Сегодня расскажем, как пришли к необходимости создания единой UI/UX-системы для разных приложений одного из наших заказчиков. О том, какие принципы в нее заложили и как технологично дизайн-экосистему упаковали.

Надеемся, наш опыт будет интересен UI/UX дизайнерам, фронтэндерам, а также бренд-менеджерам, которые на собственном опыте сталкиваются с подобными задачами.
Когда нужна экосистема. Наш опыт
Много лет для одного заказчика мы делаем большое множество ИТ-проектов различной степени сложности и направленности (публичные/внутренние). На данный момент проектов более 30. В процессе происходили значительные изменения в дизайне, вплоть до смены основных корпоративных цветов. И по факту до некоторого момента дизайн и разработка велись “стихийно”, то есть просто брали и делали каждый проект “с чистого листа”.
Последствия для нас — разработчиков – вы и сами легко можете спрогнозировать:
Вас неизбежно ждет неоднородный и постоянно требующийся новый дизайн для новых модулей.
- Если меняется фирменный стиль, то нужно бежать и менять дизайн всего. Но более реалистично – у вас будет зоопарк. (Приоритеты, ресурсы, бюджеты – вам его обязательно обеспечат).
- Дизайнерам нужно будет постоянно контролировать фронтендеров. А им придется писать много повторяемого кода (но это отдельная большая история, и о ней мы вам расскажем отдельно)
Для заказчика такой несистемный подход тоже плачевен:
- Пользователи испытывают неудобство в работе. Когда одному и тому же человеку приходится использовать несколько систем с неоднородным UX и в каждой из них элементы управления ведут себя немного по-разному, неизбежно возникают “трения” (frictions), количество которых и характеризует UX как хороший или плохой. Такого рода “трения” воспринимаются пользователем очень болезненно, потому что не дают работать “в потоке”.
Так как у нас бизнес-системы, пользователи вынужденно их используют. Тем не менее “производительность” труда явно не на максимуме.
- Качество коммуникаций, в том числе маркетинговых, у компании далеко от идеала.
Компании тщательно следят за соответствием всех своих носителей фирменному стилю. В толстом бренд-буке в деталях описывают нецифровые носители — от визиток до сувенирных кружек в фирменном стиле. А цифровые коммуникации компании зачастую не в состоянии регламентировать и привести к единому виду. И так цифровые носители “помогают” размывать бренд.
Язык дизайна. Этапы создания
Осознание бесперспективности текущего пути в один прекрасный момент привело нас к мысли о том, что нужна система. И вот как мы ее последовательно строили.
Этап 1. Определяем основные принципы
1. Единство.
Язык дизайна — это система. И он должен работать как система — понял принципы один раз, и дальше пользуешься ими на автомате.
- Единая сетка и расположение ключевых элементов управления.
- Единые обозначения для типовых данных. Деньги, даты, статусы, текст, время, периоды…
- Единые акценты, которые подсказывают правильную последовательность действий в любом из приложений системы.


2. Простота и функциональность.
Наш дизайн-язык — для деловой коммуникации. Это не декоративный жанр. Поэтому:
- Избавляем интерфейсы от всех нефункциональных “красивостей”, которые не несут полезной функции.
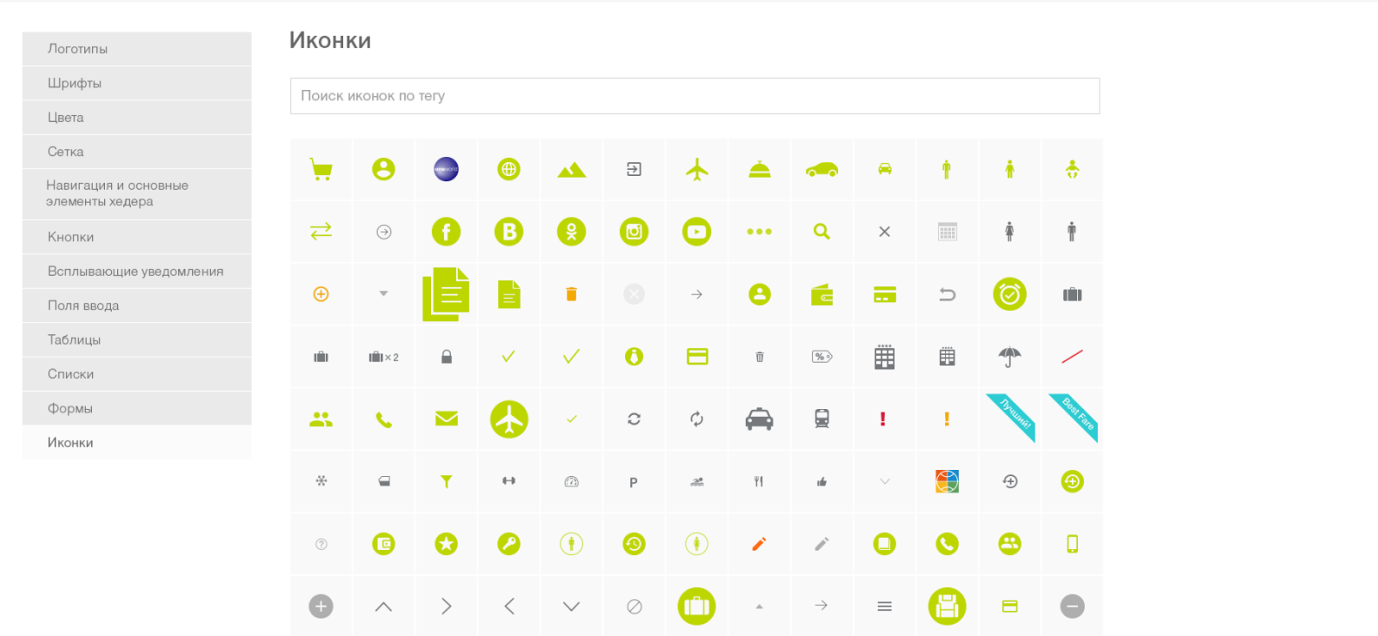
- Используем минимум иконок. Как правило они не облегчают пользователю жизнь, а заставляют играть в «угадайку».
Совсем отказаться от них мы не смогли, но используем только самый минимум необходимых, и не как самостоятельное “сообщение”, а как иллюстрация информации на странице. Иконки одни и те же во всех системах, и их список четко определен в UI KIT.

3. Проактивность.
Сокращаем трудозатраты пользователя для получения результата за счет того, что UI “ведет” пользователя по нужному пути?
- Используем интуитивно-понятные ассоциации.
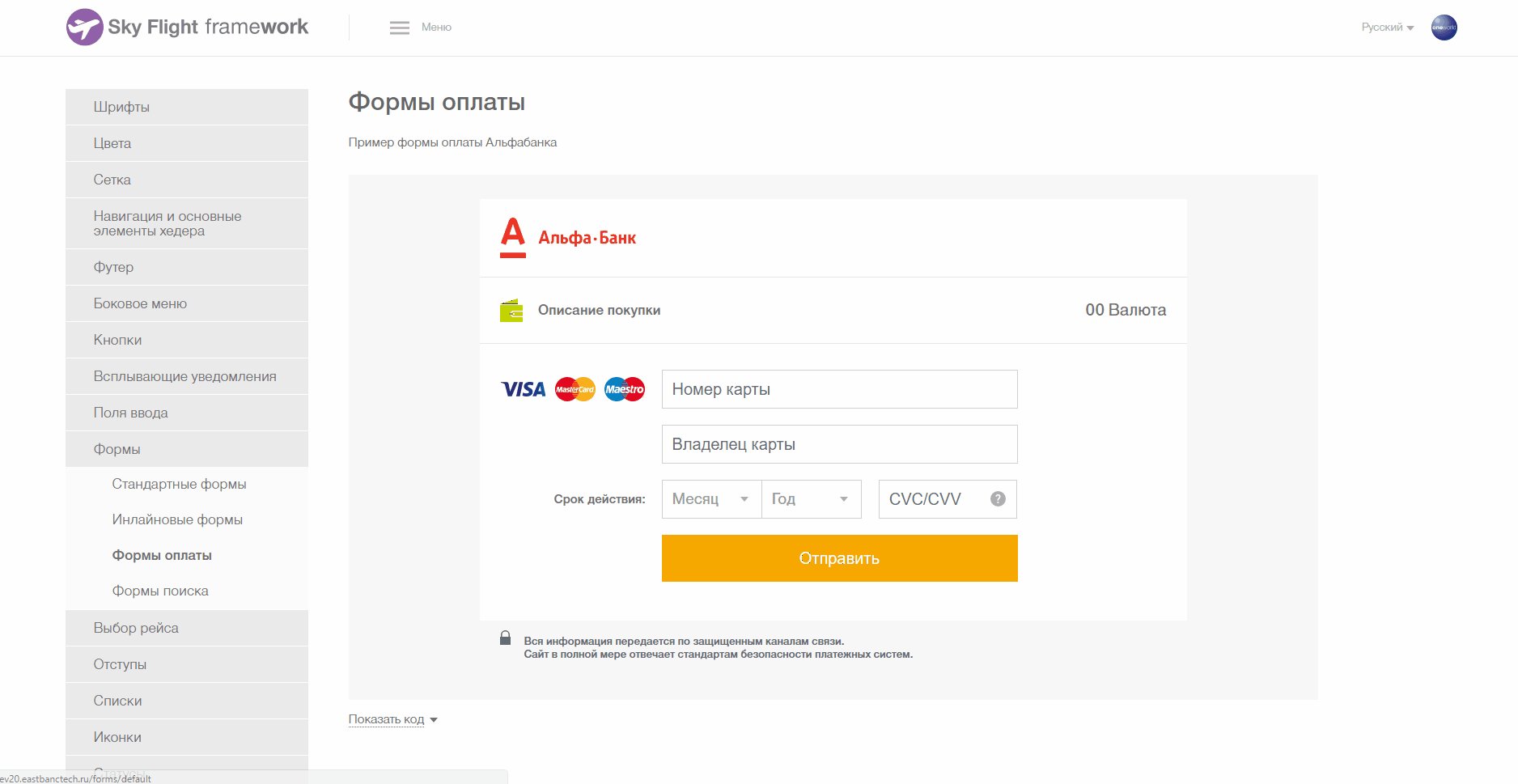
Не каждый сразу вспомнит, что такое CVC-код, но всем понятно, что такое «три цифры на обороте карты», поэтому на страничках онлайн-оплаты размещают изображение банковской карты.
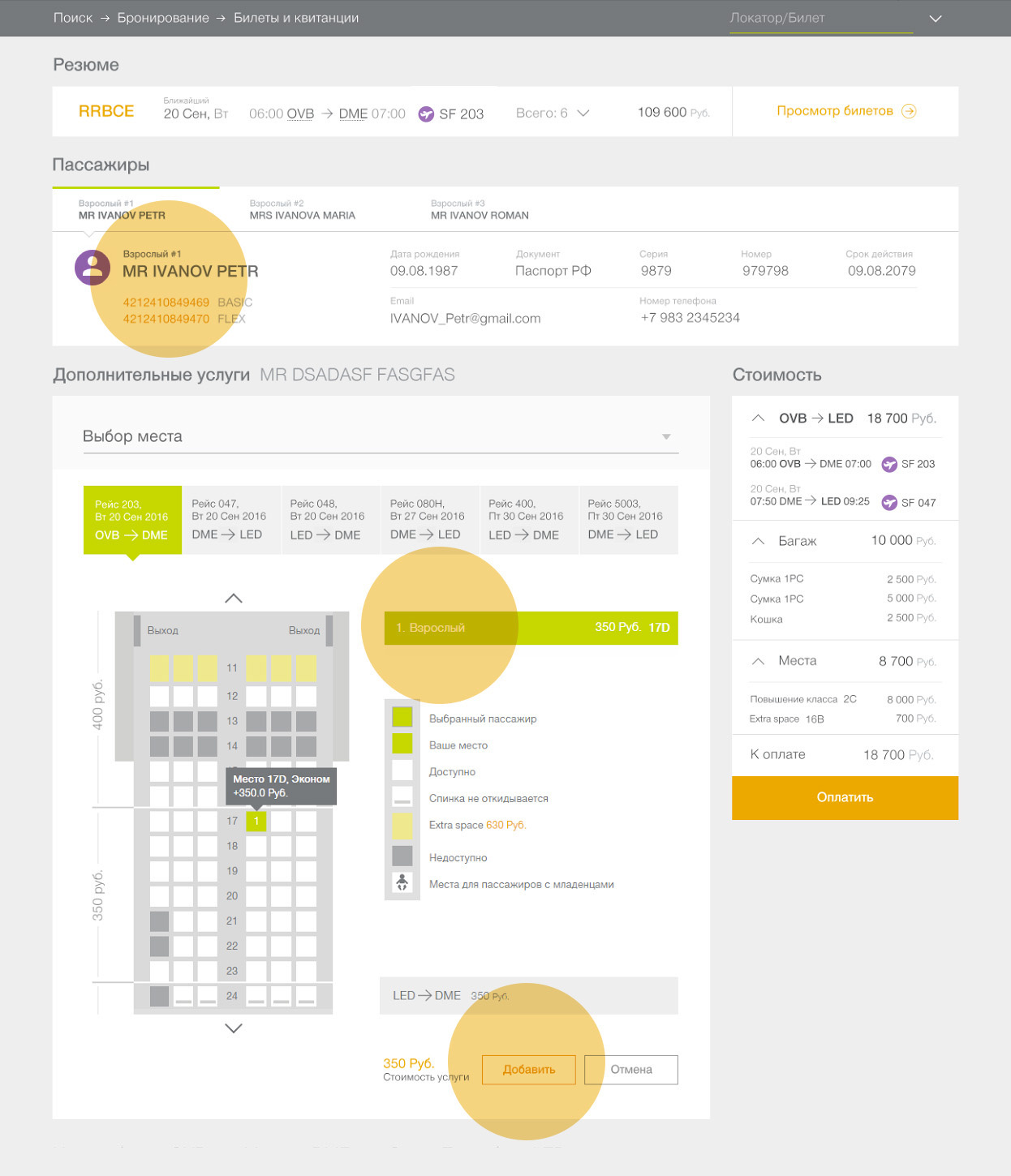
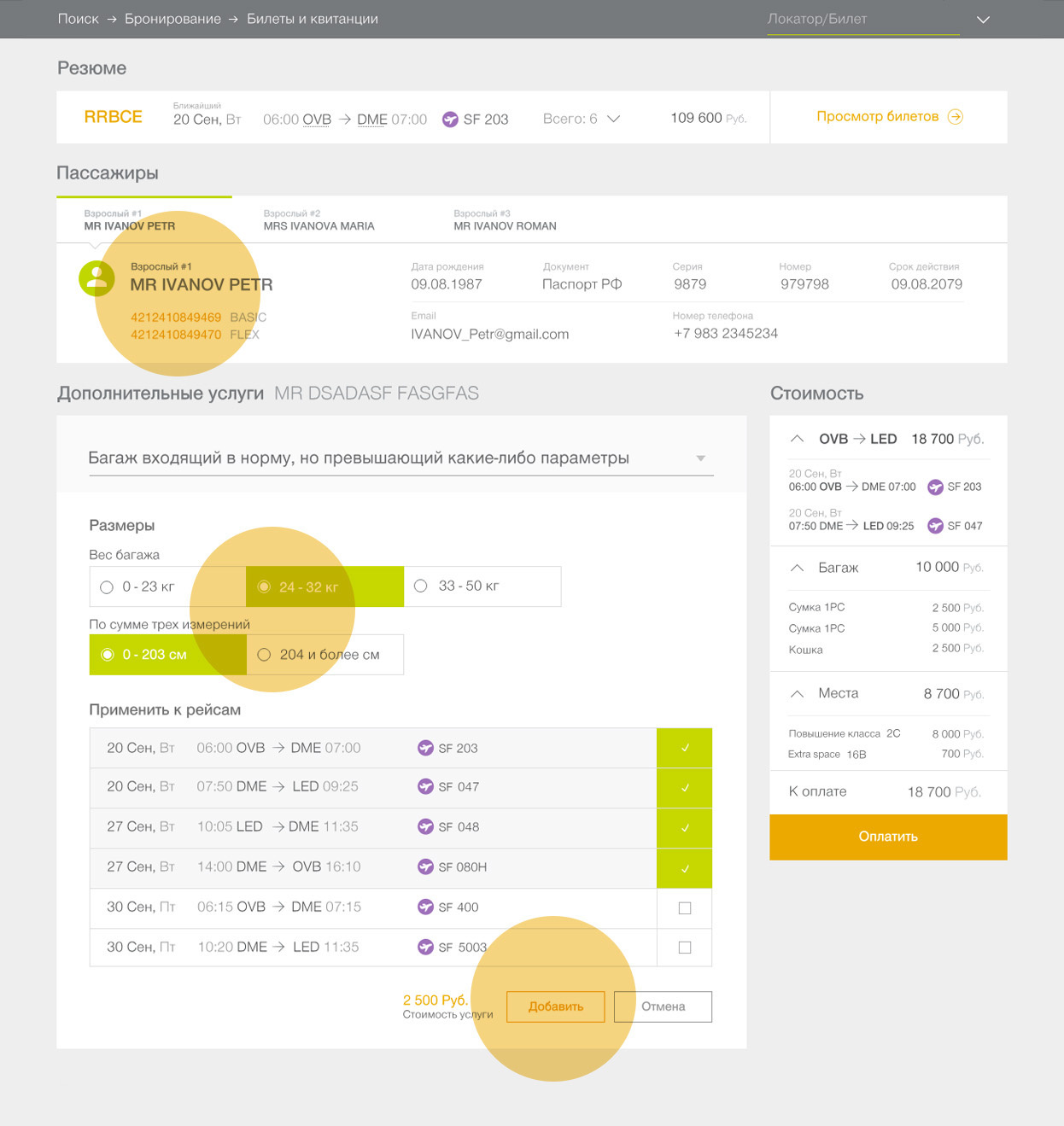
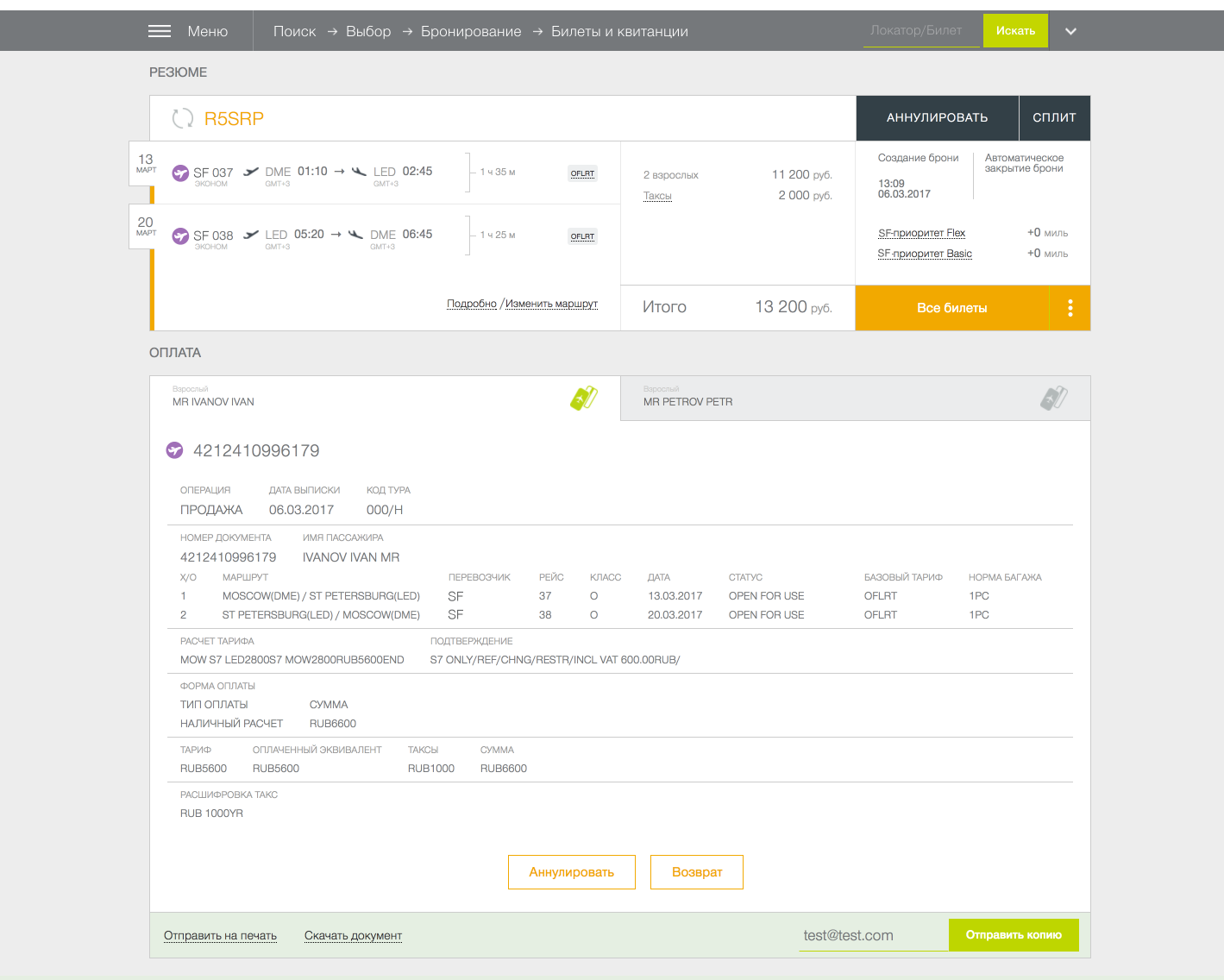
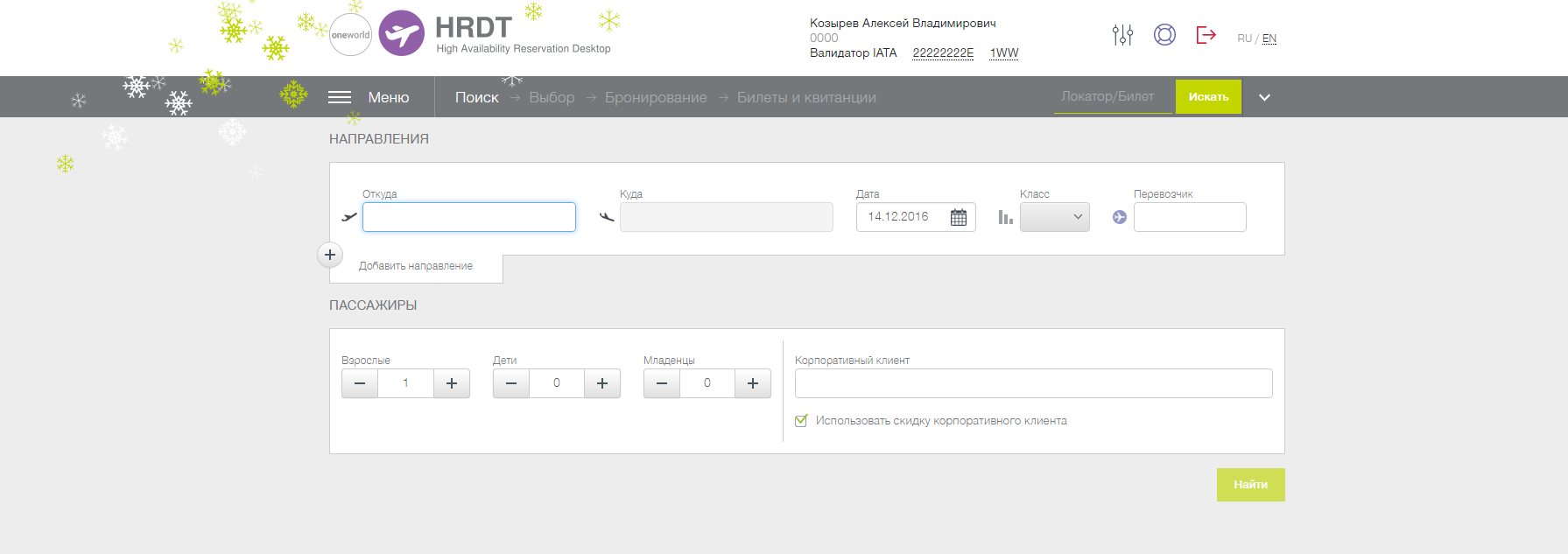
В нашем случае, для сотрудников авиакомпании, которые занимаются анализом проданных перевозок, отображение данных было сверстано по стандартам составления маршрутных квитанций (по-простому – билета).

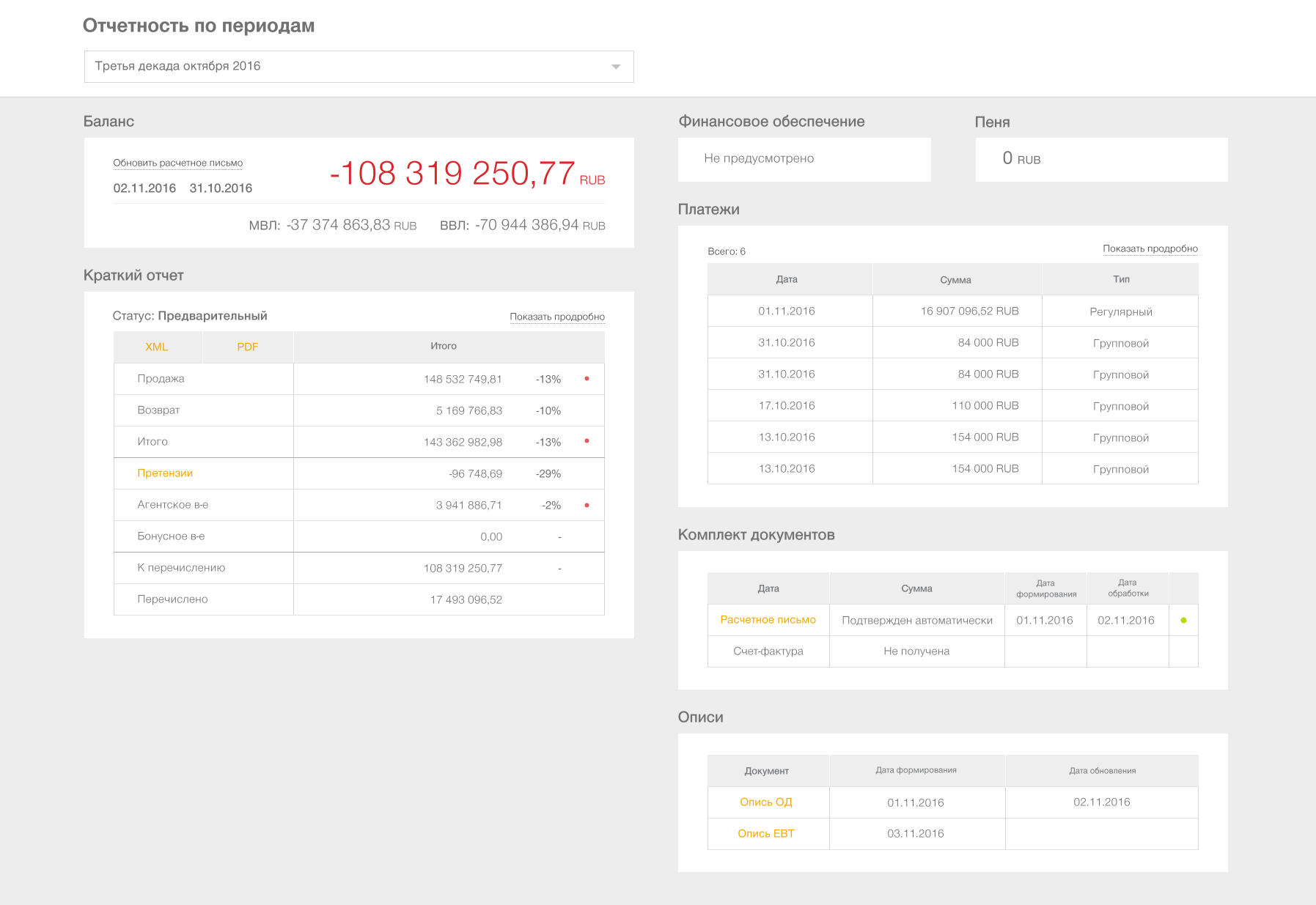
- Учитываем восприятие цветов человеком при выборе цветовых решений в интерфейсах.
К примеру, в финансах принято красным обозначать расходы. Поэтому, когда мы делаем финансовую систему, в которой будут работать бухгалтера, мы будем «раскрашивать» для них деньги так, как им привычно. И так нужно действовать с каждой аудиторией.

4. Гибкость.
Система — это организм. Она способна перестроиться под новые реалии, не разрушаясь.
- Поддерживает развитие функционала.
- Поддерживает разные платформы — веб, мобильность.
- Оставляет пространство для “творчества”.
Можно сделать специальное оформление к праздникам, или маркетинговой акции.



Этап 2. Собираем UI Kit
Практическим воплощением принципов экосистемы стало создание единого UI Kit. Для типизации всех элементов интерфейса мы проанализировали все некогда сделанные для заказчика проекты:
- выделили все типы функционала и необходимые элементы,
- привели их в соответствие с текущим фирменным стилем заказчика, который будет актуален в ближайшие несколько лет,
и на основании этой информации спроектировали UI Kit.
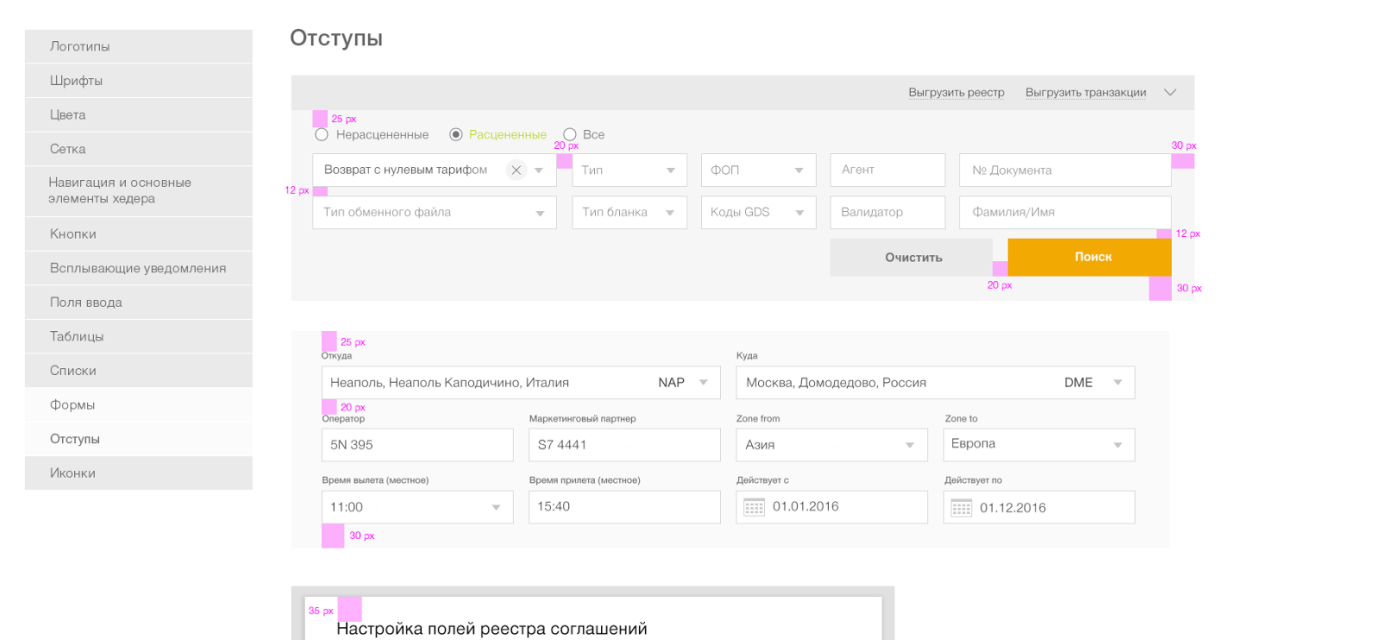
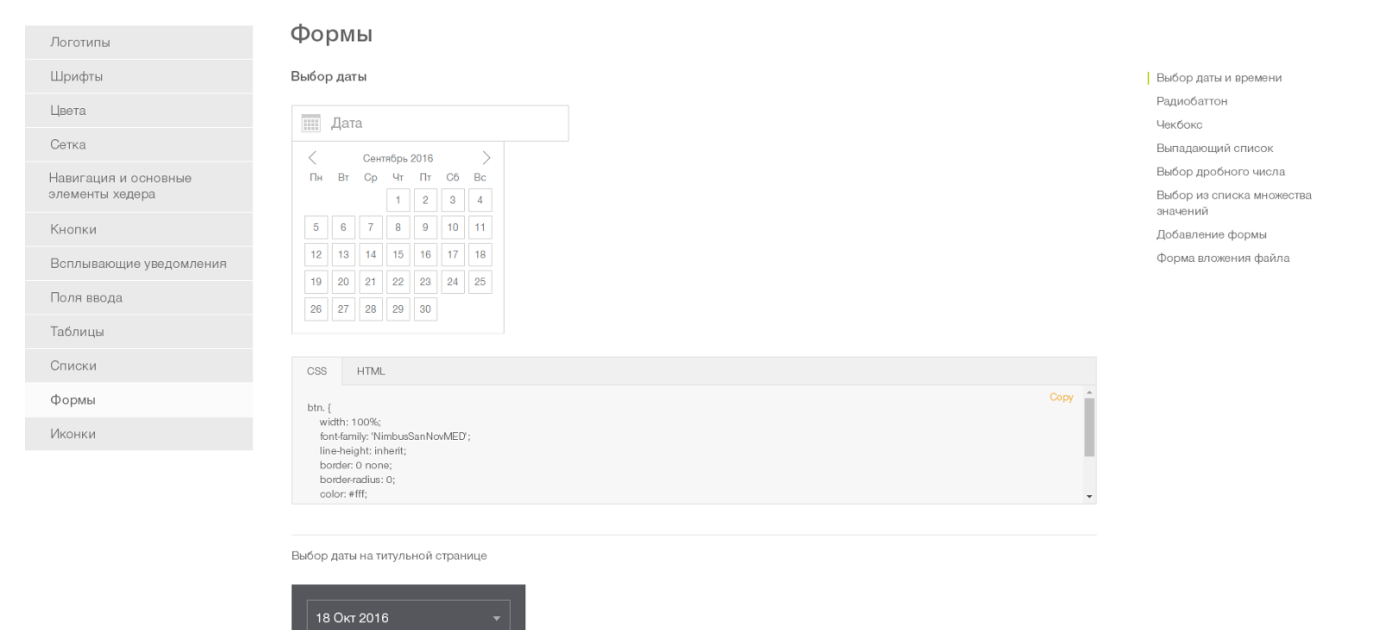
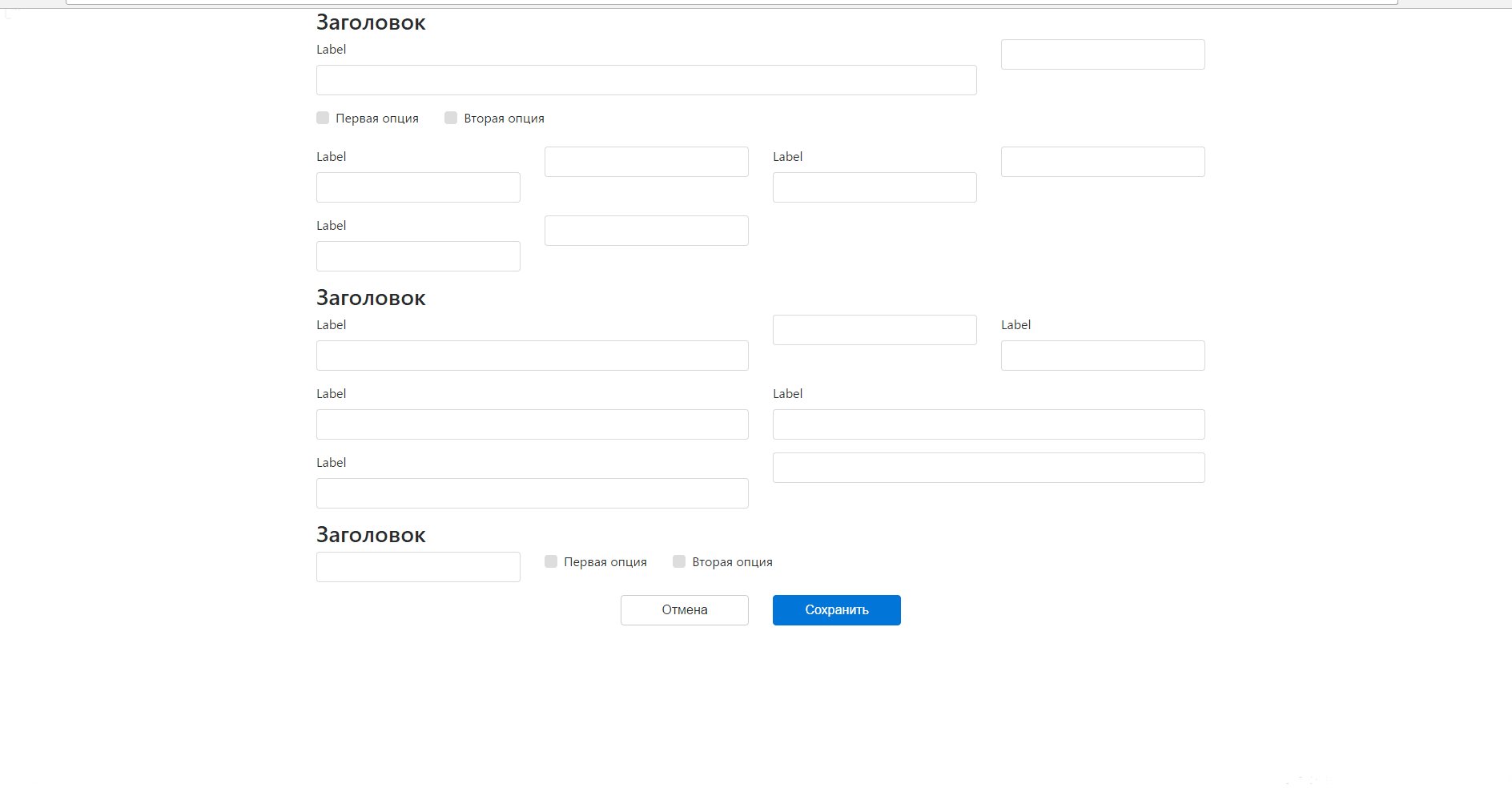
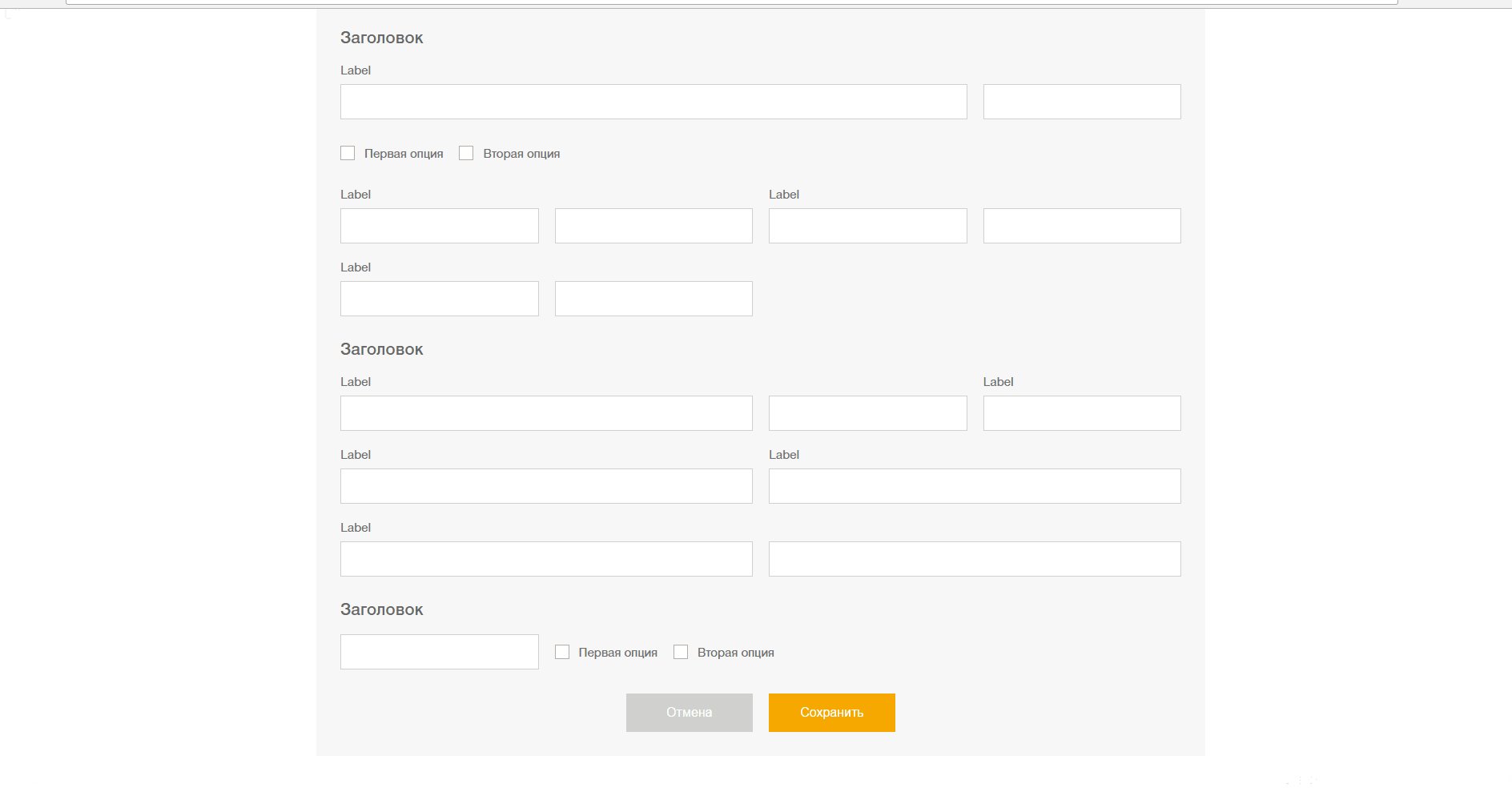
Фактически UI Kit – это продолжение бренд-бука заказчика, только для цифровых носителей. В нем собраны все типовые страницы, элементы управления и их возможные состояния, а также полный сет необходимых иконок. Он позволяет выполнять те же задачи, что и обычный бренд-бук: повышать узнаваемость бренда, создавать определенный образ компании — только в “цифре”.


Дальнейшие проекты дизайнеры строят на основе данного каталога, продумывая лишь уникальные для конкретного проекта вещи. Как следствие, дизайнер теперь больше времени тратит именно на проектирование приложения, проработку вопросов эргономики и usability, а не занимается стайлингом.
От дизайна к разработке
Дальнейшее развитие проекта в большей степени ложится на плечи разработчиков. Дизайнеры выступают в роли заказчиков, цензоров и контролеров технологической оболочки UI Kit, которую делают уже фронтэндеры. Так как эта статья у нас дизайн-ориентированная, сейчас мы обозначим следующие шаги, а детальный технический рассказ мы вынесем в отдельную статью. Продолжение: “Дизайн-экосистема: слово фронтэндерам” — уже уже на подходе.
Этап 3. Технологично упаковываем
Жирный плюс в кассу дизайн-экосистемы — возможность переиспользовать код. Конечно же мы хотим написать код один раз, сэкономив время на внедрение.
Но нужно помнить, что и внедрений будет не одно. UI Kit – это не железобетонная плита и его обновление будет продолжаться и после того, как реализованы конечные системы. Иногда даже после того, как они ушли в фазу сопровождения из фазы активной разработки. Поэтому важно сделать так, чтобы разработчики имели возможность узнавать об обновлениях UI Kit, понимали, что именно изменилось и насколько сложно будет внедрить эти изменения в их проект, могли оценивать и планировать работу по внедрению этих изменений.
Помимо изменений в дизайне возможны и ошибки в css, воплощающем спроектированный дизайн. И эти ошибки хорошо бы делать и исправлять в одном месте, а не в каждой системе.
Решение данной задачи достаточно очевидное — создаем библиотеку, реализующую концепции разработанного дизайна. Физически это выглядит как тема для bootstrap, упакованная в приватный npm-пакет. Разработчики устанавливают ее “поверх” bootstrap и получают нужный им дизайн.

Этап 4. Создаем «документацию»
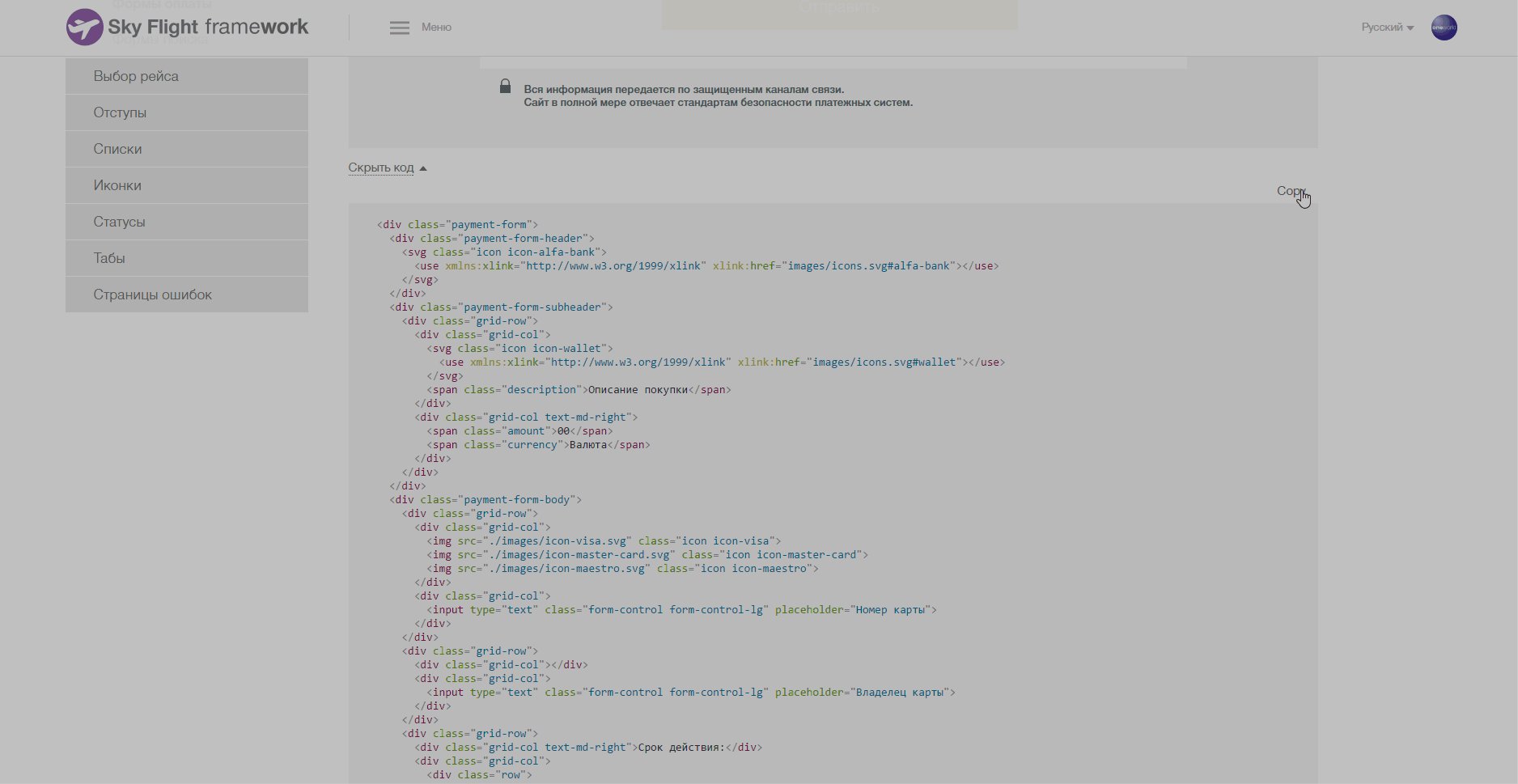
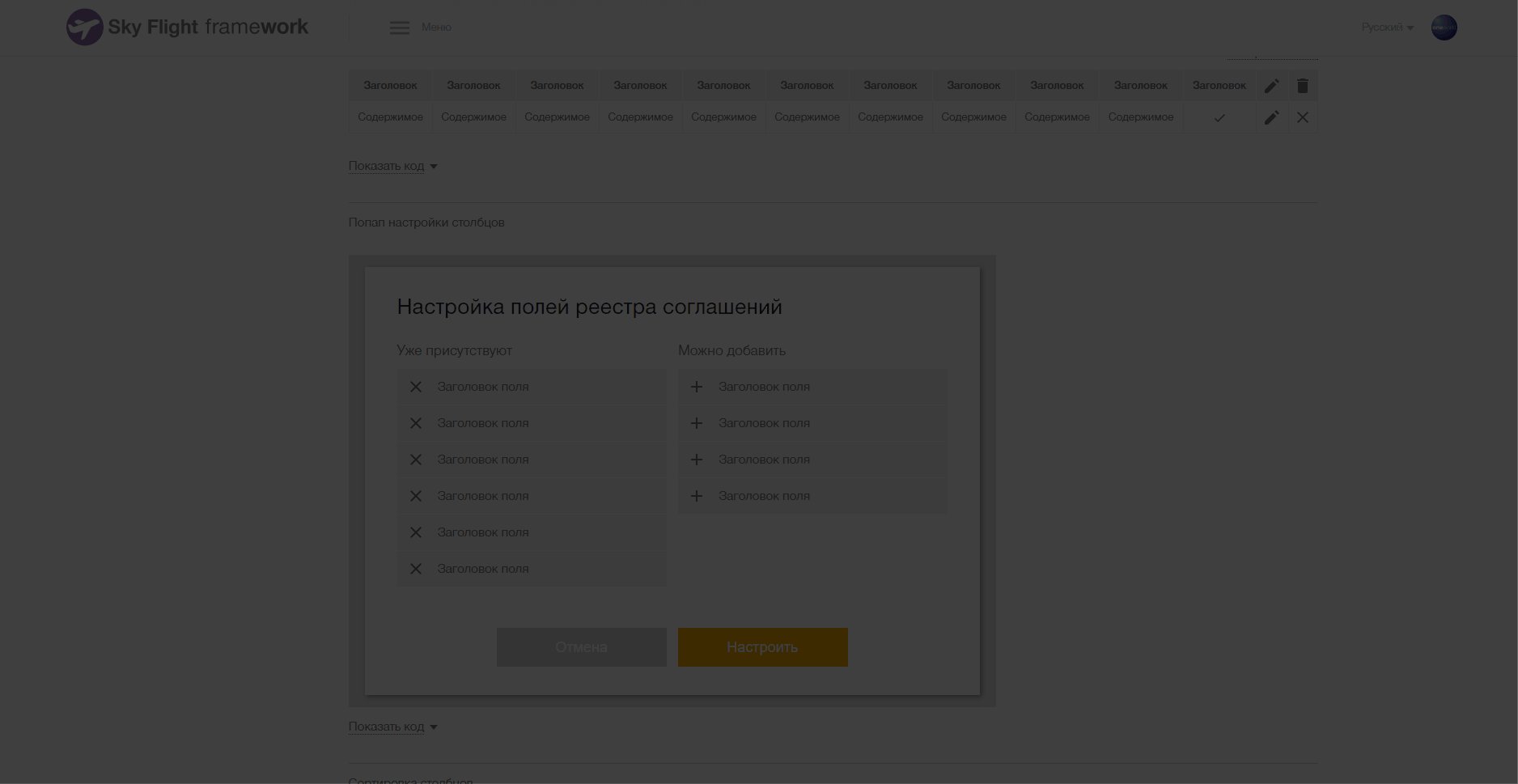
Вместо долгих инструкций мы создали демо-приложение, в котором показаны все возможности библиотеки и приведены примеры верстки, необходимой для реализации тех или иных элементов. В нем же заказчики могут вживую “пощупать” ту или иную идею дизайна еще до того, как она разошлась по конечным приложениям. И, если необходимо, внести какие-либо дополнительные пожелания.

Этап 5. Обеспечиваем версионность
Тотальную и безболезненную. Но этому будет посвящена уже наша следующая история. Передаем эстафетную палочку фронтэндерам.
Итого в результате дизайн-части проекта:
- Мы научились создавать собственный «язык» дизайна, адаптированный под специфику экосистемы ИТ-сервисов заказчика.
- На опыте ИТ-сервисов конкретного заказчика превратили зоопарк в единую экосистему. Разработали единую концепцию UX, что позволит минимизировать “трение” при работе с нашими системами.
- Создали UI Kit, который позволяет заказчику поддерживать и развивать все свои системы в едином стиле, а для наших дизайнеров сокращает временные затраты при работе над дизайном.
- Реализовали распространение обновлений библиотеки в виде npm-пакета, что в сочетании с грамотным версионированием помогает исправлять огрехи и актуализировать дизайн безболезненно и изолированно на каждом проекте.
- Исчерпывающе проиллюстрировали работу библиотеки через демо-приложение, что позволяет разработчикам нередко обходиться не только без дизайнеров, но даже без верстальщиков.
Автор: EastBanc Technologies