
Как в условиях дизайн-тирании Гугла и лояльных ему разработчиков обходить правила во благо пользователей.
В HeadHunter дизайн, прежде чем уйти в инпрогресс, проходит множество инстанций. Для начала необходимо доказать команде разработки, что решения взяты не с потолка, а ты не «художник, я так вижу». И иногда пользоваться защитой Рексоны 24/7 приходится в самом неожиданном месте.
Разработчики Android-версии приложения HeadHunter обожают Material Design и ревностно стерегут его гайды. Material должен быть лабораторным, без примесей, и вставлять с первого пикселя.
Мне он тоже по вкусу. Но его избыточная доскональность заставляет пользоваться им с осторожностью при решении задач, отличных от проектирования калькуляторов, музыкальных плееров, социальных сетей, почтовых клиентов и прочих мессенджеров.
Гугл пишет: “Отступ от краёв — 16px”. Это впитывают разработчики. Одиночные пикеты начинаются, когда мне нужен отступ в 20px, а при упоминании 15-го кегля люди хватаются за вилы.

В iOS 10 официально дали понять, что гайды — это подсказки, и приложение может обладать своим характером.

iOS предоставляет камеру, объективы, даёт рекомендации по их использованию, но, по факту, ни на чём не настаивает. Android предлагает готовый сценарий фильма. В придачу идут раскадровка, локации съёмок, режиссёр и ведущий актёрский состав.
Заmateriть пару экранов мне было интересно. Ребята жаждали очередной вакцины против Android KitKat. Вперёд — навстречу приключениям, новой эстетике и удобному взаимодействию!
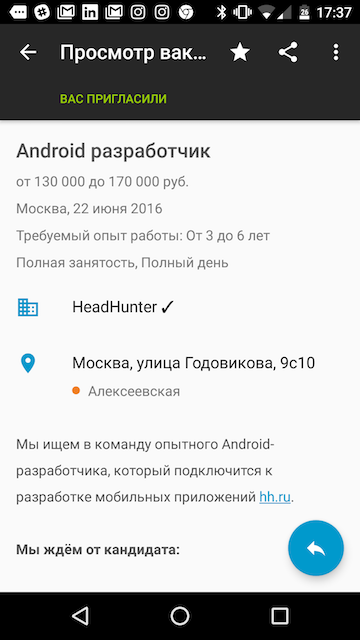
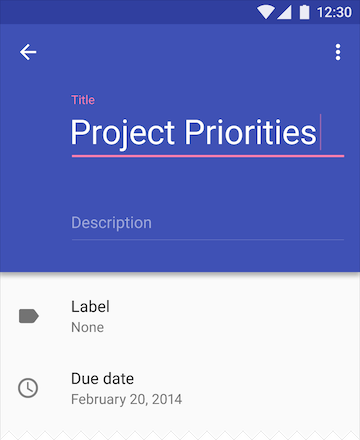
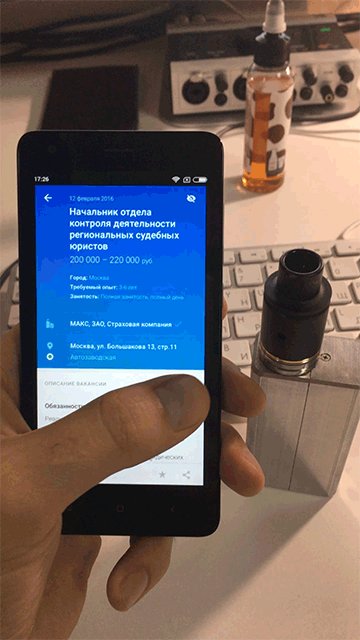
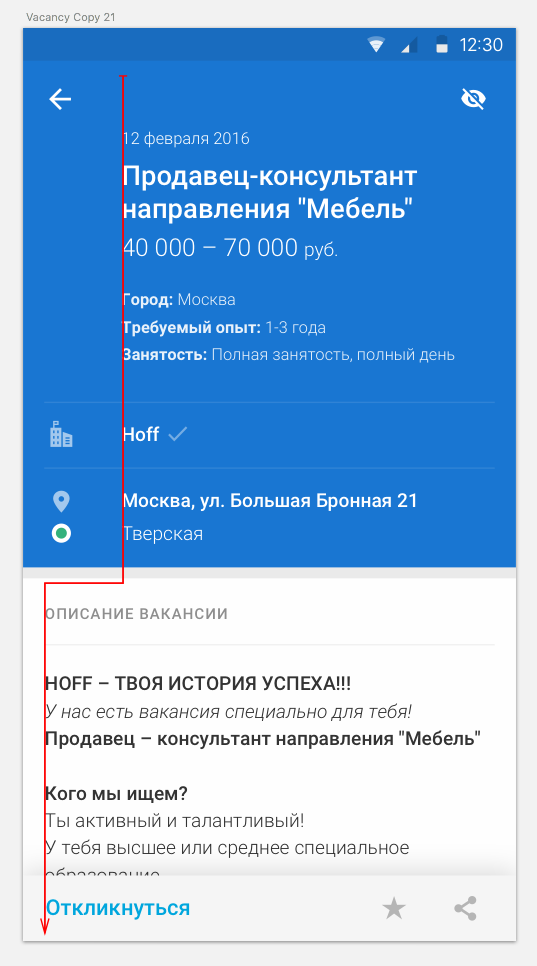
Начали с экрана вакансии. Так он выглядит сейчас:

Я разобрал экран на блоки и полез в гайды, чтобы вдохновиться и найти наиболее подходящие решения для нашей задачи.
За допингом я ходил в Нарнию. Нарния — это царство фривольности в отношении любых гайдлайнов. Это вселенная в миллиарде световых лет от повседневной реальности и серых будней. Здесь пони едят радугу и какают бабочками.
Вернёмся к реалиям. По итогам рисёча, композиционно и логически подходил один единственный пример. От него я и оттолкнулся.

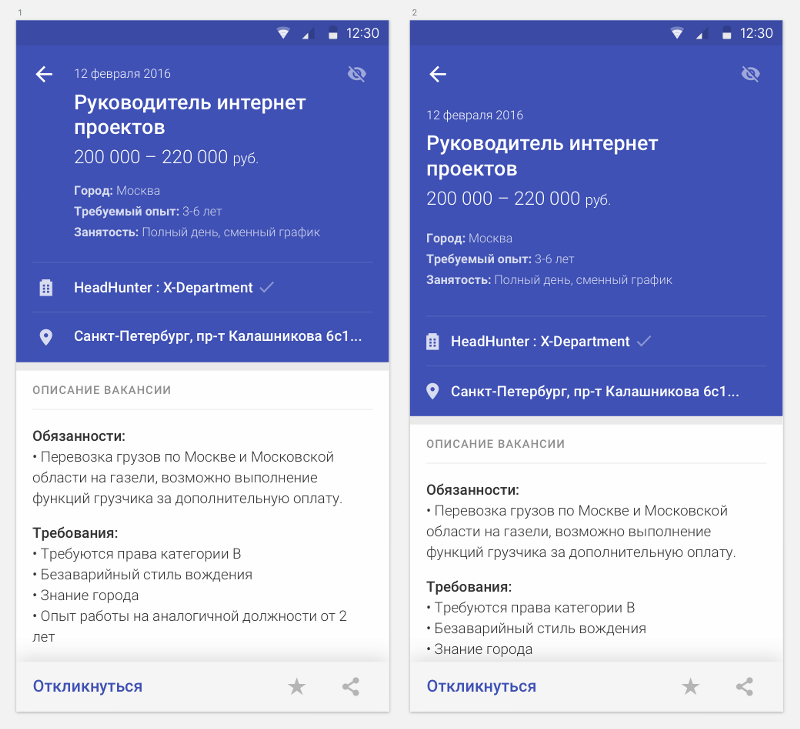
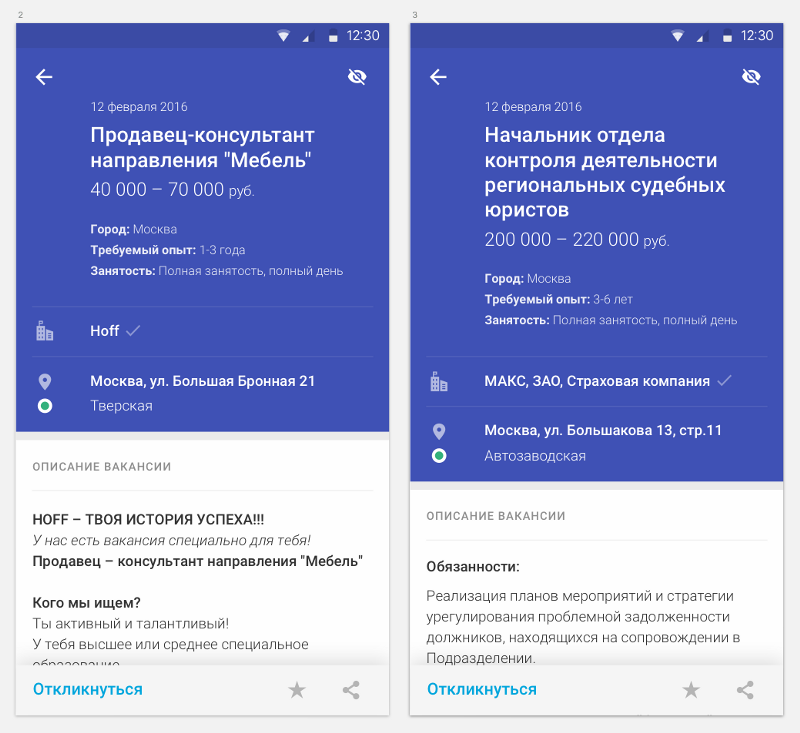
Пиканул цвет, разверстал инфу. На свет появились 2 варианта:

В первом больше гайдов, но смущала вертикаль чтения. И глаз напрягается при переходе от цветного блока к описанию вакансии, и отступ какой-то неуверенный. Плюс с таким объёмом текста я испугался использовать рекомендуемые отступы — полезное пространство надо беречь.
Во втором варианте всё на одной вертикали, гайды призрачно виднелись на горизонте, и преследовало странное ощущение пустоты. В довесок я опомнился, что все данные фейковые и надо бы посмотреть всё это на реальном контенте.
Ну чё-то как-то так.
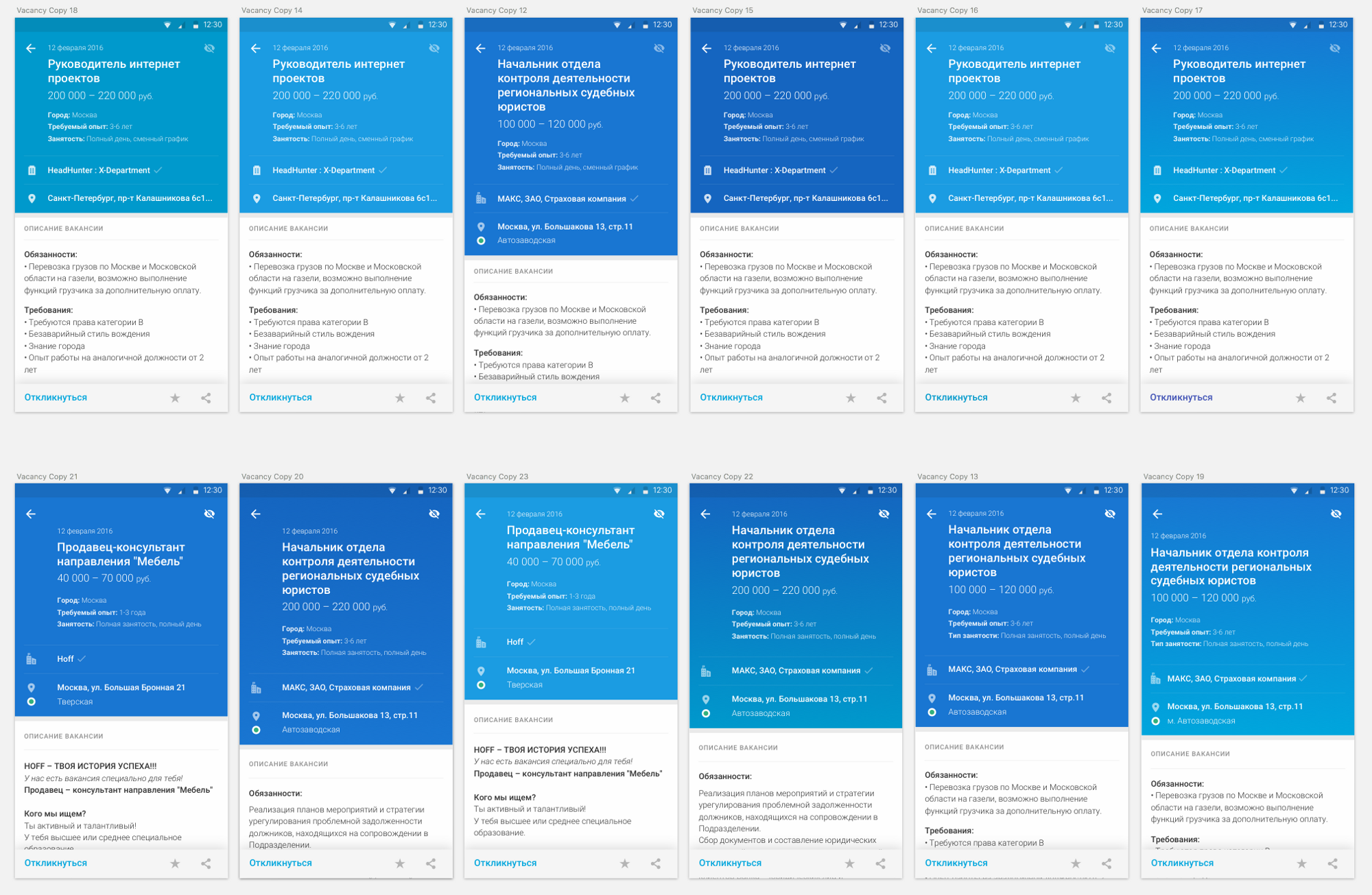
Набрался мужества, сделал по гайдам отступы, наполнил скрины реальными данными и начал разглядывать:

Отступ стал уверенным и подозрений не вызывал, чувство пустоты пропало, гайды, фаршированные гайдами, — вроде всё ок. Решил остановиться на этом варианте и утрясти цвета по внутренним стандартам компании.
Показал концепт команде и арт-директору — команда довольна, от худрука — апрув.
Начался поиск оттенка синего. Используемый в приложении хорошо подходил для кнопок и цветовых выделений, но категорически не устраивал в качестве бэкграунда. Задача: получить правильный контраст и не убежать от визуального характера продуктов HeadHunter, гайдлайнов Material Design и здравого смысла.

Варианты с градиентами команде даже не показывал, чтобы
избежать физической расправы за гаражами.
За этим делом я просидел не один час, и тут накрыло.

Понял, что хочу взять глаза, положить на полку и какое-то время ими не пользоваться. Они болели, и это было странно. Не устали, а именно болели. Why?!
В поисках ответов решил ещё раз проанализировать макет и приложить его к реальной среде, а к глазам — подорожник.
Из внутренней статистики вспомнил, что за одну сессию в среднем человек просматривает 20 вакансий. В среднем на просмотр одной вакансии — 2 минуты, за это время принимается решение: откликаться или двигаться дальше. В среднем.
При таком сценарии в нашем случае на восприятие больше всего влияют 2 фактора: вертикаль и выворотка.

Скачущая вертикаль восприятие ухудшает, но терпимо. 50% информации верхнего блока человек видит ещё в выдаче. Он либо сразу переходит к описанию, либо откликается/добавляет в избранное.
Выворотка — это модно, это жирный акцент, она хороша в малых объёмах и в статике. Об этом говорят исследования физиологии восприятия выворотки и инверсного чтения. Но при частом инверсном чтении она не совместима со зрительным органом. Это означает, что где-то уже на третьей вакансии появятся первые признаки атеросклероза. Для глаза пользователя каждый переход взгляда от цветного блока к описанию будет словно 150 кг от груди.
Так себе UX.

Прервался на сон.
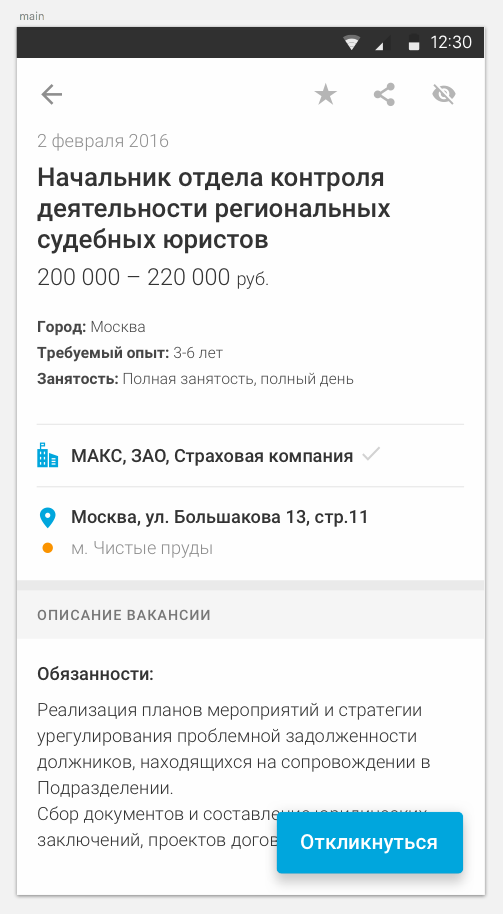
Обновил экран с учётом новых вводных, забил десяток реальных вакансий и принялся листать/читать:

Стало определённо аскетичнее, гайды “тут где-то лежали, не могу найти”, зато никакой боли, комфортное чтение, всё просто и прозрачно.
Обсудили с ребятами: жаль, что не Material. Но с доводами все согласились и результатом довольны.
Win-Win.
“Только,— говорят они, — есть небольшое замечание.”
Иконку шары поставить последней, так как она реже всего используется.

Я отвечаю: “Она поэтому там и стоит”.
В крайние иконки попасть легче. Меньше концентрации, чтобы прицелиться: с одной стороны пустое пространство, с другой — край экрана.
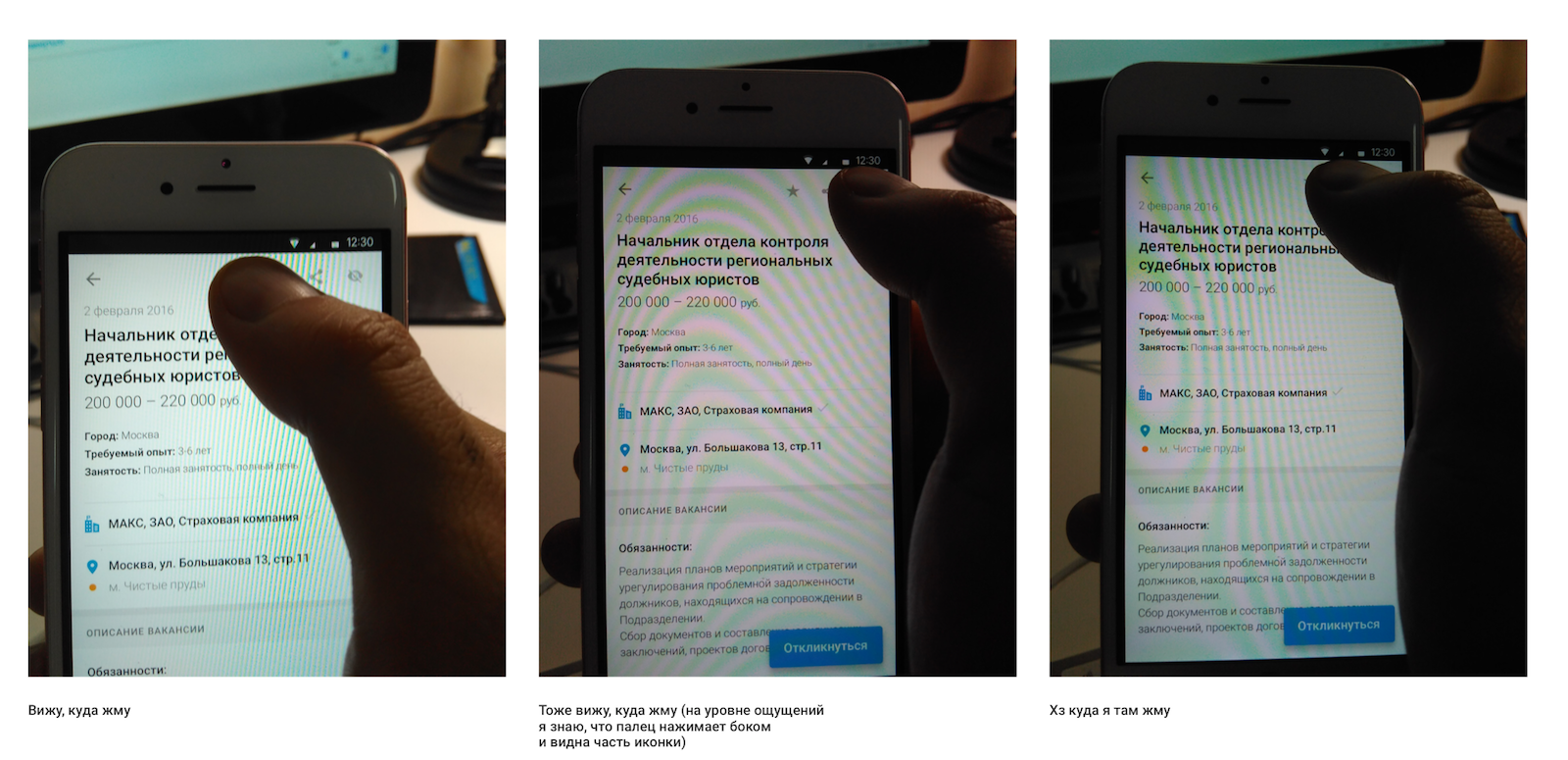
Со мной согласились, лишь бы отстал. Но я твёрдо решил визуально подкрепить свой аргумент и прислал им такой скрин:

Вот так я доказываю команде, что занимаюсь UX, а не хрен пойми чем.
Вывод: #думай_как_дизайнер_действуй_как_изобретатель. Морали нет.
Так как не важно, большие у тебя или маленькие. Главное, чтоб не маленькие.
Простите за внимание.
Автор: HeadHunter






