
TL;DR. Хотя бесконечная прокрутка подходит для некоторых случаев, но она может создать проблемы.
Бесконечная прокрутка может быть дезориентирующей, неконтролируемой и вызывать стресс у пользователей.
В этой статье мы объясним, почему нужно прекратить создание сайтов с бесконечной прокруткой. Но для начала рассмотрим краткую историю вопроса.
Краткая история скроллинга
Чтобы понять, что такое скроллинг, посмотрим на происхождение слова.
scroll (свиток) (n.): c. 1400, “рулон пергамента или бумаги”
Свитки первоначально использовали тогда, когда документ становился слишком длинным (например, религиозного содержания). С таким большим количеством контента стало трудно управляться, его трудно читать и переписывать.
Когда в нашу жизнь вошли компьютеры, по-прежнему требовался способ перемещаться по большим фрагментам контента.
Эволюция свитков в компьютерах
1. Строки (и столбцы)
После появления веба дизайнеры изобрели/изучили множество способов пагинации/прокрутки контента. До интернета мы прокручивали строки на экране.
Горизонтальная прокрутка сделала скроллинг инструментом не только для чтения контента, но и для навигации по экрану.
2. Окна (не операционная система)
Наличие прокрутки подтолкнуло людей к созданию оконного интерфейса. С помощью окон можно одновременно просматривать несколько фрагментов содержимого.

В Диспетчере программ Windows 3.1 несколько «свитков»
3. Веб-страницы
Прокрутка решает самую фундаментальную проблему при просмотре веб-страниц. Однако она может вызвать много проблем для пользователей и может помешать им. Посмотрим внимательнее.
Варианты навигации по веб-страницам
Попытаюсь определить, как разработчики и дизайнеры создавали интерфейс для навигации по веб-страницам.
Начнём с некоторых серверных систем пагинации.
Разбивка страниц на основе смещения
Cамая известная система пагинации. В этой технике сначала нужно найти, сколько элементов нужно разбить на страницы:
-- All posts count
SELECT COUNT(*) AS total FROM posts
После этого нужно подсчитать страницы. Предположим, мы показываем 10 элементов на странице:
-- First page items
SELECT * FROM posts LIMIT 10
И если мы хотим перейти на страницу 3, то нужно пропустить первые 30 элементов, используя смещение (OFFSET):
-- Third page items
SELECT * FROM posts LIMIT 10 OFFSET 30Клиенту отправляется информация следующим образом:
{
"pagination": {
"items_count": 100,
"current": 3,
"total_pages": 10
},
"items": [...]
}Плюсы и минусы пагинации на основе смещения:
- Хорошо: легко перейти на любую страницу
- Хорошо: более свободный вариант для пользователя
- Плохо: проблемы с производительностью
- Плохо: при изменении данных могут отображаться повторяющиеся элементы
Пагинация по указателю
Большие данные затрудняют расчёт таблиц, так как данные постоянно прибывают (подумайте о Twitter). Таким образом, разработчики придумали новые методы разбиения данных на страницы: по указателям (cursor).
Каждой строке присваивается уникальный указатель. Не нужно обсчитывать всю таблицу и знать точное число страниц:
-- Get extra 1 item to get its cursor.
SELECT * FROM posts ORDER BY id DESC LIMIT 11Предположим, что у каждого сообщения уникальный указатель (ID в данном примере) для разбиения на страницы. Клиент получит следующую информацию:
{
"pagination": {
"next": 1234 // extra item's ID (cursor), null if end of data.
},
"items": [...]
}И вы можете запросить следующую страницу с помощью указателя:
-- Offsetting records using 1234 cursor
SELECT * FROM posts WHERE id >= 1234 ORDER BY id LIMIT 11Плюсы и минусы пагинации по указателям:
- Хорошо: более производительная, нет обсчёта таблицы
- Хорошо: отображение повторяющихся элементов невозможно, если кто-то вставит строку в центр таблицы
- Плохо: невозможно перейти на любую страницу
- Плохо: ограничения для клиента, неизвестно общее количество страниц и номер текущей страницы
Рассмотрим некоторые методы навигации.
Следующий и предыдущий
Действие: на основе кликов
Техника: на основе смещения или по указателям
Она в основном используется для навигации по блогам. Это самая старая версия бесконечной прокрутки. При таком подходе пользователь может не знать, где заканчивается контент.

Пагинация WordPress
Нумерация страниц
Действие: на основе кликов
Техника: на основе смещения
По-моему, это наиболее удобный тип навигации. Он использует пагинацию на основе смещения, которая позволяет перейти на нужную страницу, а также одним кликом перейти к концу или началу.

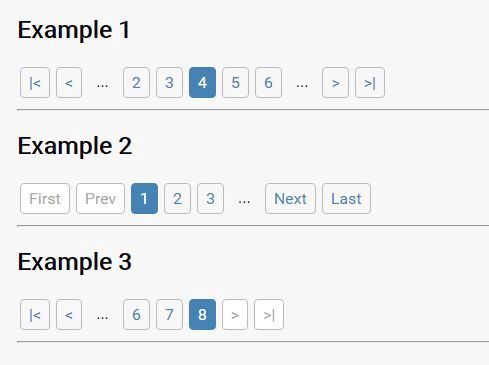
Примеры нумерации
Google использует такую навигацию в результатах поиска:

Загрузить ещё
Действие: триггер
Техника: на основе указателей, хотя можно реализовать на основе смещения, но это будет неудобно
Это один из новейших методов разбиения на страницы, он также использует предыдущую версию бесконечной прокрутки.

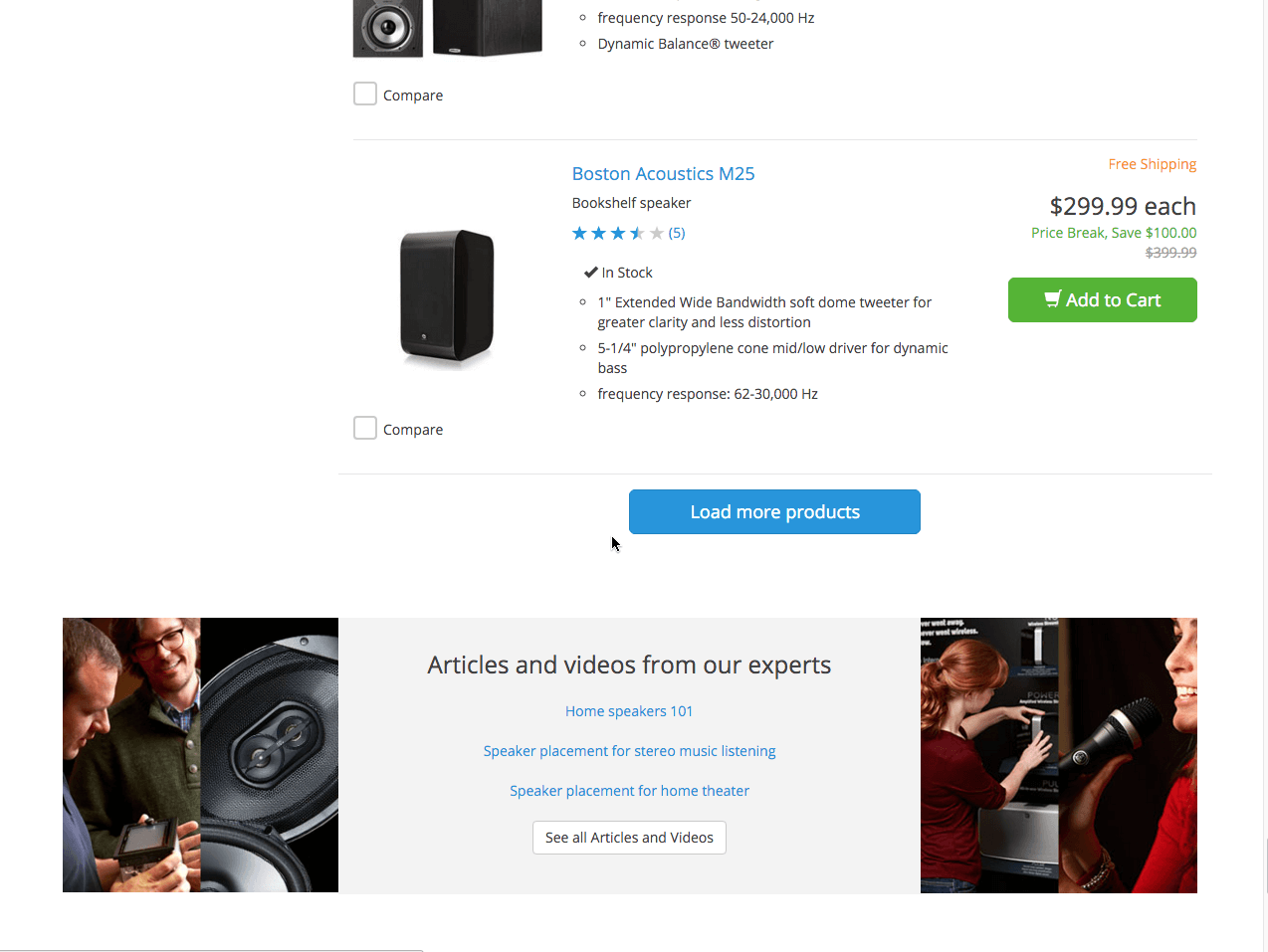
Кнопка «Загрузить ещё»
В приведённом выше примере пользователь нажимает кнопку «Загрузить ещё» (Load More), чтобы увидеть больше контента.
Бесконечная прокрутка
Действие: на основе прокрутки
Техника: на основе указателей, хотя можно реализовать на основе смещения, но это будет ОЧЕНЬ неудобно
Бесконечная прокрутка — новейшая техника пагинации на основе указателей.
Хью Уильямс утверждает, что изобрёл бесконечную прокрутку в 2005 году для Microsoft.
Metafizzy разработала open source инструмент, помогающий разработчикам реализовать бесконечную прокрутку.

Бесконечная прокрутка позволяет прокручивать страницу до бесконечности
Хватит делать сайты с бесконечной прокруткой!
До сих пор мы рассматривали, как сюда попасть. Теперь поговорим, почему здесь так хреново.
Поиск футера
Нижний колонтитул — базовая единица анатомии веб-страницы, как и заголовок. Сайты указывают там подробные сведения и ссылки: номера телефонов, адреса, ссылки на разделы справки и поддержки. Если пользователи ищут эту информацию, они обычно прокручивают страницу вниз до футера.
С бесконечной прокруткой пользователям трудно найти футер, потому что невозможно увидеть конец страницы. Невозможность достичь футера может напрягать пользователя (что не здорово).
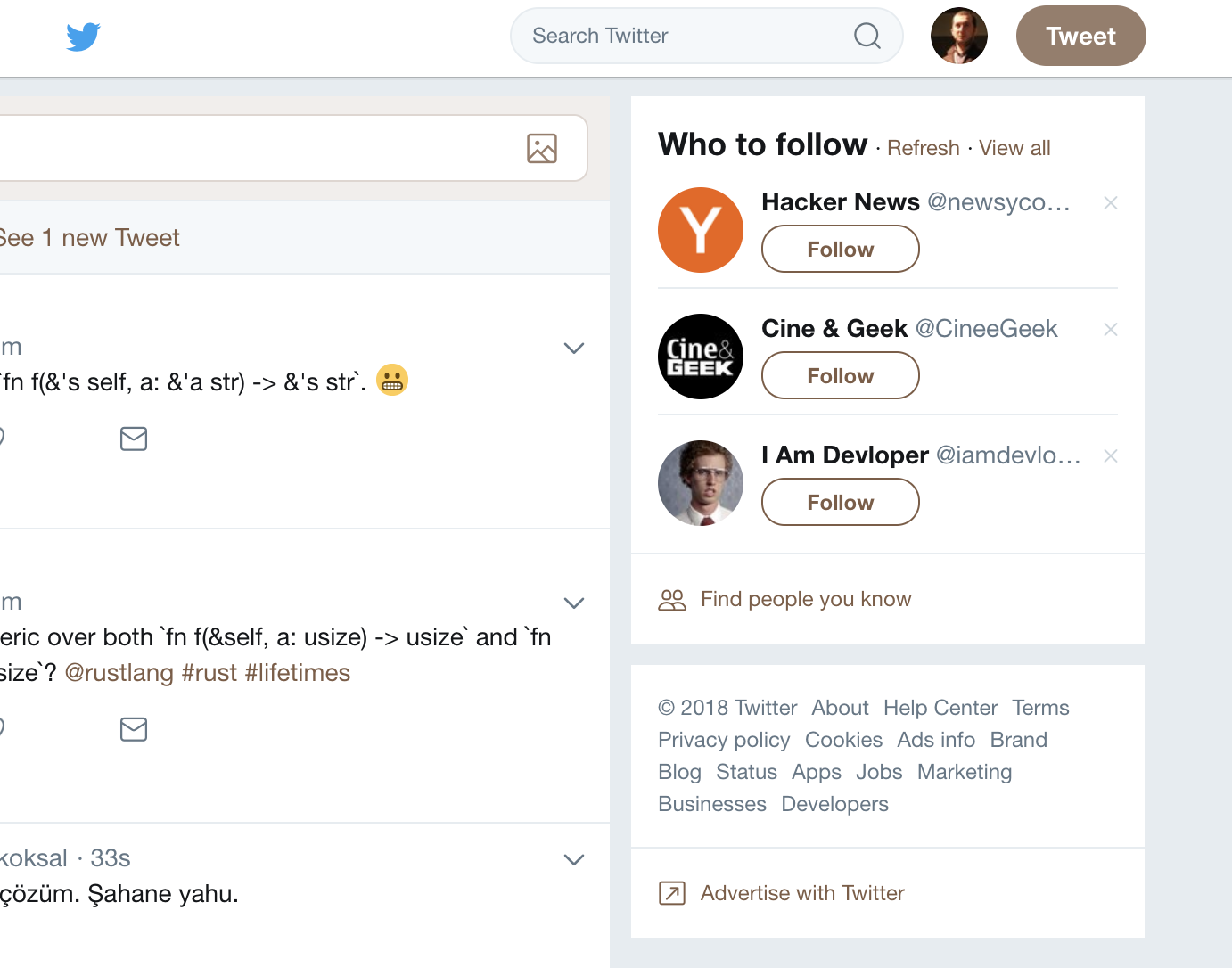
Сайты с бесконечной прокруткой (например, Twitter) решают проблему, размещая необходимую информацию и ссылки в боковую панель. Боковая панель — это решение проблемы, но не очень хорошее. Футер должен оставаться футером.

Футер Twitter на правой боковой панели
Не используйте бесконечную прокрутку, если у вас нет таймлайна или ленты
Приложения социальных сетей работают с таймлайном. Пользователи стремятся ориентироваться во времени, работать с прошлым. В этом случае бесконечная прокрутка упрощает навигацию. Здесь она хороша для производительности, особенно в мобильных устройствах.
Но если у вас сайт электронной коммерции, новостей, журнал или блог, то стремление пользователей — перемещаться по элементам или статьям, и тогда бесконечная прокрутка становится для них кошмаром. В списке с таймлайном люди в основном не ищут дату или уникальный элемент. В списках на основе элементов пользователь хочет именно найти конкретный элемент. Бесконечная прокрутка делает это практически невозможным.
Дайте пользователям больше контроля
Пользователи, как правило, не любят UI, который не могут контролировать.
Событие прокрутки не ведёт явно к намерению что-то делать. Люди перемещаются по странице, а если хотят совершить действие, то обычно делают клик или прикасаются к экрану (это и есть триггеры). Они информируют UI о своем решении. Но бесконечная прокрутка срабатывает без какого-либо решения.
Бесконечная прокрутка делает страницы менее управляемыми. Пользователи также могут столкнуться с глюками прыжков.
Вместо бесконечной прокрутки поставьте кнопку «Загрузить ещё», которая является триггером. Это даст пользователю контроль. (Я бы предпочел старый стиль нумерации страниц, но мы предполагаем, что сейчас используем пагинацию по указателям).
Разрешите пользователям идти куда они хотят
Люди перемещаются по страницам, сохраняют некоторые в закладки, делятся с друзьями и т.д.
Однако бесконечная прокрутка не может сохранить состояние по своей сути. Пользователи не могут делиться текущим состоянием. Это также означает, что вы не можете отслеживать действия пользователей с помощью инструментов аналитики.
Если ваш метод внутренней пагинации основан на указателях, почти невозможно разрешить пользователям произвольную навигацию. Если у вас сайт электронной коммерции, то дайте пользователям возможность переходить к нужным продуктам.
Кроме того, если в списке есть функция «Сортировать по», необходимо показать пользователю нумерацию страниц. Если список в алфавитном порядке, нельзя заставлять людей прокручивать список до буквы K, иначе они сойдут с ума.
Нужно показывать пользователю, где он находится. Когда он обновляет страницу с бесконечной прокруткой, то будет отброшен в самое начало, и ему придётся снова прокручивать вниз до того места, где он был раньше.
Вывод
Бесконечная прокрутка хороша в некоторых случаях, но как правило, она создаёт больше проблем, чем решает. Дизайнеры не должны рассматривать бесконечную прокрутку как серебряную пулю, которая решает все проблемы с разбиением на страницы. Хватит делать сайты с бесконечной прокруткой!
Автор: m1rko






