С тем, что протипирование — обязательный этап работы над проектом, все уже смирились, благо рынок сейчас предлагает массу решений, помимо ручки и бумаги. Учитывая, что фунционал у большинства инструментов в общих чертах повторяется, выбирать «тот самый» — занятие неблагодарное. Тем не менее, задавшись целью подновить арсенал ПО для команды разработчиков, мы заставили себя через это пройти, и сегодня хотели бы предложить читателям мини-исследование с картинками, чтобы и они могли составить представление о некоторых популярных программах и сравнить результаты.

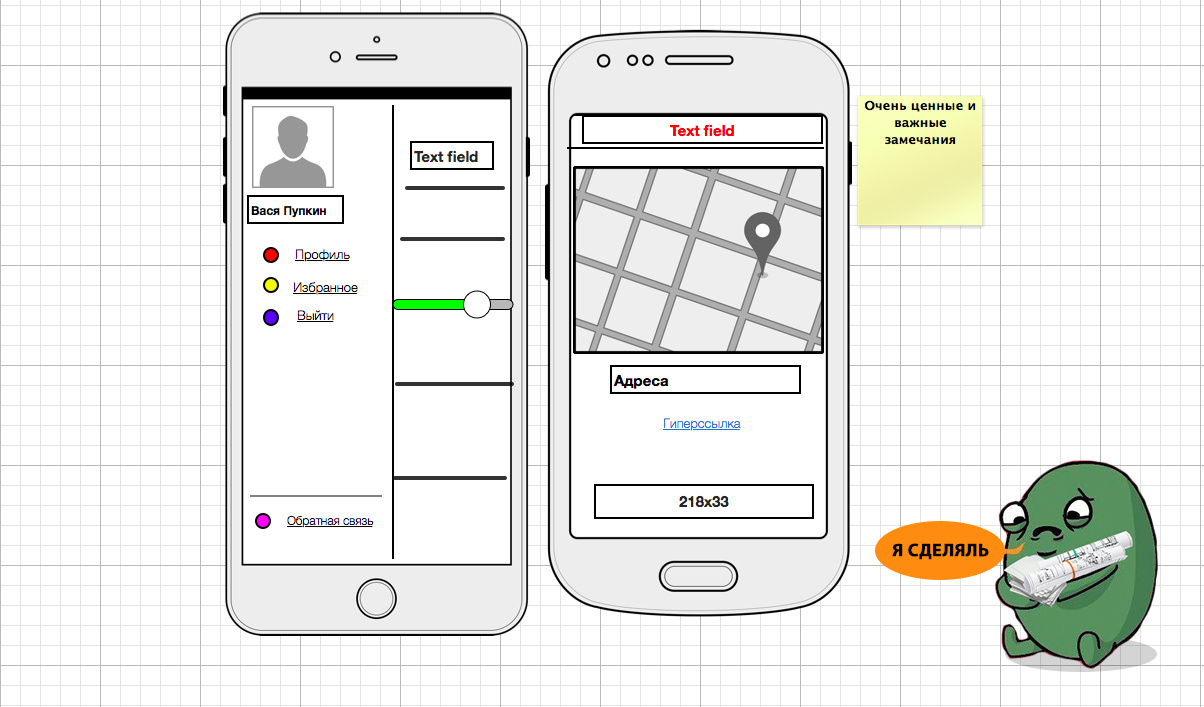
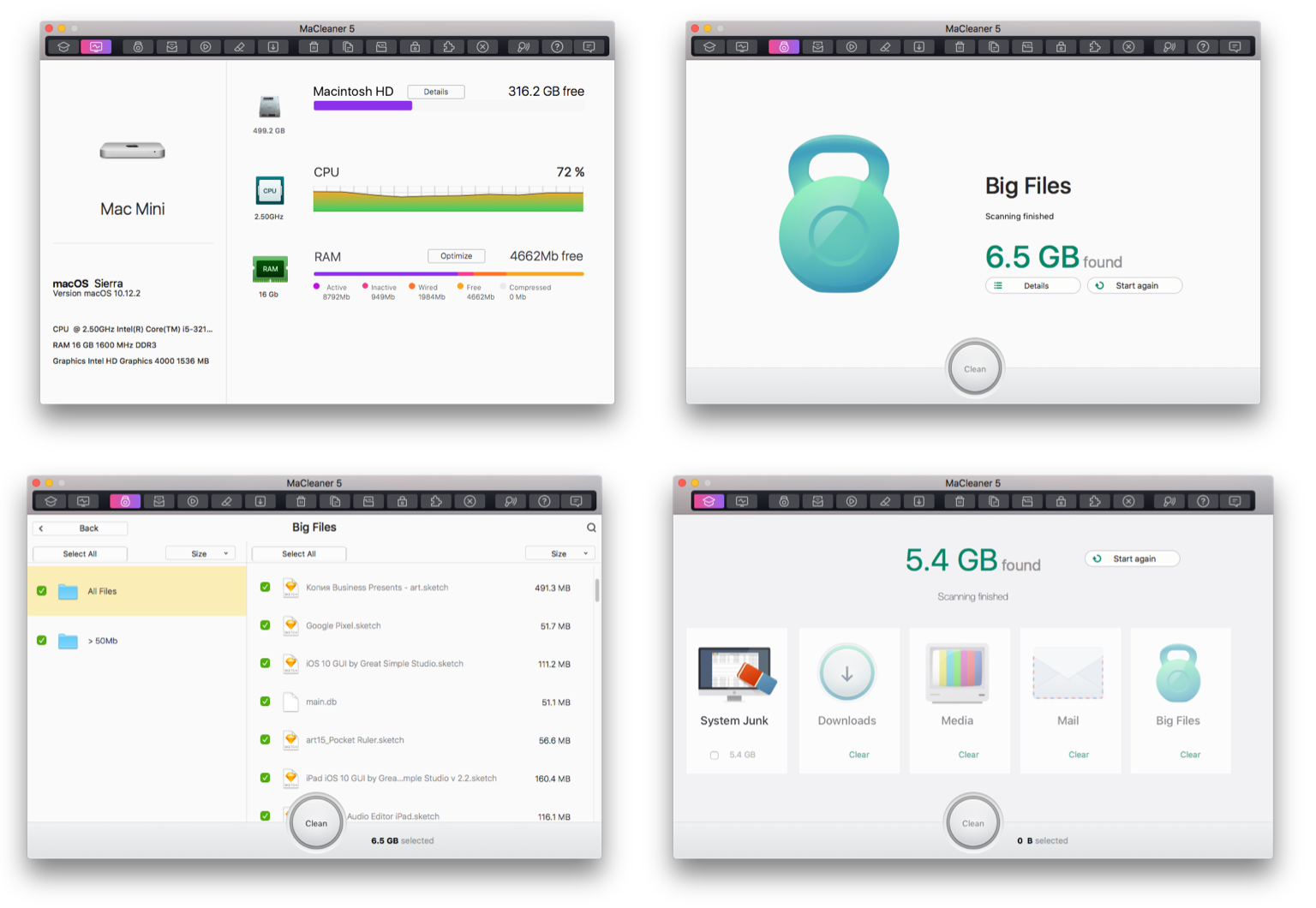
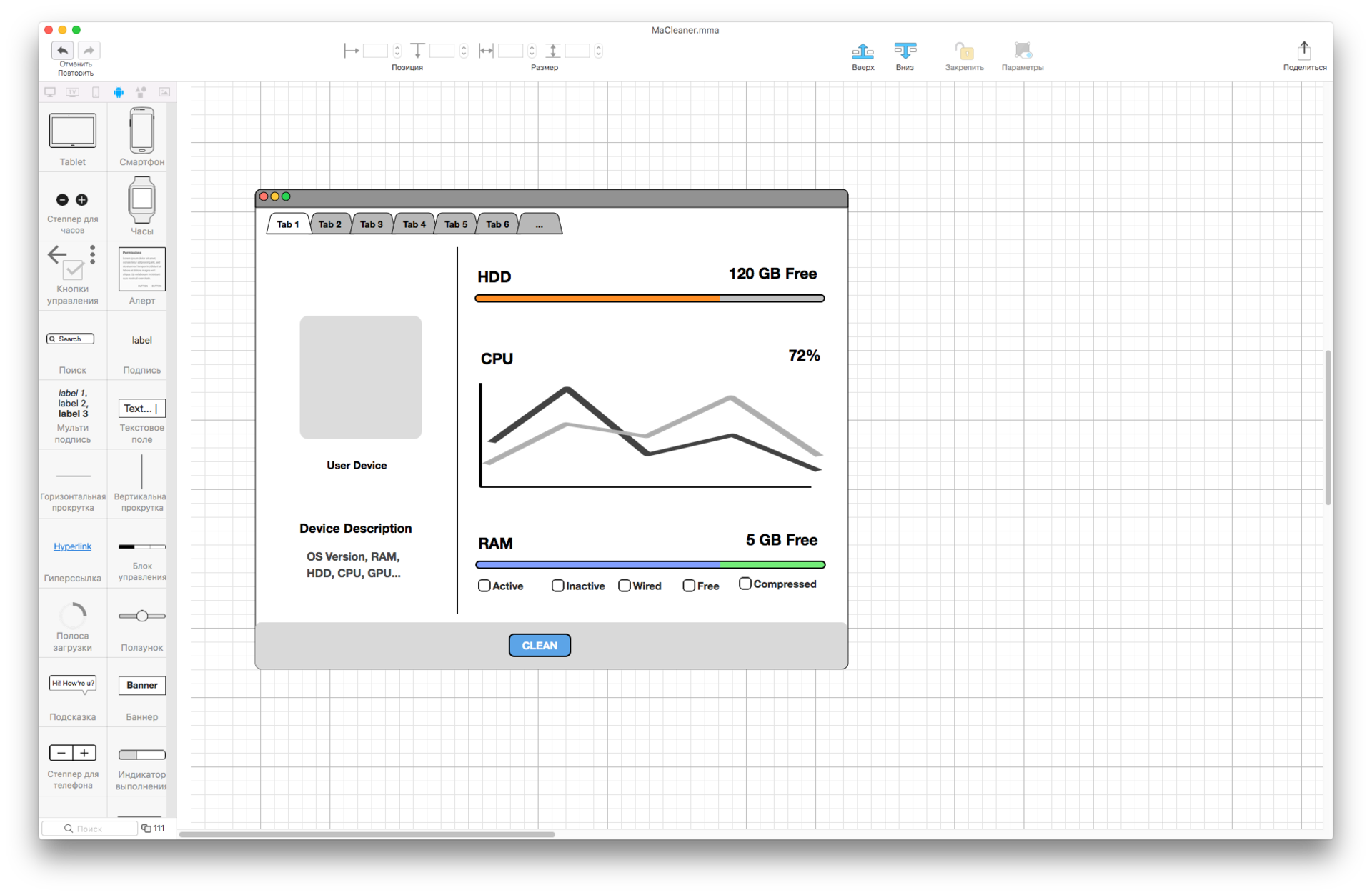
Всего мы отобрали пять претендентов из разных ценовых категорий — WireframSketcher, Flair Builder, Balsamiq Mockups, Make My App и Pencil Project. Из-за специфических требований рабочего процесса нас интересовали только варианты с возможностью работы оффлайн и доступной версией для Mac. Предпочтение отдавалось старым и зарекомендовавшим себя программам, однако в виде исключения взят был также молодой проект Make My App, с которым нам уже приходилось работать. Чтобы в полной мере оценить и сравнить возможности, мы выбрали 4 разных экрана из нашего оптимизатора для Mac MaCleaner 5 и попробовали воссоздать их средствами каждой из программ.

Ниже приводим результаты и короткую выжимку тех впечатлений и наблюдений, которые мы составили в процессе работы.




Цена: 99 $ (5849 руб.) за годовую подписку, триал 14 дней
Распространение: через официальный сайт
Экспорт: PDF, HTML (онлайн), PNG
Платформы: Mac, Windows, Ubuntu
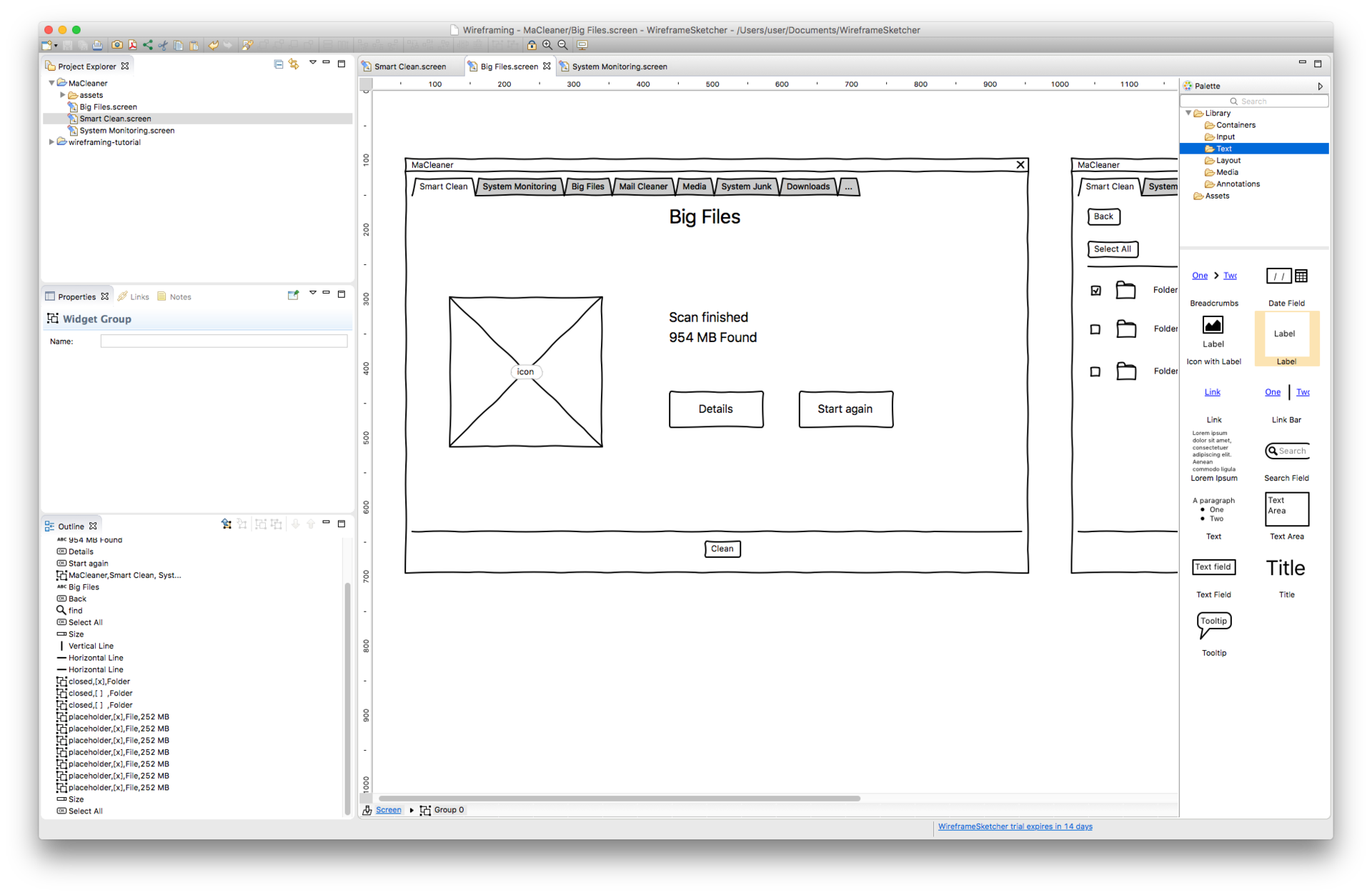
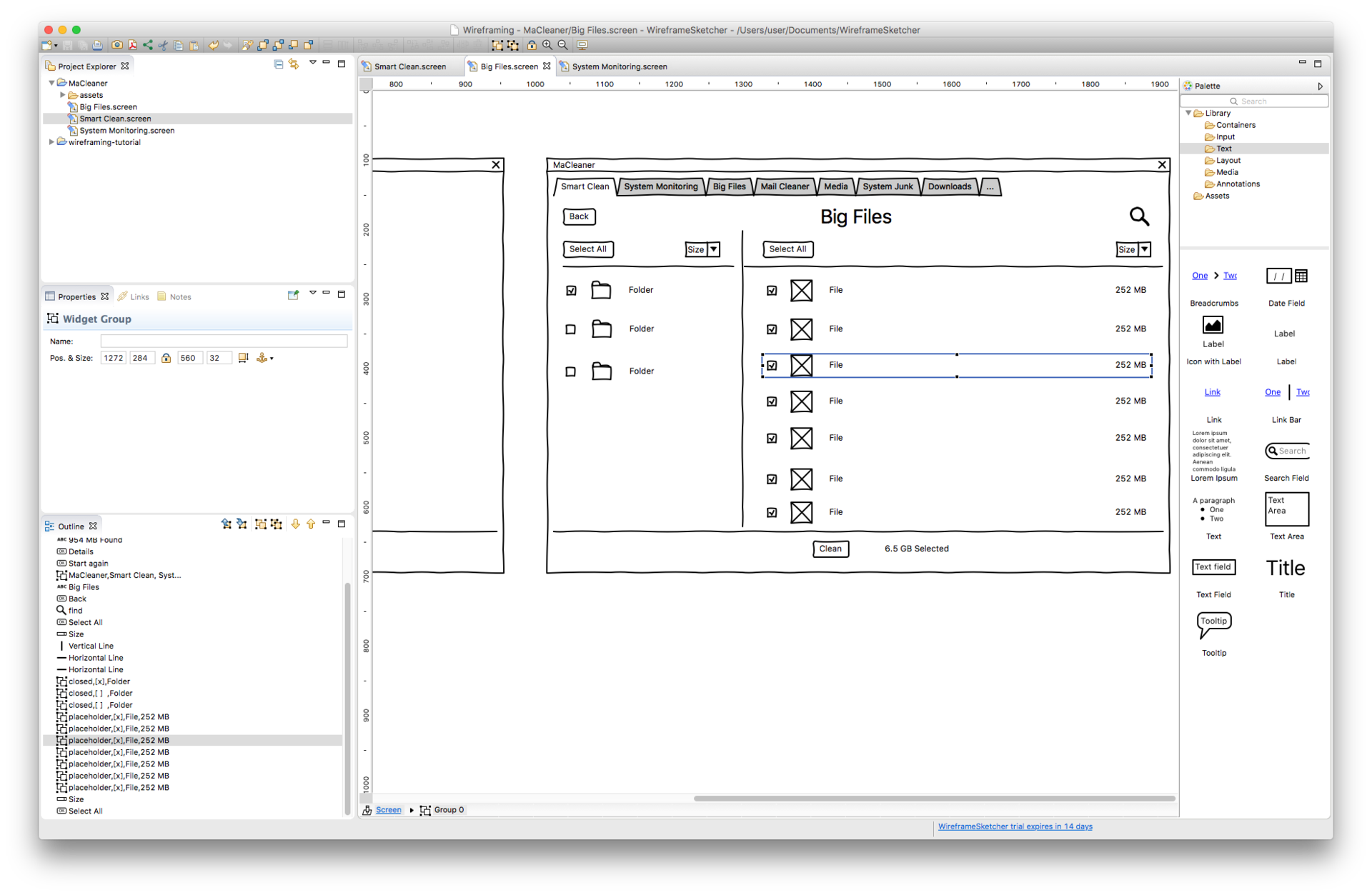
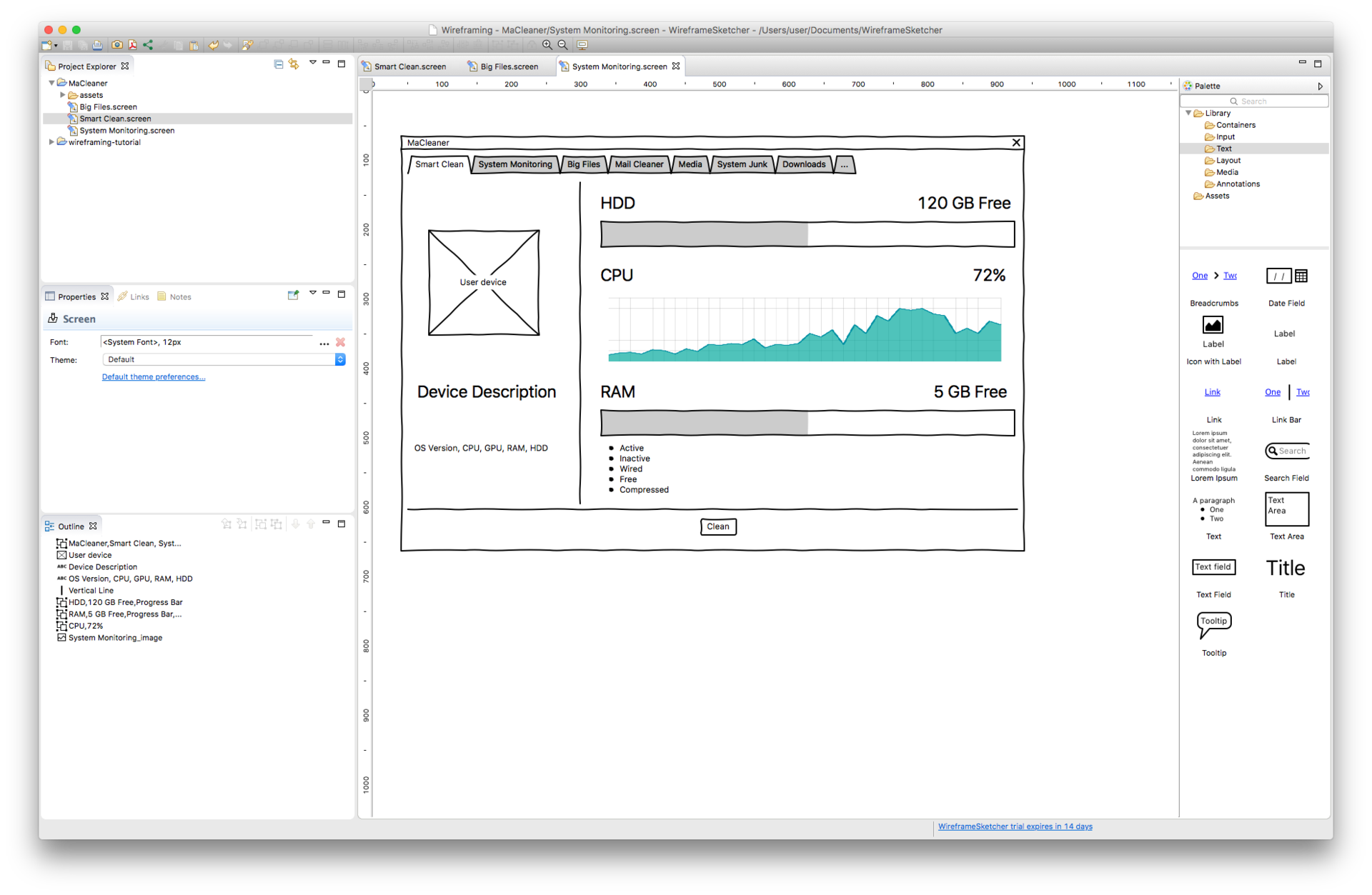
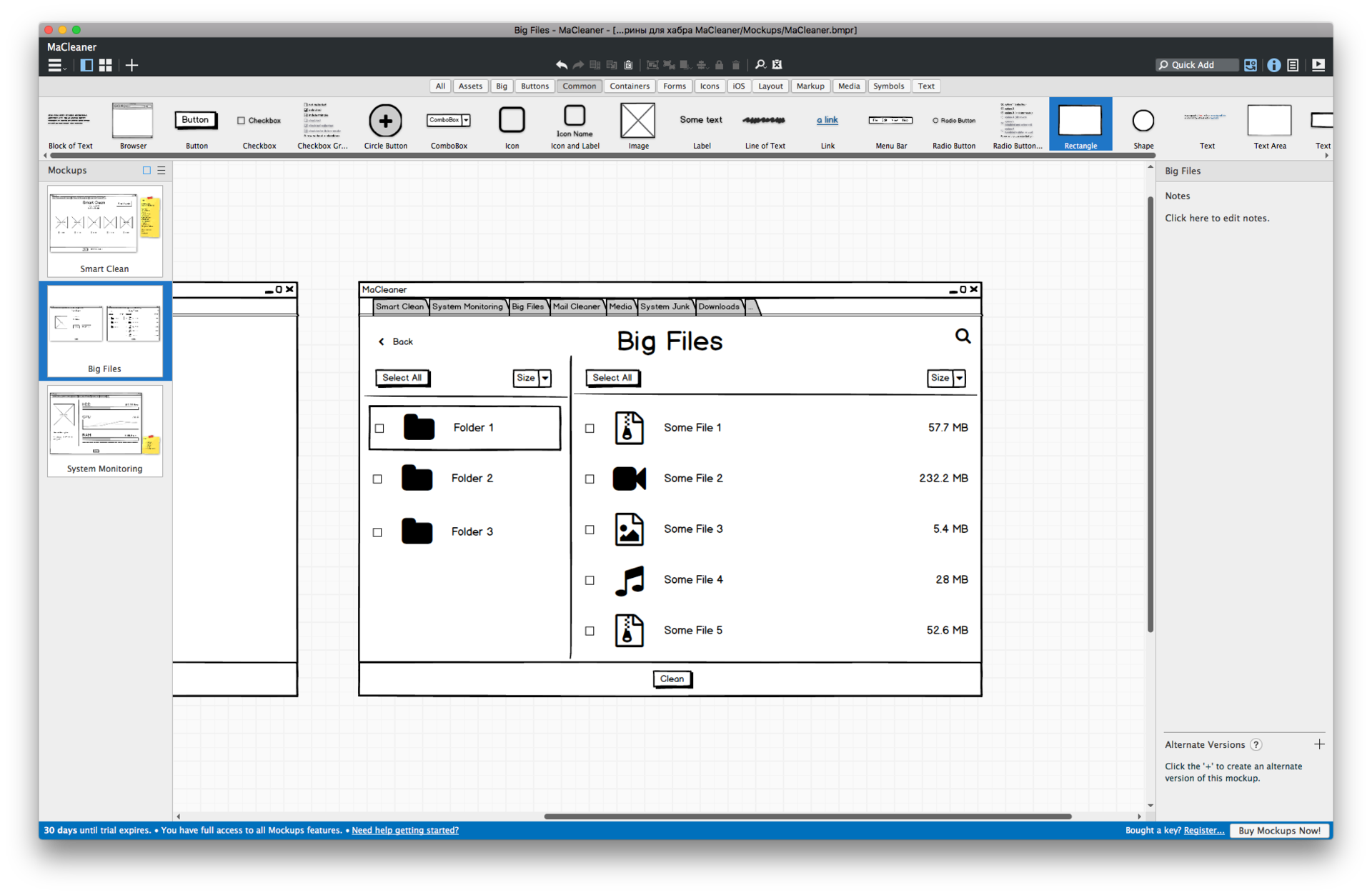
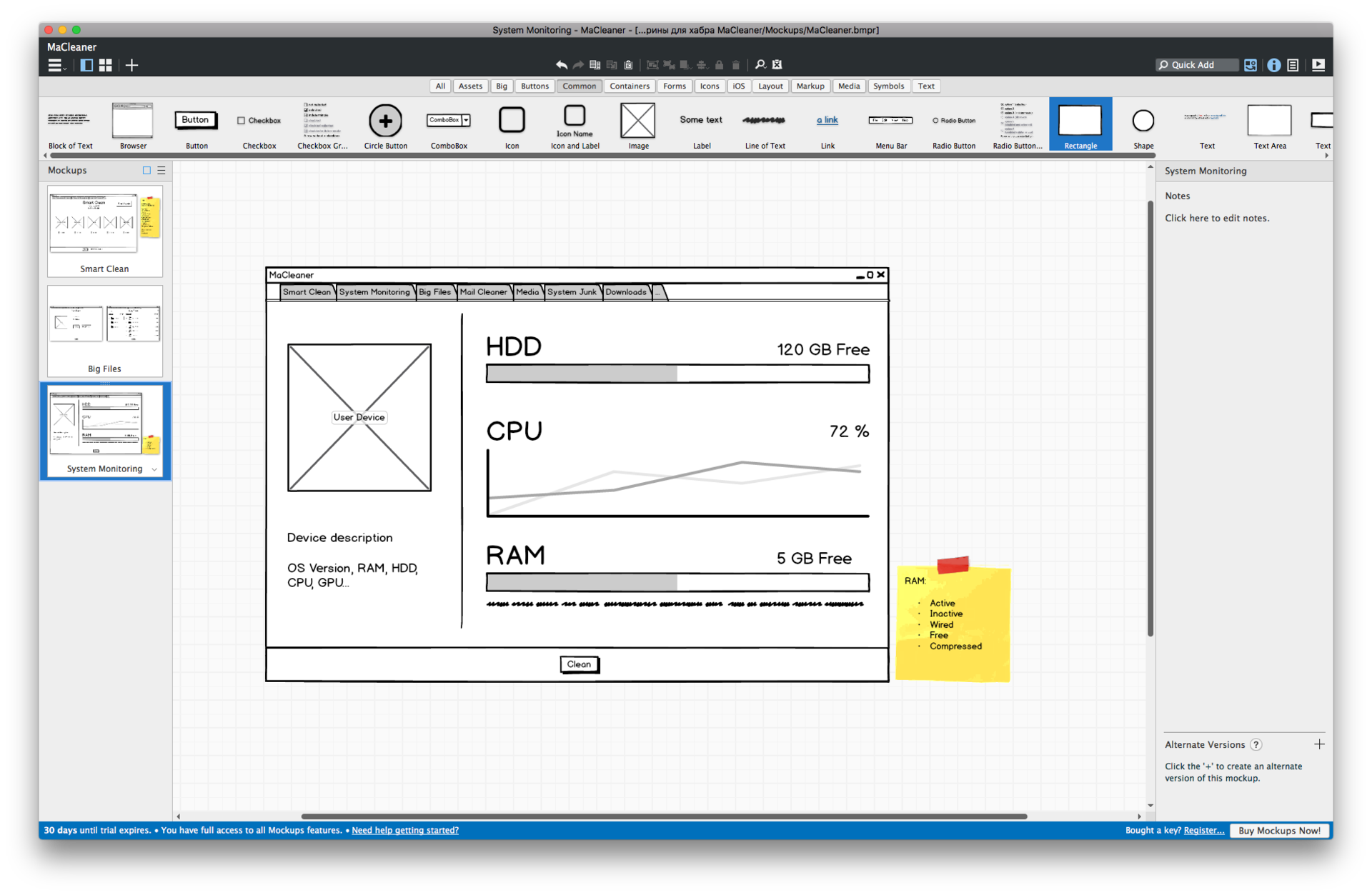
WireframeSketcher за свою немалую сравнительно с прочими вариантами цену предлагает весьма широкий ассортимент элементов, а в списке доступных шаблонов-макетов — бонусные веб-фреймворки и Windows Phone. Элементы разбиты на две группы: универсальные, которые, в свою очередь, подразделяются на тематические группы, и набор специфических для выбранной вами платформы. Из-за всего этого изобилия интерфейс и сама схема работы могут поначалу показаться несколько запутанными, но, когда вникнешь, программа оставляет приятное впечатление своей продуманностью в мелочах. Настройки элементов, к примеру, дают больше свободы и гибкости, чем в аналогах — можно не только выбирать цвета, шрифт и иконку, но также корректировать форму компонента и задавать нужное состояние элемента. Последнее, на наш взгляд, особенно ценно на фоне распространенной практики выносить в качестве отдельных элементов, что ограничивает возможности и перегружает библиотеку лишними вариантами. При растягивании или сжатии объекта на рабочей поверхности выдается окошечко с размерами. Ну и разумеется, очень полезна функция конвертирования в компонент, которая позволяет экономить время за счет создания мини-шаблонов для многократного использования. Макет на выходе получается стилизованный, утрированно «набросочный» — на любителя, но восприятию не препятствует.




Цена: бесплатно
Распространение: через официальный сайт
Экспорт: PNG, PSD, SVG, ODT, HTML
Платформы: Mac, Windows, Ubuntu
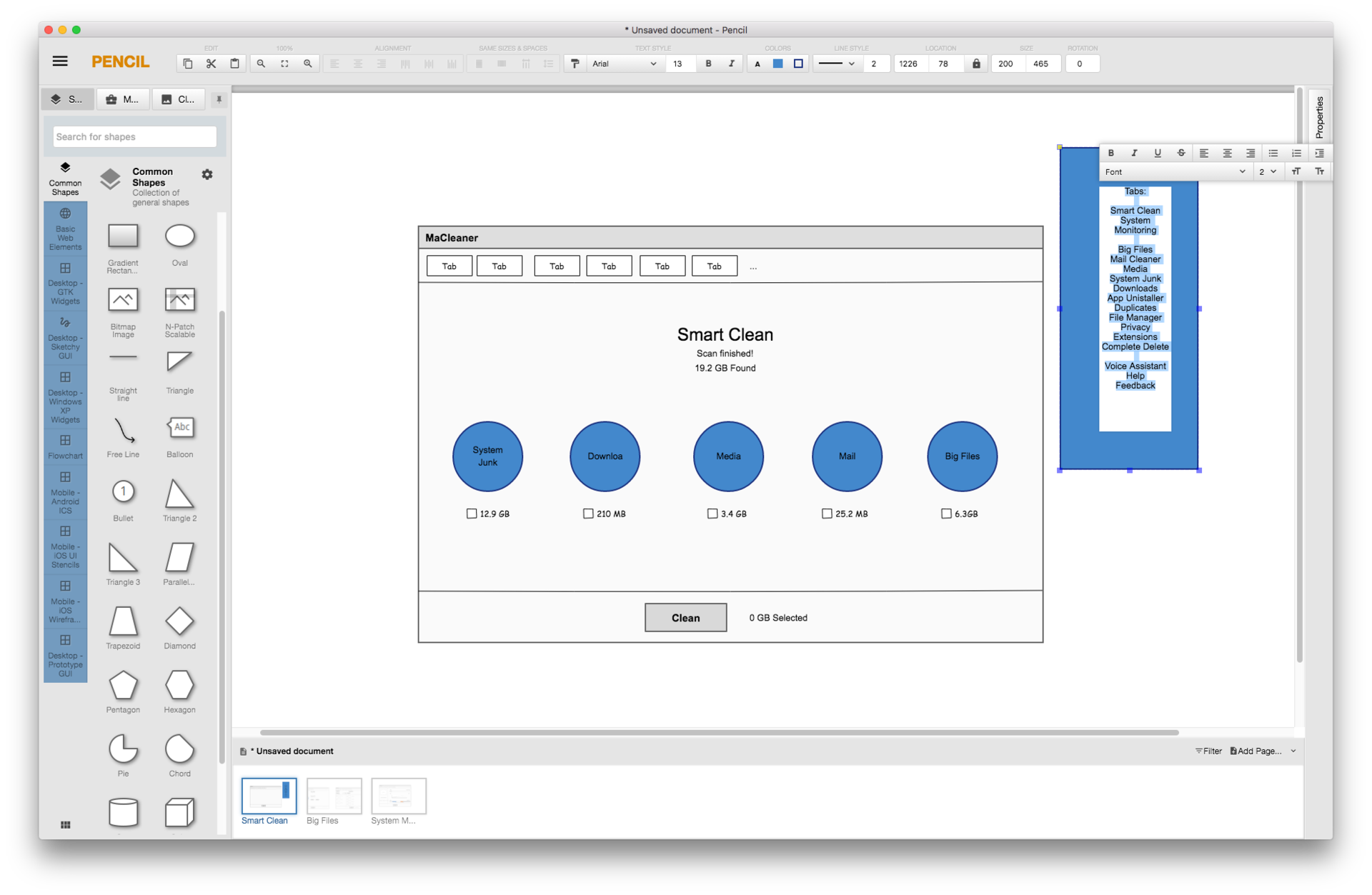
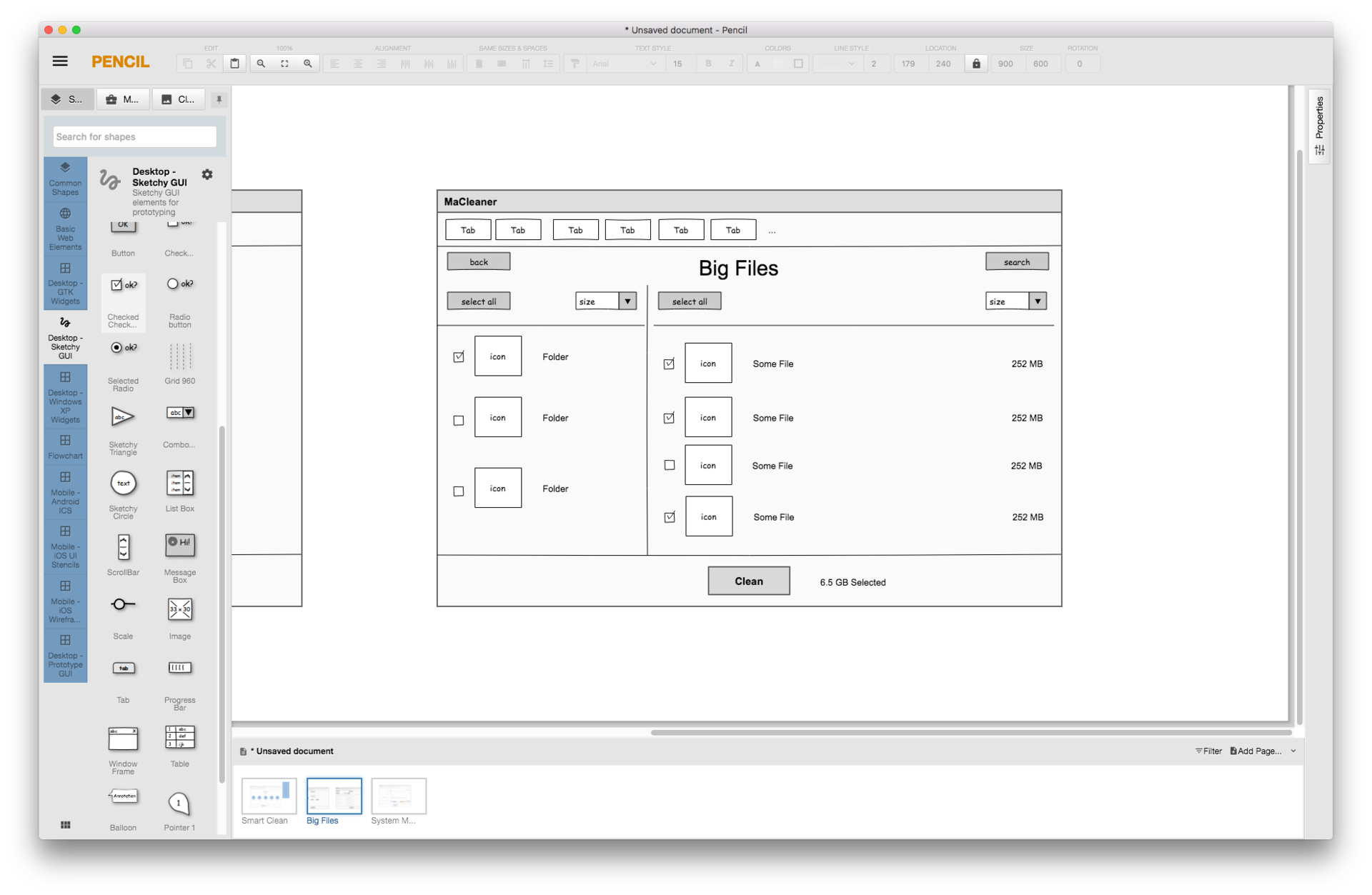
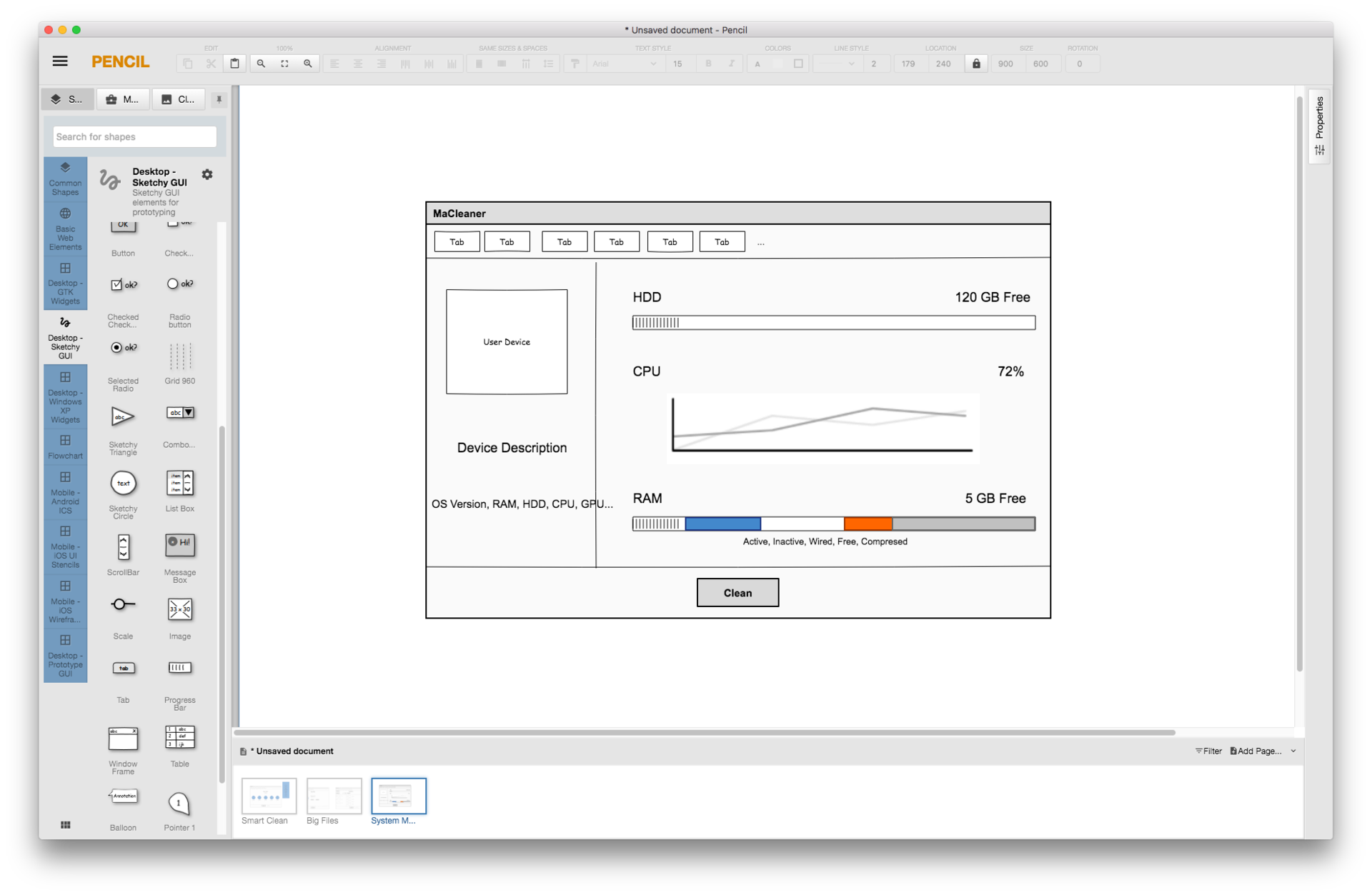
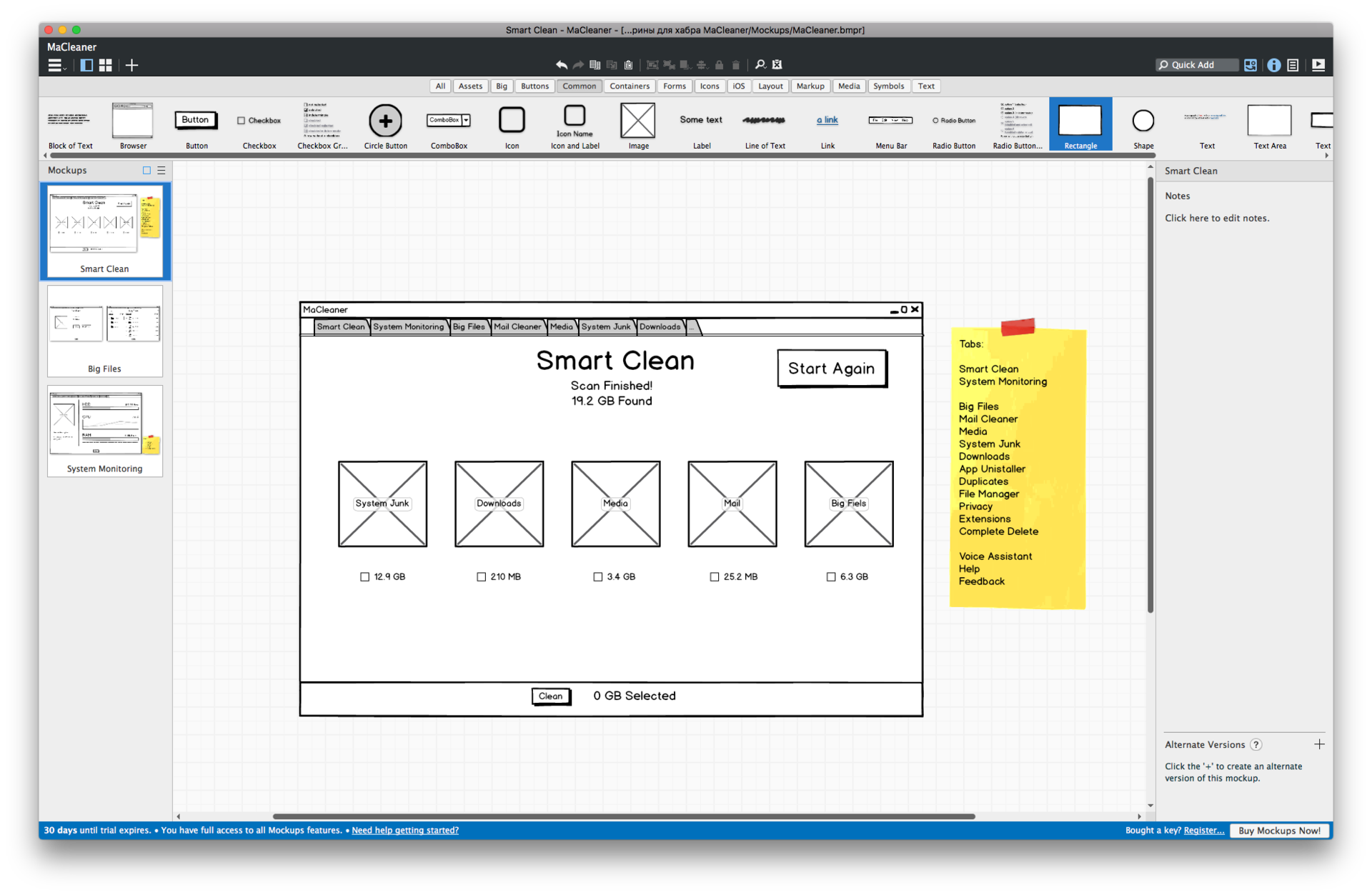
Pencil, единственное без оговорок бесплатное решение в подборке, смотрится на удивление достойно: воображения он не потрясает, но с поставленной задачей справляется без особых проблем. Здесь также в наличии три стандартных набора — iOS, Android, Web — с базовыми элементами (но без дифференциации по моделям). Возможности кастомизации значительно урезаны, однако положение спасает то, что многие элементы представлены в нескольких вариациях. В упрек Pencil можно поставить не слишком удобную навигацию — группировка объектов внутри библиотеки производится то по типу элементов, то по платформе, да и расположение групп не назовешь логичным. Смущает и полное отсутствие разметки на рабочем пространстве. Зато в плане форматов экспорта Pencil однозначный победитель: помимо обычных PNG и PDF, пользователю предложат обратить свой макет и веб-страницу, и в SVG файл, и даже в текстовый документ.




Цена: 99 $ (5849 руб.), триал 15 дней
Распространение: через официальный сайт
Экспорт: PNG, HTML
Платформы: Mobile, Tablet, Web
В интерфейсе FlairBuilder явно сбился баланс между минимализмом и интуитивностью: о существовании многих возможностей приходится буквально догадываться, так что на первый взгляд программа может показаться бедноватой в плане функций. «Стартовый» список элементов весьма ограничен, дополнительные, из коллекций Bootstrap 3 и Material Design, открываются в отдельном окне, что несколько затрудняет навигацию и управление. Форматы для экспорта также представлены скромно: нет даже классического, всеми востребованного PDF. Зато пользователю предлагается беспрецедентно широкий выбор канвасов для разных моделей девайсов (правда, без соответствующих пакетов кастомизированных объектов). Интересной особенностью программы является то, что тип и модель девайса не задаются фиксированно в пределах проекта — их можно поменять в любой момент, чтобы посмотреть, как ваш дизайн будет выглядеть на экране другого размера. Другой весомый плюс — то, насколько удобно и прозрачно выполнено все, что касается внутренней перелинковки страниц: сделать объект интерактивным и настроить параметры переходов немногим сложнее, чем выбрать цвет и шрифт.




Цена: 89 $ (5277 р), триал 30 дней
Способ распространения: через официальный сайт
Экспорт: PDF, PNG, JSON
Поддержка платформ: браузерная версия, Mac, Windows клиент
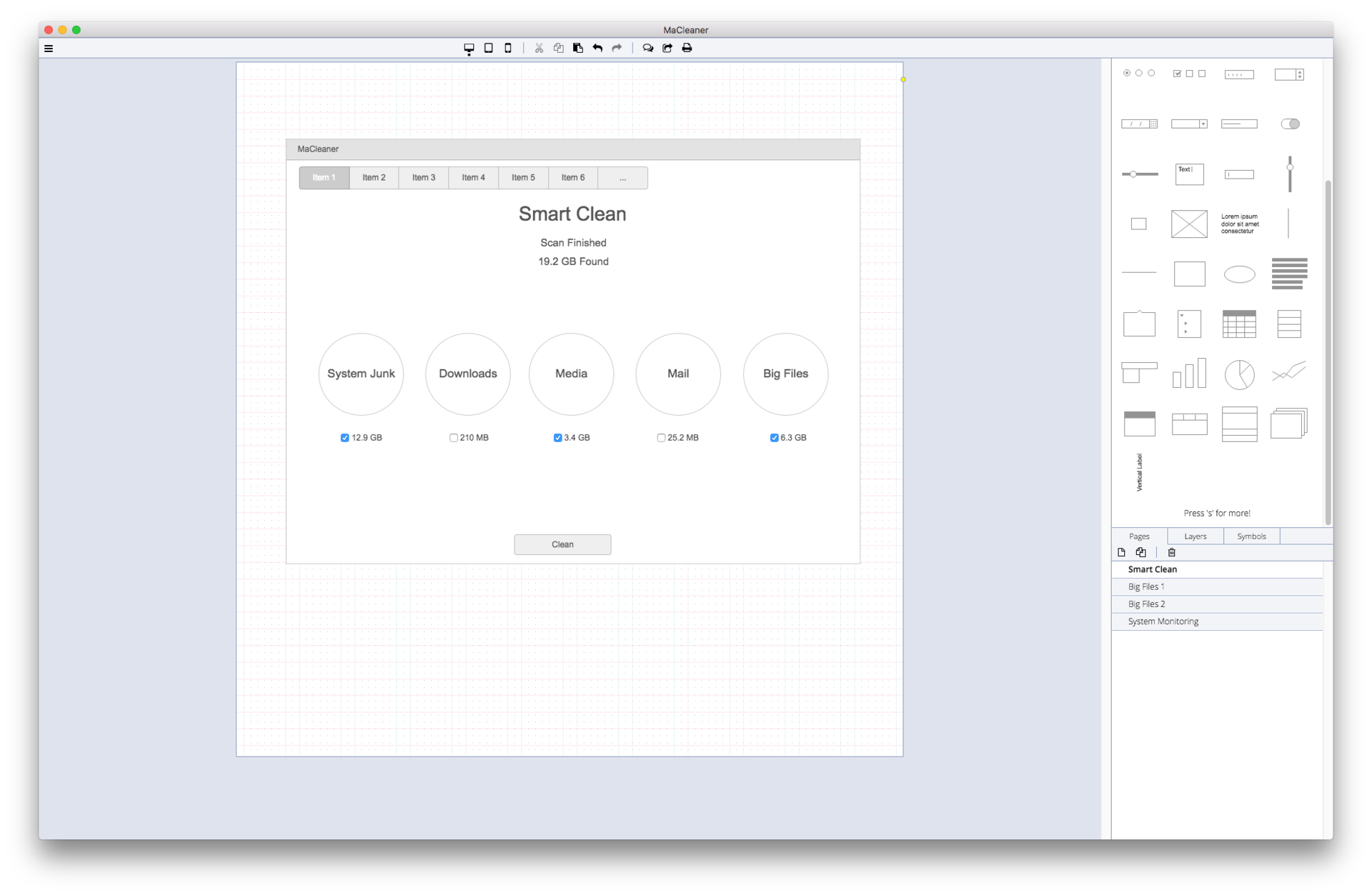
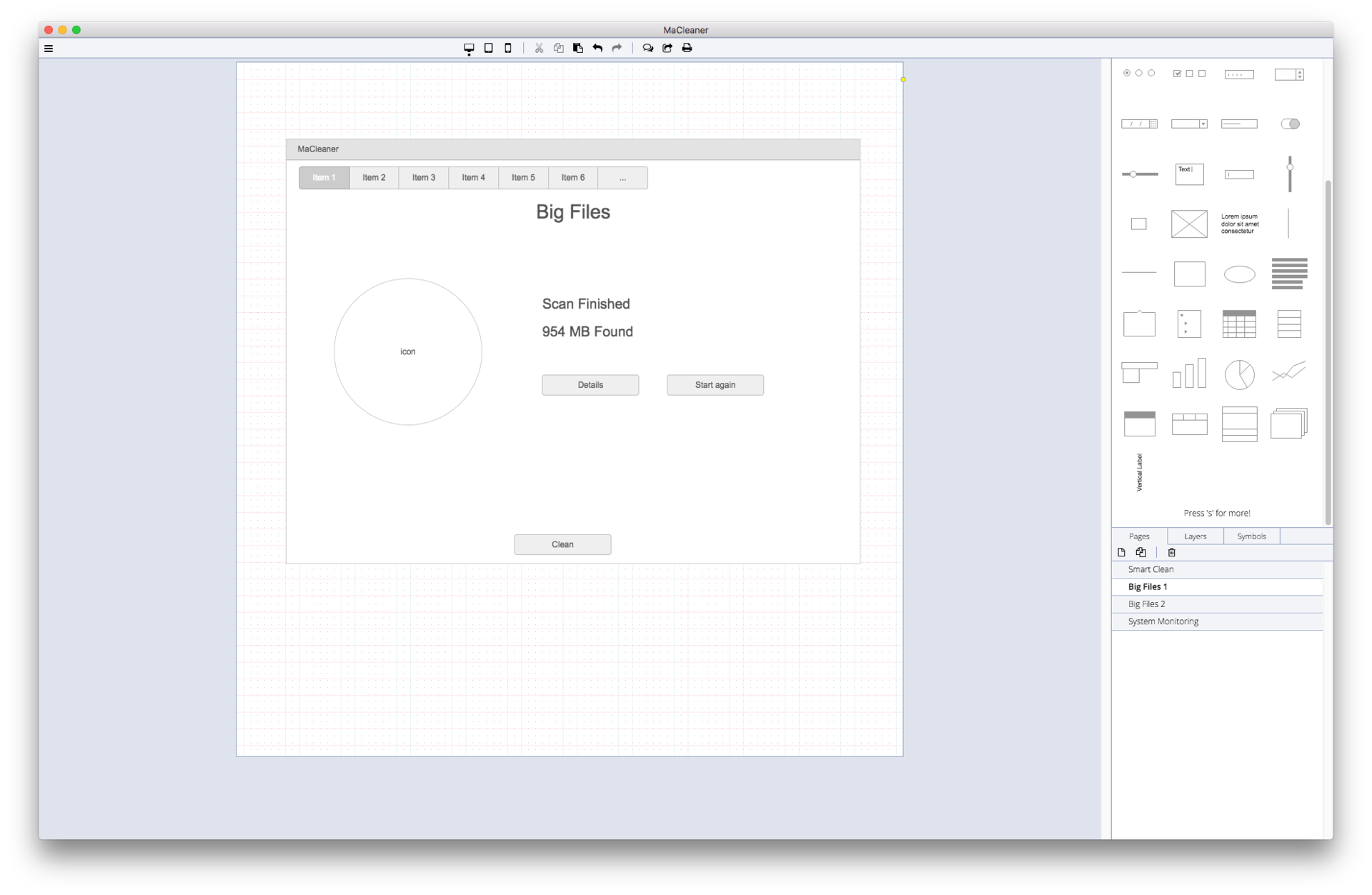
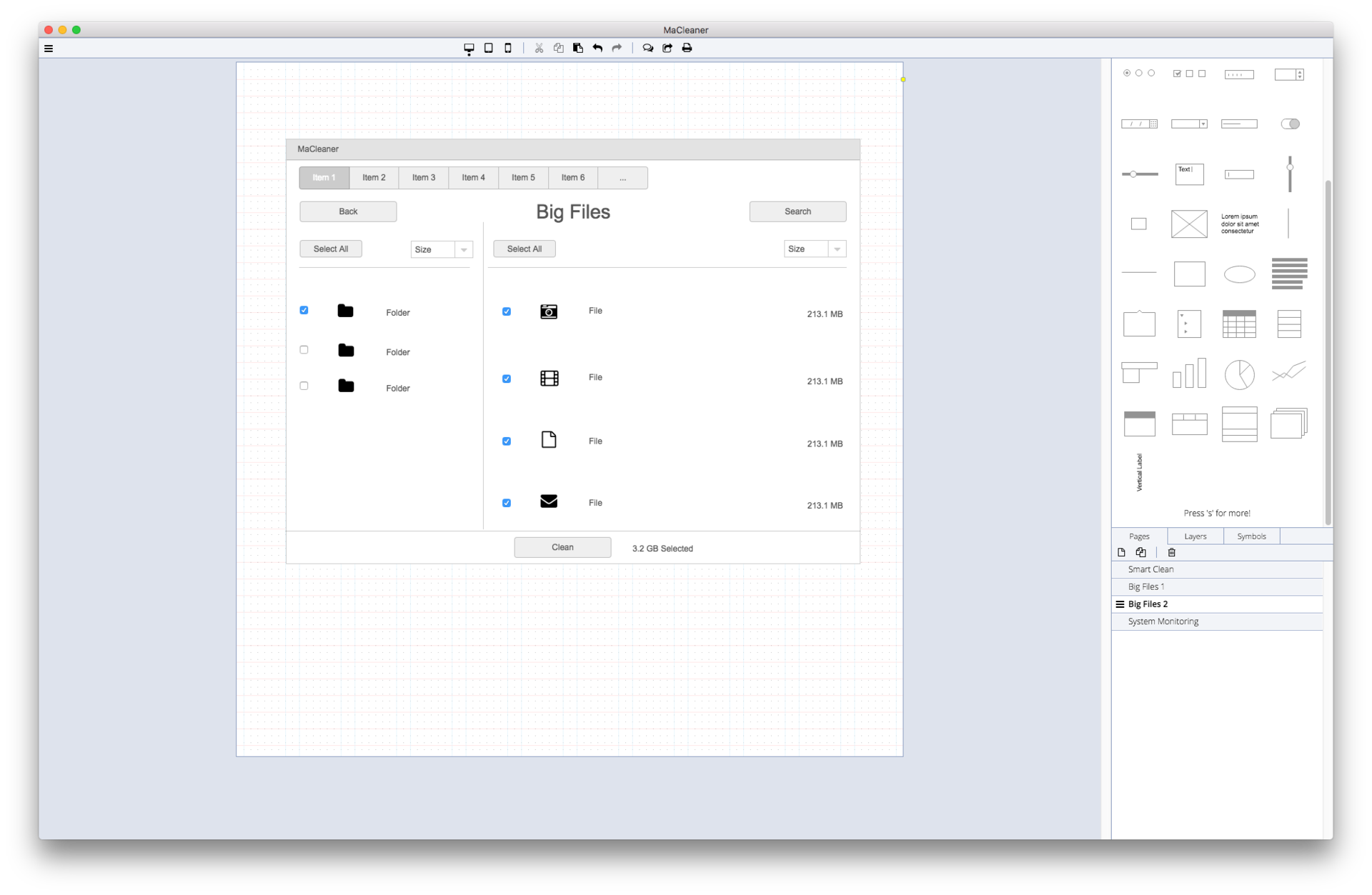
Это, пожалуй, единственная программа, интерфейс которой не вызвал у нас никаких нареканий в процессе работы — все ясно, логично и удобно. Единственное: немного тесновато на рабочем поле, но его можно подогнать под свои нужды. Количество элементов в библиотеке и разнообразие настраиваемых параметров в целом сопоставимо с тем, что предлагает WireframeSketcher; интерактивность так же присутствует, хотя несколько уступает по уровню реализации функционалу FlairBuilder. Дифференциация по платформам минимальна: представлены базовые типы экранов (смартфон, iPhone, iPad, web-экран), особая категория элементов выделяется только для iOS-устройств, да и та насчитывает меньше десятка объектов. Упоминания заслуживают и пара встроенных хитростей, которые защищают разработчика от самого себя: возможность восстановления удаленных проектов и автоматическое сохранение всех изменений в мокапе. Наконец, список форматов экспорта включает все необходимое и JSON вдобавок. В целом, то, что Balsamiq Mockups пользуется большой популярностью в дев-сообществе, совершенно не удивляет — это приемлемая альтернатива WireframeSketcher по более доступной цене и с доработанным интерфейсом.




Цена: 29, 99 $ (2290 р ) + есть бесплатная версия
Распространение: через Mac App Store
Платформа: Mac
Экспорт: PNG
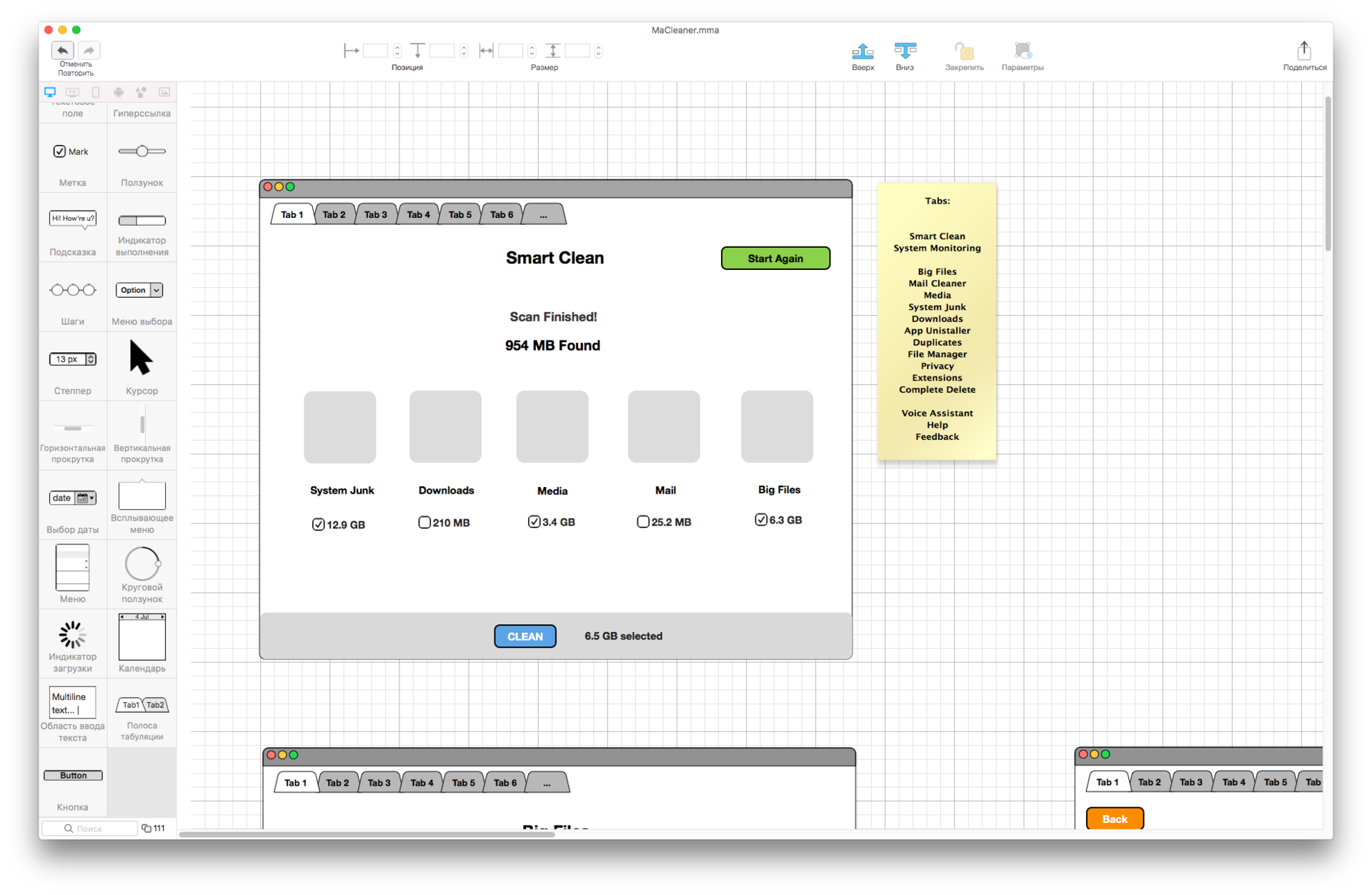
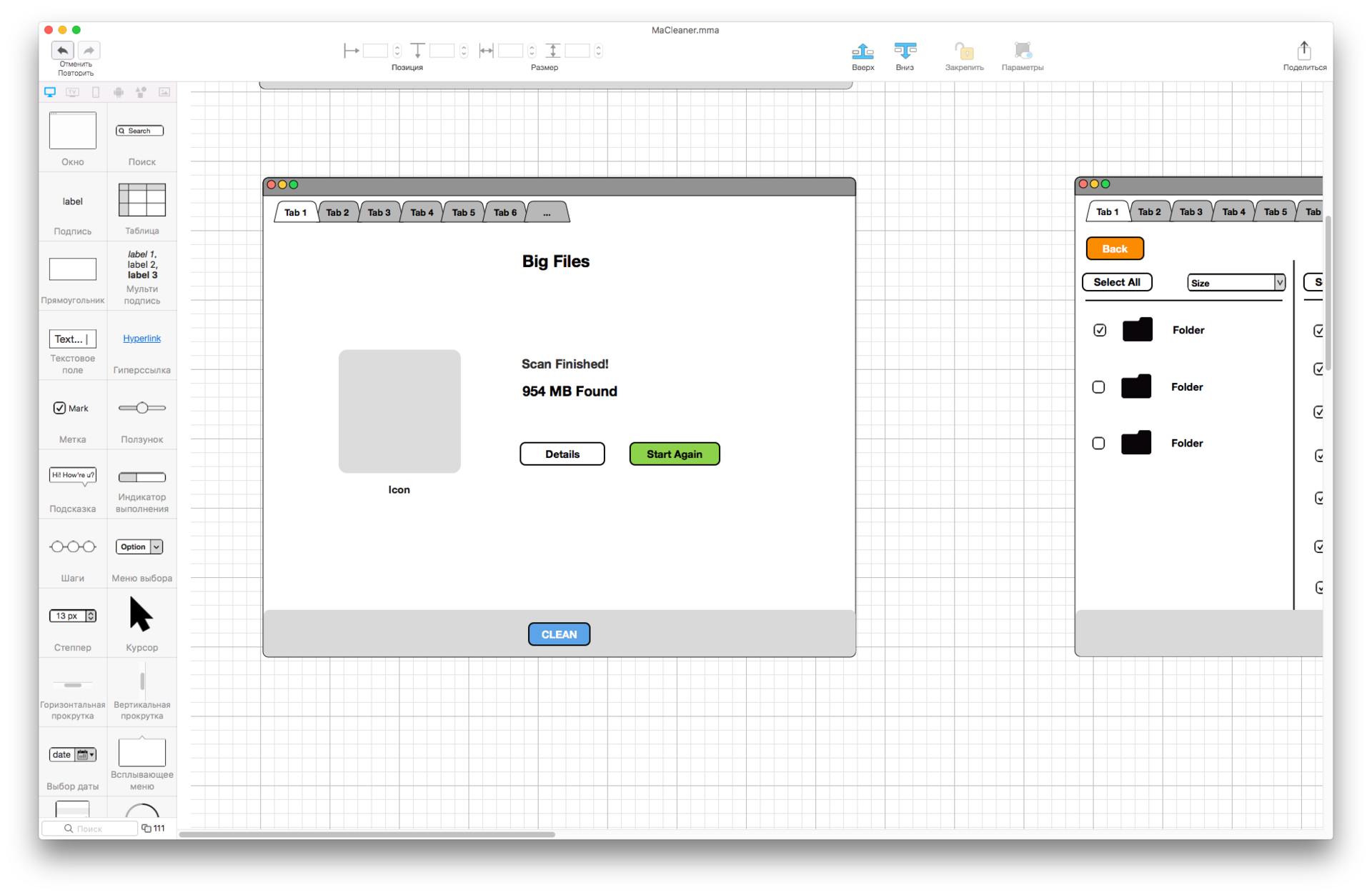
Make My App напоминает Pencil, не только своей бюджетностью, но и общим впечатлением простоты и прозрачности. Работать с ним удобно: все функции, за редким исключением, на виду, рабочее поле очень просторно и позволяет работать с несколькими экранами одновременно, интерфейс не перегружен. Большое преимущество Make My App — наличие в библиотеке шаблонов для разных типов девайсов: помимо джентльменского набора iPhone-iPad-десктоп-Android здесь представлены также экраны и элементы для Apple TV и Apple Watch, кроме того, экраны Android и iPhone представлены в нескольких вариантах, соответствующих разным моделям телефона. Сами наборы элементов среднего объема — особых изысков не найдешь, но все самое распространенное имеется; доступные для редактирования параметры также ограничены самым базовым набором. Бросилось в глаза и то, что выгрузка проекта возможна только в изображение. Наконец, как последний штрих верности Apple, Make My App — единственное в нашем списке решение, которое распространяется через официальный магазин и, соответственно, доступно только для Mac. Это стоит иметь в виду и тем, для кого важны соображения безопасности, и тем, кто ценит кроссплатфомернность и синхронизацию.
Добавим, что на маркете уже появилась обновленная версия продукта — Make My App 2. Мы ознакомились и с ней, но для сравнения выбрали первую часть. Обновленное решение дешевле и имеет некоторые весомые преимущества — более удобное управление, возможность группировки элементов, — однако на данный момент уступает исходнику в количестве и разнообразии элементов. Возможно, через несколько апдейтов ситуация изменится, но пока мы рекомендовали бы старую версию.
Обобщая все сказанное, мы должны сказать, что однозначный вывод «кто лучше» сделать сложно: слишком многое зависит от исходных целей и приоритетов разработчика. Для тех, кто использует в работе очень широкий круг элементов, вероятно, имеет смысл вложиться в покупку WireframerSketcher или Balsamiq Mockups. Тех, кто специализируется на макетах попроще, хватит и библиотек, которые предлагают Pencil или Make My App. На FlairBuilder и WireframerSketcher стоит обратить внимание тем, для кого важна интерактивность, а Make My App может стать хорошей находкой для команд, которые делают софт для широкого круга устройств. Не последнюю роль играет и интерфейс — мы не пожалели о своем решении попробовать каждый из вариантов «в деле»: это позволило, как минимум, оценить разницу во временных затратах на создание макета, в которую выливаются абстрактные «неудачные UX-решения» и «хорошая юзабилити». Надеемся, что несмотря на отсутствие универсального вердикта, наши наблюдения помогут в выборе и другим командам. Если у вас есть опыт работы с какой-нибудь из рассмотренных программ или другими решениями для прототипирования на Mac, с интересом послушаем в комментариях.
Автор: Everyday Tools





