Заранее прошу прощения у уважаемых читателей за сложный стиль изложения вопроса. Очень многое здесь является отнесением к той или иной теории проектирования интерфейсов.
То, что я здесь рассуждаю, является моей рефлексией идеи Джеффа Раскина о том, что компьютерная мышь должна иметь одну кнопку. «В приложении А приведено обоснование тому, почему у мыши должна быть только одна кнопка. » (Раскин, С.27)
Надо полагать, что идея создать планшетного типа компьютер исходит именно из этих позиций. Ведь, по сути, он имеет одну кнопку и жесты.
Давайте абсолютизируем эту идею до уровня любого устройства. У нас есть условный компьютер, который имеет клавиатуру, экран и указатель (типа мышь или перо).
Также, исходим из того, что пользователь не должен входить в режим. То есть создавать дополнительный локус внимания над совершаемым действием, над объектом (условный второй слой). Пример, когда вы кликаете на файле, а потом входите в меню через правую кнопку мыши.
Отсюда можно сделать утверждение, что при клике на чем-либо у пользователя должен быть только вариант поведения объект-действие (Раскин это называет «существительное — глагол»). Что это значит? Например, я выделяю текст и тащу. Здесь я совершаю действие над объектом. Объект — текст. Действие — тащить.
Сделаем еще одну абсолютизацию. Что у устройства есть только одна программа. Мы это делаем для того, чтобы показать логику. Это значит, что в других программах — приложениях, будет аналогичная логика.
Что такое контекстное меню? Это режим. То есть, нажимая на правую кнопку мыши, я вхожу в режим выбора действия над объектом. Не само действие совершается, а режим совершения действия. Он сейчас кажется очевидным просто потому, что вы знаете о его существовании. Вам кто-то сообщил о такой возможности. А если нет? А если я не знаю о такой возможности? Это уже культурный шаблон, если хотите.
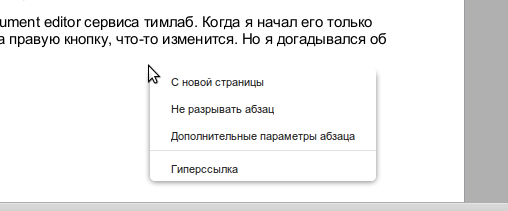
Я сейчас пишу этот текст в Document editor сервиса тимлаб. Когда я начал его только изучать, я не знал, что нажав на правую кнопку, что-то изменится. Но я догадывался об этом. Меня этому научили.

Все равно не верится. Попробуйте взять свою бабушку, пусть ей за 60 и компьютер она раньше не видела. А теперь попробуйте ей объяснить, что для перемещения файла нужно нажать правую кнопку, нажать вырезать и т.п.
В чем тут штука? Она в том, что человеку надо видеть совершаемые действия. Не прячьте их от него.
Моему отцу 57, он журналист. Уже больше двух лет пользуется линуксом. Когда он выходит в интернет, он пользуется только теми функциями, которые видит. Он может не помнить, что для настройки системы надо выполнить тысячу шагов. У него для этого есть я. Но он знает, что если нажмет на эту огромную пиктограмму Яндекса в Хромиуме, то попадет именно на Яндекс. Подсветка и комментарий отчасти побуждают его к совершению этих действий.


Здесь мы получаем ту же картинку: объект -> действие.
Давайте представим ту же ситуацию, если у нас одна кнопку указателя (мышь, стилус). Все ровно то же самое, в этом случае мы не используем правую кнопку вообще.
Как можно реализовать ту же функцию, что дает правая кнопка?
Мы здесь упускаем важный момент. Пользователь выделяет файл для того, чтобы что-то с ним сделать. Не просто так. Значит это то, что теперь пользователю нужно только предложить что-то сделать с файлом.
Это значит, что возможные варианты действия над файлом надо выводить сразу же по выделению файла однократным кликом указателя. В нашем случае, меню выводится сверху или рядом с файлом. Это скрытый интерфейс. В чем отличие от клика правой кнопкой? В том, что здесь я кликаю — и меню выводится вне зависимости от того, хочу я этого или нет. С правой кнопкой об этой возможности надо знать. Далее это может превратиться в стимул — реакцию, как с собачкой Павлова. Мы не даем пользователю тысячу вариантов. Мы даем один, который будет работать. Мы уменьшаем количество кода. Мы сокращаем число потенциальных ошибок.
Оставим двойной клик для открытия файла, как это принято сейчас. Это тоже шаблон поведения, он тоже работает как стимул — реакция.
А если выбрать 32 файла? И все по частям? Теперь не забываем про клавиатуру. Да, это действие сложнее. Ему надо учиться. Оно относится к разряду сочетаний клавиш, поскольку то же самое можно сделать поштучно с каждым файлом. Тем не менее, точно так же выводится меню после завершения выборки. Для того, чтобы дать пользователю время на дополнительный выбор (например тащить эти файлы в папку), привяжем открытие меню к отпусканию кнопки Shift или Ctrl. Это снова отсылка к тому, что человек не просто так выбирает файлы.
Зачем эти грабли? Ведь проще сделать правый клик на файле и… потерять выделение, ошибившись на 5 пикселей или понадеявшись на область определения иконки (Боже, о чем должен еще думать юзер. Бедняга....) Неприятно, правда?
Давайте чутка посчитаем.
Положим, что одно такое выделение, потеря, восстановление требует 20 секунд. (Шустро что-то)
Пусть количество пользователей интернета в России около 60 миллионов. (Цифра приблизительная и округленная от статистики). Каждый из них в той или иной мере пользуется компьютером.
Считаем:
60 000 000 х 20 секунд = 1 200 000 000 секунд.
1 200 000 000 секунд / 60 секунд в минуте = 20 000 000 минут.
20 000 000 минут / 60 минут в часе = 333333,333… часа.
333333,333… часа / 24 часа в сутках = 13888,888888889 суток.
13888,888888889 / 365 суток в годе = 38,051750381 лет.
Иными словами, только на однократной операции 60-миллионная армия пользователей теряет около 2/3 и без того короткой жизни среднестатистического россиянина. Я таких ошибок в месяц делаю штук пять. Вот теперь посчитайте, сколько человеческих жизней мы проживаем только на одной такой ошибке. За один месяц…
Понятно, что единоразово такая ошибка у всех не возникает.
Так в чем суть однокнопочной мыши? Суть в исключении ошибки из ранга возможных и предоставлении пользователю только одного варианта решения проблемы. Задача же виртуального интерфейса сократить путь до совершения действия. Мы не делаем тысячи интерфейсов для достижения одного и того же результата.
Граждане-разработчики, не усложняйте пользователю жизнь. У него для этого есть начальник.
Литература послужившая основанием для мыслей изложенных в этом посте:
- Джефф Раскин. Интерфейс: новые направления в проектировании компьютерных систем: Символ-Плюс; М.; 2005
- Дональд Норман. Дизайн привычных вещей: Издательский дом «Вильямс»; М.; 2006
Также благодарен всем тем, кто писал тексты о юзабилити и проектировании интерфейсов на хабре, а так же многим другим, чьи слова, действия или тексты подтолкнули меня к размышлениям на эту тему.
Автор: aslanalexander




