Уже семь лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-январь 2017.

Паттерны и лучшие практики
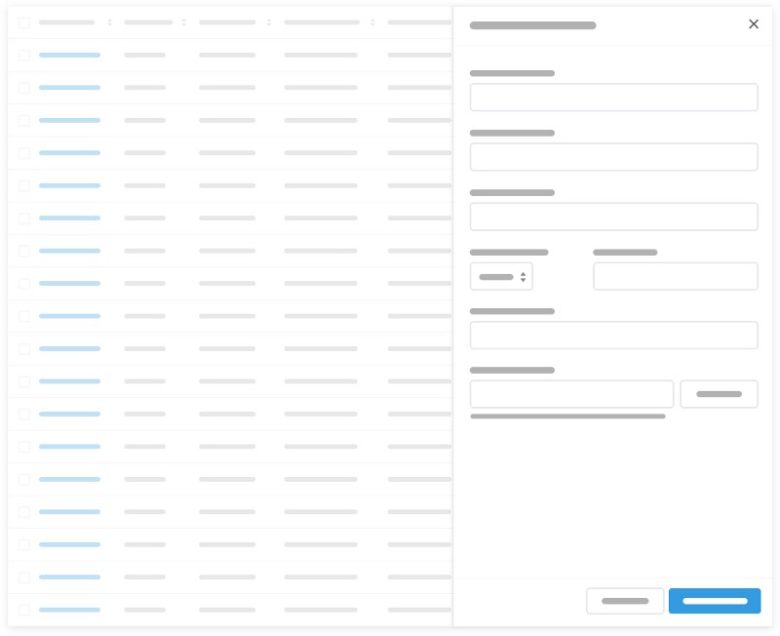
Form Design for Complex Applications
Обзор паттернов отображения форм в сложных веб-приложениях от Andrew Coyle. Перевод.
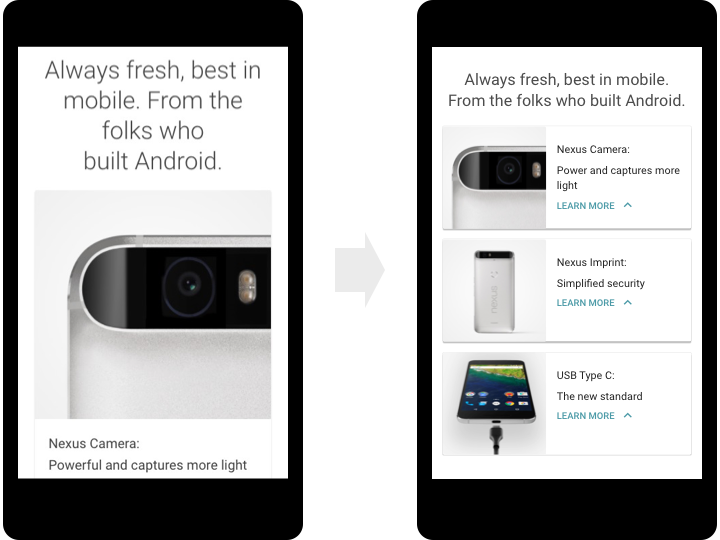
Do responsive sites have to be so tall on mobile?
Kevin Vigneault из Viget пишет о том, что важно помнить и о высоте адаптивных сайтов. Часто простое расположение блоков друг под другом приводит к огромному количеству прокруток.
Есть ли стандартная иконка шаринга?
- Microsoft отказался от своей иконки «поделиться» в пользу предыдущего решения Apple. Они провели исследование и увидели, что она узнавалась лучше всего.
Baymard Institute
- Baymard обновили своё исследование главных страниц и категорий в интернет-магазинах. В статье основные выводы об изменениях на рынке.
Гайдлайны платформ и компаний
Patterns ≠ Components
Nathan Curtis описывает разницу между паттернами и компонентами. В статье также хороший список книг и статей, повлиявших на развитие идеологии модульного дизайна.
В продолжение темы:
- Dominic Nguyen пишет о том, как строить живые гайдлайны. Он приводит готовые фреймворки, позволяющие поднять просмотрщик компонентов на React и других платформах.
- Swanky Docs, ещё один фреймворк для создания живых гайдлайнов.
- Nathan Curtis пишет об особенностях создания и описания версий интерфейса на тёмном фоне. EightShapes также выложили простой веб-сервис для проверки сочетаний цветов на доступность — вбиваешь переменные своей дизайн-системы, видишь что в них нужно подправить.
- Daniel O’Connor из Optimizely рассказывает, как постепенно развивалась дизайн-система компании.
- Colm Tuite отлично описал первый шаг работы над дизайн-системой — определение ключевых переменных. Он работает над своим CSS-фреймворком Bantam.
Design Principles Behind Great Products
Антон Бадашов из Rambler & Co проанализировал принципы дизайна известных веб-сервисов.
В продолжение темы:
Material Design
- Teo Yu Siang разбирает проблемы в навигации Android. Очень многие навигационные элементы, включая сравнительно недавно добавленную нижнюю панель, не имеют текстовых подписей. Да, зачастую на экране нет места для этого, но тот же iOS использует подписи в нижней панели.
Android Wear
- Небольшой обзор Android Wear 2.0, которая наконец-то выходит в первой половине февраля. Галерея экранов интерфейса. Интересно, что Google умудрился сделать компактную версию своего движка машинного обучения, которая позволяет использовать контекстные быстрые ответы. Возможно, это одна из вещей, которая сделает умные часы чуть более полезными.
Понимание пользователя
Модели медиапотребления. Что люди читают, почему, когда и как (PDF)
Команда медиапроектов и UX-лаборатория Mail.Ru Group провели исследование того, как люди читают медиа. Это качественное, а не количественное исследование — они просто отвечают на вопрос «как бывает», собирают разные варианты поведения и изучают их глубоко. Нет задачи понять, насколько часто или типично это поведение, главное — всесторонне описать найденные кейсы. При этом количественные данные из сервиса аналитики Медиатор подтверждают выводы исследования.
Scott Belsky on the importance of your product’s first mile
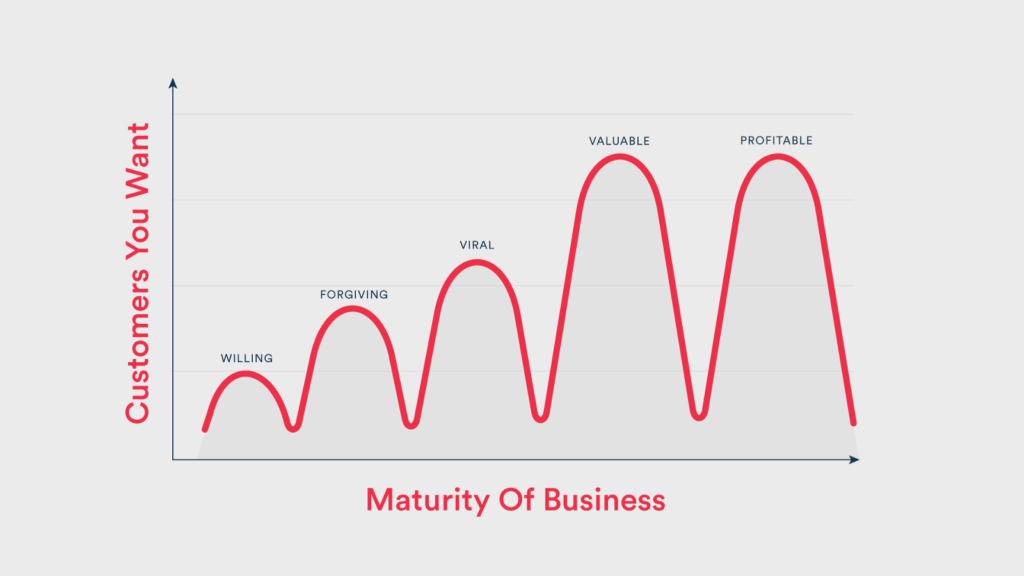
Толковое интервью со Scott Belsky, создателем Behance и партнёром венчурного фонда Benchmark Capital. Первая половина общая, вторая раскрывает две его концепции развития продуктов — «первая миля», касающаяся onboarding, и этапность привлечения пользователей.
Jobs-to-be-Done
Speaking up for Experiences
Отличная презентация Stephen Anderson о том, чему дизайнеры интерфейсов могут научиться у игровых дизайнеров. Много полезных мыслей о том, как рассматривать взаимодействие пользователей с продуктом в более вовлекающем ключе.
Информационная архитектура, концептуальное проектирование, контент-стратегия
UCDtoolbox — Find and learn methods for UCD
Студенческий проект UCD Toolbox собирает методы проектирования интерфейсов в единую базу с инструментами подбора. Он полностью переработан и позволяет подбирать методы проектирования и исследований под конкретную ситуацию.
Five Models for Making Sense of Complex Systems
Christina Wodtke описывает разницу между mind maps, концептуальными картами, картами системы, ментальными и концептуальными моделями.
Проектирование и дизайн экранов интерфейса
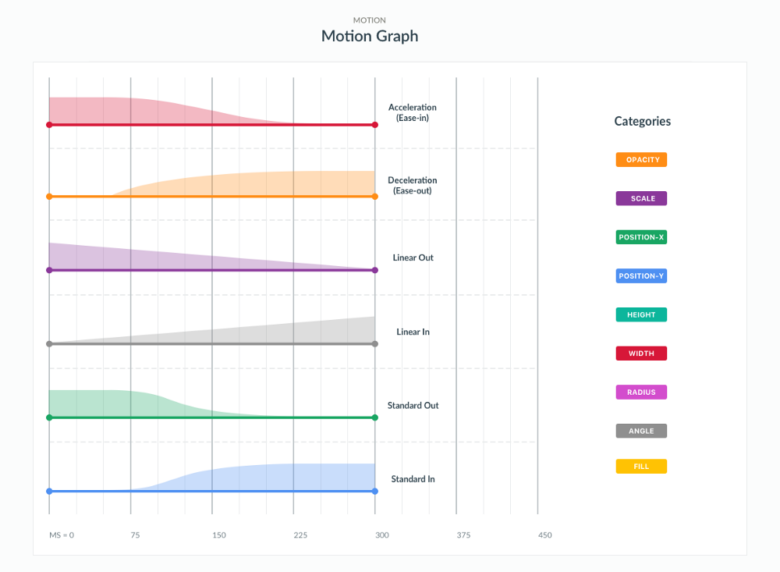
Motion design handovers made easy
Paul van Oijen предлагает подход к спецификации интерфейсной анимации для передачи разработчикам. Он раскладывает основные трансформации с объектами и динамику их изменений. Частично эта задача может решаться плагинами для AfterEffects, которые экспортируют параметры анимации в JSON, но описанный в статье формат отлично подойдёт для дизайн-систем.
Getting Started With VR Interface Design
Sam Applebee и Alex Deruette из Kickpush показывают, как прототипировать интерфейсы виртуальной реальности в Sketch.
В продолжение темы:
- Пошаговое руководство Apurva Shah из Capital ONE о том, как создавать видео 360. Он упоминает забавную идею — запись этнографических исследований на такую камеру, чтобы лучше понять обстановку на рабочем месте или дома у пользователя.
- Эксперимент, совмещающий дополненную и виртуальную реальность со связкой Microsoft Hololens и HTC Vive.
Sketch
- Lunacy, просмотрщик макетов Sketch для Windows от Icons8.
- Специфичный, но интересный способ делать компоненты с адаптивными текстами от Yaron Tamuz.
- Шаблон для создания диаграмм процесса.
- Серия советов по работе со Sketch от Jon Moore.
- Продолжение статьи Jon Moore про создание сложных символов. Показывает, как делать разные состояния кнопок. Хотя это не решает главной задачи — автоматическая подстройка ширины под текст. А состояния лучше описывать в дизайн-системе.
- Auto Layout развивает функцию stack groups и в последнем обновлении использует механику flexbox для адаптивных групп элементов. Alan Roy записал подробное пошаговое видео, показывающее как построить такую адаптивную сетку.
Craft
- Команда InVision Labs запустила Craft Freehand — возможность обсуждать макеты с менеджерами и разработчиками. Кусочек основного Invision теперь и в самом Craft.
Figma
InVision
Adobe After Effects
- Библиотека Lottie от Airbnb на базе BodyMovin, которая позволяет экспортировать анимацию из AfterEffects в JSON, а после этого импортировать её в приложения на нативном Android и iOS, либо на базе ReactNative. Анонс с небольшой предысторией и описанием целей.
Marvel
UID8 — UX Drawing App
Вышло новое приложение для создания скетчей интерфейсов на планшете, UID8. В отличие от более примитивных собратьев ориентируется на привычный процесс рисования на бумаге и поддерживает переходы между экранами.
Современные инструменты паблишинга
- Вышла третья версия фреймворка Slides от Designmodo.
- Ещё один отечественный инструмент «Вёрстка», который используют Коммерсантъ и другие.
Современные редакционные CMS
Abstract
Avocode
Zeplin
Компромисс между дизайнером и разработчиком
Неплохая статья о передаче макетов в разработку от Алекса Барашкова и Влада Камельского.
Пользовательские исследования и тестирование, аналитика
Юзабилити и функциональность дистанционного банковского обслуживания, 2017
UsabilityLab запустили сравнительное юзабилити-исследование мобильных приложений банков, где, кроме юзабилити-тестирований частотных задач, компания замахнулась на оценку юзабилити всей функциональности, переработав модель 7 этапов Donald Norman. Также, затронем вопрос «доступности». Исследование будет готово в апреле.
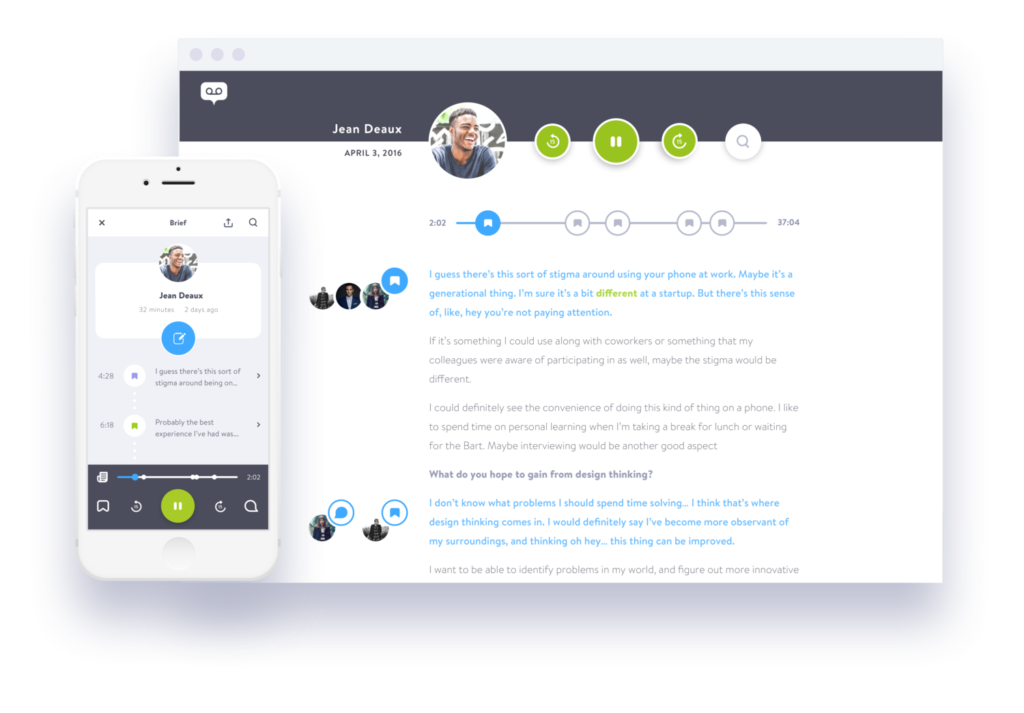
Cassette
Приложение Cassette упрощает проведение пользовательских интервью. Помимо аудио-записи оно предлагает черновую транскрипцию и категоризацию инсайтов.
Классификация методов пользовательских исследований
Всему голова — нейрофизиологические исследования в разработке игр
Ксения Стернина с коллегами из ВШЭ последние полгода занималась проектом с использованием нейрофизиологических показателей человека.
The Beginners’ Guide to Contextual Interviewing
Советы David Travis из UserFocus по проведению интервью в реальном контексте жизни или работы пользователя.
A/B-тестирование
How Accurate Are UX Metrics From Online Panels?
Jeff Sauro сравнивает результаты опросов пользователей из разных панелей по нескольким популярным метрикам, включая NPS, SUPR-Q.
Визуальное программирование и дизайн в браузере
Framer
Из концепта на Dribbble в код
- Фронт-енд-разработчик Sasha Tran решила рисовать иконки сразу в CSS. У неё получилась целая серия на Codepen.
Новые скрипты
CSS shapes
Работа с цветом в вебе
Flexbox
UX-стратегия и менеджмент
Целеполагание для дизайнеров
- Презентация Jake Causby и Jason Davey, которая показывает отличную модель «параллельных бриллиантов» (в дополнение к double diamond из дизайн-мышления), созвучных с идеей моей презентации — дизайн как помощь в формировании стратегии и разработке продуктов.
- Ryan Singer из Basecamp предлагает дизайнерам изменить язык, которым они описывают интерфейсные проблемы. Вместо абстрактных «лёгкий/тяжёлый», «понятный» и т.п. он предлагает чёткие и конкретные фразы.
Построение дизайн-культуры
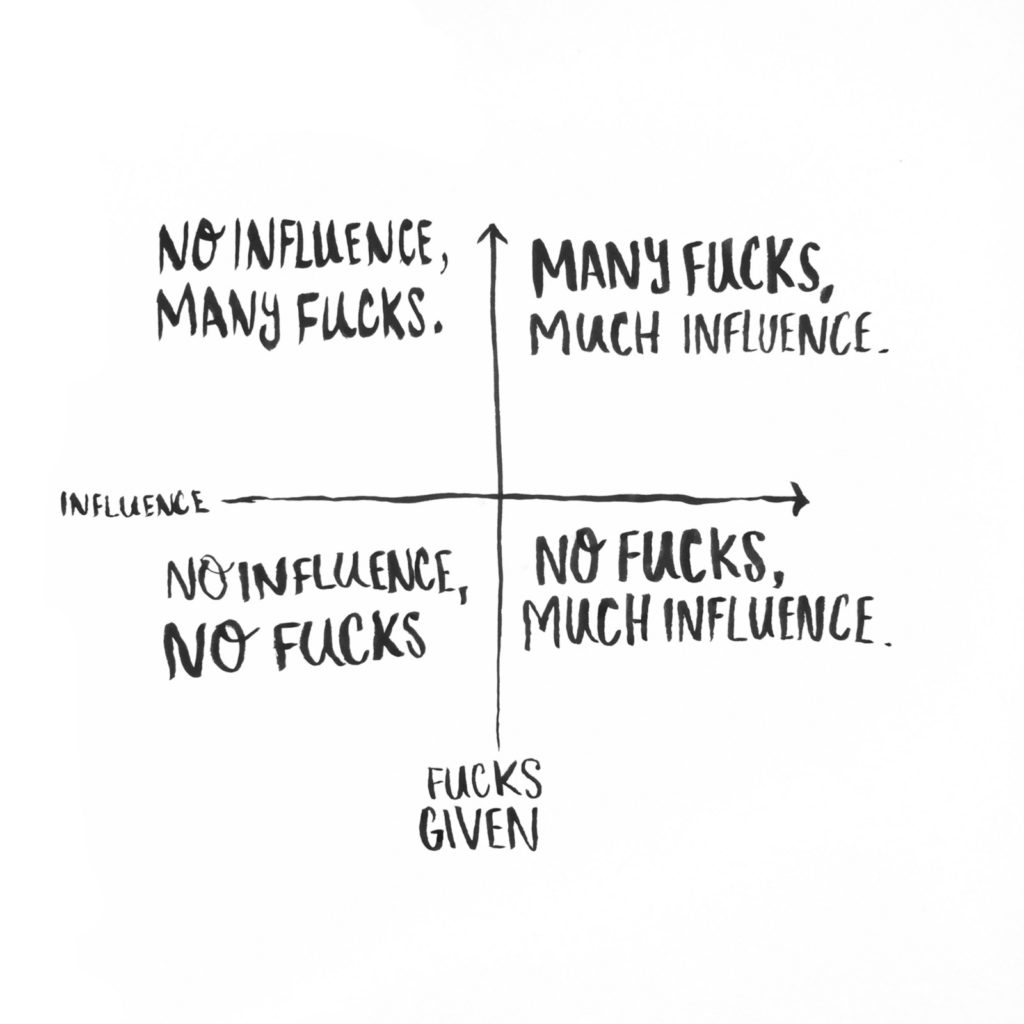
Stakeholder mapping
Cassie Slack из Shopify предлагает карту заинтересованных лиц в проекте, которая делит их по двум критериям — влияние и заинтересованность. По каждой из получившихся четырёх категорий у неё есть советы по продуктивному взаимодействию.
Организация дизайн-критики
Кейсы
Кейсы редизайна
- Case Study Club, ещё один сайт-коллекция кейсов редизайна.
- Как Stack Overflow переработали главное меню. Использование дизайн-спринтов для такой задачи либо чересчур затратно, либо они имеют в виду какой-то упрощённый вариант. Но очень здорово описан процесс выкатки с изучением аналитики и результатов юзабилити-тестирования.
История
Control Panel
Шикарная коллекция старых приборных панелей на Flickr. 2300 фотографий редких устройств, приборов и социо-технических систем.
Тренды
2017 Design Trends Guide
Кажется, самый полный обзор трендов от Loredana Papp-Dinea, Mihai Baldean и Milo Themes на Behance. Хотя во многом это всё те же набившие оскомину «большие шрифты», «фоновые видео» и «анимация», здесь собрано, кажется, вообще всё что востребовано в последние годы.
Другие прогнозы на 2017:
The Circular Design Guide
IDEO решили, что в профессии давненько не было новых баззвордов и в конце 2016го запустили руководство по циклическому дизайну. Берём дизайн-мышление, устойчивое развитие, гибкие и lean-методики и — вуаля! — новый метод готов. Срочно обновляем профессиональные профили.
В продолжение темы:
The UX of Voice — The Invisible Interface
Jason Amunwa из Digital Telepathy рассуждает на тему особенностей проектирования голосовых интерфейсов. На выставке CES 2017 был настоящий бум устройств, использующих Amazon Alexa, так что многие дизайнеры столкнутся с проектированием для голосовых ассистентов в этом году.
Алгоритмический дизайн
- Безумно крутое выступление Maurice Conti на TEDx об алгоритмах в пром.дизайне, архитектуре и решении комплексных проблем.
- Pinterest решил запускать «Shazam для фотографий».
- The Grid обновили сайт, теперь продукт открыт для всех. Там показаны примеры созданных на движке страниц и они подтверждают худшие опасения комментаторов на Designer News и Reddit — получается совсем посредственно. Например: andersonpaak.audio и yellow.community.
Мессенджеры и боты
- Наглядная шпаргалка по созданию ботов в Facebook Messenger от Алины Юрченко из Stanfy.
- Shane Mac предлагает альтернативный подход к навигации при общении с ботом. RAN (Random Access Navigation) позволяет не вести пользователя по не всегда естественному и зачастую тупому сценарию, а подхватывать его запросы по ходу гибкого хода дискуссии.
- Jesús Martín описывает свой подход к проработке дерева ответов бота.
Автомобильные интерфейсы
- Подборка концептов автомобильных интерфейсов на Dribbble.
- Denny Moritz, автор концепта интерфейса Porsche Mission E, выкладывает свои работы на Behance. Его сайт.
Умные часы и браслеты
- Концепт приложения для часов, способного определять эмоции в ходе разговора.
- Дела у носимых устройств всё хуже: Fitbit сокращает 110 сотрудников; Jawbone уходит с массового рынка в B2B (медицина); доходы Apple от категории «другое», куда входят Apple Watch, упали в прошлом году.
- Игровые умные часы Gameband.
Для общего и профессионального развития
Designers.how
Интересный онлайн-курс, который фокусируется на обучении популярным инструментам продуктовых дизайнеров. Сейчас есть уроки по Swift, Sketch, Origami, AfterEffects, Adobe XD, Flinto, Cinema 4D.
Books That Have Influenced Our UX Careers, part 1 — Design
UXmatters планирует запустить раздел с рекомендованными книгами. В преддверии этого они опросили дюжину колумнистов на тему их любимых книг по дизайну интерфейсов. В остальных выпусках будут книги по пользовательским исследованиям и юзабилити-тестированию.
How to get experience without experience — A new designer’s paradox
Richard Yang даёт советы начинающим дизайнерам на тему того, как получить опыт и портфолио без реальных задач. Он советует сделать непрошенный редизайн и подробно описывает, как выбрать подходящий проект и подать его.
Фильм «Graphic Means»
Люди и компании в отрасли
Покупки дизайн-студий крупными компаниями
Переходы и назначения известных дизайнеров
Stanford d.school
Блог стенфордской d.school на Medium. Одна из недавних статей от директора по обучению Carissa Carter говорит о том, как воспитывают в студентах гибкость по отношению к процессу. В статье отличная аналогия с рецептами.
Dropbox Design
- Советы Anisha Jain на тему того, как работать со сложными интерфейсами и правильно расставлять приоритеты. Чёткая расстановка приоритетов по пользователям и их потребностям, фокус на ключевом функционале для новых возможностей и системный подход сквозь весь продукт.
- Как работает команда пользовательских исследований в Dropbox.
Design at Creative Market
- Руководитель дизайн-команды Gerren Lamson рассказывает про формат спецификаций для описания логики работы экранов интерфейса. Шаблон. Его коллега Noah Strokes описывает реальный пример документа на базе шаблона.
- Gerren Lamson описывают памятку для новых дизайнеров в компании. Это пошаговое руководство для дизайн-менеджеров и самих сотрудников на тему того, как максимально эффективно влиться в рабочий процесс и культуру.
Flipboard Design
Блог дизайн-команды Flipboard на Medium. В феврале они запустили новую версию приложения и рассказывают о работе над ним.
Другие блоги дизайн-команд:
How IBM Is Embracing the Future Through Design
Ещё один хороший рассказ о том, как IBM переосмыслил дизайн в компании.
Материалы конференций
UX STRAT 2016
В 2016 году прошли две части конференция UXSTRAT 2016: 4-5 июня в Амстердаме и 14-16 сентября в Providence, США. Она посвящена дизайн-стратегии и собирает мощный состав тематических спикеров. Презентации опубликованы на SlideShare. Выделю наиболее интересные из них.
- Мастер-класс James Kalbach «Mapping Experiences».
- Ben Judy о UX-стратегии Intuit на трёх уровнях — продукт, компания и её миссия. Очень интересный пример организации рабочего процесса вокруг Double Diamond на 14 и 15 слайдах — они совместили эту модель с канбан-доской и планом проекта.
- Интересная модель ROI дизайна от Jon Ashley и Matt Wakeman из EPAM. Они считают его в трёх срезах — восприятие, финансы и операционная деятельность. По каждому из них даны метрики того, как дизайнеры могут помочь компании.
- Shikha Desai из команды Microsoft Office рассказывает о дизайн-джемах, которые позволяют продукту находить новые направления для роста. Это совмещение нескольких практик командной работы (хакатоны, эксперименты, стажёры, концепты), которые в конечном счёте позволяют вносить в продуктовый план новые идеи.
- Крутой кейс Michel Jansen о том, как улучшались сервисы голландской финансовой компании Aegon. Хороший пример использования модели Кано на практике.
- Kees Moens из ING рассказывает, как менялся дизайн в компании. Хорошая практическая реализация модели зрелости UX.
- Ha Phan из GoPro показывает, как пользовательские исследования и эксперименты помогли в работе над простым видео-редактором.
- Michael Thompson показывает полезный пример связки customer journey map с ключевыми метриками.
- Jeffrey Onken предлагает рассматривать этапы модели зрелости UX как обычную customer journey map. В таком виде гораздо проще обнаруживать и исправлять проблемы, мешающие созданию хорошего дизайна.
- Beverly May рассказывает о механике работы премии UX Awards. Интересный набор критериев, который может пригодиться, например, при разборе тестовых заданий.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе или получать раз в месяц по почте. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.
Автор: jvetrau