
Софт для порядка
В области организации мыслей в виде заметок существует огромное количество ПО. Наибольшее распространение получили три подхода и соответственно три вида программ:
- Вики — гипертекстовые заметки
- Многоуровневые списки — программы-аутлайнеры (англ. outliners)
- «Интеллект-карты» (ментальные карты, «карты ума», майндмапы, mind maps)
Для текстовой информации (план, список задач, подборка ссылок) хватает многоуровневого списка. Список визуально однороден, его легко сканировать. Но стоит поместить в текст картинку, как она тут же перетягивает на себя внимание и разбивает поток чтения.

Майндмапы реализуются в виде дерева, листья которого могут содержать не только текст, но картинки. Текст должен быть коротким а картинки — маленькими, иначе структура испортится. Если иллюстрировать каждый элемент, то при большом объеме данных порядка на диаграмме не будет. Майндмап легко и интересно рисовать, но довольно тяжело читать.

Поставим задачу разработать еще один способ представления коротких заметок (мыслей, идей) в виде диаграммы, которая читалась бы не хуже списка или майдмапа.
Редизайн
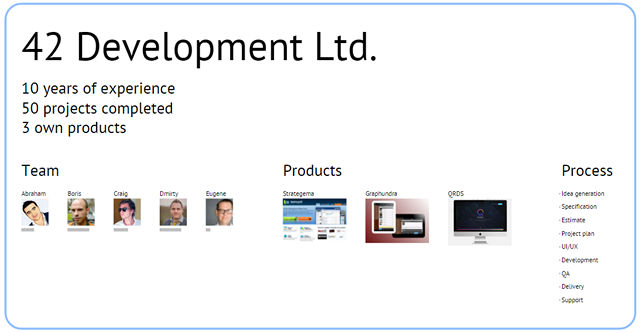
Будем идти сверху вниз, от высшего иерархического уровня к низшим. Итак, есть элемент, состоящий из заголовка и описания. Газетные заголовки набираются гораздо большим кеглем, чем основной текст; сделаем и мы так же:

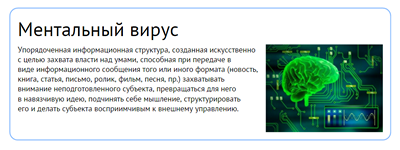
В такую конструкцию можно вставить иллюстрацию; независимо от реальных размеров ограничим ее по ширине.

Иерархия визуально представляется текстом качественно разного размера, поэтому сделаем заголовки вложенных элементов тем же кеглем, что и описание верхнего элемента.

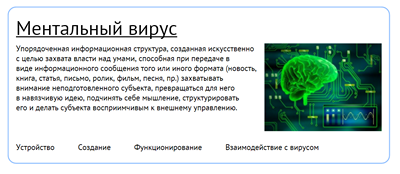
Вложенные элементы покажем ниже, так, чтобы они не нуждались в соединительных линиях. Расположить элементы можно в строку, столбцом, в несколько строк (подобно словам).

Если дополнить структуру межэлементыми связями, — то также в виде в виде матрицы или графа.

Устройство многоуровневой системы легко читать, приближая и отдаляя карту. Для навигации не обойтись без изменения масштаба. У полученного способа отображения гораздо больше общего с обычной картой, чем у «интеллект-карт». Назовем этот способ системной картой, или тектограммой (греч. τεκτονικός — относящийся к строительству).
Преимущества: визуальная однородность, четко видны уровни, одновременно взглядом можно охватить 2-3 иерархических уровня. По сравнению с майндмапами — легче читается; по сравнению со списками — большая гибкость.
Главный недостаток формата в том, что для активной работы удобен только в интерактивном цифровом виде. Карандашом в блокноте такое не нарисуешь. Зато можно распечатать в виде плаката, только для чтения. На бумаге имеет смысл печатать тектограммы систем глубиной до 5 уровней. На формате А4 хорошо читаются двухуровневые тектограммы, А2 — трехуровневые, А1 — четырехуровневые.
Тектограф
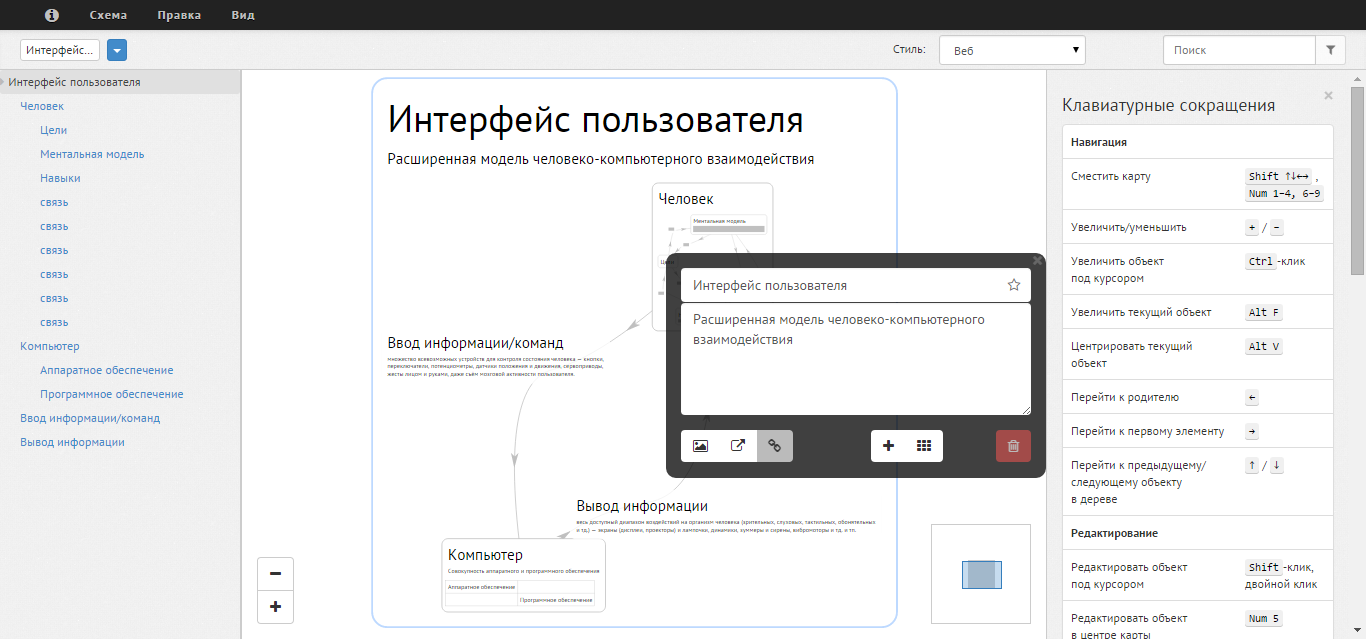
Тектограф — это инструмент для создания системных карт. Можно взглянуть на демо, а можно взять исходный код.

Сейчас это инструмент для индивидуальной работы. Система сохраняется в localstorage, может экспортироваться в файл формата JSON и импортироваться из него.
Есть «упрощенный редактор», в котором вся система представлена в текстовом виде в одном поле. В таком формате отсутствуют некоторые элементы форматирования систем. Сделано это для того, чтоб можно было фиксировать мысли «в потоке» и не тратить времени на оформление. Удобно накидать диаграмму в целом, затем понемногу править отдельные элементы.
Акцент сделан на работу с содержанием тектограммы, стилизация сведена к выбору одного из предустановленных стилей. Нужна красота — можно экспортировать в SVG и доводести до кондиции в векторном редакторе или сверстать как веб-страничку.
Работают горячие клавиши, отмена и возврат действий.
Как у любого другого инструмента, у тектографа есть свои ограничения. Лучше всего он подойдет для конспектирования, систематизации мыслей, моделирования программ, планирования статей и выступлений — всего, что имеет иерархическую структуру.
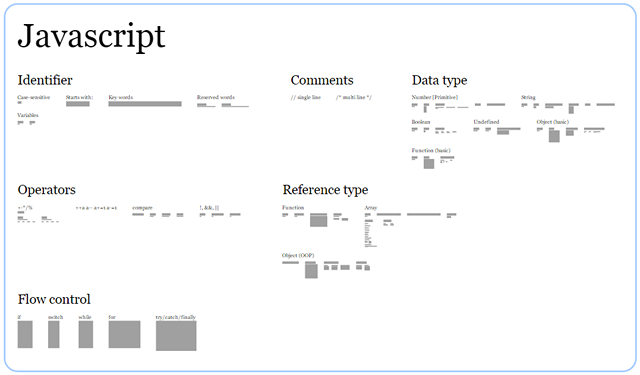
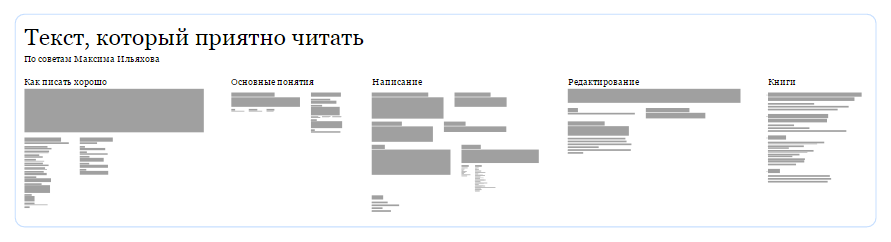
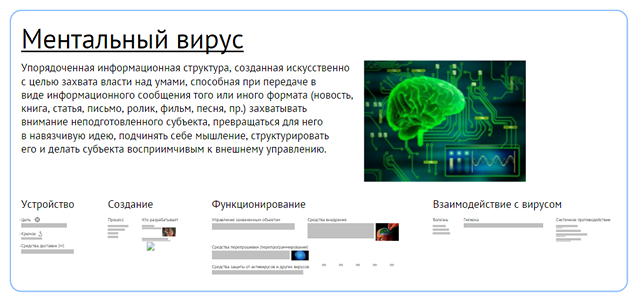
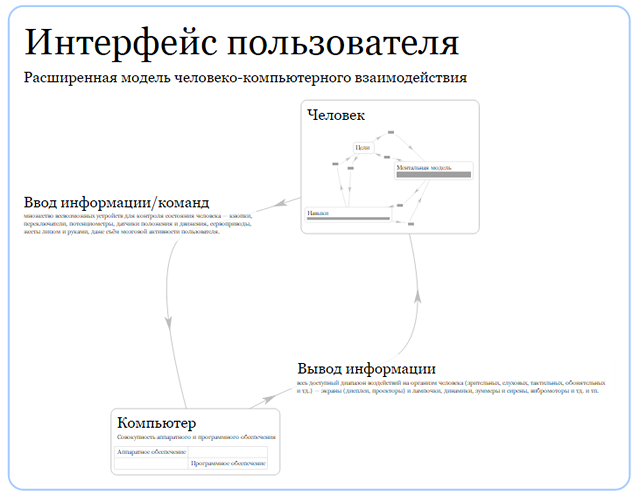
Пара примеров (картинки кликабельны):
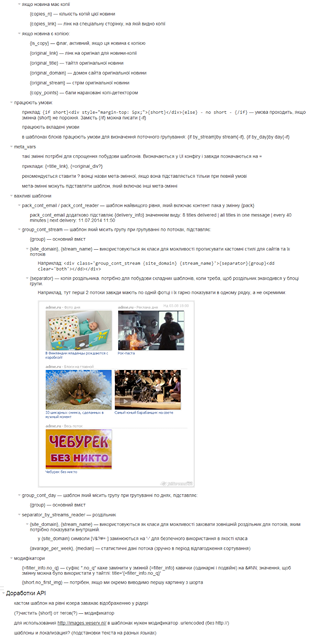
Для списков дел, таблиц, блок-схем, иллюстраций Тектограф скорее всего не подойдет. Для каждого из этих типов данных есть свои удобные инструменты. Впрочем, никто не мешает попробовать. Вот так может выглядеть чеклист: