
Сопереживание. Эмпатия. Словечко стало модным в отрасли, поскольку всё больше компаний стремятся идти навстречу клиентам. Поначалу это вроде легко, но со временем владельцы бизнеса, отраслевые эксперты и последние данные могут вас загрузить — и отвлечь от сопереживания обычному пользователю.
Как дизайнеры UX, мы обязаны всегда ставить потребности и желания других выше своих собственных при планировании и разработке интерфейсов.
В свете этого я решила провести эксперимент по эмпатии и понять, каково это — быть на чужом месте. В частности, на месте моего коллеги Питера.
Эмпатия требует понимания
Наш директор Питер Бендер — дальтоник. Точнее, он дейтераномальный. Это самый распространённый тип дальтонизма, поражающий 5% мужчин. В принципе, это означает трудность с восприятием зелёного цвета: его трудно отличить от остальных. Золотое правило в офисе — никогда не размечать электронные письма или электронные таблицы красным и зелёным, потому что Питер не видит разницы.
Признаюсь, коллегам пришлось несколько раз напомнить мне это правило, прежде чем оно закрепилось в памяти. Хотя я симпатизирую Питеру, но недостаточно понимала ситуацию, чтобы проявить эмпатию. В чём разница между симпатией и эмпатией? Этот маленький мультик от доктора Брене Браун очень хорошо объясняет разницу.
Чтобы лучше понять ситуацию Питера, я согласилась стать «дальтоником» на три дня с помощью расширения See для Chrome. Оно искажает веб-страницы в соответствии с тем, как их видят пользователи с различными нарушениями зрения. Я активировала настройку дейтераномалии на десктопе, ноутбуке и телефоне — и начала смотреть на мир глазами Питера.
Увидеть — значит поверить
В начале эксперимента я знала только, для Питера красный и зелёный цвета похожи друг на друга, и больше об этом не размышляла. Но что это значит в реальности?
Зелёный выглядит красным?
Для него все деревья красные?
Если так, то как он может сказать, когда деревья меняют цвет осенью?
Или красный цвет выглядит зелёным?
Предупреждающие знаки выглядят как стикеры на экологически чистых товарах?
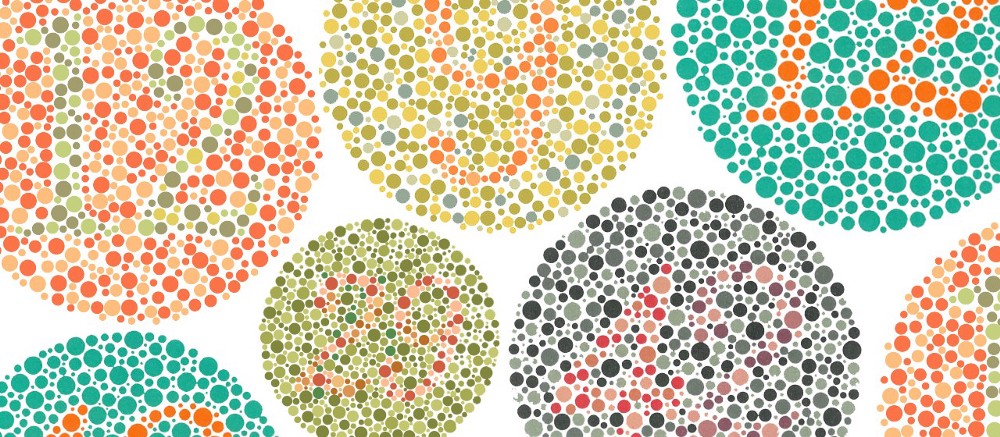
Как только я щёлкнула выключателем — и увидела интернет глазами Питера, то сразу всё поняла. В реальности он не видит ни зелёного, ни красного. Они оба коричневые. Фиолетовый становится синим с коричневатым оттенком, а оранжевый — жёлтым с коричневатым оттенком. Визуальная палитра состоит лишь из различных оттенков синего, жёлтого и коричневого.

Слева: как человек с нормальным зрением видит стандартную палитру цветов. Справа: как её видит дейтераномал
Меня невероятно удивило, насколько другим всё выглядит для Питера. Спустя пару часов я подошла к нему и воскликнула:
«Твой мир такой скучный! Палитра реально ограничена».
На что он ответил:
«Я не знаю разницы. Не вижу, чего не хватает».
Хотя я смотрела на сайты как Питер, но поняла, что никогда не смогу воспринимать их как он. У меня более чем 30-летний опыт просмотра полного спектра цветов: я не могу стереть эти воспоминания, чтобы ментальное восприятие полностью совпадало с его восприятием. Но интересно, что он по-прежнему ассоциирует красный с опасностью и беспокойством, а зелёный — со спокойствием и природой, хотя для него они кажутся похожими. Он выучил те же цветовые ассоциации и может говорить на том же языке цветов, что и большинство людей, хотя воспринимает цвета совсем иначе.
Борьба
Преодолев первоначальное недоумение и начав заниматься повседневными делами, я быстро поняла: придётся изменить многие из повседневных привычек, шаблонов и настроек, чтобы приспособиться к новым ограничениям зрения.
Обычно я многое помечаю цветом, особенно ответы по электронной почте. Когда отвечаю на несколько вопросов, то часто отмечаю свои ответы под каждым вопросом разными цветами. Могу даже пометить ответы одним цветом, а дополнительные вопросы — другим. Часто люди отвечают в том же духе и поддерживают систему цветового кодирования, поддерживая соответствующий цвет для своих ответов. Когда я попыталась сделать это во время своего эксперимента, электронные письма стали выглядеть как коричневый армейский камуфляж и их стало трудно расшифровать. К концу первого дня я выделяла текст только жирным шрифтом и курсивом. Я поняла, почему так делает Питер.
Другой ключевой системой, которую пришлось изменить, стала система цветных звёзд в Gmail, которыми я размечаю письма на основе важности или необходимых действий. Система быстро дала сбой: шесть установленных цветов недостаточно отличаются. Они выглядят как три очень похожих жёлтых, два неразборчивых синих и один тёмно-коричневый. К счастью, есть вариант с цветами И символами. Теперь понятно почему.

Варианты «звёздочек» в Gmail для человека с нормальным зрением

Варианты «звёздочек» в Gmail для дейтераномала
Наконец, самая неисправимая проблема связана с тем, что я ужасно набираю текст. Я полагаюсь на встроенную проверку орфографии в Chrome, Gmail, Word и др. для подчёркивания опечаток. К сожалению, красное подчёркивание стало коричневым, которое не так заметно, как обычный красный, и мне пришлось значительно повысить бдительность по время набора.
Правила дизайна для визуальной безбарьерности
Хотя пришлось скорректировать свои привычки и настройки, в некоторых ситуациях я терялась и не знала, что делать. В этих случаях дизайн не удовлетворял моим основные потребности в безбарьерной среде. Однако всех этих ситуаций можно было бы избежать, если бы дизайнеры следовали двум ключевым правилам.
Правило 1: главное — цветовой контраст
В интернет-магазинах мне дважды попались большие баннеры, которые выглядели почти пустыми или там определённо чего-то не хватало. В обоих случаях использовался красный шрифт на нейтральном полутоновом фоне. Мне он казался средне-коричневым на средне-сером. Дизайнеры положились на динамичность красного цвета, который я не видела. Чтобы адаптировать дизайн для пользователей с разновидностями дальтонизма, а также другими нарушениями зрения, следует убедиться, что цвета для объекта и фона обеспечивают необходимый уровень цветового контраста.
Руководство W3C по доступности содержимого веб-сайтов (Website Content Accessibility Guidelines) установило конкретные коэффициенты цветового контраста, которые следует соблюдать для крупных и мелких шрифтов, чтобы соответствовать стандарту AA или AAA. К счастью, есть отличные инструменты для проверки.
Этот сайт проверяет цветовой контраст текста и фона в соответствии со стандартами AA и AAA для крупных и мелких шрифтов.
Если ваша цветовая комбинация не соответствует выбранному стандарту контрастности WCAG, этот сайт найдёт аналогичные цветовые комбинации, соответствующие стандартам.
Правило 2: не полагайтесь только на цвет
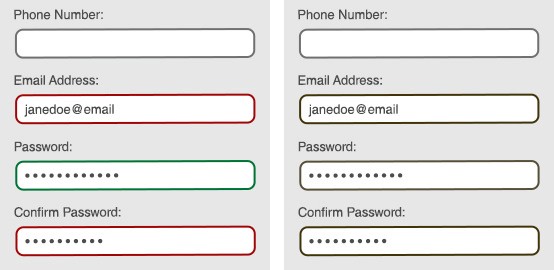
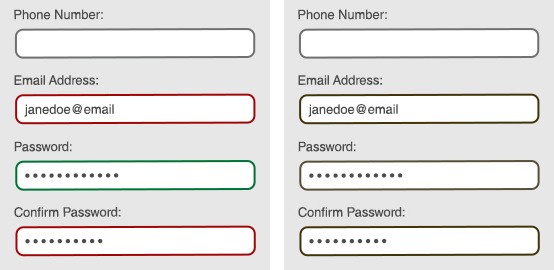
На банковском сайте нужно было заполнить форму. Я нажала Submit — и ничего не произошло. Попробовала снова. Выглядело так, словно идёт обработка, но затем опять ничего. Оказывается, на сайте использовался красный и зелёный контуры для указания, соответственно, проверенных полей формы и полей с ошибками. Но для меня все они выглядели одинаково. Невозможно было определить, какие поля правильные, а какие нет. Как дизайнер, не полагайтесь только на цвет в качестве индикатора. Нужно также использовать символы. А ещё лучше — выводить сообщение об ошибке с объяснением, что не так. Потому что не только дальтоники, но и люди с нормальным зрением могут не догадаться, что они сделали неправильно.

Слева: как человек с нормальным зрением видит форму с цветными индикаторами. Справа: как дейтераномальный человек видит ту же форму с индикаторами на основе цвета
Эмпатия — мощный инструмент. Она важна для понимания потребностей, желаний и проблем наших пользователей, поэтому позволяет создавать эффективные интерфейсы. Без неё WCAG — просто список утомительных требований, а не полезное руководство, помогающее создать интерфейсы, приятные для всех. Если мы создаём дизайн исключительно на основе собственных привычек и предпочтений, то неизбежно дадим промашку и породим бесполезный продукт. А с помощью эмпатии мы не только создаём лучший дизайн, но и развиваем свои профессиональные качества.
Автор: m1rko





