Уже семь лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-февраль 2017.

Паттерны и лучшие практики
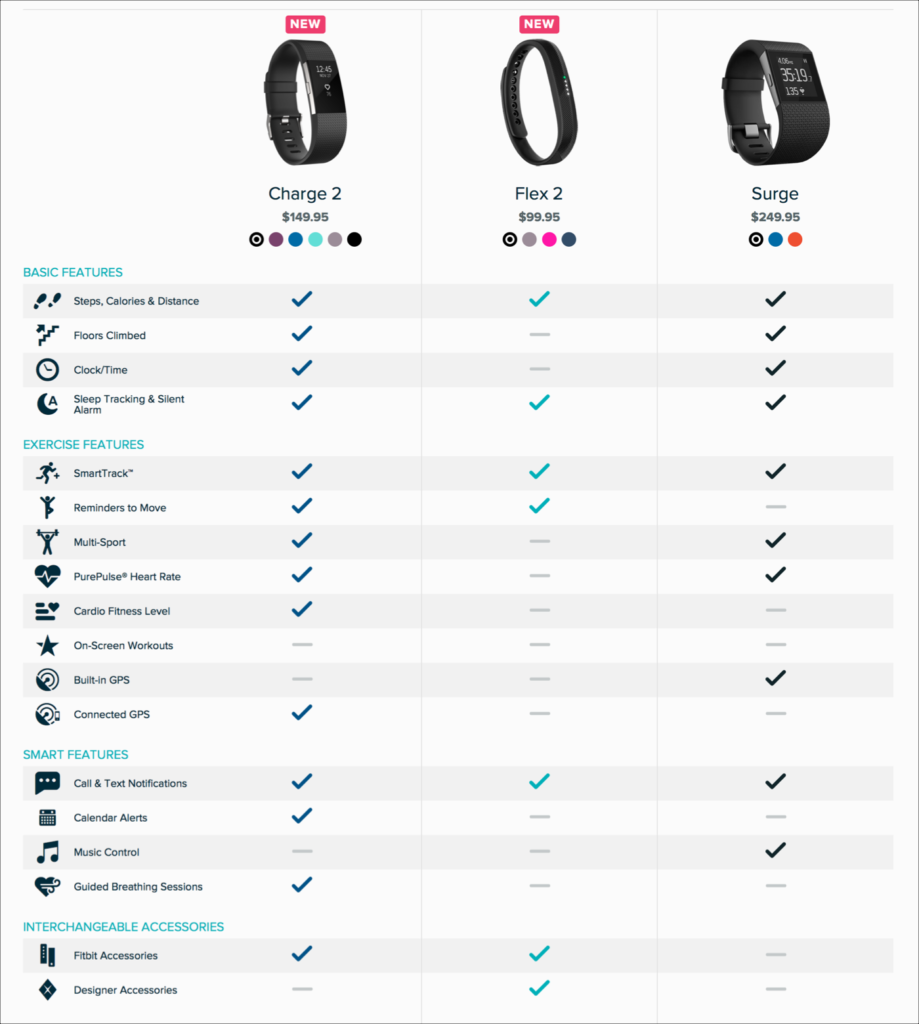
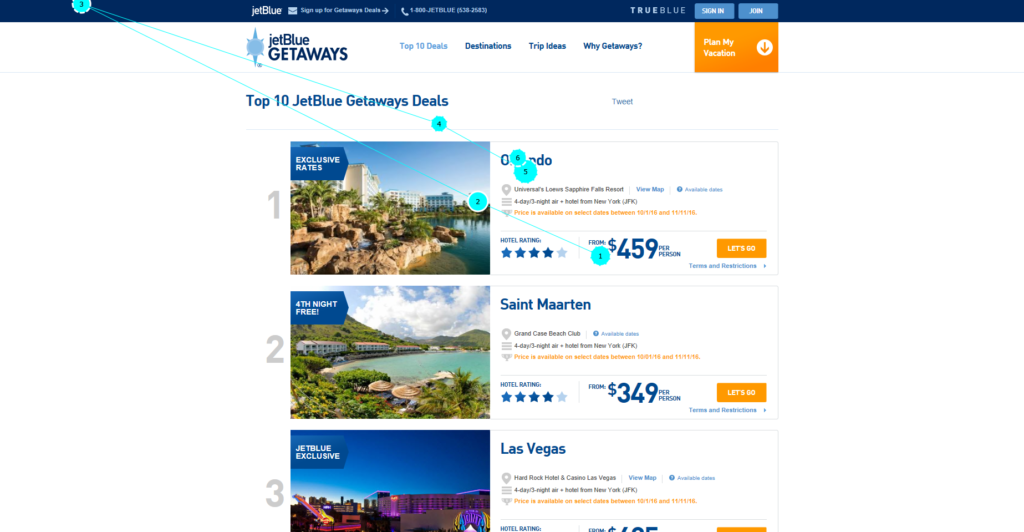
Comparison Tables for Products, Services, and Features
Kate Meyer из Nielsen/Norman Group описывает идеальный интерфейс сравнения товаров, тарифов и другой информации. Перевод.
As a Designer I want better Release Notes
Полезный чеклист Rob Gill по написанию полезных сообщений об обновлении приложения. Что включать туда и как оформлять сам текст.
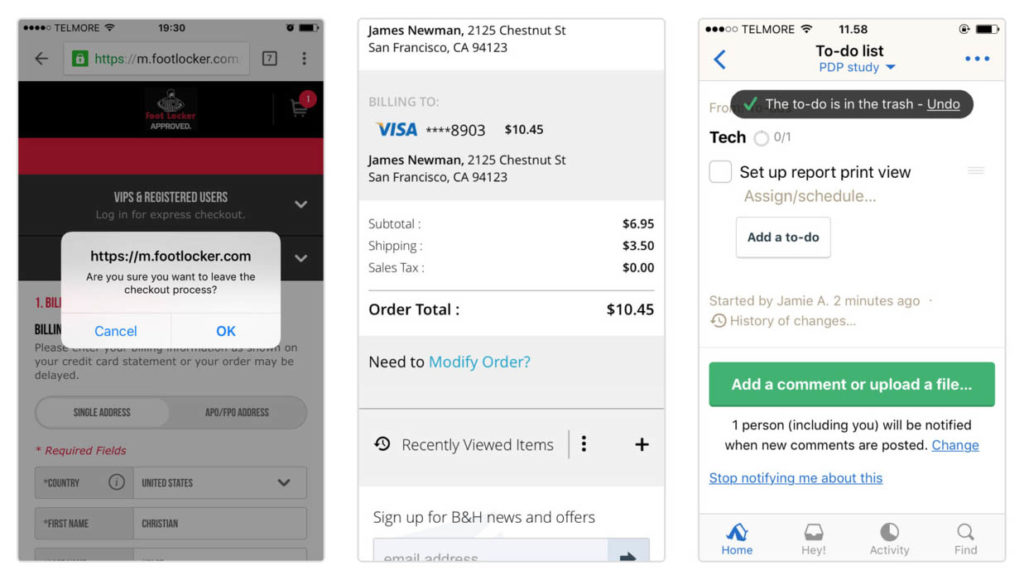
3 Strategies for Handling Accidental ‘Taps’ on Touch Devices
Baymard Institute пишут о проблеме случайных нажатий в мобильном вебе и предлагают три способа её решения — забить, спрашивать подтверждения и давать возможность проблемы. Третий выглядит самым удобным с точки зрения интерфейса, но зачастую требует серьёзных технологических вложений. В конце статьи приведена неплохая памятка по тому, как выбрать подход под конкретную задачу.
Другие статьи Baymard:
- Разбор интерфейса интернет-магазина Kohl, который соответствует большинству лучших практик.
10 Steps for better Onboarding Experience
Простая, но достаточно ёмкая памятка Grzegorz Oksiuta по принципам встречи нового пользователя. Она описывает как продуктовые задачи onboarding, так и конкретные паттерны — большинство статей на тему ограничиваются последним.
The magic of microcopy
Копирайтер Josh Saito из Dropbox даёт советы по написанию цепляющих текстов в интерфейсах — как сделать их одновременно полезными и эмоциональными.
Screenshot? Ugh, you’re doing it wrong!
Jason Zimdars из Basecamp предлагает интересный способ обрабатывать создание скриншотов на мобильных. Пользователь с большой долей вероятности хочет поделиться им, поэтому некоторые приложения предлагают более удобный способ для этого.
Confirmshaming
Сайт-коллекция, посвящённая тёмным практикам, которые стремятся «пристыдить» пользователя за отказ от использования. Обзор от Brandon Dorn.
Письма рассылки
- Интервью с Paul Airy, в котором он даёт советы по работе со шрифтами в письмах рассылки.
No Share Buttons on Mobile Sites (Except This One Weird Case)
Josh Clark советует отказаться от кнопок «поделиться» в мобильных версиях сайта — по его словам, пользователи в основном используют встроенные в платформу функции. Но для тех, кто пришёл по ссылке из соц.сети, он оставляет их и ставит кнопку той, откуда человек пришёл, первой и самой крупной.
Дизайн-системы и гайдлайны
Яндекс Депо
В конце прошлого года Антон Шеин рассказал о среде для создания компонентных фреймворков Яндекс Депо (компоненты нужно создавать самому). На прошлой неделе он начал публиковать скринкасты, показывающие работу с ним: обзор, возможности, шаблонизатор (Beast). Пока информации не очень много, но ребята постепенно пополняют документацию и публикуют новые видео.
Другие новости дизайн-систем:
- Небольшая, но толковая дизайн-система Carbon от команды IBM Bluemix. Пара слов от авторов.
- Nathan Curtis предлагает своё описание задач и обязанностей роли главы дизайн-системы.
- Nathan Curtis описал 8 принципов хорошей дизайн-системы.
- Tom Coleman описывает системный подход к тестированию компонентов дизайн-системы. Это связка живого гайдлайна и сравнения со скриншотами.
React Sketch.app
Jon Gold перешёл в Airbnb и занимается инструментами для дизайнеров. Один из его экспериментов — плагин для Sketch, позволяющий связать макеты с компонентами на React. Адаптивность на базе flexbox, использование реальных данных — крайне интересный заход, который до этого обещал Protein, но так и не запустился.
Practical Design Discovery
Выдержка из главы 3 одноимённой книги Dan Brown, посвящённая описанию принципов дизайна. Он хорошо описывает пользу от них и даёт толковые советы по созданию собственных.
Android
Понимание пользователя
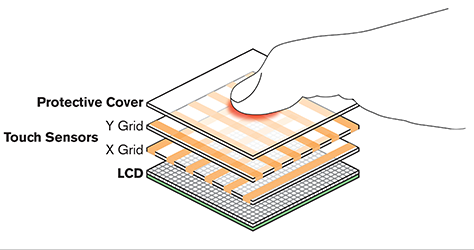
Design for Fingers, Touch, and People, Part 1
Steven Hoober решил актуализировать свои исследования того, как пользователи держат смартфоны. Он начал издалека — про сами технологии сенсорных экранов, как они влияют на точность распознавания нажатия и жестов и как вообще устроена человеческая рука.
Scanning Patterns on the Web Are Optimized for the Current Task
Kara Pernice из Nielsen/Norman Group собрала шикарнейший разбор того, как результаты юзабилити-тестирования с использованием eye tracking зависят от постановки задачи. В статье очень наглядные иллюстрации того, как меняется путь перемещений взгляда для разных сценариев.
A Theory of User Delight — Why Usability Is the Foundation for Delightful Experiences
Хорошие мысли Therese Fessenden из Nielsen/Norman Group о том, как лучше инвестировать ресурсы в создание delight. Она различает поверхностный (финтифлюшки в интерфейсе) и глубинный (достигается успешным решением проблем пользователя) и говорит, что лучше фокусироваться на втором. Иронично, что Mailchimp, который много рассказывал об эмоциональном дизайне и delight, занимался первым в ущерб второму.
On Loser Experience Design
Matt LeMay говорит о том, что большинство интерфейсов подталкивают пользователя к успеху, попаданию наверх рейтинга и прочим позитивным моментам жизни ачивера, но забывают о том, что многие не достигают этих результатов и чувствуют себя лузерами. Важно учитывать эти аспекты.
Innovation: it’s about more than bean bags
David Travis из UserFocus пишет об ограничениях итеративного дизайна. Он хорош для оптимизации существующего продукта, но не поможет делать прорывы, ведущие к новым продуктовым идеям инновациям.
Информационная архитектура, концептуальное проектирование, контент-стратегия
A Visual Vocabulary for Concept Models
Christina Wodtke открывает серию статей о создании концептуальных моделей.
Проектирование и дизайн экранов интерфейса
Kite Compositor
Свежий инструмент для интерфейсной анимации и интерактивных прототипов. Очень многообещающие возможности работы над интерфейсами iOS, Android, Apple Watch, MacOS и веба. Есть режим редактирования JavaScript-кода, вставки готовых кусков кода в продукт. Работает на Mac (видео).
Do you know where your icons are?
Bobby Grace из Dropbox рассказывает, как дизайн-команда настроила системную работу с пиктограммами. Из единого макета в Sketch они попадают в репозитарий разработки.
Website builder Wix acquires art community DeviantArt for $36M
Конструктор сайтов Wix покупает дизайн-сообщество DeviantArt. Это был последний независимый игрок (ранее Adobe купил Behance, а Tiny — Dribbble). Пользователи DeviantArt смогут строить кейсы на базе конструктора, а пользователи Wix использовать графику сообщества при создании сайтов. Новость слегка задержалась, но всё равно важна.
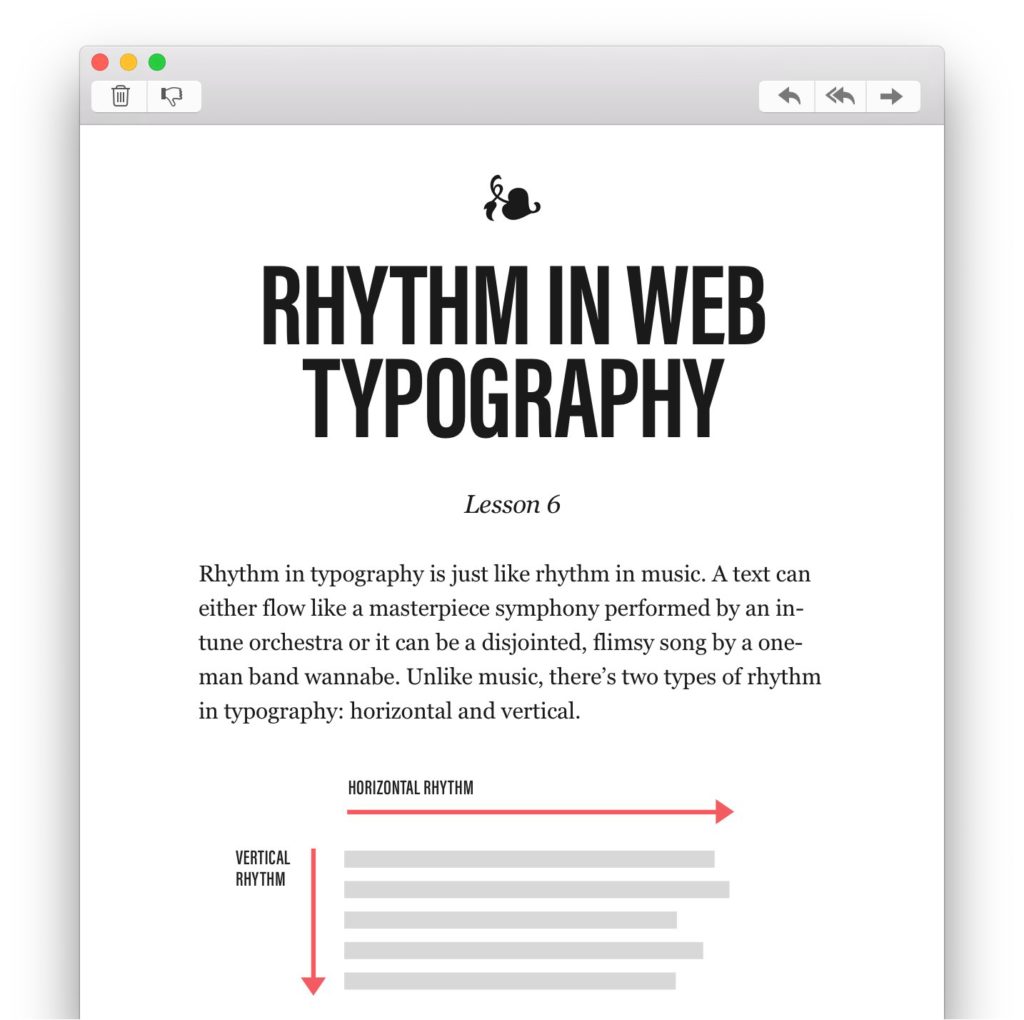
Better Web Typography for a Better Web
Онлайн-курс по веб-типографике от Matej Latin. Работает в формате уроков, которые приходят по почте.
Sketch vs Figma — The Showdown
Christian Krammer в деталях сравнивает возможности и интерфейс Sketch и Figma по нескольким десяткам параметров.
Sketch
- В версии 43 появится новый формат файла, с которым создателям плагинов и надстроек будет проще работать. Это будет ZIP-архив с изображениями и JSON, так что макет можно будет менять хоть из текстового редактора.
- Плагин Egmont для создания squircle-фигур, которые используются повсеместно в iOS, watchOS и начинают перебираться в macOS.
- Менеджер плагинов Sketchpacks — альтернатива Sketch Toolbox для поиска, установки плагинов. Есть категории «новые«и «популярные»; он проверяет и обновляет установленные.
- Плагин Picnic пробует реализовать совместную работу с макетом а-ля Figma. Видео работы.
- Jon Moore показывает, как делать сложные адаптивные компоновки интерфейсов с помощью плагина AutoLayout.
Tumult Hype 3.6
Вышла версия 3.6 инструмента для интерфейсной анимации Hype. Улучшился экспорт анимации (включая возможность написания скриптов для этого), изолированный режим для работы с символами и много других мелких улучшений. Видео-обзор изменений.
Subform
- Ryan Lucas описывает видение того, какой должна быть работа с сетками в современном инструменте для дизайнеров. В отличие от большинства других инструментов на рынке, которые строятся вокруг старой модели работы для печатной продукции со статическим листом, Subform хочет работать по-современному. В первой части он описывал историю появления сеток.
Omnigraffle
- Omni Group анонсировала крупное обновление OmniGraffle для iOS. Заметно переработан интерфейс и добавлен приличный комплект шаблонов для проектирования интерфейсов.
Gridprint
Набор сеток для бумажного прототипирования интерфейсов. В дополнение к стандартным устройствам есть умные часы и изометрические шаблоны для прототипирования игровых приложений.
Abstract
- Интервью с Josh Brewer, одним из создателей инструмента совместной работы дизайнеров.
Zeplin
- Обновление Zeplin теперь оптимизирует SVG-изображения и улучшает работу с символами (в том числе теми, где есть изменяемые параметры).
Flinto
- Элина Берёза и Семён Боронников описывают пошаговую инструкцию по созданию анимации pull-to-refresh во Flinto и переносу её в код для Android.
Lottie
- Airbnb запустили сайт-коллекцию примеров анимации, созданной с помощью Lottie.
Пользовательские исследования и тестирование, аналитика
Айтрекинг в UX-исследованиях
Наталия Спрогис написала большую обзорную статью об айтрекинге в UX-исследованиях: зачем нужен, в чем плюсы и минусы.
Filling Up Your Tank, Or How To Justify User Research Sample Size And Data
Victor Yocco подробно разбирает подходы к определению оптимального набора респондентов для качественных исследований. Он предлагает формулу для расчёта количества участников пользовательского исследования.
The Two Sides of Research
Dylan Blanchard из Shopify пишет о парадоксе роли пользовательского исследователя. С одной стороны, ему нужно быть плотно вовлечённым в работу продуктовой команды, чтобы выводы из исследований не пылились на полке, а внедрялись в реальную жизнь. С другой стороны, слишком сильная привязка к команде не даёт посмотреть на него со стороны, чтобы найти высокоуровневые проблемы.
Conducting Qualitative, Comparative Usability Testing
Jim Ross даёт советы по проведению качественного сравнительного тестирования продуктов-конкурентов.
Using Social Media For User Research
Dave Ellender делится опытом проведения исследования мнений и отзывов пользователей о продукте в социальных сетях. Как настраивали инструменты и ключевые слова для анализа, как работали с результатами.
8 Things to Consider When Using Online Panels
Ещё несколько советов Jeff Sauro по работе с панельными исследованиями.
Визуальное программирование и дизайн в браузере
Animista
Крутейший онлайн-инструмент Animista позволяет экспериментировать с любыми идеями CSS-анимации и на выходе получить готовый кусок кода.
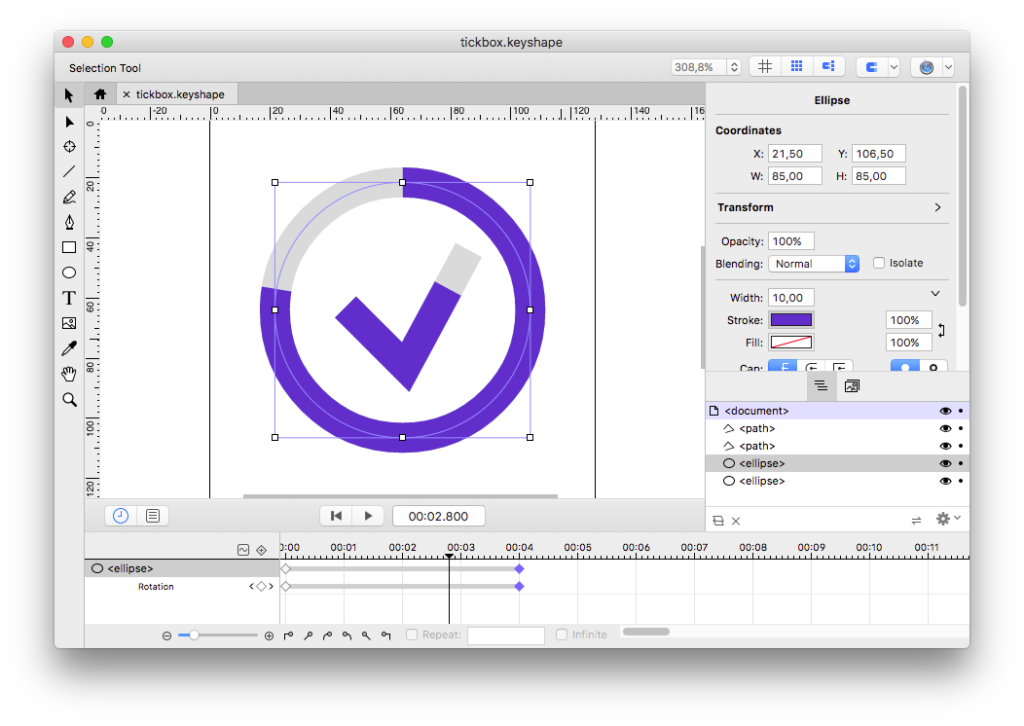
Keyshape
Новый инструмент для интерфейсной анимации. Помогает подготовить её для использования в вебе — можно получить SVG-код.
React Studio
Новый инструмент позволяет прототипировать адаптивные веб-сервисы, которые строятся на базе фреймворка React. Выглядит он тяжеловато — это работа с узловыми точками в духе Origami. Но идея интересная и можно импортировать слои из Sketch. Авторы ведут блог, в котором вышло подробное руководство по созданию простого интерфейса.
Inclusive Components
Heydon Pickering запустил сайт, в котором рассказывает об обеспечении доступности базовых элементов интерфейса. В первой части он разбирает тумблеры.
Framer
- Появилась возможность расширенной работы со шрифтами — подгрузка кастомных и их анимация.
Новые скрипты
- Ryan Spilhaus собрал анимированных персонажей из X-Men на CSS.
- Генератор пиксельных карт мира от amCharts.
- Пачка скриптов эффектной анимации стопки изображений.
- Коллекция эффектов обработки текста на CSS.
Работа с SVG
Веб-типографика
- Руководитель дизайна в Booking.com Stuart Frisby рассказывает о том, как они настроили подключение системных шрифтов для разных платформ.
Flexbox и CSS Grid
- Eric Meyer разбирает принципы работы CSS Grid на примере своего сайта. Его поддержка браузерами всё шире.
Метрики и ROI
UX & NPS Benchmarks for Retail Websites
Jeff Sauro оценил 10 интернет-магазинов по комбинированной метрике юзабилити, охватывающей отношение к продукту, метрики по выполнению задач, качество пользовательского взаимодействия. Он также выделил 19 ключевых факторов для таких сайтов, высокая оценка которых влияет на общий балл.
UX-стратегия и менеджмент
The Colors of Design Cultures
Мощнейшая статья Кирилла Олейника из Capital One об их подходе к определению сильных и слабых сторон дизайнера. Они разбили 34 характеристики по 5 темам (человечность, изобретательность, целеполагание, увлечённость, процессы) и получили интересный способ балансировки команды. Они ссылаются на подход Gallup StrengthFinder, чем-то похожий на PAEI Ицхака Адизеса.
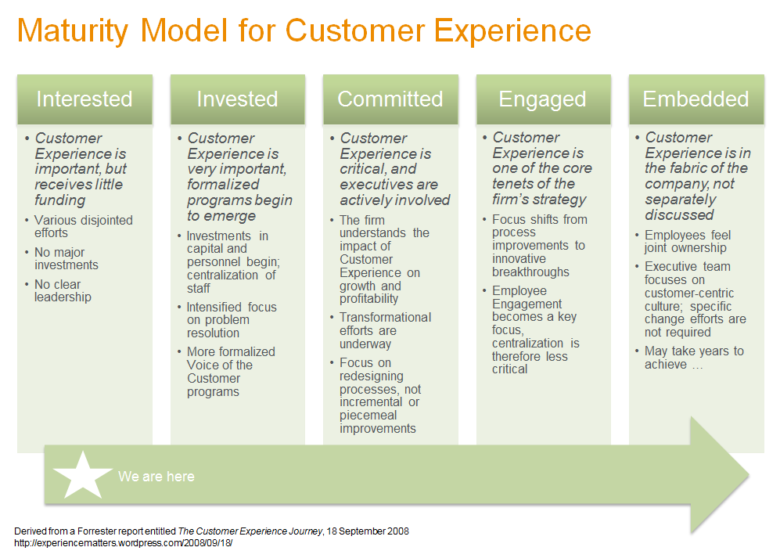
UX Maturity Models — A Collection
Natalie Hanson пытается найти идеальную модель зрелости UX/CX, которая поможет донести важность хорошего дизайна до топ-менеджеров. Она разбирает десяток моделей и обещает описать свою — существующие хуже решают её задачу.
Poor Management = Mediocre UX Design
Nielsen/Norman Group провели опрос UX-специалистов на тему того, как влияют организационные процессы и структуры на качество дизайна продукта. Kara Pernice делает выводы из статистики — какие факторы приводят к успеху. Выборка, правда, не очень понятна — зачастую такие опросы ограничены американским рынком, который отличается от большинства других стран.
Steps to building a design culture
Kara Kane из британской команды дизайна гос.сайтов описывает заметки по построению дизайн-культуры на основе выступлений их внутреннего митапа. Получается небольшой чеклист основных ценностей и практик.
How to Collaborate with Stakeholders in UX Research
Susan Farrell из Nielsen/Norman Group перечисляет основные плюсы, которые даёт приглашение принимающих решения лиц на сессии пользовательских исследований.
How to get a Design Job at Airbnb
Tobias van Schneider взял интервью у Katie Dill, руководителя дизайна Airbnb. Она очень подробно и толково рассказывает о том, как устроен процесс найма и развития дизайнеров в компании.
Методологии, процедуры, стандарты
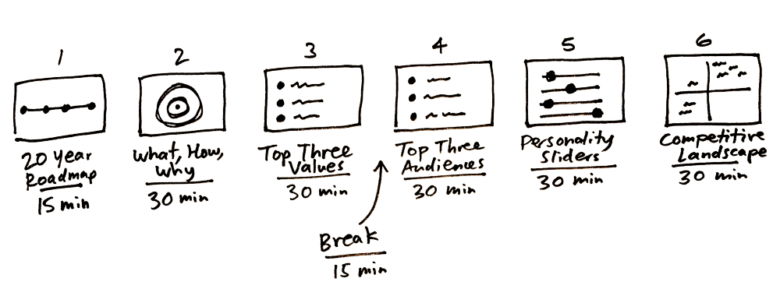
The Three-Hour Brand Sprint
Команда Google Ventures добавила новый тип спринта по работе над брендом в дополнение к обычному и исследовательскому. Правда, тут всё очень базово — достаточно стандартный процесс определения того, каким должен быть бренд.
В продолжение темы:
- А вот и критика дизайн-спринтов началась. Erika Hall здраво отмечает то, что начался карго-культ, когда их применяют все и для всего.
Scientific Thinking for Better Design
Jeff Sauro описывает подход научного к созданию интерфейсов. Он основан на плотной работе с аналитикой и исследованиями, постановкой и проверкой гипотез.
The Elements of UX & UI Visualized
Студия Bankai сделала интересную инфографику основных методов, инструментов, паттернов и других ключевых профессиональных понятий и терминов.
Кейсы
Designing Microsoft Flow
Nitish Meena рассказывает об оптимизации интерфейса Microsoft Flow, аналога IFTTT. Как с помощью аналитики и исследований они сократили сценарий создания новых интеграций.
MIT Technology Review
Дизайн-студия Upstatement рассказывает о редизайне сайта журнала MIT Technology Review. Хороший пример того, как описывать работу дизайн-студии — правильно раскрыта проблематика и ход решения, показано влияние на бизнес.
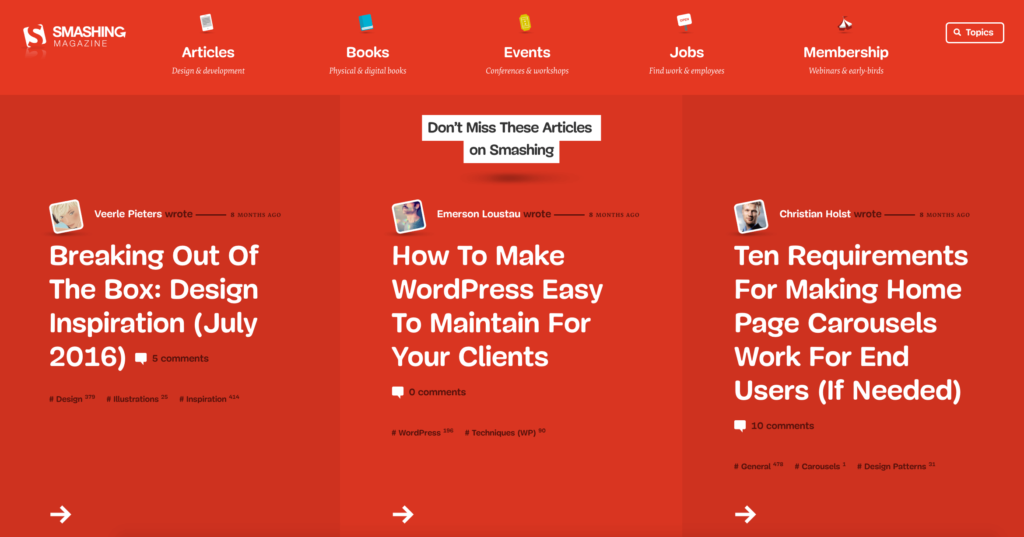
Meet The Next Smashing Magazine
Smashing Magazine готовит редизайн сайта и запуск кучи новых активностей, включая бумажный журнал и подписку на курсы и вебинары. В статье описаны задачи и технологии редизайна. Бета-версия уже доступна.
Design principles — What to do when nobody is using your feature
Brendan Fagan из Intercom рассказывает, как команда увеличила использование одной из функций продукта с помощью пересмотра подхода к обучению нового пользователя.
Uber Navigation
Cady Wachsman рассказывает о редизайне карт в мобильном приложении Uber.
Designing Facebook for Mobile VR
Gabriel Valdivia рассказывает о создании приложения Facebook для шлема виртуальной реальности Samsung GearVR. Интересные выкладки об использовании глубины как способа представить иерархию интерфейса.
Непрошенные редизайны
- Adhithya Kumar предлагает несколько концепций переосмысленного буфера обмена на мобильных.
- Выпуск подкаста Bread Time про непрошенные редизайны (ведущие — продуктовые дизайнеры Facebook и WhatsApp).
История
Some European Contributions to Information Science
Обзор европейских учёных и мыслителей, выдвинувших важные концепции и теории в информатике, которые лежат сейчас в основе многих интерфейсных подходов и практик.
Jonathan Grudin — From Tool to Partner: The Evolution of Human-Computer Interaction
В начале года вышла книга Jonathan Grudin «From Tool to Partner: The Evolution of Human-Computer Interaction», посвящённая истории дисциплины человеко-компьютерного взаимодействия. Пара слов от автора.
Тренды
Design in Tech Report 2017
Свежий выпуск отчёта John Maeda о трендах в индустрии дизайна интерфейсов на 2017. Во многом базируется на контенте прошлого года, который был пока что самым интересным. Из интересного: про новые венчурные фонды от дизайнеров (25 страница) и орг.структуры дизайна (30 страница). Кстати, он запустил отдельный сайт для этих отчётов (теперь они идут не под брендом KPCB).
Systems Smart Enough To Know When They’re Not Smart Enough
Josh Clark описывает этические проблемы, которые возникают при использовании первого поколения умных помощников с голосовым управлением типа Amazon Alexa. Выдача поисковиков может содержать не всегда достоверную или даже ложную информацию, а они просто зачитывают первый результат из неё.
Why chatbots fail
uxdesign.cc собрали основные причины, по которым боты оказываются бесполезными. В дополнение к этому они собрали подборку статей издания, посвящённых их созданию.
Правда, пришла пачка плохих новостей про некоторое схлопывание тренда:
- Обзор от Digiday.
- Facebook Messenger начал активнее продвигать использование меню вместо ввода запроса.
- Один из первых партнёров по запуску ботов в Facebook Messenger отказался от использования как канала уведомлений.
Команда Kip это осознаёт и пробует искать ниши, где боты востребованы — например, групповой заказ еды. В продолжение темы:
- Занятный формат статьи про мессенджеры от Typeform — в ней есть перебивки в виде чата. Правда, это блокирует скроллинг и читать материал крайне сложно.
Here’s What It’s Going to Take For Augmented Reality to Take Over The World
Andrew Kemendo описывает эргономические, технологические и интерфейсные требования к гаджетам дополненной реальности, которые позволят им стать востребованными. В продолжение темы:
- Lucas Rizzotto описывает своё видение будущего развития технологий виртуальной, дополненной и совмещённой реальности.
Algorithm-Driven DesignЗапустил сайт-коллекцию, посвящённую алгоритмическому дизайну. Здесь собраны все примеры и материалы из статьи и презентации, плюс то, что оставалось в заметках OneNote. Он будет пополняться регулярно (уже обогнал публикации по количеству ссылок), так что можно использовать как справочник.
Некоторые из свежих материалов:
- Конструктор сайтов Firedrop продолжает дело The Grid CMS и готовит к выпуску Sasha, алгоритмического дизайнера-помощника. Вы вбиваете контент, а дальше он помогает подобрать стиль и компоновку в ходе общения с ботом. Основатель сервиса Marc Crouch рассказывает об особенностях создании такого продукта и незаслуженной критике, которой подвергли The Grid.
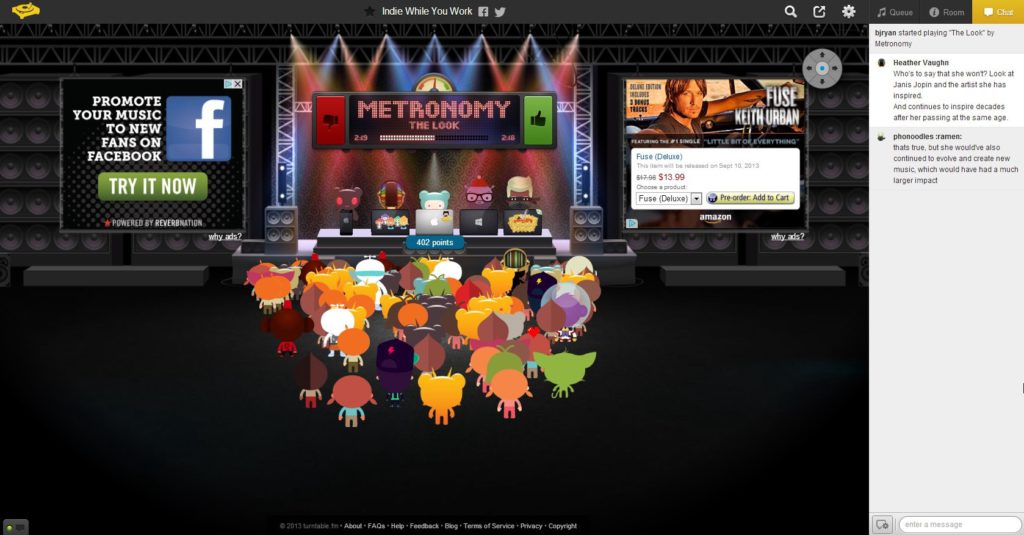
- Рассказ об инструменте Flow Composer, который смог самостоятельно написать битло-подобную песню «Daddy’s Car».
- Fast Co Design рассказывает о сервисе Pescado, который оптимизирует текст рекламных сообщений под конкретного пользователя. Они пытаются перенести эти наработки и в работу над интерфейсами.
- На прошлогодней конференции Adobe MAX компания показала 11 экспериментов с алгоритмическим дизайном под названием Sneaks. Ещё одна их наработка — виртуальный ассистент, помогающий обрабатывать фото с помощью голоса.
- Конструктор сайтов Huu.la внедрил экспериментальную функцию Typesetter. Они проанализировали около 5000 сайтов и теперь могут советовать подкрутить размеры шрифтов на сайте для того, чтобы они смотрелись гармоничнее.
On Design Tools and Processes
Viljami Salminen пишет о том, что современные инструменты дизайна не особо продвинулись вперёд относительно работы с листом бумаги. Это всё ещё статический прямоугольник, который различными обходными путями дизайнер показывает в динамике. Это скорее обозначение проблемы, а не её решение, но мысли по делу.
Умные часы и браслеты
- Часы MyKronos ZeTime совмещают аналоговый и цифровой интерфейс. Стрелки аналоговые, циферблат — цифровой интерфейс. Интересный подход, который делает функцию самих часов работающей вне зависимости от батарейки.
Для общего и профессионального развития
Журнал «Эргономист» № 48, март 2017
Свежий выпуск бюллетеня «Эргономист». Информация о прошедшей летом 2016 года конференции «Эрго 2016», труды которой находятся в открытом доступе на сайте ассоциации, а также очерк истории отечественной эргономики, прозвучавший в интервью с А.Н. Строкиной.
Books That Have Influenced Our UX Careers, part 2 — Applied UX Research
Вторая часть подборки книг от экспертов UXmatters, посвящённая пользовательским исследованиям.
Сериал Abstract на русском
Студия Атвинта начала перевод недавно вышедшего сериала о дизайнерах на русский язык. Пока готова первая серия, остальные на подходе.
The best YouTube channels for designers and developers
Fabricio Teixeira собрал коллекцию видео-каналов на YouTube, посвящённых дизайну. Перевод.
What is Design?
Отличная пародия на пафосные видео-ролики про важность дизайна и дизайнеров.
Люди и компании в отрасли
Deliveroo Design
Сайт дизайн-команды сервиса доставки еды Deliveroo. Там собрана вся активность команды, включая блог на Medium.
IBM Design
Блог дизайн-команды на Medium. Одна из свежих статей посвящена тому, как сделать технологию blockchain более понятной для пользователей.
InVision
- Интервью с Clair Byrd, бывшей главой маркетинга Invision, в которой она рассказывает о принципах работы с сообществом.
Материалы конференций
Interaction 17
Отчёт о конференции Interaction 17 от Josh Clark. Она проходила 3-8 февраля в Нью-Йорке, США.
O’Reilly Design Conference 2016
Отчёт о конференции O’Reilly Design Conference 2016, которая проходила 20-22 января в Сан-Франциско, США.
UXSTRAT USA 2016
Обзор первого дня американской конференции по UX-стратегии, которая проходила 14-16 сентября в Providence, США.
Humanity.ai
28 февраля в Сан-Франциско прошла конференция Humanity.ai, посвящённая ботам и искусственному интеллекту. Дизайн-команда Capital ONE рассказывает о темах выступлений. Также доступны видео (часть 2 и 3).
Design is [...]
Google запустил серию мотивационных лекций известных дизайнеров на тему того, что такое дизайн. В блоге описывают то, что это и зачем, а в отдельном канале на Medium будут появляться видео-записи.
Google Conversions 2017
В начале 2017 года прошла пятая конференция Google Conversions в Дублине, Ирландия. Luke Wroblewski сделал традиционные конспекты наиболее интересных выступлений:
- Ani Mohan делится статистикой эффективности формата упрощённого мобильного веба Google AMP.
- Guillaume Derolez даёт советы по оптимизации скорости загрузки мобильных сайтов и её влиянию на конверсию.
- Nathalie Nahai рассказала о психологии поведения пользователей на мобильных.
- Stuart Frisby рассказал о том, как устроено тестирование интерфейсов в Booking.com.
- Craig Sullivan дал советы по проведению экспериментов на мобильных.
Спасибо за внимание!
Автор: Юрий Ветров