Внимание, данная статья предназначена для тех, кто работает или собирается работать на Godot версии 4.3 и позже! Если вы не собираетесь переходить на Godot 4.3, можете не читать эту статью.
В Godot 4.3 было добавлено три класса наследующих AudioStream: AudioStreamInteractive, AudioStreamPlaylist и AudioStreamSynchronized. Сейчас нам интересен класс AudioStreamInteractive, который позволит нам сделать нашу музыку динамической.
(Для тех, кто не знает) Что вообще такое динамическая музыка?
Динамическая (адаптивная) музыка — это музыка, ритм или тон которой меняется в зависимости от текущих действий в игре.
Проще говоря, если, например, в игре вокруг спокойствие, рядом никого нет, игрок в безопасности, то на фоне играет спокойная мелодия, но стоит появиться какому-нибудь монстру в поле зрения игрока, как тут же спокойная мелодия дополняется новыми элементами, тем самым превращаясь в боевую.
Если вы так и не поняли, что это, наберите в вашей поисковой системе "Адаптивная музыка" и напишите в комментариях под этой статьёй, что я ужасно объясняю.
Итак, за дело! Как пользоваться AudioStreamInteractive?
Вы можете почитать обсуждение и скачать демо оттуда: https://github.com/godotengine/godot/pull/64488
Здесь используются звуковые файлы из этого демо.
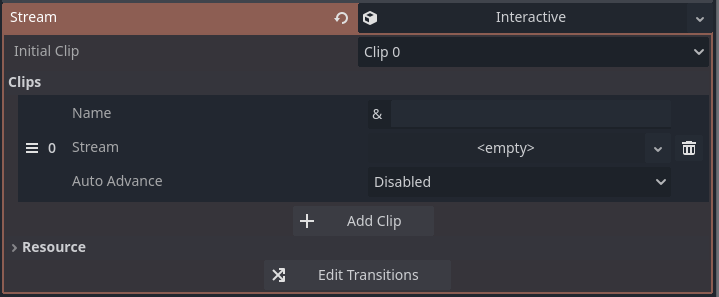
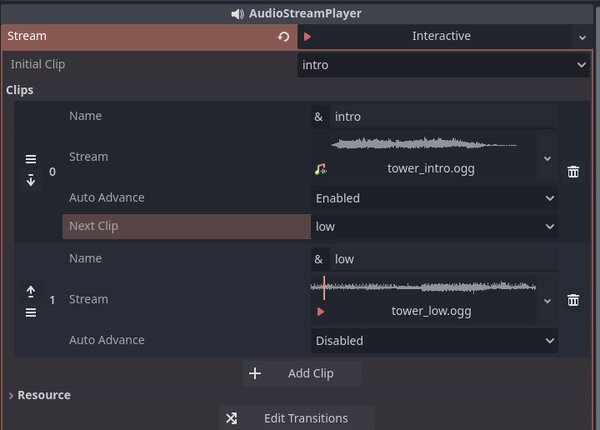
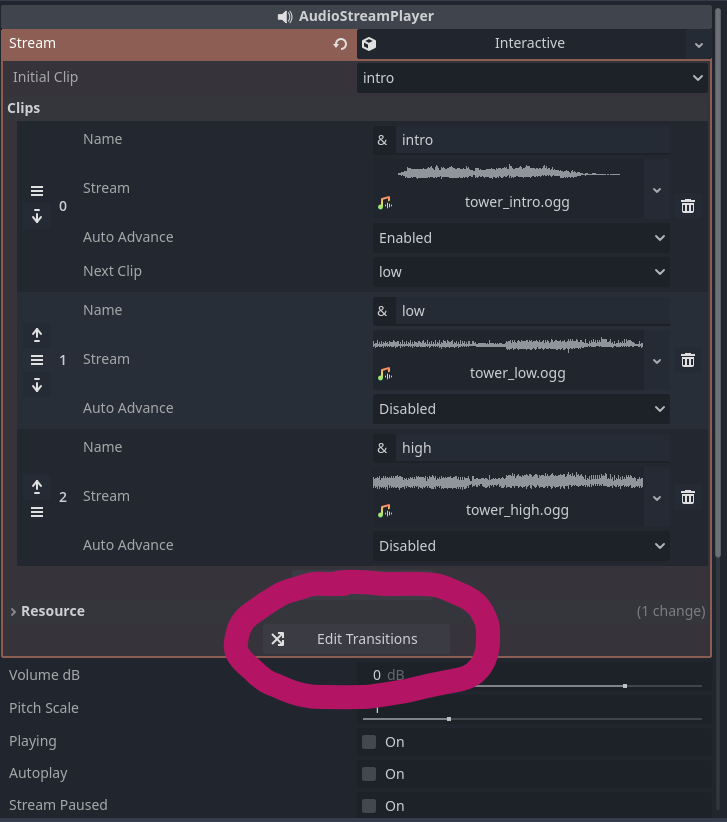
Для начала создадим AudioStreamPlayer/2D/3D и добавим в параметр Stream AudioStreamInteractive:

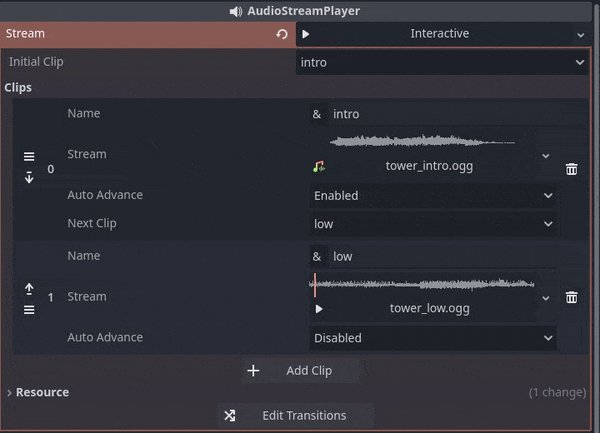
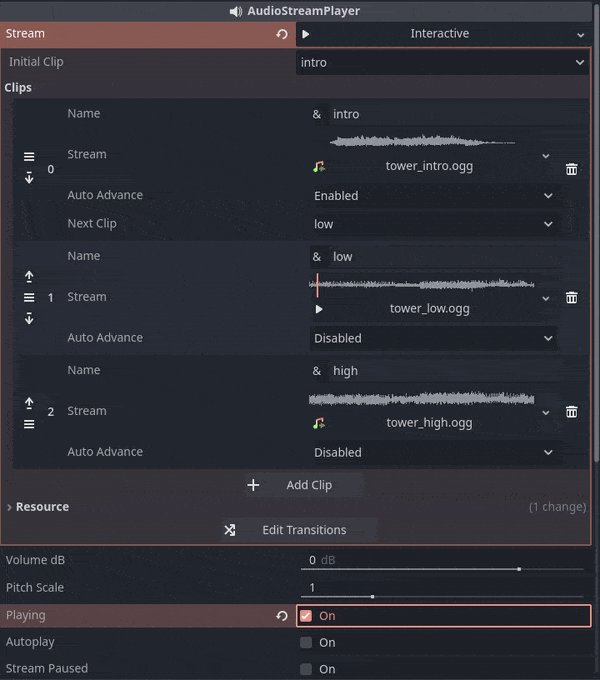
AudioStreamInteractive создан! Теперь нам нужно добавить новый клип:

Параметры Name и Stream нам понятны, в параметре выше, Initial Clip, задаётся клип, который должен проигрываться при запуске всей этой цепочки клипов. Но что за параметр Auto Advance? А что за кнопочка внизу Edit Transitions?
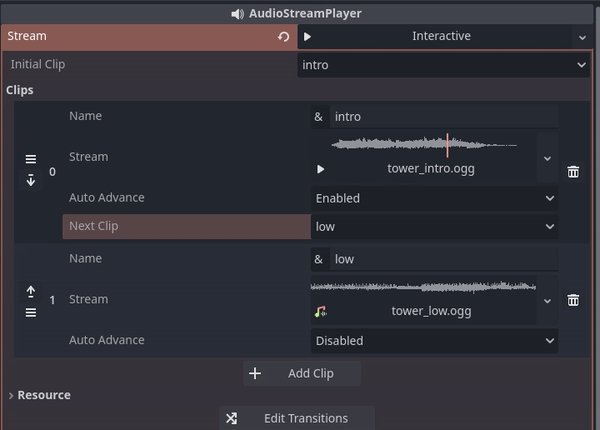
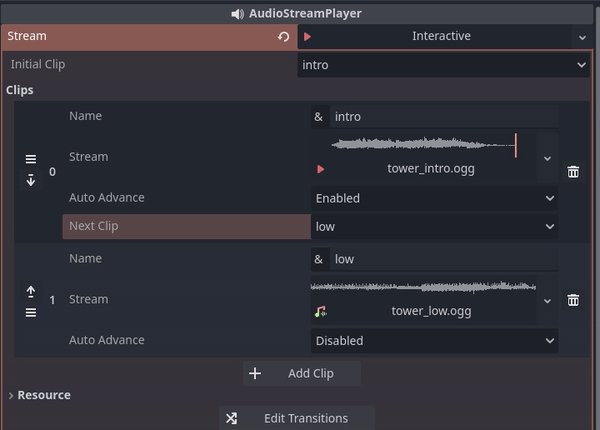
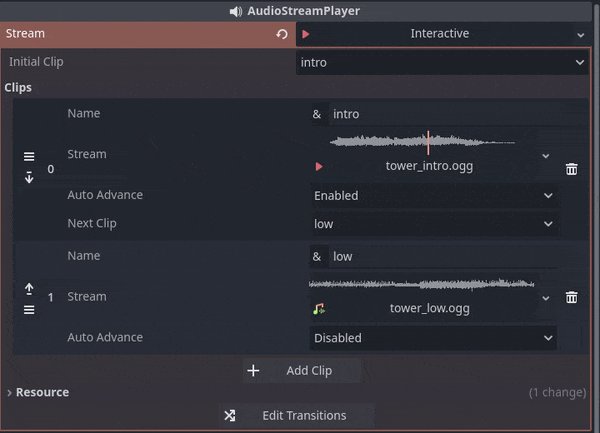
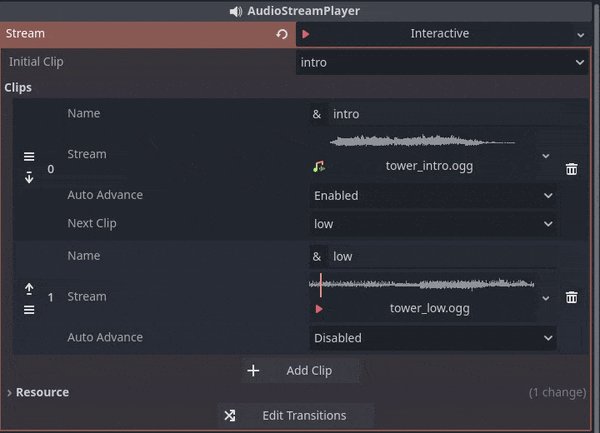
Если параметр Auto Advance включён и задан следующий клип (параметр Next Clip), то после проигрывания текущего клипа AudioStreamInteractive автоматически переключится на выбранный клип:

Но, если вы внимательно пригляделись к gif или попробовали сделать всё вышенаписанное, вы могли заметить, что клип под названием "intro" должен сменяться немного раньше, а не под конец.
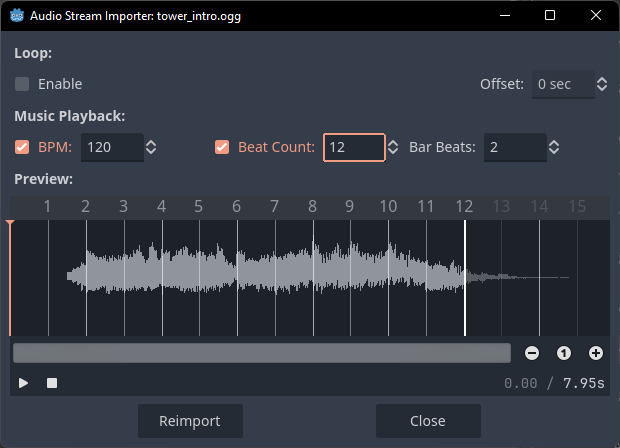
Чтобы исправить это, нажмите два раза по вашему звуковому файлу, который вы хотите обрезать. Появится такое окно:

Здесь вы можете задать вашей мелодии количество ударов в минуту (BPM), задать количество битов (Beat Count), тем самым обрезав мелодию (сам звуковой файл не обрезается), задать количество тактов (Bar Beats), а также повторение музыки (Loop).
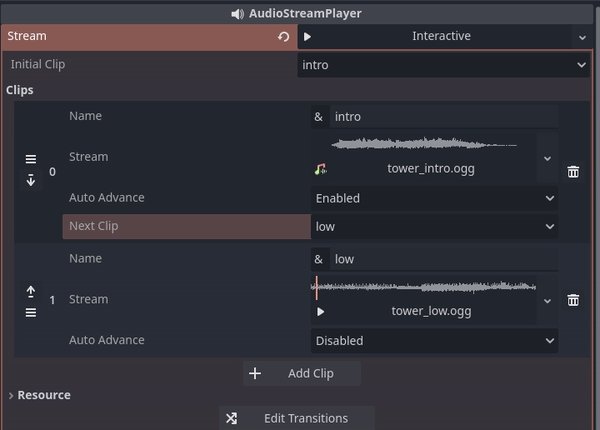
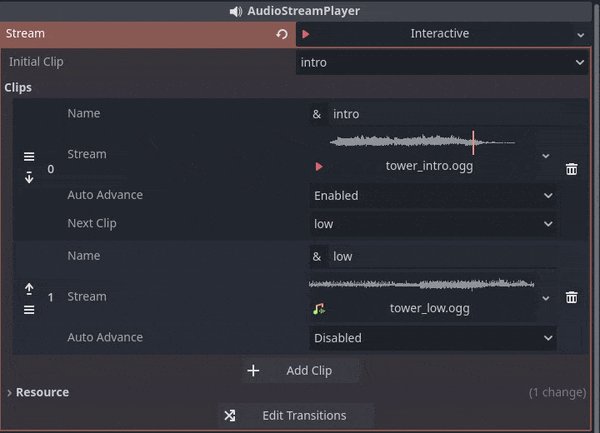
Параметры мы задали, теперь смотрим результат:

Клип под названием "intro" теперь не доходит до конца, а сменяется в заданный момент.
Давайте расширим музыку
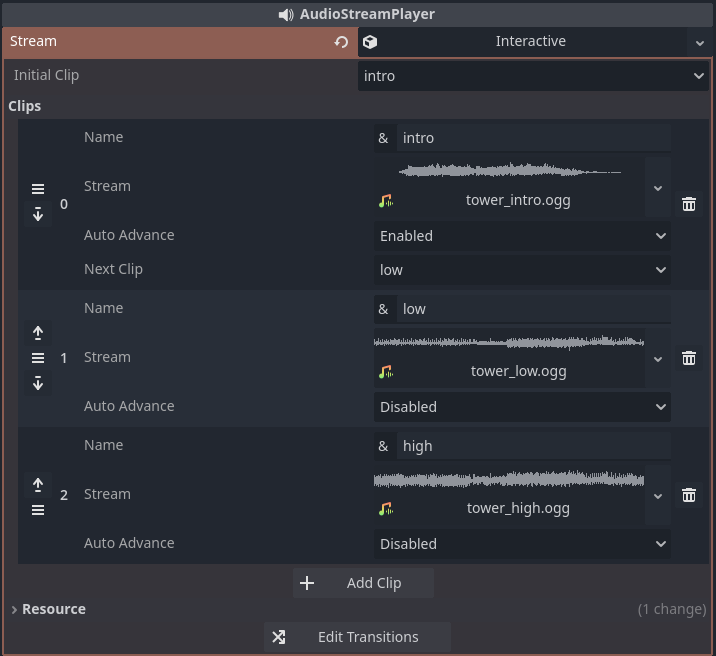
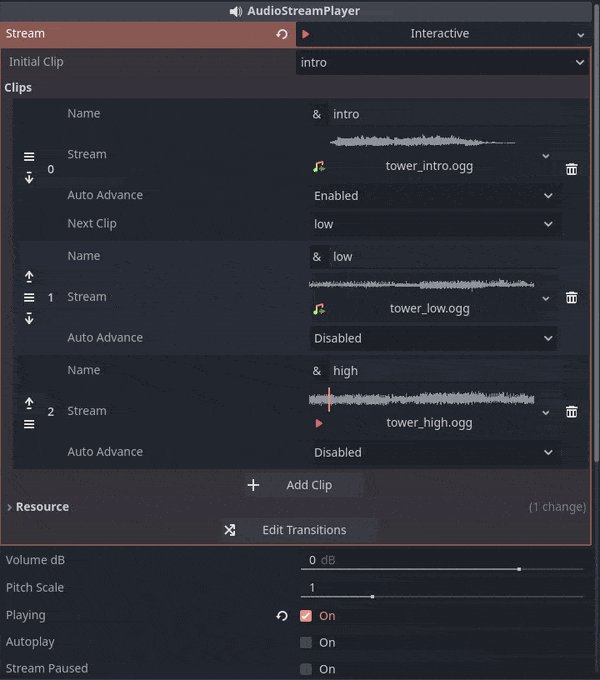
Давайте добавим ещё один клип, "high":

Но мы не хотим, чтобы по окончании клипа "low" начинался клип "high". Это же адаптивная музыка или как?
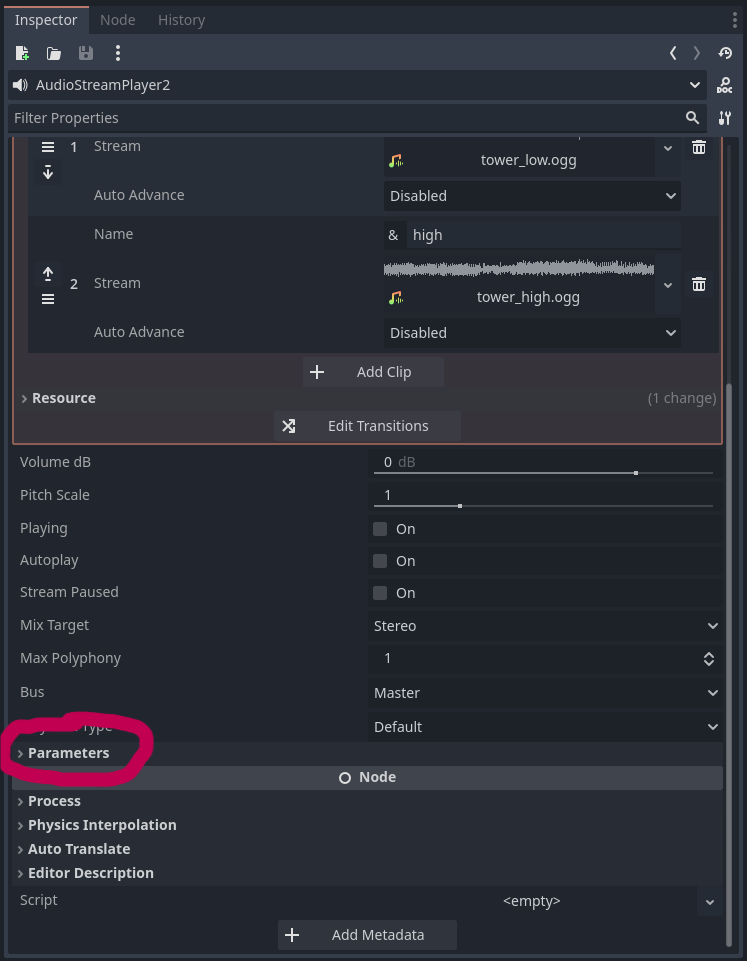
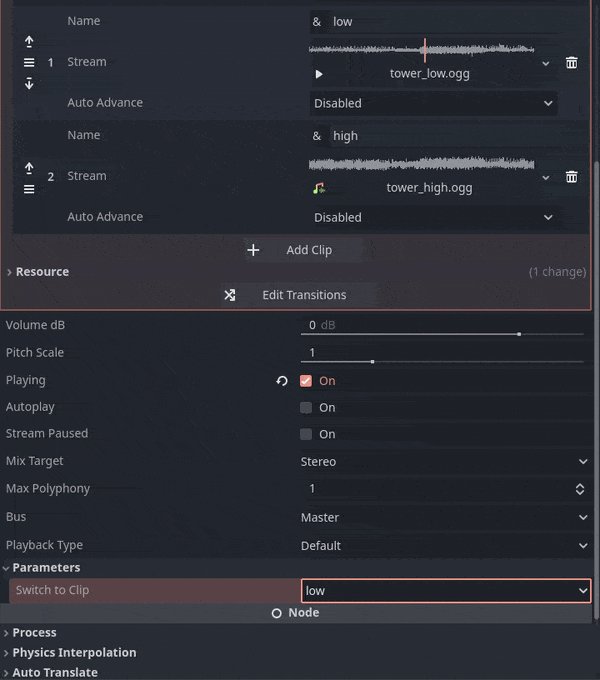
Прокрутите инспектор вниз, ничего не заметили нового?

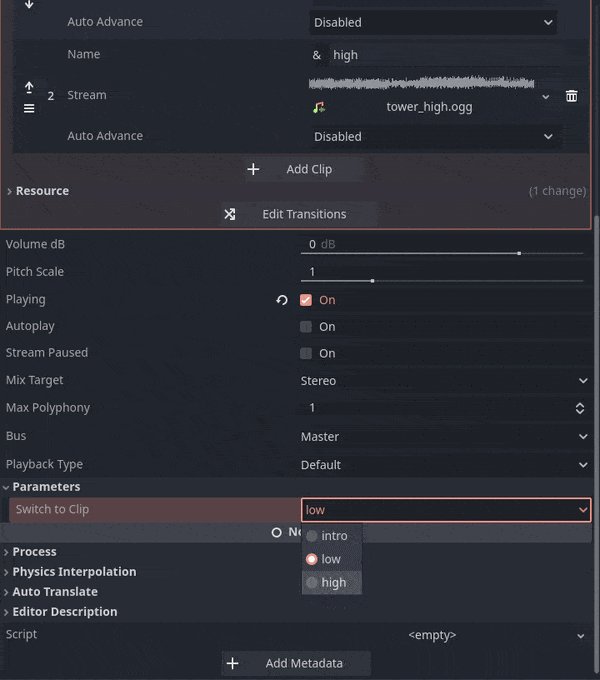
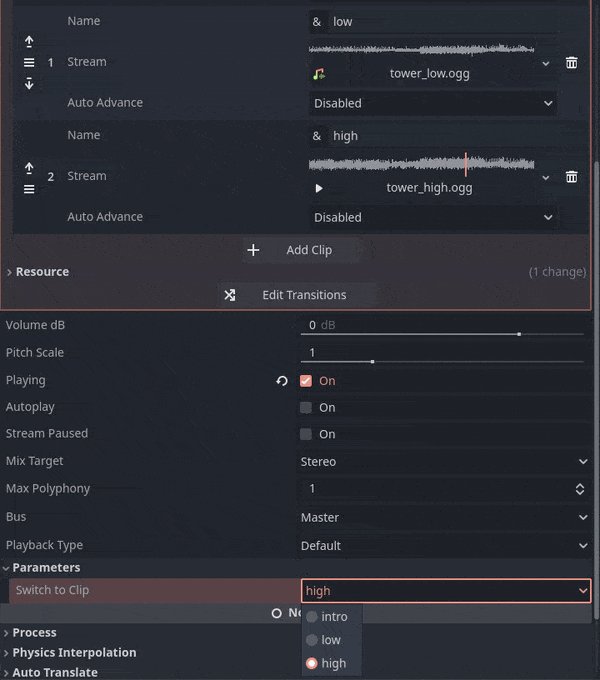
Раскройте его и увидите параметр Switch to Clip, который как раз нам и нужен.
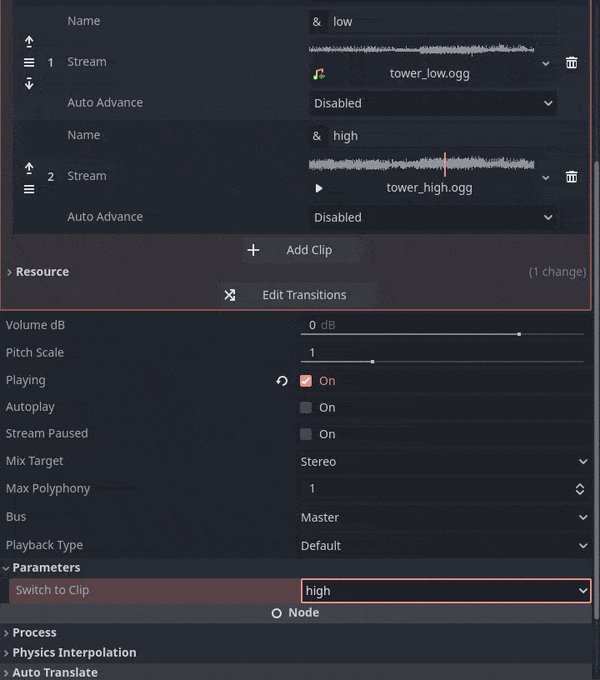
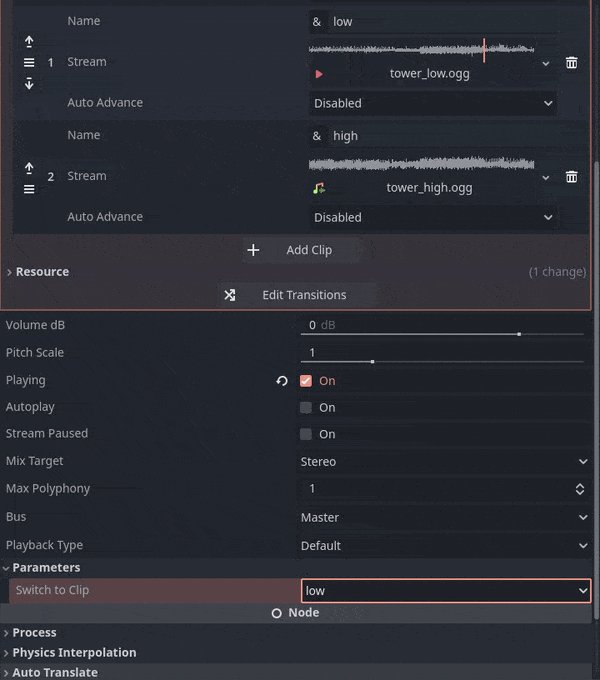
При проигрывании, то есть при включённом Playing у аудиоплеера, вы можете переключать клипы с помощью этого параметра:

Если вам не нравится, что при переключении клипа следующий клип начинается с самого начала, то вы можете редактировать переходы.
Нажмите на кнопочку "Edit Transitions":

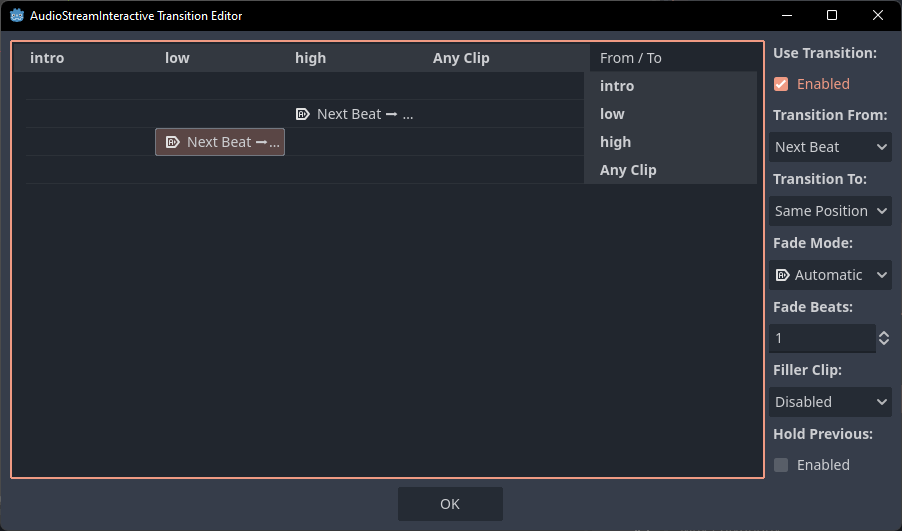
Появится окно с таблицей и параметрами перехода клипов:

Соответствуя столбцам, выделите одну из ячеек и отредактируйте переход как вам надо.
Пробежимся по параметрам:
-
Use Transition — включите его, если вы хотите отредактировать этот переход;
-
Transition From — переход от: немедленно (Immediate), следующего бита (Next Beat), следующего такта (Next Bar), конца клипа (Clip End);
-
Transition To — переход к: той же позиции (Same Position), началу клипа (Clip Start), позиции, на которой клип останавливался в последний раз (Prev Position);
-
Fade Mode — режим затухания, время затухания зависит от параметра Fade Beats. Поэкспериментируйте с этим параметром;
-
Fade Beats — время затухания при переходе (в ударах);
-
Filler Clip — клип, который должен проигрываться при переходе между двумя клипами.
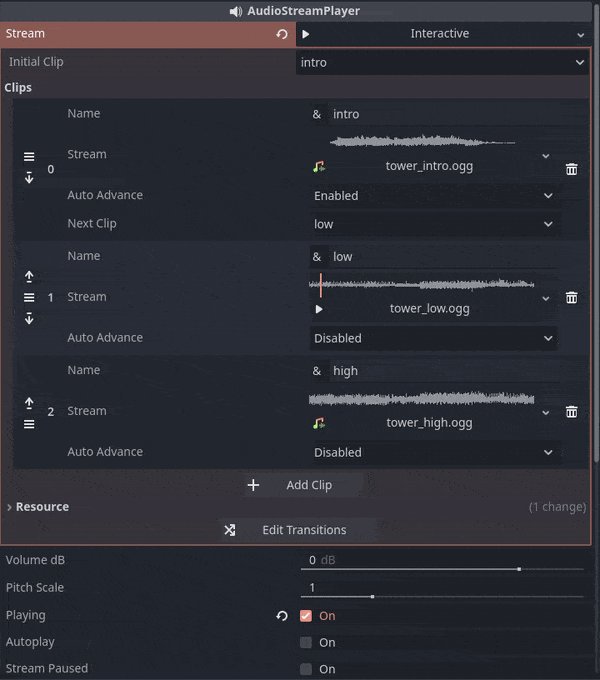
Переходы мы редактировали, смотрим результат:

Отлично, клипы переключаются так, как мы задумывали.
Вы можете скачать демо c обсуждения и поиграться с клипами, чтобы лучше понять, как это устроено.
Переключение клипов при помощи кода
Надо же как-то переключать клипы при помощи кода. Например при вхождении игрока в триггер клип должен переключиться и т. п.
Простой способ переключить клип при помощи скрипта — переключение с помощью set().
$AUDIOPLAYER.set('parameters/switch_to_clip', 'CLIP_NAME')Где AUDIOPLAYER — ваш аудиоплеер, CLIP_NAME — название клипа, на который вы хотите сменить.
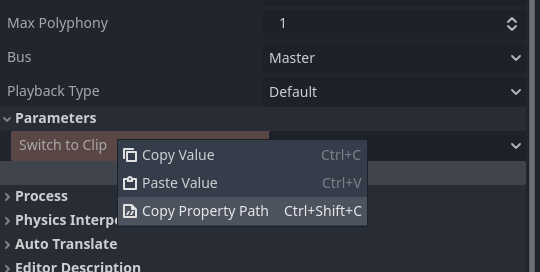
Если вы не знаете, как получить сам путь свойства, нажмите ПКМ по свойству и нажмите "Copy Property Path" (Скопировать путь свойства):

#Пример переключения клипа с помощью кода:
func _ready() -> void:
await get_tree().create_timer(10.0).timeout # Ждать 10 секунд.
danger() # Опасность!
func danger() -> void:
$AudioStreamPlayer.set('parameters/switch_to_clip', 'high') # Переключает клип.Автор: NikolayLobkov






