Содержание
-
Как и почему перед дизайном нужно делать исследование?
-
Приоритизация функций сайта
-
Как выглядит образцовый дизайн 21 века?
-
Выбор оттенков и шрифтов для интерфейса
-
Расположение элементов дизайна
-
Как и почему после дизайна нужно делать исследование?
Шаг 1: Исследование
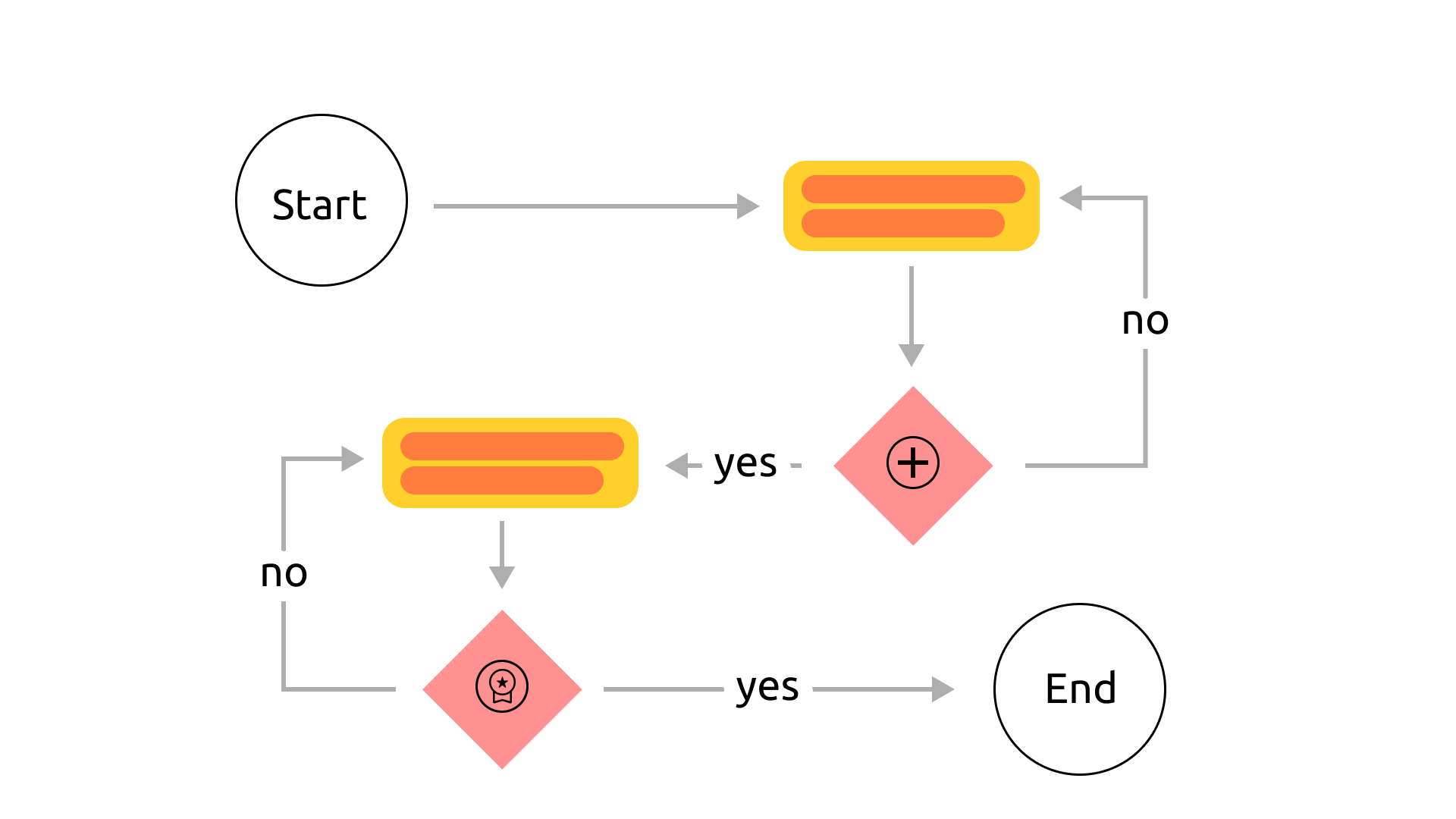
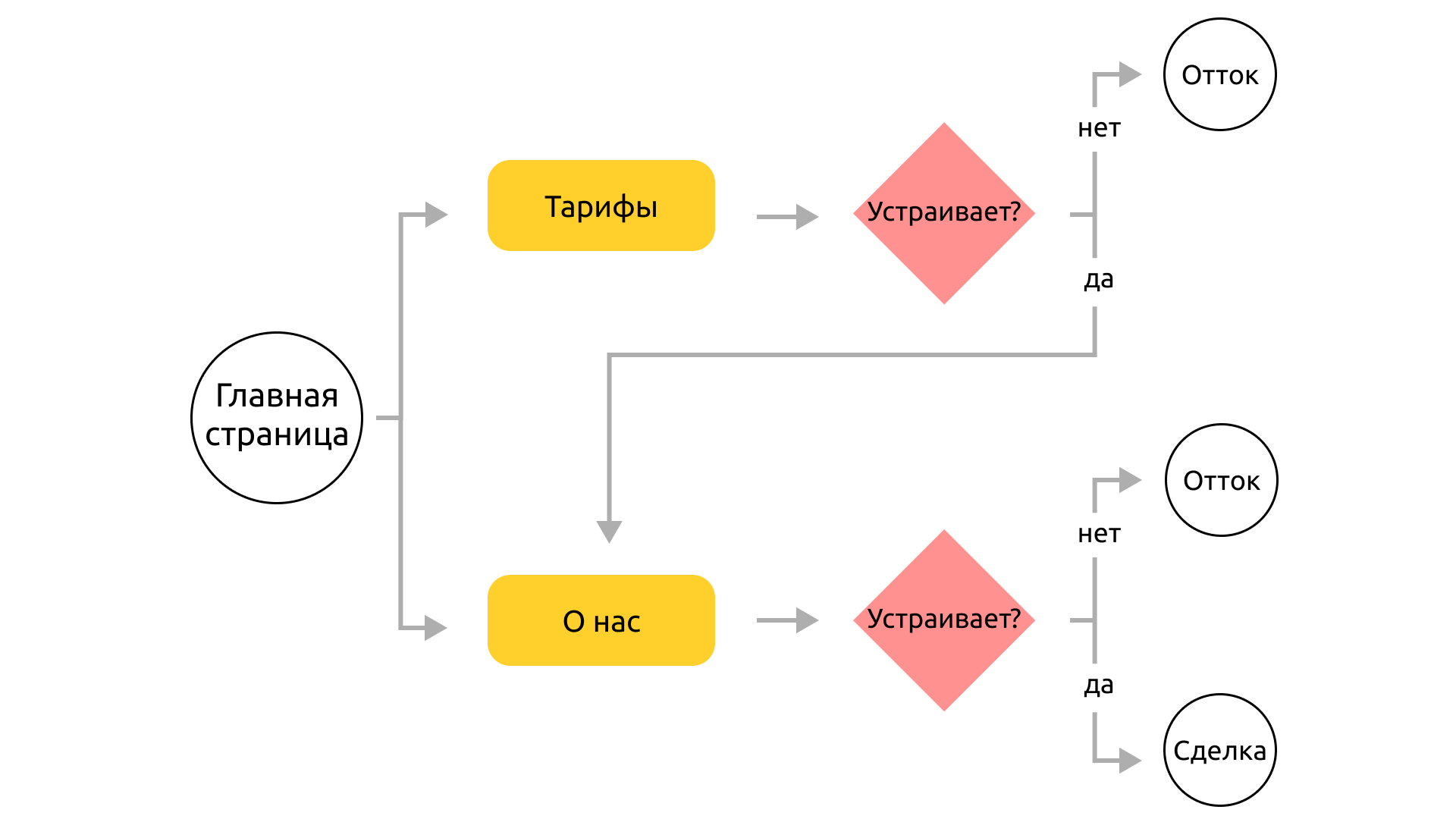
Исследование — это не просто первая стадия дизайна, а фундамент для создания успешного продукта. Этот этап позволяет понять аудиторию, ее болевые точки, предпочтения и потребности. Результатом исследования должен стать путь клиента

Эта диаграмма в дальнейшем должна стать основой для определения необходимых функций и дизайна в целом.
Какие составляющие входят в исследование
-
Анализ конкурентов
Изучение чужих продуктов помогает узнать лучшие практики и понять, как выделить свой продукт на фоне остальных. Но главная цель этого этапа: сформулировать список гипотез, которые вы сможете точечно проверить во время интервью с потенциальным клиентом. -
Исследование ЦА. Различают 2 вида первичных исследований:
-
Количественное: опрос
С помощью опроса можно оценить верность гипотез, однако трудно выяснить более широкий набор болей, именно это мешает построить путь клиента только из количественного исследования. -
Качественное: проблемное интервью
Интервью, в свою очередь, позволяет не только проверить список гипотез, но и добавить туда новые, чтобы простроить детальный клиентский путь. Лайфхак: попросить открыть собеседника сайт конкурента это абсолютно нормально и наоборот повышает эффективность интервью, так вы можете отслеживать путь клиента в реальном времени. Канонически, нужно упомянуть: записывайте ответы респондентов.

Шаг 2: Приоритизация функций
После проведения исследования важно расставить приоритеты в функциональной части продукта. Выделение ключевых функций преследует 2 цели: помогает избежать перегрузку интерфейса и не застрять в разработке на долгие месяцы. Если пропустить этот шаг, то вполне возможно у вас получится продукт как айфон ниже.

Методы приоритизации функций приложения
-
RICE и ICE позволяет определить, какие функции имеют высокий приоритет, оценивая их охват (только для RICE), ценность и сложность реализации, также все эти показатели взвешиваются на уровень уверенности. Для обоих методов каждый из показателей оценивается от 1 до 10, при наличии данных по охватам(Reach) его оценивают в абсолютных значениях. Соответственно, чем выше итоговая оценка, тем приоритетнее функция.

-
Индивидуальные методы приоритизации
Хотя существует огромное количество методов приоритизации, наиболее эффективным будет собственная модель. Особенность собственного метода в основном заключается во взвешивании отдельных показателей, в набор показателей добавлю рентабельность. Например: для малого бизнеса Effort может иметь гораздо больший вес чем охваты, а для крупного бизнеса более важным показателем может стать рентабельность от внедрения функции/продукта. Суммируя вышесказанное на этом шаге важно не ограничиваться шаблонами.
Шаг 3: Минимализм: главный принцип дизайна
UX/UI дизайн стал неотъемлемой частью цифрового опыта, с которым мы сталкиваемся каждый день. От приложений до веб-сайтов и интерфейсов устройств. Качество сайта/приложения стало отдельным фактором для принятия решения пользователем, после опыта использования Ozon покупатель не готов искать одежду на сайте, на котором нет фильтров и подобный принцип работает почти в каждой отрасли. Главный принцип массового дизайна в 21 веке: минимализм
Почему минимализм важен?
-
Улучшение юзабилити. Минималистичный дизайн упрощает процесс навигации и снижает когнитивную нагрузку на пользователя.
-
Быстрая загрузка. Чем меньше элементов на странице, тем быстрее загружается интерфейс, что положительно влияет на пользовательский опыт.
-
Фокус на главном. Минимализм позволяет пользователям сосредоточиться на основных функциях и контенте, избегая отвлекающих деталей.
Что брать за референсы?
-
Лидеров в вашей отрасли
Крупные компании уделяют много внимания интерфейсу продукта, детально опробуйте их сайт/приложение самостоятельно, выделите слабые и сильные места, а также постарайтесь использовать отличные от них цвета для индивидуальности. -
Лидеры разных сфер
Насмотренность - важный фактор в любой сфере, дизайн не исключение. Чтобы исследовать интерфейсы мировых лидеров можно использовать сайты-агрегаторы, такие как mobbin, dribbble и behance
Шаг 4: Переходим от общей концепции к деталям
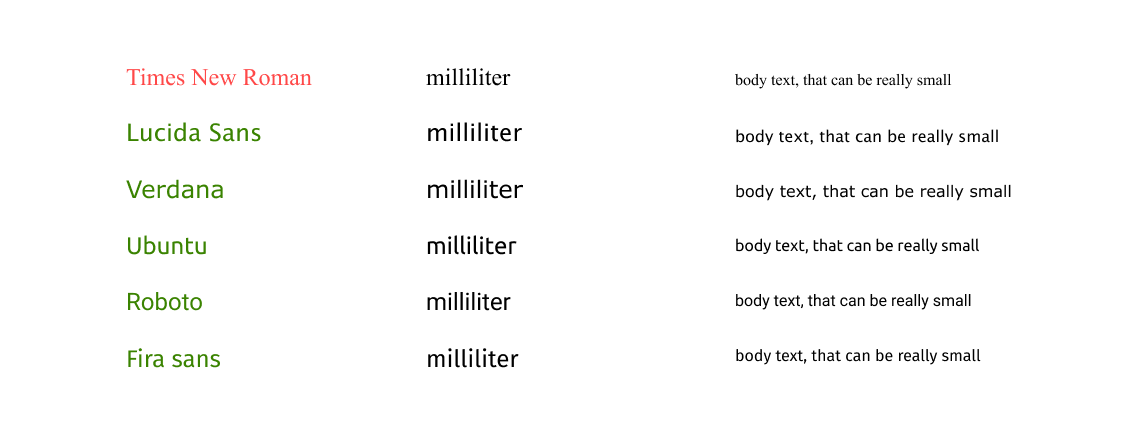
Шрифты
В шрифтах самое важное обращать внимание на схожие по написанию буквы, чтобы они не сливались и адекватную читаемость маленького текста. Не будем долго говорить об этом, примеры шрифтов можете увидеть ниже

Из списка выше можно использовать любые шрифты кроме Times New Roman, лично мои фавориты: Ubuntu для неофициального стиля и большинства B2C продуктов и Verdana для более официальной сайтов/приложений.
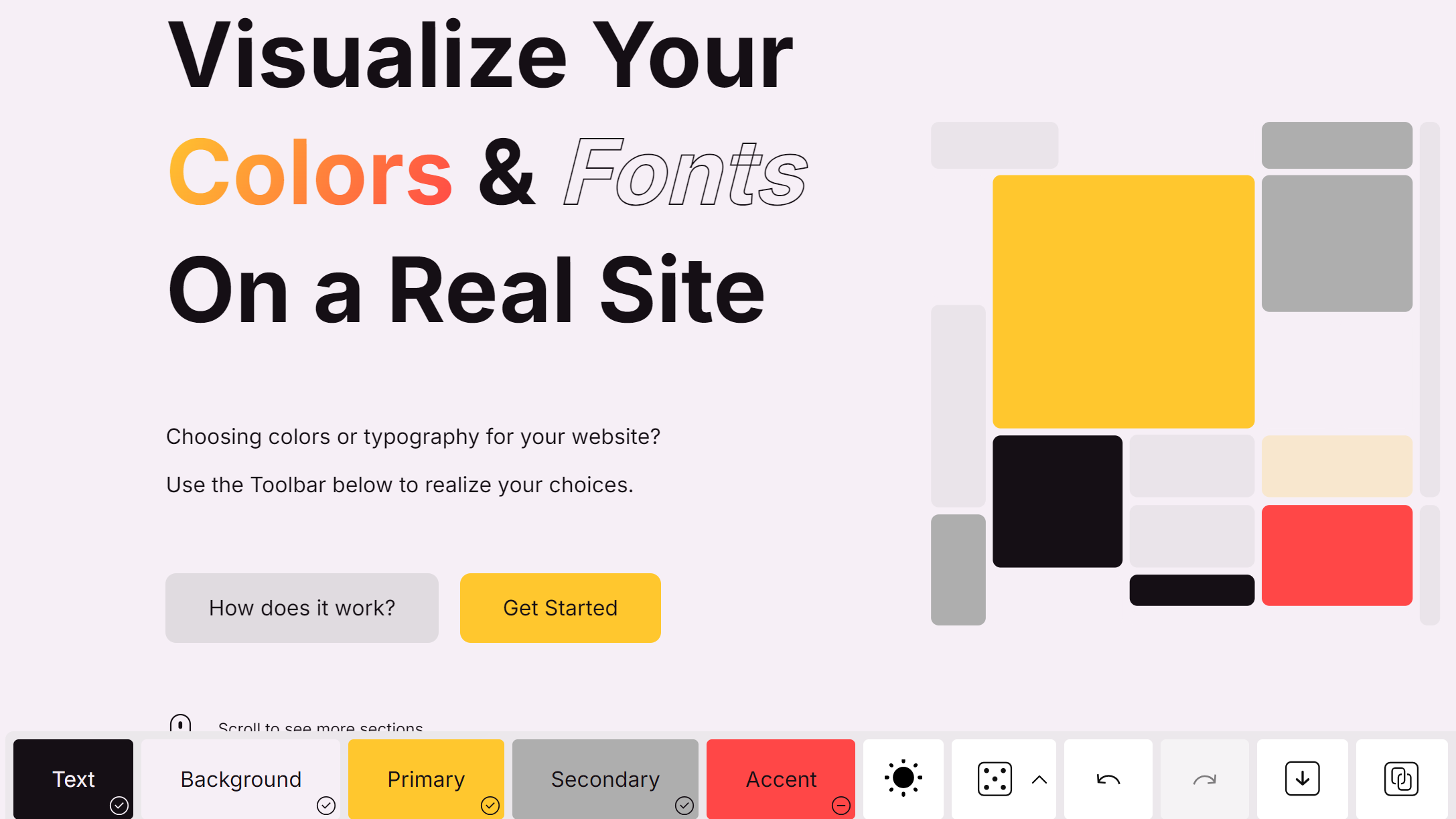
Оттенки и цвета
Для начала определимся сколько оттенков необходимо выбрать. Нужно выбрать: цвет фона, текста, основной и вспомогательный цвета. На основной цвет лучше добавить пару оттенков, например с помощью снижения прозрачности.
Разберемся по порядку: если вы неопытны в дизайне не усложняйте интерфейс и делайте белый фон и черный текст, для неосновного текста можно добавить еще один оттенок, зачастую это серый. Желательно на этапе первичного формирования дизайна уже планировать светлую и темную тему, учитывайте это при выборе цветов.
Основной и вспомогательный цвета: главный критерий выбора контрастность и гармоничность с остальными элементами дизайна, для проверки этого используйте сервисы get-color и realtimecolors

Шаг 5: Расположение элементов
Правильное расположение элементов интерфейса — один из ключевых факторов, определяющих успешность UX/UI дизайна. Интуитивная компоновка улучшает навигацию и повышает удовлетворенность пользователя.
Принципы расположения
-
Закон Фиттса: элементы, которые чаще всего используются, должны быть расположены ближе к пользователю и легко доступными.
-
Принцип близости: элементы, связанные друг с другом, должны быть сгруппированы для создания логической связи.
-
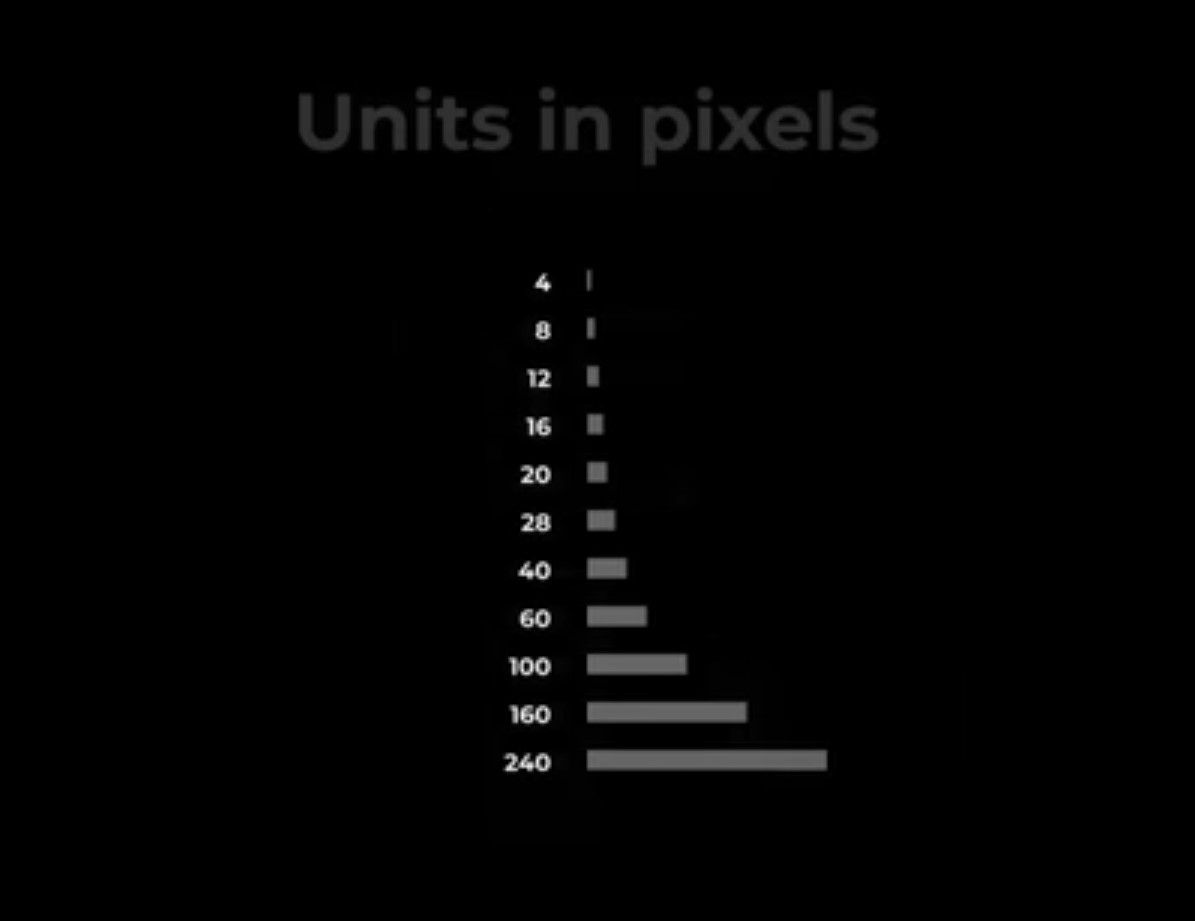
Недостаточно пространства: пока вы заняты дизайном конкретного элемента пространство между объектами может казаться вам слишком большим, но для пользователя, который смотрит на весь интерфейс целиком это не так. Рекомендация: начните с расположения блоков впритык после чего попробуйте spacing 28 пикселей, оцените, уменьшите пространство между схожими по смыслу блоками. Для первичного подбора, используйте матрицу ниже

Для того чтобы лучше разобраться в расположении элементов рекомендую видео (на английском).
Шаг 6: Исследование с готовым интерфейсом
На самом деле есть еще одна категория исследований, которое проводиться уже с готовым дизайном. Юзабилити-тестирование помогает выявить проблемные точки в прототипах и макетах интерфейсов.
Методы пост-проектного исследования:
-
Тестирование
Проведение интервью или тестов с конечными пользователями для получения обратной связи по удобству использования и выявлению проблем. Например: A|B тестирования и проблемные интервью вы можете провести их прямо на прототипе в Figma -
Анализ метрик
Сбор и анализ данных о поведении пользователей для оценки эффективности дизайна и нахождения точек роста. Этот метод подойдет для уже готовых сайтов, вы можете использовать как базовые метрики: посещения, переходы по ссылкам, целевые действия, так и продвинутые: heatmap интерфейса, карта кликов с разделением по категориям пользователей.
Завершение дизайна исследованием помогает учиться на ошибках и улучшать продукт в будущем, обеспечивая его эволюцию и адаптацию к меняющимся потребностям пользователей.
Заключение
UX/UI дизайн — это непрерывный процесс, который начинается с исследования и заканчивается анализом результатов. Понимание пользователей, расстановка приоритетов, следование общей концепции и внимание к деталям — все это ключевые аспекты успешного проектирования интерфейсов. В современном мире, где каждая деталь важна, создание удобного и эстетичного интерфейса может стать основой успеха вашего продукта.
Автор: Eslides






