Сегодня я представляю свою продуктовую фантазию интерфейсного обновления “Хабрахабра”. Я решил “вывернуть наизнанку” Хабр и предложить программистам, которых тут большинство, оставаться в своей рабочей цветовой гамме. Отныне читайте Ваш любимый ресурс, концептуально перешедший на тёмную сторону. Подробнее, как я до этого докатился, Вы сможете прочитать под катом.

В качестве независимого эксперта по дизайну интерфейсов для многих своих клиентов я зачастую выступаю и продуктовым дизайнером. Возможно немного загадочная формулировка. Продукты? Дизайнер? “- Дизайн сыра и колбасы что ли делаешь?” Нет. Говоря простым языком, продуктовый дизайнер придумывает общий внешний вид продукта, исходя из целей бизнеса или конкретной аудитории ресурса. Последнее — это как раз по теме данной статьи про Хабр и мой цветовой концепт.
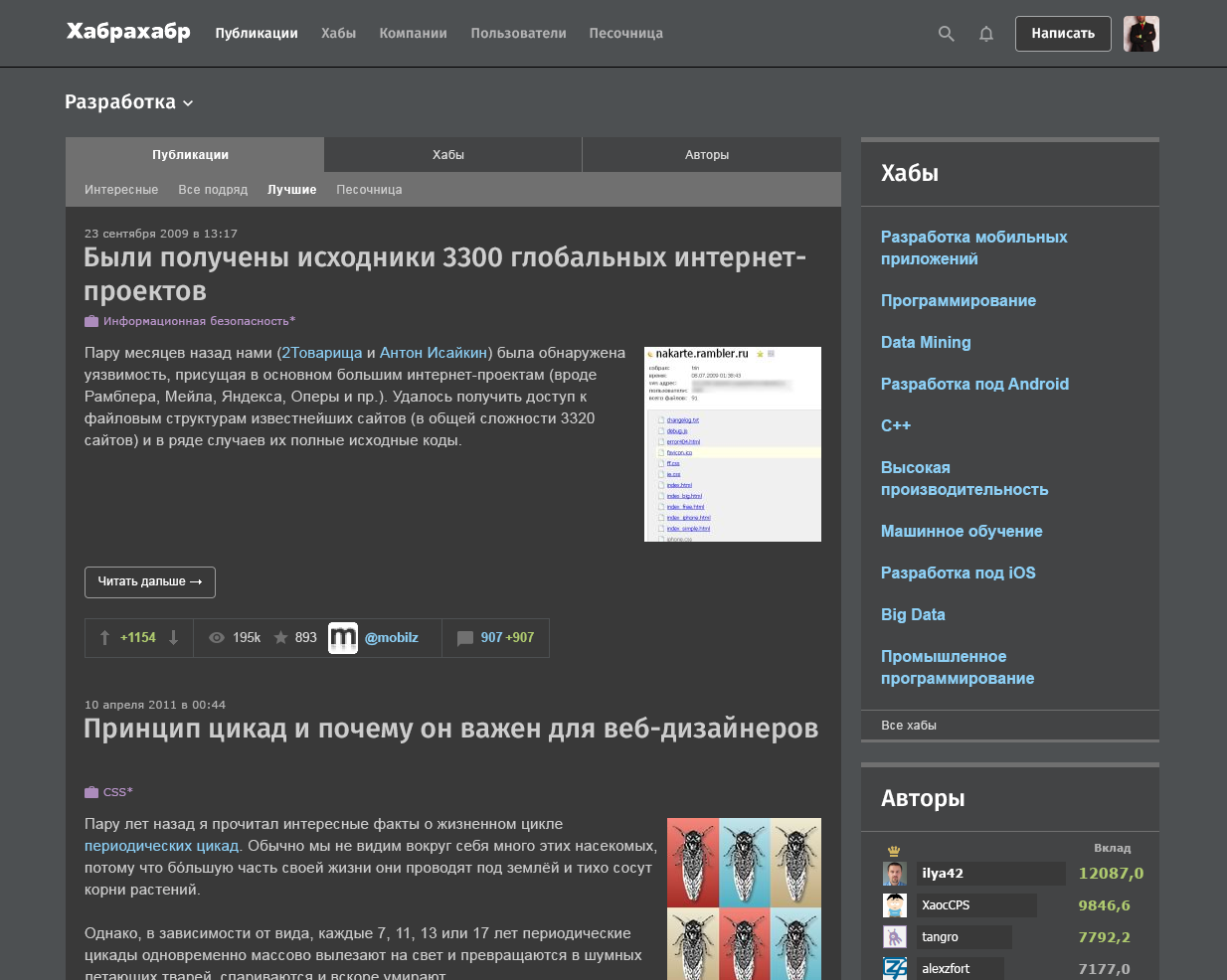
Сложно поспорить с удобством чтения черного на белом, но если продуктовая линейка для девелоперов выполнена наоборот, то это неспроста. Бегло изучив серию продуктов, в которых пишется код, я подметил некоторые закономерности использования цветов. Ниже я просто возьму и “натяну” Darcul'у на наш с Вами любимый ресурс, а Вы расскажете как оно вообще :)
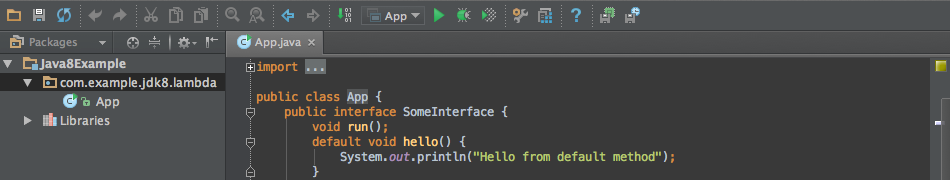
Мне понравилась вот такая гамма из intellij IDEA:

Посмотрел также на Python, Microsoft Visual Studio и т.п. Везде плюс-минус одинаковый подход.
Шапка
Логотип быстренько выворачивается наизнанку. Далее подтягиваю уровни в Фотошопе, чтобы он стал “белее”. Меняю режим наложения и вуаля. Fira sans уже был установлен в моей системе:
![]()
Тяга к улучшизму так и вынуждает сделать кнопку более заметной и призывающей к написанию поста:

Но я же не могу считать себя умнее разработчиков Хабра, поэтому оставляю всё в текущем ключе. Мы и так все прекрасно запомнили уже, куда перекочевала эта кнопка. Сохраню окантовочку, проложу небольшой фончик:

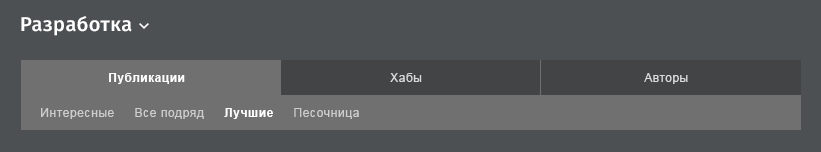
Табы
Подцепляю серый цвет вкладок из среды java-программирования (скрин выше). Фон для неактивных вкладок — аналогично. В оригинальной гамме Хабра заметно, что для ссылок “Интересные, все подряд, …” используется оттенок ненасыщенного синего, но я пока выдерживаю всё в ч/б:

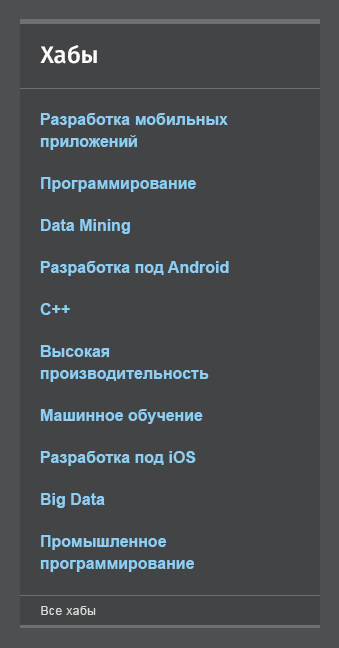
Хабы
Чтобы блок сильно не забирал на себя внимание, применяю тот же фон, что и в неактивных табах. Заметил, что в Microsoft Visual Studio используется голубой, в качестве цвета активных элементов. Применяю этот цвет для линков, сделав его чуть светлее:

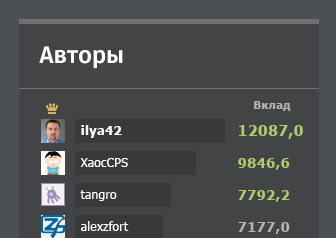
Авторы
Аналогичная суть. Сорян тем, кого “обрезало”, если вы еще тут. Где-то там уже край экрана. Мятная зелень для топ-3 вкладчиков была подцеплена из java-среды:

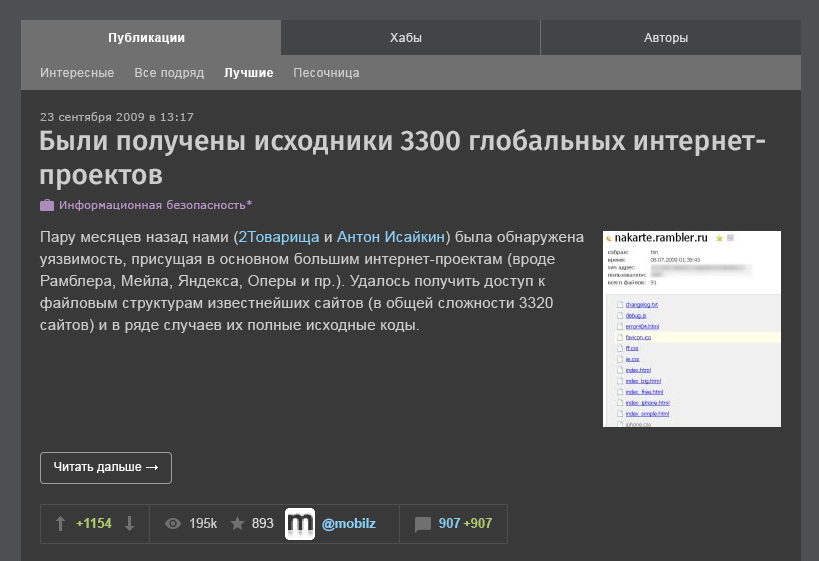
Основной контейнер
Это, пожалуй, единственное нововведение: внедрён чуть более тёмный фон для блока с постами. Аналогично тому, как код пишется в более тёмном блоке почти во всех программистских продуктах. Линки уже имеют свой цвет, рейтинг окрашен тем же, что и вклад в “Авторах”. Хабы — пускай будут фиолетовыми. С заботой о Ваших глазах — текст имеет цвет не белый #FFFFFF, а светло-серый #CDCDCD. Я добавил боковых отступов, чтобы посты погрузились внутрь контейнера:

Общий вид
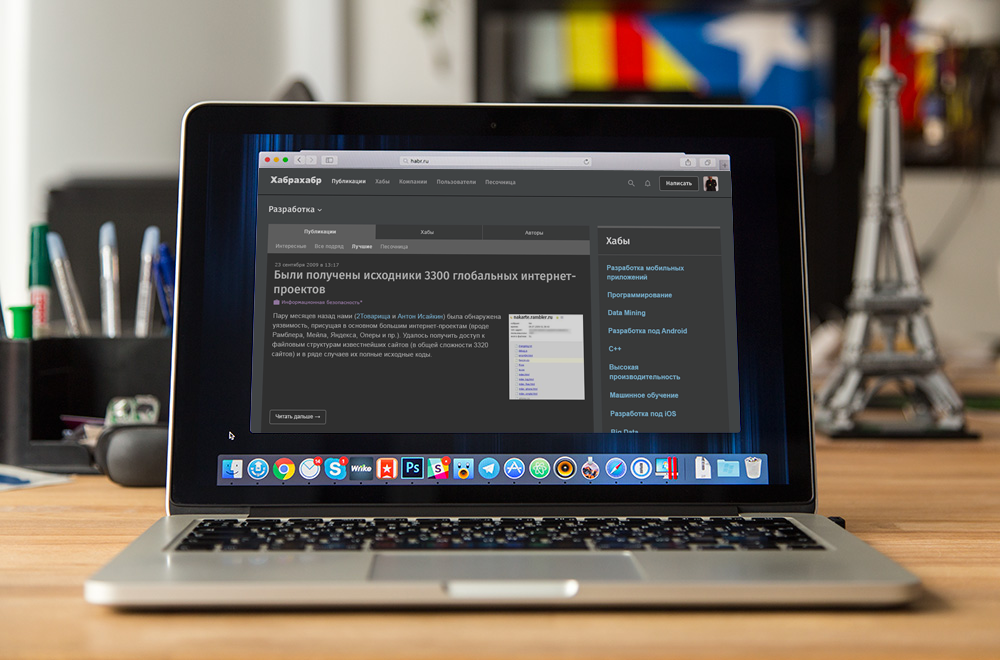
Знаю-знаю. Утомил Вас этими кусками. Вот, что вышло в итоге:

А если бомбанёт?
Вероятность колоссальна! Поэтому делаем где-то в шапке инструмент переключения из тёмной темы в дефолтную:

В чём вообще потенциальный профит данной затеи? Если задержались на работе до вечера, а за окном стемнело — просто клацнули на переключалку в тёмную тему. Сидите себе и читайте при свете настольной лампы. Наслаждайтесь!
Я конечно многие вопросы не охватил: низ открытого поста, комментарии, формы, профиль и т.п… Затрону, если концепция окажется жизнеспособной.
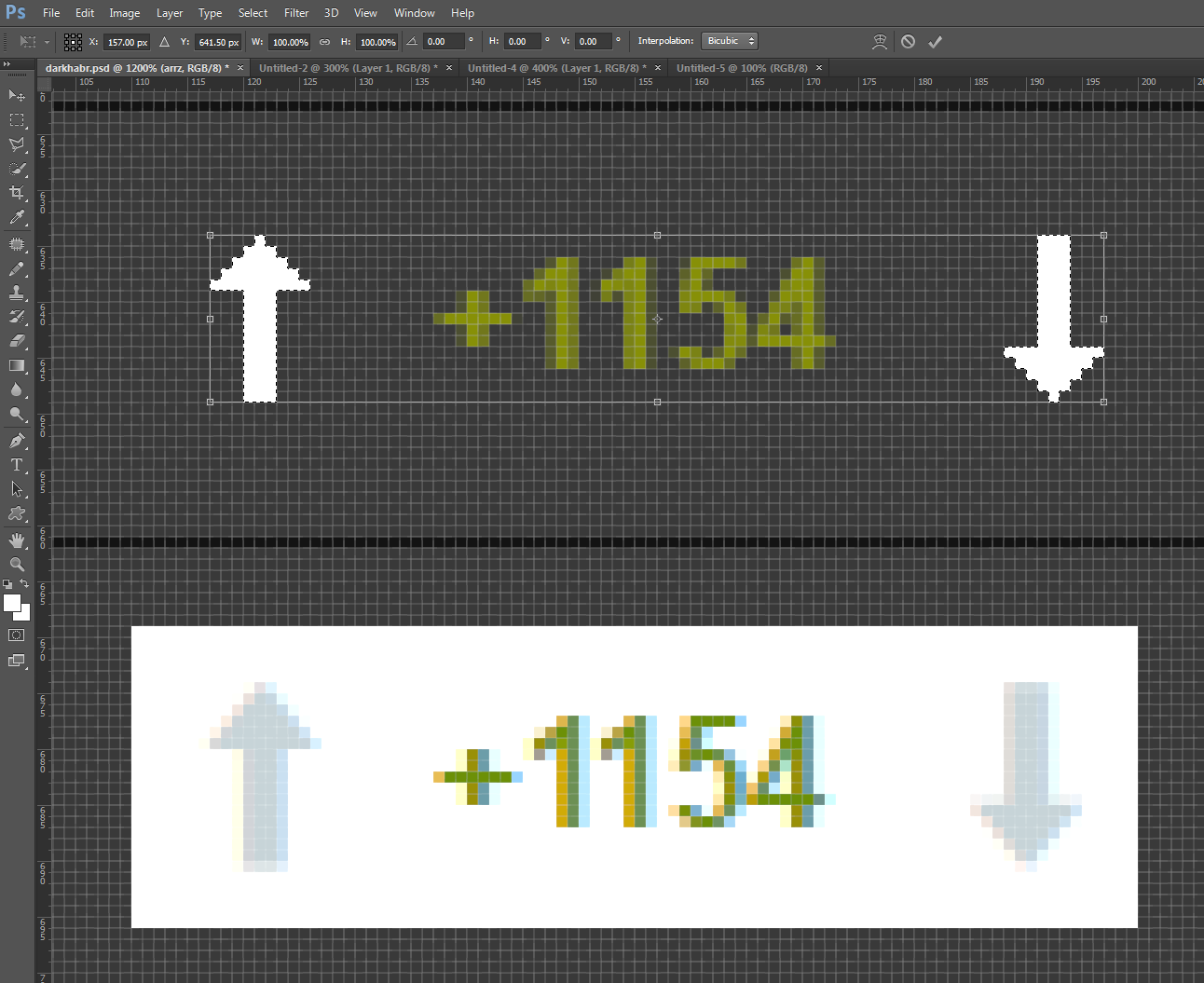
Пс: немножко backstage, или “как пикселем попасть в пиксель”:

Ппс: друзья, я не являюсь членом команды Хабра. данный пост — это набор фантазий независимого дизайнера интерфейсов, не более того… Но если мы все дружно попросим ;)
Автор: kamushken






