На первом месте должно быть удобство пользователя. К сожалению, в интернете слишком много решений, которые годами заимствуются потому что «как у всех», но от которых давно стоило отказаться. Ниже ряд таких подходов из личной коллекции. Написанное не претендует на истину, все темы дискуссионные.
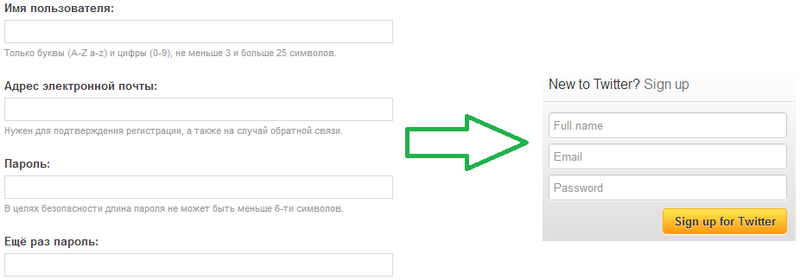
Подтверждение пароля или email при регистрации
Как часто случается, что человек промахивается, и набирает неправильный пароль, когда он внимательно набирает его в первый раз при регистрации? Что случится, если он при регистрации ошибется в пароле? Какие эмоции вы испытываете, когда вас просят ввести подтверждение пароля? Было ли хоть раз, что вы не копировали подтверждение email из первого поля, а набирали его руками?

Подтверждение пароля не нужно. Ошибки при регистрации случаются крайне редко, а худшее, что может случиться — необходимость восстановить пароль или зарегистрироваться заново. Отказ от повтора полей сэкономит количество произнесенных пользователем ругательств, и оставит от сервиса хорошее первое впечатление. Твиттер уже понял это, но на такое нужно решиться. Пользователи будут вам благодарны.
Невозможность использовать сервис до валидации email

Чтобы начать использование сервиса подтвердите свой аккаунт по ссылке из email. Почему? Для какого сервиса email является критичным на самом деле? Дайте пользователям сразу использовать сервис, достаточно повесить сверху напоминающую плашку, и отключить функциональность, повязанную на email. Пусть использование сервиса будет ограничено, но оно будет. Необходимость закрывать страницу сервиса, где ты только что зарегистрировался — нонсенс. Дайте людям поиграться с вашим сервисом. У вас социальная сеть? Пусть спокойно создадут себе профиль, не отправляйте им на это время email уведомлений, все остальное прекрасно работает без подтвержденного email. А благодарность пользователя вернется в виде радостного первого впечатления от сервиса.
Необходимость логиниться после регистрации или валидации
Если вы только что ввели пароль, почему нужно снова его вводить чтобы залогиниться? А если вы пришли по ссылке из валидации email, разве вы не знаете что за пользователь пришел на сервис? Так зачем же вы заставляете его логиниться, если вы о нем все знаете? Безопасность? Люди сохраняют пароли в браузере, а большинство сервисов и вовсе используются без разлогинивания, доступ к аккаунту давно перестал быть первым приоритетом безопасности. А если человек пришел по ссылке из почты, значит у него есть к ней доступ, и он может восстановить пароль, получив тот же доступ к аккаунту. Тогда зачем же мучить обычных пользователей требованием ввести логин-пароль еще раз? Пустите их к себе на сервис, они жаждут начать им пользоваться, а вы мешаете.
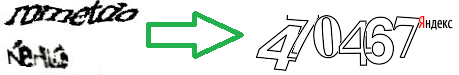
Капча должна быть читаемой

Сколько раз вы матерились на reCAPTCHA, не имея возможности прочитать что на ней написано? А ведь именно капча сильнее всего раздражает пользователя. А капча, на которой невозможно ничего прочитать — это настоящее испытание для нервов. Может ну ее эту капчу, и пора закрыть страницу регистрации? Я был свидетелем как мой друг обновлял рекапчу 5 раз, пока не смог наконец ее прочитать. В борьбе с роботами пострадало слишком много мирного населения. Капча должна быть в первую очередь дружественной к людям. А вместо роботов давно уже можно заплатить копейки тысяче азиатов, которые наберут капчу руками. Используйте капчу, легко понятную с первого раза. И забудьте про рекапчу!
first_and_last_warning=on
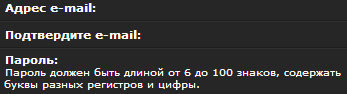
Ограничения на поля ввода

Ради вашей безопасности пароль должен быть не короче 8, но не длиннее 12 символов, содержать минимум одну заглавную букву, цифру, и знак препинания. Хотя бы раз каждый из нас мучительно придумывал новый пароль, потому что старый не уложился в выдуманные разработчиком условия. «Ради безопасности» приходилось класть этот пароль в текстовый файлик на рабочий стол или почту, потому что запомнить свежевыдуманное для единственного сервиса невозможно. А через пару месяцев восстановление забытого пароля. Мы заботимся о вашей безопасности.
Оставьте пользователю самому думать о безопасности. Ограничения на пароль не решают проблему, они лишь вызывают ругательства у живых людей. Пароль из 5 символов может быть F;#z2, а из 9 — alexander
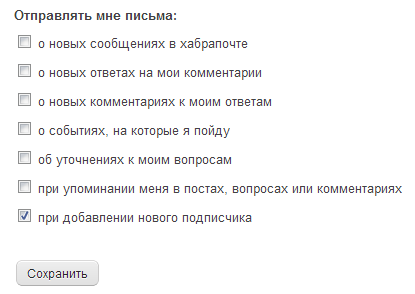
Подтверждение сохранения настроек, задаваемых через checkbox и select

Зачем подтверждать checkbox? Помните ли вы зачем вообще подтверждение? Мало кто переосмысливает такие базовые вопросы, многие просто копируют потому что так у других, а другие наверняка имеют уважительные причины. Чаще всего не имеют. Подтверждение спасает от спонтанных кликов. Иногда ведь так хочется что-нибудь написать в поле ввода, потыкать в кнопочки. А может кот прошелся по клавиатуре? Чтобы не отменять мучительно сделанное из любопытства, делают кнопку «сохранить изменения». Мучительно, вот ключевое слово. Что случается, если мы случайно включили настройку checkbox? Нам надо ее отменить, верно? А это делается в один клик по тому же самому checkbox-у. Так не лучше ли сохранять настройки прямо по клику на checkbox? Как и в случае с паролем, ошибки случаются намного реже, чем осмысленные нажатия, а отменяются в один клик. Не заставляйте пользователей каждый раз сохранять изменения в блоке чекбоксов. Все крупные сервисы уже так делают.
Ставьте фокус, в поле ввода. Выделяйте поле, из которого будут копировать
Это скорее совет, а не часто наследуемое неудачное решение. Ведь когда решения нет, наследовать нечего. Но почему его нет, ведь это же так тривиально просто делается, и настолько увеличивает удобство для пользователя? Так просто поставить курсор в поле при открытии страницы с текстовой формой. Хабрахабр, почему на странице создания нового поста не ставится автоматом курсор в заголовок или в выбор хаба? А на странице поиска (habr.ru/search), ведь там одно единственное поле ввода? Не перестаю удивляться на каком безумном количестве сервисов приходится делать лишний клик даже если основная функциональность страницы заключается в одном поле (как это часто бывает с тем же поиском). Даже Amazon не ставит фокус в поле поиска на главной странице (ebay ставит).
Элемент управления «Карусель»

Идея карусели хорошая, но не стоит копировать ее просто потому что это прикольно. Это не всегда прикольно. Сколько раз вам приходилось ювелирно прицеливаться в точечки на карусели, чтобы переключить картинку? А сколько раз вы искренне рассматривали картинку, но она автоматически переключалась на следующую, и из-за скорости переключения вы не успевали рассмотреть ни одну? Каруселей много, но хороших — очень мало. Это красиво, но должно быть еще и удобно.
Кнопки социальных сетей

Социальные сети это замечательно — живой отклик людей поднимает популярность вашего сервиса. В погоне за социальным безумием, сервисы лепят по 100500 социальных кнопок, чтобы пользователям всех соцсетей было удобно. Эти кнопки выбиваются из дизайна сайта, захламляют визуальное восприятие, и приводят к обратному эффекту: страница превращается в новогоднюю гирлянду, разве что не мигает. Осторожнее с социальными кнопками. Одна, две, можно три… не стоит вешать сразу 10 кнопок шаринга, как это делают многие сервисы.
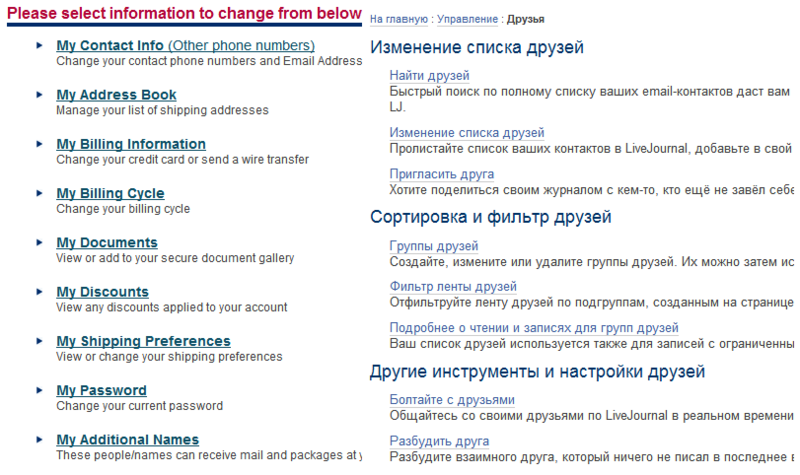
По странице на таб и отдельные навигационные страницы

Не так часто, но в интернете все же встречаются навигационные страницы, суть которых лишь в том чтобы описать по какой ссылке что находится. Именно такая страница открывается при клике на раздел, вместо самого раздела. Нажимая на «настройки» — я хочу увидеть сразу настройки, а на «друзей» — список друзей. Почему бы не открывать первый, самый важный раздел сразу, вместо навигационной страницы? Все равно если разделы нуждаются в подписях, или их слишком много, значит ваша навигация и понятность интерфейса нуждается в переосмыслении.
Ограничения на размер фотографии

Размер загружаемой фотографии не может быть больше 100 килобайт. Серьезно? Я снял себе аватар на цифрозеркалку, которая на выходе дает 15 мегабайт, и теперь чтобы загрузить аватар мне нужно устанавливать редактор или гуглить фотошоп онлайн, и тратить 10 минут чтобы сжимать фотографию по размерам и объему? А не сменить ли мне просто сервис? Вряд ли в 2012 году можно разориться на дисковом пространстве для загрузки фотографий профиля, которые потом все равно сжимаются на сервере. Так почему мне не дать просто загрузить фотографию? Даже крупные сервисы вроде formspring и foursquare до сих пор грешат такой экономией на спичках. Многие современные сервисы делают все, чтобы регистрация и создание профиля были максимально сложными. Самые преданные пользователи, прошедшие через все препятствия, уже никуда не денутся. Но все ли дойдут?
Зебра в таблицах

Если у вас используется таблица, скорее всего у вас уже что-то не так. Посмотрите на гигантов: списки давно вытеснили таблицы. Но если вы оставили таблицу, не раскрашивайте ее, пожалейте глаза пользователя. Правильно устроенный список читается без визуального разделения строк: посмотрите на gmail. Список из сотни писем не режет глаз, вы прекрасно понимаете какой строчке принадлежит какая дата и тема. Или список диалогов ВКонтакте. Он не раскрашен, но строки прекрасно читаются. А теперь представьте, если бы каждая четная строчка в нем была окрашена в другой цвет. О, мои глаза!
Нужна решительность, чтобы пойти против крепких традиций. Благодарные пользователи вас не забудут.
Автор: Silf






