
Перевод статьи Стивена Хубера.
Многие читают и ссылаются на статью 2013 года “How Do Users Really Hold Mobile Devices?”. Но с тех пор было проведено немало исследований и экспериментов по использованию разных методик в реальных продуктах, написано много других статей. За прошедшие годы стало больше известно о том, как люди удерживают свои смартфоны и планшеты, как они взаимодействуют с ними тактильно. И всех этих, зачастую неожиданных данных, нет в старой статье 2013 года. И это её главная проблема. В ней были сделаны предположения, основанные на наблюдениях за использованием десктопов, на стандартах для более старых способов взаимодействия, а также на казусных ситуациях и неверно интерпретированных данных. Но благодаря дальнейшим исследованиям и более качественному анализу удалось отвергнуть ошибочные предположения и докопаться до истины.
Сегодня многие ещё ссылаются на устаревшие, менее точные статьи по этой теме. Иногда читатели комбинируют одни неактуальные данные с другими, и на основании этого приходят к ошибочным выводам. Данная статья призвана положить этому конец и предложить обновлённое представление о том, как люди взаимодействуют с сенсорными экранами, и как вы можете использовать эту информацию для разработки более качественного продукта.
Доверяйте данным, а не своим «чувствам»
Если только не быть очень, очень осторожным, легко можно стать жертвой заблуждений в случае, когда дело доходит до анализа наших наблюдений.
Наверняка у вас есть смартфон, вы пользуетесь им для веб-сёрфинга, используете какие-то любимые приложения и думаете, что понимаете, как все используют свои телефоны. Но вы ошибаетесь! Чаще всего мы пользуемся только одним смартфоном, и как дизайнер вы с гораздо большей вероятностью являетесь владельцем iPhone — даже при том, что большинство людей используют Android-устройства.
Кроме того, многие вещи мы воспринимаем субъективно, и существует куча слухов и заблуждений, связанных с когнитивной психологией, просто психологией, шаблонами и стандартами дизайна.
Касание — не естественная парадигма взаимодействия с мобильными устройствами. Следовательно, нам стоит изучить используемые пользователями методы и новые парадигмы дизайна для касаний. Предложив для касаний телефоны с функцией пролистал-и-выбрал или мыши с клавиатурой, мы пришли к тому, что нужно решать новый пласт проблем с взаимодействием. И в некоторых случаях весьма трудноразрешимых проблем, поскольку взаимодействие касанием для нас всё ещё относительно в новинку. Мы всё ещё разрабатываем подходящие шаблоны взаимодействия. Кроме того, остаются ограниченными масштаб и глубина нашего понимания того, как работают сенсорные экраны. Зачастую мы принимаем дизайнерские решения на основании курьёзов, мнений, личных заблуждений, непроверенной информации и слухов.
Технология касания
Прежде чем перейти к результатам наблюдений, давайте вкратце обсудим технологию. Поговорим о некоторых ключевых моментах в работе сенсорных экранов — и их истории, — о которых необходимо знать. Это поможет вам понять поведение людей, которое мы наблюдаем сегодня, и объяснить некоторые из проблем, обнаруживаемые в данных.
Световое перо
Сначала появилось световое перо. Оно было предшественником мыши в качестве указательного устройства для компьютеров — и до сих пор в строю. Сегодня мы называем их стилусами, но в начале их называли световыми перьями (light pens). Первым производственным приложением, использовавшим стилус, было SAGE — гигантская сетевая система Semi-Automatic Ground Environment для американских ВВС.
Игровой пистолет Nintendo Duck Hunt работал по тому же принципу: перо было не указателем, а считывателем, высоко синхронизированным с таймингом дисплея, что позволяло сказать, на какую часть экрана был нацелен пистолет.
К концу 1960-х световые перья, доступные для десктопных рабочих станций, не слишком отличались от используемых сегодня. Они позволяли осуществлять все знакомые виды взаимодействия, включая указание, копирование, вставку и использование жестов.
Цифровые перья всё ещё довольно активно используются, но в них используются уже другие технологии. Теперь некоторые из них могут определять силу нажатия и угол наклона.
Инфракрасные сенсорные экраны
Одни из первых сенсорных экранов использовали сетку из инфракрасных лучей — направленных вертикально и горизонтально — для определения позиции пальца человека. В 1980-х такие экраны использовались в банкоматах и прочих общественных устройствах вроде музейных киосков.
Как вы понимаете, инфракрасные лучи позволяли определить наличие на экране любых предметов, так что подобные устройства подразумевали некоторые простые правила взаимодействия: надо было держать подальше от экрана манжеты рукавов и бумаги — вокруг инфракрасных дисплеев была широкая рамка, в которую они были к тому же довольно глубоко утоплены. Сами лучи были довольно широкими, поэтому определяли палец пользователя целиком. Хотя в конце концов такие дисплеи научились позиционировать довольно точно, в большинстве моделей предполагалось, что пользователь выбирает довольно крупные участки экрана. То есть весь экран представлял собой сетку из выбираемых зон, из-за чего кнопки приходилось делать большими. Но для приложений того времени подобные дисплеи вполне подходили и были надёжны.
Резистивные сенсорные экраны
Широкое распространение сенсорные экраны получили после появления на рынке резистивной технологии. Она позволила людям воспринимать касание как естественную форму взаимодействия. Термин «резистивный» означает, что экран физически сопротивляется движению, то есть нажатию. Верхний слой изготавливается из гибкого прозрачного пластика. Когда пользователь нажимает пальцем или стилусом, сетка из тончайших проводков прижимается к нижележащей сетке, и таким образом позиционируется нажатие.
Такие экраны могут быть очень отзывчивыми и точными. Но для гибкого верхнего слоя пришлось пойти на компромисс между отзывчивостью и живучестью. Такой экран легко царапается, протирается, или верхний слой может быть даже сорван. Высокоотзывчивые системы более хрупки; живучие модели труднее в использовании, может потребоваться пассивный стилус, позволяющий достаточно сильно тыкать в экран.
До недавнего времени это была одна из лучших технологий сенсорных экранов для дешёвых устройств — и в определённых окружениях, — но потребность в большей отзывчивости и лучшем качестве материалов привела к вытеснению резистивных экранов с рынка.
Емкостные сенсорные экраны
Сегодня, в 2017-м, когда кто-то говорит о сенсорном экране, он имеет в виду емкостную технологию. Сейчас такие экраны используются везде: в смартфонах, планшетах, развлекательных системах, машинах, киосках, и всё больше внедряются в прочие мелкие гаджеты.
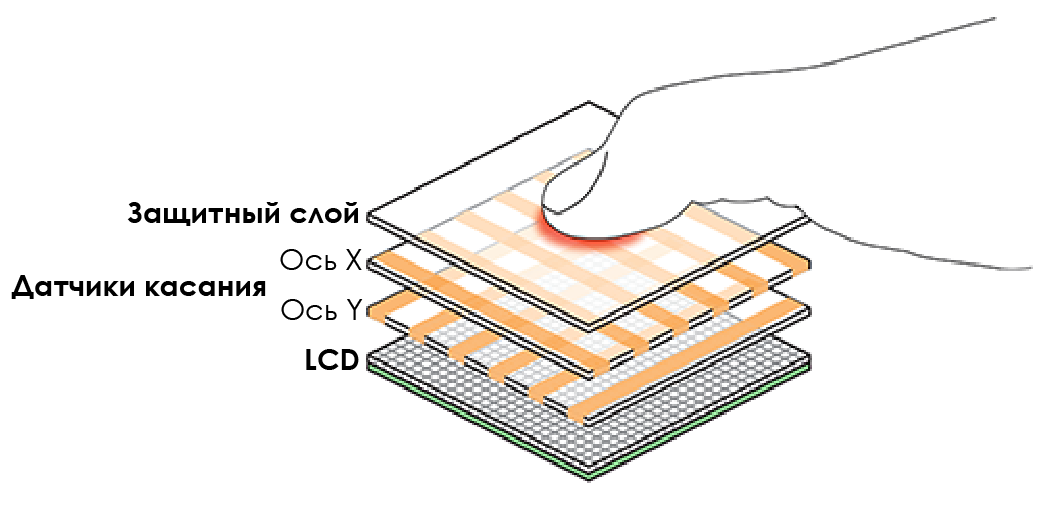
Емкостные экраны используют электропроводность человеческого тела. Поэтому они не работают со старыми световыми перьями в качестве стилуса, приходится снимать перчатки, и иногда бывают проблемы, если кожа слишком сухая. Палец работает как конденсатор, наличие которого у экрана измеряется узлами сетки — состоящей из слоёв по осям X и Y — между стеклом экрана и защитным пластиковым или стеклянным слоем.
Упрощённая схема слоёв емкостного экрана:

Хотя уже существуют датчики с высокой разрешающей способностью, они используются только в специальных устройствах, вроде датчиков отпечатков пальцев. В большинстве сенсорных экранов используется очень грубая сетка, а более точное позиционирование выполняется с помощью вычислений.
При определённом угле можно заметить вертикальные емкостные датчики:

Это не идеальная система. Есть препятствия, мешающие повысить точность, включающие сложность математических вычислений, электрические помехи, компромиссы между толщиной, весом, стоимостью и оптической прозрачностью. Если дисплей будет слишком точным, то он сможет распознавать легчайшие касания пальцев или стилуса, начнёт сильно мешать фоновый электрический «шум», и вообще таким смартфоном будет трудно пользоваться.
Несколько лет назад Motorola провела опыт, с помощью робота точно контролируя давление, угол и скорость различных касаний. Попробуйте сами в графическом редакторе на смартфоне провести диагональные параллельные линии с помощью линейки и стилуса, как на иллюстрации ниже. Скорее всего, они не получатся идеально прямыми.
Демонстрация неточной интерпретации касаний:

Неравномерность расстояний между линиями моя вина, я же не робот. Но иллюстрация демонстрирует и другие проблемы технологии. Разрывы линий — результат погрешности в определении точности касаний (вероятно, причина в тонком кончике стилуса, так что при касании пальцем этой проблемы может не быть). Искривления и разрывы на концах линий свидетельствуют об артефактах конструкции дисплеев и влиянии электрических помех. Волнистость линий возникает из-за неточных вычислений между линиями сеток.
Размер, давление и пятна контакта
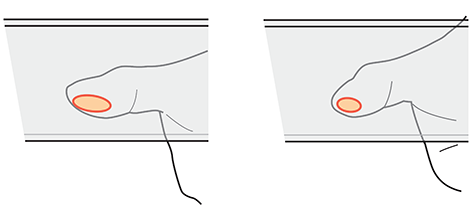
Пятно контакта — это область контакта пальца с экраном. Пятно может очень сильно варьироваться по размеру и форме в зависимости от того, как пользователь касается — кончиком или подушкой пальца — и от силы нажатия.
Пятно контакта:

Емкостные экраны фиксируют только центральную точку пятна — геометрический центр. Неважно, насколько велико пятно, и нет нужды измерять давление, размер или что-то ещё. Хотя многие устройства поддерживают множественные касания (мультитач), а некоторые умеют распознавать силу давления, эти возможности не имеют стабильной поддержки, так что их трудно реализовать с пользой. Так что если вы не создаёте графический редактор или игру, то пока будем считать, что сенсорные экраны не распознают силу нажатия. Хотя это может показаться вам нелогичным, но важно осознать, что размер пальца не имеет отношения к точности и чувствительности к касанию.
Поскольку старые стандарты для сенсорных экранов основаны на размере пальца, то они больше неактуальны. Например, во времена разработки стандартов ISO на рынке доминировала инфракрасная технология, которая распознавала палец человека, поэтому стандарты определяют, что целевые экранные объекты (touch-target) должны быть размером 22 х 22 мм, чтобы вместить большие пальцы. Авторы не проводили больших исследований точности указания.
Принимая решение соблюдать стандарты, удостоверьтесь, что вы поняли основы конкретных рекомендаций. По мере развития технологий стандарты не всегда идут в ногу со временем. Лёгшие в основу стандартов исследования могут оказаться ошибочными, устаревшими или применимыми лишь к конкретным ситуациям или технологиям.
Устаревшие стандарты
ISO не единственная группа, продвигающая устаревшие стандарты. Все разработчики мобильных ОС и некоторые из OEM продвигают свои собственные размеры целевых экранных объектов. Nokia позаимствовала одну из версий старых стандартов и никогда их не обновляла. Microsoft в этом отношении чуть лучше, предлагает делать промежутки между целевыми объектами, но в целом проблемой являются достаточно малые размеры самих объектов. Google и Apple используют другие размеры, которые, похоже, основаны на удобстве работы с платформами, а не на человеческих факторах. Любой стандарт, использующий пиксели вместо физических измерений, бесполезен, потому что даже независимые от устройств пиксели могут сильно варьироваться от экрана к экрану, и они не имеют никакого отношения к размерам человеческого тела.
Устарели не только размеры целевых экранных объектов, но и многие другие стандарты, относящиеся к мобильным устройствам. Можно сослаться на стандарты W3C WCAG, потому что они просты, понятны и универсальны. Но они не применимы к мобильной сфере. W3C так или иначе игнорирует мобильные устройства, особенно когда речь заходит о стандартах доступности. Они полагают, что все компьютеры — это десктопы с клавиатурой и мышью, расположенные на расстоянии руки от пользовательских глаз. Их стандарты определяют размеры пикселей на основе старого стандарта 72/96 ppi (pixels per inch), никак не нормируя угол, яркость, расстояние и другие аспекты, с которыми приходится сталкиваться мобильным пользователям.
К счастью, неадекватность мобильных стандартов скоро станет историей по мере дальнейших исследований и продвижения улучшенных стандартов. «Обычный компьютер» — уже не десктоп с мышью и клавиатурой, а смартфон или планшет. Мобильными устройствами владеет гораздо больше людей, чем десктопами, и применяемые технологии, контекст использования и потребности людей сильно отличаются.
Определение новых стандартов
Плохо, когда наши паттерны, эвристика и данные о UX смешиваются с человеческим мнением и интуицией. Мы не артисты, а исследователи UX и дизайнеры. В лучшем случае, инженеры и учёные. К этому стоит относиться всерьёз.
Некоторое время назад нами были проведены наблюдения за поведением пользователей, примерно 1300 человек из разных стран. Как они пользуются своими телефонами на улице, на остановках, в поездах, аэропортах, в кафе. Также было проведено метаисследование десятков отчётов об использовании касаний и жестов из ACM Digital Library. В одном из них, например, содержались данные о 120 млн событий, так что статистика вполне достаточная. Дополнительно было проведено 651 наблюдение в школах, офисах и домах, благодаря чему были получены данные о планшетах и типах пользователей. Были проведены удалённые немодерируемые тестирования, как люди используют касания в зависимости от типа ввода и выполняемых задач.
Сегодня к нам приходят данные из разных стран и по разным устройствам. Исследователи собирают информацию разными способами, в разных ситуациях, применительно к разным сценариям использования.
Так что вся информация в этой статье основана на огромном массиве исследований. Если о чём-то неизвестно, то так и будет сказано. Но сегодня мы уже многое знаем о том, как нужно проектировать мобильные приложения для людей, для многочисленных различных устройств и способов использования. Теперь нужно это задокументировать и использовать в качестве новых стандартов.
Наука касания
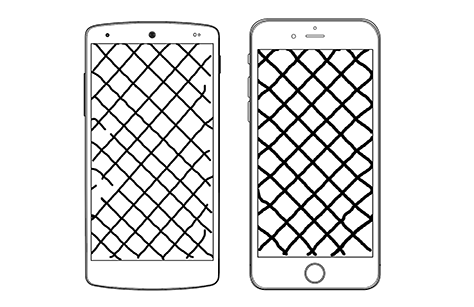
Похоже, что большинство дизайнеров, размышляющих о том, как люди вообще используют мобильные телефоны, считают все смартфоны маленькими iPhone’ами, которые удерживаются одной рукой и управляются большим пальцем. Они до сих пор верят схемам управления большим пальцем, вроде приведённой ниже. Верят, что все тапы будут в нижней части экрана, и что никто не дотягивается до левого верхнего угла.
Хорошо известная и ошибочная схема:

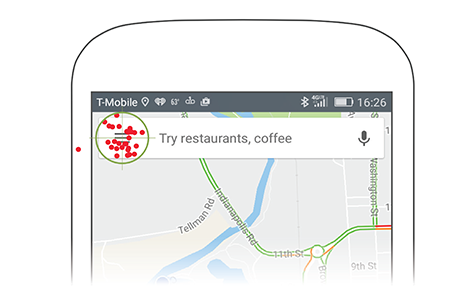
Но согласно полевым исследованиям, люди постоянно используют кнопку «Назад». Фактически это самая востребованная кнопка на экране, даже когда она находится в верхнем правом углу. Так что мы знаем о большом пальце? Начнём с основ.
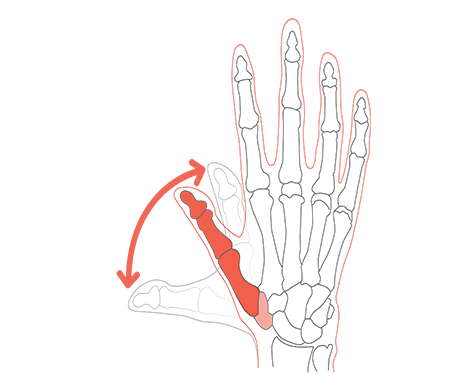
Ниже показан диапазон движения костей пальца по отношению к кисти. Кроме того, суставы, сухожилия и мышцы большого пальца взаимодействуют с другими пальцами, в особенности с указательным. Если пальцы удерживают устройство, то диапазон движений большого пальца будет ограничен сильнее. Но передвигая пальцы относительно устройства, пользователи могут менять зоны экрана, до которых дотягивается большой палец.

По сути, большой палец движется в диапазоне смахивания — отодвигаясь и прижимаясь к кисти — не относительно точки прикрепления к руке, а относительно пястно-запястного сустава. Другие суставы пальца позволяют ему сгибаться в сторону экрана, но не расширяют диапазон смахивающего движения. Возможность сгибания важна, потому что несмотря на трёхмерную свободу движений пальца экраны всё ещё плоские. Поэтому на одномерный экран можно спроецировать лишь ограниченный фрагмент диапазона движений пальца.
Базовые наблюдения за касаниями
Большой палец — сильнейший на руке, так что его использование для тапов означает, что устройство удерживается слабее. Люди это понимают, так что когда происходят или ожидаются толкания или вибрации, люди инстинктивно обхватывают свои мобильные устройства, удерживая их в одной руке и прижимая большим пальцем.
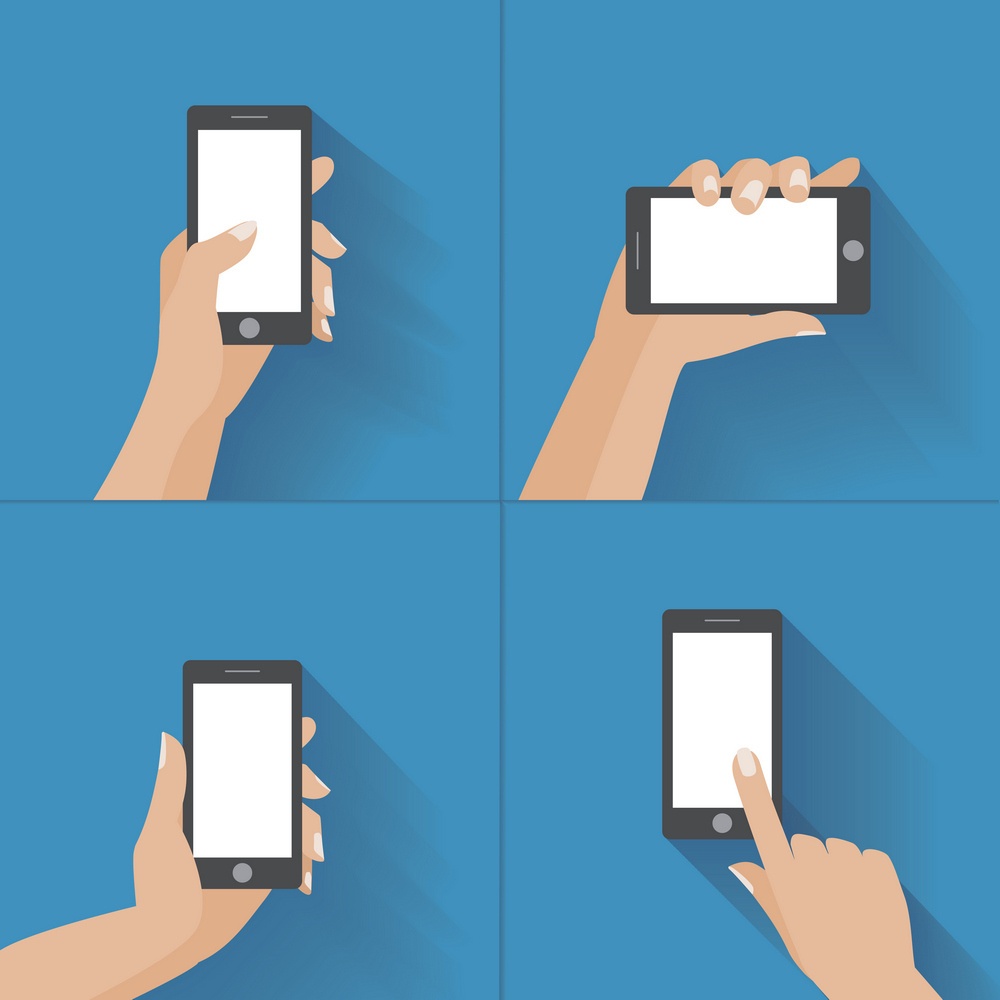
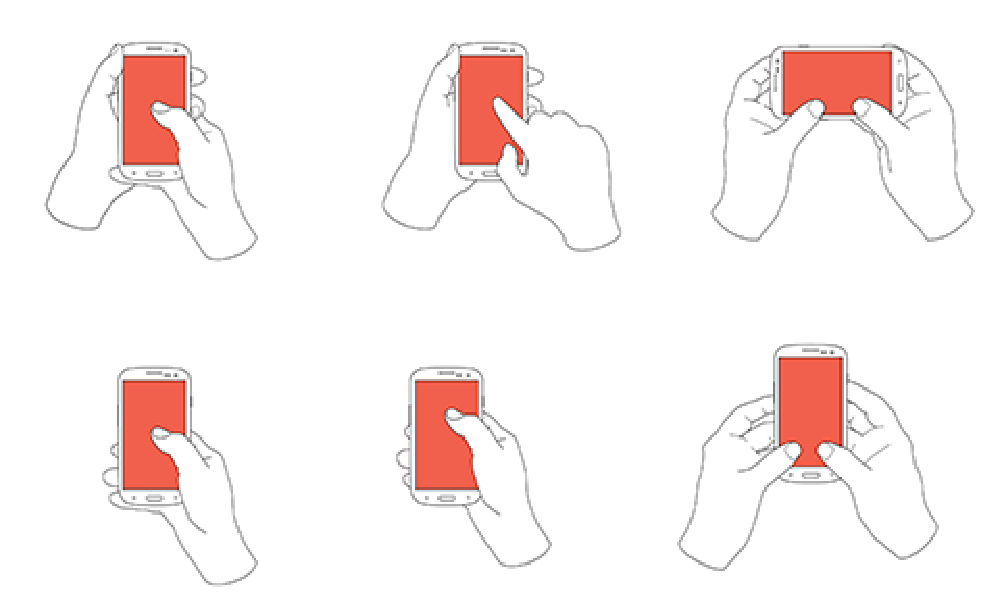
Держат ли люди телефоны двумя руками? Нет. Люди держат их по-разному, часто меняя способ удержания. Благодаря исследованиям, в которых мы наблюдали поведение людей в самых разных контекстах, мы поняли, что должны считаться со всеми возможные варианты удержания устройства. Ниже показано шесть наиболее распространённых типов удержаний и касаний телефонов:

Со временем удалось определить частоту использования разных методов. Эти данные раз за разом подтверждались в ходе наблюдений.
Люди по-разному держат телефоны, в зависимости от устройства, потребностей и контекста.
Они неосознанно меняют хват, то есть не слишком отдают себе в этом отчёт и не прогнозируют такое поведение.
- 75% пользователей касаются экрана только одним большим пальцем.
- Меньше 50% держат телефон одной рукой.
- 36% обхватывают телефоны, используя вторую руку, чтобы было стабильнее удерживать и удобнее дотягиваться до разных областей экрана.
- 10% держат телефон в одной руке и нажимают пальцем другой.
Но это лишь основы. Есть и другие способы удержания и использования телефонов, которые пользователи помещают на поверхность. Отличаются и методы использования планшетов, а поведение адаптируется в зависимости от того, что делает пользователь — на экране или помимо гаджета.
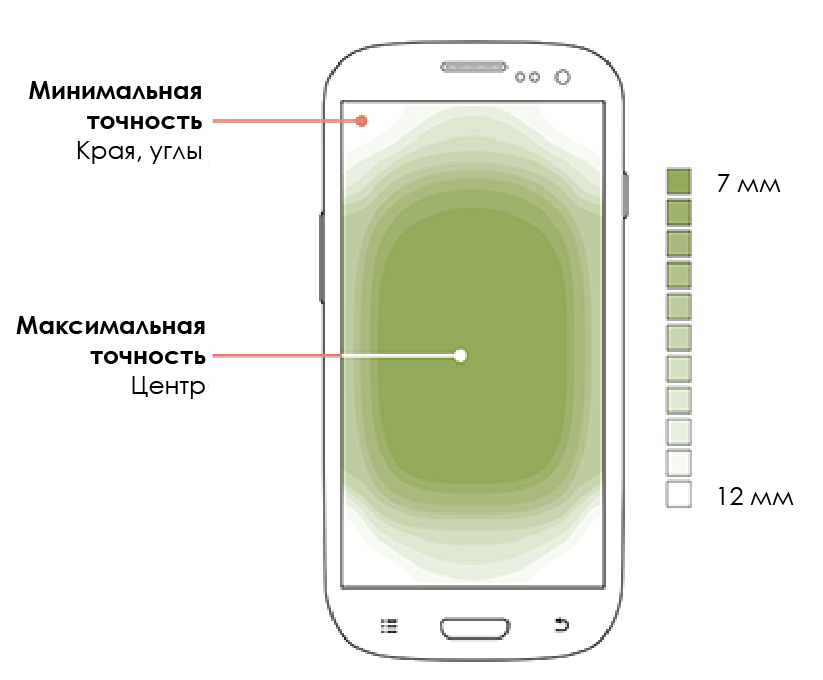
Вероятно, наибольшим сюрпризом и самым важным наблюдением стало то, что на мобильных устройствах люди не просматривают экран с левого верхнего к правому нижнему углу, как на десктопах. Не касаются они экрана и в противоположном направлении — справа снизу влево вверх — из-за ограничений в движениях большого пальца. Вместо этого люди предпочитают смотреть и касаться экрана в центральной части. На иллюстрации показано изменение точности касания экранов смартфонов и планшетов:

Лучше всего люди считывают контент в центре экрана и зачастую прокручивают его, чтобы читаемый фрагмент оказался посередине. Также людям удобнее нажимать в центре экрана, так что целевые объекты здесь могут быть меньше, вплоть до 7 мм, в то время как в углах их лучше увеличивать до 12 мм.
Из наблюдений и последующего анализа был сделан важный вывод: люди никогда не нажимают достаточно точно там, куда целятся. Всегда есть погрешность в нажатиях. Вот пример реального исследования: нужно было нажимать на кнопку меню с наложенным прицелом:

В этом исследовании участвовали десятки пользователей. И многие из нажатий были далеки от центра мишени. Некоторые в неё вообще не попадали. Промахи — ключевой момент. Размеры объектов никогда не будут идеальны, так что регистрируйте все нажатия. Промахи будут постоянно, так что просто определите допустимое количество и живите с этим. В предложенные выше размеры целевых объектов укладывается лишь 95% нажатий.
Также нужно избегать проблем, вызываемых промахами, поэтому примите как факт, что существуют сбои, ошибки и неточности. Помните о вероятности ошибки, размещая опасные или невзаимосвязанные элементы подальше от других, тем самым исключая или снижая возможные последствия случайных нажатий.
Дружественный к касаниям информационный дизайн
Со временем удалось обнаружить и доказать эффекты второго и третьего порядка, связанные с базовым человеческим взаимодействием с мобильными сенсорными экранами.
Мы так часто используем просмотры в виде списка и сетки потому, что основное внимание уделяем центру экрана. Такие режимы просмотра хорошо работают, и люди стараются использовать их, просто прокручивая и нажимая. Поэтому всегда размещайте основной контента в центре экрана. Подумайте о своих наиболее используемых приложениях. Когда вы запускаете одно из них, то получаете список контента — например, текстовые сообщения, электронные письма, рассказы, видео, фото, статьи — и выбираете то, что хотите посмотреть или с чем взаимодействовать.
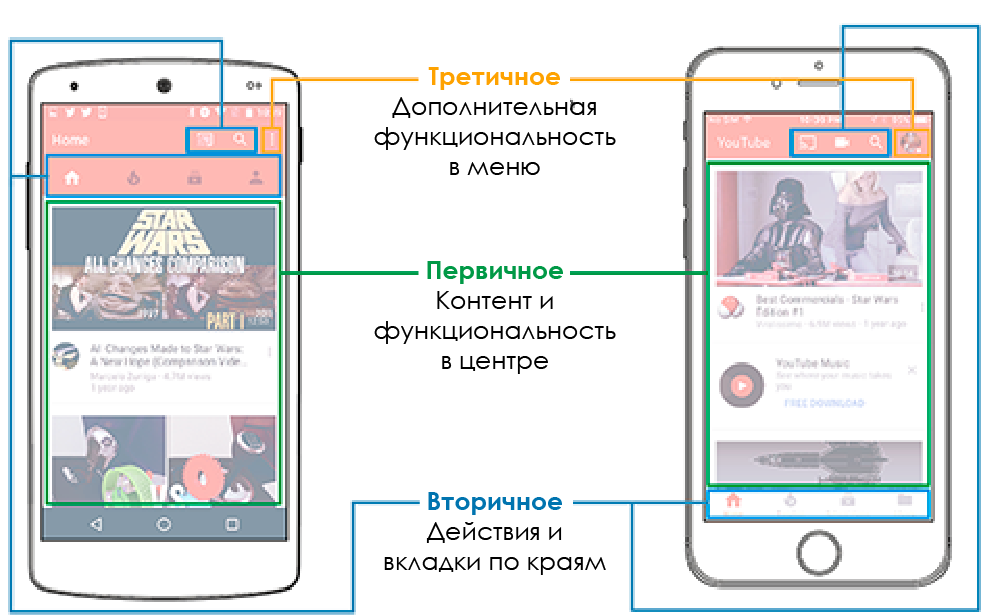
Объекты для вторичных действий лучше размещать сверху или снизу. Вкладки вдоль верхнего или нижнего края области с контентом помогут пользователям переключать режим просмотра или разделы. Кнопки действий позволят скомпоновать или найти контент. Скрывайте менее важную — третичную — функциональность в тех меню, которые пользователи обычно запускают из какого-нибудь угла. Ниже показана иерархия в информационном дизайне:

Возможно, вы слышали, что «гамбургерное» меню — идея ошибочная, и от него надо избавляться. Но этот совет слишком радикален. Хотя во многих дизайнерских паттернах меню не рекомендуется, некоторые дизайнеры придерживаются этого мнения лишь потому, что иконка используется неудачно.
Если вы используете пользовательскую навигацию по разделам вашего сайта, то будет плохим решением спрятать навигацию в меню. Здесь будут более эффективны вкладки, обозначающие разделы, к тому же вкладки относятся ко вторичному контенту. Рекомендуется помещать ключевой контент в центр экрана — или проектировать приложение так, чтобы не нужно было продираться через разные категории.
Эти правила уже пару лет используются при создании дизайна мобильных приложений и сайтов для разных типов пользователей. Они полностью доказали свою работоспособность и правильность выводов, опции и функции в меню работают замечательно, все участники UX-тестирований находили нужное в течение нескольких секунд, даже те пользователи, что раньше не имели опыта работы с мобильными устройствами.
Автор: NIX Solutions





