
Тут совсем недавно закончил редизайн для клиента, чье имя не последнее на поприще мобильного adblocking’a. Переделал им android-версию полностью по гайдам Google Material Design (далее GMD)… Разумеется пришлось капитально следовать инструкции. Чувства смешанные: вроде и трендово, а вроде и своих проблем хватает. Однако, я спокойно могу сказать про GMD — там есть, что переосмыслить и улучшить. Точно есть вещи, которые можно сделать удобнее. И вот, возможно, одна из них…
Гамбургер-меню! Нет, я не буду в очередной раз какие-то заумные концепции пересказывать, корнями уходящие во времена Xerox. Я о том, что экраны мобильников выросли и большим пальцем руки в тот угол уже не попасть. А иконка с тремя чёрточками по-прежнему на старом месте. И самое странное, что Google абсолютно с этим ничего не делает. Отдельные дизайнеры может и пытались, но дальше сотни лайков внутри сообществ это не ушло, к сожаленю.
Помните времена, когда лучше Iphone 5 ничего не было? По разным, разумеется, рейтингам. Тогда без проблем пальцем одной руки можно было попасть в противоположный левый угол. А сейчас экраны выросли и приходится прибегать к помощи второй руки. Предлагаю немного нехитрых манипуляций, чтобы независимо от размера “лопаты”, всё равно можно было удобно одной рукой работать. И концепция гамбургер-меню снова становится актуальной.

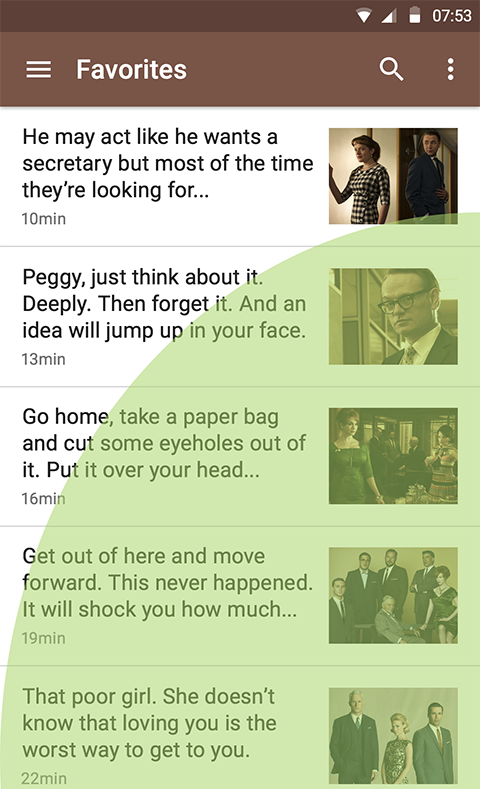
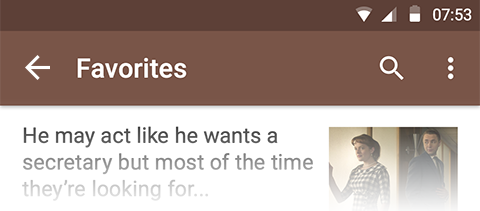
Сейчас дела обстоят как-то так. Зеленая зона это приблизительная зона достижения пальцем на приблизительном Android’e. И не больше. Но кто-то из Вас скажет “Погоди, а как же свайп фор меню?”. Я Вам отвечу, что отсвайпить меню справа-налево чуть удобнее. Это раз. А два — увы, чтобы вернуться уже никак не отсвайпить, и до стрелки мы аналогично не дотянемся одной рукой. Она же порождается на месте гамбургера по GMD:

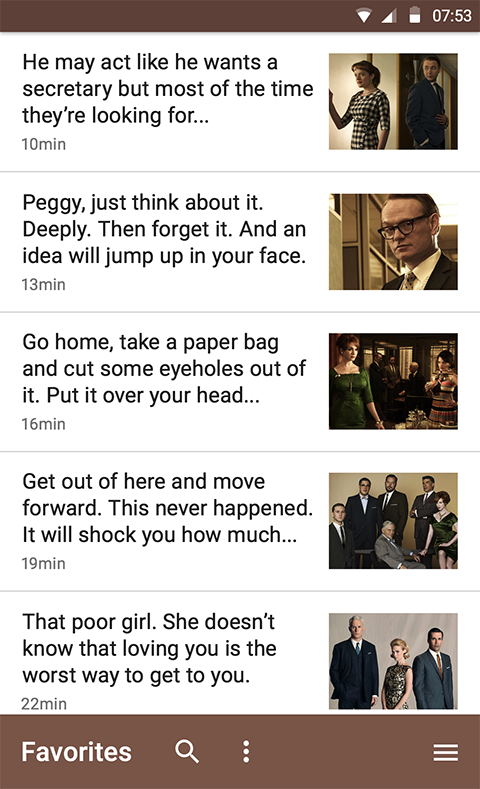
Я считаю, что всему этому место… Снизу! Okay, Google, может мы просто перевернём action bar по осям X и Y? Например, вот так:

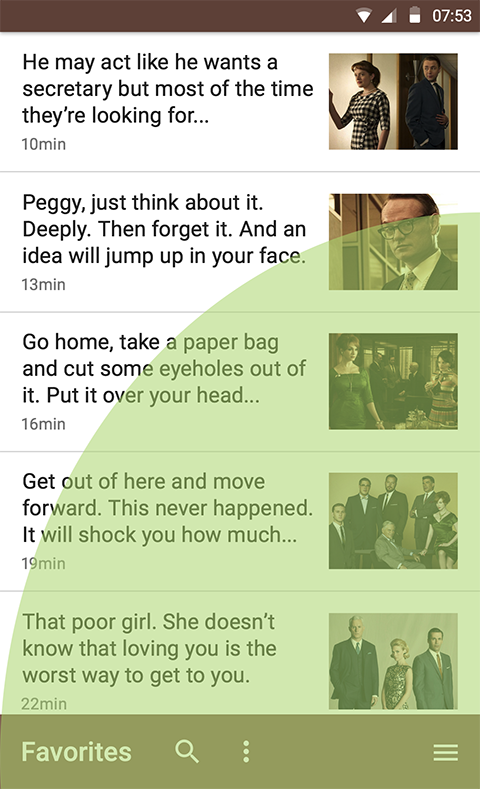
Получается, что мы сместили все важные контролы аккурат в зону достижения. Еще и в самый низ, где в рамках оси X наибольшая площадь охвата! Смотрите сами:

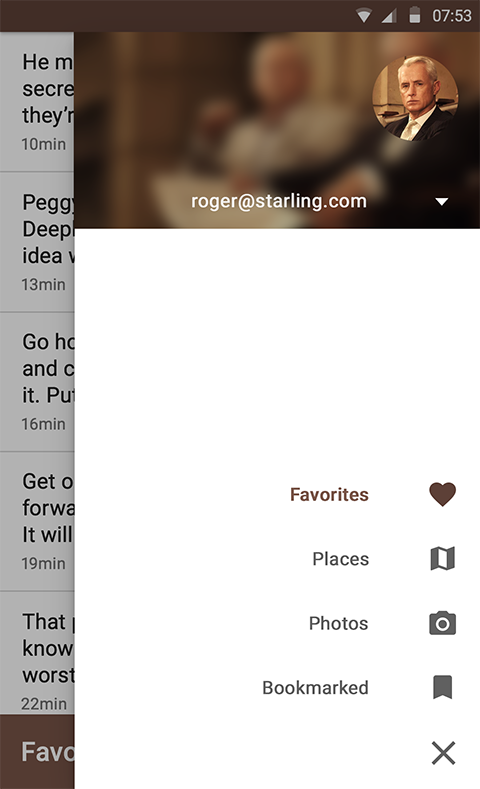
Кстати, подержал сейчас в руках старый китайский смартфон Dexp — конец большого пальца по всей траектории за круг не выходит. Наверное высоким людям тут чуть легче. Хотя стрелка назад и для них слишком далеко. Мой рост около не более 172см. Ладно, давайте теперь тапнем по гамбургеру или вытянем меню:

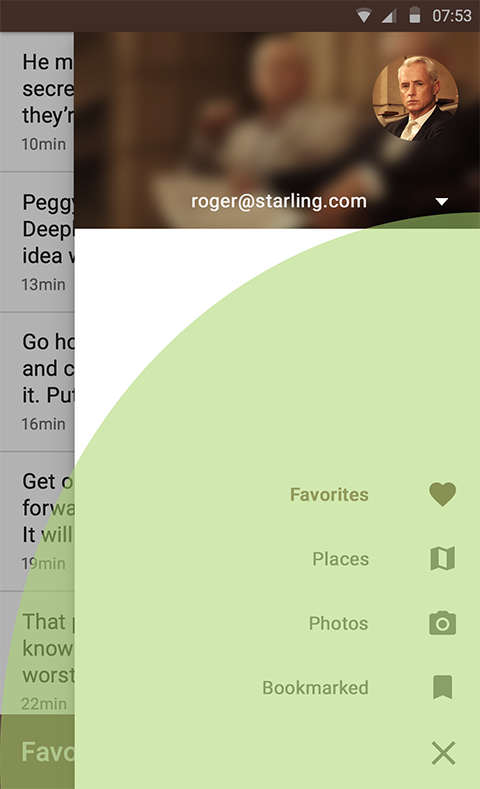
Разумеется, его мы тоже флипаем по обеим осям. Ну а как иначе? Ведь с текущим расположением иконок как описано в меню по GMD возникает аналогичная проблема. Теперь и иконки меню тоже достижимы одним пальцем:

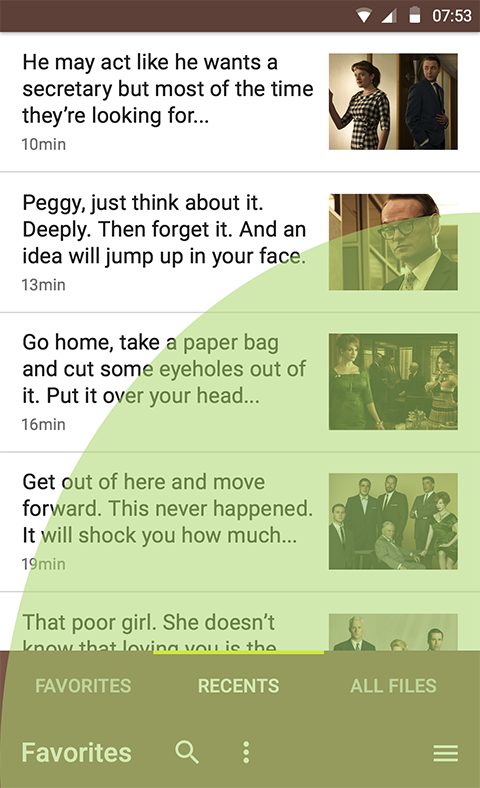
А может быть смысла в управлении одной рукой в наши времена уже нет? Есть ли в наши дни столько функционала первой необходимости, что физически он не уложится весь в низ экрана? Наше внимание рано или поздно всё равно начнёт скакать как мячик. Потому как частенько в GMD мы натыкаемся на контролы по разные стороны экрана. Например, вспомним про табы. Но ведь и их можно “прилепить” к низу:

Вроде всё ничего, но кто-то скажет, что “Иерархия нарушается!”. Верно, сперва заголовок экрана, чтобы понимать о чём речь в общем. Ниже уже контент. А при перевороте это странновато получилось. Но если сравнить ценность иерархии или удобство работы одной рукой, то что бы Вы выбрали?
upd: Идеально конечно было бы при первом запуске системы с нового телефона спросить пользователя «В какой руке Вам удобно держать телефон?». Исходя из ответа оставлять гамбургер слева или справа. Но пределенно внизу…
Автор: kamushken






