Уже пять лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-декабрь 2015.

Паттерны и Best Practices
A Conversation with Norm Cox, Creator of the Hamburger Menu
Шикарнейшее интервью с Norm Cox, изначальным автором иконки бургера для первого коммерческого графического интерфейса в Xerox. Идеальные ответы на тему одной из самых идиотских дискуссий в сообществе за последние годы — это просто один из паттернов, который может быть к месту или нет в конкретном экране конкретного продукта. Он мастерски сводит все вопросы интервьюера к этому. Сопроводительная статья с описанием проблематики.
Дизайн-решения. Проверено экспериментом в Mail.Ru Group (презентация Ксении Стерниной)
Ксения Стернина анализирует результаты пользовательских исследований продуктов Mail.Ru Group за много лет и пытается обобщенить информацию из них. В результате должна получиться библиотека паттернов, которые сопровождаются выводами об их полезности и работоспособности на практике. Это первая презентация из серии. В продолжение темы:
- Мои коллеги Оля Курицына и Олег Паринов рассказывают о необычном поведении пользователей в интерфейсах главной страницы Mail.Ru и Почты для бизнеса. Вторая часть.
The Illusion of Completeness: What It Is and how to Avoid It
Отличные советы от Kim Flaherty из NN/g о том, как показать пользователю, что контент продолжается на следующих экранах. Это характерно для длинных страниц и горизонтальной прокрутки.
Принципы дизайна
- Постеры 5 принципов UX от Shopify.
- Емкие и вдумчивые принципы продуктового дизайна от Wouter de Bres.
Письма рассылки
- Litmus выпустили подробный отчет об основных изменениях на рынке почтовых клиентов и в целом перспективам для дизайнеров и разработчиков писем рассылок.
- Авторы сайта Really Good Emails собрали на CodePen коллекцию кусков кода для писем рассылки.
The Curtain Menu — A mobile alternative to the desktop drop-down menu
Joe Rabbitt рассказывает об интересном паттерне адаптивной навигации, который он предложил для сайта PlayStation. В большом вебе это стандартное меню, а в мобильном — «шторка», которая позволяет наглядно исследовать сразу два уровня навигации.
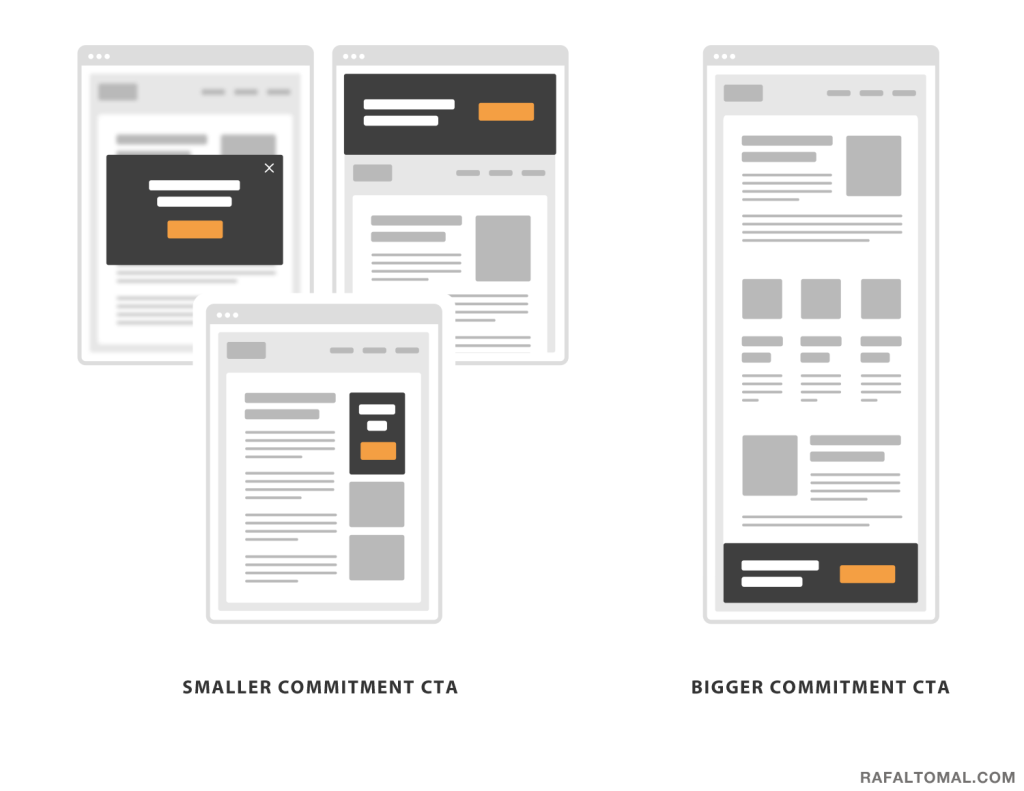
How to Create Visually Effective Calls-To-Action
Простые и наглядные картинки на тему того, как выделять ключевые элементы на странице. Многие постоянно забывают простое правило — недостаточно сделать главную кнопку действия большой и заметной, она должна иметь еще и цветовой контраст.
Исследования Baymard Institute
The Crucial Role Deep Linking Should Play in Your Mobile App
Небольшой обзор практики установки ссылок внутри приложения от Bobby Emamian. Эта возможность появилась сравнительно недавно и может сделать продукты полезнее.
Тёмные паттерны
Гайдлайны платформ и компаний
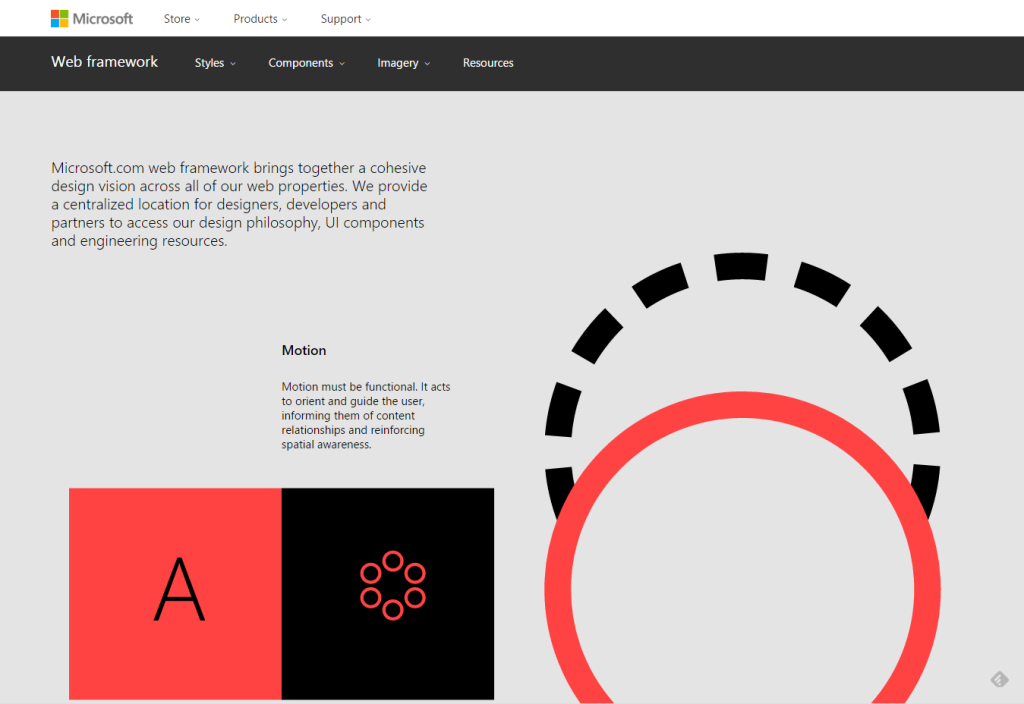
Microsoft Web Framework
Microsoft опубликовали Web Framework, визуальный язык для своих веб-сервисов. Очень неплохо подан и описан сам язык, особенно анимация. А вот описание компонентов более примитивно, чистая статика с не очень небольшим набором решений. Будет интересно следить за его развитием.
Facebook Design Resources: Devices

Огромная коллекция шаблонов телефонов, умных часов и в перспективе других устройств.
Apple iOS 9
- О функции «ночная смена», встроенной в iOS 9.3. Исследования показывают, что использование устройств в позднее время способно нарушить режим сна. Некоторые приложения делают специальный «ночной режим» для комфорта пользователей, есть отдельные приложения для компьютеров, решающие проблему на уровне ОС. Теперь проблема начинает решаться системно и на мобильных.
Понимание пользователя
The Facebook-Loving Farmers of Myanmar
Интересный рассказ об этнографическом исследовании фермеров Мьянмы на тему того, как они используют Фейсбук. Интересно на тему того, как экономика и культура могут влиять на потребление цифровых продуктов.
How to Measure Customer Satisfaction
Jeff Sauro подробно описывает методы оценки пользовательской удовлетворенности. Он выделяет четыре характеристики: отношение до использования продуктов, удовлетворенность брендом и продуктом в целом, а также его отдельными характеристиками.
Дизайн для детей
- Ещё одна статья с советами по дизайну для детей. Becky White рассказывает о том, как проводить исследования и приводит важные паттерны.
Телефоны с большими экранами
Формирование привычки у пользователей
- Nir Eyal пишет о разнице между привычками и рутиной. Рутинные действия требуют дополнительной мотивации и стандартные трюки здесь не всегда работают. Но он нашел отличный хак — сжигать стодолларовую купюру за невыполнение графика рутинных действий вроде похода в спортзал. Работает на ура!
Accessibility
- Денис Кузнецов из Яндекса рассказывает о том, как компания обеспечивает accessibility в своих продуктах.
- Советы Geri Coady по адаптации интерфейсов интернет-магазинов для пользователей с нарушением цветовосприятия.
- Netania Engelbrecht из Usabilla дает советы по адаптации интерфейсов для пользователей с дислексией.
- Блог «Дизайн государственных систем» дает рекомендации по выделению ссылок в тексте с учетом пользователей, имеющих тот или иной вид цветовой слепоты. Лучше всего работает подчеркивание, одного цвета недостаточно.
Проектирование и дизайн экранов интерфейса
- yuming предлагает 7 вопросов, которые позволяют системно подойти к интерфейсной анимации. Кто (компонент), окружение (где), хореография (когда), поведение пользователя (почему), свойство (что), взаимозависимость свойств (с чем) и функция времени (каким образом).
- Amin Al Hazwani и Tobias Bernard размышляют о семантике интерфейсной анимации. Как сделать ее осмысленной, целостной и предсказуемой в продукте в целом.
- Kit Oliynyk из Capital One/Adaptive Path предложил интересную категоризацию принципов интерфейсной анимации. Он совместил задачи анимации (функциональная, пространственная, эмоциональная) и 12 принципов Диснея. Получилось хорошее переложение теории на практику.
- Val Head размышляет на холиварную тему — актуальны ли 12 принципов анимации Диснея для интерфейсов. Не все из них хорошо подходят для задач цифровых продуктов, но в целом это хорошая система классификации, которая нужна для системной работы.
Куда развиваются инструменты для дизайнеров

- Erik Friberg достаточно комплексно подошел к вопросу о том, что должен уметь идеальный дизайнерский инструмент. Он очень подробно разбирает основные задачи в работе современного дизайнера и приводит примеры того, как это решают существующие продукты.
Using Visual Loudness for Better Wayfinding
Хороший подход по выстраиванию визуальной иерархии в дизайн-гайдлайнах от Tom Osborne из Viget, позволяющий делать градацию паттернов по важности и заметности.
Степень детализации прототипов
- Отличная памятка Ryan Singer по выбору правильного способа проработки интерфейса для конкретной задачи. Он предлагает сравнивать время, требуемое на подготовку интерфейсных артефактов с временем, которое уйдет на разработку. Если они не сильно отличаются, лучше сразу переходить к сборке в коде; если цена ошибки велика — стоит поработать над прототипом.
Sketch
- Шаблон для картинок социальных сетей: посты, обложки, профили и пр..
- Отличное интервью Geoff Teehan с Pieter Omvlee, одним из создателей Sketch, о будущем продукта и отношении к Adobe Comet.
- Вышел Sketch 3.5 (и следом 3.5.1). Что нового.
- Плагин позволяет делать сегментированные круги.
- Плагин для анализа цветовых контрастов, помогающий проверять соответствие дизайна правилам accessibility.
- Интеграция с Git.
Macaw
- InVision покупает Macaw. Судя по FAQ, во многом ради нового продукта Scarlet. Инструмент становится бесплатным, но обновляться не будет.
Marvel
- Обновился сайт Marvel. Появилась коллекция примеров прототипов.
Справочник: размеры картинок для 9 социальных сетей
Подробная шпаргалка по размерам графических элементов в социальных сетях от команды Tilda. Facebook, Вконтакте, Twitter, Instagram, YouTube, Pinterest, Linkedin, Google+ и Одноклассники.
Пользовательские исследования и тестирование, аналитика
Tobii shows prototype laptop with 6th-gen eye tracking camera
Tobii показали на CES шестое поколение IS4, встроенного в компьютер модуля для управления глазами. Видео работы (и еще одно). Недавний концепт Desktop Neo как раз реализует его возможности.
Классификация методов пользовательских исследований
- Jeff Sauro приводит 7 основных методов обнаружения проблем в юзабилити.
- Jeff Sauro описывает 7 типов опросов для оценки customer experience.
- Sinéad Cochrane из Intercom дает памятку на случай, если на пользовательские исследования совсем нет времени или ресурсов. Как в этих условиях команда может получить обратную связь от пользователей.
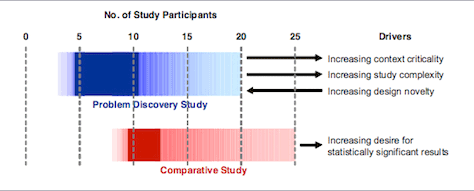
How to Determine the Right Number of Participants for Usability Studies
Ritch Macefield и Janet M. Six актуализируют вопрос о том, сколько респондентов достаточно для юзабилити-тестирования. Кто-то говорит о важности широкого набора респондентов, Якоб Нильсен говорит, что для многих ситуаций достаточно 5 человек. В статье хорошо описаны разные ситуации и разные задачи, а также даны рекомендации по количеству респондентов для них.
Desk research — The what, why and how
David Travis рассказывает о методе кабинетных исследований, которые нужны для подготовки к проведению исследования уже с пользователями. UX-специалист собирает информацию из проведенных ранее исследований, внутри компании или другими представителями отрасли.
Визуальное программирование и дизайн в браузере
Creolabs — Native App Design and Development Reinvented
Новый инструмент для дизайнеров Creolabs пытается поженить дизайн и разработку. На выходе нативное приложение для iOS, использующее реальные данные и хорошо анимированное. Правда, вопрос к качеству итогового кода.
Живые гайдлайны и компонентные системы
- Karen Menezes дает рекомендации по грамотной работе с переменными в пре-процессорах. В конце статьи идут толковые советы по структурированию базовых значений визуального языка.
- Хорошие мысли Dan Mall по грамотному построению компонентов. Он говорит о важности понимания разницы между паттернами представления и паттернами структуры информации.
- Мой коллега Артём Мезин рассказывает о том, как технологически устроен фреймворк Почты Mail.Ru. Интерфейсная часть этой истории со временем станет третьей публикацией в серии статей про унификацию дизайна наших продуктов.
- Живой гайдлайн от edX.
- Katey Basye недавно пришла в дизайн-команду Salesforce и рассказывает о том, как дизайн-система Lightning помогла ей проще включиться в работу и посвящать больше времени продуктовой работе, а не изобретанию велосипеда. Полезно для тех, кто думает что подобные фреймворки забирают работу у дизайнера.
- Вышла вторая версия инструмента быстрого прототипирования в браузере от команды GOV.uk.
Getting started with Progressive Web Apps
Addy Osmani рассказывает о сравнительно новом подходе к созданию прогрессивных псевдо-приложений на основе мобильных сайтов. Это легко устанавливаемая оболочка, которая выглядит и во многом работает как нативное приложение.
Новые скрипты
- Впечатляющий экспериментальный интерфейс выбора мест в кинотеатре, хотя и чересчур скеоморфный.
- Классика швейцарского стиля на CSS и с анимацией.
- Лучшие скрипты и публикации Codrops за 2015 год.
- Коллекция анимаций пунктов меню.
- Обзор полезных практик для реализации дизайн-приемов в чистом CSS от Ильи Пестова.
- Справочник курсоров, которые можно задать через CSS. Отмечена поддержка разными браузерами.
- Анимация возможных состояний обработки нажатия на кнопку.
- Галерея с эластичной анимацией для интернет-магазинов.
- Библиотека Voxel позволяет создавать трехмерные объекты на CSS.
Swift для дизайнеров
Loud Links
JavaScript-библиотека Loud Links для добавления звуков в интерфейс. Сама по себе эта практика требует крайне осторожного отношения, чтобы не фрустрировать пользователя. Но несколько известных UX-дизайнеров отметили свой интерес к более плотному изучению звукового дизайна в 2016 году при описании трендов, так что есть большая вероятность всплеска в этой теме. Ветка будет собирать материалы по работе со звуком в привычных интерфейсах.
Веб-типографика
- CSS-утилита OpenType от Kenneth Ormandy, позволяющая легко использовать менее востребованные возможности веб-типографики.
- Отличнейший материал по внедрению шрифтовых сеток, основанных на идее масштабирования относительно базового текста.
- Библиотека Typi, облегчающая внедрение адаптивной типографики. Сопроводительная статья с разбором проблематики.
Режимы наложения слоев в браузере
CSS-анимация
- Petr Tichy разобрал 31 сайт, отмеченный Awwwards, на предмет используемых технологий для анимации. Интересная статистика по востребованности способов реализации.
- Tobias Ahlin показывает хак, позволяющий анимировать объекты в CSS по нелинейному пути.
Работа с цветом
Изображения в адаптивном дизайне
Сетки в CSS
Flexbox
- Как собрать iPhone на flexbox.
- Flexbox Grid — система сеток на flexbox.
- Экспериментальная страница, позволяющая наглядно поиграть со свойствами flexbox.
Readymag
Метрики и ROI
Воронка успешности и её последствие
Владислав Головач пишет про воронку успешности выполнения операций в современных интерфейсах. Сейчас она достигла 80%; правда, от задачи к задаче успешность падает и если отнимать по 20% у каждого из следующих шагов, останется уже 65%. Хорошая метрика для оценки дизайна.
UX-стратегия и менеджмент
Leah Buley — The Modern UX Organization
Одно из лучших выступлений последних лет от Leah Buley, в котором она рассказывает о современном подходе к построению UX в компании. Недавно она перешла в Forrester, где занимается аналитикой рынка дизайна, что само по себе важный шаг для профессии. В этом выступлении Leah рассказывает об опросе компаний разного уровня и размера, благодаря которому она сделала выводы о критериях успеха UX-команд. Все это доступно в виде отчета за $499. Выступлению уже почти год, но это один из самых ценных инсайтов для тех, кто хочет двигать вперед дизайн в компании. Очень, очень и очень круто.
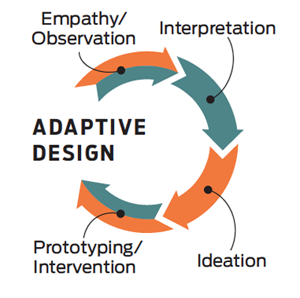
Leading Change Through Adaptive Design
Шикарнейшая статья Maya Bernstein и Marty Linsky на тему внедрения изменений в компаниях. Дизайн-мышление считается хорошей методологией для того, чтобы придумать будущее, но дальше все зачастую печально — оно так и остается красивым визионерством. А вот в связке с адаптивным лидерством, современным подходом к менеджменту, можно реализовать задуманное. Maya и Marty предлагают методологию «адаптивного дизайна» на стыке дизайн-мышления и адаптивного лидерства, которая позволяет внедрять смелые идеи и изменения. Название, правда, не очень удачное, потому что занято responsive и adaptive-техниками работы с вереницей устройств и экранов.
Построение дизайн-культуры
- 30 дизайн-менеджеров отвечают на три вопроса о том, как измерять эффективность своей работы, что самое важное в их работе и каковы главные профессиональные вызовы. Вставил пять копеек про опыт нашей команды.
Выдержки из книги Jamie Levy «UX Strategy»
Интерфейсы корпоративного ПО
Продуктовый менеджмент и аналитика
Statsbot для Slack
Аналитический бот для Slack, работающий с Google Analytics. Скоро добавится полная поддержка Mixpanel.
Why Day 1 Retention Matters
Luke Wroblewski пишет о важности возвращения пользователей на следующий день после установки. Цифры показывают, что после этого срока шансы вернуть пользователя стремительно падают, а учитывая сложность их привлечения, это особенно болезненно.
Приложения против мобильного веба
- Luke Wroblewski приводит статистику использования мобильных телефонов и говорит о том, что в идеале нужно делать и приложение, и мобильный сайт. Хотя пользователи проводят больше времени в приложениях, основная его часть приходится всего на несколько наиболее популярных. При этом мобильные сайты растут в популярности очень быстро, а Фейсбук отвечает за 20% просмотров мобильного веба из встроенного браузера.
Методологии, процедуры, стандарты
IBM Design Thinking
IBM опубликовали методичку по своей версии дизайн-мышления. В чистом виде методология полезна скорее по кусочкам, но тут из нее собран отличный рабочий инструмент для реальных компаний. IBM рассказывают об этом последние пару лет, но теперь есть хорошее и понятное руководство. Анонс.
Критика дизайна
Кейсы
Непрошенные редизайны
- Ted Goas просит прекратить травлю авторов непрошенных редизайнов. Да, они имеют мало связи с реальностью и в большинстве случаев неприменимы в предлагаемом виде. Но это отличная площадка для экспериментов, которая зачастую привносит новые приемы оформления или паттерны.
Кейсы редизайна
Adobe Portfolio
Вышел Adobe Portfolio, инструмент для создания портфолио. Andrew Couldwell рассказывает о работе над продуктом.
История
Исследование расположения кнопок телефона от Bell
- C Y Gopinath внимательно изучил это исследование, а также копнул в историю появления раскладки калькулятора. Правда, после этого предложил достаточно неоднозначный концепт мобильного калькулятора.
Тренды
- Chase Buckley делает прогнозы сразу на 2017 год. Огромное облегчение видеть интересный ход мыслей, а не убийственно утомившее «анимация», «видео на фоне», «большие картинки» из года в год.
- A List Apart опросил известных дизайнеров и разработчиков по поводу их планов на 2016 и потенциальных направлений развития профессии.
- Erik Flowers дает прогнозы по перспективам дисциплины проектирования услуг и ее направлениям роста в 2016 году.
- Rob Tannen решил заглянуть совсем далеко, на 500 лет вперед. Он обращается к книге Kevin Kelly «Чего хотят технологии», которая с помощью прогнозирования внутренней логики развития техники пытается понять, куда движется индустрия. Он рассматривает эту логику с точки зрения интерфейсов и дизайнеров. А сами интерфейсы сравнивает с языком и алфавитом, которые помогли наладить общение между людьми, в то время как UX позволяет общаться человеку и компьютеру. Очень интересный подход.
Design Law
Sarah Burstein собирает свежие патенты, касающиеся дизайна. Физические устройства, интерфейсы, пром.дизайн.
Small is Beautiful — Why Desktop UX still has something to teach Mobile
Scott Jenson очень хорошо описал проблемы мобильных и планшетных интерфейсов, которые не дают им далеко выйти за рамки устройств потребления. Это самые базовые вещи, которые мы считаем само собой разумеющимися вроде хорошей работы с буфером обмена или выделением текста. Во многом поэтому я сижу на MS Surface — это хороший компромисс между двумя мирами, от которого iPad Pro очень и очень далек.
Conversation as Interface — Future of Mobile Design (WSJ & Dow Jones Mobile Week Presentation)
Объемистая и интересная презентация Nicolae Rusan на тему текущего состояния и трендов в мессенджерах, ботах, персональных помощниках и всем что с этим связано. Текущие игроки, направления развития, паттерны, влияние на интерфейсы и т.п. Текстовая подводка. В продолжение темы:
The Most Important Design Jobs Of The Future
Дизайнеры известных студий и продуктовых компаний фантазируют на тему дизайнерских профессий будущего. Что-то звучит здраво, но многое из описанного будут делать скорее люди из других отраслей, а не дизайнеры, которым не хватит узкоспециализированных навыков в той же биологии.
No UI
- Goran Peuc пишет о том, что любой интерфейс — это результат недостаточной автоматизации и сам по себе он не нужен пользователю. Он сравнивает цифровые продукты с микроволновкой — это банальный бытовой прибор, в котором большинство людей просто разогревают еду, а после этого весь день занимаются своими делами; они не должны любить ее и изучать все режимы работы. Я давно использую ровно ту же аналогию, она позволяет реалистично смотреть на вещи.
Виртуальная реальность
Автомобильные интерфейсы
- Концепт i Vision Future Interaction от BMW, который собрал наработки компании в плане современных способов взаимодействия с автомобильными интерфейсами. Чуть больше года назад в компанию пришел Holger Hampf из frog design и это результат его работы.
- Интересный подход Audi к автомобилю как к фитнес-устройству. Водитель проводит немало времени внутри и компания подумала о том, как использовать его на пользу ЗОЖ.
Интернет вещей
- Brian J. Curran очень доступно разжевал основной принцип работы компаний с интернетом вещей. Сбор данных, их анализ, принятие решений на основе анализа, а затем использование этих выводов для изменения корректировки всей системы.
Для общего и профессионального развития
 Книга Алана Купера, Роберта Реймана, Дэвида Кронина и Кристофера Носсела «Интерфейс. Основы проектирования взаимодействия» (4 издание)
Книга Алана Купера, Роберта Реймана, Дэвида Кронина и Кристофера Носсела «Интерфейс. Основы проектирования взаимодействия» (4 издание)
Издательство Питер выпустило перевод 4 издания одной из главных книг для дизайнеров интерфейсов от Алана Купера и команды. Алексей Копылов, который был научным консультантом предыдущего перевода, в этот раз не привлекался. Кстати, у Михаила Зислиса, переводчика третьего издания, имущественные и авторские права на перевод.
Школа дизайна Яндекса
Школа Дизайна Яндекса сформировала видео-курс лекций на основе прошлогодней программы. В канале на YouTube доступны первые записи, постепенно будут появляться остальные. Создатели школы Лола Кристаллинская и Тарас Шаров рассказали об итогах прошлогоднего набора.
Статьи для бюллетеня «Эргономист»
В начале года Алексей Анохин готовит тематический номер бюллетеня «Эргономист», посвященный пользовательским интерфейсам. Он будет рад опубликовать ваши материалы. Учитывая, что бюллетень не является научным журналом, к формату материалов, строгости изложения и научной новизне требования не предъявляются. Приветствуется (но не ограничивается):
- изложение собственного удачного решения (желательно с объяснением: почему это решение хорошее);
- обзор технологий, инструментальных средств и решений (обзор может иметь персональную окраску);
- исторический очерк об интерфейсах прошлого и их эволюции;
- сведения и отчеты о мероприятиях (конференциях, семинарах, выставках), посвященных тематике пользовательского интерфейса;
- сведения (возможно даже рекламного характера) о вашей компании, разрабатывающей пользовательские интерфейсы (объем не более 1 стр.);
- персональные сведения лично о вас как о разработчике пользовательских интерфейсов (формат сведений — см. раздел «Персоналии» бюллетеня «Эргономист», стр. 34);
- разбор неудачных примеров пользовательских интерфейсов (желательно, чтобы пример был обезличен);
- объявления профессионального характера.
Что это даёт? Во-первых, распространение информации среди более 300 подписчиков бюллетеня — профессиональных эргономистов и юзабилистов. Во-вторых, практику более-менее строгого, но при этом популярного изложения и осмысления своих результатов.
Что это даст нашей дисциплине? Во-первых, если откликнитесь лично вы, а также многие другие, то мы получим полезный обмен информацией и достижениями. Во-вторых, это способствует сближению «традиционных» эргономистов и компьютерных юзабилистов, что, поверьте, сейчас очень необходимо.
Материалы можно высылать Алексею Анохину на почту anokhin@obninsk.ru с темой: Выпуск «Эргономиста» по ПИ. Естественно, все бесплатно.
The Problem With Dribbble
Tobias van Schneider призывает всех наконец-то выдохнуть насчет Dribbble. Это в первую очередь инструмент для прокачки навыков, а то что кто-то видит в нем что-то ещё — личная проблема восприятия.
Почему все сайты такие одинаковые?
- Espen Brunborg продолжает дискуссию. Местами спорные, но интересные мысли на тему.
Интерфейсный долг
- Nicole Rusan рассказывает о близком понятии концептуального долга. Это когда основы интерфейса были заложены неправильно и что с потом этим делать.
100 макетов за 100 дней
- Benjamin Berger, как и многие из нас, устал от потока мусора, который породило движение «Daily UI» и «100 макетов за 100 дней». Это оторванные от реальности и какой-либо внятно описанной проблемы экраны, которые прокачивают ограниченную группу навыков. Было бы лучше направить эти усилия на улучшение действительно полезных сайтов некоммерческих организаций и других компаний, которые не могут позволить себе найм дизайнера. Это позволит и навыки развить, и реальную пользу принести.
Продуктовые дизайнеры
Цитаты дизайнеров
Шуточки про дизайнеров за 400
O’Reilly 2016 Design Salary Survey Report
Самое детальное на данный момент исследование дизайнерских зарплат, подготовленное O’Reilly на основе опроса поведенного осенью 2015. Видео, где объясняются методы исследования и результаты.
Работа со стажерами
Люди и компании в отрасли
Дизайн в Adobe
Материалы конференций
Upcoming Web Design Conferences (January—June 2016)
Список конференций по дизайну и веб-разработке на первое полугодие 2016 года. Еще один список конференций на 2016.
Forge Conference 2015
Конференция Forge прошла 9 октября 2015 года в Филадельфии, США. UXMatters подготовили обзор нескольких выступлений.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе или получать раз в месяц по почте. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому и Евгению Соколову. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.
Автор: Mail.Ru Group