Microsoft Research запустил веб-версию TouchDevelop — оболочки для создания приложений для Windows 8 и Windows Phone, заточенной под touch-устройства. Среда позволяет очень быстро создавать приложения, и работает на iPad, iPhone, Android, PC, Mac, и Windows Phone. Напрямую из браузера!
Программирование на сенсорных устройствах нарушает привычные представления: буквально за пару десятков касаний экрана можно создать полноценное приложение. Чтобы познакомиться с этой IDE, давайте вместе создадим с iPad простое приложение для проверки орфографии.
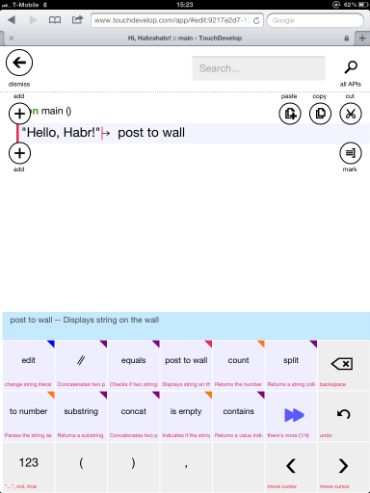
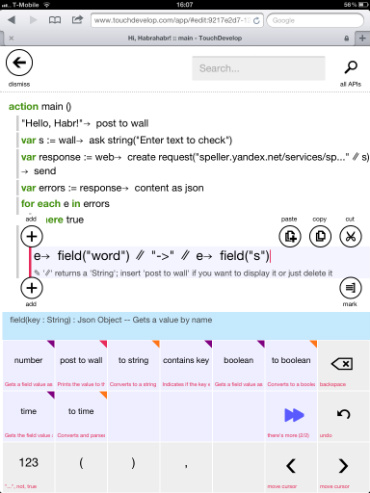
Для проверки орфографии воспользуемся API Яндекс.Спеллера. Приложение должно считать ввод, отправить запрос к API через HTTP, распарсить результат, и показать слова, написанные с ошибками. Создадим новый скрипт. Вот так выглядит Hello, Habr!
Мы можем добавить выражение до или после выделенного блока. Под кодом список действий, отсортированных по важности. В зависимости от того где стоит курсор, в этом списке будет разная логика. Сейчас курсор на строке: мы можем ее отредактировать, конкатенировать с другой строкой, или же вызвать на один из строковых методов. Поздороваемся с Хабром и поищем в методах консоли запрос ввода. Система подсказывает если выражение в текущем виде не имеет смысла и предлагает решения:


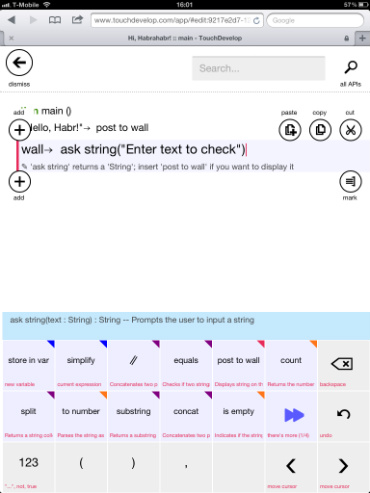
Нажимаем «ask string», задаем текст запроса, нажимаем волшебное «store in var». Создать запрос не сложнее: касание «web», затем «create request», вводим адрес API спелчекера, а параметр запроса text= конкатенируем с полученной строкой s. Отправляем запрос.


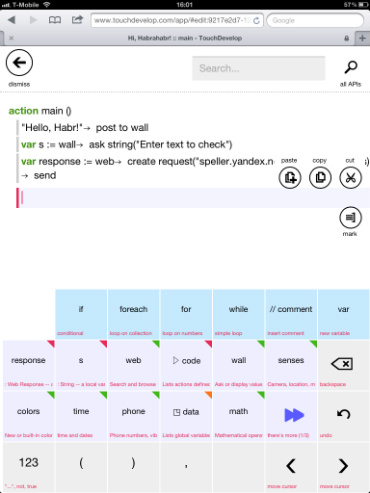
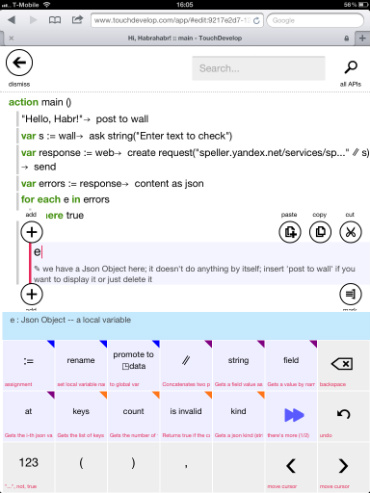
На новой строке редактор предлагает воспользоваться только что созданной переменной, или же вставить блок if, foreach, while, итд. Так и поступим. Касание на переменную response, touch на «content as json», затем на «store in var» — новая строчка готова. Нажимаем «foreach» чтобы обработать полученный массив ошибок, который мы уже распарсили из json. Идем по массиву — система подсказывает что «e» — это JSON Object, и с ним надо что-то сделать (например, вывести).


Извлекаем поля json объекта, формируем строчки для вывода. Если коснуться родительского блока, он выделяется целиком, и можно вставить выражение до или после него.


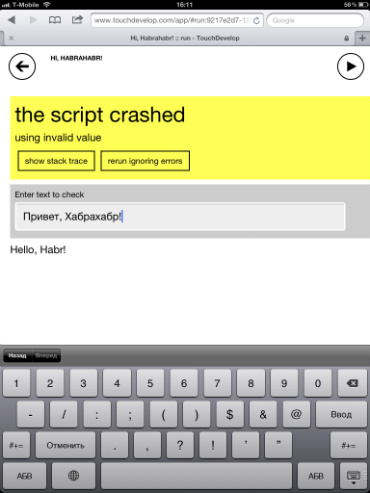
Скрипт готов. Его можно запустить прямо отсюда, сверху кнопка run. Бум, ошибка. «show stack trace» бросает сразу в строчку, где слетело исключение. Один из существенных минусов TouchDevelop — я не нашел способа отладки через breakpoint-ы. Это концепт редактора, но пока не полноценная IDE.


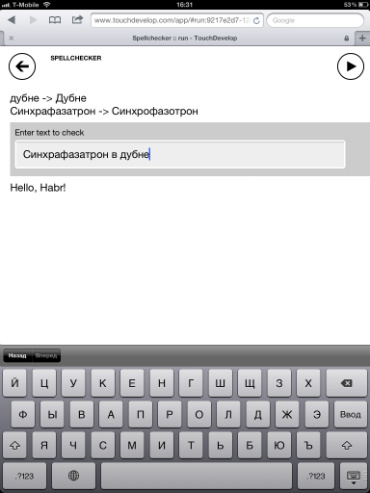
Но некоторые простые умные фишки все же в наличии. Например, можно обернуть выделенный блок в if, или вынести его в отдельную функцию. Приложению не хватало http:// в адресе API и индекса варианта исправления (метод at(0) у field), т.к. «s» оказался массивом. Скрипт работает:


Посчитаем минимальное количество касаний экрана, которое требуется для создания скрипта. Выкинем промежуточную переменную errors, не будем считать приветствие Хабра и ввод текста:
wall -> ask string -> ввод текста -> store in var -> новая строка -> web -> create request -> ввод api -> конкатенация -> s -> send -> store in var -> новая строка -> foreach -> response -> content as json -> фокус в блок do -> e -> field -> название -> конкатенация -> 123 -> строка -> ввод строки " -> " -> конкатенация -> e -> field -> название -> at -> store in var -> новая строка -> переменная -> post to wall
Меньше 30 касаний экрана (плюс ввод текстов) потребовалось чтобы создать программу. Это пока не инструмент для ежедневного использования, но будущее уже близко. Очень скоро программировать на планшете будет так же легко, как и на обычных компьютерах. Будем следить за развитием проекта.
Автор: Silf






