До недавнего времени сайт vtb.ru вполне отвечал требованиям банка ВТБ. Но после присоединения Банка Москвы и ВТБ24 он стал охватывать только небольшой сегмент разросшегося массива продуктов и услуг. Собственные сайты Банка Москвы и ВТБ24 должны были со временем прекратить свое существование. Поэтому нам нужно было придумать, как соединить всю информацию, чтобы пользователь четко понимал, что происходит у него на дисплее. В этом посте мы расскажем, как решили эту задачу и пришли к обновленному vtb.ru, запущенному в начале года.

Команда цифрового бизнеса ВТБ совместно со специалистами компании USABILITYLAB проводила исследования, сводила требования пользователей и сотрудников банка, формировала логику нового сайта и разрабатывала макеты страниц. Специалисты банка преображали макеты в интерфейсы: анализировали UX прототипы, обсуждали решения, все согласовывали и взаимодействовали с дизайнерами и техническими специалистами.
Но обо всем по порядку. Вот как мы создавали новый официальный сайт ВТБ — единую точку доступа ко всем продуктам банка.
Личный опыт — это главное
Любой крупный банк состоит из множества подразделений с различной функциональностью. Информация о них должна быть на сайте, поэтому нужно было обязательно учесть мнение коллег. План вроде бы простой: проводим встречи, собираем фидбэк, делаем сайт. Но в итоге остаемся с россыпью блоков, которые едва ли можно связать воедино.
Как решить проблему? Изучить мнения сотрудников и пользователей. Мы провели более 100 глубинных интервью с клиентами и сотрудниками банка. Полученные сведения оказались чрезвычайно полезны — подкрепленные нашей оценкой, они стали фундаментом для поиска наилучшего решения. По структуре сайта мы общались в основном с сотрудниками банка. А структуру и наполнение отдельных страниц нам помогали определять посетители сайта. Они рассказали, зачем приходят на сайт, что ищут, чего им не хватает.
Общение с коллегами и клиентами меняло наши представления. Сначала мы планировали объединить разделы для среднего и крупного бизнеса в один под названием «Среднему и крупному бизнесу» (или «Корпоративному бизнесу»). И там же для простоты поместить информацию для финансовых организаций. После встреч с коллегами и клиентами из «корпоративного бизнеса» стало понятно, что в такой структуре можно легко потеряться. В итоге мы ушли от начального плана и разнесли разделы в отдельные блоки.
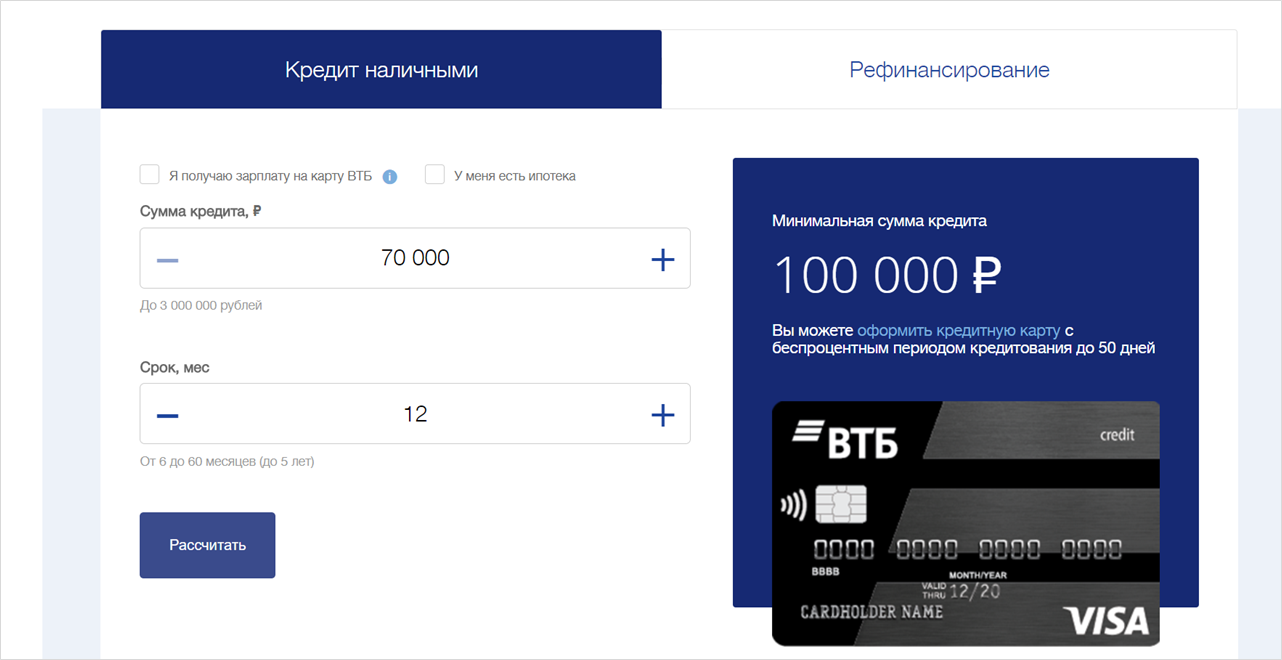
Или вот пример от клиентов. Приходят на наш сайт люди, которые хотят взять небольшой кредит. Видят, что минимальная сумма составляет 100 тысяч рублей, и уходят — не нужно им столько денег. Но ведь многим из таких посетителей могла бы подойти кредитная карта, просто они об этом не знают. Поэтому если на новом сайте посетитель введет в калькулятор кредита наличными на сумму меньше 100 тысяч, то мы покажем ему предложение кредитной карты.

Если клиент введет в кредитный калькулятор сумму меньше 100 тысяч, то увидит предложение оформить кредитную карту.
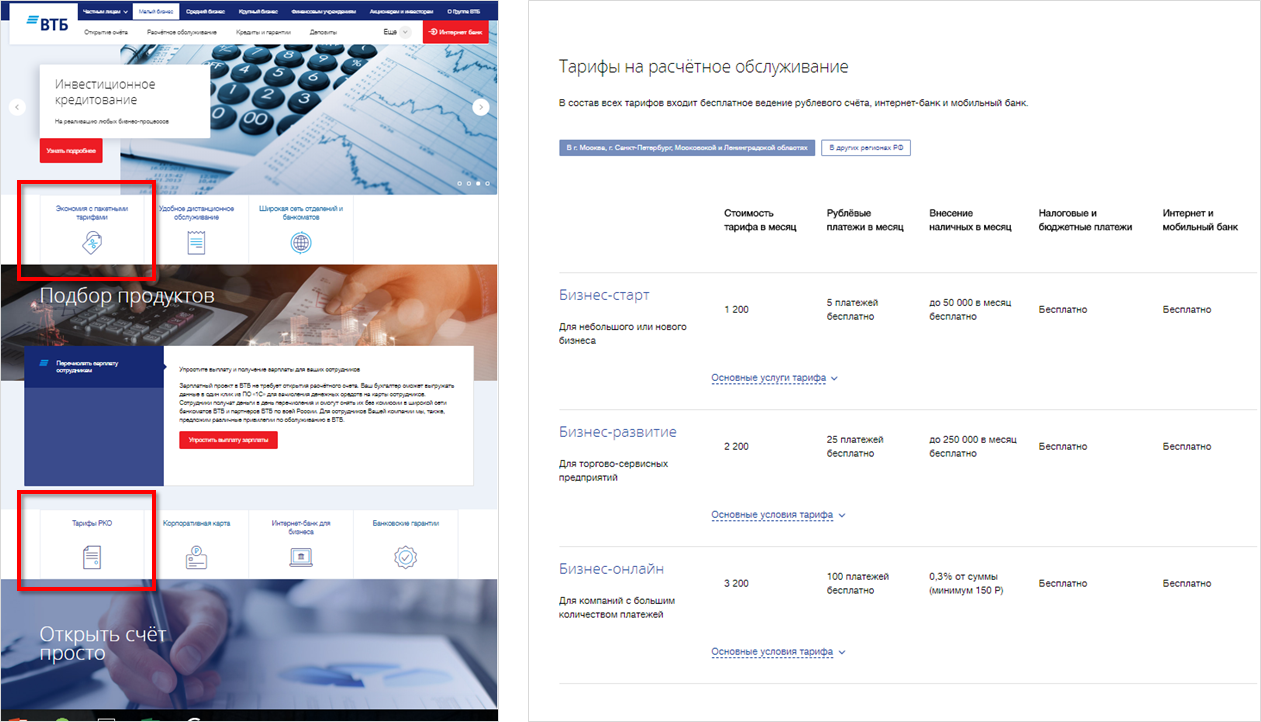
Из исследования мы также узнали, что на старой версии сайта начинающим предпринимателям было трудно найти тарифы на обслуживание и разобраться в сложных документах. На новом сайте на первом экране раздела «Малый бизнес» мы дважды продублировали ссылку на тарифы, а сами тарифы теперь показываем в виде понятной таблицы.

Две страницы для малого бизнеса на новом сайте: главная страница раздела и страница с тарифами. Переходы на страницу с тарифами на скриншоте обведены красной рамкой.
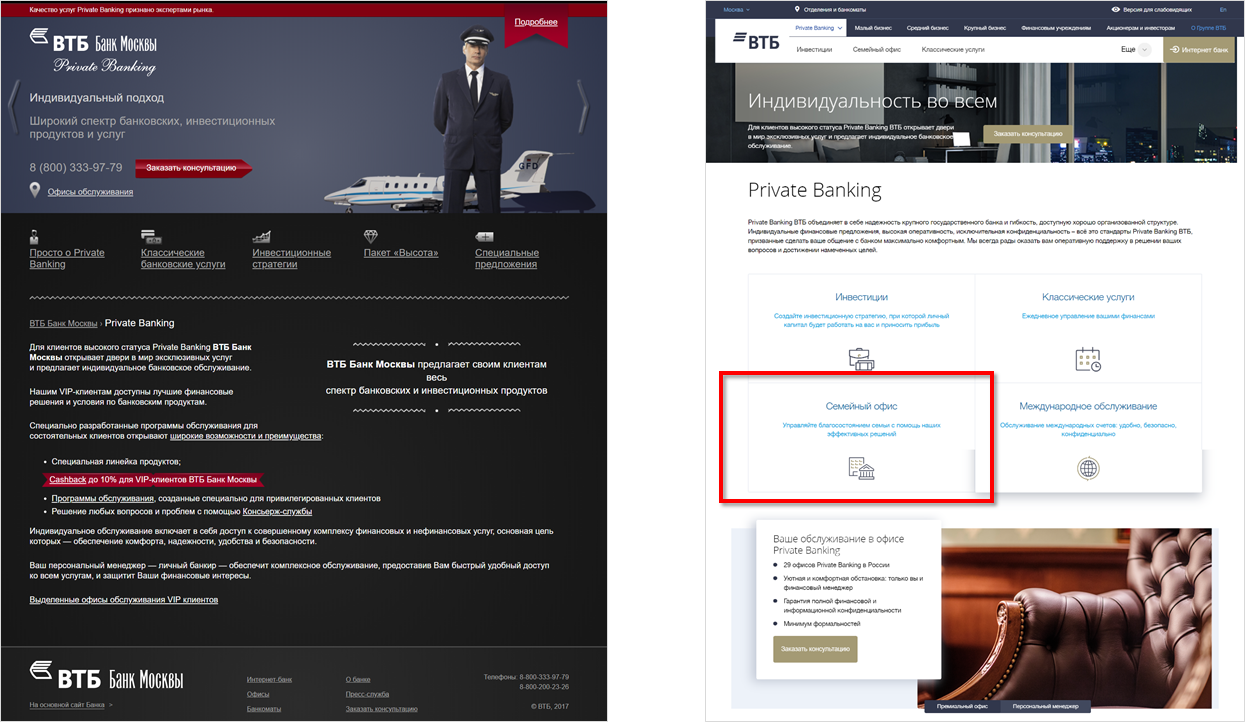
Еще один пример, на этот раз из области Private Banking. Мы выяснили, что многие клиенты из этого сегмента не понимали и не использовали преимущества премиального обслуживания, потому что на старом сайте эта информация была представлена незаметно. На новом сайте мы разделили все услуги для таких клиентов на четыре категории и сделали на них крупные ссылки. На скриншоте ниже обведена одна из них — «Семейный офис».

Старая и новая версии страницы для клиентов Private Banking.
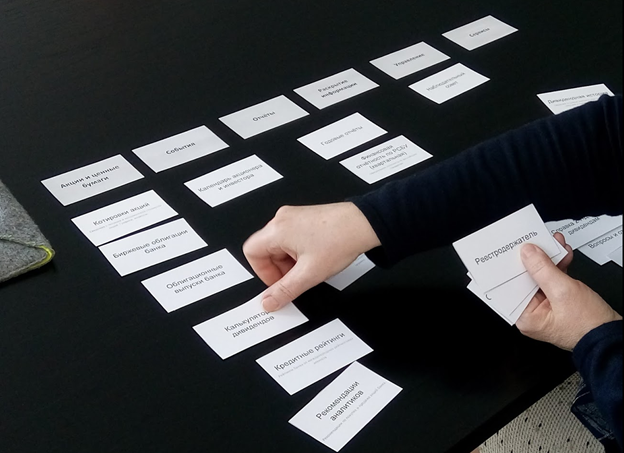
Помимо интервью мы проводили карточные сортировки, чтобы сформировать или скорректировать структуру некоторых разделов. Чтобы проверить нашу структуру раздела “Акционерам и инвесторам“, мы нарезали карточек с названиями разделов и попросили реальных держателей акций банка составить из них меню сайта. Разделение по группам совпало! Это была отличная новость.

Карточная сортировка для проверки структуры раздела «Акционерам»
Прорабатываем доступность
При создании сайта мы учитывали, что им будут пользоваться люди с ограниченными возможностями. Слабовидящие пользователи могут увеличить масштаб до 500% без появления горизонтальной прокрутки, и при этом сайт будет отображаться корректно (руководство по обеспечению доступности WCAG требует обеспечить беспроблемное масштабирование до 200%).

Главная страница сайта при масштабе 400%
Все тексты на сайте набраны крупными и контрастными шрифтами: размер основного текста — 15px, размер заголовков — 23px. Ширина строки не превышает 80 символов, как рекомендует WCAG.
Основные цвета банка — циан и синий. Но они имеют слишком низкий контраст по отношению друг к другу, а вот при использовании красного цвета таких проблем нет. Поэтому в цифровой среде помимо двух основных цветов мы используем красный:

Контрастные красные кнопки на сайте ВТБ
Для пользователей с ограниченными возможностями мы создали отдельную панель настроек. В ней можно выбрать цветовую схему, межстрочный и межбуквенный интервал, шрифт с засечками или без; включить и отключить подчеркивание всех ссылок и изображений. Таким образом, пользователи с особыми потребностями могут полностью настроить сайт под себя.

Отображение сайта с повышенной контрастностью шрифта, подчеркнутыми ссылками и увеличенным межстрочным расстоянием
Чтобы сайт был доступен людям с серьезными проблемами со зрением, мы обеспечили корректную работу сайта с программами экранного доступа. Они озвучивают то, что выведено на экран пользователя.

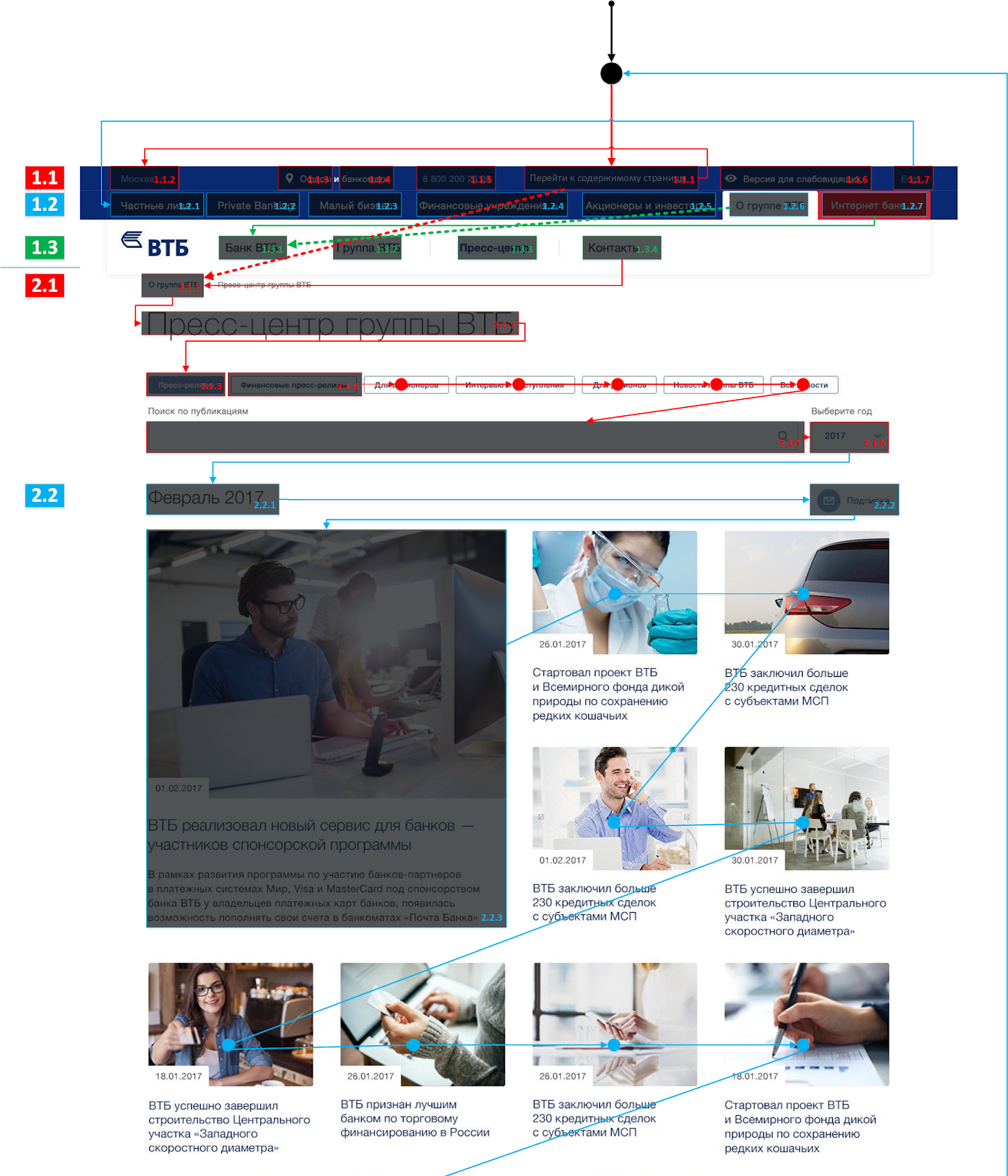
Фрагмент документа с разметкой последовательности чтения на макете одной из внутренних страниц сайта
Сейчас настройка сайта для слабовидящих пользователей уже полностью реализована. Взаимодействие с программами экранного доступа пока на стадии отладки и станет полностью функциональным в ближайшее время.
Шаблонизация
Наш новый сайт реализован на платформе Sitecore Web CMS и насчитывает несколько сотен страниц. Если рисовать макеты каждой из них, да еще делать это единообразно, можно потратить уйму времени. Так что для облегчения этой задачи и обеспечения масштабируемости в будущем мы решили создать шаблоны для всех типовых страниц.
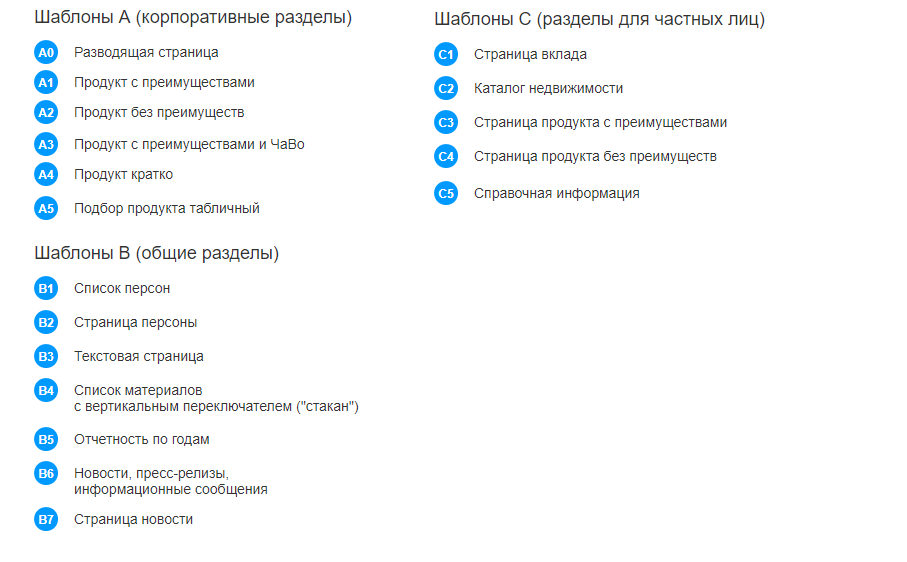
Начали эту работу с систематизации дизайна всех страниц старого сайта ВТБ, сайтов Банка Москвы, ВТБ24 и всех приложенных документов. В итоге получилось 18 типов страниц: 7 для частных лиц, 6 для корпоративных клиентов и 5 в разделах для акционеров, инвесторов, аналитиков и прессы. Создали 18 шаблонов.

В них можно поместить любую страницу старого или нового сайта.

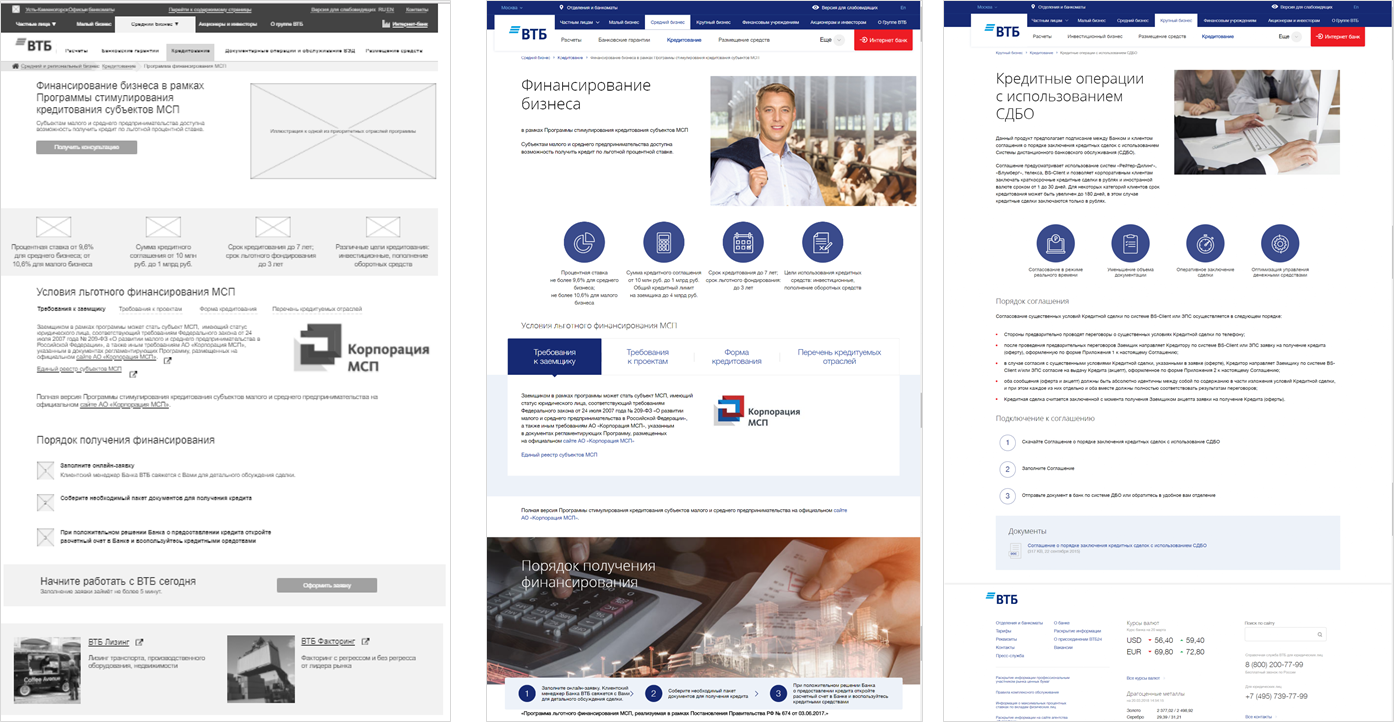
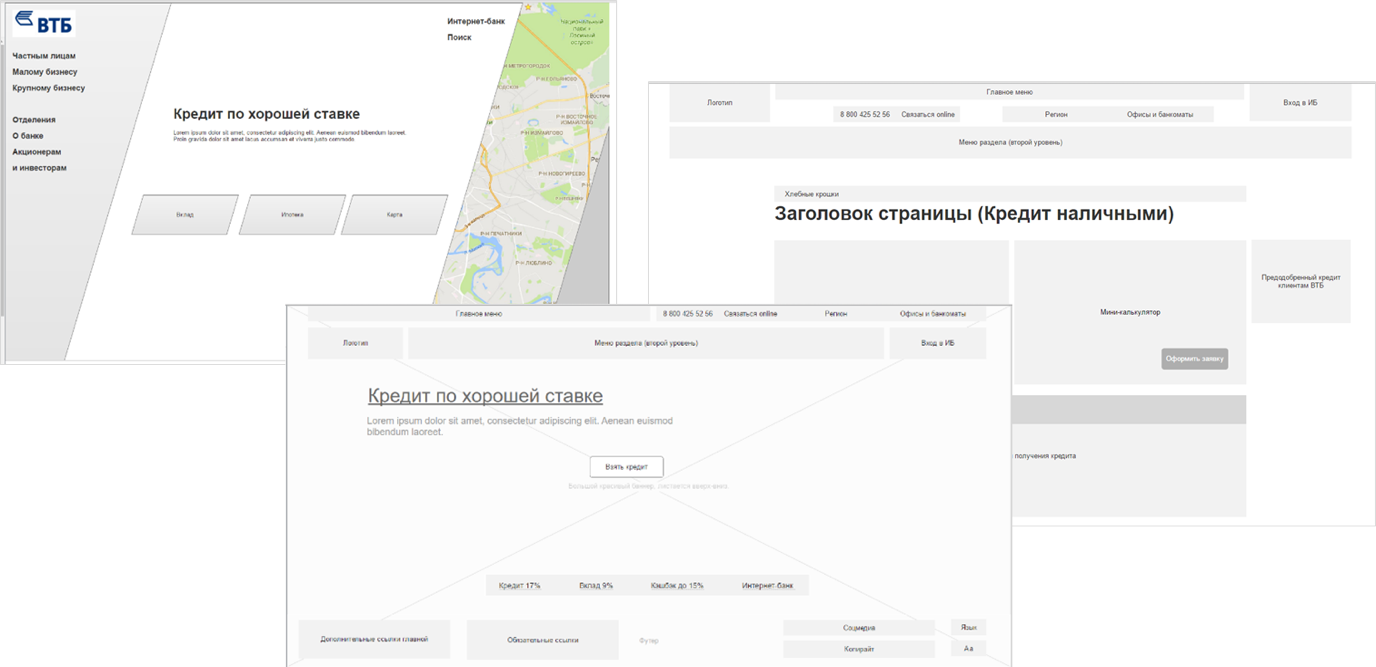
Шаблон «Продукт с преимуществами» (слева) и его реализация на сайте (в центре и справа). Длина страницы может меняться в зависимости от количества и характера контента.
Один из шаблонов был разработан с учетом не только удобства пользователей, но и требований SEO — это шаблон «разводящей страницы» из разделов для юридических лиц. Изначально мы планировали, что переключаться между подразделами внутри одного раздела пользователь будет при помощи верхнего выпадающего меню. Но чтобы продукты банка хорошо индексировались поисковиками, ссылки на них нужно собрать на отдельной странице.

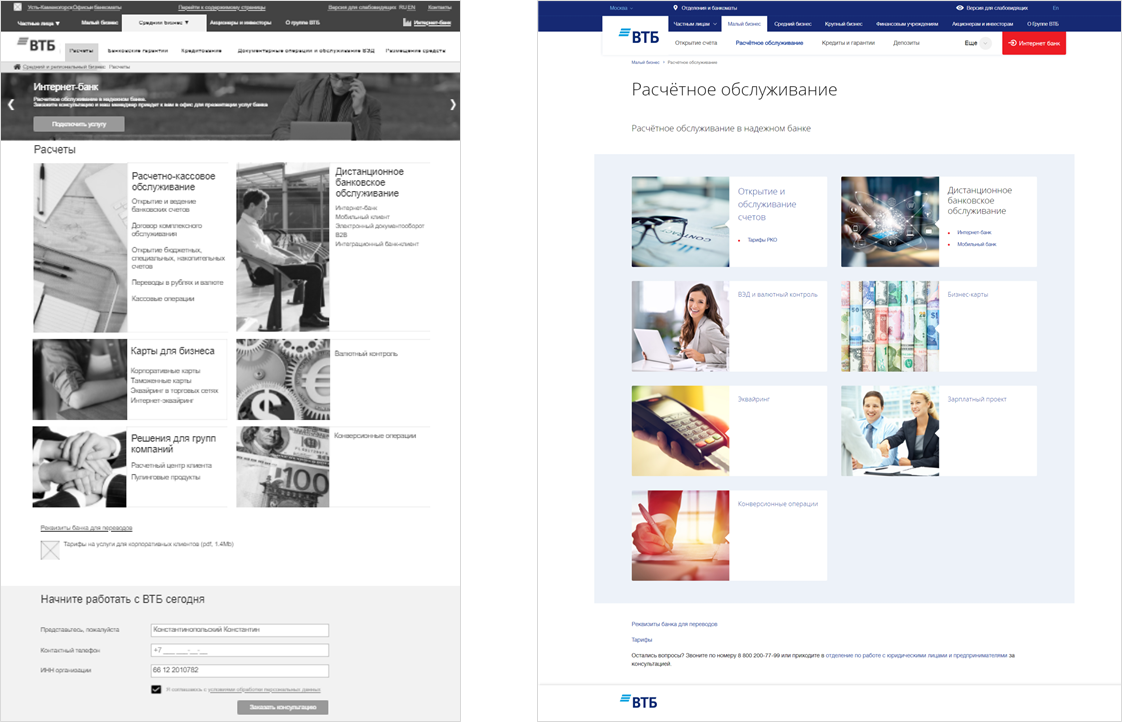
Пример шаблона «разводящей» страницы, на которой перечислены основные услуги, связанные с расчетным обслуживанием.
Макеты и поиск компромиссов
Интерфейсы нового сайта начинались с набросков, которые мы постепенно меняли по результатам исследований и внутренних обсуждений.
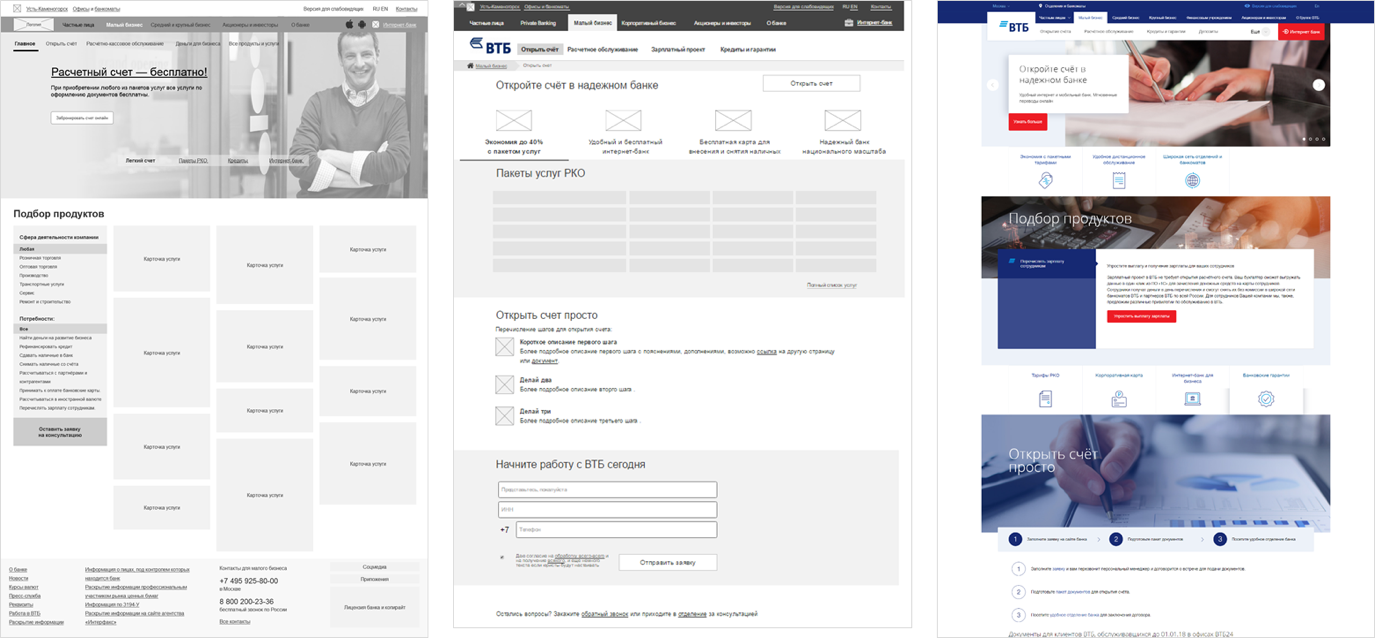
Сначала на странице для малого бизнеса мы хотели сделать фильтр карточек с описаниями продуктов банка в основной части экрана. Но после очередной серии интервью с пользователями поняли, что им в первую очередь необходима информация об открытии счета в банке: тариф, набор необходимых документов и т.п. Это мы и разместили на первой странице раздела вместо того, что собирались ранее.

Страница «Малому бизнесу»: две промежуточные концепции и конечная реализация на сайте
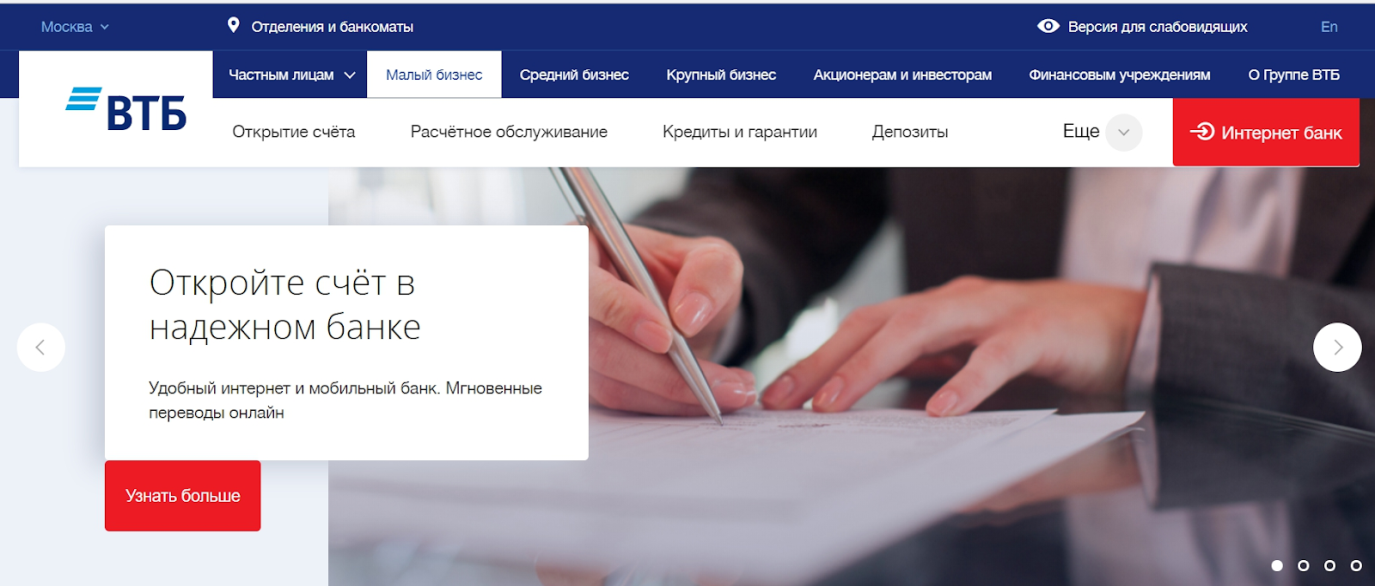
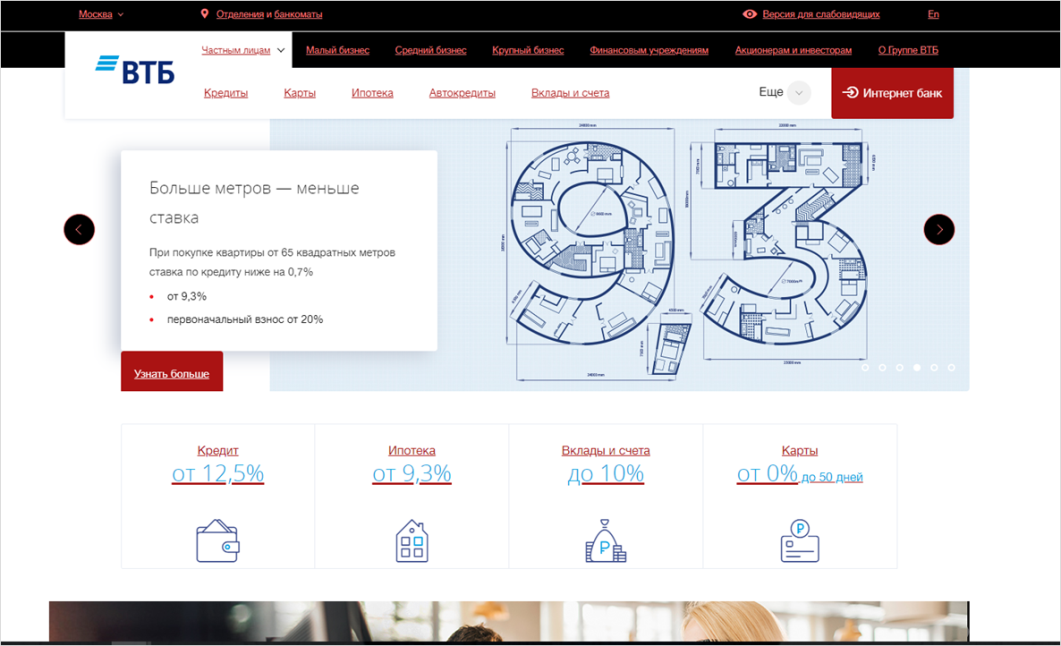
Много обсуждений вызвал, конечно же, макет главной страницы. Изначально было три концепции: главная страница как обложка сайта, главная страница как витрина продуктов и более привычный для корпоративных сайтов вариант с баннером в верхней части, на котором мы в итоге остановились.

Первые, еще не детализированные, концепции главной страницы сайта
Мы выбрали концепцию с крупным баннером по двум причинам. Во-первых, это обеспечивало преемственность с сайтом Банка Москвы и ВТБ24, что было важно для клиентов этих банков. Во-вторых, это было проверенное решение с точки зрения продвижения ключевых продуктов банка — оно давно доказало свою эффективность.
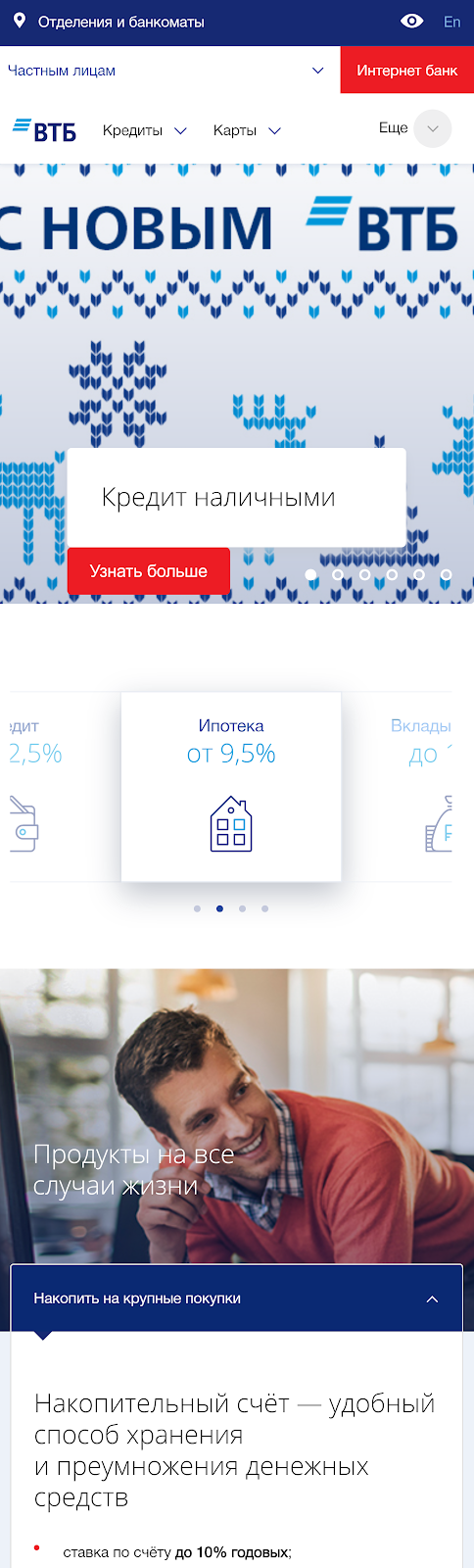
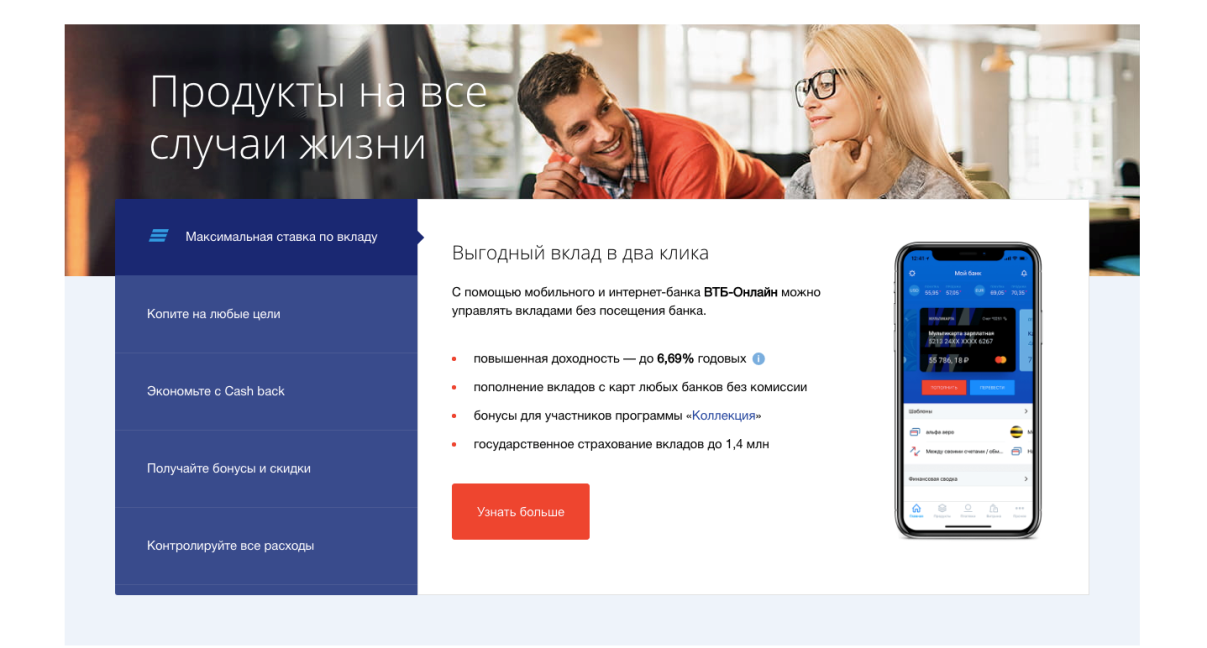
Блок «Продукты на все случаи жизни» создан по концепции «блока комплексных решений» — удобной витрины продуктов банка. Нечто подобное есть на многих внутренних страницах сайта. Но только на главной странице блок полностью воплощает наш изначальный замысел: показывать продукты банка через призму жизненных задач посетителей сайта, которые мы определили в результате интервью (например, «накопить большую сумму»).

Блок «Продукты на все случаи жизни» на главной странице сайта
В дальнейшем при помощи платформы Sitecore мы планируем полностью персонализировать содержимое главной страницы сайта для каждого конкретного пользователя.
Подготовительный этап к созданию сайта — анализ требований разных сторон, разработка макетов, согласования, дизайн — занял полтора года, с начала 2016 года до середины 2017. Еще несколько месяцев заняла разработка, и в январе 2018 года новый сайт был запущен.

Лог обсуждения проекта: 109 тем, 1199 комментариев, 417 файлов
В следующих статьях мы планируем рассказать о технической стороне вопроса: реализации сайта при помощи Sitecore Web CMS и персонализации контента. А пока ждем ваших комментариев.
Автор: Банк ВТБ





