
Конспект книги «Информационная архитектура в Интернете» (авторы П.Морвиль и Л.Розенфельд) продолжается.
Сегодня на повестке дня у нас навигация.
Эффективную навигацию обеспечивает целый ряд компонентов:
структура, организация, обозначения, системы просмотра и поиска.
Типы систем навигации
Системы навигации состоят из нескольких основных элементов, или подсистем.
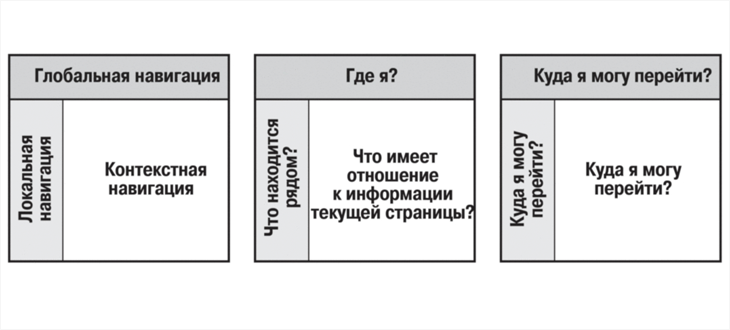
Во первых, имеются глобальные, локальные и контекстные системы навигации, встроенные в сами веб страницы. Эти встроенные системы навигации обычно охватывают содержимое сайта и внедрены в него. Они обеспечивают контекст и гибкость, давая пользователям возможность понять, где они находятся и куда могут перейти.

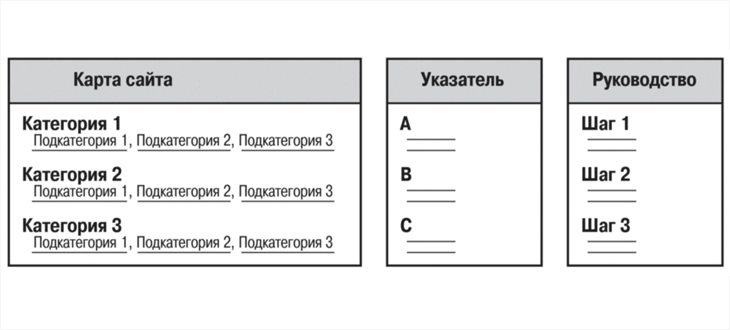
Кроме того, существуют вспомогательные системы навигации, такие как карты сайта, указатели и руководства, находящиеся вне страниц – носителей содержимого.

Следует всегда придерживаться нескольких практических правил, чтобы обеспечить наличие контекстной информации на своем сайте. Например, пользователи всегда должны знать, на каком сайте они находятся, даже если они обошли входную дверь – главную страницу, воспользовавшись результатами поиска или ссылкой на подчиненную страницу. Достаточно очевидный способ добиться этого – распространить название организации, ее логотип и графический стиль на все страницы сайта.
Если у вас уже есть готовый сайт, рекомендуем проверить его на нескольких пользователях с помощью теста удобства навигации.
Вот основные его этапы:
- Пропустите домашнюю страницу и перейдите сразу в середину сайта.
- Выбрав произвольную страницу, попробуйте определить свое местоположение на сайте. В каком основном разделе вы находитесь? Где находится родительская страница?
- Можете ли вы определить, куда попадете с этой страницы?
- Достаточно ли описательны ссылки, чтобы можно было понять, куда они ведут?
- Достаточно ли заметно различие между ссылками, чтобы можно было выбрать наиболее предпочтительную?
Встроенные системы навигации
На большинстве крупных веб сайтов есть все три главные встроенные системы навигации: глобальная, локальная и контекстная. Каждая из систем решает специфические задачи и создает собственные трудности. Для разработки успешного сайта важно понимать сущность этих систем и их взаимодействие, обеспечивающее контекст и гибкость.
Глобальные системы навигации

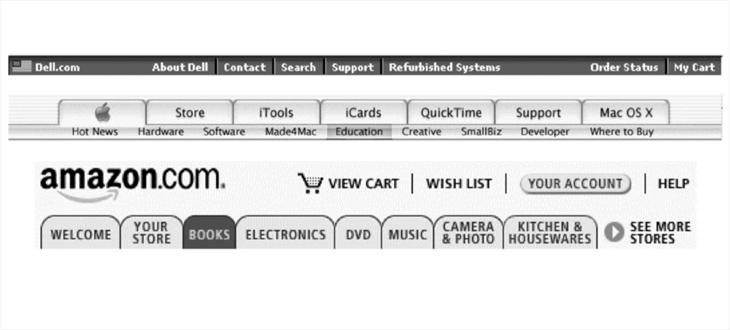
Должны присутствовать на каждой странице сайта. Часто реализуются в виде панели навигации, располагаемой в верхней части страницы. Такие глобальные системы навигации дают возможность прямого доступа к главным разделам и функциям независимо от того, в какой части иерархического дерева находится пользователь в данный момент.
Локальные системы навигации

На многих веб сайтах глобальную систему навигации дополняют одна или несколько локальных навигационных систем, дающих пользователям возможность исследовать близлежащую область.
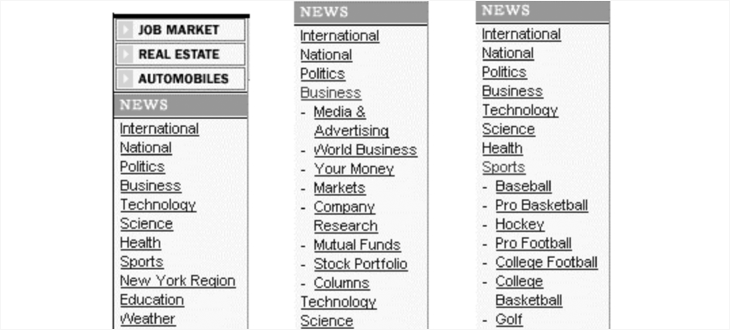
Некоторые жестко управляемые сайты объединяют глобальную и локальную навигацию в единую последовательную систему. Например, на новостном сайте панель глобальной навигации расширяется, предоставляя возможности локальной навигации для каждой категории новостей. Читатель, выбравший категорию Бизнес, увидит иные средства локальной навигации, нежели читатель, выбравший категорию Спорт, но обе группы вариантов будут представлены в рамках одной и той же среды навигации.
Контекстная навигация
Некоторые связи плохо вписываются в структурированные категории глобальной и локальной навигации. Они требуют создания контекстных ссылок навигации, специфических для определенной страницы, документа или объекта. На сайте электронной торговли такие ссылки (например, «См. также») могут указывать на родственные товары или услуги. На учебных сайтах они могут указывать на аналогичные статьи или близкие темы.
Таким образом, контекстная навигация поддерживает ассоциативное обучение. Пользователи учатся, исследуя связи, которые вы задаете между элементами контекста. Они могут узнать о полезных продуктах, с которыми не были ранее знакомы, или заинтересоваться темой, о которой ранее ничего не знали. Контекстная навигация позволяет создать некую соединительную ткань, отчего выигрывают и пользователи, и организация.
Такой подход может породить трудности, если эти контекстные ссылки важны для образования содержимого, поскольку исследования показывают, что пользователи часто склонны просматривать страницы настолько быстро, что пропускают такие не очень бросающиеся в глаза ссылки. Поэтому иногда желательно отвести для контекстных ссылок отдельную часть страницы или некоторым образом зрительно выделить их.
Главное при создании таких ссылок – чувство меры. При экономном употреблении контекстные ссылки могут дополнять имеющиеся системы навигации, создавая еще одну степень свободы. В излишнем количестве они могут загромождать страницы и запутывать посетителей.
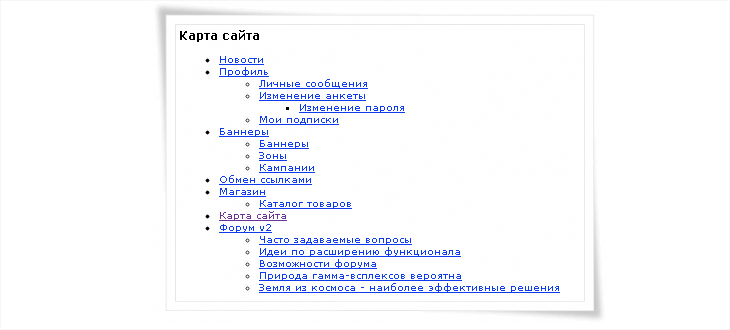
Карта сайта

На заре развития Всемирной паутины термины «sitemap» (карта сайта) и «table of contents» (оглавление) употреблялись взаимозаменяемо. Конечно, «оглавление» казалось более удачной метафорой, но «карта сайта» звучит привлекательнее и меньше ассоциируется с иерархией, благодаря чему это словосочетание стало стандартом де факто.
Типичная карта сайта обеспечивает общий обзор содержимого сайта и облегчает возможность прямого доступа к выделенным участкам этого содержимого. Карта сайта может содержать графические или текстовые ссылки, предоставляющие пользователю непосредственный доступ к страницам сайта.
Карты сайта наиболее естественны для сайтов, имеющих иерархическую организацию. Принимая решение о создании карты сайта, следует также учитывать его размер. Если сайт небольшой и в нем всего два или три уровня иерархии, то, может быть, лучше обойтись без карты.
Правила, которым должна соответствовать карта:
- Подкреплять информационную иерархию, чтобы пользователь мог лучше ознакомиться с тем, как организовано содержимое.
- Облегчать быстрый непосредственный доступ к содержимому сайта для тех пользователей, которые знают, что им нужно.
- Не перегружать пользователя избыточной информацией. Надо по мочь пользователю, а не испугать его.
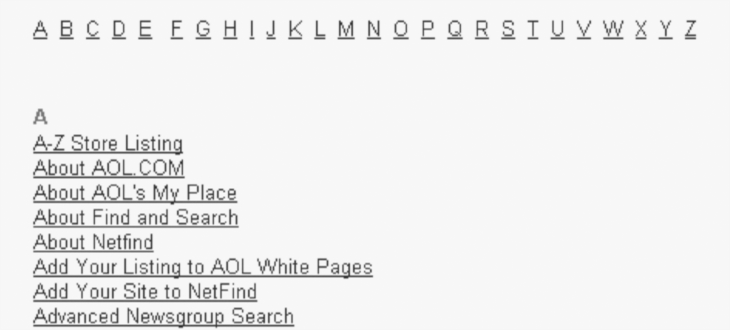
Указатель сайта

Указатель эффективен, если пользователь уже знает название искомого элемента. Быстро просмотрев алфавитный список, пользователь попадет в нужное место: ему не требуется знать, где именно в иерархии находится этот элемент.
На больших и сложных сайтах часто нужны как карта сайта, так и указатель. На небольших — бывает достаточно одного указателя.
При создании указателя серьезные трудности связаны с выбором уровня детализации:
- Включать ли в указатель веб страницы?
- Включать ли в указатель отдельные абзацы или понятия, представ ленные на веб страницах?
- Включать ли в указатель группы страниц?
- Какие термины будут искать пользователи?
Во многих случаях следует утвердительно ответить на все перечисленные вопросы и при проектировании руководствоваться ответами на эти вопросы. А чтобы найти эти ответы, надо знать аудиторию своих пользователей и понимать их потребности.
Руководства
Руководства могут быть представлены по разному, в том числе в виде экскурсий, учебников и минипорталов, нацеленных на определенные аудитории, темы или задачи. В каждом из этих случаев руководства служат дополнением к существующим средствам навигации и улучшают понимание содержимого сайта.
Руководства часто служат полезным средством для ознакомления новых пользователей с содержимым и функциональностью веб сайта.
При разработке руководств следует придерживаться таких правил:
- Руководство должно быть коротким.
- Пользователь должен иметь возможность в любой момент выйти из руководства.
- Ссылки навигации (предыдущая страница, начальная, следующая) на каждой странице должны размещаться в одном и том же месте, чтобы пользователям легко было перемещаться по руководству.
- Руководство должно быть сконструировано в виде ответов на вопросы.
- Снимки экранов должны быть четкими, ясными и оптимальными, с увеличенными деталями главных функций.
- Если в руководстве достаточно много страниц, для него может по требоваться собственное оглавление.
Помните, что руководство предназначено для ознакомления новых пользователей с сайтом и для маркетинга сайта. Многие пользователи никогда не обратятся к нему, и лишь немногие заглянут в него повторно. У вас обязательно появятся грандиозные идеи о том, как создать замечательное, динамичное, интерактивное руководство, но при этом необходимо понимать, что оно не будет играть центральной роли при повседневном использовании веб сайта.
Поиск
Поисковая система является центральной частью вспомогательной навигации.
Поиск – излюбленный инструмент пользователей, поскольку они словно сами садятся за рычаги управления и могут указывать собственные ключевые слова в поисках нужной информации. Поиск также обеспечивает предельную конкретность.
Поиск или, в более широком смысле, извлечение информации обширная и сложная область, и здесь темы поиска коснемся лишь поверхностно.
Нужна ли вашему сайту поисковая система?
Прежде чем решиться на создание системы поиска, желательно ответить на следующие вопросы.
- Достаточно ли велик объем содержимого сайта?
Какой объем содержимого заслуживает применения поискового механизма? Ответить на этот вопрос сложно. Может быть, пять страниц, пятьдесят, пятьсот – стандартной границы нет. Важнее, приходят ли пользователи на сайт, чтобы искать на нем информацию. - Отвлечет ли создание поисковой системы часть ресурсов от разработки систем навигации?
Многие разработчики рассматривают поисковые механизмы как решение проблем, возникающих у пользователей при попытках найти нужную информацию на сайте, поэтому на сайтах с плохо спроектированной системой навигации и другими архитектурными слабостями механизм поиска становится наскоро наложенной заплаткой. Почуяв эту ловушку, лучше приостановить реализацию системы поиска и сначала решить проблемы системы навигации. - Станут ли пользователи вашего сайта утруждать себя поиском?
Иногда заранее ясно, что пользователи сайта предпочтут навигацию, а не поиск. Например, пользователи сайта поздравительных открыток, вероятно, выберут просмотр миниатюрных изображений карточек, а не поиск.
Признаки, позволяющие определить, когда сайт нуждается в поисковой системе.
- Когда информации слишком много и имеющихся средств навигации становится недостаточно;
- Поисковый механизм нужен, поскольку пользователи считают, что он должен быть.
У пользователей не всегда есть желание бродить по лабиринтам сайта: их время ограничено, а порог восприятия информации ниже, чем кажется. Интересно, что иногда пользователи отказываются от просмотра по ошибочным соображениям, а именно ищут, не зная точно, что искать, и когда полезнее была бы навигация по страницам. Но самое главное, пользователи ожидают, что это маленькое окошко «поиск» будет рядом с ними, куда бы они ни отправились. Это установившаяся традиция, и бороться с ней трудно.
Когда пользователь выполняет поиск в некоторой зоне, это значит, что в результате взаимодействия с сайтом он уже обозначил себя как заинтересованного в этой конкретной информации. В идеале зоны поиска на сайте должны соответствовать его конкретным потребностям, что повысит эффективность извлечения информации.
Автор: annakanunikova






