Светлана Шаповалова, редактор «Нетологии», перевела руководство по иконографике от Tidjane Tall, рассказав о самых простых базовых иконках и объяснив, почему иллюстрация стоит тысячи слов.
Сколько в среднем времени надо дизайнеру на создание одной пользовательской иконки? Пару минут? Десять? Час, два или три? А что если мы покажем, как сделать 10 крутых иконок менее чем за 10 минут?

Иконографика — особая форма коммуникации. Она дополняет визуальный язык бренда, поэтому пользовательский набор иконок гораздо выразительнее и привлекательнее стандартного. Многие дизайнеры даже не заморачиваются над изучением иконографики. Причина чаще всего в том, что для этого требуется еще один курс в очень долгом процессе обучения.
Поэтому я создал мегапростое руководство, с помощью которого можно изучить основы иконографики менее чем за 10 минут. И, да, я серьезно.
Умение создавать пользовательские иконки откроет перед вами огромный новый мир образов, которые вы сможете использовать в своих проектах — это выделит вас из толпы и даст конкурентное преимущество перед другими дизайнерами.

Изначально на создание руководства меня вдохновила гифка Моргана Аллана Нутсона, где показывалось, как за пару секунд создать иконку локационной службы. Прием показался мне не избитым, изящным и быстрым.
Я понял, насколько просто можно создавать пользовательские иконки. На самом деле иконка — это всего лишь определенная геометрическая фигура, результат соединения или искажения базовых фигур: прямоугольников, треугольников, окружностей.
Главное в дизайне логотипов или иконок — это ничего не усложнять.
С помощью этого руководства вы сможете создать 10 разных иконок за 10 секунд, использовав при этом простые геометрические фигуры.
Важно: я использовал Adobe Illustrator, но вы получите такой же результат в любом другом редакторе: Sketch или Figma. Точки на фигуре мы добавляли и удаляли инструментом «Перо» (Pen Tool), выбирали и двигали — «Частичным выделением» (Direct Selection Tool).
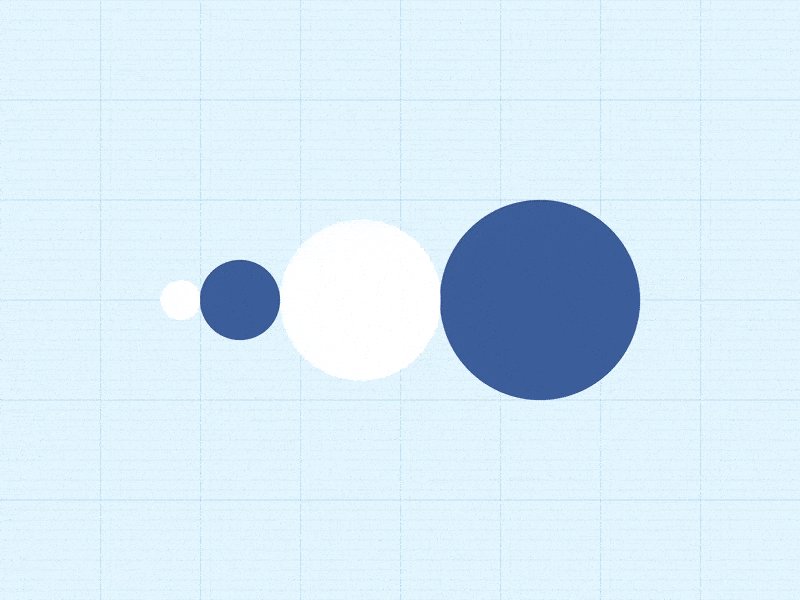
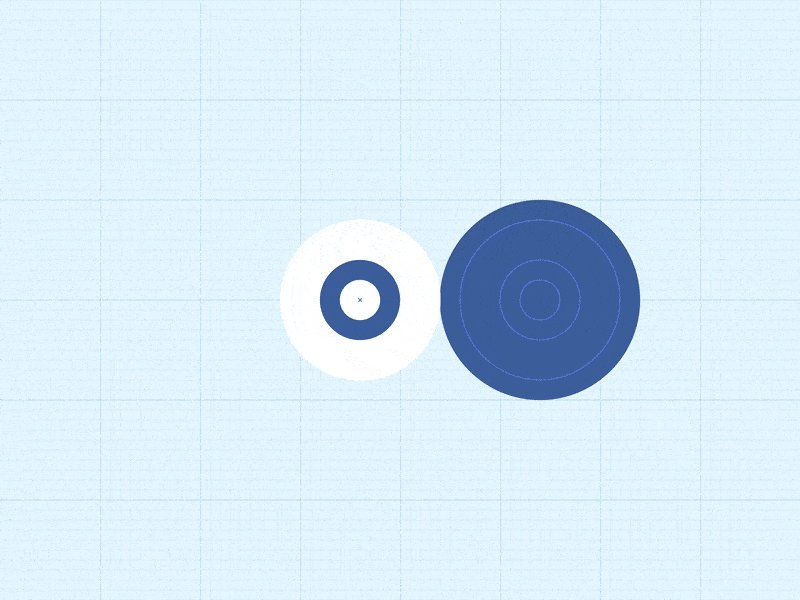
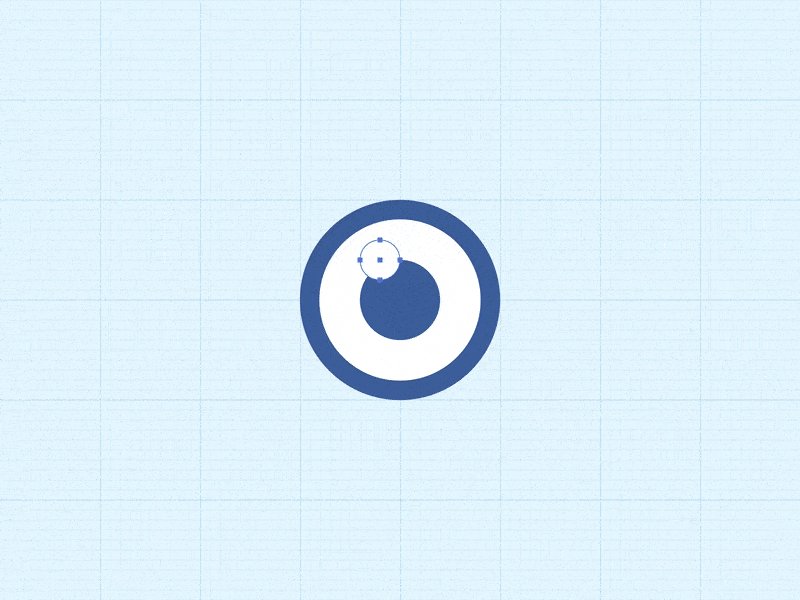
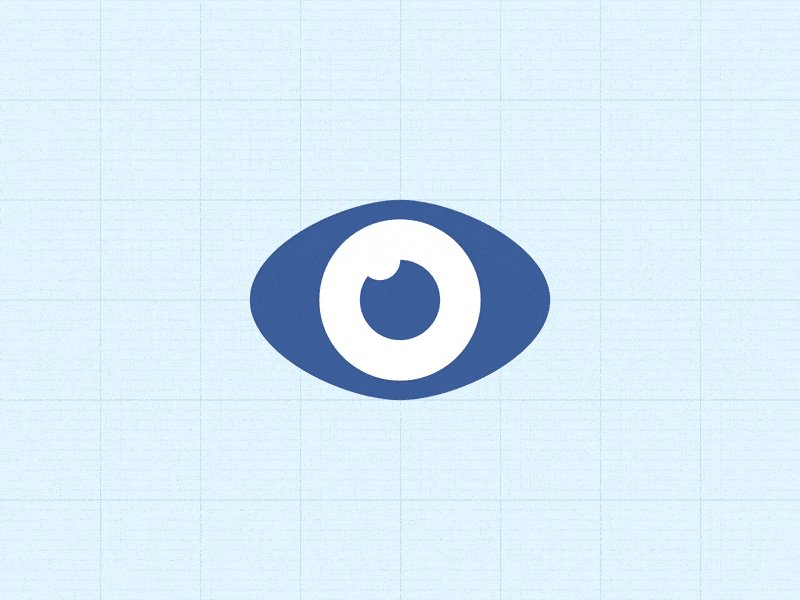
Глаз (Eye Icon)

Разместите в центре листа четыре круга на одной оси: от самого крупного до самого мелкого. Маленький круг поместите в чуть больший по размеру и так раз за разом от маленького к самому большому. Затем растяните его за крайние от центра правую и левую точки. Наконец сдвиньте самый маленький (внутренний) круг к краю предыдущего, и у вас получится эффект блика на радужке.
Совет: чтобы не использоваться белые круги, воспользуйтесь палитрой «Обработка контуров» (Pathfinder) и вычтите две окружности из нижнего круга.
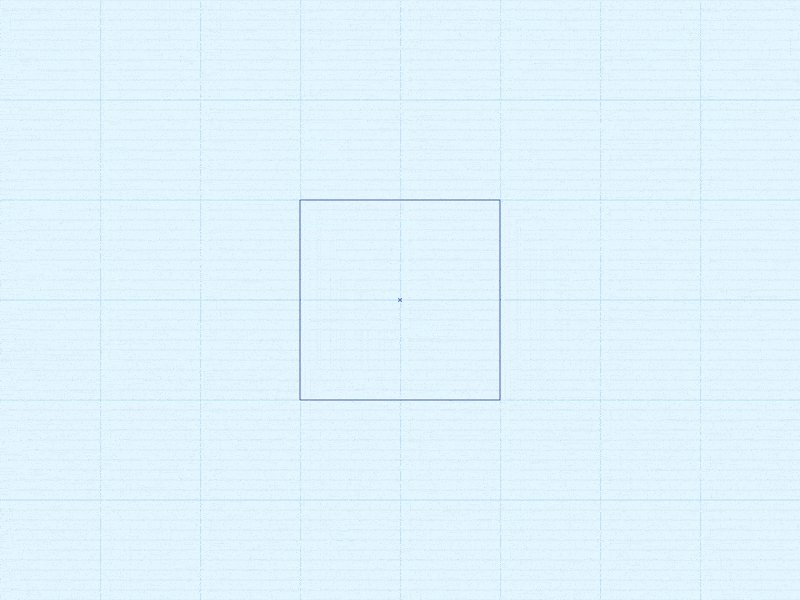
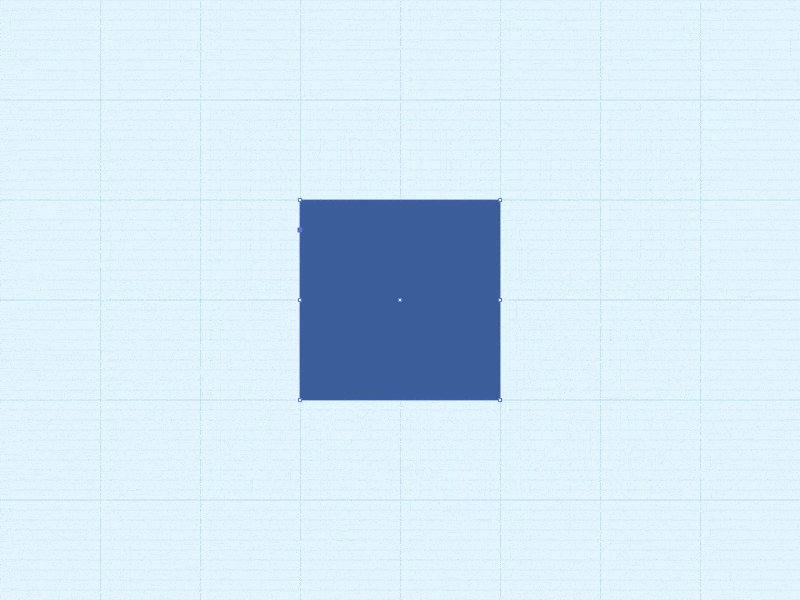
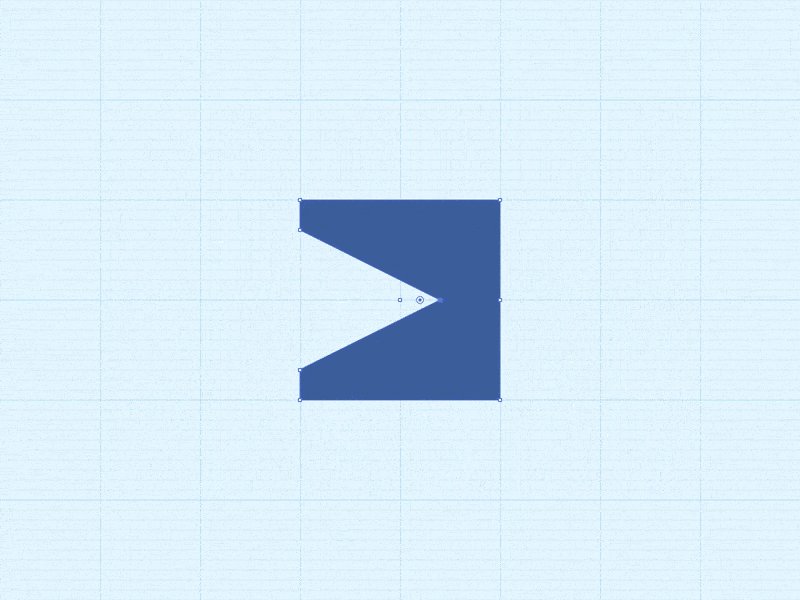
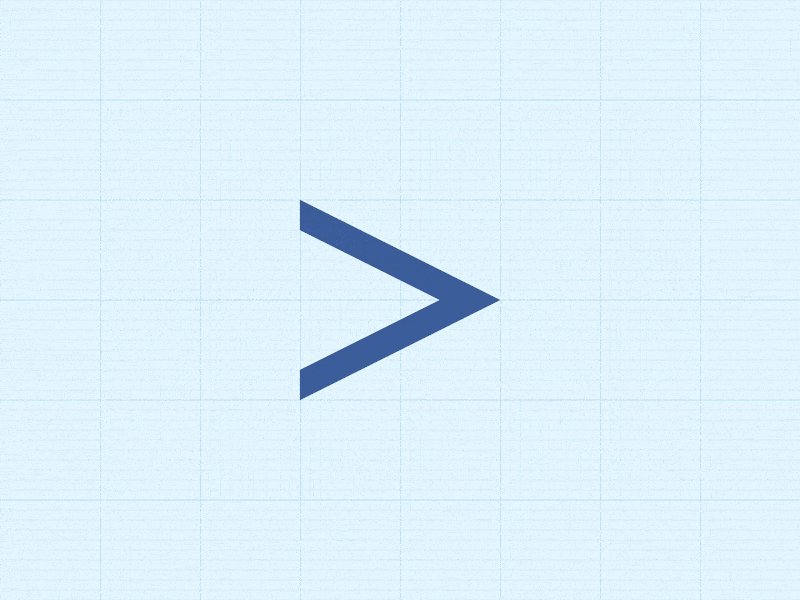
Стрелка (Arrow Icon)

Чтобы получить стрелку, просто добавьте дополнительные точки по краям исходного квадрата.
Совет: как вариант, просто нарисуйте тонкую линию и придайте ей форму стрелы.
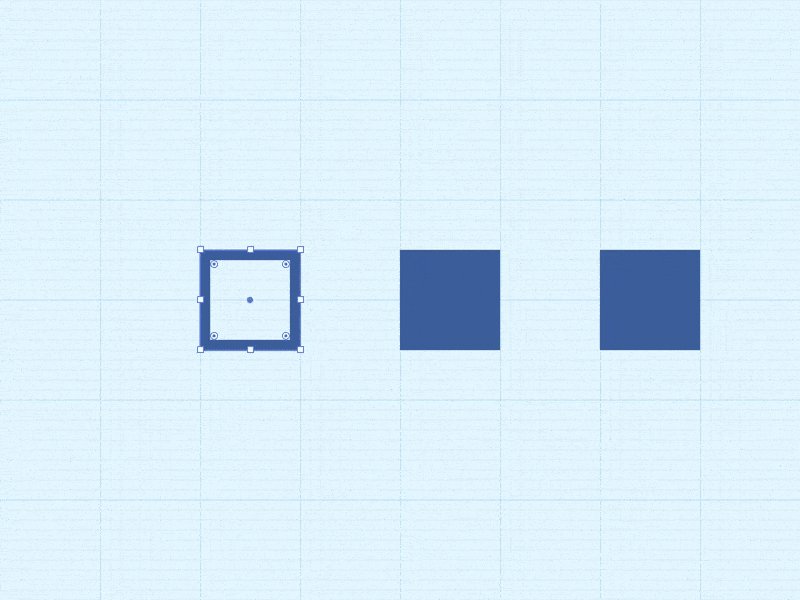
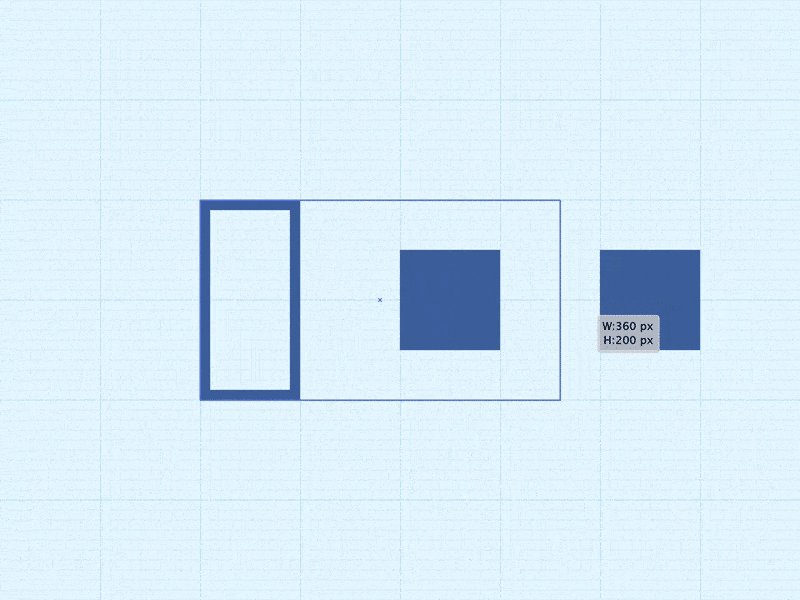
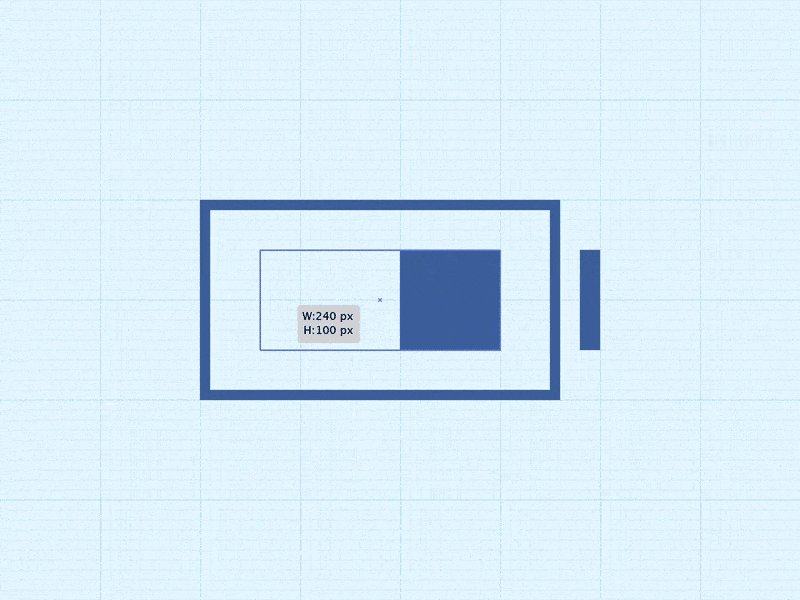
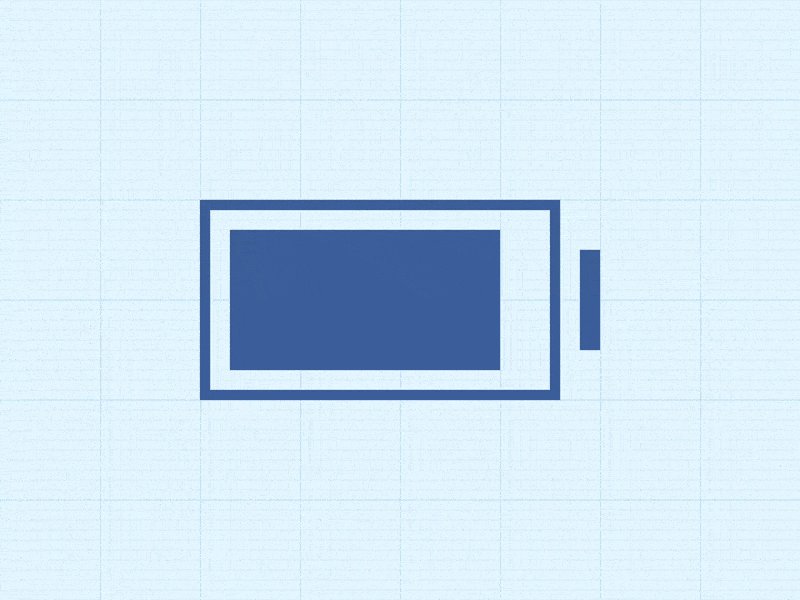
Батарейка (Battery Icon)

Нарисуйте один контурный квадрат и два с заливкой. Поместите один из залитых квадратов внутрь пустого и поиграйте с пропорциями. Второй оставьте снаружи, придав ему форму кончика батареи.
Совет: попробуйте разные значения толщины контура и отступов, чтобы добиться нужной визуальной гармонии.
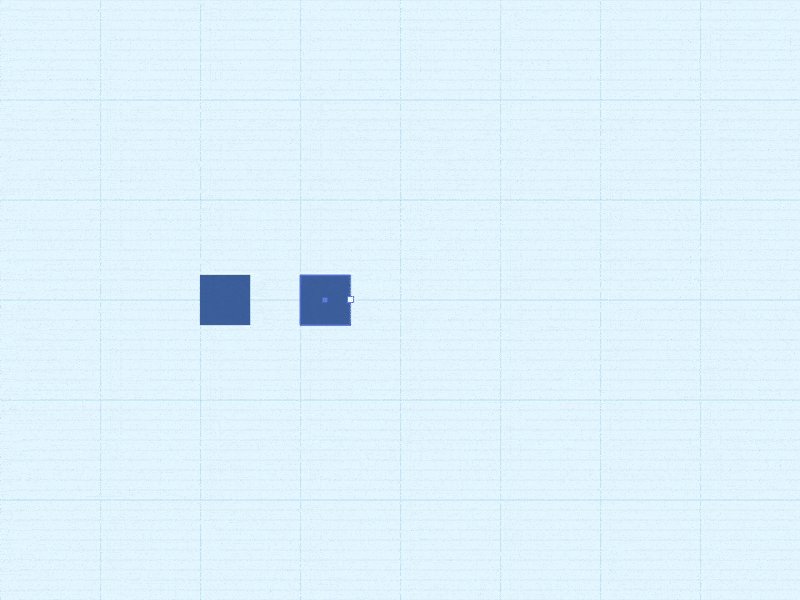
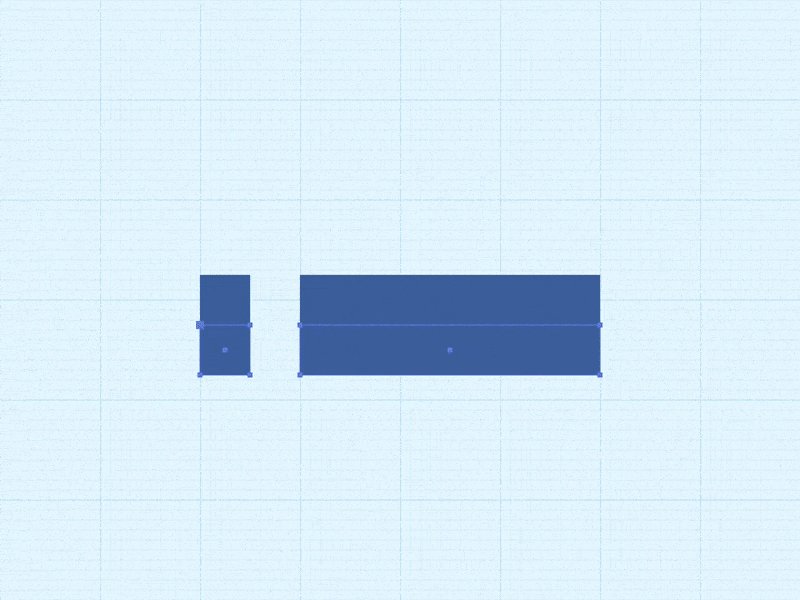
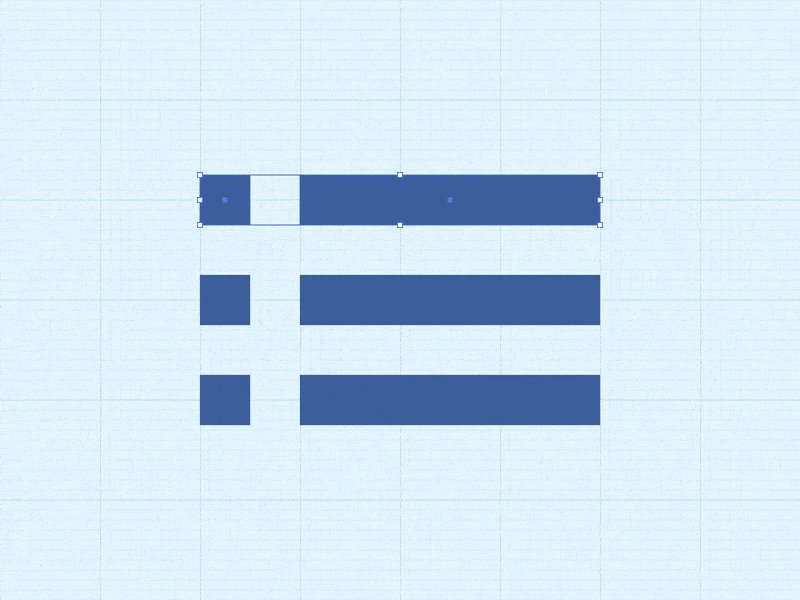
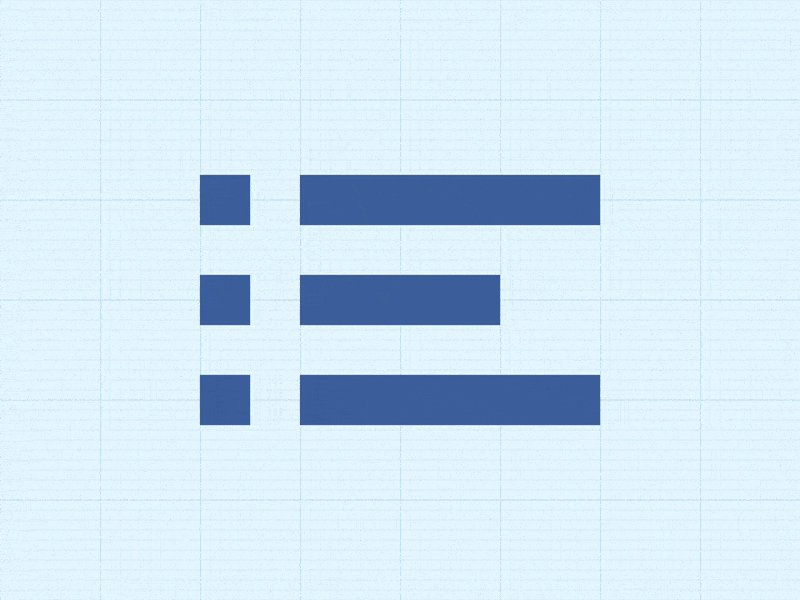
Маркированный список (Bullet List Icon)

Начните с обычного квадрата; скопируйте его и разместите копию справа; придайте ему форму удлиненного прямоугольника. Выделите всё вместе и сделайте две копии, разместив их одну под другой с равными промежутками.
Совет: замените квадраты на круги — и вид иконки смягчится.
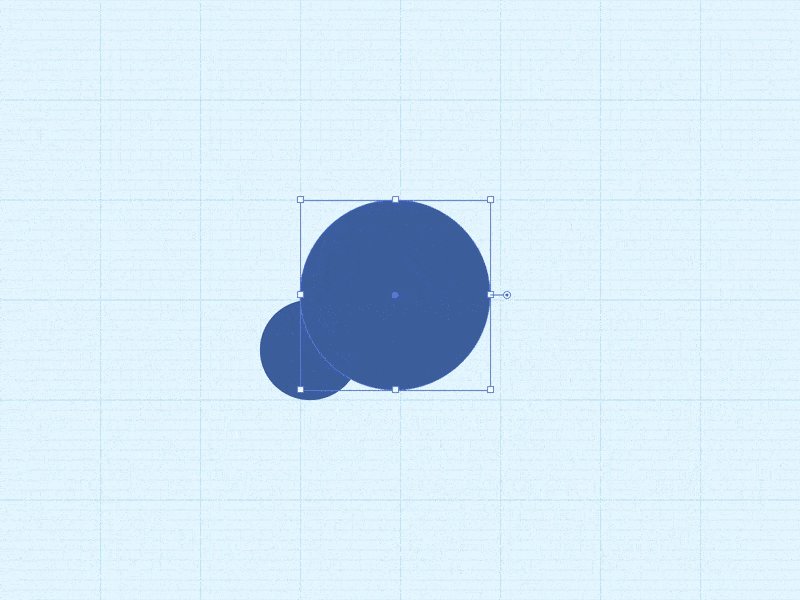
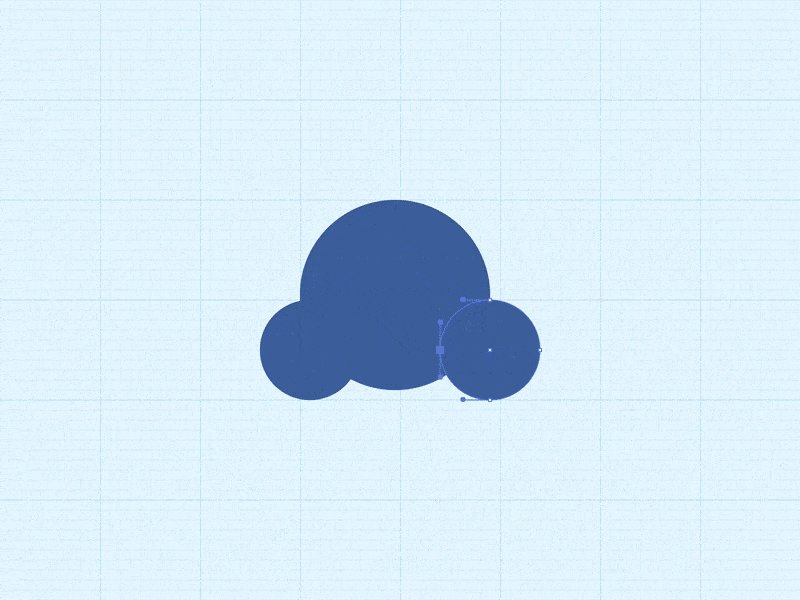
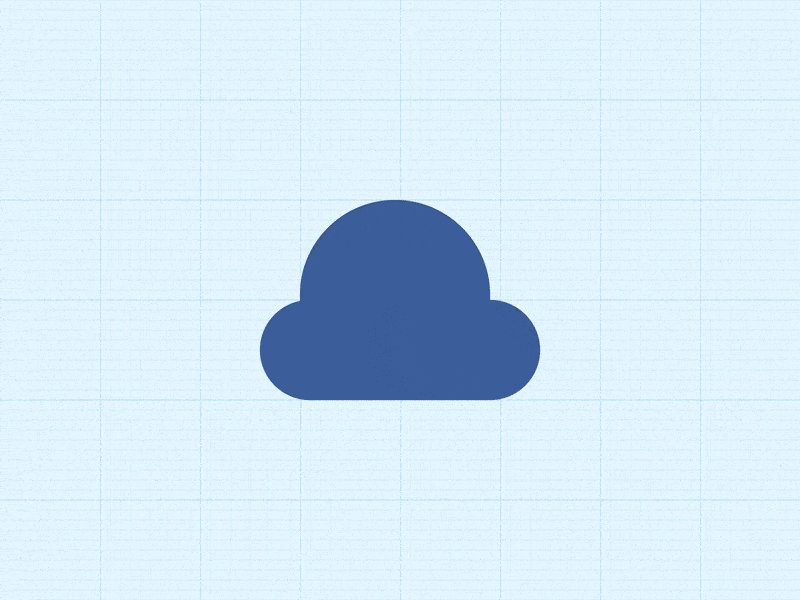
Облако (Cloud Icon)

Нарисуйте три окружности разных размеров — две одинаковые маленькие и одну большую. Маленькие круги расположите на одном уровне, а крупный — по центру между и над ними. Чтобы получился низ облака, растяните одну из меньших окружностей.
Совет: чтобы облако выглядело натуральнее, попробуйте разные диаметры кругов.
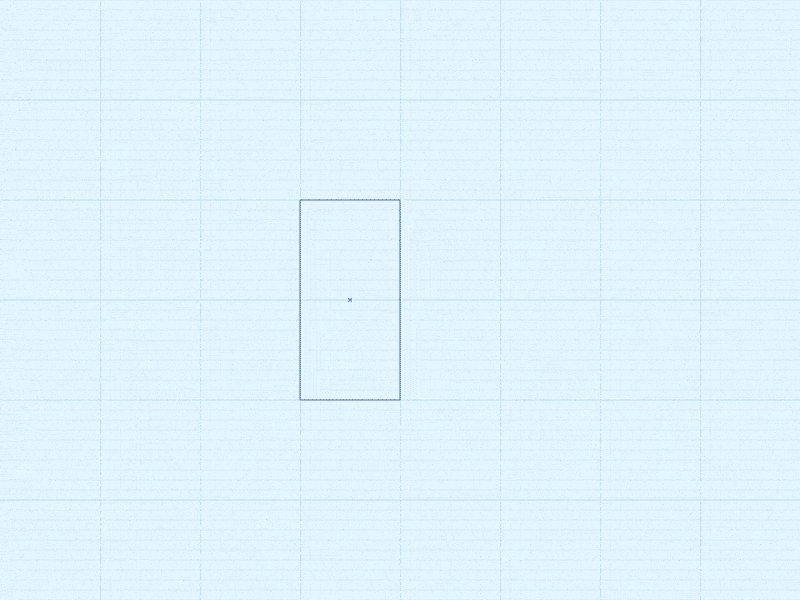
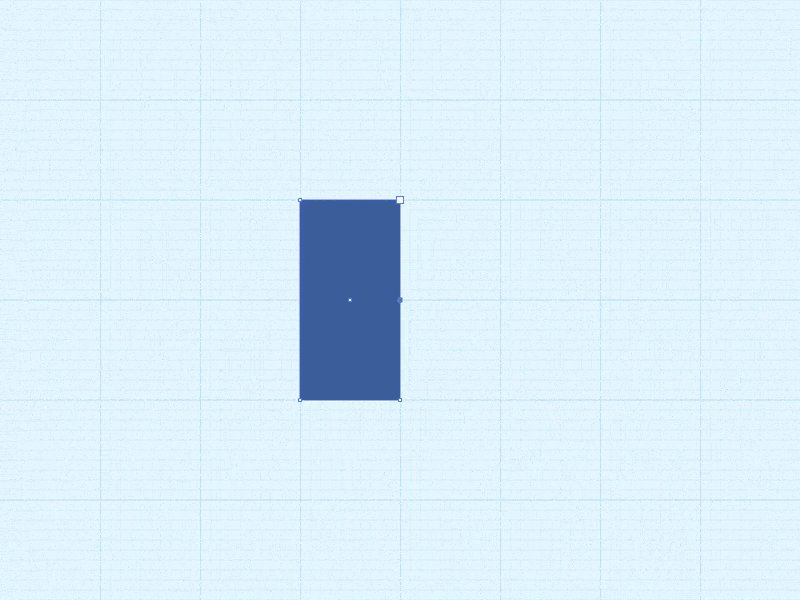
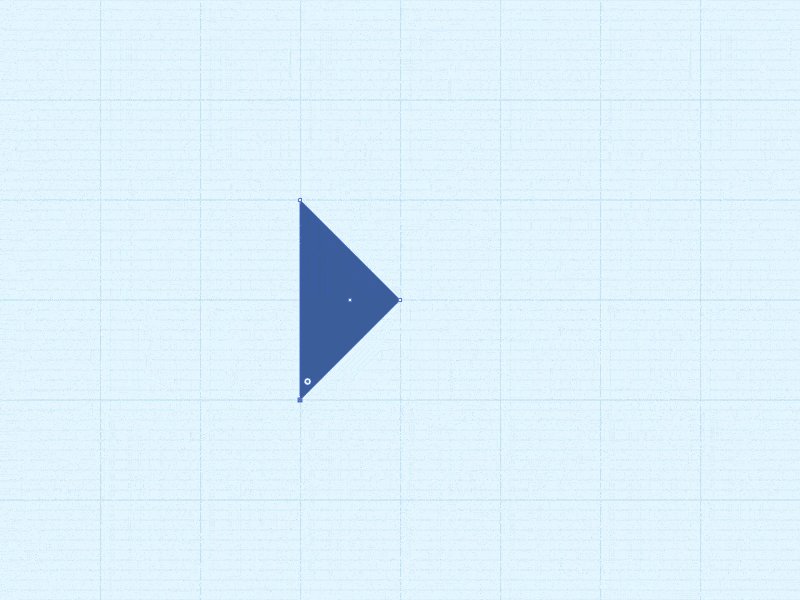
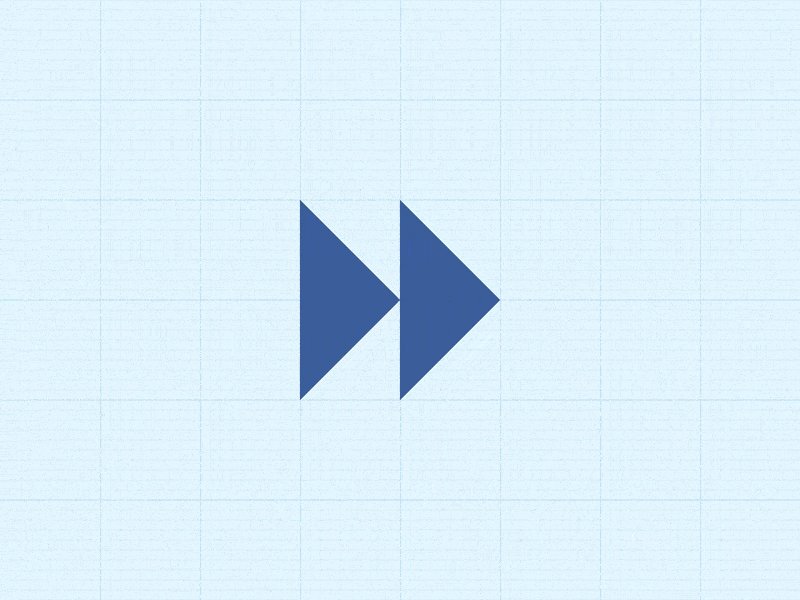
Перемотка вперед (Forward Play Icon)

Нарисуйте длинный прямоугольник. Поставьте точку по центру левого края, а затем удалите нижнюю и верхнюю точки. Получился треугольник — скопируйте его и поместите справа. Иконка готова.
Совет: чтобы справиться еще быстрее, сразу нарисуйте треугольник, а не квадрат.
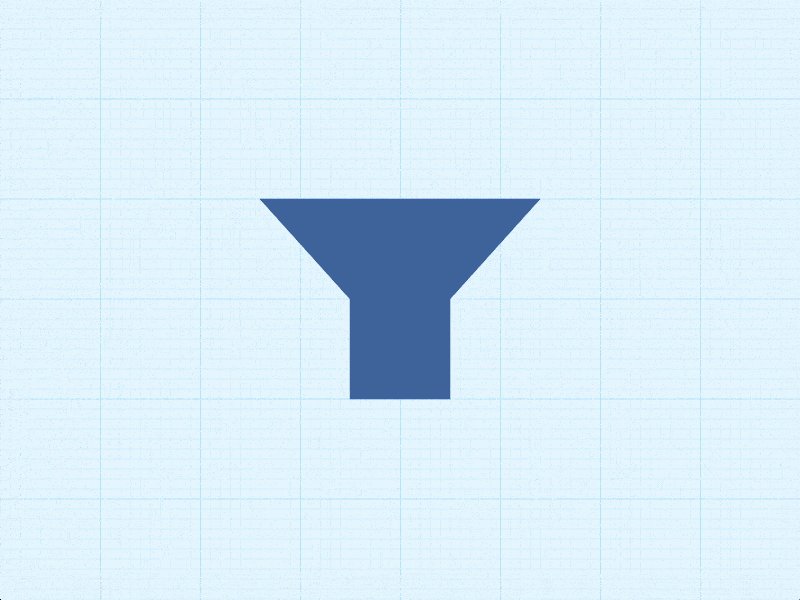
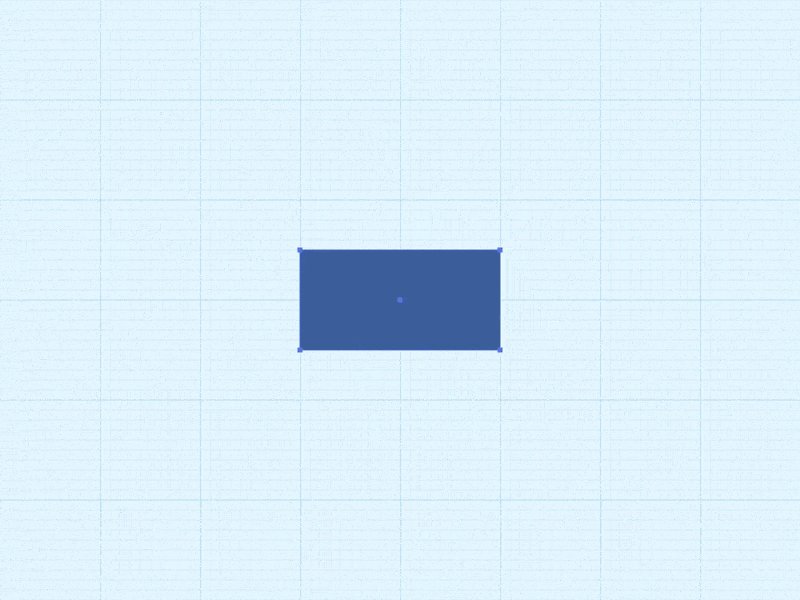
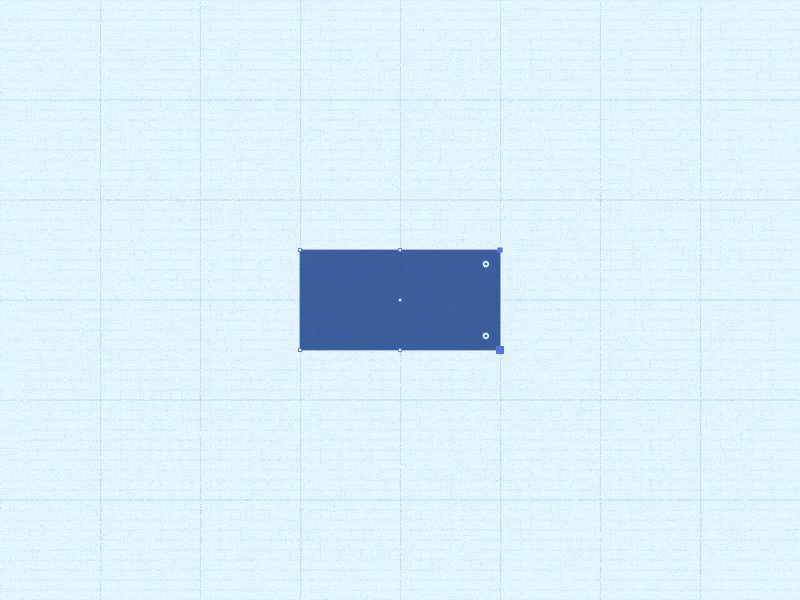
Воронка (Funnel Icon)

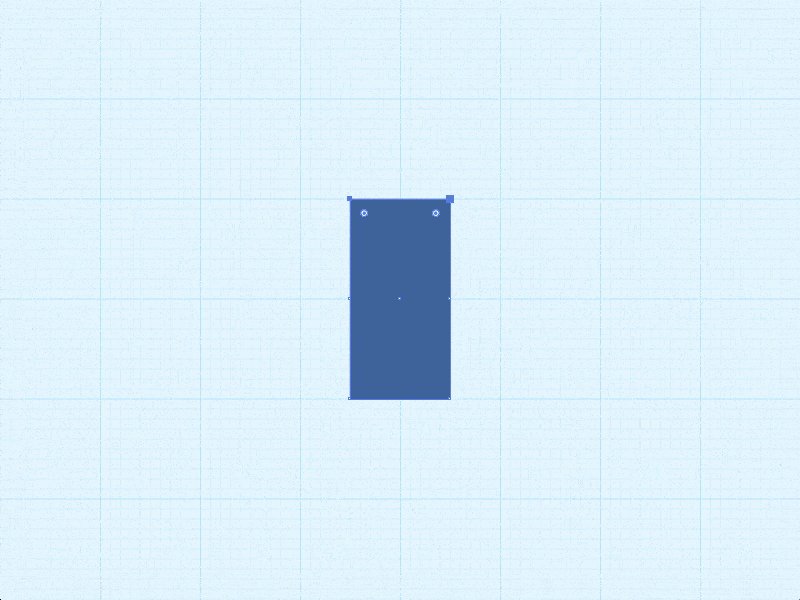
Нарисуйте длинный прямоугольник. Добавьте точки по центру левого и правого ребер. Теперь растяните верхний край в ширину. Готово.
Совет: поставьте два прямоугольника друг на друга и просто растяните край верхнего.
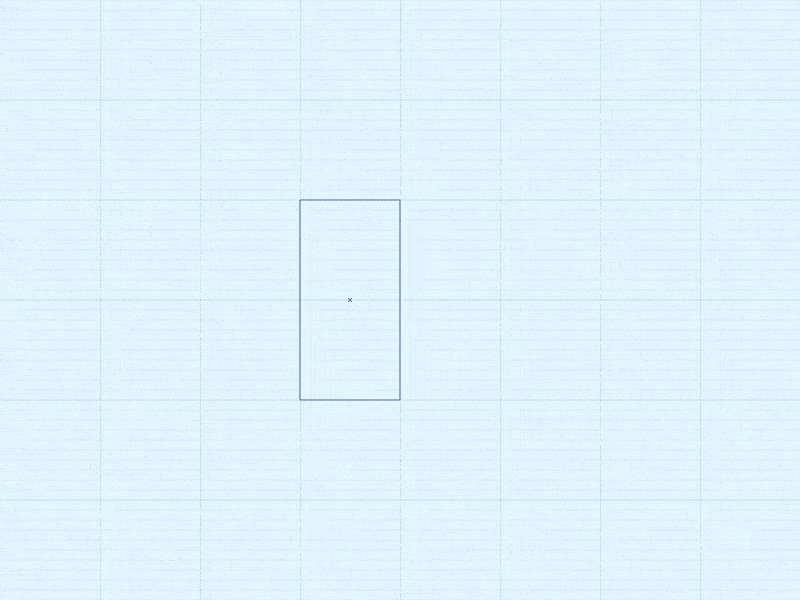
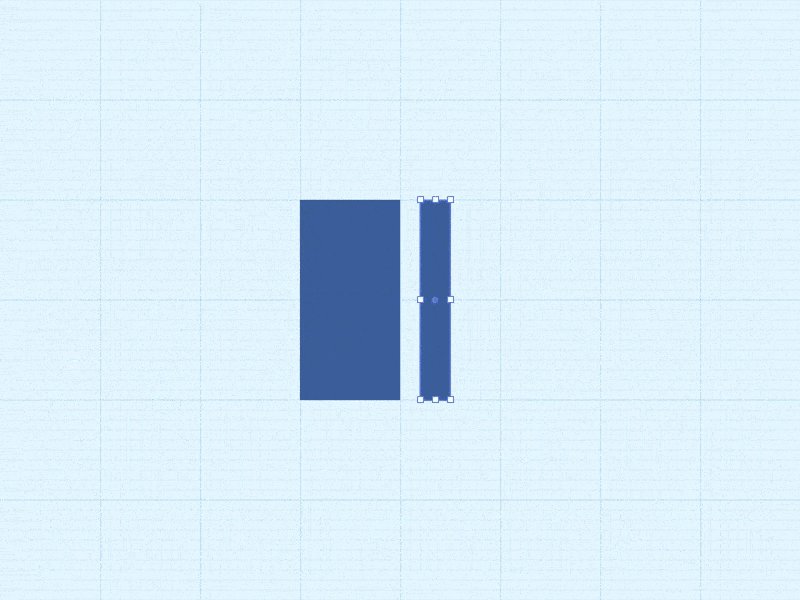
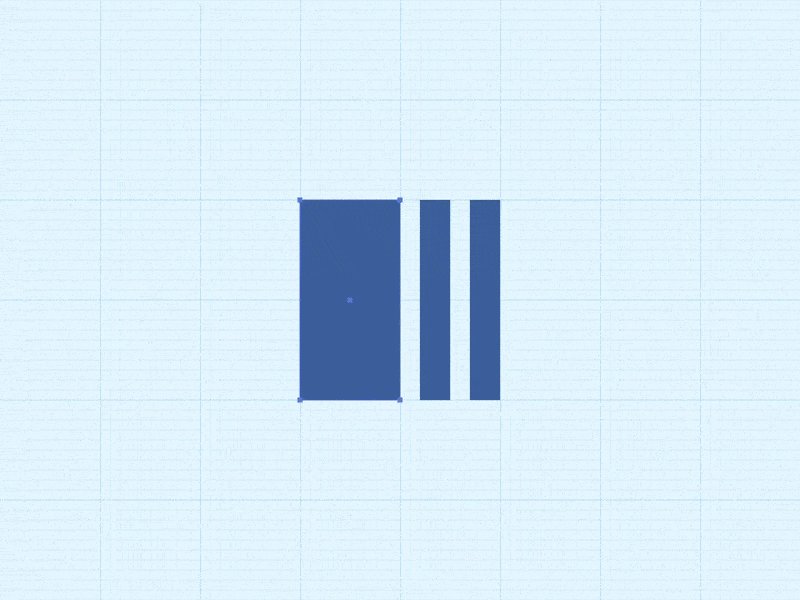
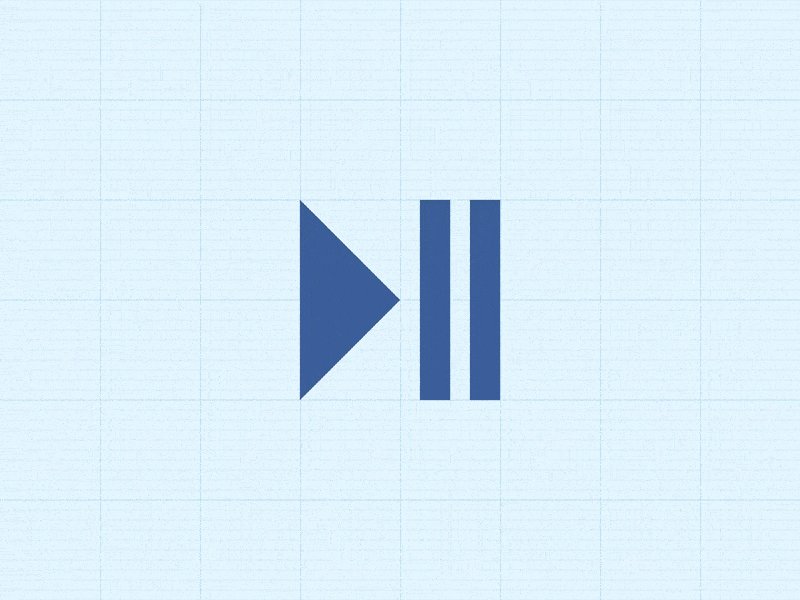
Воспроизведение/Пауза (Play/Pause Icon)

Нарисуйте три длинных параллельных прямоугольника. Самый широкий из них трансформируйте в треугольник.
Совет: как вариант, сразу нарисуйте треугольник, а за ним два параллельных прямоугольника.
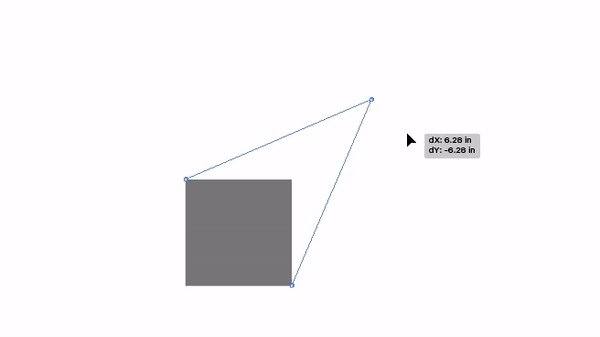
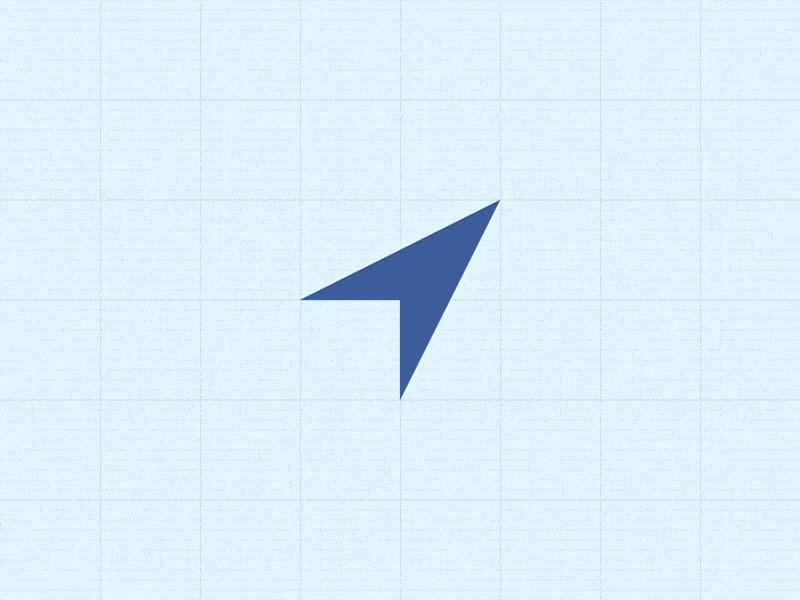
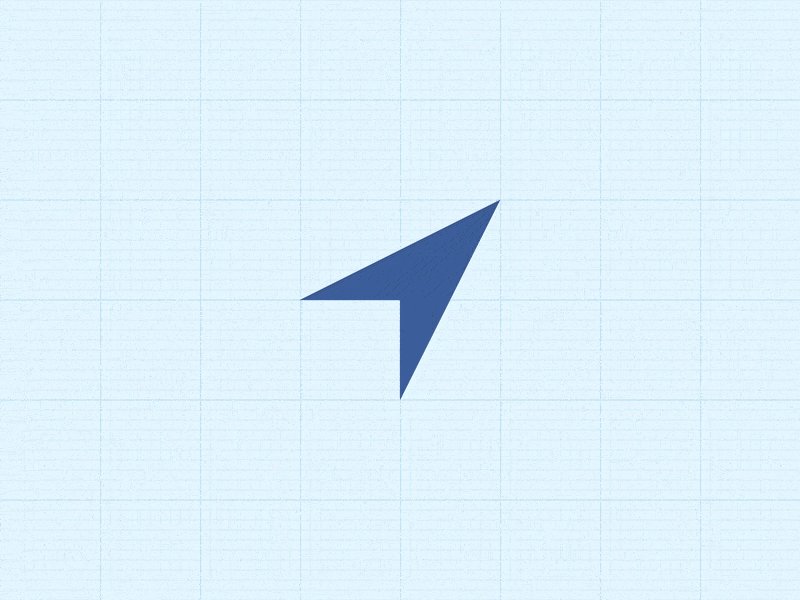
Навигационная стрелка (Position Arrow Icon)

Это видоизмененная иконка локационного сервиса из гифки Моргана. Просто нарисуйте квадрат, а затем потяните за нижний левый угол в направлении противоположного угла.
Совет: Если работаете в Illustrator, зажмите клавишу Shift, чтобы получить строго диагональное направление.
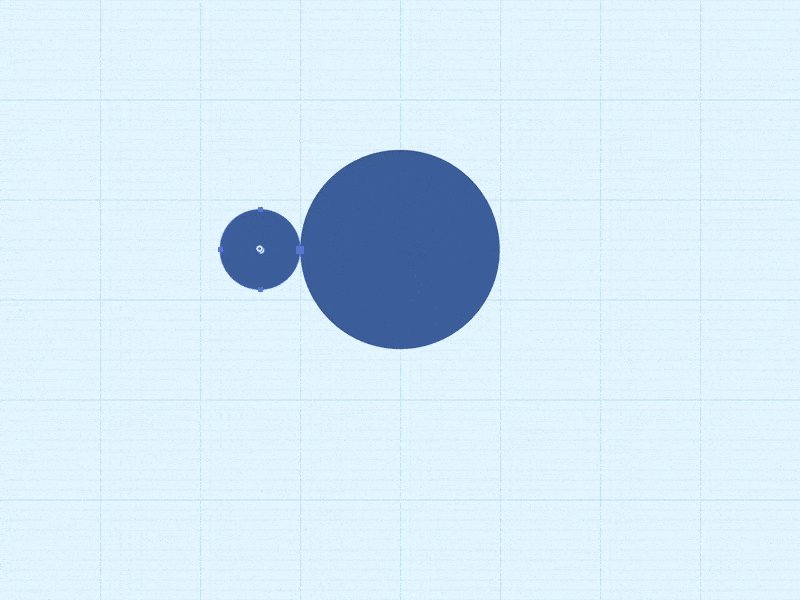
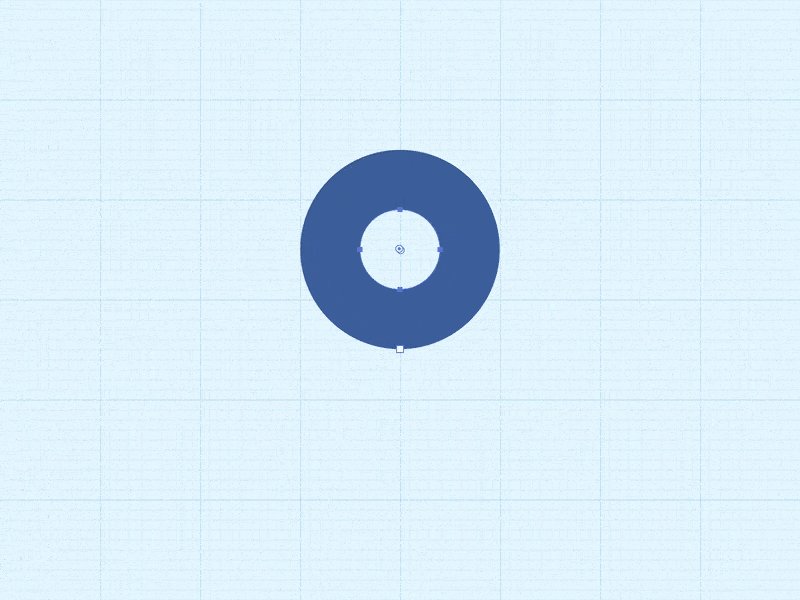
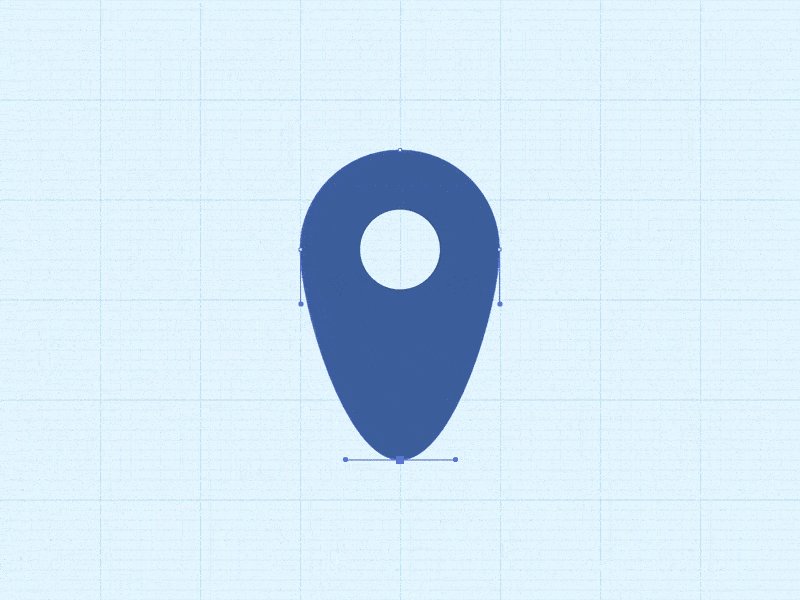
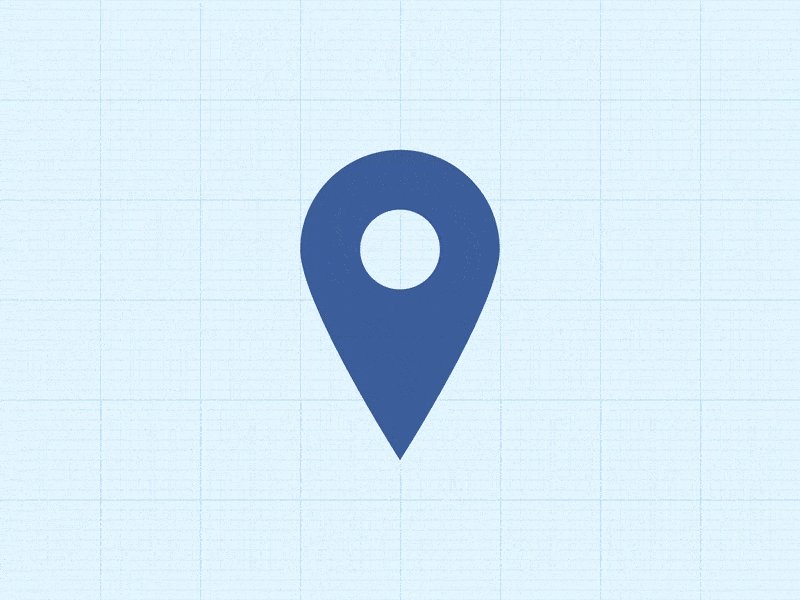
Метка геолокации (Position Pin Icon)

Внутри большего круга создайте маленький, используя палитру «Обработка контуров» (Pathfinder). Опустите нижнюю точку на нужное расстояние и заострите получившийся кончик: переключитесь на инструмент «Перо» (Pen Tool), затем щелкнете по точке, зажав клавишу Shift.
Совет: можете не заострять угол полностью — просто немного округлите его, выбрав точку и изменив значение «Радиус скругления» (corner radius) в палитре «Трансформирование» (Transform).
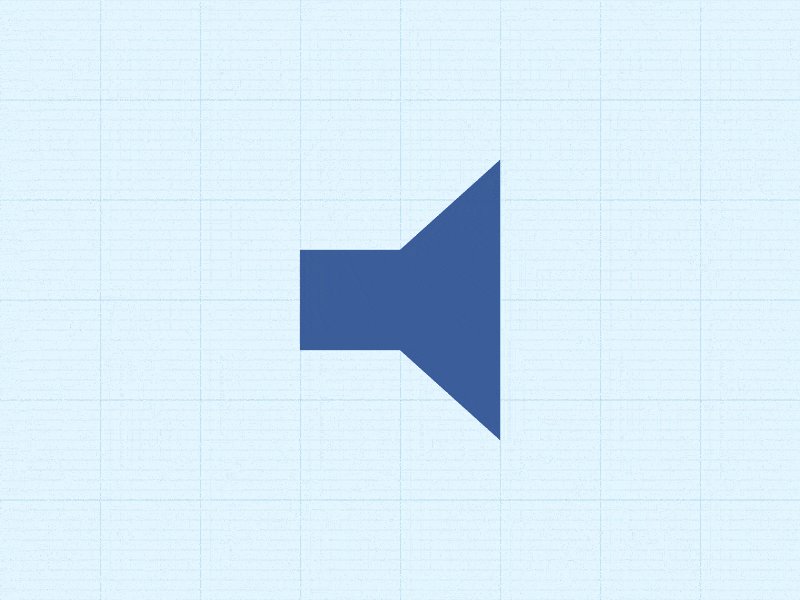
Иконка звука (Sound Icon)

Делается точно так же, как и иконка воронки, только с поворотом в 90 градусов.
Совет: просто скопируйте воронку и разверните её по часовой стрелке.
Волна (Wave Icon)

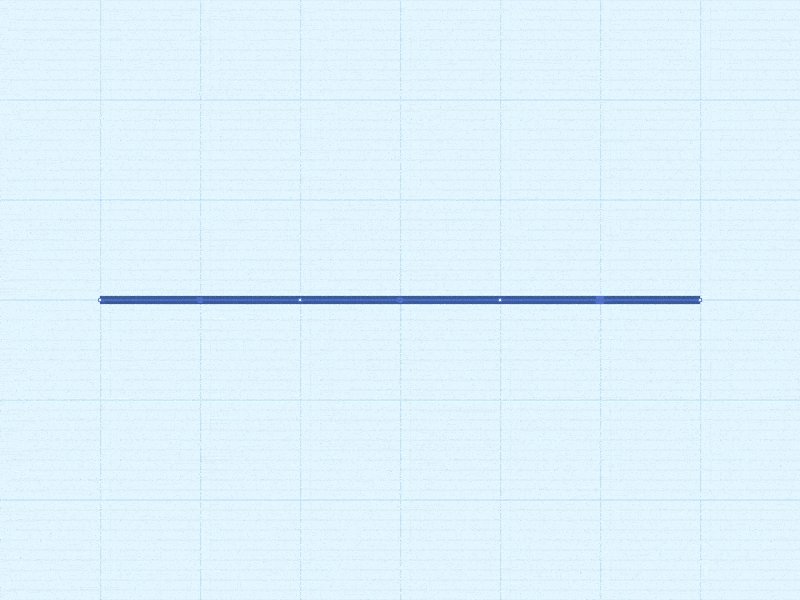
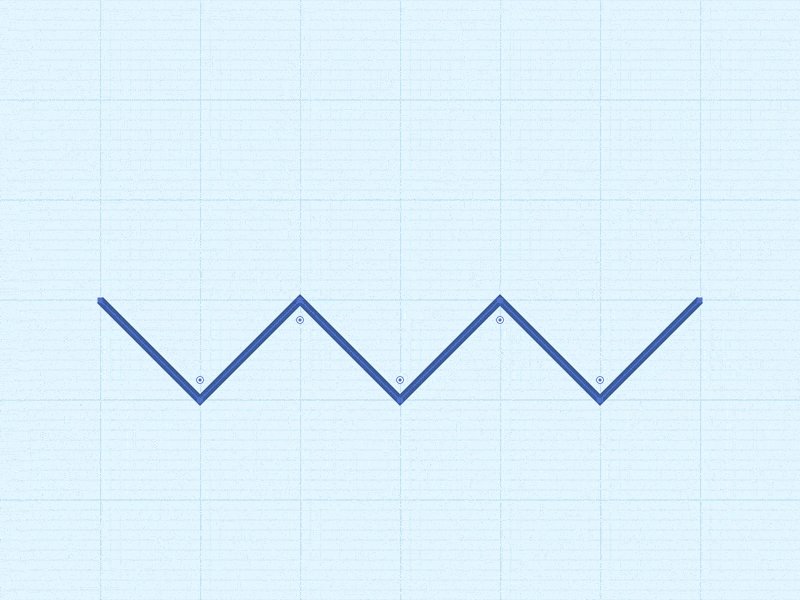
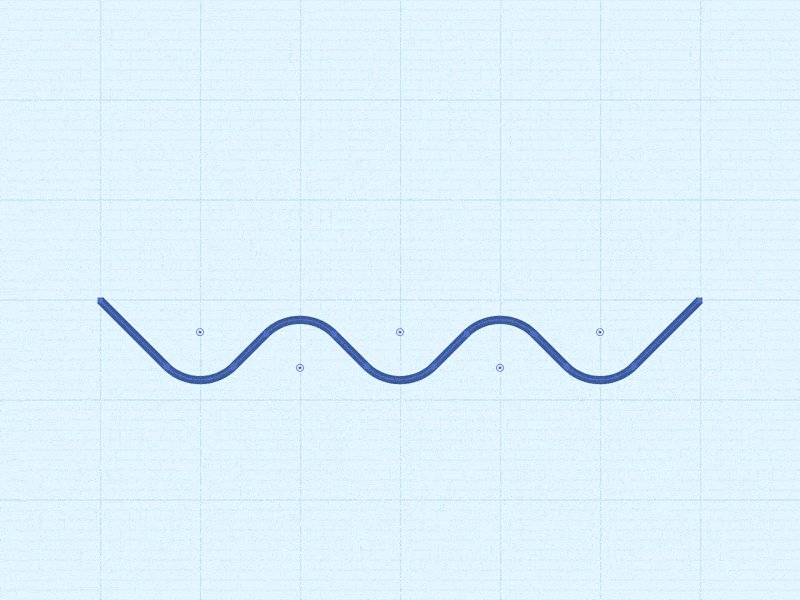
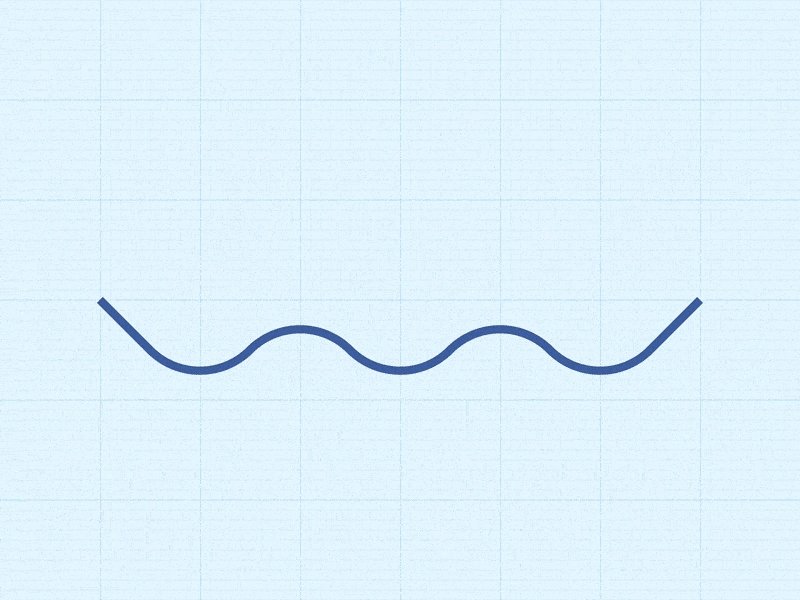
Нарисуйте прямую линию, затем по всей длине на равных промежутках расставьте точки. Потяните вниз изменяющиеся точки и максимально округлите все углы, пока линия не станет плавной.
Совет: чтобы линия стала еще мягче, округлите её концы.
Хорошая иконка стоит тысячи слов
Часто говорят, что иллюстрация стоит тысячи слов. Это особенно справедливо по отношению к иконкам. Замещая собой слова и целые предложения, они оптимизируют визуальное пространство, улучшают юзабилити и эстетическое восприятие.
Умение создавать наборы простых и полезных иконок всегда пригодится. В статье мы как раз показали, как легко и быстро сделать иконки из базовых фигур.
10 правил иконографики:
- Делайте иконки символическими и осмысленными.
- Рекомендация, которую вы, вероятно, слышали уже сотни раз: не усложняйте. Не жертвуйте считываемостью иконки в угоду внешнему виду.
- Работайте осознанно и вдумчиво. Прежде чем начать, хорошо всё обдумайте.
- Убедитесь, что иконка правильно выглядит в разных размерах.
- Выдерживайте единый стиль.
- В векторе, пожалуйста!
- Используйте разные цвета осторожно и только при необходимости.
- Знание основ геометрии очень помогает.
- Помните, что с первого взгляда должно быть понятно, для чего нужен тот или иной элемент дизайна — то есть помните про так называемый аффорданс.
- Язык иконографики должен быть универсальным.
- На самом деле английский алфавит — это всего лишь набор из 26 иконок, а русский — из 33.
Совершенствуйте свое мастерство и увидите, что вскоре 10 секунд для создания одной иконки вам покажется много — вы научитесь справляться намного быстрее.
Рекламный абзац от редакции
В этом посте мы принесли не только перевод (надеемся, он пригодится начинающим дизайнерам), но и новую программу.
Теперь кроме отдельных курсов по UX-дизайну и UX-аналитике, мобильному и веб-дизайну, скетчингу, моушену и инфографике, есть программа «Профессия продуктовый дизайнер». Это комплексное обучение веб + мобайл + UX. Курс длится 6 месяцев. За это время студенты учатся решать разноплановые интерфейсные задачи и создавать работающие цифровые продукты. Каждое занятие на курсе сопровождается домашним заданием, а в конце программы каждый студент разрабатывает дипломный проект под руководством личного наставника. Для обучения предварительной подготовки не требуется, однако знание основ графического дизайна будет плюсом.
Спасибо за внимание!
Автор: Нетология






