Я — фотолюбитель и я очень люблю Яндекс.Фотки. Они служат мне одновременно и витриной моих снимков, и памятью о поездках, и одним из бэкапов. Но в случае, когда я хочу дать ссылку на просмотр какого-то альбома, мне становится бесконечно стыдно.
Я — фотолюбитель и я очень люблю Яндекс.Фотки. Они служат мне одновременно и витриной моих снимков, и памятью о поездках, и одним из бэкапов. Но в случае, когда я хочу дать ссылку на просмотр какого-то альбома, мне становится бесконечно стыдно.
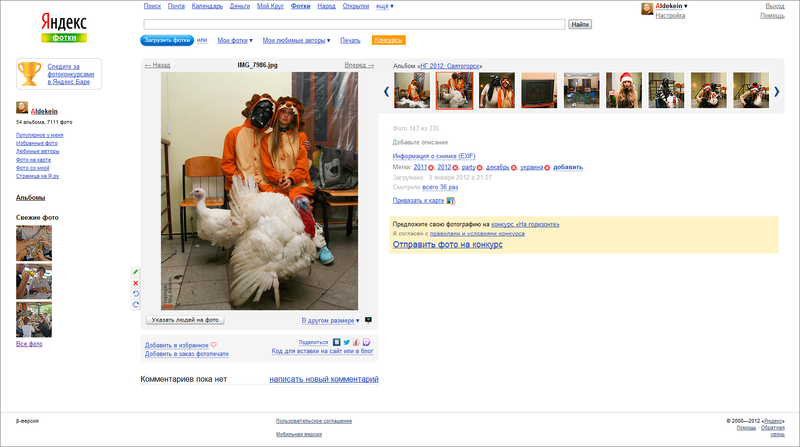
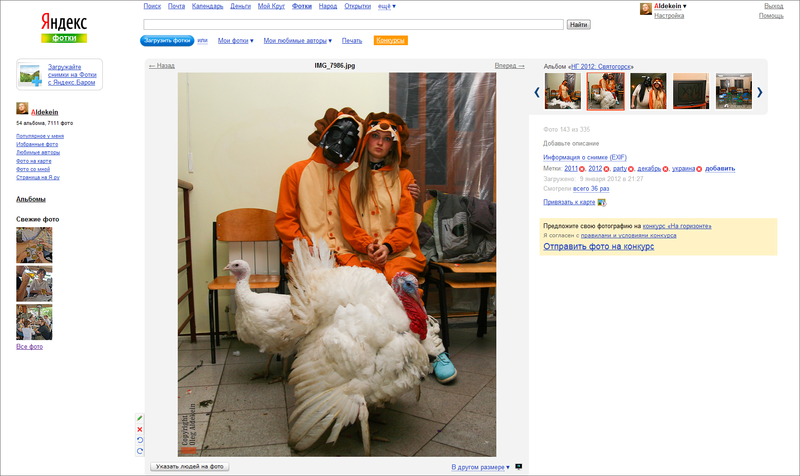
Судите сами, на мониторе в 23 дюйма фотография занимает… чуть меньше восьми:

Можно выбрать другой размер изображения и тогда фотография вырастает аж до 12:

При этом она уже не влазит на мониторы меньше 23", а в нагрузку нам остается куча мусора вокруг кадра, полная перезагрузка страницы при каждом переходе, отсутствие предзагрузки следующей фотографии и ужасный устаревший интерфейс.
Нет, мне так не нравится и я так не хочу! Я хочу, чтобы было красиво, удобно, быстро и еще чтобы на планшете можно было пальчиком перелистывать!
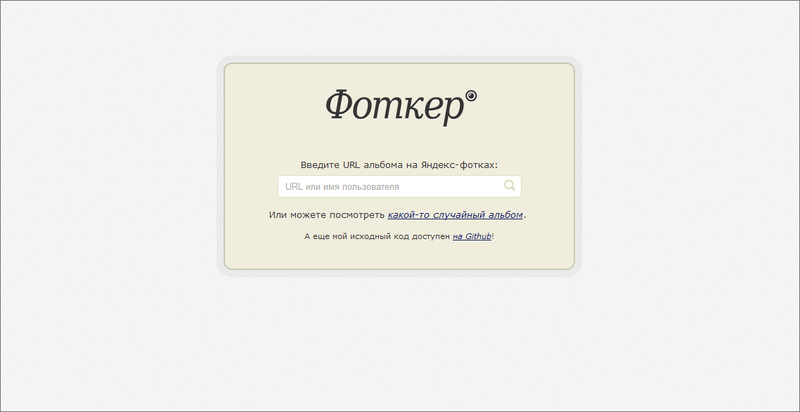
Сказано — сделано! Задумка была воплощена в жизнь вдвоем с братом WildWolf на ДОУ Хакатон в Харькове. Там мы написали и презентовали Фоткер, после чего его дизайн был создан нашим товарищем Антоном:
Фоткер позволяет легко, вкусно и совершенно бесплатно просматривать все публичные альбомы и фотографии любого пользователя Яндекс.Фоток. А если скопировать ссылку из адресной строки браузера и отправить ее другу, то можно поделиться Фоткером и с ним!
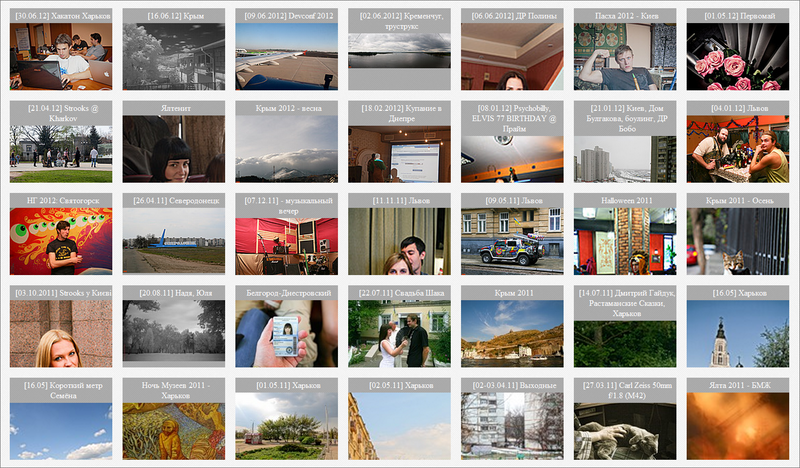
Так выглядит просмотр всех альбомов пользователя:

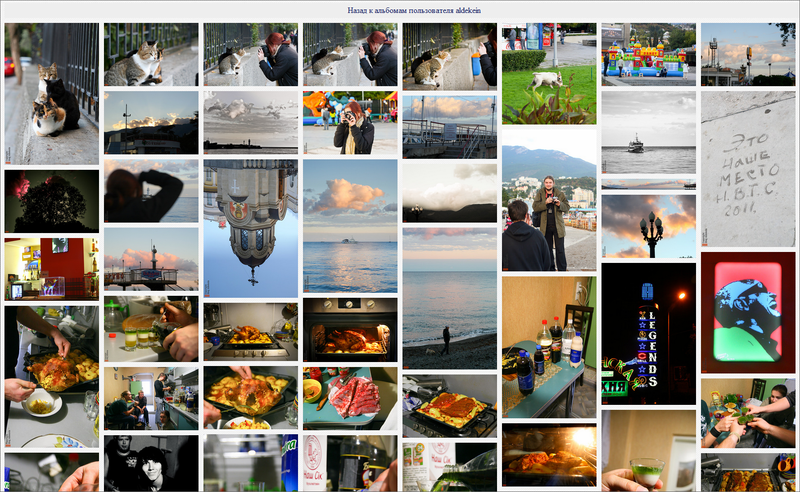
А так — просмотр фотографий в альбоме:

При нажатии на фотографию она разворачивается на все окно браузера и дальше можно листать их вперед-назад, влево-вправо, туда-сюда. Максимум акцента на ваших фотографиях и минумум отвлекающих элементов!
Технически это реализовано следующим образом — Фоткер отдает браузеру JavaScript, который с клиента делает запрос к API Яндекс.Фоток, получает JSON, разбирает его и формирует страницу. Все фотографии, маленькие и большие, грузятся напрямую с серверов Яндекс.Фоток.
А в глубине всего этого прячутся: PHP, Smarty, jQuery, Galleria и желание сделать мир несколько лучше. Ведь весь исходный код Фоткера доступен на Github.
Фоткер — делает Яндекс.Фотки еще чудеснее!
Автор: Aldekein