Оказывается, хорошие дизайнеры и художники избегают чёрного цвета. Даже в художественных школах говорят, что его ни в коем случае нельзя использовать, потому что он подавляет соседние цвета. Имеется в виду чистый чёрный цвет #000000.
Сооснователь Segment.io, дизайнер Ян Сторм Тейлор (Ian Storm Taylor) показывает на примерах, что в природе вокруг на самом-то деле нет чёрного! Всё, что мы принимаем за чёрный, является оттенками тёмного серого цвета. Например, на этой фотографии самый тёмный цвет вовсе не #000000, а #130f30, это яркость 19% и насыщенность 69%!

Если поместить чёрный посреди других цветов, он просто подавляет их. Причина именно в его ненатуральности. В качестве примера Тейлор предлагает воспользоваться функцией Dribble с поиском по цвету. Вот изображения, где цвет #000000 занимает больше 25% пространства.
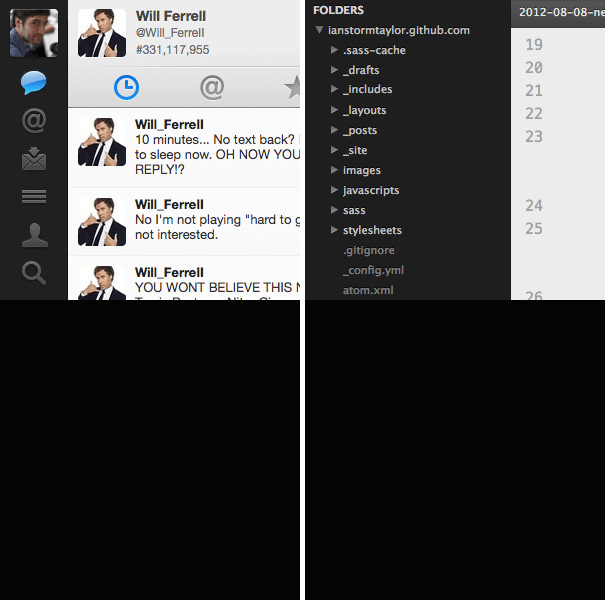
Тейлор говорит, что хорошие дизайнеры отлично понимают опасность чёрного. В дизайне современных интерфейсов многих приложений используется не #000000, а тёмно-серый: и в «чёрной» панели Twitter, и в панели Sublime Text 2 с темой Soda Dark, и в фоне нового «чёрного» Photoshop, даже в Twitter Bootstrap. Все они подмешивают в чёрный немножко других цветов, чтобы он не подавлял соседние цвета.

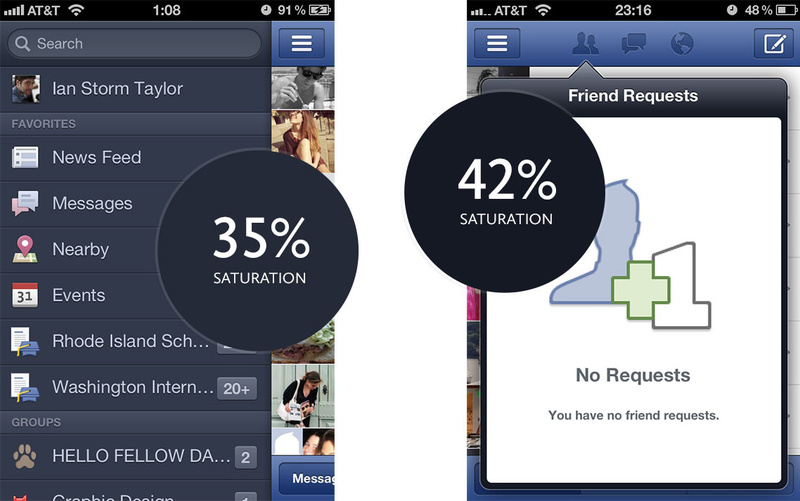
Очень важно выбрать, какой цвет подмешать к чёрному. Например, последние версии приложения Facebook Mobile выглядят очень хорошо, потому что во все «чёрные» цвета они очень сильно подмешали «фейсбуковский синий» из своей фирменной темы.

Автор: alizar






