
Встроенный в ваш смартфон или планшет акселерометер, как правило используется для переключения между портретным и альбомным режимами. Эта функция предоставляет широкие возможности для более удобного использования устройства.
Тем не менее, разработка приложения для различных режимов ориентации приносит некоторые проблемы и требует более внимательного отношения. Применение этой функции должно быть понятным пользователю. А мы как разработчики должны понимать контекст использования этой возможности.
Почти все мобильные и планшетные приложения используют или будут использовать функцию ориентации. В данной статье рассматриваются некоторые основные понятия, которые дизайнеры и разработчики могут использовать чтобы правильно спланировать переключение между режимами.
Использование устройства ориентации для активации дополнительного экрана
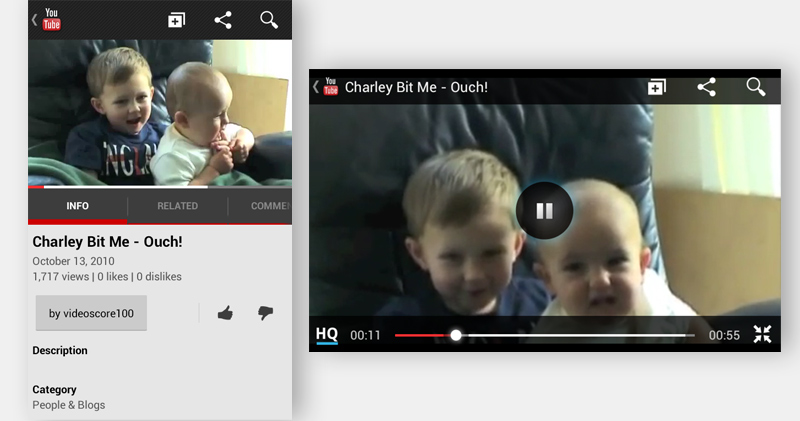
Мобильное приложение YouTube является хорошим примером применения функции ориентации. Портретный режим предлагает многофункциональный интерфейс для открытия видео и просмотра учетной записи пользователя. Альбомный режим обеспечивает комфортный просмотр и управление воспроизведением. Когда видео заканчивается дисплей автоматически переходит из альбомного обратно в книжную ориентацию, что заставляет пользователя быстро наклонить устройство для просмотра и поиска новых видеороликов.
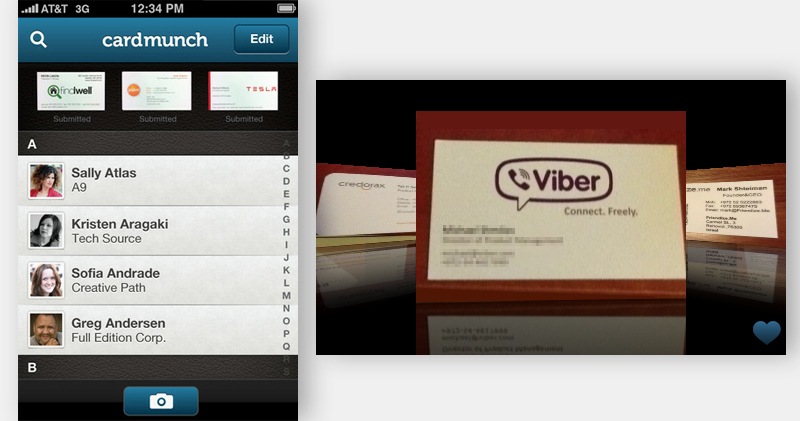
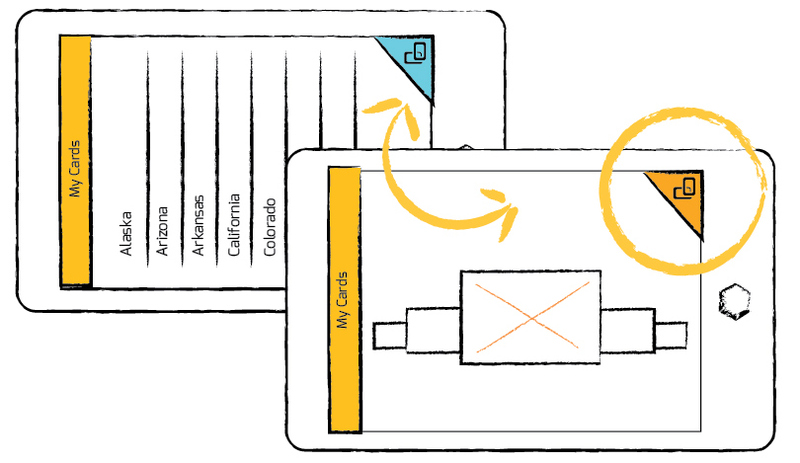
Однако использование ориентации для активации дополнительного экрана может и наоборот сбить пользователя с толку. Например в CardMunch (бизнес-карты пользователя LinkedIn) где пользователи могут преобразовывать изображения визитки, сделаные с помощью камеры смартфона в контакты в адресной книге. Вращающийся CardMunch в альбомном режиме полностью изменяет интерфейс для обзора всех сохраненных карт.
 YouTube мобильный интерфейс в портретном и альбомном режимах.
YouTube мобильный интерфейс в портретном и альбомном режимах.
Этот интерфейс не имеет никаких визуальных подсказок о своей ориентации и имеет ограниченные функции управления. Вы не можете добавить или изменить визитные карточки, в результате чего эта карусель несколько раздражает и смущает, особенно если вы запустили приложение в альбомном режиме.
 CardMunch на LinkedIn отсутствуют визуальные подсказки о его дополнительном экране.
CardMunch на LinkedIn отсутствуют визуальные подсказки о его дополнительном экране.
Модели для конструирования ориентации
Чтобы помочь UX-специалистам я выделил четыре основные модели для конструирования ориентации.
Жидкость
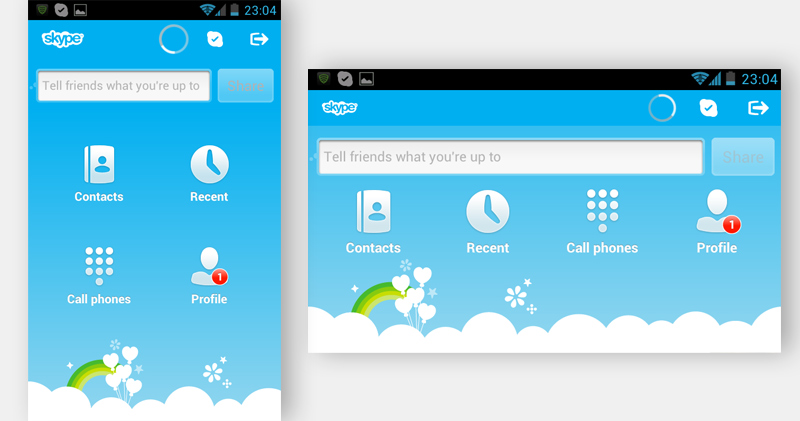
Этот интерфейс просто приспосабливается к размерам экрана.
 В мобильном интерфейсе Skype иконки меняют положение при переходе из книжной ориентации в альбомную.
В мобильном интерфейсе Skype иконки меняют положение при переходе из книжной ориентации в альбомную.
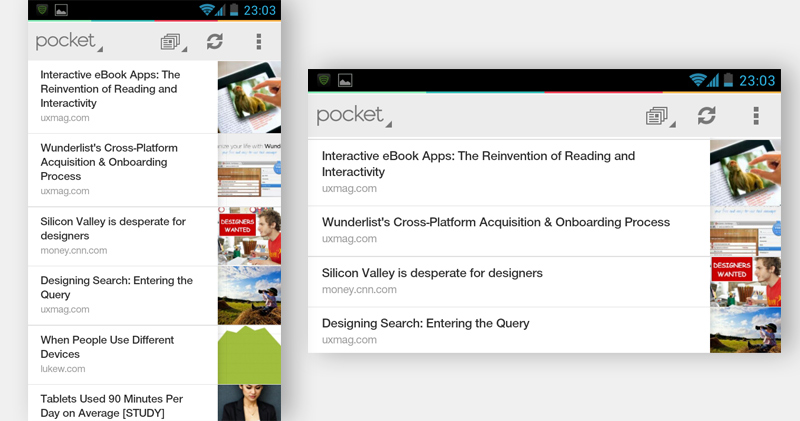
 Pocket’s мобильный интерфейс, тот же макет только разная ширина.
Pocket’s мобильный интерфейс, тот же макет только разная ширина.
Расширенный
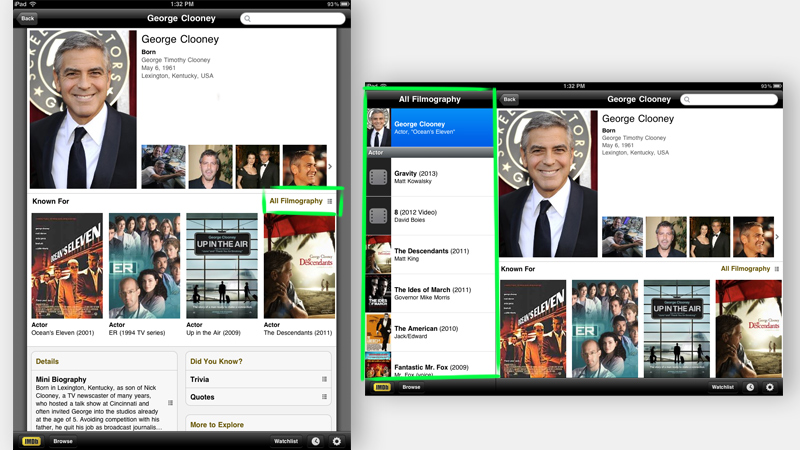
Этот интерфейс не только подстраивается под размер экрана, но и добавляет или вычитает расположение компонентов в соответствии с выбранным режимом ориентации. Наприемер IMDb для IPad использует широкий экран в ландшафтном режиме, чтобы иметь возможность просматривать фильмографию слева. Этот список также доступен и в портретном режиме, но только после нажатия соответствующей кнопки в правой части экрана.
 IMDb для IPad.
IMDb для IPad.
Обеспечение визуальных элементов и функциональности в любом положении в конечном итоге дает удобство для пользователя. Тем не менее, не насаждая пользователю держать устройство определенным образом дает особое преимущество, особенно если необходимая функциональность не появляется в ориентации по умолчанию.
Дополнительный
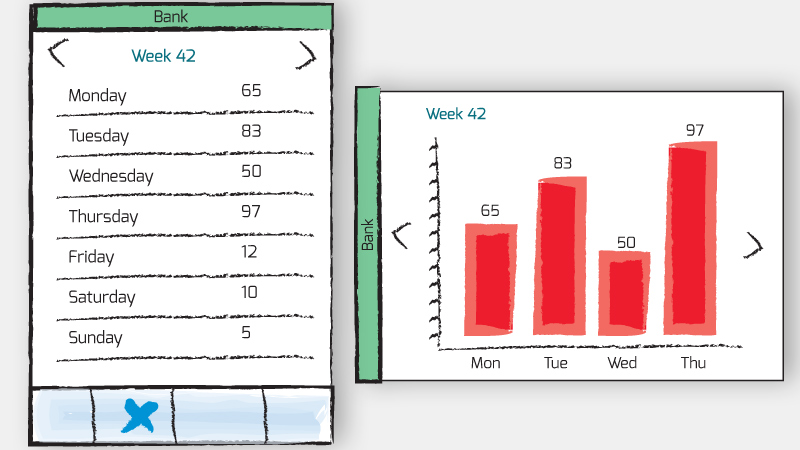
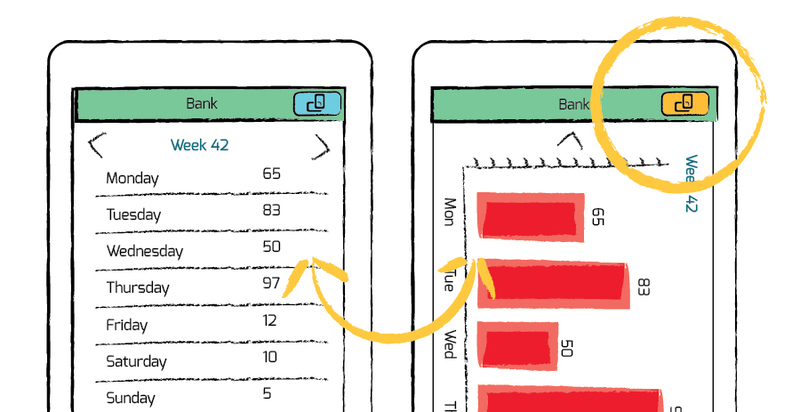
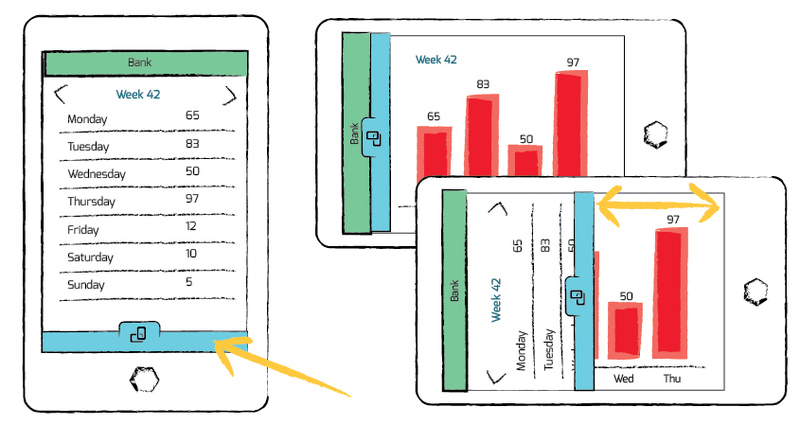
В этой модели изменение ориентации вызывает вспомогательный экран с соответствующей дополнительной информацией. Примером может служить финансовое приложение, которое отображает данные в портретном режиме по умолчанию, а при изменении ориентации показывает визуальный график.
 Пример основного и дополнительного окна приложения о финансах.
Пример основного и дополнительного окна приложения о финансах.
Непрерывный
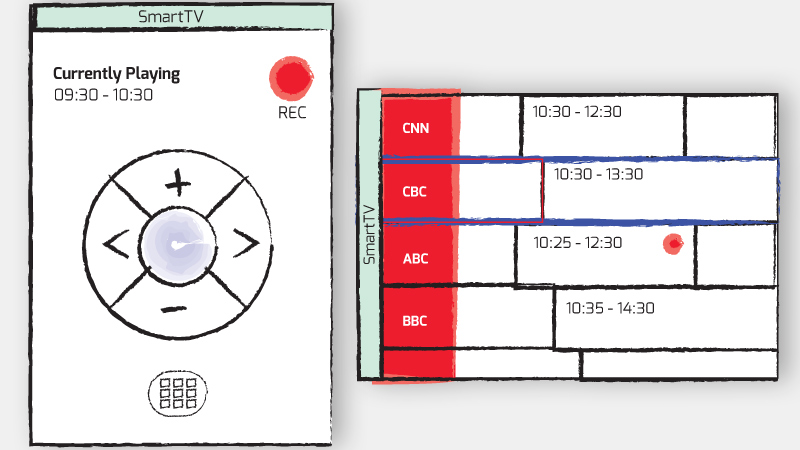
Как и YouTube, непрерывный дизайн позволяет пользователю получить доступ к дополнительному интерфейсу путем простого вращения устройства. В качестве примера можно использовать смартфон в качестве пульта дистанционного управления для смарт-ТВ. В режиме альбомной ориентации устройство откроет полный путеводитель по программам, сохраняя при этом функциональность для изменения настроек каналов, просмотра и записи будущих программ.
 Smart Remote и программа передач.
Smart Remote и программа передач.
Ориентация по умолчанию
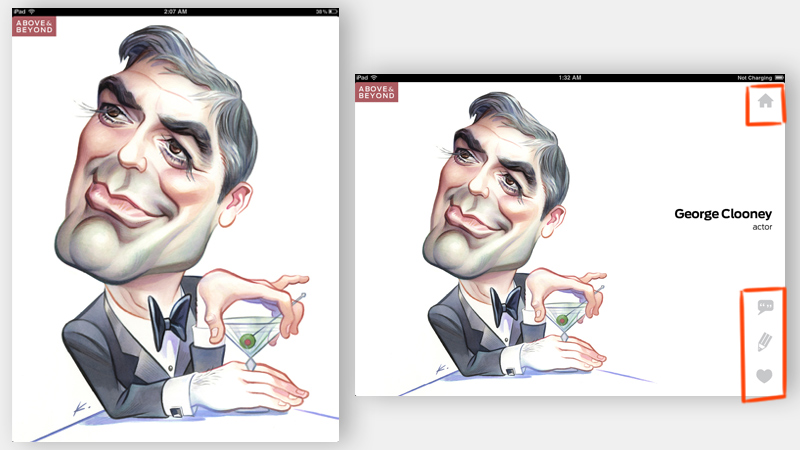
Above & Beyond это интерактивная книга для IPad о жизни и творчестве американского художника-карикатуриста John Kascht. Прекрасное искусство в этой книге отображается как в портретном так и альбомном режиме. Тем не менее, горизонтальный режим показывает важные интерактивные элементы, которые не отображаются в портретном, такие как возврат в главное меню. Портеретная ориентация, является ориентацией по умолчанию в IPad, поэтому перенос подобной функциональности в альбомный режим могут только запутать пользователей.
 В портретном режиме отсутствуют элементы управления.
В портретном режиме отсутствуют элементы управления.
В отличии от устройств на Android, Windows 8, Playbook BlackBerry, где по умолчанию ориентация альбомная. Поэтому стоит помнить, что ориентация по умолчанию должна использоватся вашими пользователями по назначению.
Понимание контекста
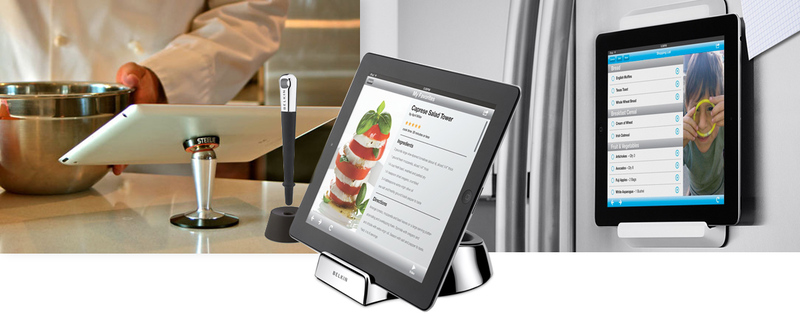
При разработке приложений для смарт-устройств давайте рассмотрим контекст и обстоятельства, при которых это приложение будет использоваться, в частности при разработке режима ориентации. Например: интерактивные поваренные книги стали очень популярны. Производители оборудования и аксессуаров создают множество устройств для облегчения использования IPad на кухне, в том числе моющийся стилус для использования при приготовлении пищи.

Мы можем использовать ориентацию для создания более удобного интерфейса для пользователя. В портретной ориентации пользователи могут пролистывать список ингридиентов в рецептах для конкретного блюда. При переключении в альбомный режим интерфейс изменится на пошаговую инструкцию с большими кнопками. Этот дружественный к повару интерфейс предотвратит автоматическое затемнение экрана, а также позволит переключать страницы взмахом руки перед камерой, чтобы избежать прикосновению к экрану грязными руками во время приготовления пищи.
 Поваренная книга Бетти Крокер для IPad является примером понятного интерфейса.
Поваренная книга Бетти Крокер для IPad является примером понятного интерфейса.
Визуальные подсказки о режимах ориентации
Дополнительный экран или дополнительная функциональность зависящая от ориентации не всегда может быть понятной и логичной. Без визуальных подсказок в определенной ориентации, пользователь может пропустить дополнительную функциональность. Классическим примером может служить встроенный в iPhone обычный калькулятор, который как многие не знают может меняться на инженерный.
Визуальные подсказки при ориентации в целом могут значительно упростить и сделать работу пользователя более интуитивно понятной. Ниже приведены несколько примеров того как можно использовать подсказки при режимах ориентации.
Title Bar
Указание загаловка в начале приложения тонкая подсказка пользователю. Этот метод особенно важен при использовании ориентации на дополнительном экране, и служит надежным напоминанием о дополнительном функционале.

Примечание: Данный метод не обеспечит 100% эффективности в понимании пользователем функционала режима ориентирования, более надежным методом можно считать применение графических указателей или Coach Marks.
Значок ориентации
Многие универсальные значки, такие как универсальный значок Share или кнопка Action у Apple зарекомендовали себя с хорошей стороны, поэтому я предлагаю стандартный значок для ориентации. Вы можете скачать его и использовать бесплатно.

Иконка может появиться в любое время и использоватся как переключатель между ориентациями дисплея. От пользователя не требуется поворачивать экран для просмотра дополнительной информации, но иконка будет подталкивать пользователя к использованию ориентации для просмотра дополнительного экрана. В конечном счете значок будет служить напоминанием о дополнительной функциональности.
Ниже приведены примеры использования этого значка ориентации:

Переключите кнопку в заголовке окна.
При условии что этот значок станет стандартом, то он сможет послужить хорошим индикатором ориентации.

Ориентация переключения в углу экрана.
Примечание: Значек ориентации не является проверенной идеей, и большим его минусом является излишнее наполнение интерфейса. Однако на мой взгляд идея проста и эффективна и позволит разработчикам лучше использовать режим ориентации и расширить его применение.
Занавеска

Иллюстрация работы Занавески.
Идея заключается в том, чтобы показать некий выдвигающийся элемент, который будет закрывать или открывать дополнительный экран как занавеска. Которую пользователи смогут свободно открывать и закрывать.
Заключение
Проектирование интерфейсов для режимов ориентации не является чем то новым. Например, при переходе в альбомный режим, смартфоны могут открыть большую виртуальную клавиатуру, а приложения электронной почты на табах перейти на Master–detail интерфейс. Однако проектирование для режимов ориентации широко рассматривается как дополнение к основному интерфейсу. И поэтому часто ускользает от внимания пользователей, которые придерживаются ориентации по умолчанию. Добавляя простые визуальные подсказки в интерфейсе UX-специалисты могут делать свои продукты более привлекательными и удобными для пользователей.
Автор: ffffffffff






