За три года существования Лаборатория данных выпустила около тридцати интерактивных визуализаций, в формате заказных, собственных проектов и бесплатных советов. Мы в лаборатории визуализируем финансовые и научные данные, данные городской транспортной сети, результаты забегов, эффективность маркетинговых кампаний и многое другое. Весной мы получили бронзовую медаль на престижной премии Malofiej 24 за визуализацию результатов Московского марафона.
Последние полгода я работаю над алгоритмом визуализации данных, который систематизирует этот опыт. Моя цель — дать рецепт, который позволит разложить любые данные по полочкам и решать задачи по визуализации данных также чётко и последовательно, как математические задачи. В математике не важно, складывать яблоки или рубли, распределять кроликов по ящикам или бюджеты на рекламные кампании — есть стандартные операции сложения, вычитания, деления и т.д. Я хочу создать универсальный алгоритм, который поможет визуализировать любые данные, при этом учитывает их смысл и уникальность.
Я хочу поделиться с читателями Хабра результатами своих исследований.

Постановка задачи
Цель алгоритма: визуализировать конкретный набор данных с максимально пользой для зрителя. Первичный сбор данных остаётся за кадром, у нас на входе всегда есть данные. Если нет данных, то и задачи по визуализации данных нет.
Реальность данных
Обычно данные хранятся в таблицах и базах, объединяющих множество таблиц. Все таблицы выглядят одинаково, как и круговые/столбиковые диаграммы, построенные на их основе. Все данные — уникальны, они наделены смыслом, подчинены внутренней иерархии, пронизаны связями, содержат закономерности и аномалии. В таблицах показаны срезы и слои полной целостной картины, которая стоит за данными — её я называю реальностью данных.
Реальность данных — это совокупность процессов и объектов, которые порождают данные. Мой рецепт качественной визуализации: перенести реальность данных на интерактивную веб-страницу с минимальными потерями (неизбежными из-за ограничений носителя), отталкиваться при создании визуализации от полной картины, а не от набора срезов и слоёв. Поэтому первый шаг алгоритма — вообразить и описать реальность данных.
Пример описания:
Автобусы перевозят пассажиров по маршрутам общественного транспорта. Маршрут состоит из остановок, за день на маршруте выполняется несколько рейсов. Расписание движения по маршруту для каждого рейса задано временем прибытия на остановку. В каждый момент о каждой «машине» известны координаты, скорость и количество пассажиров на борту, а также какой рейс по какому маршруту она выполняет, и какой водитель за рулём.
Данные, с которых мы начинаем работу, — это всего лишь отправная точка. После знакомства с ними, мы представляем породившую их реальность, где данных гораздо больше. В реальности данных, без оглядки на первоначальный набор мы выбираем данные, из которых могли бы сделать максимально полную и полезную для зрителя визуализацию.

Часть данных идеального набора будет недоступна, поэтому мы «добываем» — ищем в открытых источниках или рассчитываем — те, что можно «добыть» и работаем с ними.

Масса данных и каркас
Самое большое моё открытие и центральная идея алгоритма Δλ в разделении визуализации на массу данных и каркас. Каркас жёсткий, он состоит из осей, направляющих, областей. Каркас организует пространство пустого экрана, он передаёт структуру данных и не зависит от конкретных величин. Масса данных — концентрат информации, она состоит из элементарных частиц данных. Благодаря этому она пластична и «облепляет» любой заданный каркас. Масса данных без каркаса — бесформенная груда, каркас без массы данных — голый скелет.
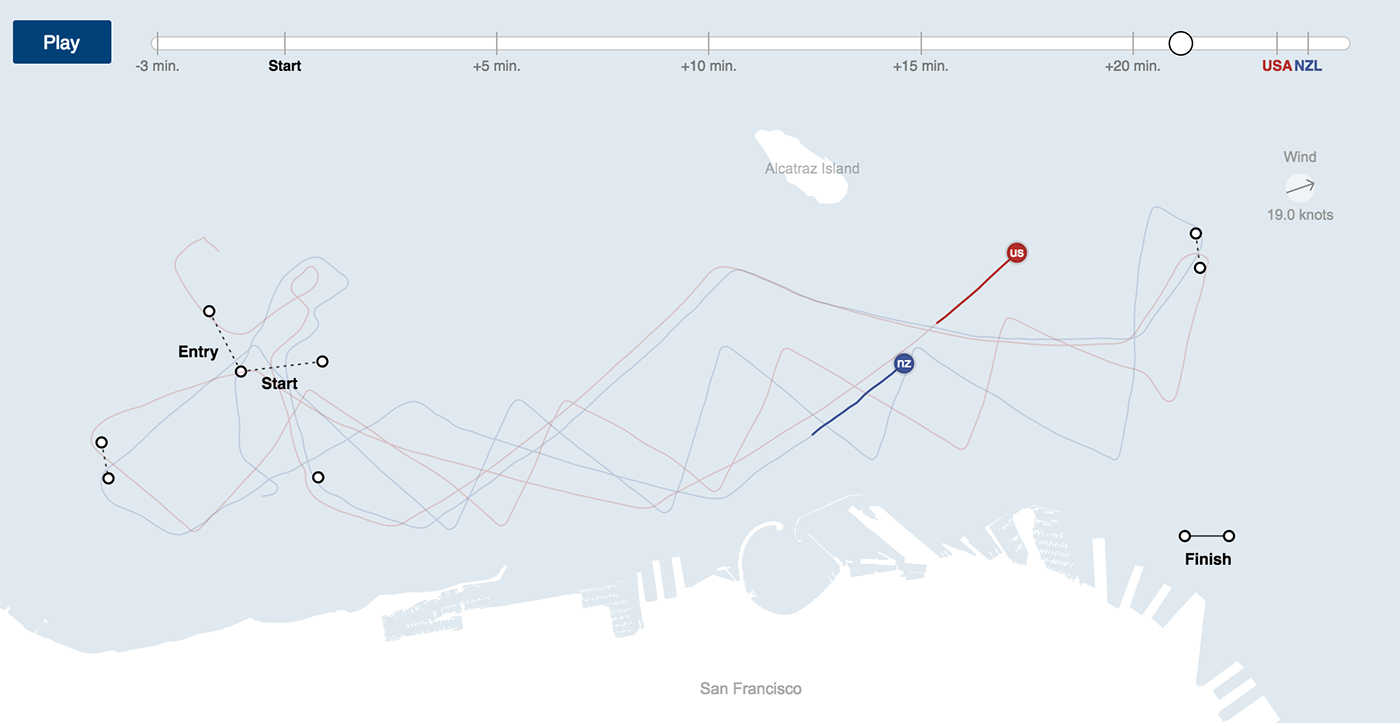
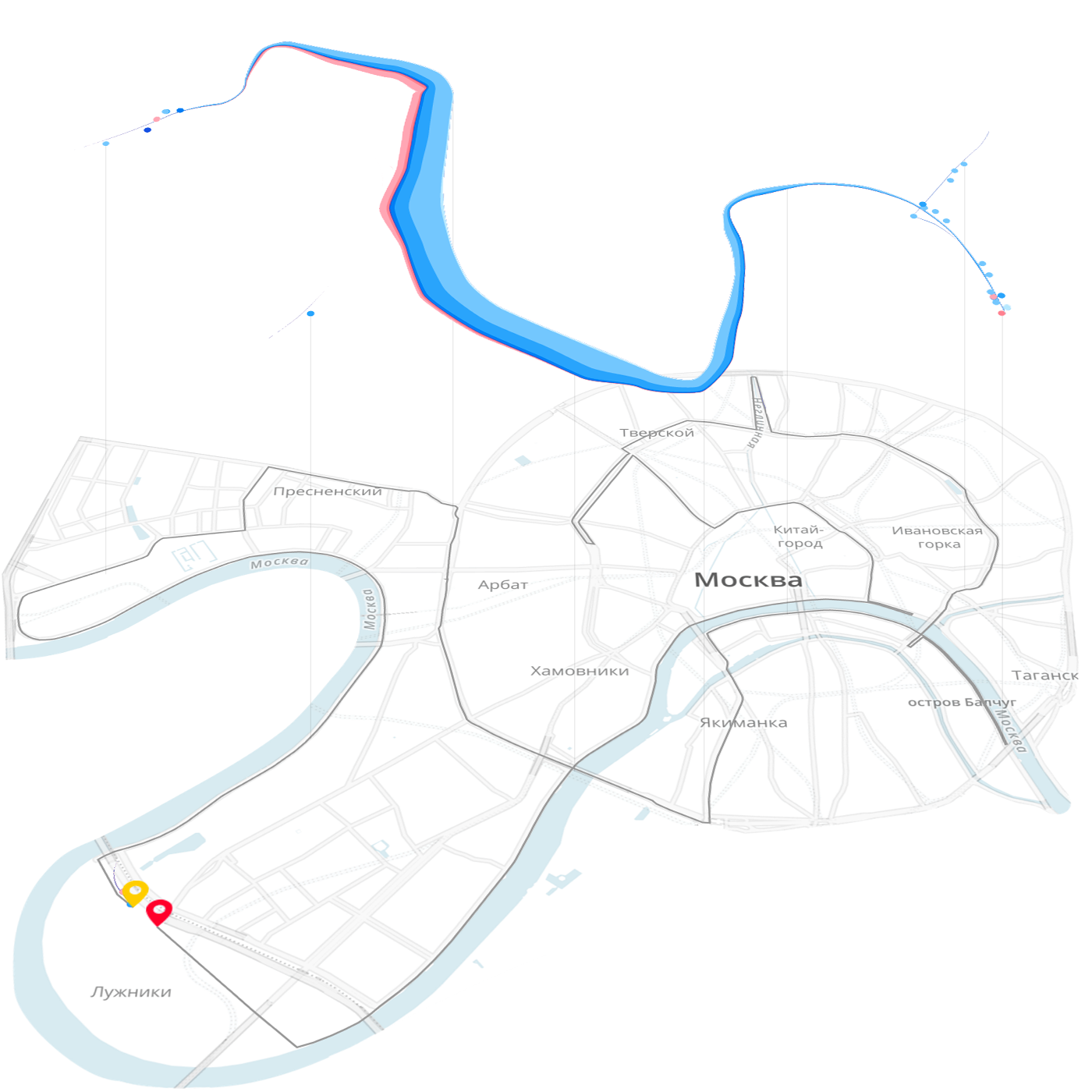
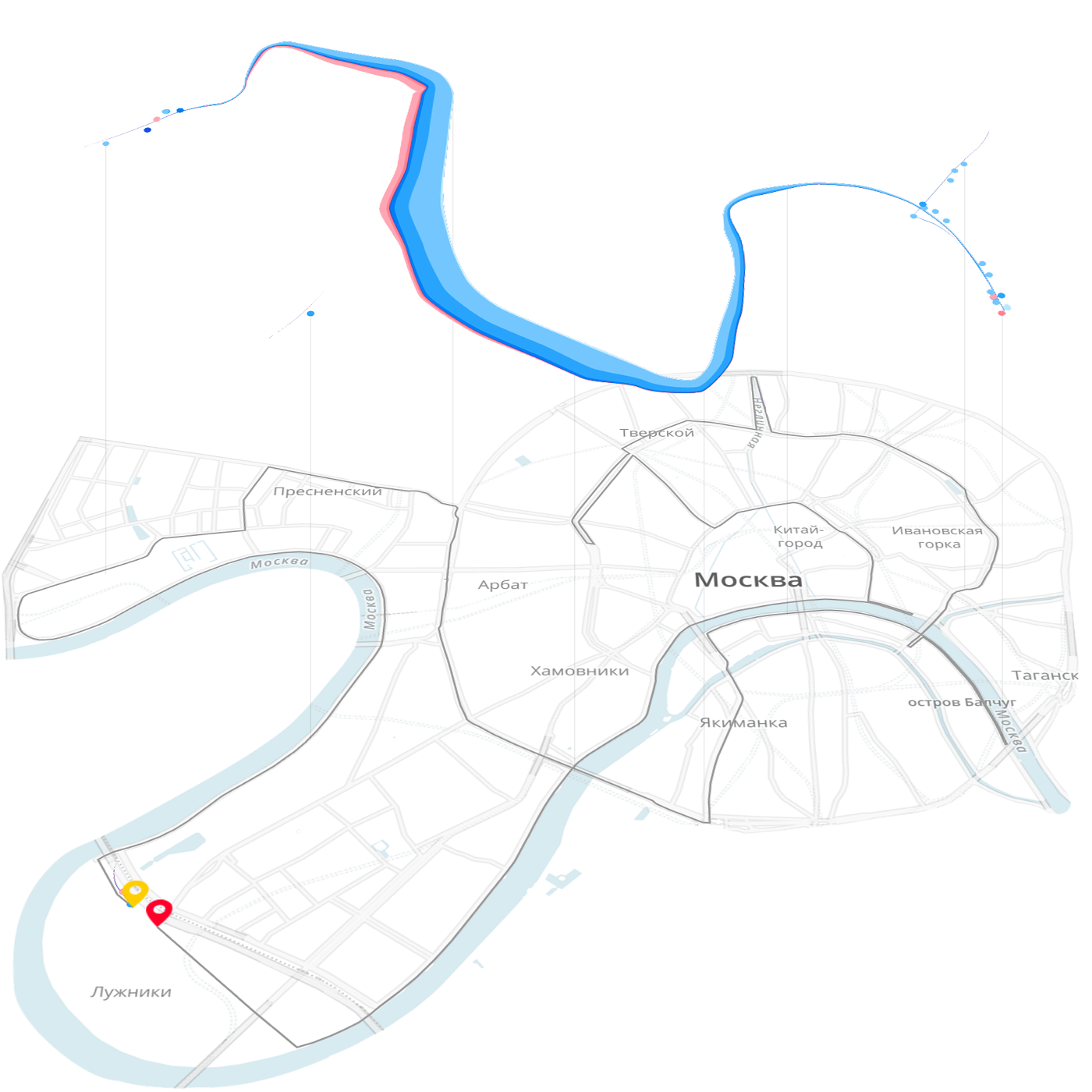
В примере с Московским марафоном, элементарная частица данных — это бегун, масса — толпа бегунов. Каркас основной визуализации составляет карта с маршрутом забега и временным слайдером.

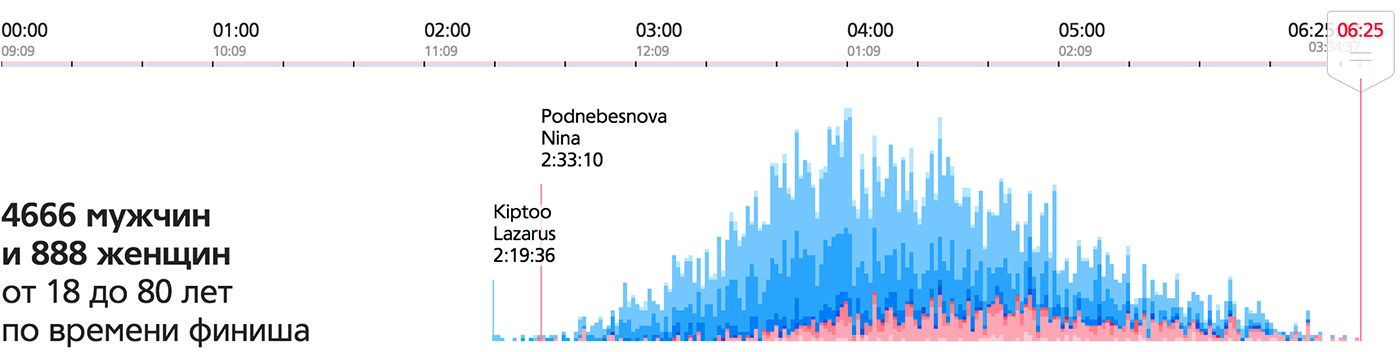
Та же масса на каркасе, образованном осью времени, даёт диаграмму финишей:

Эта важная особенность визуализации, так как она служит отправной точкой для поиска идей. Масса данных состоит из частиц данных, которые легко увидеть и выделить в реальности данных.
Частицы данных и визуальные атомы
Элементарная частица данных — сущность достаточно крупная, чтобы обладать характерными свойствами данных, и при этом достаточно мелкая, чтобы все данные можно было разобрать на частицы и собрать заново, в том же или ином порядке.
Поиск элементарной частицы данных на примере городского бюджета:
Поиск элементарной частицы начинайте снизу вверх: ищите разные потенциальные частицы и примеряйте их к данным. «Деньги?» — хорошее начало, единица измерения бюджета, рубль, но слишком универсальная. Подойдёт, если не найдём чего-то более характерного для городского бюджет. «Мероприятия» не подходят, потому что не все бюджетные траты связаны с мероприятиями, есть и другие расходы, а элементарная частица должна описать всю массу данных. «Учреждения?» — с одной стороны, да, все бюджетные деньги можно разбить на отчисления тому или иному бюджетному учреждению. С другой стороны, это уже слишком крупная единица, ведь внутри учреждения может быть несколько транзакций, в том числе периодических. Если мы возьмём учреждение в качестве элементарной частицы, то будем оперировать только общим бюджетом этого учреждение и потеряем временной срез, а также возможный срез по целевому назначению средств.
В моих рассуждениях уже несколько раз промелькнула элементарная частица — отчисление, однократное перечисление бюджетных средств в определённом размере (те самые рубли) в определённую организацию на определённые цели (например, на мероприятия), привязанное ко времени. Отчисления бывают периодические и нерегулярные, цель может состоять из нескольких уровней иерархии: на мероприятие → на организацию концерта → гонорар исполнителя. Из отчислений состоит вся расходная статья городского бюджета, при этом отчисления можно складывать между собой, сравнивать, отслеживать динамику. Если нужно визуализировать приход бюджета, используйте частицу-близнеца — поступление. Из поступлений можно составить картину формирования городского бюджета так же, как из отчислений — картину его использования.
Начинайте с низов (с единиц измерения), примеряйте на роль частицы данных всё более крупные сущности и рассуждайте, почему та или иная сущность подходит или не подходит. В рассуждениях непременно проявятся новые сущности и намёки на частицу данных. Для найденной частицы обязательно выберите подходящее слово или термин, так легче в дальнейшем думать о ней и решать задачу.
После ответа на вопрос о том, что является элементарной частицей данных, задумайтесь, как её лучше всего показать. Элементарная частица данных — это атом, и её визуальное воплощение должно быть атомарным. Основные визуальные атомы: пиксель, точка, круг, черта, квадрат, ячейка, объект, прямоугольник, отрезок, линия и мини-график, а также картографические атомы — точки, объекты, области и маршруты. Чем лучше визуальный передаёт свойства частицы данных, тем нагляднее будет итоговая визуализация.
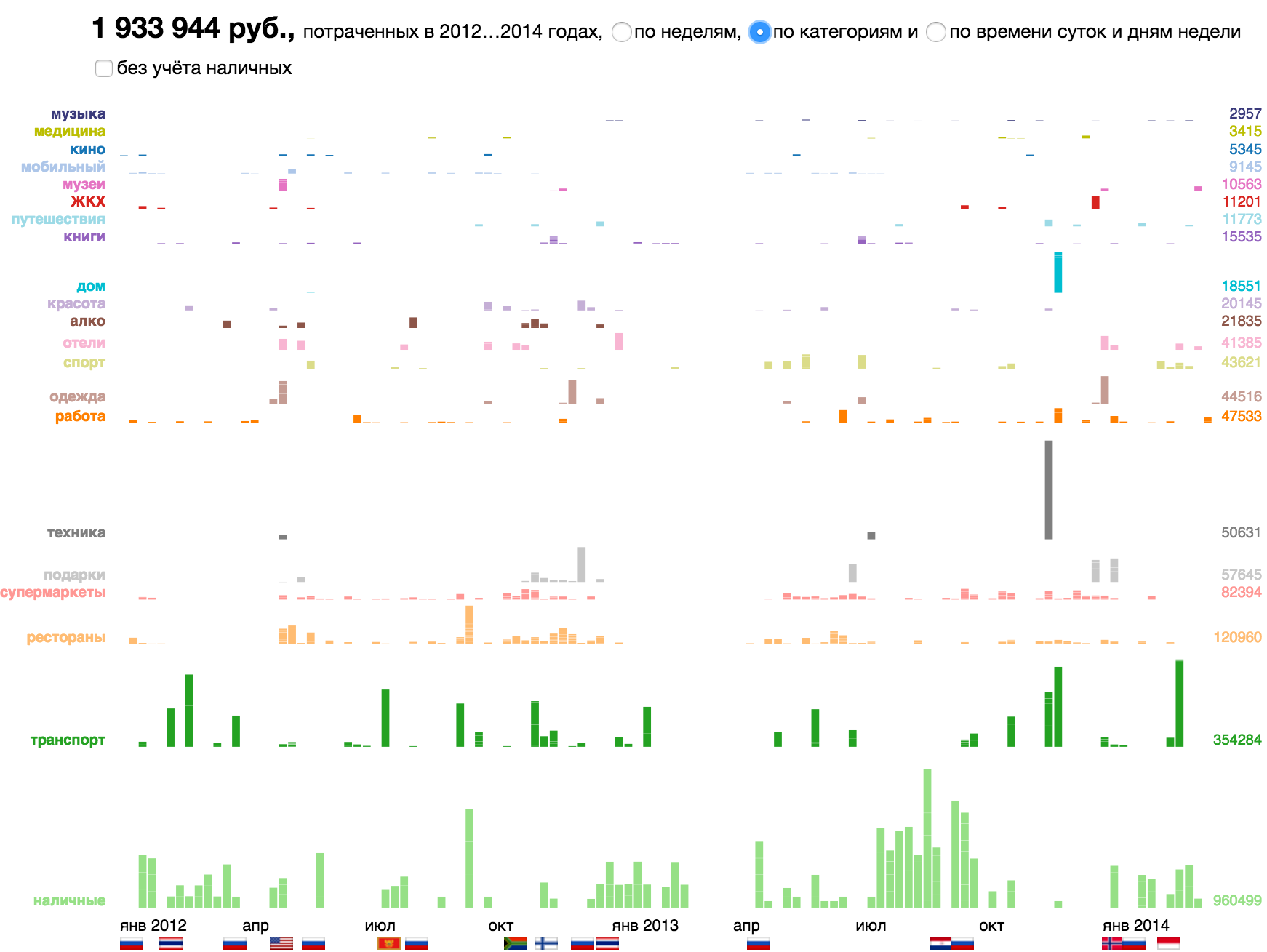
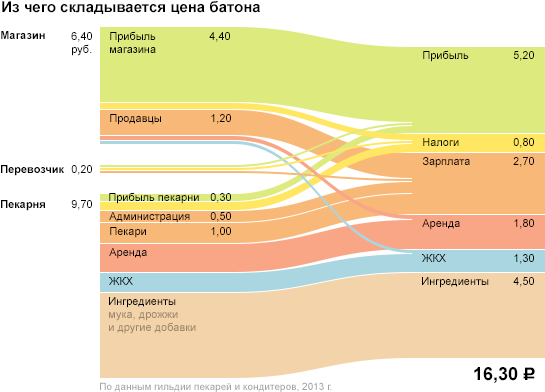
В примере с городским бюджетом, у отчисления есть два ключевых параметра — сумма (количественное) и назначение — качественное. Для этих параметров хорошо подойдёт прямоугольный атом с единичной шириной: высота столбика закодирует сумму, а его цвет — целевое назначение платежа. Получится картина, похожая на нашу визуализацию личного бюджета:

Одна и та же частица на разных каркасах: вдоль временной оси, по категориям или в осях время суток/день недели.


Вот другие примеры частиц данных и соответствующих им визуальных атомов.
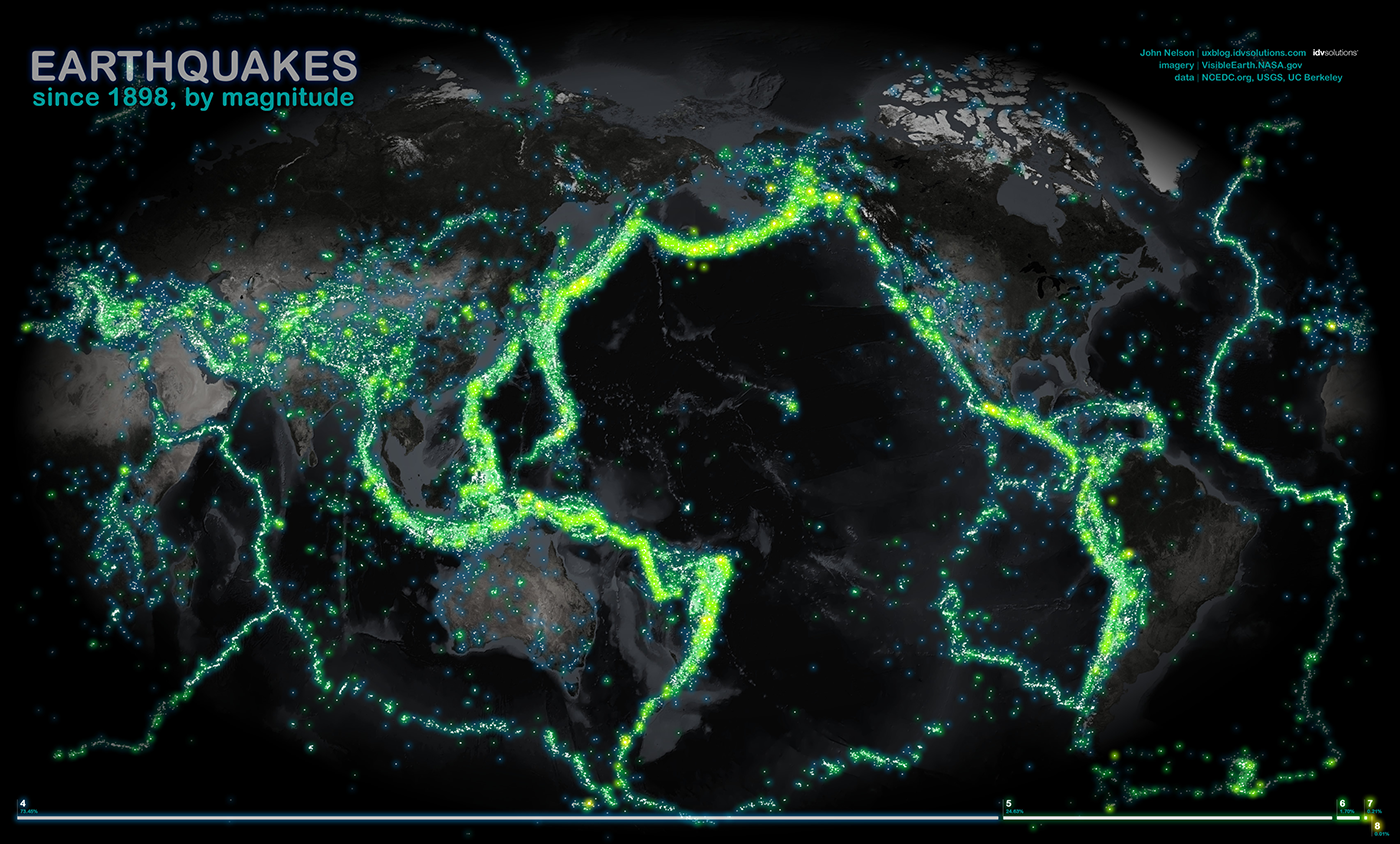
Землетрясение в истории землетрясений, визуальный атом — картографическая точка:

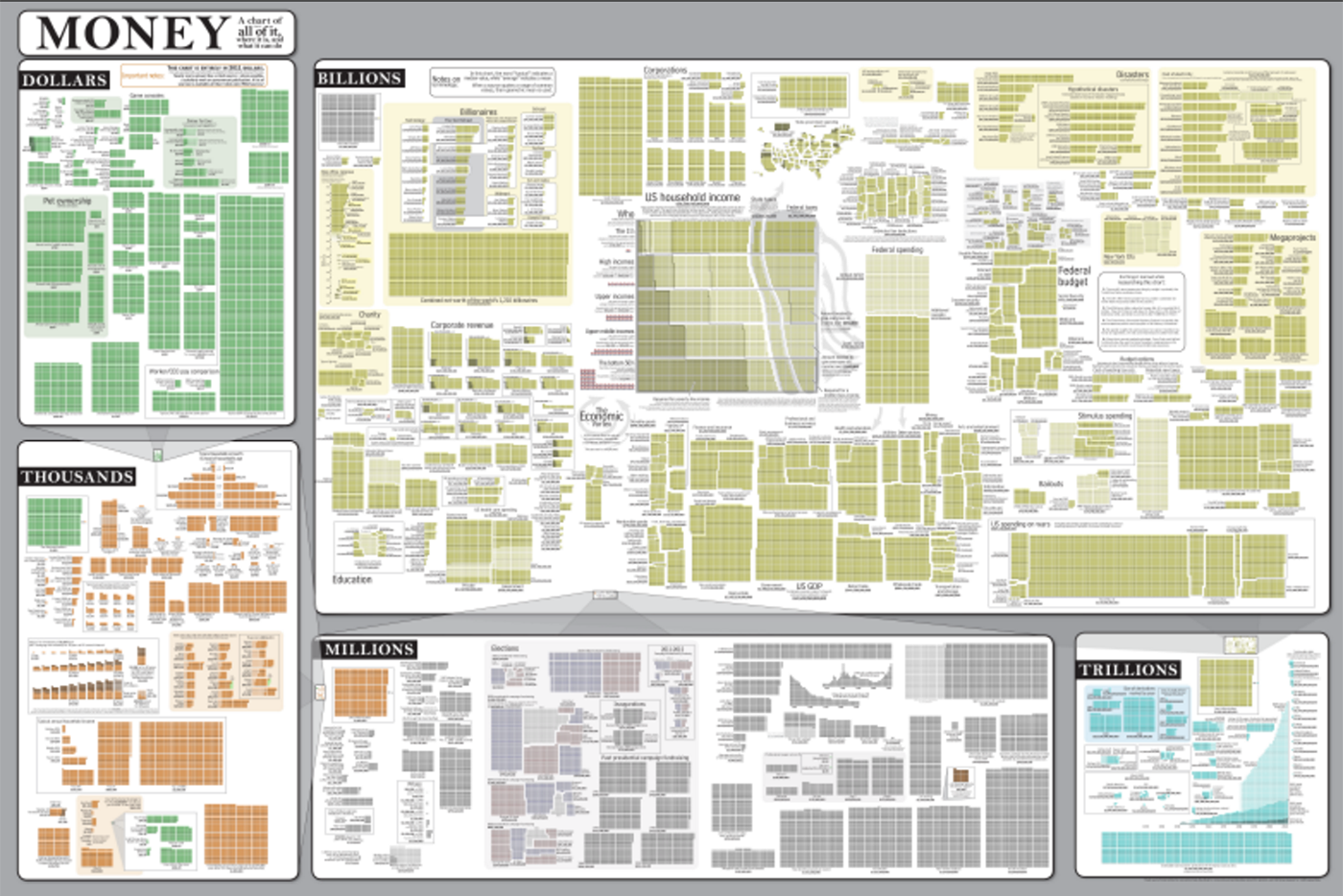
Доллар и его степени на логарифмической мани-грамме, атом — пиксель:

Солдат и мирный житель (http://www.fallen.io/ww2/ в визуализация потерь «Fallen.io»), атом — объект — изображение человечка с ружьём и без:

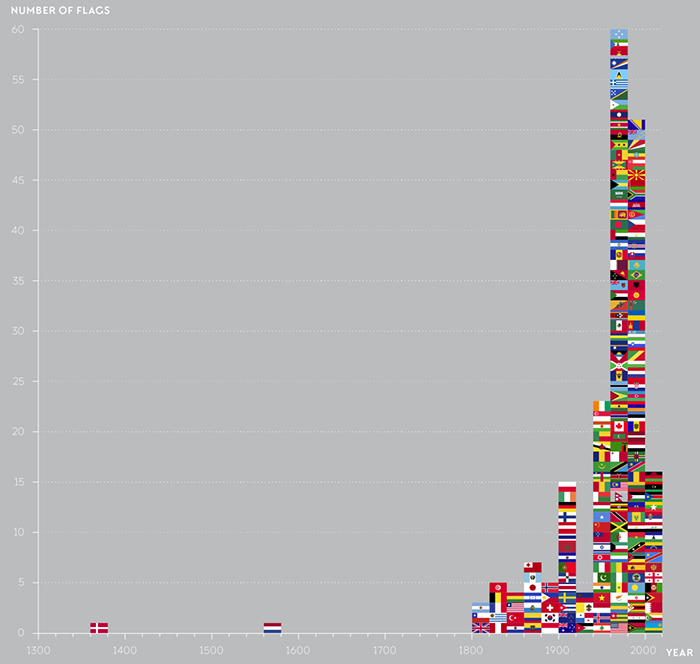
Флаг (http://flagstories.co на визуализации, посвящённой флагам), атом — объект — изображение флага:

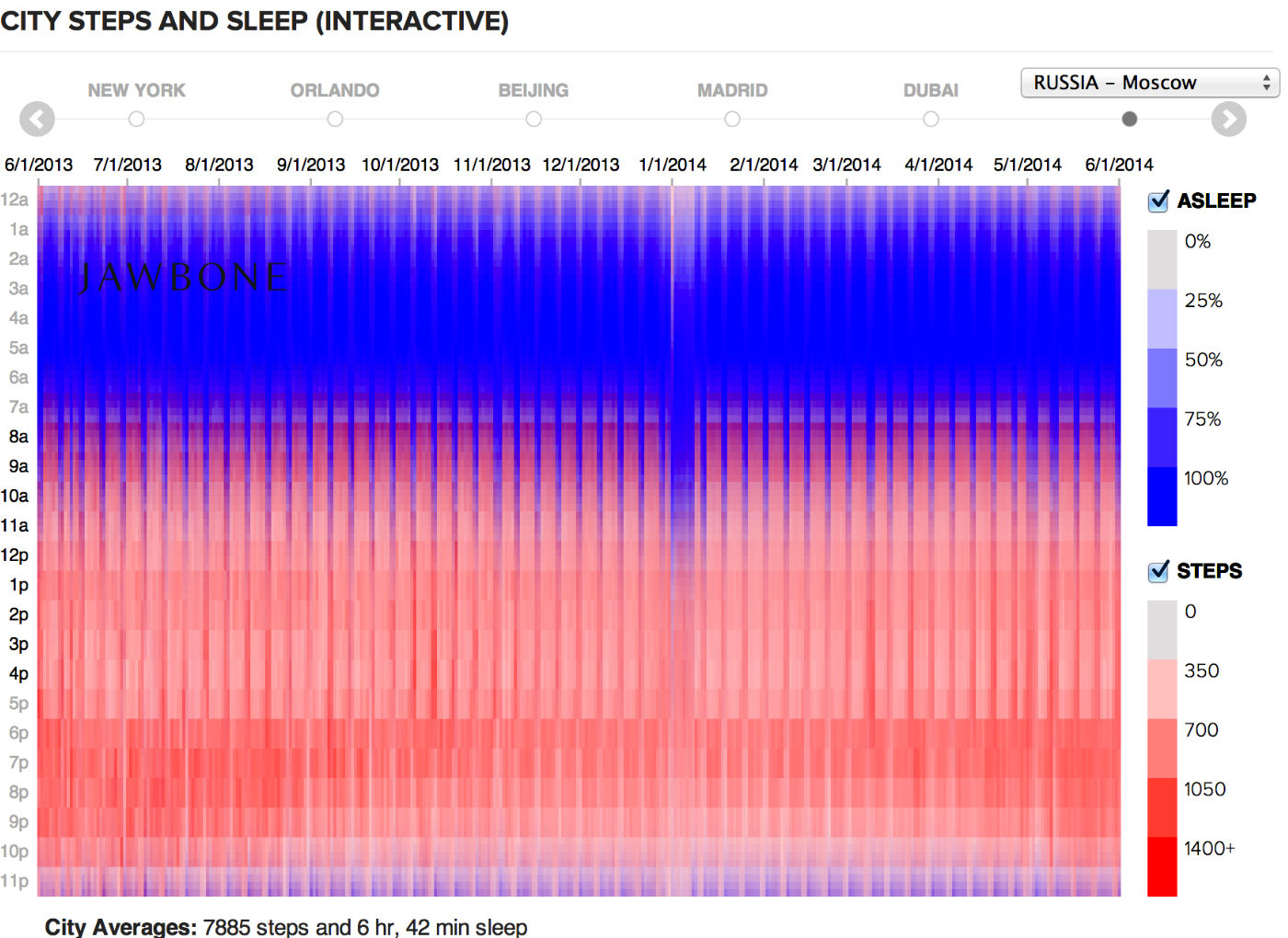
Час суток (активности или сна) на диаграмме о ритме жизни городов, атом — ячейка с двуцветным кодированием:

Попытка ответа на вопрос в статистике тренажёра ПДД, визуальный атом — ячейка со светофорным градиентом:

Компания на диаграмме разброса налоговых ставок, атом — круг:

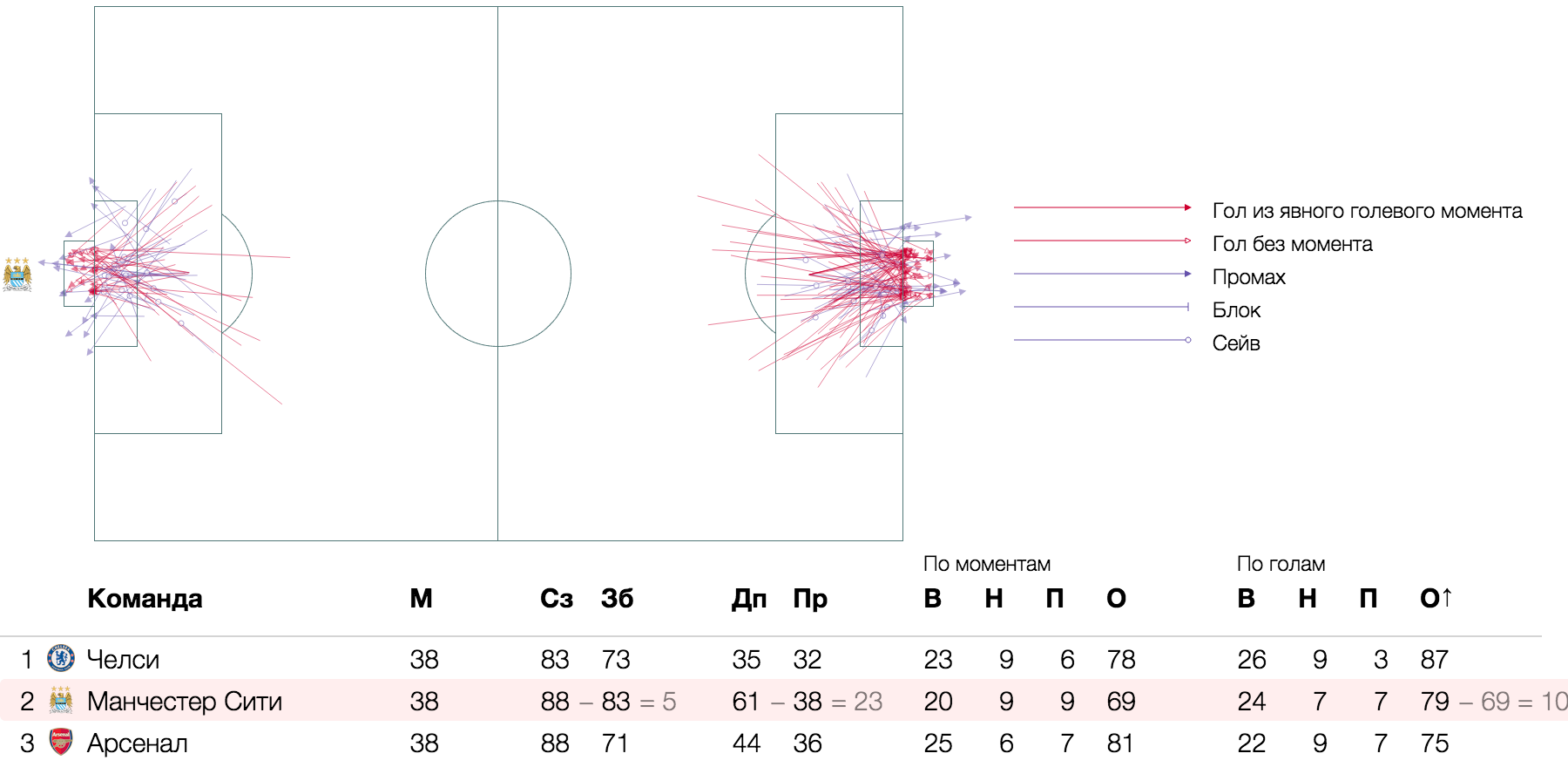
Гол и голевой момент в футбольной аналитике, атом — отрезок — траектория удара на футбольном поле:

Кандидат на визуализации процесса найма «Хантфлоу», атом — линия единичной толщины — путь кандидата по воронке:

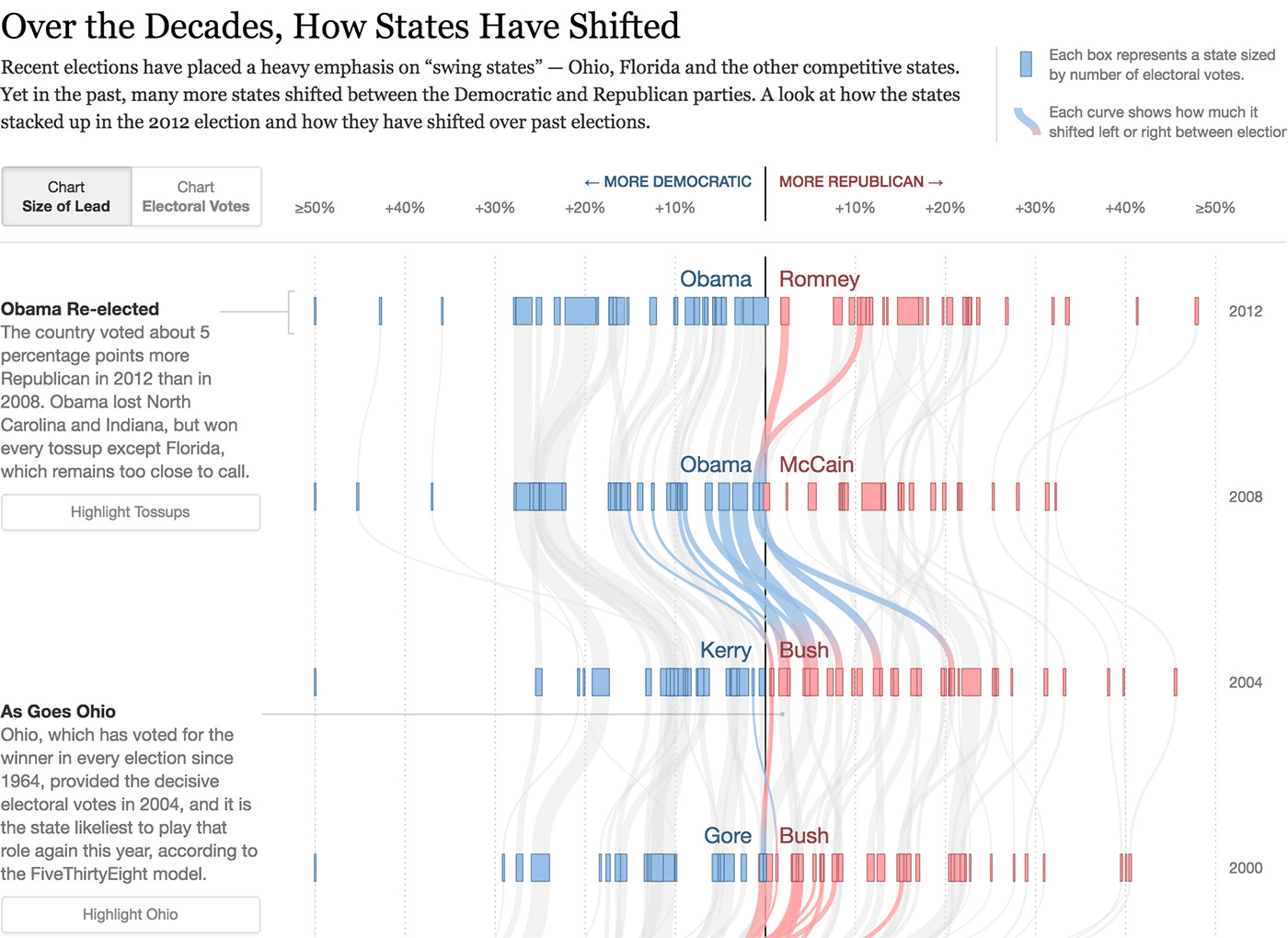
Штат, изменяющий свои политические настроения, атом — линия с толщиной:

Отрезки между станциями на маршрутах швейцарских поездов, атом — картографическая линия с толщиной:

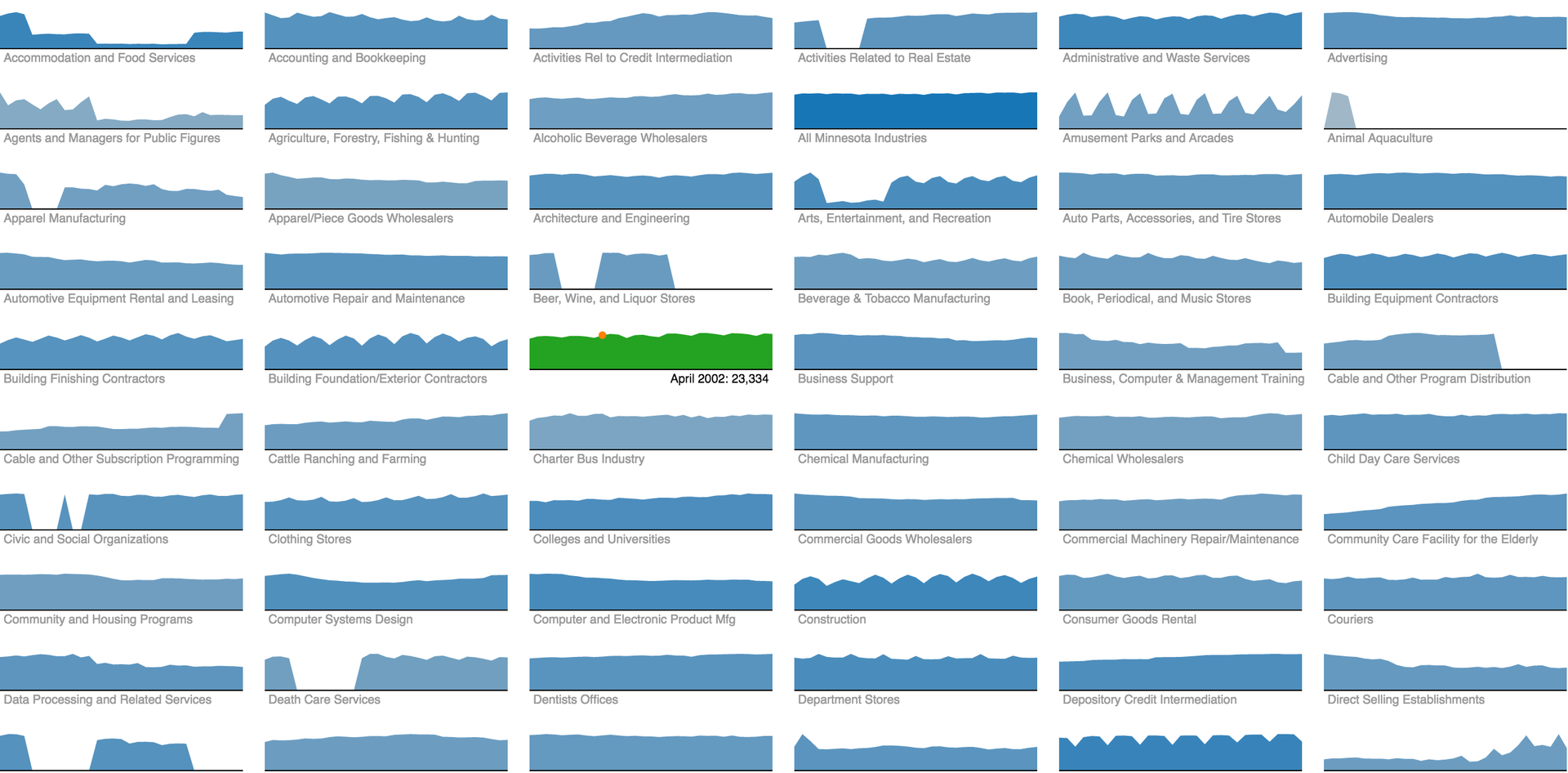
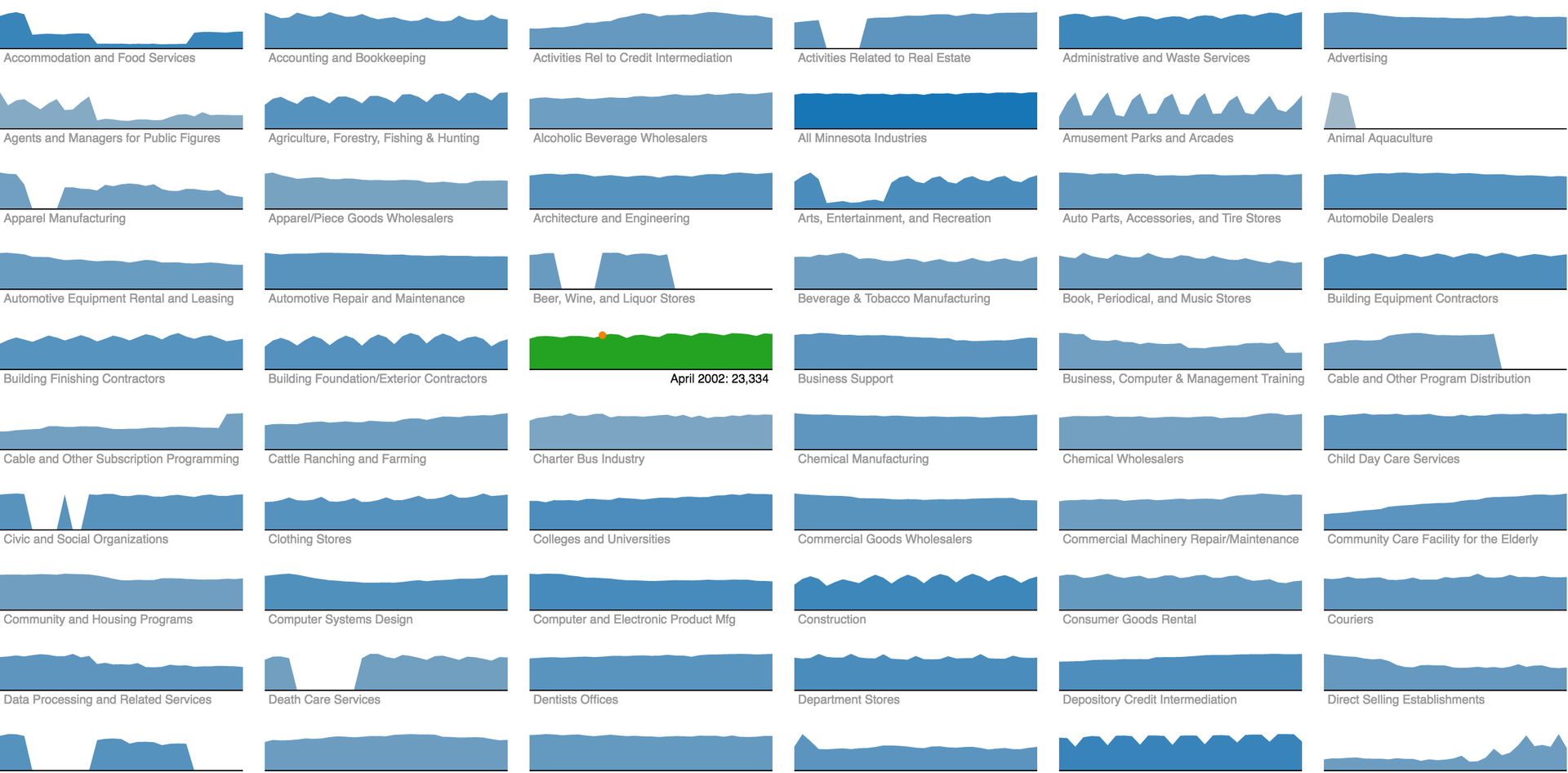
Динамика занятости в разных отраслях жителей Миннесоты, атом — мини-график:

Подробнее о визуальных атомах и их свойствах — здесь.
Каркас и оси
Интерактивная визуализация живёт в двух измерениях плоскости экрана. Именно эти два измерения придают массе данных «жёсткость», систематизируют визуальные атомы и служат каркасом визуализации. От того, как использованы эти два измерения, зависит насколько интересной, информативной и полезной получится визуализация.
На хорошей визуализации каждому измерению соответсвует ось, которая выражает значимый параметр данных. Я делю оси на непрерывные (включая оси пространства и времени), интервальные, слоистые и вырожденные.
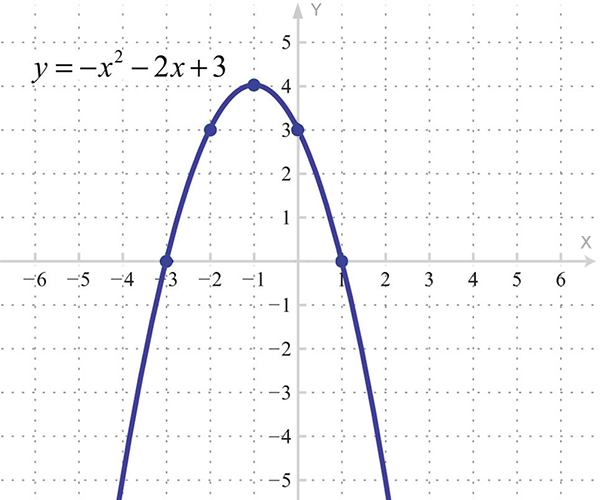
С непрерывными осями мы знакомимся в школе, когда строим параболы:

Вообще, под графиком обычно понимают именно такой каркас — из двух непрерывных осей. Зачастую график показывает зависимость одной величины от другой, в таком случае по сложившейся традиции независимая величина откладывается по горизонтали, а предположительно зависимая — по вертикали:
График из двух непрерывных осей с точками-объектами:
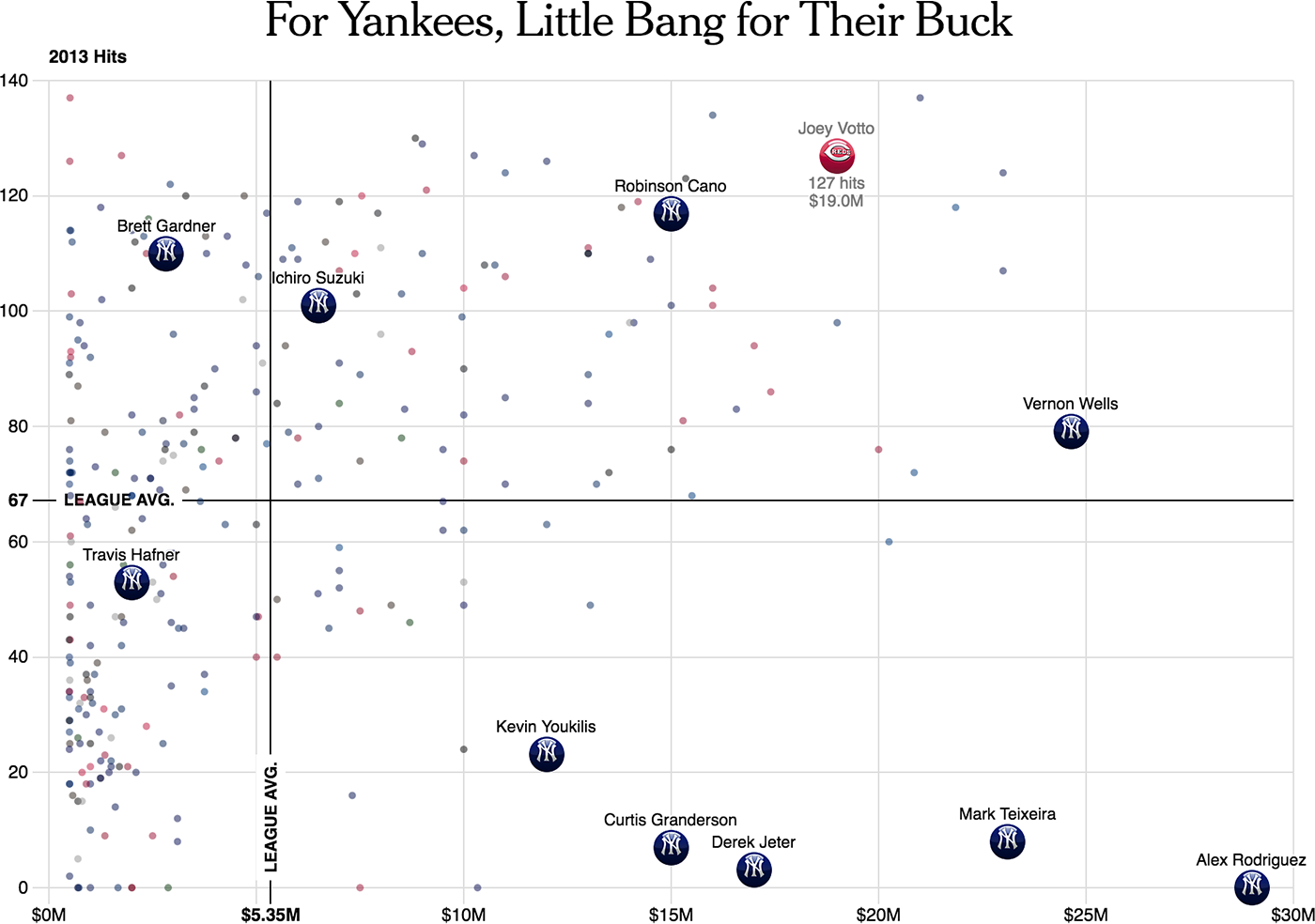
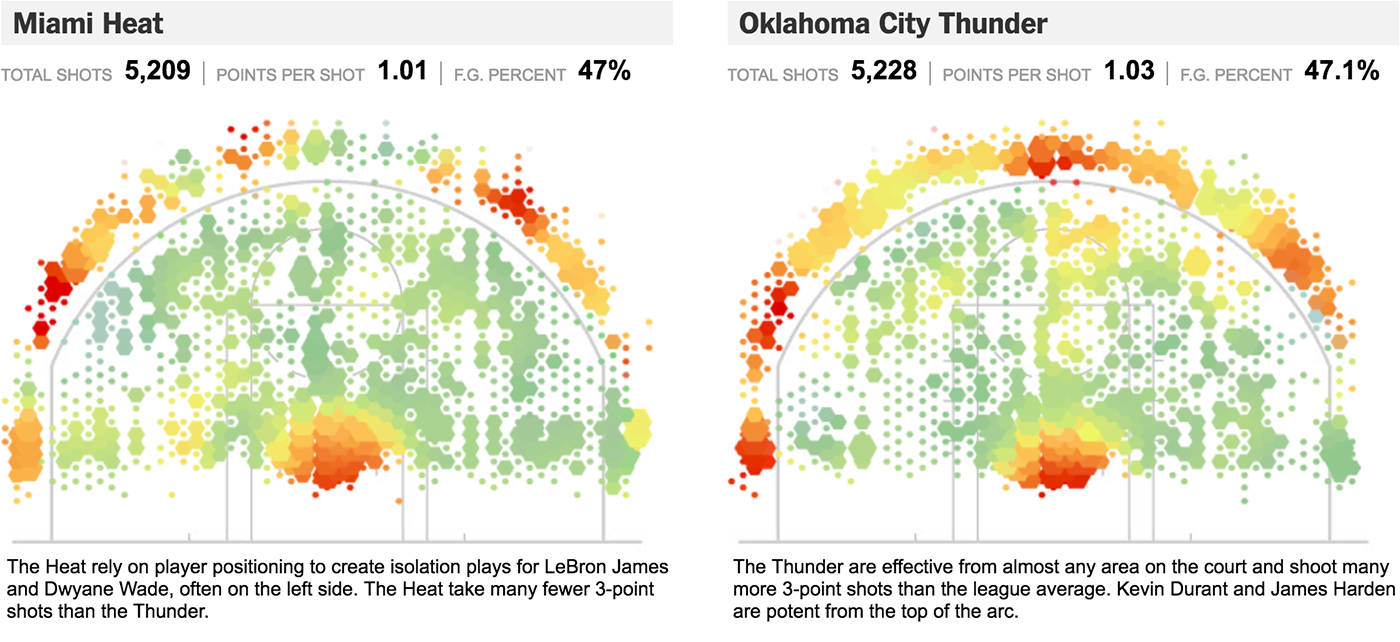
Иногда на осях отмечают средние значения, и график делится на осмысленные квадранты («дорогие результативные игроки», «дешёвые результативные» и т. д.):
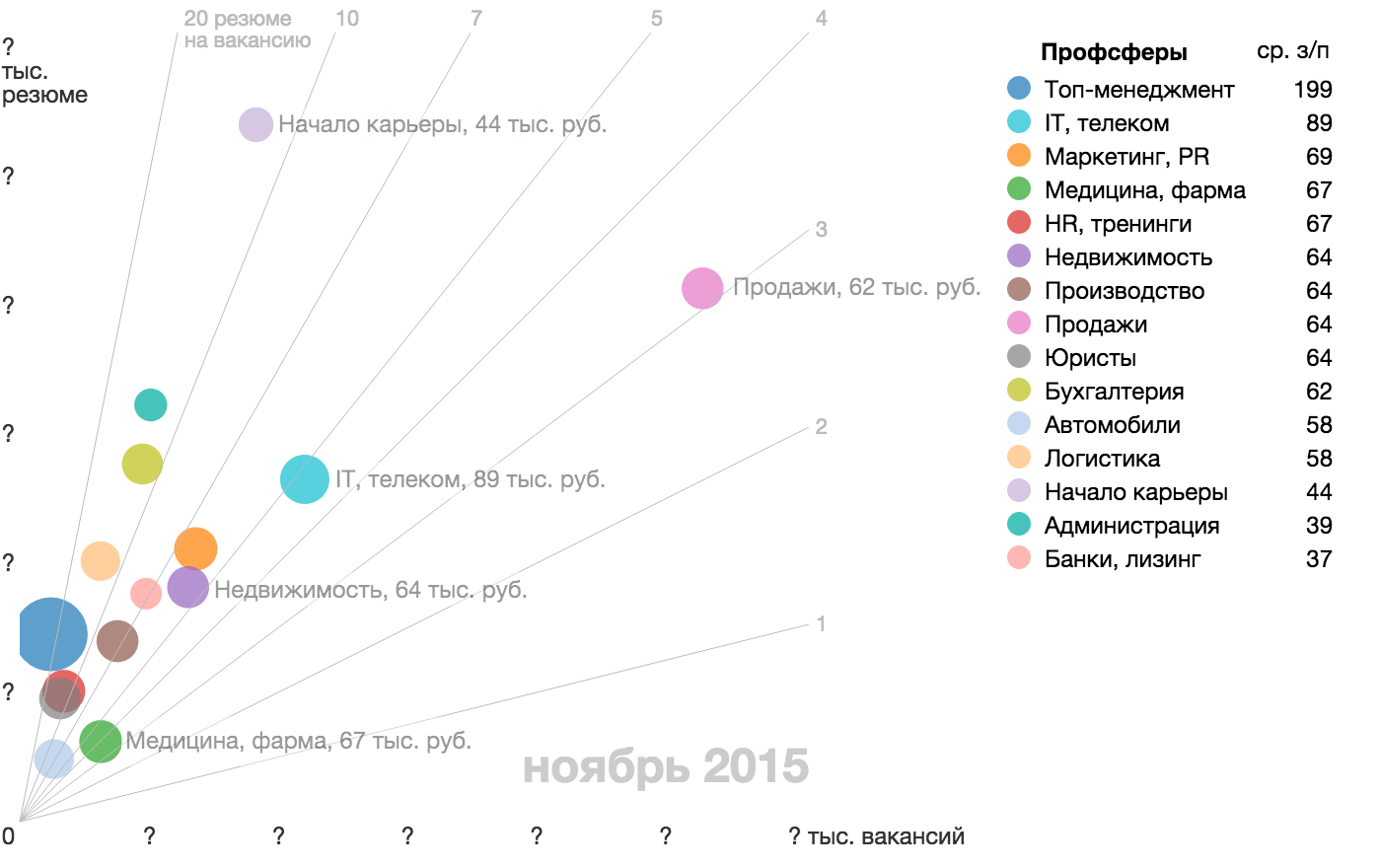
Также на графике можно провести лучи, они покажут соотношение параметров, отложенных по осям, которое само по себе может оказаться значимым параметром (в данном случае, конкуренция в отрасли):
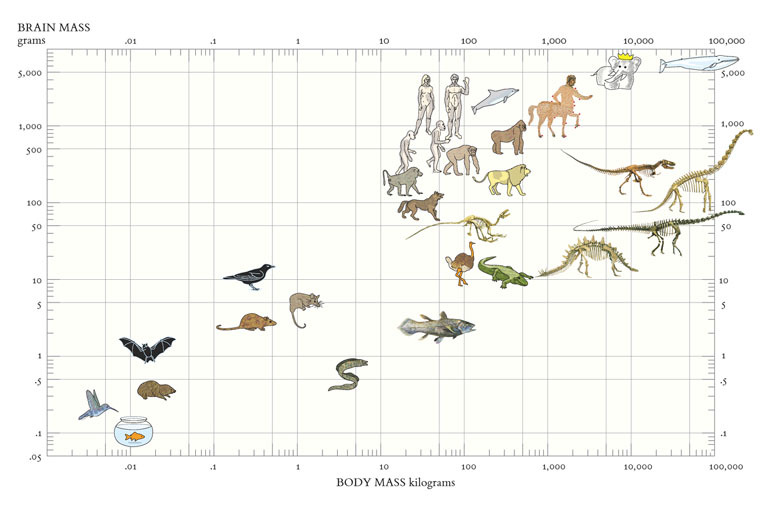
Для наглядного отображения параметра с большим разбросом значений используют ось с логарифмической шкалой:

Важный частный случай непрерывных осей — оси пространства и времени, например, географическая координата или линия времени. Карта, вид футбольного поля или баскетбольной площадки, схема производства — примеры комбинации двух пространственных осей.
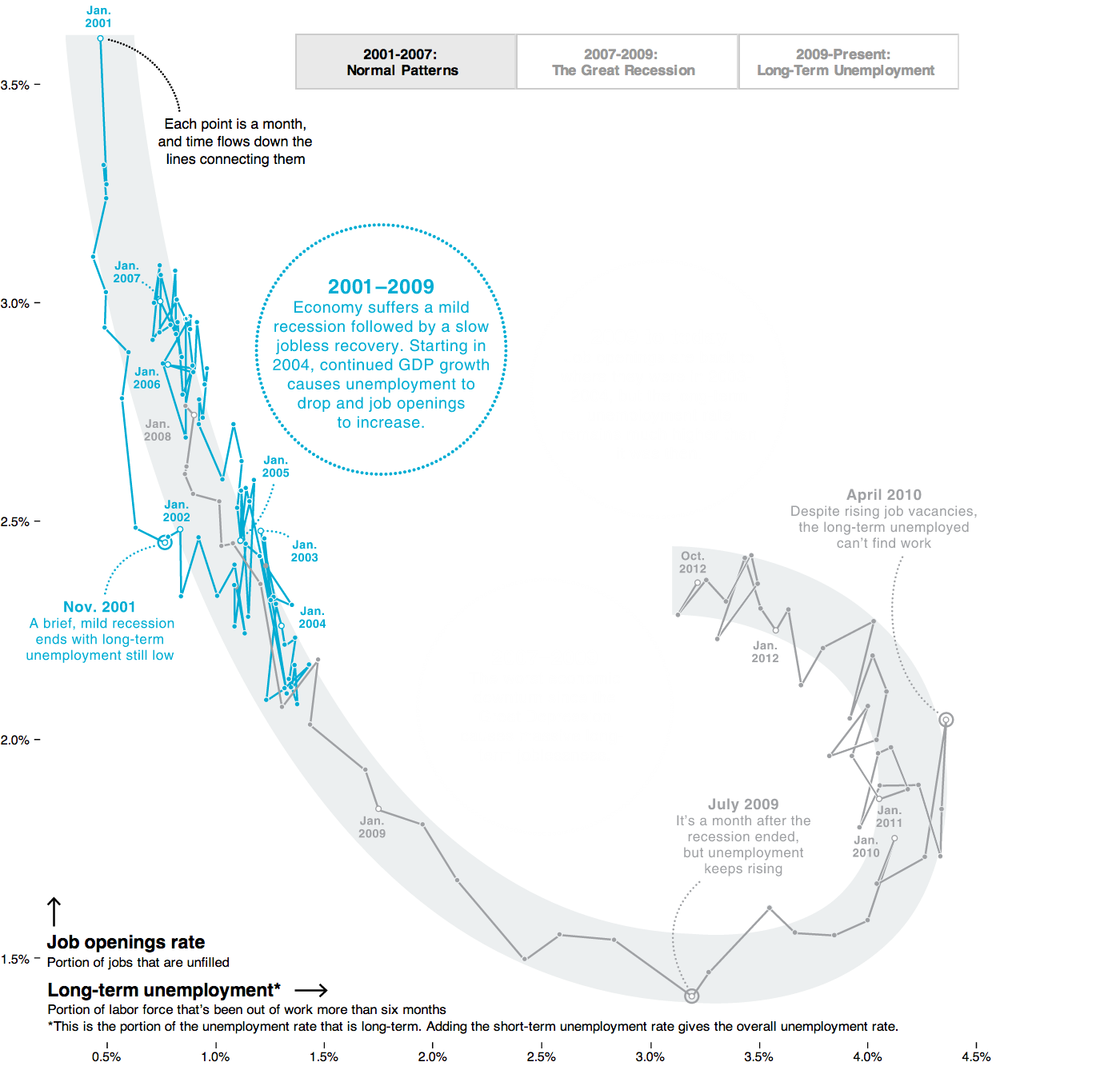
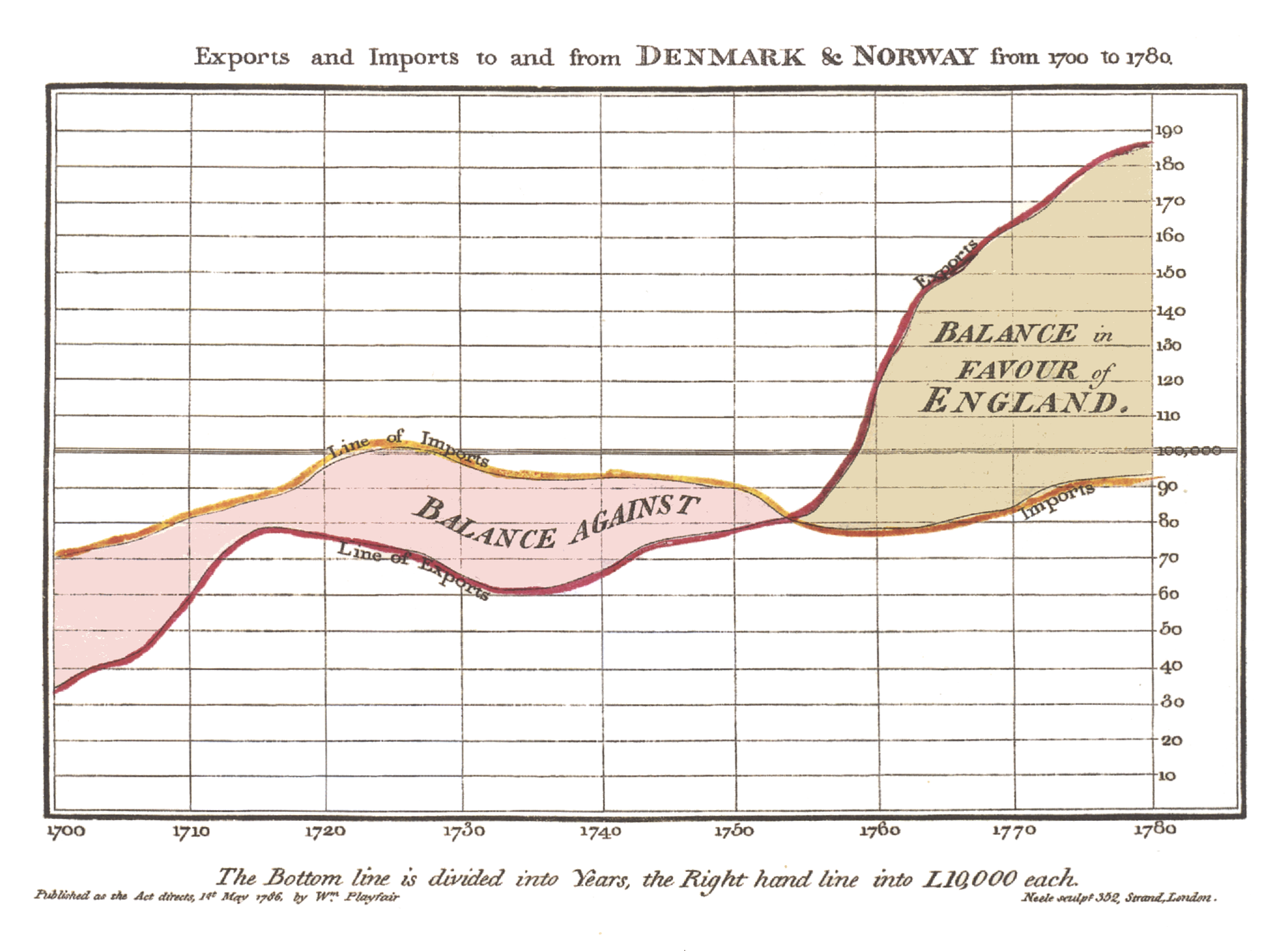
Графики с временной осью — первые абстрактные графики, которые положили начало визуализации данных:
И с успехом применяются до сих пор:
Ещё один способ показать временное измерение — дополнить пространственную картину слайдером:
В исключительных случаях пространство и время можно совместить на плоской карте или вдоль одной пространственной оси:

Интервальная ось разделена на отрезки (равные или неравные), которым ставится в соответствие значение параметра по определённым правилам. Интервальная ось подходит как для качественных, так и для количественных параметров.
Хитмеп — классический пример комбинации двух интервальных осей. Например, количество случаев заболевания по штатам и годам, показанных на соответствующем каркасе:
Столбиковая диаграмма является примером комбинации интервальной (промежуток времени) и непрерывной (значение) оси:
Две интервальные оси не обязаны превращаться в хитмеп:
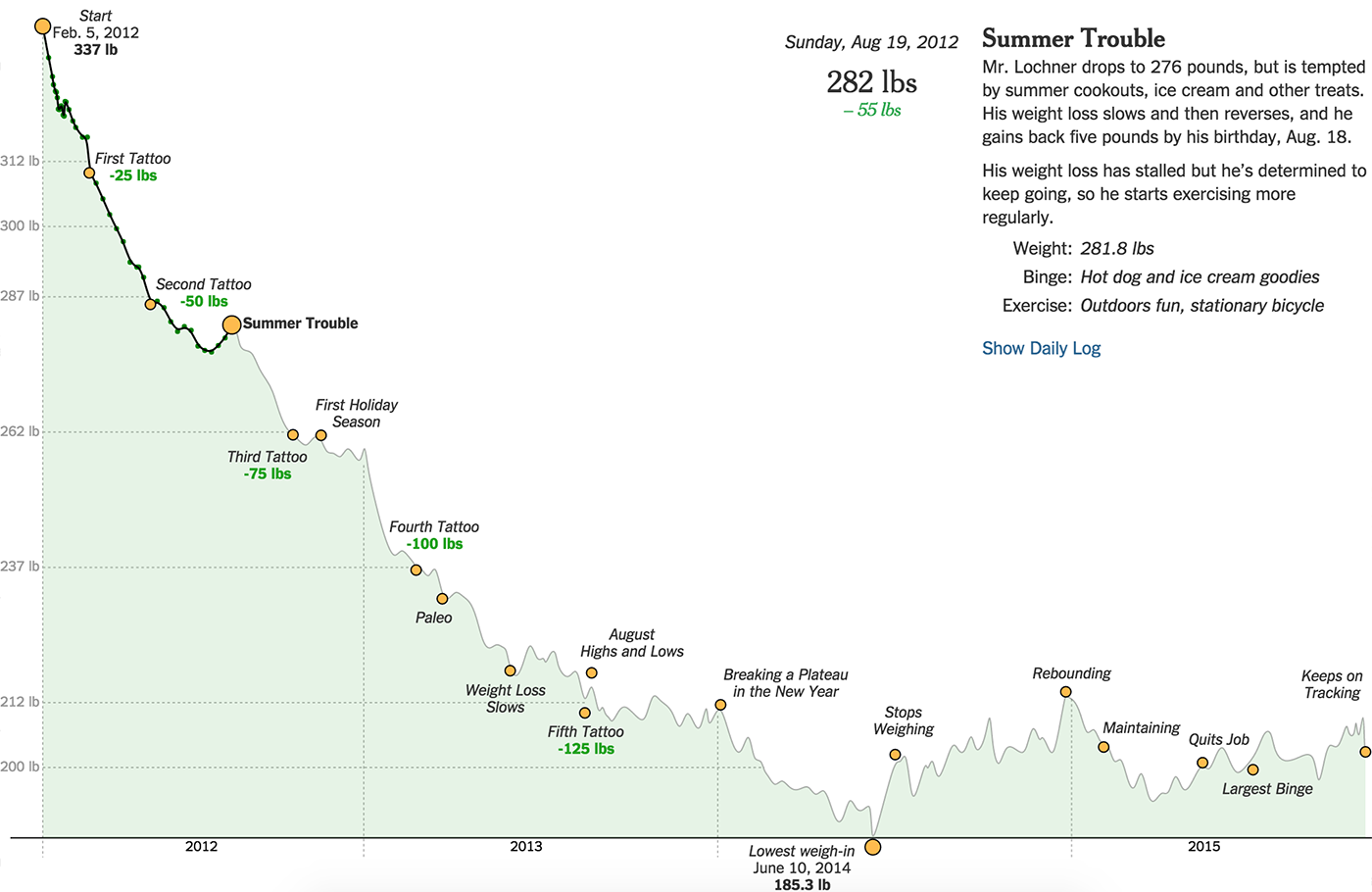
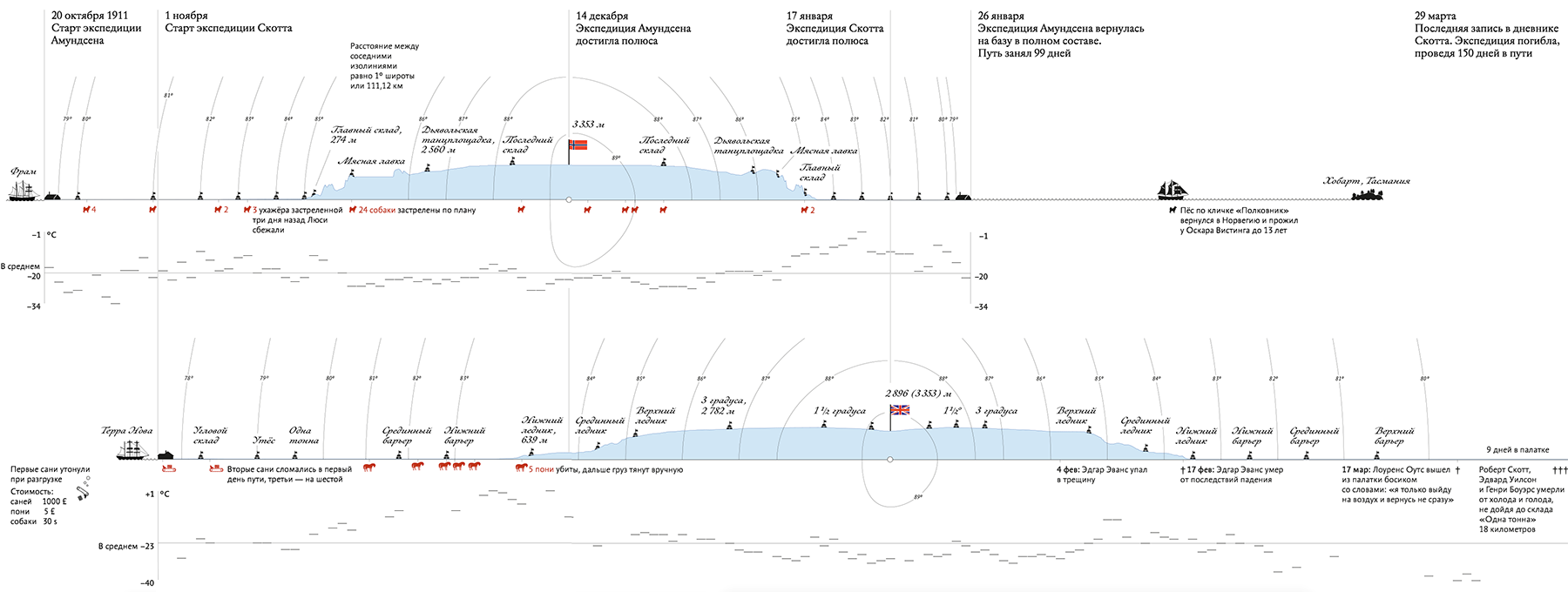
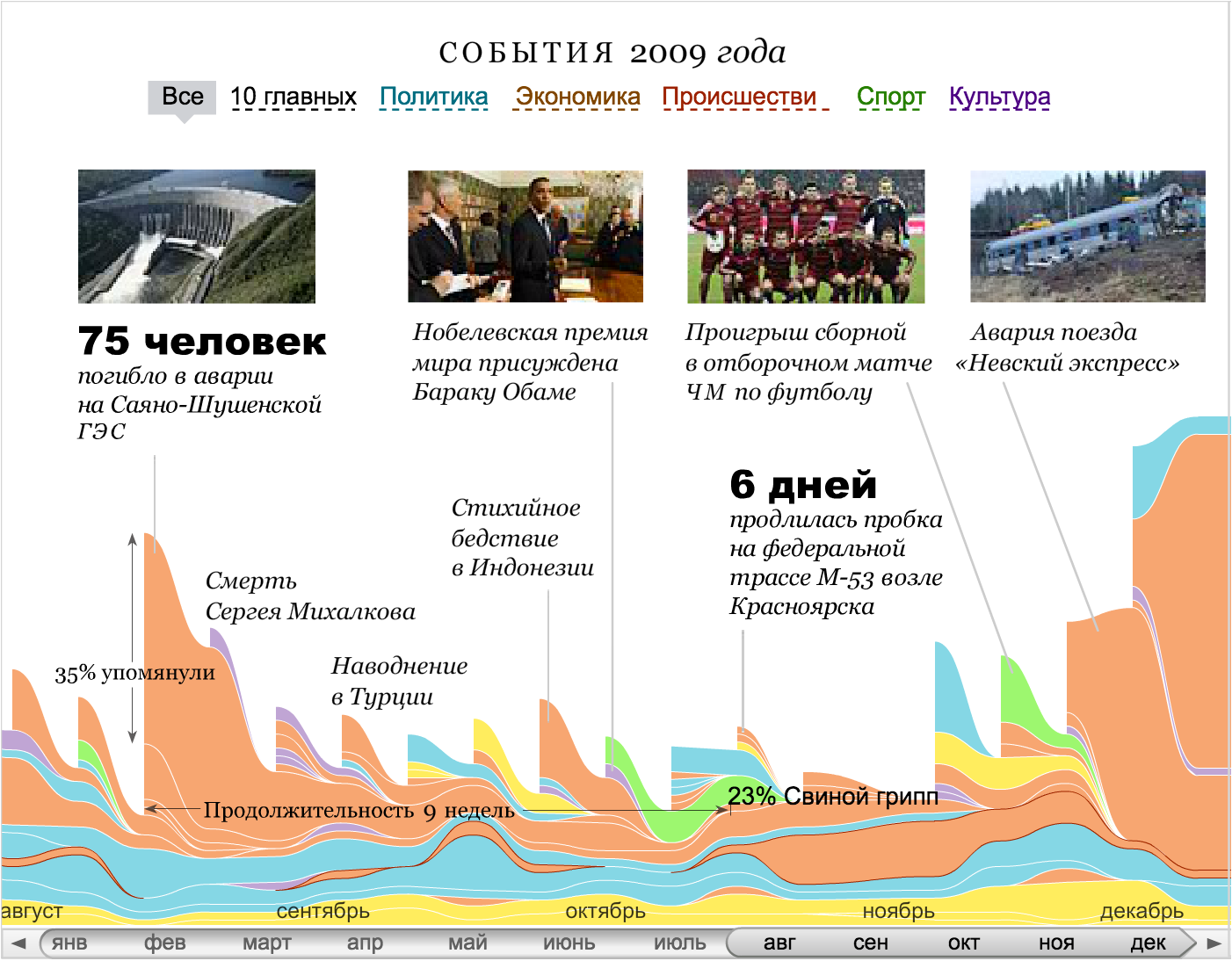
Слоистая ось укладывает сразу несколько параллельных осей (непрерывных и интервальных) в одно измерение. Чаще всего этот приём работает с таймланами, когда на одну временную ось накладываются слои с данными, текстами и графикой:
Иногда визуализации требуется вырожденная ось, к которой не привязан конкретный параметр, либо на которой показано всего два значения. Чаще всего такое случается, когда визуализация иллюстрирует связи — чтобы проявить связь, необходимо пространство между объектами.

Данные формата «было-стало» чаще всего требуют вырожденной оси:
Но она не обязательно «съедает» экранное измерение:
Вырожденная ось допустима, если проявляет важные особенности данных и таким образом «окупает» потерю целого экранного измерения. Но использовать её стоит только в крайнем случае. К сожалению, в эффектных популярных форматах инфографики часто вырождена одна или даже обе экранных оси.
Ещё один способ использовать пространство экрана — заполненить его последовательными блоками равномерной сетки. Объекты внутри сетки упорядочены линейно, например, по алфавиту:
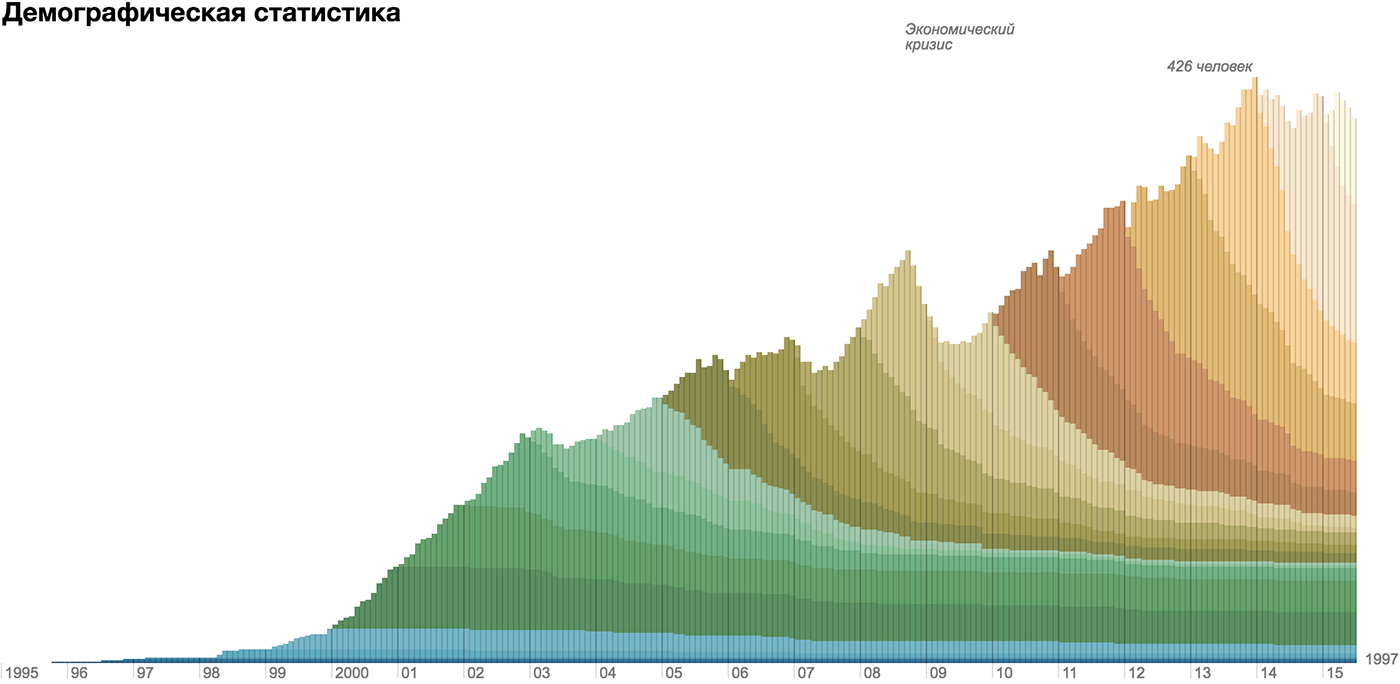
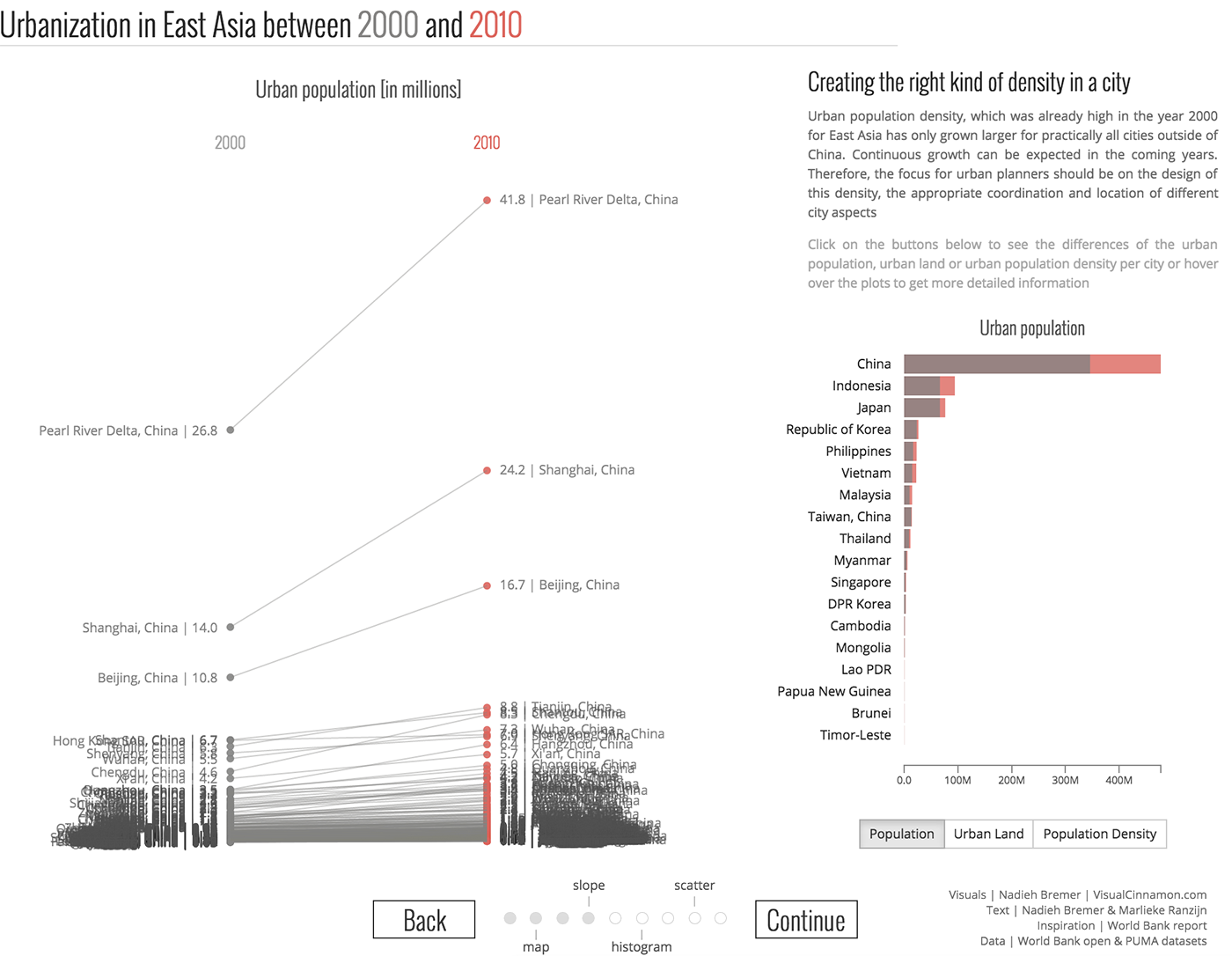
Или по размеру города:

Сетка подстраивается под размер экрана и не имеет ярко выраженной горизонтальной и вертикальной направляющих.
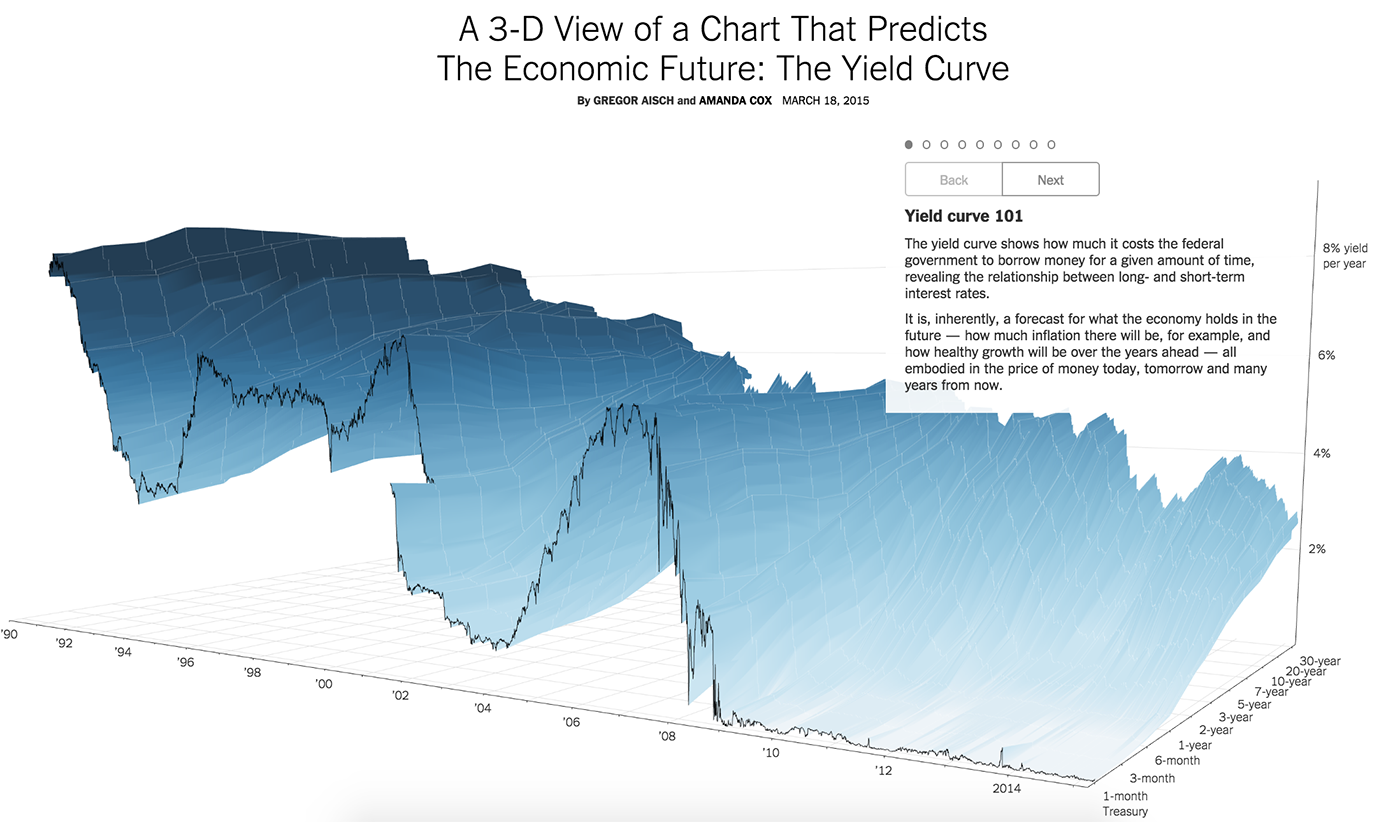
В большинстве случаев каркас визуализации складывается из перечисленных выше осей. Редким исключением являются трёхмерные визуализации, ещё более редким — удачные их примеры:
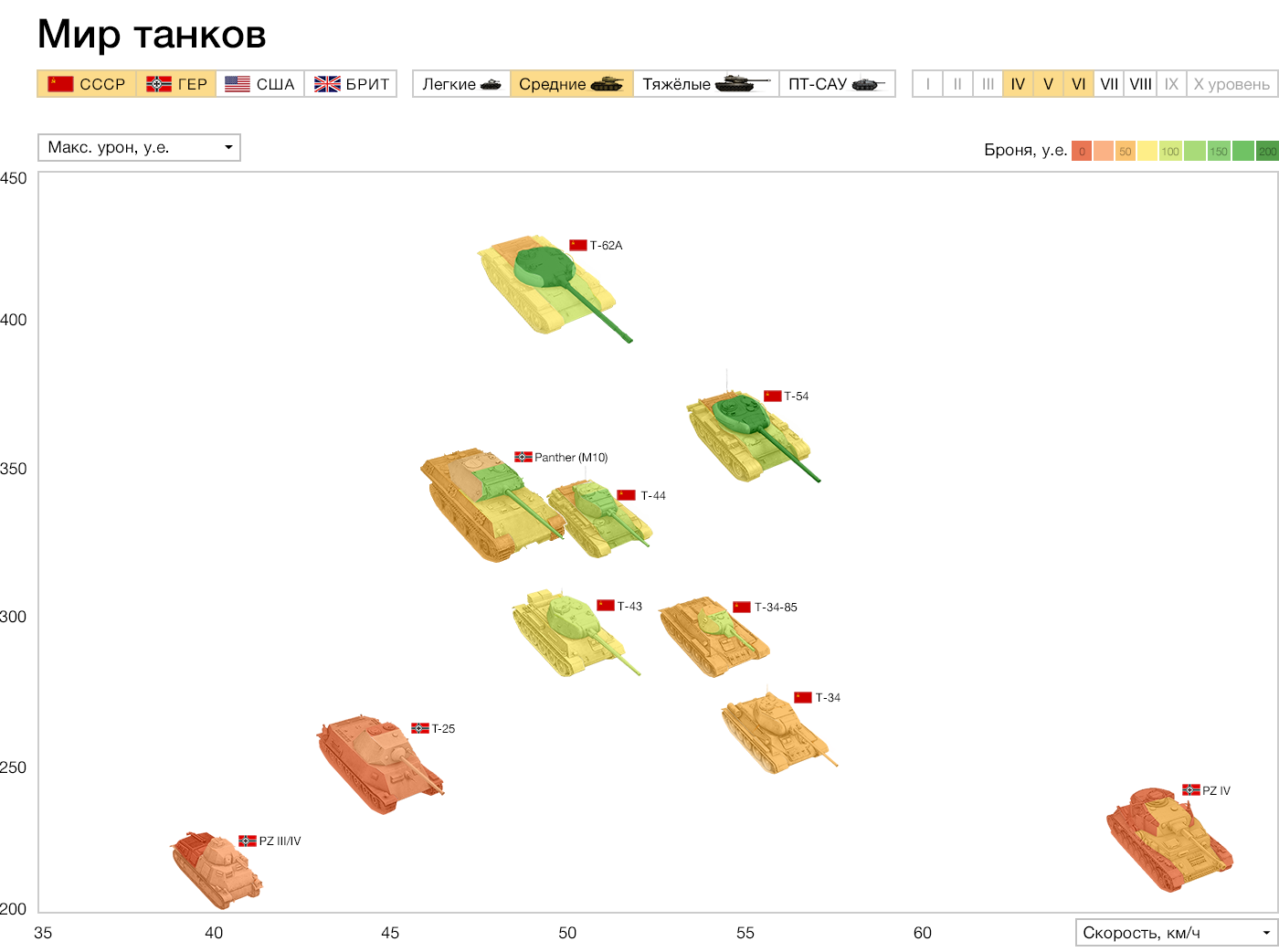
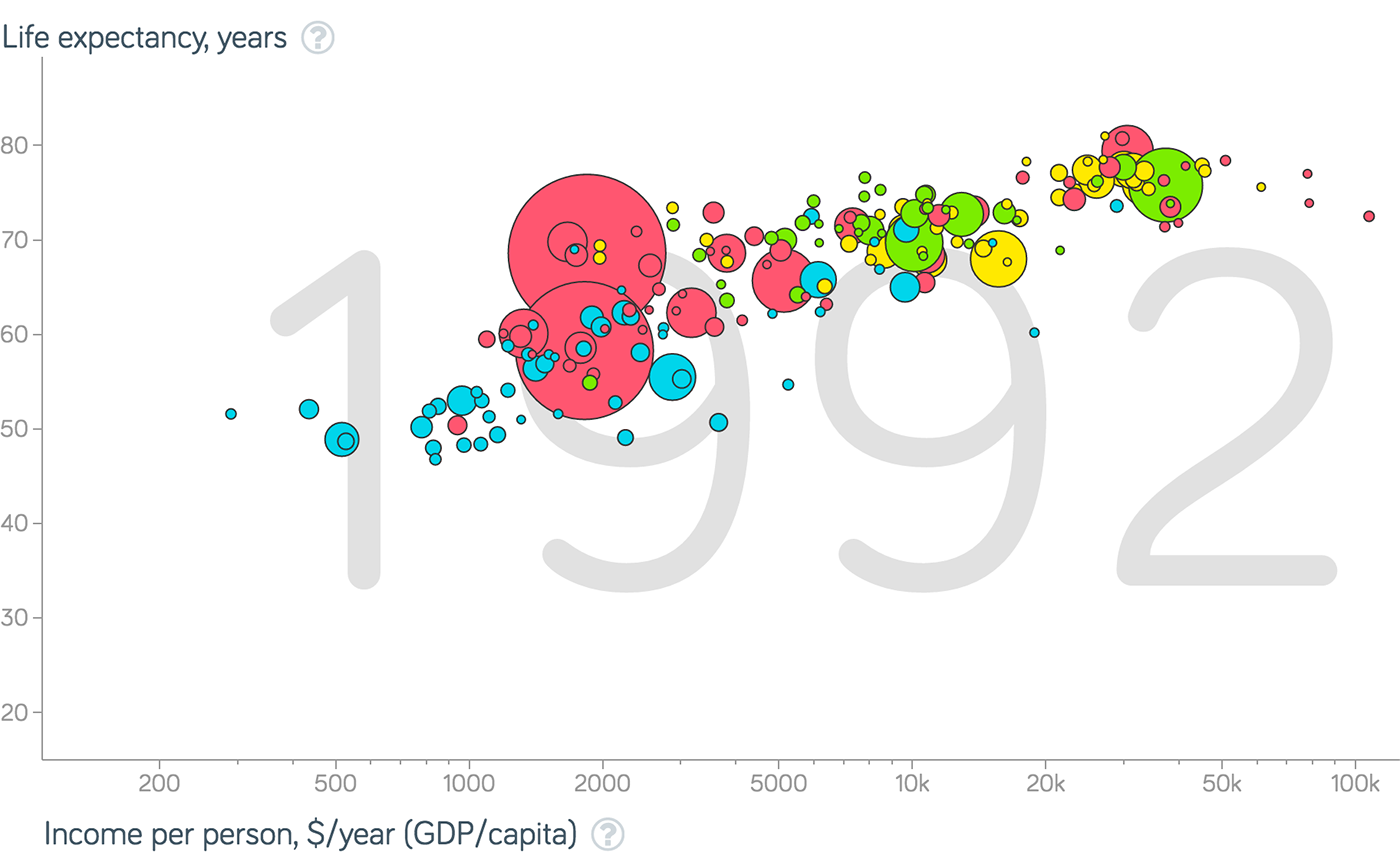
В тех случаях, когда выбор каркаса неочевиден, я комбинирую оси с важными параметрами более-менее случайным образом, формулирую, на какой вопрос отвечает то или иное сочетание осей, выбираю самые удачные сочетания. Интересные картины получаются на стыке предположительно зависимых параметров данных:

Поведение стран на аналитических графиках «Гэпмайндера»
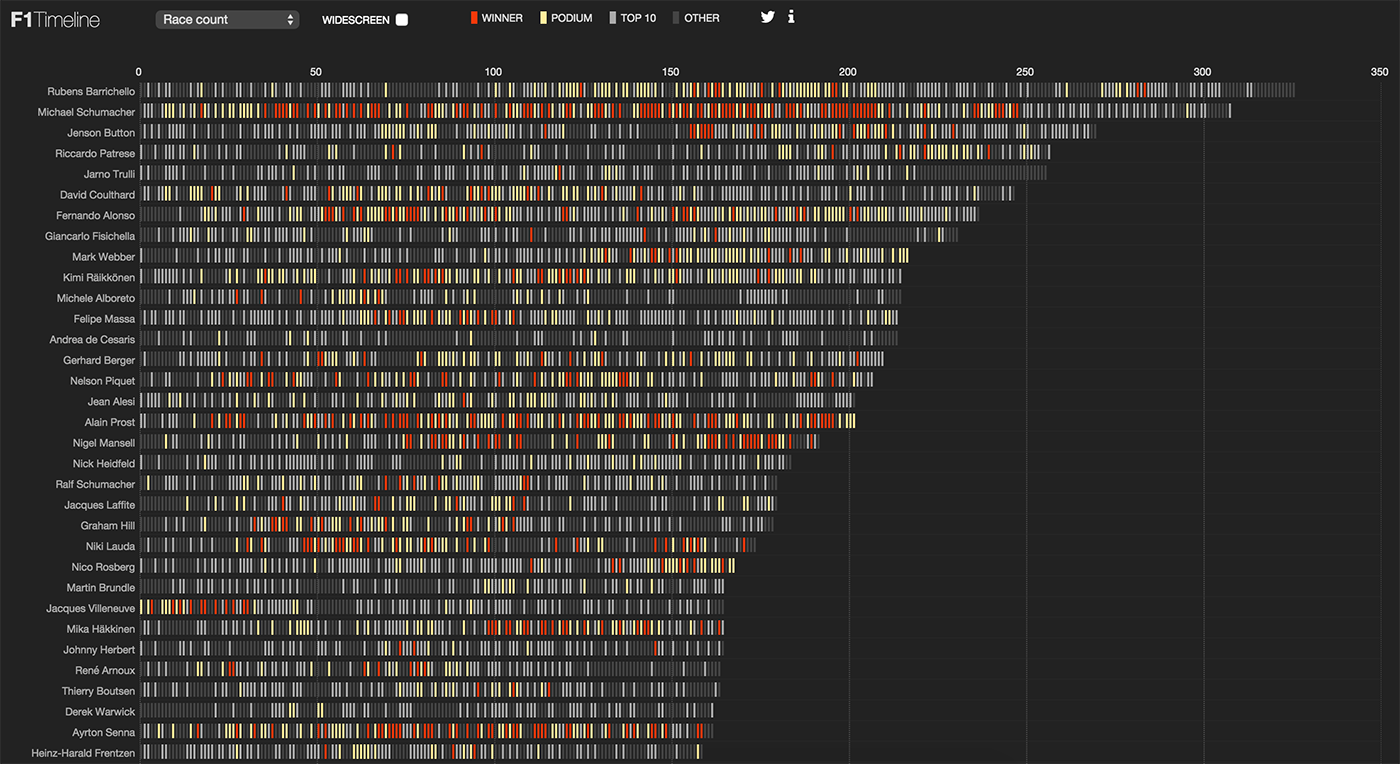
И из распределения частиц данных вдоль разных осей:

Результаты пилотов «Формулы 1» по времени, количеству гонок и возрасту пилотов
В интерактивных сочетаниях простых каркасов рождаются по-настоящему мощные визуализации. Таймлайн + карта:
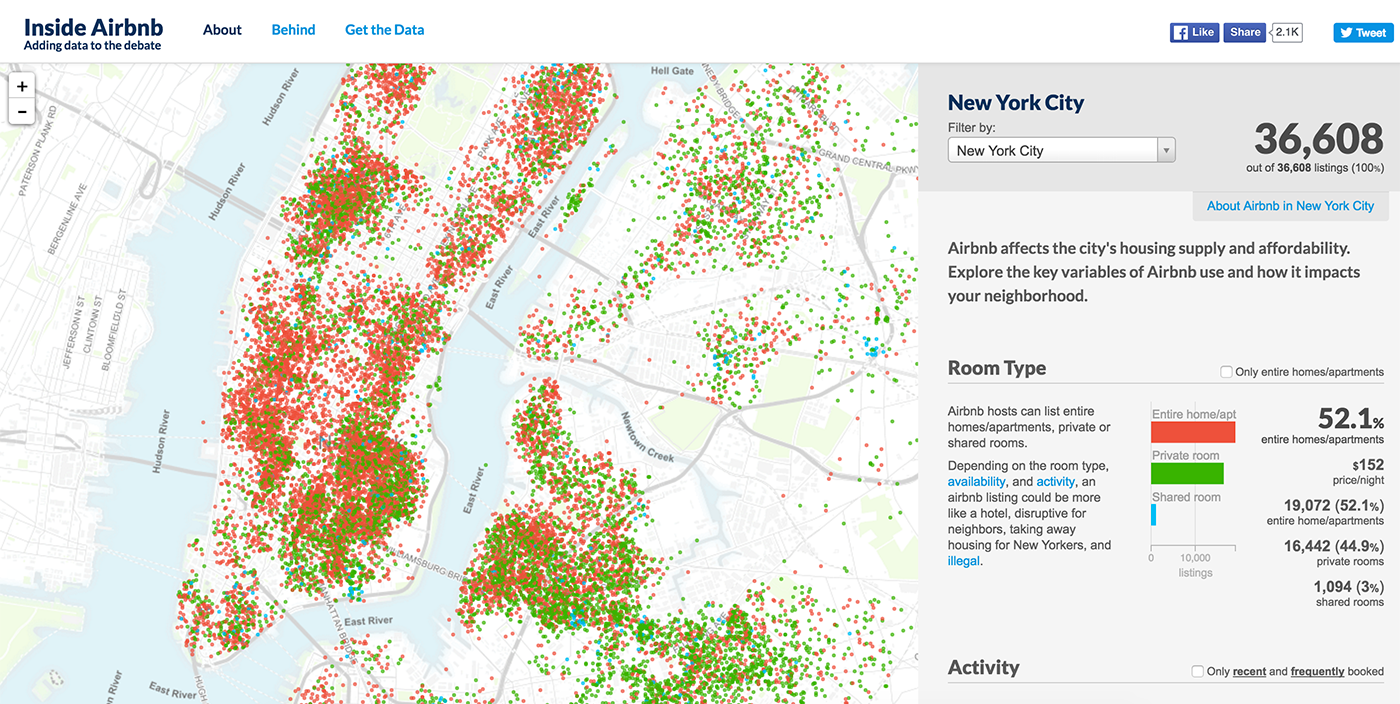
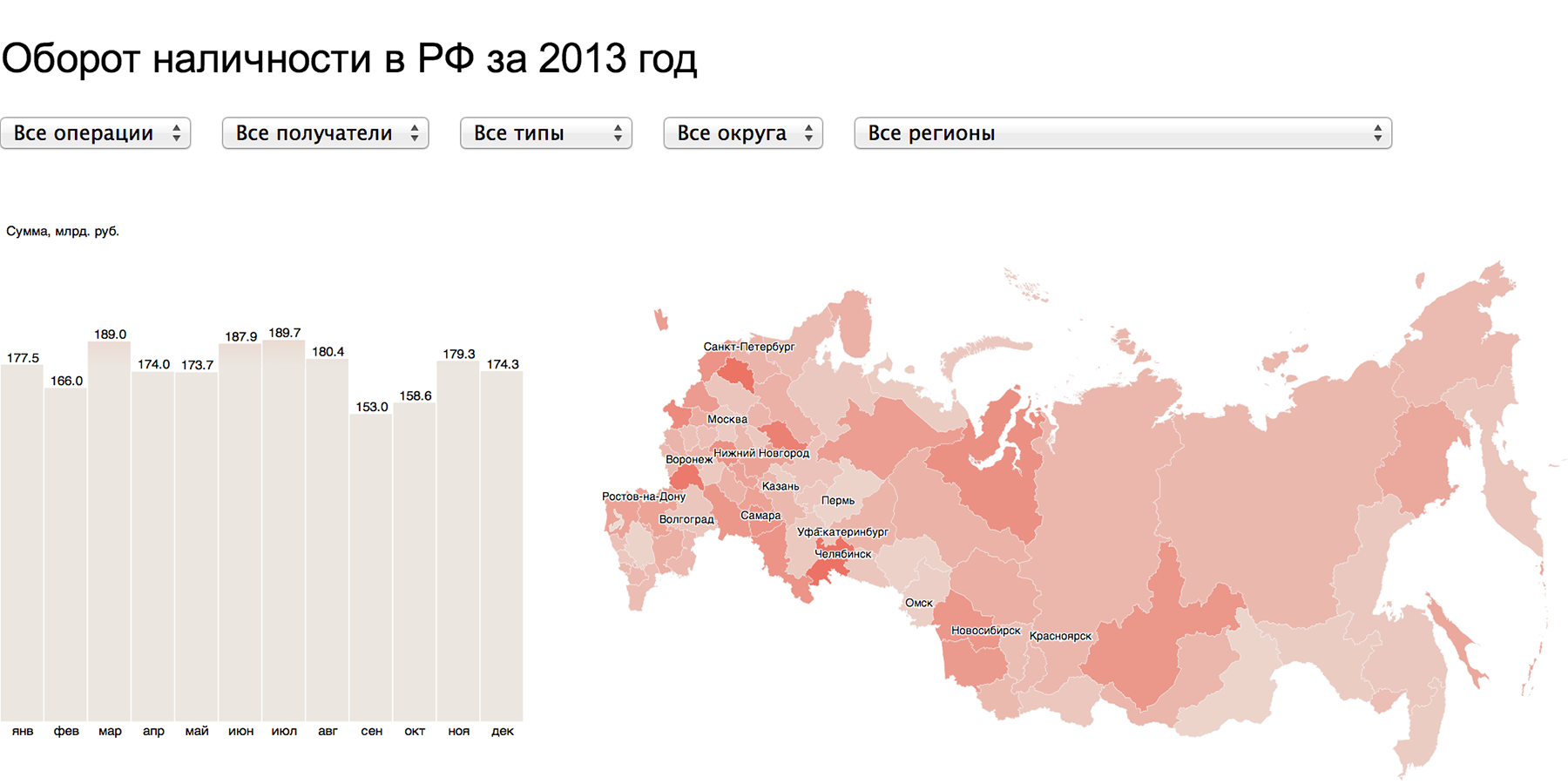
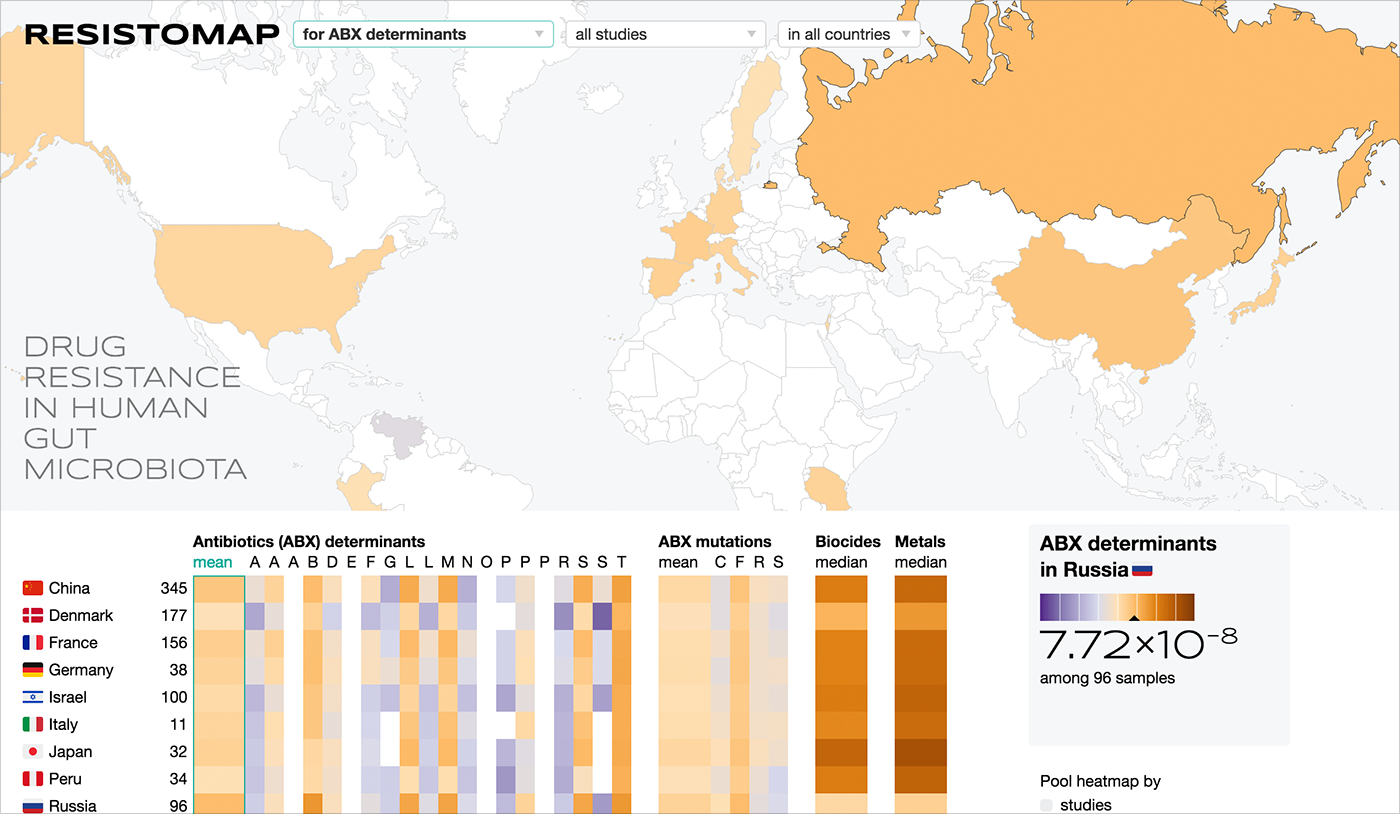
Карта + хитмеп:

Карта резистентности для НИИ ФХМ
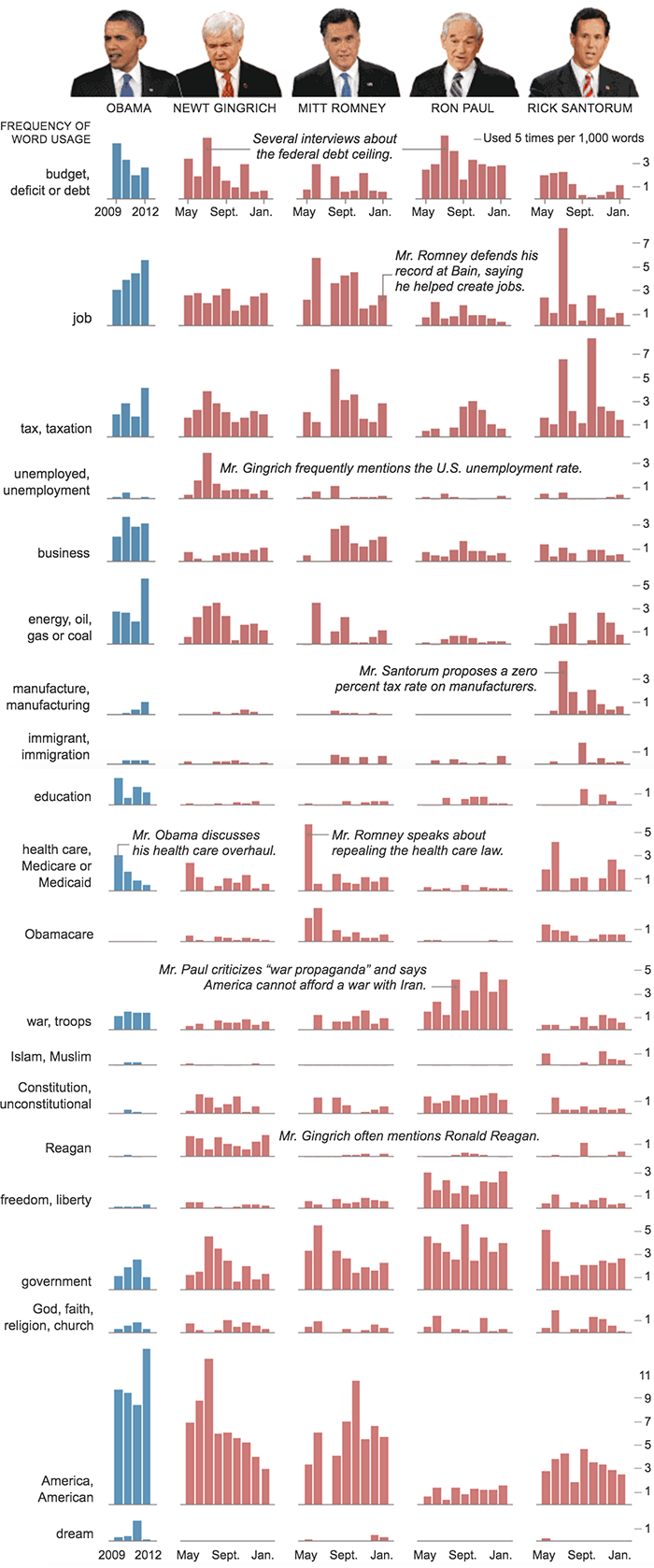
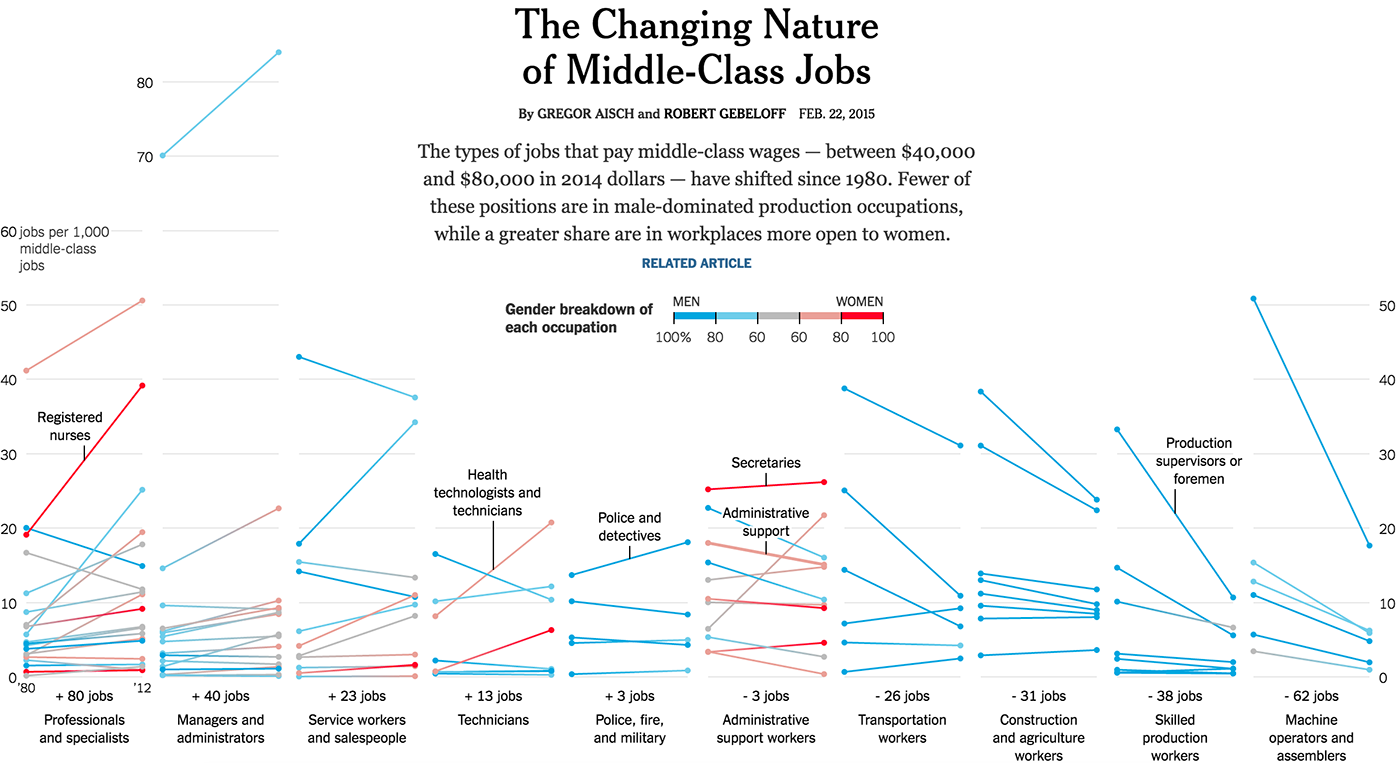
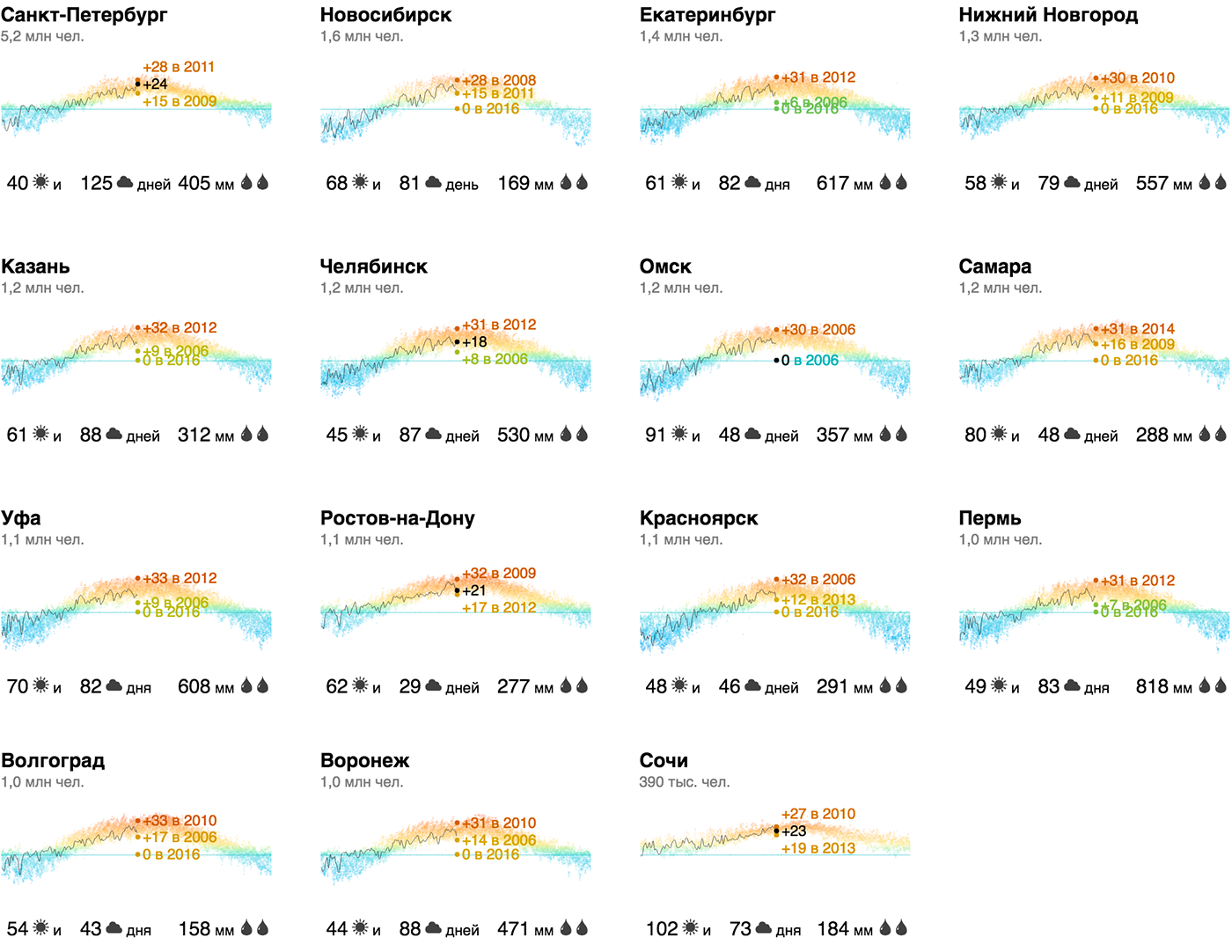
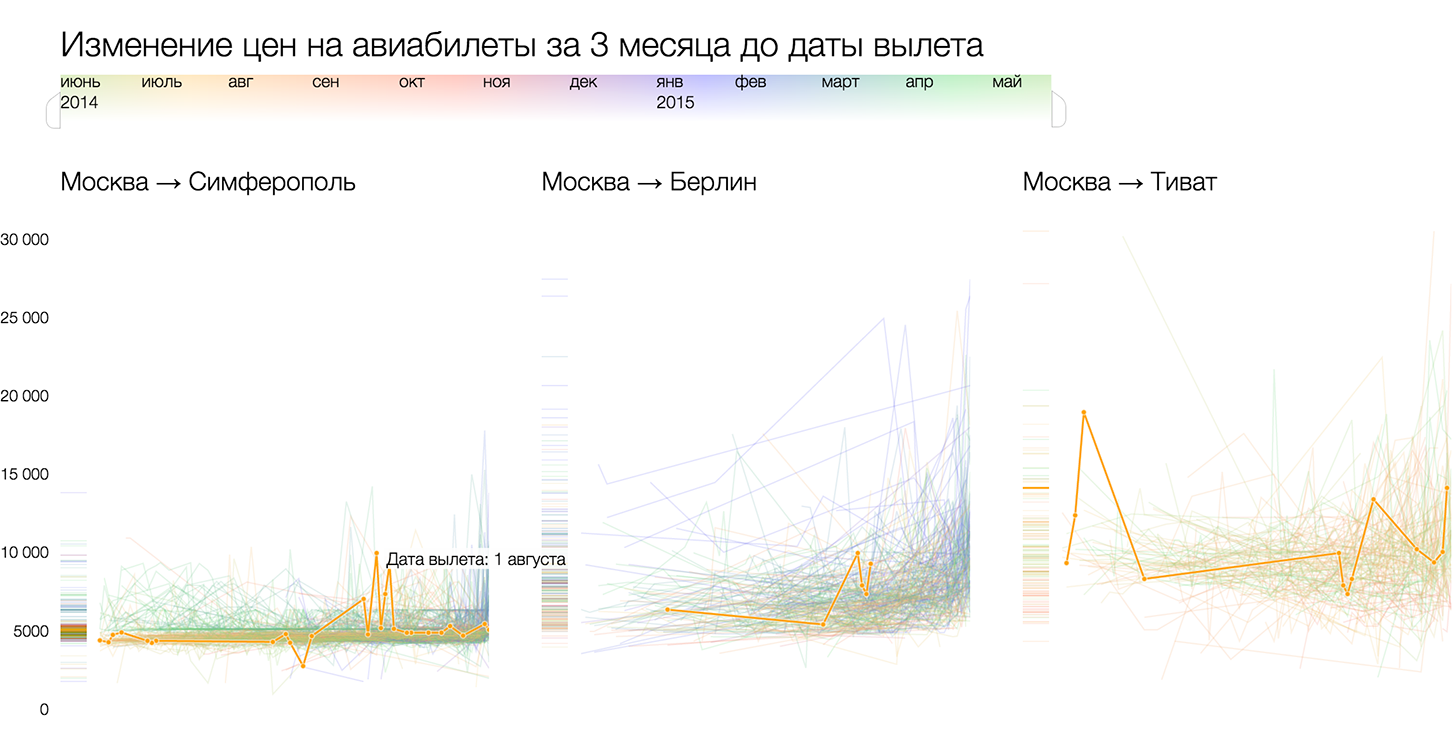
Несколько однотипных графиков:

Анализ цен авиабилетов для Туту.ру
Резюме
Итак, вот как я вижу процесс создания визуализации от начала до конца.
1. Перейти от таблиц и срезов к реальности данных.
2. Найти частицу или частицы данных, из которых строится масса данных.
3. Подобрать визуальные атомы для воплощения частиц данных. Визуальные атомы подбираются таким образом, чтобы полно и наглядно раскрывать свойства частицы данных. Чем ближе визуальное воплощение к физическому смыслу атрибута, тем лучше.
4. На экране масса данных выражена визуальной массой. Бывает, что в визуальной массе различимы отдельные атомы, в других случая они усредняются и складываются.
5. Помимо массы данных, в реальности данных есть набор измерений, в котором живут данные.
6. Эти измерения на экране схлопываются в плоский каркас. Каркас систематизируют визуальные атомы, придаёт массе данных «жёсткость» и расскрывает её с определённой стороны.
7. Визуализацию дополняют интерфейсом для управления массой данных (например, выборки и поиск) и каркасом (например, настройка осей).
Алгоритм Δλ пока находится в процессе работы, постоянно уточняется, дополняется и совершенствуется. Я постаралась изложить его лаконично и последовательно, но рамки одного хабрапоста для этого тесноваты, и многое осталось за кадром. Я буду рада комментариям, с удовольствием поясню непонятные моменты и отвечу на вопросы.
Чтобы познакомиться с алгоритмом «из первых рук» и научиться его применять, приходите на курс по визуализации данных, который я проведу в Москве, 8 и 9 октября. На курсе, помимо алгоритма, участники знакомятся с D3.js — мощным инструментом реализации нестандартных решений визуализации данных.
Автор: Лаборатория данных