
Их читают миллионы людей по всему миру. Их добавляют в спам, удаляют навсегда, но без них немыслим современный интернет. Многие фронтендеры пойдут на всё, что угодно, лишь бы отвертеться от работы над ними. Мой рассказ — об электронных письмах, о том, как они изменились за 20 лет и о том, как современному фронтендеру не впасть в депрессию, верстая их. Это первая статья из цикла, в которой я расскажу о том, как всё начиналось. Через пару недель поговорим о инструментах разработки и тестирования рассылки.
20 с лишним лет назад электронные письма представляли собой простые текстовые сообщения. С развитием интернета и веб-технологий электронные письма становились сложнее как в плане дизайна, так и в плане технической реализации. Сейчас они выглядят как полноценные страницы сайтов или лендинги.

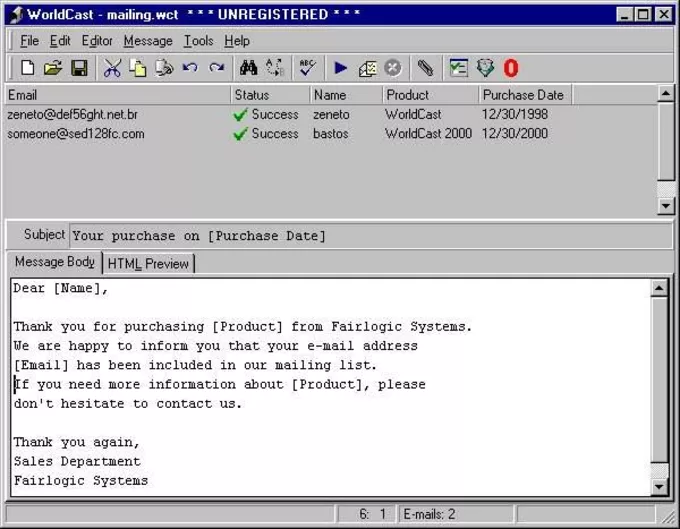
Электронное письмо в email-клиенте WorldCast, 2000 год

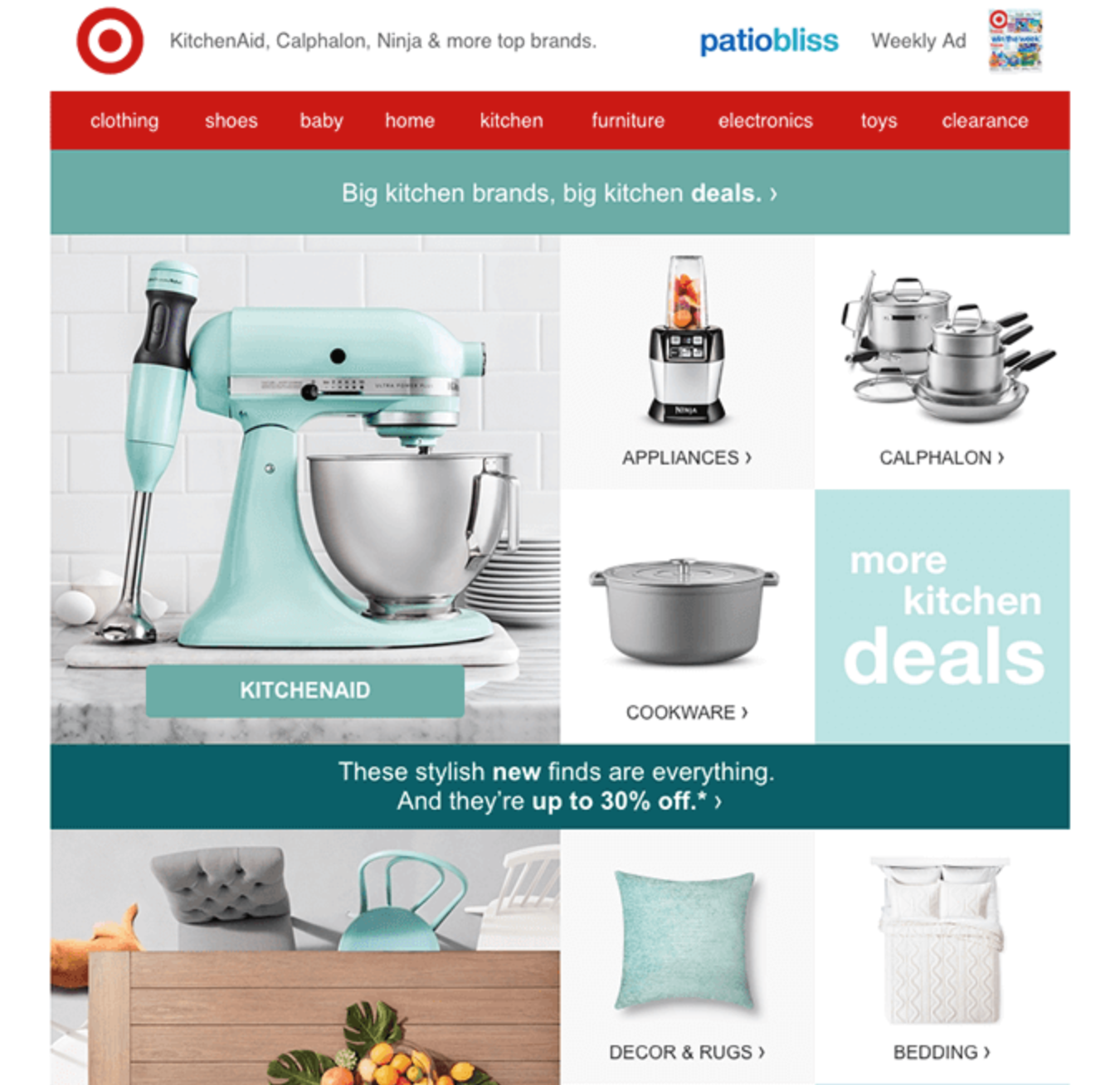
Электронное письмо в email-клиенте Gmail, 2018 год
Мы разрабатываем и письма, и сайты, используя одни и те же языки — HTML и CSS. Происходящее в исходном коде html-писем совсем не похоже на то, что можно увидеть в среде разработки современного фронтендера. Вам даже может показаться, что вы вернулись в веб-средневековье. Те, кто верстал письма, наверняка уже поняли, о чём я. Остальным я скажу лишь одно слово: html-таблицы.
История: тогда и сейчас, или почему всё так плохо
Прежде всего, давайте вспомним, как всё начиналось.
В конце 90-х появляются первые html-письма. Простые, с минимальным использованием возможностей HTML 4.01 и CSS2 (первый драфт CSS3 появится еще через несколько лет). В 1996-1997 начали появляться первые браузерные почтовые клиенты. Началась эра бесплатных веб-клиентов, поддерживающих html-разметку.

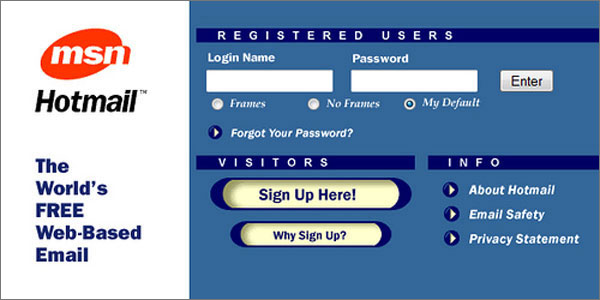
Интерфейс Hotmail, 1997
Самым популярным из них стал сервис HotMail и уже через год после запуска его купила Microsoft. К слову, Microsoft сыграет в нашей истории далеко не последнюю роль. Вслед за покупкой Hotmail Microsoft выпускает собственный десктопный почтовый клиент — Outlook. Довольно быстро он плотно занял свою нишу.
С момента своего появления html-письма не раз подвергались критике. Основные претензии: они небезопасны для пользователей, долго рендерятся, «съедают» пропускную способность интернет-канала пользователя и выглядят как жуткие поделки начинающих веб-дизайнеров. Отчасти это было правдой, но все эти проблем со временем были решены: скорость интернет-соединения выросла, взгляд на дизайн писем был в корне пересмотрен, проблемы на стороне разработчиков email-клиентов и в частности, проблемы с безопасностью, были решены. Прогресс и здравый смысл победили.
В июне 1999 года Microsoft выпускает Outlook 2000, в котором начинает использовать для рендера писем движок собственного браузера Internet Explorer — Trident.
Новый движок зарекомендовал себя не с лучшей стороны у разработчиков сайтов и принес с собой большое число багов, самые известные из которых оставались «в строю» еще несколько версии email-клиента подряд. Автоматическая блокировка всех изображений и отсутствие у них alt-текста, нерабочий функционал html-форм, поломанное превью письма перед отправкой — это лишь вершина айсберга проблем Outlook 2000/2002/XP/2003.

Автоматическая блокировка изображений в Outlook 2003
В январе 2007 вышла новая версии email-клиента от Microsoft. Эта версия принесла самые серьезные изменения за всю историю Outlook. В новой версии почтовика Microsoft перешли с движка Internet Explorer на движок своего другого продукта — MS Word. Необходимость эту объяснили в первую очередь «заботой о пользователях» и «повышением безопасности email-клиента». По факту это повлекло за собой серьёзные потери в поддержке CSS-свойств и создало множество новых багов, тем самым усложнив жизнь как верстальщиков рассылки, так и простых пользователей.
Баги Outlook, появившиеся после перехода на движок MS Word:
- отсутствие поддержки background-image в div и table-cell,
- отсутствие поддержки в CSS float и position,
- отсутствие поддержки text-shadow,
- слабая поддержка padding и margin,
- слабая поддержка в CSS width и height,
- проблемы с background-color вложенных элементов.
Великие и ужасные html-таблицы
Из-за отсутствия возможности позиционировать блоки и использовать float, а также из-за забагованных margin и padding перед разработчиками рассылки встала непростая задача: нужно было заставить письма одинаково хорошо отображаться как в предыдущем поколении email-клиентов от Microsoft, так и в текущем, ничего при этом не сломав и не забыв о других популярных почтовиках того времени.
И решение было найдено: html-таблицы. Звучит просто, но по факту это эквивалентно отказу от использования современных возможностей и особенностей HTML 4 и CSS2 и возвращению к устаревшим (даже на тот момент) подходам создания вёрстки.

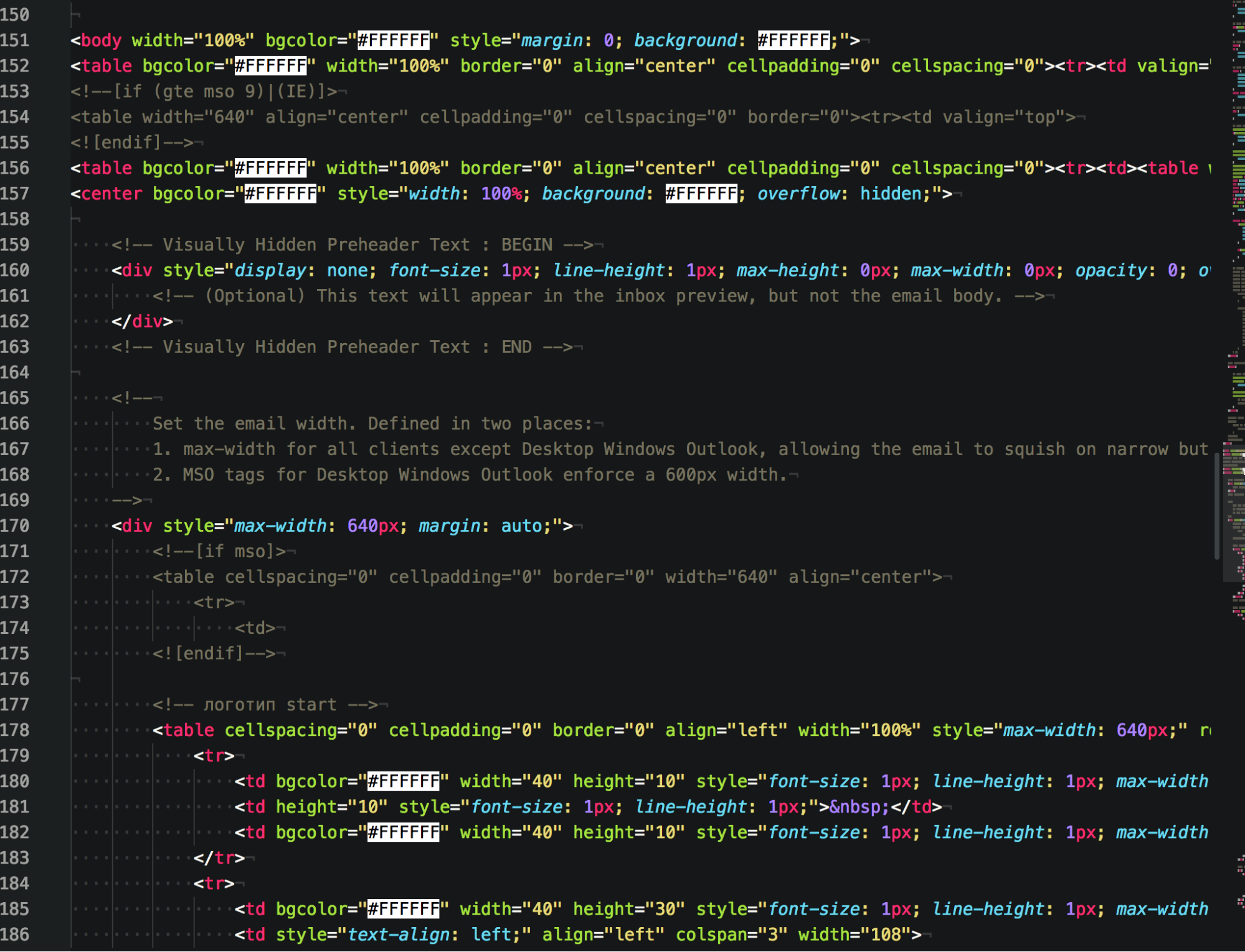
Типичное html-письмо внутри
Необходимость использования html-таблиц была не единственным ограничением: нужно было не забывать и о препроцессорах, которые использовались в почтовиках. В веб-клиентах html-письмо, прежде чем отрендериться, проходит этап, на котором код анализируется с точки зрения безопасности и стабильности — препроцессинг — в результате чего из него удаляются потенциально опасные части, такие как код на javascript, embedded-контент, а также всё, что находится внутри тегов head и style и некоторые другие вещи.
Время шло, технологии не стояли на месте, спецификации HTML и CSS обрастали новыми фичами, но Outlook, а вместе с ним и 15% пользователей email-клиентов мира (на тот момент), всё также оставались на месте. Лишь с выходом Outlook 2016 (оставшегося на том же допотопном движке MS Word) отношение MS к своим пользователям, а также к разработчикам рассылки начало меняться. Компания Litmus, известная своим сервисом для тестирования рассылки в различных email-клиентах, заключила с MS партнерство.
Litmus начал помогать разработчикам Outlook с приоритезацией проблем и ускорением их решения, а пользователям сервиса — с возможностью бесплатно проверить свои письма на работоспособность в этом email-клиенте. Это дало свои плоды, но кардинально ситуацию не изменило: на момент написания статьи самым новым клиентом от MS являлся недавно анонсированный Outlook 2019. Из интересного: в нём добавилась поддержка svg, а шрифт Times New Roman больше не является фоллбеком для веб-шрифтов. Но в нём по прежнему «течёт кровь» MS Word со всеми вытекающими проблемами.

Отличия вёрстки рассылки от вёрстки сайтов
В наше время Outlook замыкает тройку лидеров с ~10% пользователей (на первом месте — Apple Mail для десктопа / мобилок, на втором — Gmail для веба / мобилок), но это всё ещё очень много. Поэтому от таблиц нам, к сожалению, пока никуда не деться.
К счастью, особенности движков Outlook нам сейчас хорошо известны. Это дало нам несколько инструментов для облегчения жизни с письмами: Conditional Comments и Vector Markup Language.
Conditional Comments
Многие олдфаги, заставшие времена IE6-8, помнят, что это такое.
«Условные комментарии» — это механизм расширения движка IE, позволяющий выбирать конкретные версии IE и применять для них необходимые нам правила. Если нам нужно добавить какие-то стили только для Outlook 2000 и выше, мы можем написать:
<!-- [if gte mso 9]>
<style type="text/css">
/* Стили для определенных версии Outlook */
</style>
<![endif]-->
Также с помощью Conditional Comments можно заставить движок рендерить определенные блоки разметки только для заданных версий Outlook:
<!--[if (gte mso 9)|(IE)]>
<table width="640" align="center" cellpadding="0" cellspacing="0" border="0"><tr><td valign="top">
<![endif]-->
- Outlook 2000 — версия 9
- Outlook 2002 — версия 10
- Outlook 2003 — версия 11
- Outlook 2007 — версия 12
- Outlook 2010 — версия 14
- Outlook 2013 — версия 15
- Outlook 2016 — версия 16
Часто Conditional Comments используется в связке с другой особенностей Outlook — VML.
Vector Markup Language
Vector Markup Language (VML) — язык векторной разметки, разработанный MS для описания векторной графики в 1998 году. Позднее он стал одним из языков, служивших основой для всем нам известного языка SVG. Начиная с момента выхода IE10 VML признан устаревшим и больше не поддерживается и не разрабатывается
Как связаны векторная графика, неподдерживаемый язык разметки и html-письма? Всё просто: background-image без VML невозможен в Outlook 2007/2010/2013/2016. Но изучать ради такого новый язык совсем необязательно: можно воспользоваться готовыми онлайн-инструментами, которые всё сделают за вас.
<body>
<div style="background-color:#7bceeb;">
<!--[if gte mso 9]>
<v:background xmlns:v="urn:schemas-microsoft-com:vml" fill="t">
<v:fill type="tile" src="https://i.imgur.com/YJOX1PC.png" color="#7bceeb"/>
</v:background>
<![endif]-->
<table height="100%" width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td valign="top" align="left" background="https://i.imgur.com/YJOX1PC.png">
</td>
</tr>
</table>
</div>
</body>
Увы, это не отменяет того, что время от времени вам всё же придётся ковыряться в VML самому из-за того, что в какой-то версии Outlook у вас поехала вёрстка фона.
Наводим красоту
В современных рассылках есть место разным интерактивным элементам. Кто-то, например, интегрирует ленту твиттера прямиком в письмо. Я расскажу о более практичных и полезных вещах: формах и слайдерах.
Формы
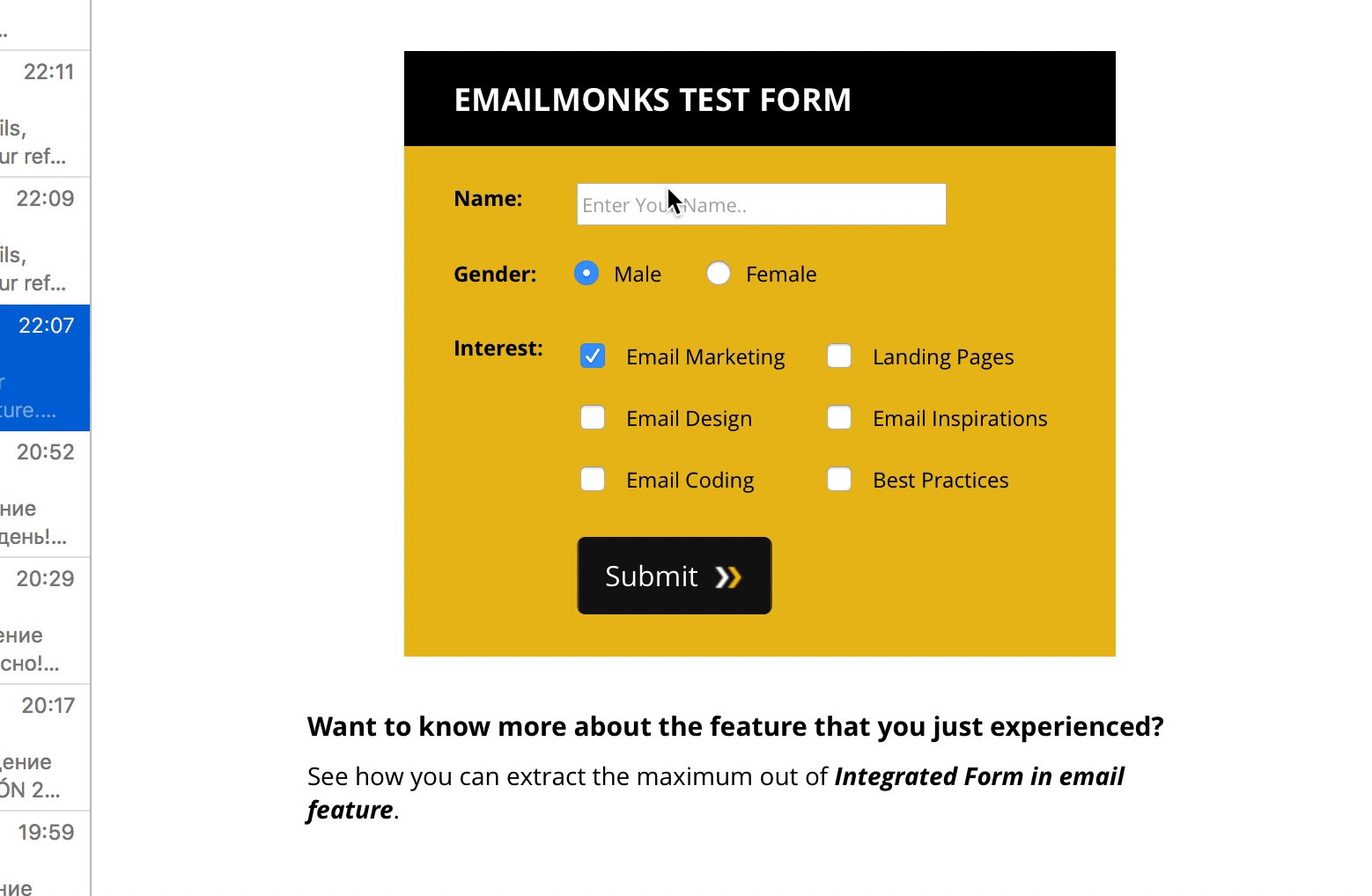
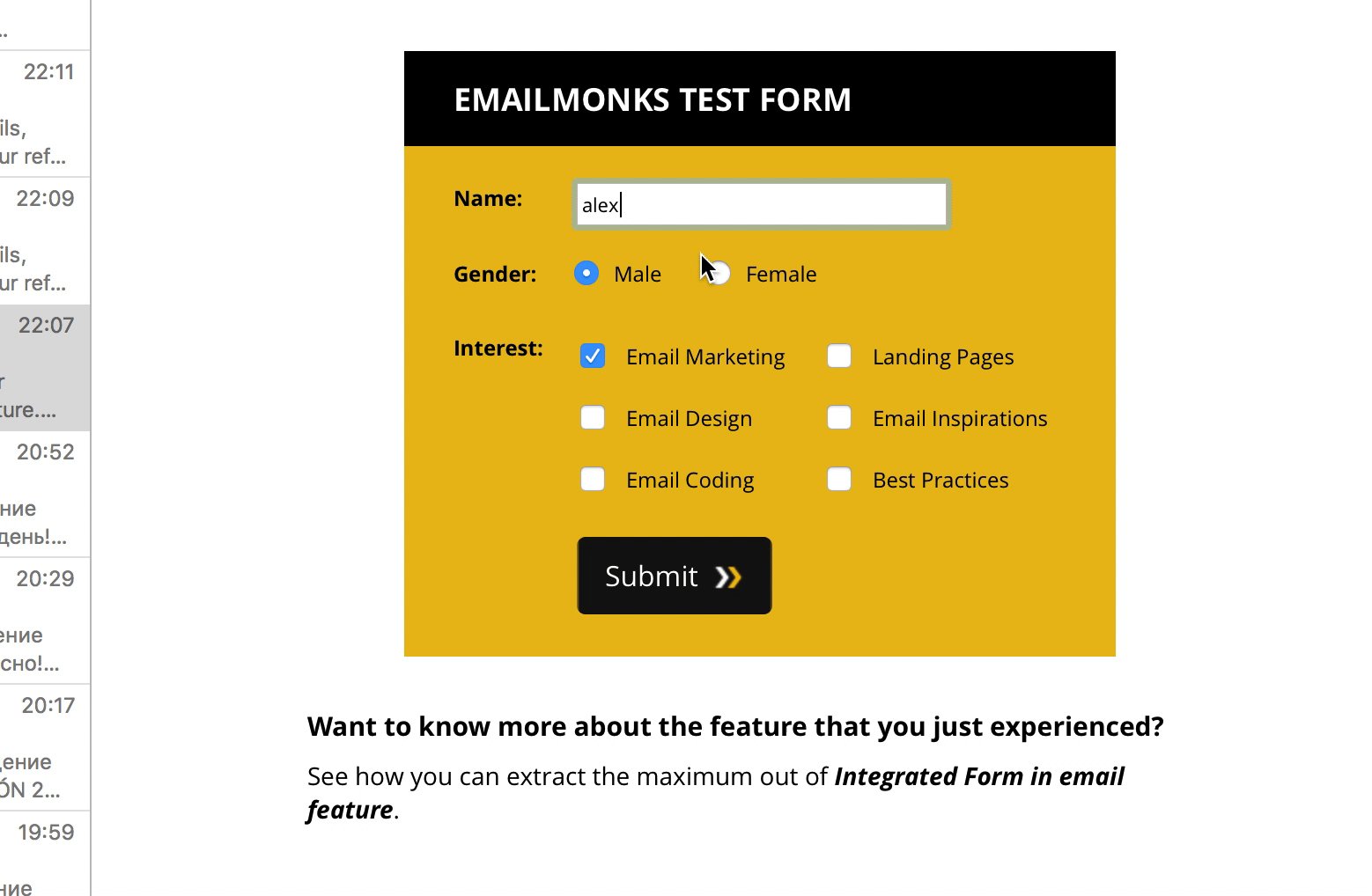
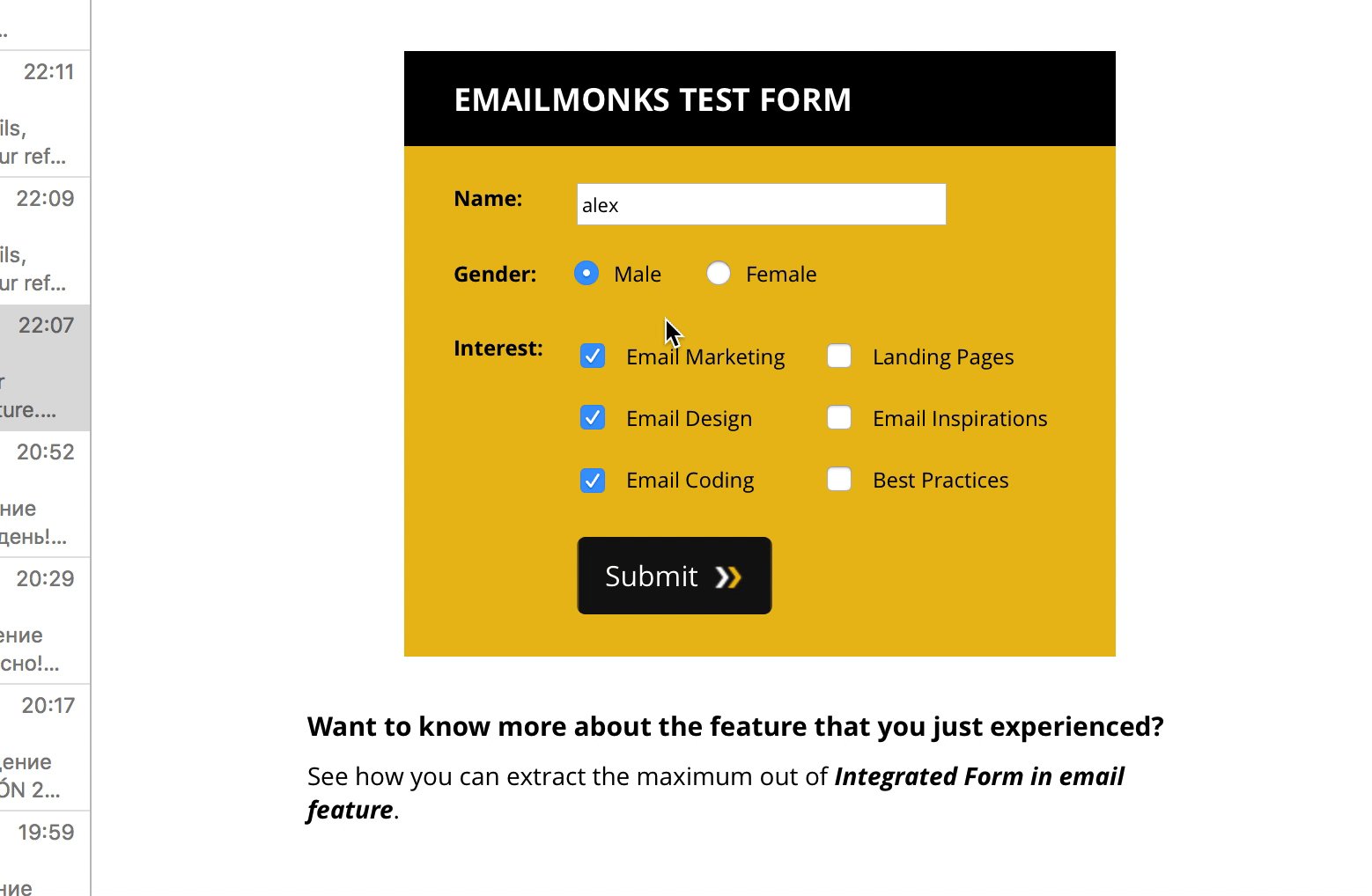
Авторы сайта emailmonks.com описали один из способов добавить в письмо работающую форму. Механизм следующий: данные формы собираются php-функцией как URL-атрибут; этот атрибут затем сохраняется в удалённом документе или таблице с данными; позже этот атрибут запрашивается из заданного источника и отображается на странице.
Поддержка у таких форм достаточно хорошая: в Apple Mail, iOS Mail, Outlook, Gmail для iOS / Android и в дефолтном email-клиенте Android они работают «из коробки».

Слайдеры
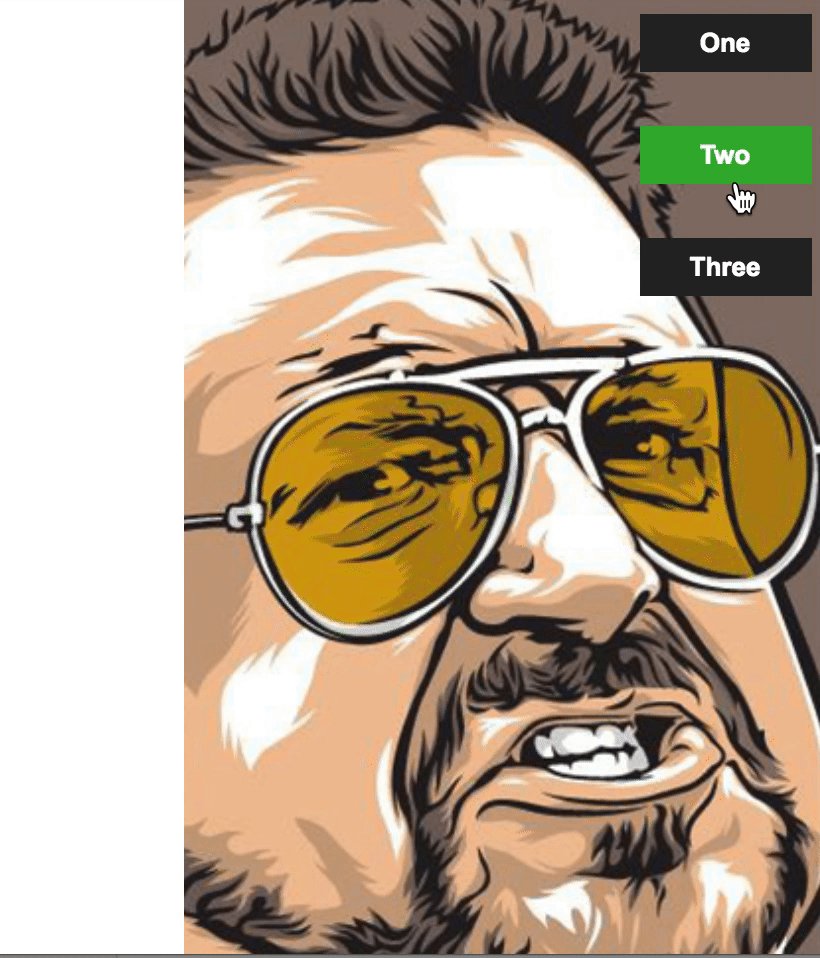
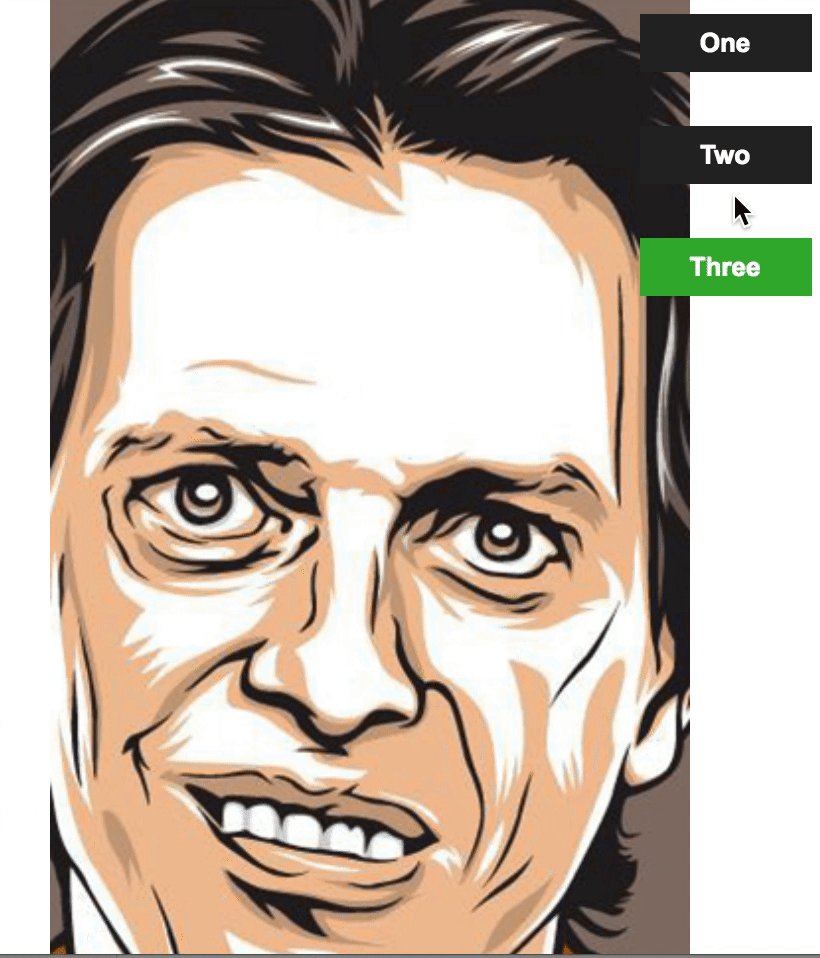
Все знают, что такое слайдеры и многие представляют как сделать их с помощью JS. Однако, сделать слайдер можно и на чистом CSS/HTML, да ещё и так, чтобы он корректно работал в современных email-клиентах (за исключением Outlook для Windows — тут для слайдеров понадобится фоллбек).

Магия работы этого слайдера заключается в 20 строках:
.slide1 { top: 10px; left: 321px;}
.slide1-content {left: 0px;}
.slide1:hover { background-color: #37B330;}
#slide-1:checked ~ .slide1 {background-color: #37B330 !important;}
#slide-1:checked + span + table .swoosh { left: 0px !important; }
.slide2 { top: 66px; left: 321px; }
.slide2-content { left: 600px; }
.slide2:hover { background-color: #37B330;}
#slide-2:checked ~ .slide2 {background-color: #37B330 !important;}
#slide-2:checked + span + table .swoosh { left: -600px !important; }
.slide3 { top: 122px; left: 321px; }
.slide3-content { left: 1200px; }
.slide3:hover { background-color: #37B330;}
#slide-3:checked ~ .slide3 {background-color: #37B330 !important;}
#slide-3:checked + span + table .swoosh { left: -1200px !important; }
На самом деле, здесь нет чего-то волшебного — это просто вложенные селекторы и сдвиг блоков с изображениями на их высоту при смене checked-состояния у элемента, переключающего слайды.
Прочий интерактив
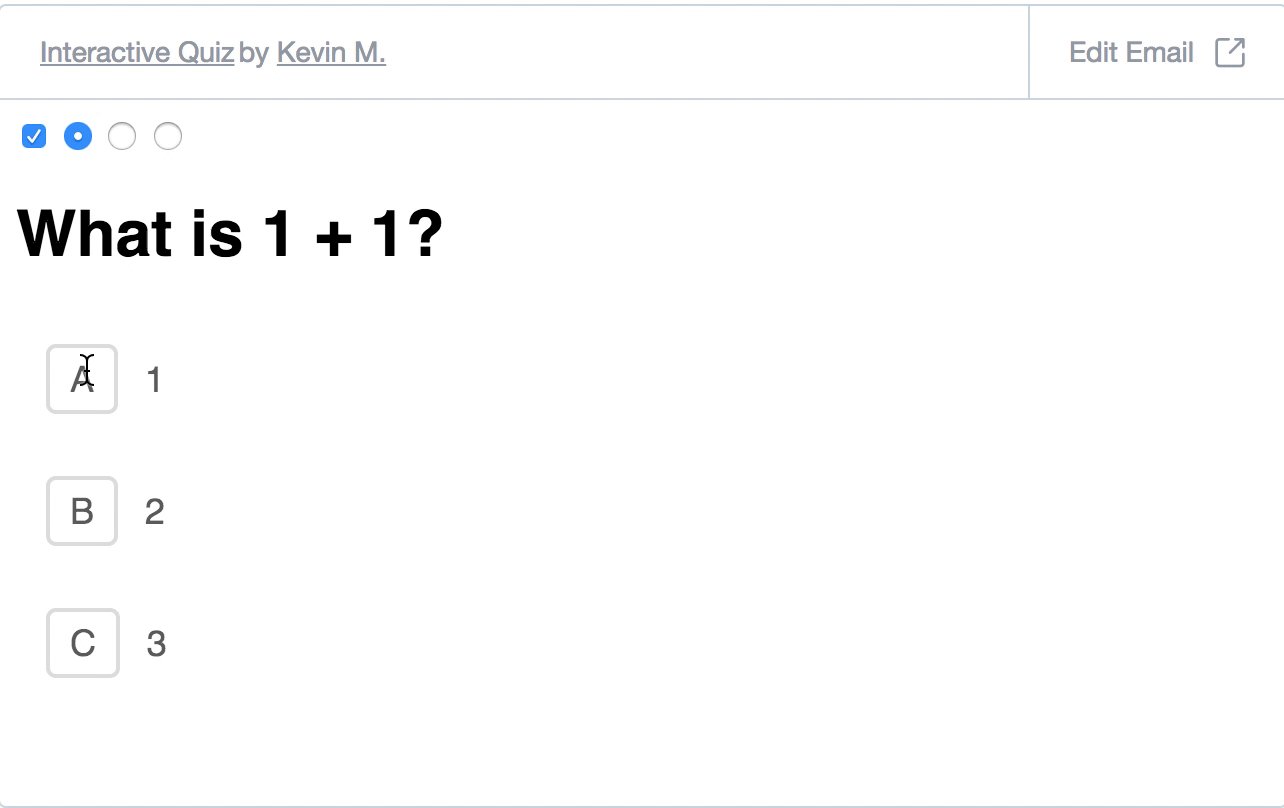
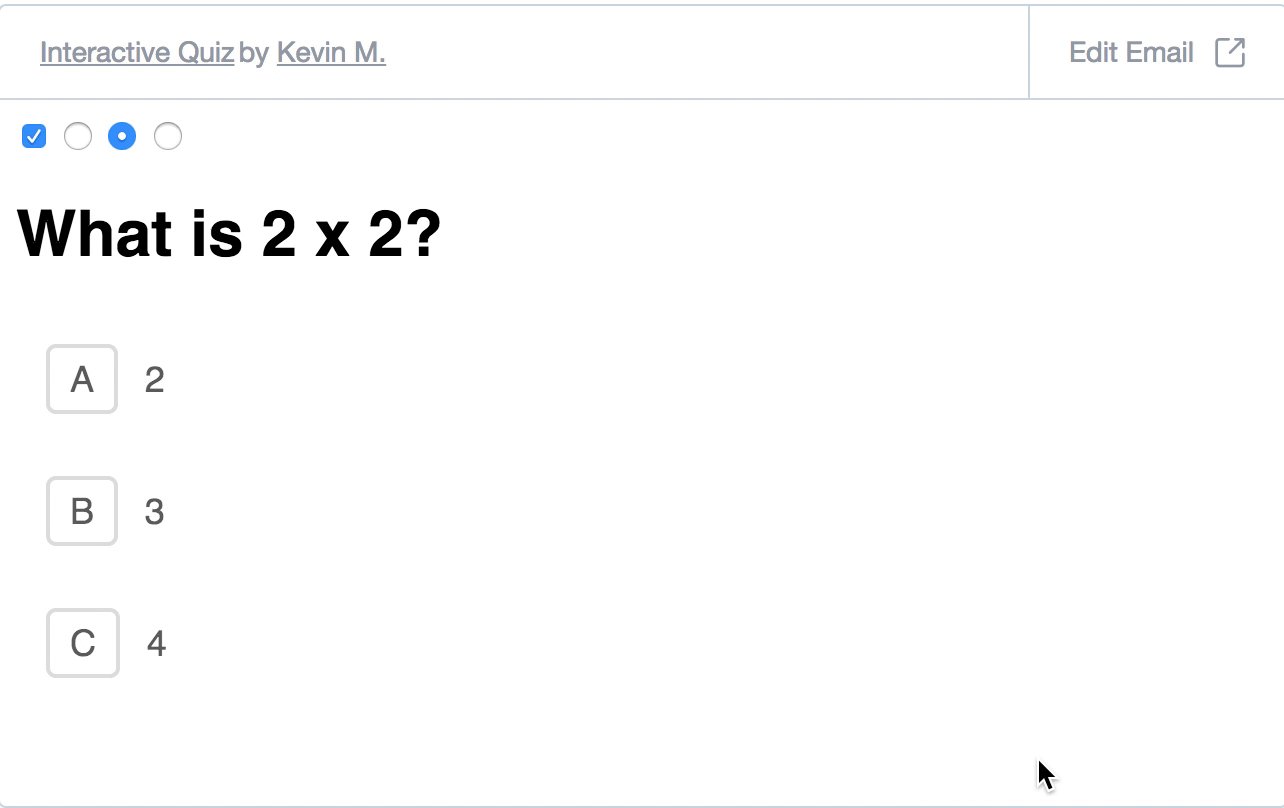
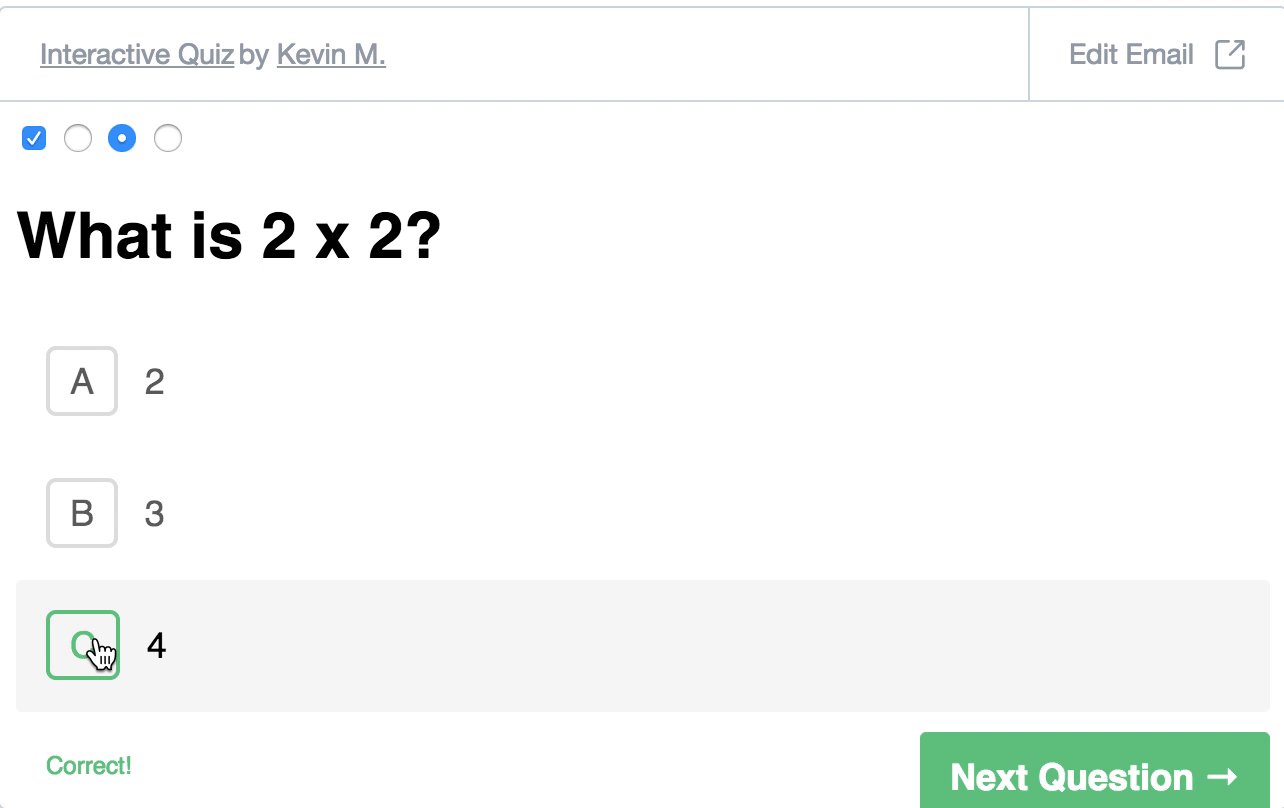
Как видно, с помощью такого подхода можно делать не только слайдеры, но и другие интерактивные элементы, где от пользователя требуется выбрать последовательно несколько состояний. Например, опросники.

О подробностях реализации этого варианта можно почитать по ссылке.
Что дальше?
Многие крупные компании пытаются догнать прогресс и привнести в письма современные технологии. Не так давно Google тоже решили помочь сообществу и исправить ситуацию. Их проект AMP HTML Email возьмёт в себя всё лучшее, что есть в Google AMP, и даст нам возможность без каких-либо хаков или сложной логики использовать в рассылке слайдеры, лайтбоксы, формы и даже некоторую внутреннюю логику. Правда, пока проект находится на ранней стадии и все эти прелести доступны лишь в Gmail Developer Preview.
Вдоволь помечтав о светлом будущем, вернёмся с небес на землю. За последние 10 лет html-таблицы стали неотъемлемой частью писем. И несмотря на то, что внутренности рассылки не претерпели масштабных изменений, внешняя сторона стала куда интереснее. Сейчас мы достигли той стадии развития email-клиентов, когда интерактивный experience в письмах стал главным трендом. Правда, и верстать такие письма стало сложнее. В следующей статье я расскажу про инструменты разработки и тестирования рассылки.
Автор: oleks






