Как разработчику, мне очень нравятся инструменты, которые помогают сэкономить время или упростить процесс разработки фронт-энда. В этой статье я собрал мои любимые веб-инструменты для упрощения разработки веб-интерфейсов.
Картинки кликабельны.
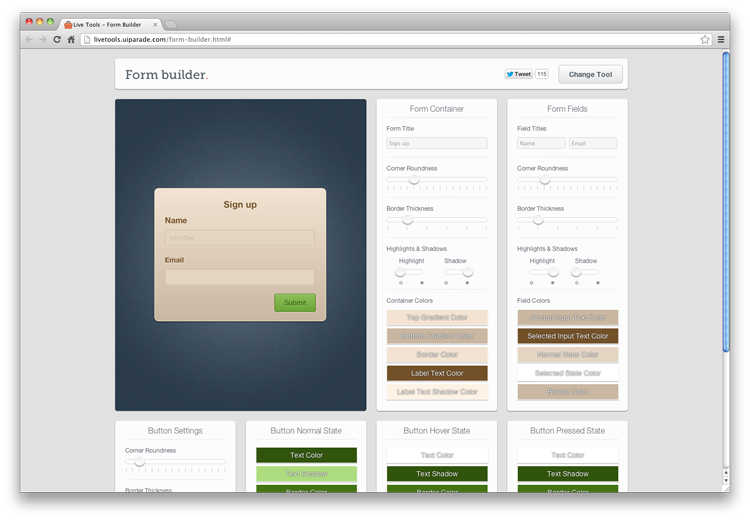
Form builder
Формы являются очень важной частью любого веб-сайта, но их верстка может занять продолжительное время. Этот очень удобный инструмент, поможет вам создать красивую веб-форму очень быстро.

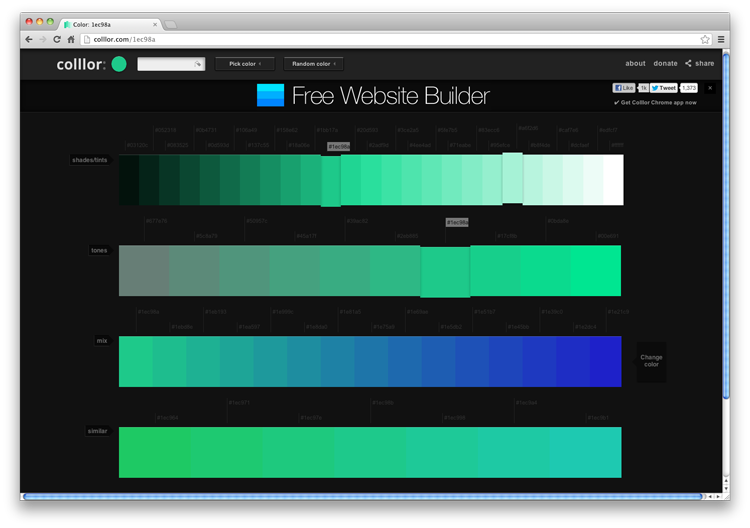
Colllor
Нужна помощь с подбором подходящего цвета? Этот полезный инструмент для вас. Colllor подберет «похожие» цвета, всего за пару щелчков мыши.

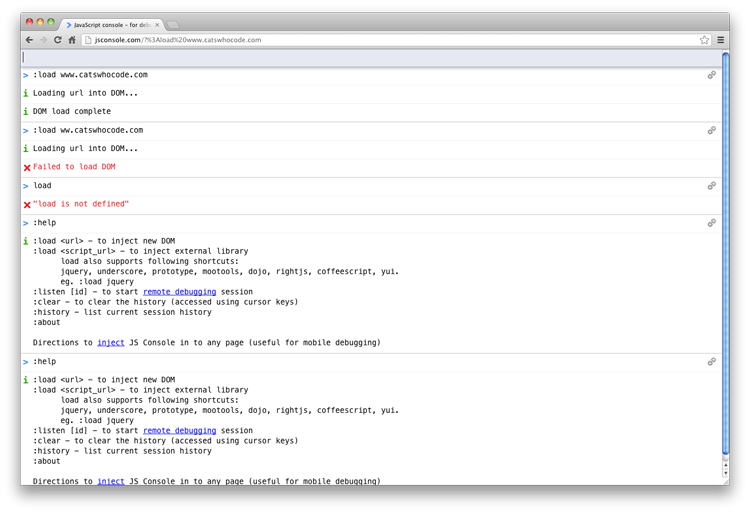
JSconsole
Нужно продебажить JavaScript-код? JSconsole предоставляет простой онлайн-дебаггер для любого JS-кода.

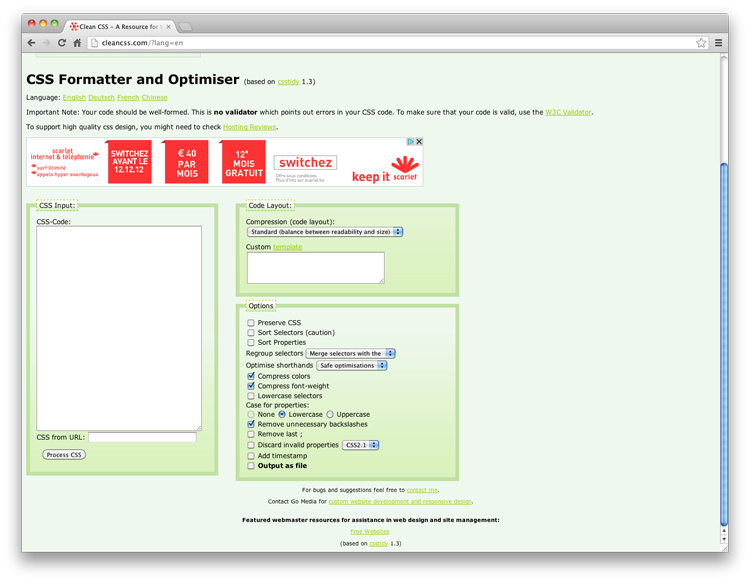
CleanCSS
CleanCSS — это инструмент, который позволит вам сделать ваши CSS-стили меньше, чище и проще для чтения. Просто установите настройки, вставьте валидный код CSS, и пусть CleanCSS сделает тяжелую работу за вас.

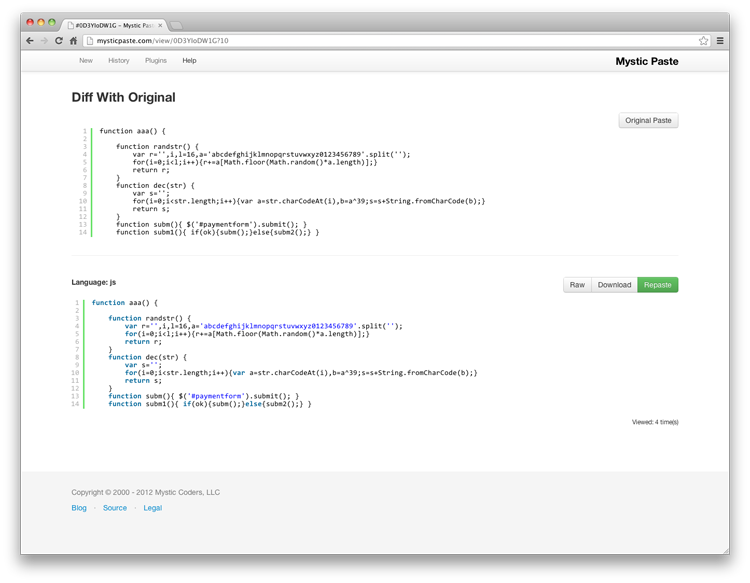
Mystic Paste
Mystic Paste — это очень полезный Pastebin-подобный веб-сайт, предназначенный для хранения и совместного использования ваших любимых фрагментов кода.

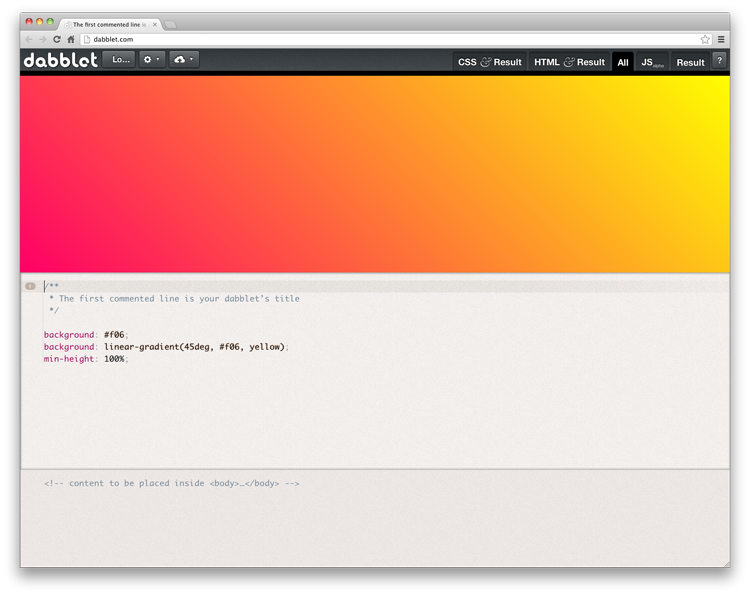
Dabblet
Вам нужно протестировать HTML-код? Вы хотите увидеть, что сделает ваш код CSS? Dabblet является одним из моих любимых веб-инструментов для фронт-энд разработки. Он позволит вам увидеть ваш CSS и HTML код в действии. Очень полезно в целях тестирования.

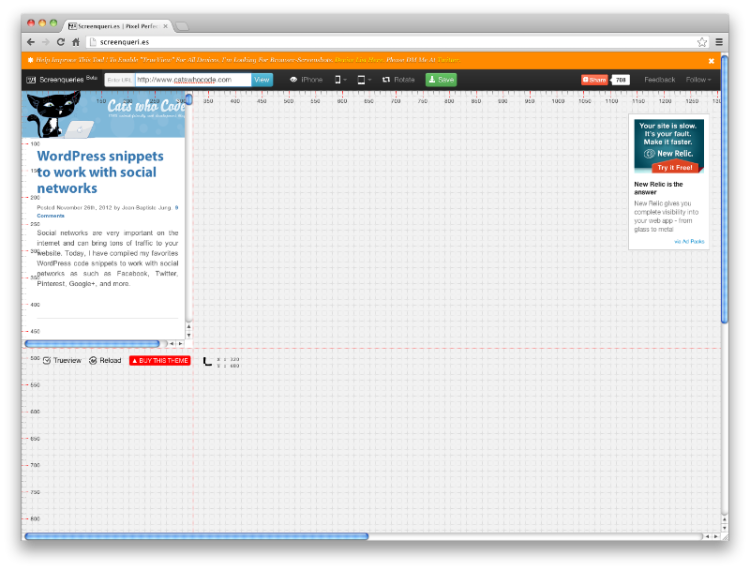
Screenqueri.es
На дворе 2012 год, и очень важно, что ваш сайт был отзывчивым и корректно отображался и на любом большом экране, и на портативных устройствах. Чтобы проверить, как сайт выглядит в разных разрешениях экрана, я использую Screenqueri.es, и вы тоже должны попробовать!

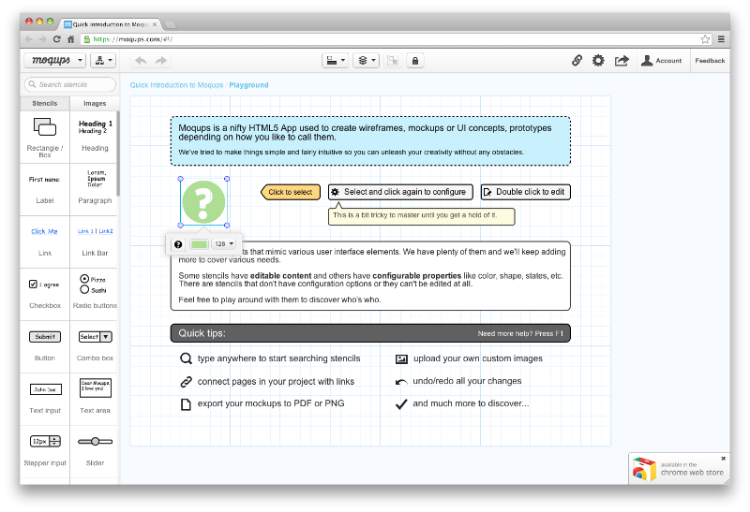
Moqups
Moqups является удивительным HTML5-приложением, для создания каркаса сайта. Супер полезно, когда нужно быстро создать макет простого веб-сайта.

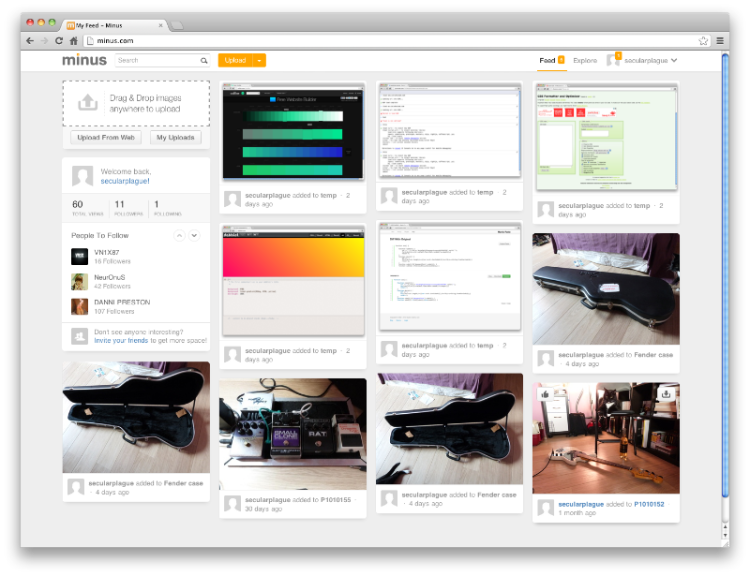
Minus
Изображения действительно очень важны в интернете. Мне часто нужно иметь возможность сохранить «про запас» какое-нибудь изображение, а также провести с ним простые манипуляции, такие как изменение размера или обрезка. Minus, безусловно, мой любимый сайт для всех этих целей.

Font-face Generator
Нравится ли вам использовать нестандартные шрифты на вашем сайте? Font Squirrel Font-face Generator генерирует шрифты во всех форматах, а также код CSS, необходимый для использования кросс-браузерных пользовательских шрифтов на вашем сайте. Добавьте себе в закладки!

Автор: Tairesh






