Занимаюсь редизайном приложения 10tracks для Android, и решил позаимствовать красивый интерфейсный ход старших братьев — Facebook и других. На эту тему нашлась хорошая статья, переводом которой спешу поделиться с вами. Между тем эта статья — больше платформа для дискуссии, чем нерушимые устоявишеся правила.
 За последний год интерфейс Android улучшался с феноменальной скоростью (я подобрал небольшую галерею приложений, которые мне нравятся в Google+). Много изменений являлись лишь косметическими (тема Holo в ICS, шрифт Roboto, и т.д.). Мы не увидели больших качественных изменений в принципах проектирования интерфейсов. Но возможно, как раз сейчас происходит одно такое.
За последний год интерфейс Android улучшался с феноменальной скоростью (я подобрал небольшую галерею приложений, которые мне нравятся в Google+). Много изменений являлись лишь косметическими (тема Holo в ICS, шрифт Roboto, и т.д.). Мы не увидели больших качественных изменений в принципах проектирования интерфейсов. Но возможно, как раз сейчас происходит одно такое.
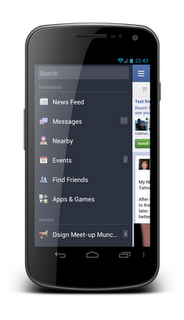
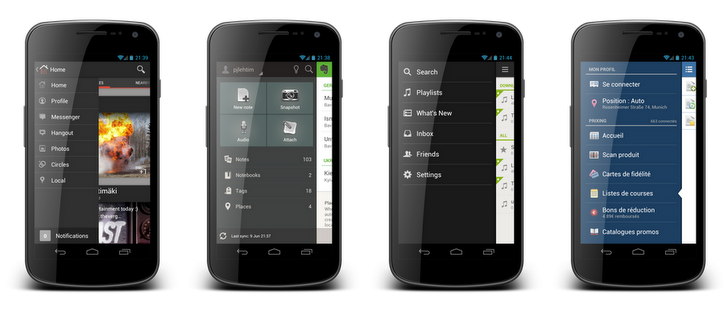
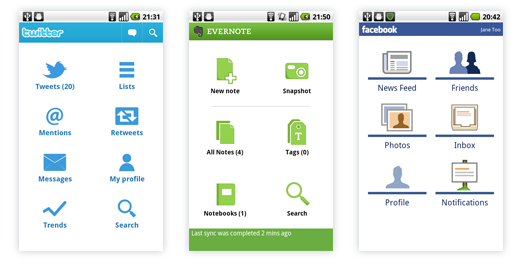
Почти одновременно несколько приложений внедрили у себя боковую навигацию как в приложении Facebook. Сначала мы увидели, как она используется в новом дизайне Spotify, а затем почти сразу решение переняли Evernote. Не прошло и года, в новом дизайне приложения Google+ представили аналогичный паттерн.
Реализована боковая навигация в каждом из этих приложений по разному. Она по-разному выглядит, ощущения от использования её разные, хотя фундаментально подход один и тот же. Идея в том, чтобы предоставить пользователю быстрейший способ добраться до важнейших областей приложения без необходимости покидать текущий экран.
Визуальные отличия в реализациях очевидны. Например, в приложении Google+ меню выезжает поверх текущего экрана, а в других приложениях текущий экран сдвигается в сторону. Google+ использует иконку перехода вверх, а Action Bar остается на месте, даже если меню открыто, в то время как в других приложениях — нет.
Интересную дискуссию, которая состоялась не так давно об этом паттерне можно почитать в блоге автора Google+. Ссылка на дискуссию (англ.)

Dashboard мертв
Боковая навигация заменяет много критикуемый Dashboard-паттерн в приложениях. Основным аргументом в критике Dashboard было то, что он тормозит действия пользователя на пути к непосредственно контенту приложения. Каждый раз, запуская приложение мы вынуждены сперва нажать на иконку, выбрав куда мы хотим перейти.
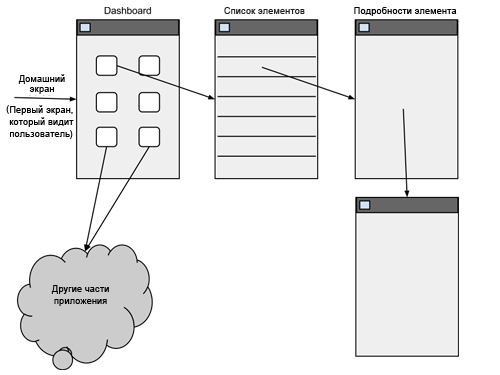
Dashboard также требует вернуться на главный экран, если вы хотите перейти в другую часть приложения. Вот абстрактный скетч стандартного приложения на Android, здесь есть dashboard и одна секция приложения, являющаяся списком элементов; нажатие на любой элемент списка приводит на подробный экран этого элемента (типичная структура мобильного приложения). В этом примере пользователь сперва выбрает элемент с Dashboard’а, потом выбирает один элемент из списка и переходит к самому элементу, а затем переходит к следующему элементу.
Пример показывает сложность в перемещении между секциями приложения, если оно построено с заложенным принципом Dashboard.

Боковая навигация решает обе проблемы. Пользователь может напрямую перейти в любую секцию приложения без необходимости сначала возвращаться на домашний экран. В то же время при запуске приложения открывается один из главных экранов, на котором сразу доступен контент.
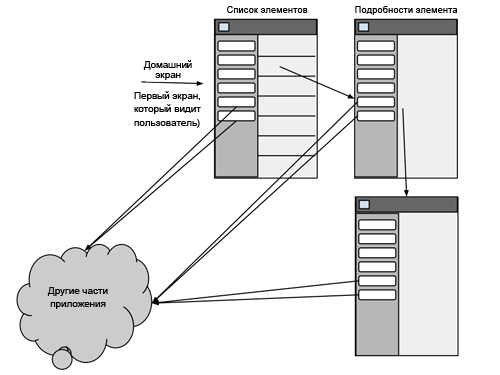
Следующий скетч это пример того же самого приложения, но построенного по принципу боковой навигации. Во-первых, первый же экран приложения показывает контент и, во-вторых, пользователь может перейти в любую другую часть приложения напрямую с любого экрана.

Я уверен, что концепт боковой навигации превосходит старый принцип dashboard’а. Еще остаются случаи, когда можно применить dashboard, но таких ситуаций будет гораздо меньше. В некоторых редких случаях может быть невозможным сразу показать какой-либо из экранов с контентом. Тогда dashboard остается отличным решением. Также очень сложные приложения могут в первый раз показывать пользователю безобидный простой Dashboard, чтобы не вываливать на него все что есть сразу.
Возможно, пришло время попрощаться с шаблоном проектирования, который был узнаваемым символом Android еще не так давно.

Чуть больше после перерыва…
Проблемы боковой навигации
К сожалению, внедрить боковую навигацию правильно намного труднее, чем концепцию dashboard ввиду некоторых сложностей.
Вверх?
Я никогда не был фанатом концепции кнопки «вверх» в Android. Я считаю, что пользователь не может понять отличие между переходами «вверх» и «назад». К тому же Google решил «помочь» этому тем, что действие «вверх» обозначает стрелкой влево. Каждый пользователь, с которым я говорил, говорит об этой кнопке «вверх», как о кнопке «назад».
По моему мнению, использование боковой навигации делает кнопку «вверх» устаревшей и не нужной. Если Ваше приложение имеет хорошую структуру, предоставляет легкий доступ к любому главному экрану приложения через боковую навигацию из любого места — пользователи никогда не оказываются дальше, чем через несколько кликов от любого экрана. Кнопка смартфона «назад» позаботится о большинстве остальных потребностей навигации.
Если взглянуть на приложение Google+ и на то, как тут работает боковая навигация, мы увидим, что сначала придется перейти наверх на один из экранов категорий, чтобы получить доступ к боковой навигации. Я думаю, это перечеркивает её цель. Если я, допустим, читаю одну новость и мне внезапно захотелось начать видеоконференцию, почему я должен выбираться из ленты новостей, чтобы добраться до видеовстреч?
Вместо этого я был бы намного больше рад видеть левую верхнюю кнопку Action Bar’а открывающей боковую навигацию, на каком экране бы вы не находились.
Если Вы все же решили использовать кнопки «вверх» наряду с боковой навигацией, Вы должны удостовериться в том, чтобы домашняя кнопка, которая открывает боковую навигацию, не выглядела так же, как домашняя кнопка, которая выполняет функцию перехода вверх. Использование одинаково выглядящей кнопки нарушает фундаментальный принцип дизайна интерфейсов: всегда должно быть понятно, какое действие кнопка выполняет в интерфейсе. Кнопка вверх (которая итак не всегда понятно, что делает) внезапно приобретет две различные функции, и пользователь не может сказать, какую она выполняет в конкретный момент, не нажав её.
Мне кажется, нам нужна другая иконка для боковой навигации как часть операционной системы, которая добавит последовательности в концепт. Вот сырой набросок того, что я имею в виду. Первая картинка показывает, как выглядит домашняя кнопка, когда на ней функционал перехода вверх (так она и выглядит сейчас). Вторая картинка это набросок того, как она может выглядеть, если на ней функционал открытия бокового меню. Это бы спасло пользователей от путаницы в приложениях, которые используют и переходы вверх, и боковую навигацию.


Проблемы обратного стека
Правильно управлять стеком возвращений очень важно. Боковой навигация может усложнить обратный стек. Александр Блом написал несколько неплохих постов об этом. Советую посмотреть:
Android navigation and Spotify (with friends)
Slide-out navigation done better
(англ.)
Что открывает боковую навигацию?
Как пользователи смогут открыть боковую навигацию? Какие жесты и кнопки использовать?
Боковая навигация, возможно, самый важный компонент в любом приложении, в котором решили её использовать. Пользователи не смогут никуда перейти в приложении, если не будут знать, как открыть её.
 Поэкспериментировав со всеми приложениями, которые используют этот паттерн, я понял, что ни одно из них не внедрило его идеально. Ближе всех к идеалу подошло приложение Prixing. Это приложение отбросило концепцию переходов вверх и сделало домашнюю кнопку приложения открывающей только боковую навигацию.
Поэкспериментировав со всеми приложениями, которые используют этот паттерн, я понял, что ни одно из них не внедрило его идеально. Ближе всех к идеалу подошло приложение Prixing. Это приложение отбросило концепцию переходов вверх и сделало домашнюю кнопку приложения открывающей только боковую навигацию.
Это приложение так же добавило распознавание жеста для открытия этого меню. Пользователь может сделать «свайп от кромки экрана» (bezel swipe), чтобы открыть меню. Пользователь не обязательно найдет что этот жест приводит к открытию бокового меню, но это не проблема, так как есть домашняя кнопка, открывающая его. (Статья автора на английском про bezel swipe.).
Лишь одно улучшение я хотел бы видеть в этом приложении — чтобы приложение использовало свою иконку в качестве домашней кнопки, но, возможно, стоит добавить какое-то дополнительное обозначение, показывающую, что кнопка имеет функционал открытия боковой навигации.
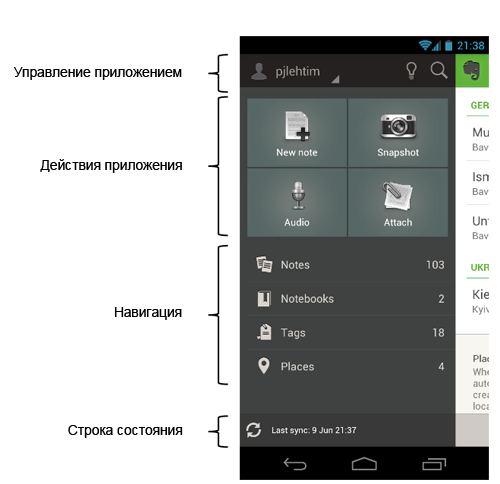
Другие приложения используют разные методы открытия бокового меню. Evernote, например, использует обычный свайп в интерфейсе. Это вызывает проблему последовательности интерфейса, так как свайп уже используется при перемещении между вкладками. Evernote использует вкладки в некоторых местах UI, поэтому боковая навигация недоступна для открытия свайпом, если только мы не находимся на крайней левой вкладке.
Мои рекомендации к открытию боковой навигации — всегда открывать ее с домашней кнопки и поддерживать свайп от кромки. Если собираетесь использовать переходы наверх — убедитесь, что иконки у кнопки с функционалом наверх и открытием меню различаются.
Действия в боковой навигации
До этого я говорил именно про навигацию, но много применений паттерна лежат за границами лишь навигации. Для меня это кажется логичным. Action Bar это место для контекстуальных действий на экране, где он расположен. Но что если у приложения есть такие действия, которые настолько важны, что должны быть доступны с любого экрана?
Evernote решил эту проблему, расположив действия в боковом меню. Я думаю их решение превосходное. Возможно, кажется немножко перегруженным при первом использовании, но четкое визуальное разделение элементов навигации и действий помогают пользователю легко составить в голове модель того, где здесь навигация, а где действия.

Как это назвать?
Очень важно называть паттерны описательно и последовательно. Один из плюсов паттернов в том, что их можно легко использовать в дискуссии просто ссылаясь на них по названию. Для устоявшихся паттернов никаких дальнейших объяснений не потребуется. «Может стоит использовать Action Bar в интерфейсе?» или «Как насчет списка быстрых действий?» — предложения, говорящие сами за себя.
Так как же называть этот паттерн? Я ссылался на него как на «боковую навигацию» в этом посте, но вот много других вариантов:
- Боковая навигация (Side navigation)
- Влетающее меню (Fly-in app menu)
- Выезжающая навигация (Slide out navigation)
- Скользящая панель навигации (Sliding navigation bar)
- Скользящее меню (Slide menu)
- …
Можем подождать пока Google назовет паттерн прежде, чем одно из имен устоится само. Демократия здесь скорее всего не поможет. Пока что я буду называть его боковой навигацией, но готов принять и любое другое название.
Технические решения
Боковая навигация (пока еще) не включена в Android SDK. Быстрый поиск по github выдает один проект, который применил этот паттерн:
android-fb-like-slideout-navigation at github
Вот видео, демонстрирующее его работу.
Вот еще один проект:
https://github.com/darvds/RibbonMenu
А вот еще два:
https://bitbucket.org/jfeinstein10/slidingmenu/overview
https://github.com/Gregadeaux/android-fly-in-app-navigation
Кайрил Моттье также написал про внедрение этого паттерна в своем блоге (английский). Эти посты стоят прочтения:
The making of Prixing #1: Fly-in app menu
The making of Prixing #2: Swiping the fly-in app menu
The making of Prixing #3: Polishing the sliding app menu
Будущее
Я думаю это большой шаг вперед в дизайне интерфейса Android. Мы должны быть очень осторожны, чтобы не создать неуправляемый зоопарк различных способов внедрения, которые будут выглядеть одинаково, а вести себя по-разному, путая пользователей.
Google I|O не за горами (на момент написания статьи в Июне 2012 был не за горами). Мы возможно увидим как анонсируют следующую версию Android. Я надеюсь Google продолжит продвигать более сложные компоненты в свою ОС (как они сделали с Action Bar в ICS / Honeycomb). Я также надеюсь, что мы увидим компонент боковой навигации как часть нового релиза, вносящий последовательность в применении этого паттерна.
Заключение
Я фанат концепции боковой навигации. Однако, очень легко подойти к ней не правильно. Если Вы решите включить её в свое приложение, будьте осведомлены о возможных проблемах. Проектируйте обратный стек, жесты и взаимодействия с переходами вверх и то, как это выглядит внимательно.
Автор: Qkish






