 Итак, вы решили внедрить двухфакторную авторизацию для своего проекта, и решили не следовать примеру Яндекса и изобретать свой новый стандарт, а воспользоваться существующим, а именно TOTP по rfc6238
Итак, вы решили внедрить двухфакторную авторизацию для своего проекта, и решили не следовать примеру Яндекса и изобретать свой новый стандарт, а воспользоваться существующим, а именно TOTP по rfc6238
Алгоритмы генерации и валидации одноразовых кодов достаточно подробно описаны как в самом RFC, так и многочисленных имплементациях для всех языков и платформ.
Примеры реализации есть как для серверной части, так и для клиентской (в случае если для TOTP используется не аппаратный ключ, а мобильное приложение). К сожалению, очень часто в команде может не оказаться ресурсов для создания своего мобильного приложения для генерации одноразовых паролей (имею ввиду как отсутствие мобильных разработчиков чтобы сделать самим или финансов для outsource).
В этом случае наиболее распространенным выходом из положения является использование «чужого» приложения (например того же Google Authenticator-а), но в этом случае решение будет не полностью свое (вот на что намекает звездочка в заголовке).
А хотите двухфакторную авторизацию полностью свою и за минимум вложений? Тогда вам под кат
Далее приведены подробные инструкции создания кроссплатформенного мобильного приложения для генерации одноразовых кодов TOTP по rfc6238. Смета расходов подробно описана в нашей предыдущей статье — в общем, примерно 125 USD. Обратите внимание что эти расходы исключительно на публикацию в аппсторах, а не на саму разработку.
Инструкции приведены для Windows, но для других систем отличия минимальные.
Что мы будем использовать
- Шаблон HTML5 приложения MyTOTP, созданный специально для этой статьи
- Учетная запись Adobe (для использования сервиса build.phonegap )
- Плагин для phonegap – Barcodescanner (на самом деле мы будем на него просто ссылаться в конфигах для build.phonegap, сам плагин скачивать не нужно). Этот плагин необходим для считывания QR картинок при создании TOTP профиля
- Учетные записи разработчика для Apple Appstore и Google Play если будете публиковать приложение
- Node.js на локальном компьютере — используется для подключения к сервису build.phonegap
Шаг 1. Устанавливаем PhoneGap и создаем пустое приложение
a) Скачайте и установите NodeJS
b) Из командной строки запустите команду
npm install -g phonegap
c) Создайте папку для приложения и перейдите в нее (“cd C:MyApp”)
d) Запустите команду
phonegap create my-appПустое мобильное приложение будет создано в подпапке my-app («C:MyAppmy-app»). Не забудьте перейти в эту папку при запуске команды build
Шаг 2. Скопируйте шаблон HTML5 приложения в проект phonegap
Скачайте zip файл с GitHub. Замените папку www в вашем проекте («C:MyAppmy-appwww») на папку www из архива
Шаг 3. Подключаем плагин Barcodescanner
Добавьте в config.xml следующую строку:
<gap:plugin name="com.phonegap.plugins.barcodescanner" version="2.0.0" />Внимание! Для build.phonegap файл config.xml должен быть скопирован в папку www
Шаг 4. Собираем приложение
a) Войдите в phonegap из командной строки с помощью команды
phonegap remote login (используйте ваш Adobe account)
b) Из командной строки перейдите в папку проекта («C:MyAppmy-app», не www) и запустите команду
phonegap remote build androidc) Зайдите на сайт build.phonegap.com и скачайте готовый APK файл
По умолчанию build.phonegap создает только APK в формате debug, для release apk и сборки под iOS нужно добавить сертификаты.
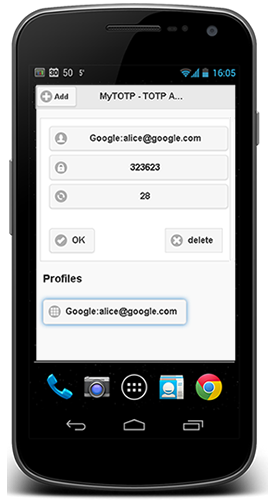
На видео демо приложения на Android:
Также в качестве примера можете ознакомиться с нашим приложением Token2 Mobile OTP. Правда в отличие от MyOTP, приложение Token2 Mobile OTP поддерживает кроме TOTP, еще стандарт Mobile-OTP и проприетарный алгоритм Token2. При желании и наличии навыков программирования на JavaScript, вы тоже можете добавить дополнительные алгоритмы в myTOTP
Автор: EminH






