Однажды в далеком 2009 году я делал сайт для музыкантов. Единственным средством обратной связи на сайте была гостевая книга. Чтобы не пустить ботов, спамеров и нехороших людей, нужна была капча. Так как сайт для музыкантов, то я подумал, пусть капча тоже будет музыкальной.
То, что получилось, выглядит примерно так:

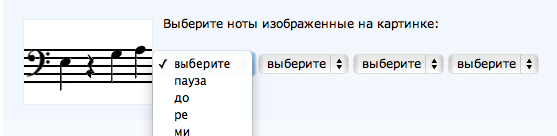
или так:

Ноты нужно распознать и выбрать соответствующие в четырех (по количеству нот) выпадающих списках:

От знаков альтерации пришлось отказаться, т. к. это было бы слишком сложно как для меня (на тот момент не мог придумать, как это сделать), так и для пользователей, потому что процесс ввода усложнился бы в разы.
На сервере генерируется картинка из (псевдо)случайно выбранных четырех картинок нот и пауз. Имена картинок — цифры от 0 до 13 + расширение (png) — соответствуют номеру позиции ноты на нотном стане, начиная от нижней добавочной. Ключ тоже случайный — басовый или скрипичный. Чтобы понять, что нота означает в текущем ключе, был сделан такой конвертер:
<?php
function scrip_href($x){
switch( $x )
{
case 0: $x1=0; break;
case 1: $x1=1; break;
case 2: $x1=2; break;
case 3: $x1=3; break;
case 4: $x1=4; break;
case 5: $x1=5; break;
case 6: $x1=6; break;
case 7: $x1=7; break;
case 8: $x1=1; break;
case 9: $x1=2; break;
case 10: $x1=3; break;
case 11: $x1=4; break;
case 12: $x1=5; break;
case 13: $x1=6; break;
}
return $x1;
}
function bass_href($x){
switch( $x )
{
case 0: $x1 = 0; break;
case 1: $x1 = 3; break;
case 2: $x1 = 4; break;
case 3: $x1 = 5; break;
case 4: $x1 = 6; break;
case 5: $x1 = 7; break;
case 6: $x1 = 1; break;
case 7: $x1 = 2; break;
case 8: $x1 = 3; break;
case 9: $x1 = 4; break;
case 10: $x1 = 5; break;
case 11: $x1 = 6; break;
case 12: $x1 = 7; break;
case 13: $x1 = 1; break;
}
return $x1;
}
?>
Дальше все просто — генерируем ключ и ноты:
<?php
mt_srand( time() + (double)microtime()*55 );
$n = mt_rand(1, 2);
$n1 = mt_rand(0, 13);
$n2 = mt_rand(0, 13);
$n3 = mt_rand(0, 13);
$n4 = mt_rand(0, 13);
?>
Конвертируем то что получилось в что-то понятное:
<?php
if( $n == 1 ){
$x1 = scrip_href($n1);
$x2 = scrip_href($n2);
$x3 = scrip_href($n3);
$x4 = scrip_href($n4);
}
elseif( $n == 2 ){
$x1 = bass_href($n1);
$x2 = bass_href($n2);
$x3 = bass_href($n3);
$x4 = bass_href($n4);
}
?>
Затем остается только записать получившийся код в сессию, склеить и отдать картинку.
Таким образом, в сессии у нас записаны реальные номера нот (пауза=0, до=1, ре=2, и т. д.), а пользователь видит забавную капчу.
Спасибо, что дочитали до конца.
Автор: c_basso




