
Приветствую вас коллеги! Меня зовут Дмитрий Волков и я работаю в профессии больше десяти лет. Решил написать статью для тех, кто создает web и mobile дизайн в современных программах.
Очень часто возникает проблема, когда дизайнер сделал исходник, с которым тяжело работать как разработчику, так и другому дизайнеру.
Поэтому я поделюсь личным опытом в разработке дизайна интерфейсов на примере популярного редактора Figma.
О Figma рассказывать не буду, так как есть уже много статей на эту тему. Хочу только обратить ваше внимание на то, что она стоит на одном уровне со Sketch и Adobe XD. Так что мой подход можно с легкостью перенести и на эти редакторы.
С чего начинается дизайн интерфейса. Разумеется, с получения задания, которое формируется из поставленных задач, проверки различных гипотез, исследования пользовательского опыта и т.д.
Будем считать, что это все проведено и надо начать работать над визуальной частью интерфейса.
Свой процесс работы я разделил на несколько шагов.
Шаг первый: Определяем монтажные области

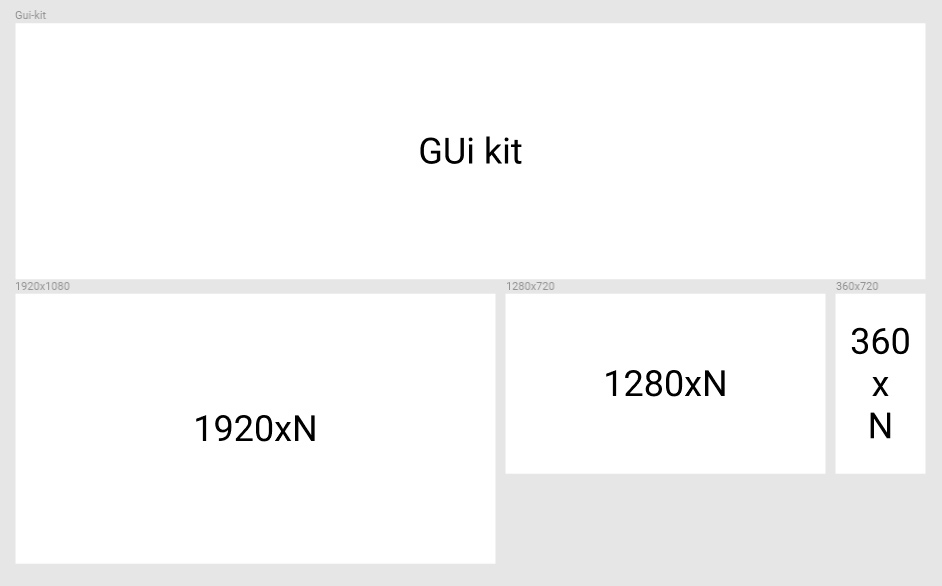
Самая верхняя монтажная область называется Gui-kit. Там я буду собирать все интерфейсные элементы и их поведение. Там же будут храниться компоненты (в других программах они называются символами).
И ниже я размещаю несколько монтажных областей, каждая из которых по размеру соответствует ключевой точке при адаптивной верстке.
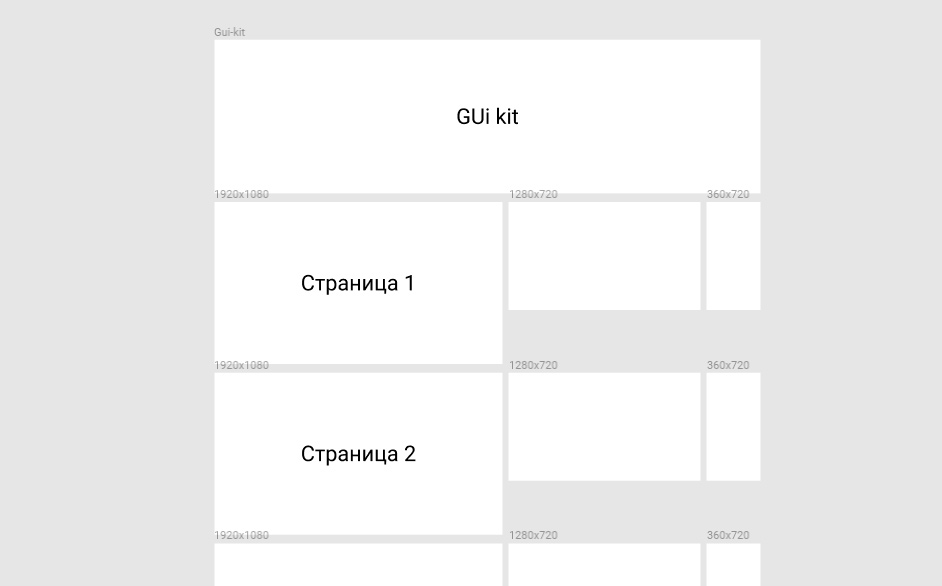
У меня следующая логика расположения монтажных областей. По горизонтали я располагаю монтажные области, относящиеся к определенному экрану (Например – «главная страница») включая состояния контента. По вертикали я располагаю другие экраны.

Шаг второй: Определяем названия монтажных областей
Это очень важный шаг позволит вам не запутаться в макетах.
Название монтажной области мы будем обозначать так:
Разрешение_номер страницы_номер состояния_название страницы
Получаем:
1920х1080_01_01_home_page
И если, например на главной, требуется рассмотреть изменение контента, то присваиваем состоянию следующий номер:
1920х1080_01_02_home_page
Шаг третий: Размер модулей и модульной сетки
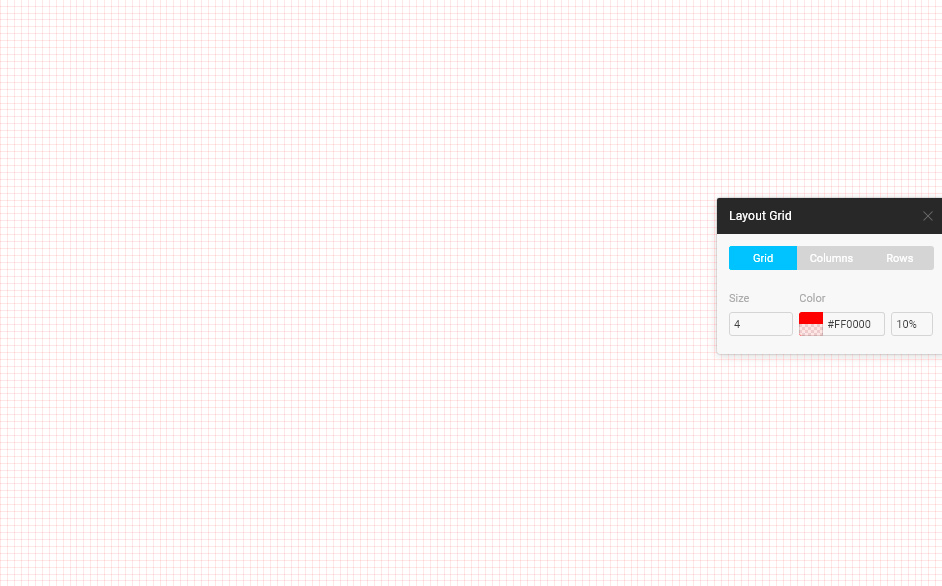
Если мы возьмем тетрадь по математике и посмотрим на ее лист, мы увидим, что она разлинована в клеточку. Так вот одна клеточка из множества называется модулем.
Во всех макетах я использую размер модуля кратным 4-м.

Не буду рассказывать подробностей, зачем эта цифра и почему. Есть много статей на эту тему. Мы же изучаем совершенно другой вопрос.
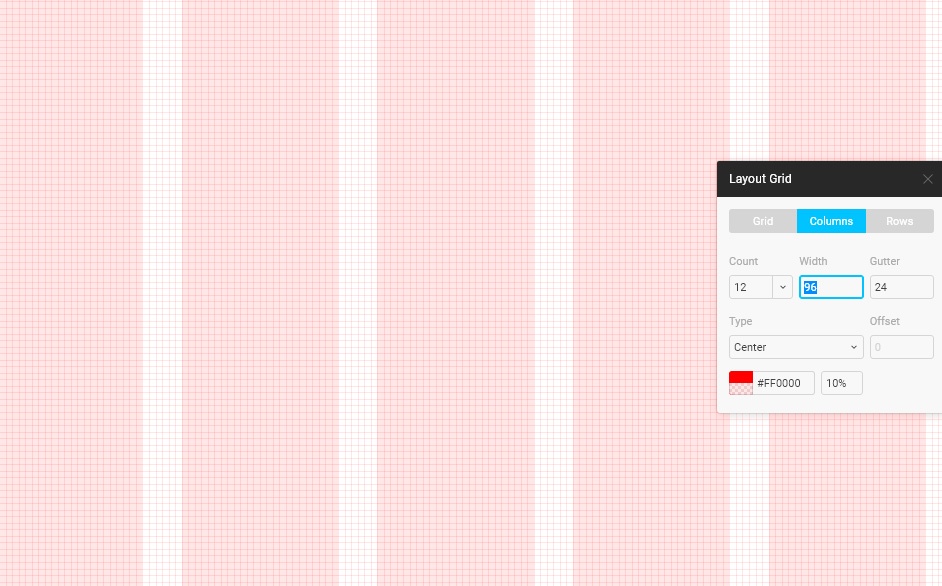
И создаем модульную сетку с такими настройками, чтобы все колонки и отступы вписались в размеры модуля. То есть совпадали с его границами. Это позволит все элементы выстраивать четко с шагом равным модулю.

Модульную сетку задаем для каждой монтажной области. Она там своя.
Шаг четвертый: Создаем дизайн правильно
Я всегда начинаю с базовых цветов. Эти цвета указываю в монтажной области Gui-kit. Эти цвета могут меняться во время работы над дизайном. Появляться новые цвета или исчезать старые. Я понимаю, что отслеживать это тяжело, но это позволит вам контролировать их количество в проекте.
Также кто будет работать с вашим исходником получит представление о их количестве и будет знать что «красный» у вас один на весь проект.

Большинство элементов в интерфейсах повторяются. Поэтому были придуманы компоненты (символы). Берем компонент и дублируем его несколько раз, на разных монтажных областях. При необходимости благодаря внесению изменений в мастер-компонент, меняются его дубликаты.
Поэтому вы должны стараться все элементы интерфейса вносить в компоненты. Будь то иконки или элементы меню. Это делается для того чтобы в случае замены иконки на другую вы легко поменяли их во всем проекте.

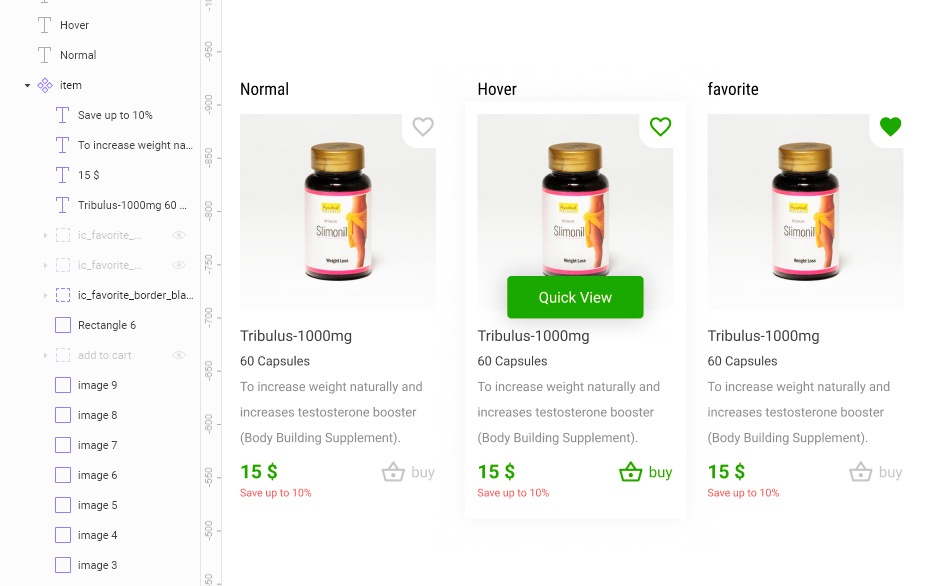
В Figma можно создавать сложные компоненты, которые могут содержать в себе другие компоненты и видимые и невидимые слои.
Поэтому многие делают ошибку. Создают компонент, добавляют в него отключенные слои и считают, что все про них знают. Поэтому все состояния компонента надо выносить в Gui-kit с разными комбинациями включенных и выключенных слоев.

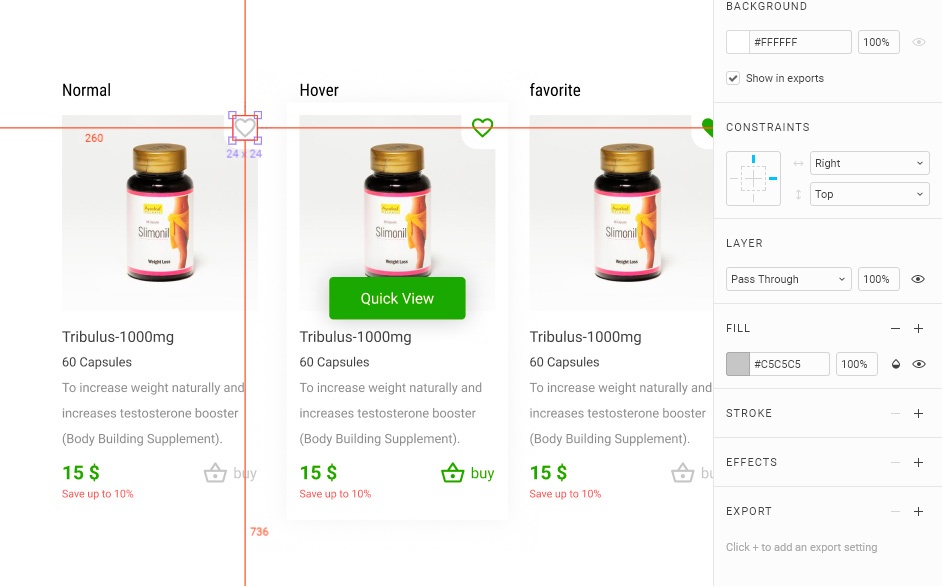
Кстати не забывайте использовать привязки в компонентах. Это позволяет легко масштабировать компоненты при необходимости изменить их размер.

Как вы видите иконка «favorite» выровнена по правому верхнему краю. При изменении масштаба она всегда будет находиться в том же месте с таким же отступом, как в изначальном.
Думаю пора заканчивать. Готов ответить на вопросы в комментарии. Быть может, эти вопросы подтолкнут меня к написанию следующей статьи.
Искренне ваш,
Дмитрий Волков
Автор: Drimtv






