Любое поведение — это вид взаимодействия. Антонима (антивзаимодействия и неповедения) не существует, а не взаимодействовать невозможно.
Все, что есть на сайте, взаимодействует с пользователем. Расположение блоков, копирайтинг, цвет текста, выравнивание форм, отсутствие или наличие сетки — все это части коммуникации. С человеком то же самое — сообщение несет все, начиная от типа походки до цвета кожи и длины юбки. И эти сообщения все люди воспринимают почти моментально.
Где-то было исследование, что девочки принимают решение, спать ли с мальчиком (или наоборот) за полторы секунды после того, как его увидели. И у сайта примерно столько же времени, чтобы произвести впечатление приятного, нужного и интересного. Ну, может чуть-чуть побольше, потому что механизм оценки других особей развивался дольше, чем алгоритм распознавания нужных страничек в интернете. Метрика считает отказами визиты менее 15 секунд, но это скорее показатель посетителей, которые вроде поняли, что вы делаете, и это им почему-то не подошло. А вот за <5 секунд уходят люди, которые может быть и нуждаются в ваших услугах, но, загружая страницу, думают «о боже, что это, куда я попал», и уходят, навсегда потеряв возможность преобразить свою жизнь с помощью вашего сайта мечты.
Например, рассмотрим 2 сайта для поиска недвижимости (не рекламирую ни один из ресурсов и не имею к ним отношения):
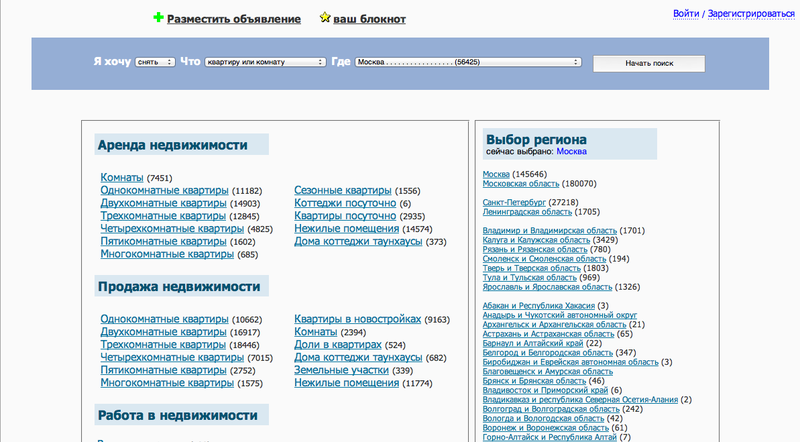
1. ЦИАН

Предположим, мы не знаем, что это огромная монструозная база по всей недвижимост (вы и не знаете? Завидую, значит квартирный вопрос вас не портил).
Что вы успеете понять за полторы секунды?
Все, как в паспортном столе, очевидно, что красивых улыбчивых девушек и мартини не будет.
По заголовкам понятно, что сайт про недвижимость, вроде по всей России (колонка справа). Цифры (56425 квартир в москве) страшные, то есть данных много. То есть если у вас есть время копаться в этой куче, будет вам квартира в ЦАО без мебели, с белыми стенами за 30000, но путь будет долгим.
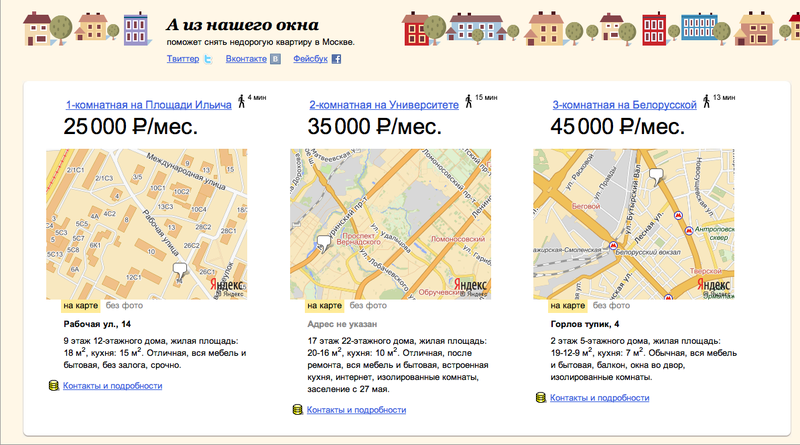
2. А из нашего окна

Очень быстро становится понятно, что это симпатичное, человеческое место, никакого официоза. Предложений мало (на самом деле, их, собственно, всего 3), но раз информации мало, значит она в чем-то особенная.
При беглом взгляде более-менее понятно, что это все счастье только в Москве.
Итак, какие сообщения мы получаем?
- Характер бренда — деловой-корпоративный, роскошный, уютный
- Назначение сайта — что на нем делать? Читать, покупать, разговаривать?
- Объем информации — что это, дворец спорта или времянка? Сколько у меня отнимет времени? Есть тут что-то еще?
И если первая характеристика более-менее персональная, а третья имеет тенденцию меняться со временем, то от второй напрямую зависит доход сайта. Если посетители неправильно оценивают, зачем нужен сайт, его или не трогают, или используют неправильно. Это как если бы аборигены нашли зажигалку: она может изменить всю их жизнь, но если они ей не заинтерисуются, или начнут использовать, как ковырялку в носу, кулинарной революции не случится.
Что нужно сделать для того, чтобы сайт использовали по назначению? Есть два пути — простой и сложный. Можно переверстать страницу, расставить акценты и приоритеты, сделать eye-checking интерфейс. А можно просто представиться.
Если к вам подойдет человек в белом халате и шапочке, вы скорее всего догадаетесь, что именно он будет лечить вашу простуду. При этом, с такой же очевидностью, вы поймете, что стоящий перед вами — врач, если он просто об этом скажет с достаточной степенью убежденности.

Например, сайт «Тут найдут» имеет довольно необычный и сложный шаблон функционирования.
Поэтому кроме подробного FAQ и формы, в самом начале есть несколько строчек, которые объясняют, что вообще происходит:

Таким же, только чуть более дорогим и затянутым способом рассказать о себе является трейлер. Например, Dropbox предпочитает объяснять, как он изменит вашу жизнь к лучшему, с помощью видео:

У трейлеров есть преимущество — за время ролика можно показать свои преимущества, влюбить в свой продукт и создать ясный образ. С другой стороны, у того же дропбокса ролик занимает две минуты. То есть, если у пользователя нет лишних двух минут, что ему делать на этом вашем сайте, он так и не поймет. Может, там коробки продают?
(В недавнем посте «Почему я ненавижу YouTube» автор развернуто рассказывал почему он не любит смотреть длинные видео, когда можно сказать тоже самое в двух словах. Статья была, собственно, о мануалах, но ее вполне можно экстраполировать и на промо-страницы)
Например, вот главная страница Prezi:

Даже если я не посмотрю видео, я уже меньше чем за секунду пойму, что на сайте можно создавать презентации (раскрывающиеся или приближающиеся, или еще неизвестно какие, и чтобы узнать какие, можно и посмотреть видео).
На новостных сайтах есть понятие лида — короткого предложения, которое отражает суть новости. Читатель быстро воспринимает новость «В Якутии обнаружили обломки пропавшего вертолета», «ЦЕРН объявил об открытии новой субатомарной частицы», и если ему будет интересно, он прочитает в каком районе Якутии упал вертолет, его марку, количество пассажиров или подробности про бозон Хиггса. Но главные события дня он уже узнал за первые пару секунд.
С другой стороны, если сервис не слишком сложен и обладает какой-то одной, простой и главной функцией, что с ним делать должно быть понятно из контекста, правда?
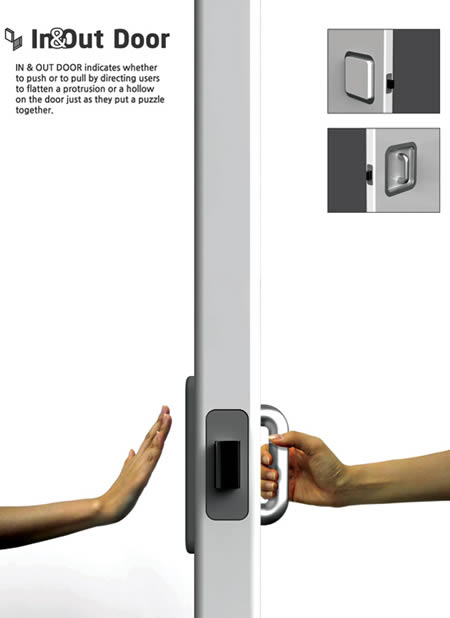
Если ваше приложение, как дверь, выполняет только одну функцию, из его внешнего вида должно быть ясно, что с ним можно делать.

По этой двери очевидно, что ее нужно тянуть или толкать. И по сайту должно быть понятно, как его использовать. Если на сайте надо покупать, значит там железно должны быть товары, цены и кнопки «купить».
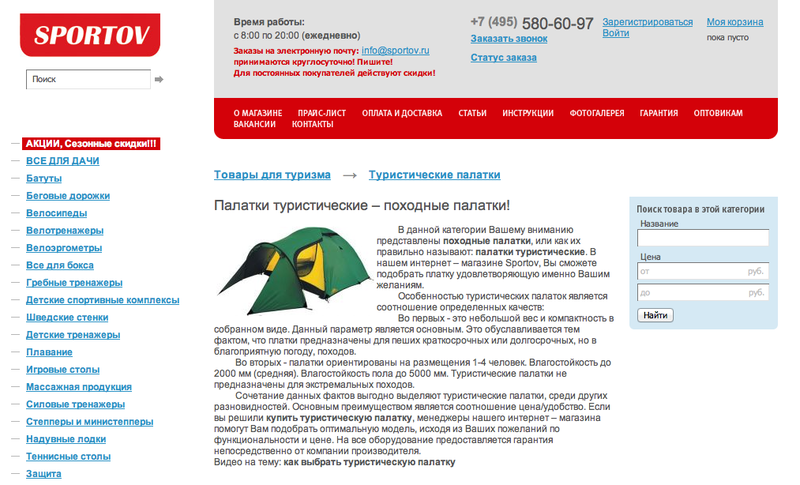
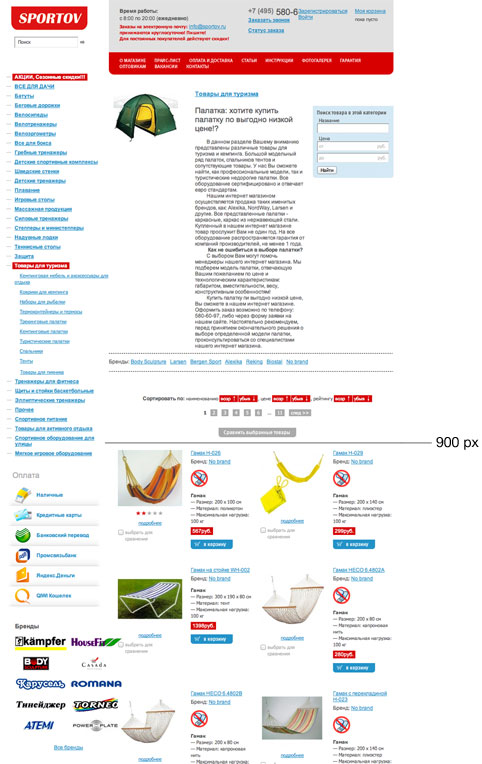
Например, вот интернет-магазин, продающий спортивные товары, в том числе палатки:

Наверняка, длинный текст, написанный сеошниками, оптимизирован под поисковый алгоритм. Может быть, именно благодаря ему, сайт на первой странице в Гугл. Но проблема в том, что это не похоже на интернет-магазин. Карточки с товарами находятся на втором, если не на третьем экране, и я сомневаюсь, что большое количество пользователей заинтерисуется текстом про «палатки туристические, походные палатки, купить палатку туристическую» настолько, что пролистает вниз.
Представьте спорт-магазин, где весь большой холл обклеен плакатами про здоровый образ жизни, а товары лежат в маленькой подсобке в дальнем углу.

* только тысячей пикселей ниже первого экрана начинаются искомые палатки
Итоги
Сайт должен иметь на главной странице, в первом экране, типичные признаки своей специализации. У магазина — карточки с товарами, у авиаперевозчика — набор форм куда-когда, у поисковика — поисковая строчка.
Описание сайта не длинее 5-6 слов на видном месте. Mockinbird — инструмент для онлайн-прототипирования, Dropbox — облачное хранилище данных, Basecamph – инструмент для управления проектами и совместной работы. Это звучит, как реплики капитана Очевидность, только для проектов, количество пользователей которых перевалило за ту приятную черту, когда разработчики уже имеют внушительный счет в банке, а о проекте хотя бы слышал каждый второй из целевой аудитории.
Автор: limmm





