Мне долгое время не давала покоя проблема использования в web-приложениях криптографических функций (хеш, эцп, шифрование и т.д) без использования на клиентском месте различного дополнительного софта. Все решения, которые мне встречались, тем или иным способом требовали установки различных плагинов, криптопровайдеров и другого сопутствующего программного обеспечения.
Я же хочу изложить свой взгляд на решение вопроса использования криптографических преобразований в web-приложениях.
Достаточно подробно данный вопрос проанализирован в статьях на хабре: "ЭЦП в браузере: проблемы, решения, личный опыт" и "Интересные решения для электронной подписи в браузере".
Аппаратный токен представляет собой устройство, выполняющее внутри себя все необходимые криптопреобразования. В системе он также отображается как съемный носитель, работающий как обычное устройство mass storage.
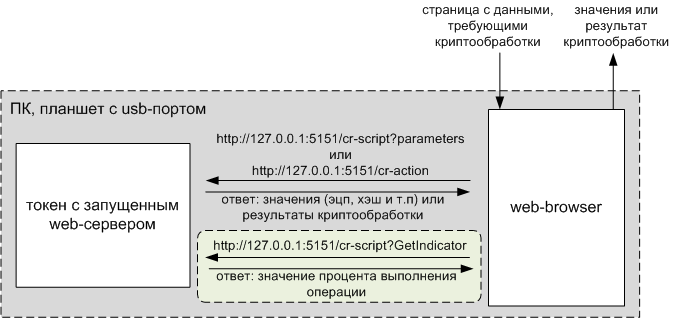
Идея заключается в том, чтобы токен, подключенный к usb-порту хоста, представлял собой локальный web-сервер, доступный по адресу 127.0.0.1:port. Для доступа к криптографическим функциям токена необходимо реализовать соответствующий сервис.
В качестве примера, для демонстрации данной концепции, был взят web-сервер tinyweb, который запускается со съемного носителя токена и написан сервис, реализующий функцию хеширования, в виде cgi-скрипта. Данный скрипт использует API токена, в том числе его функциональную возможность определения хода выполнения криптографической операции.
Схематично процесс изображен на рисунке:

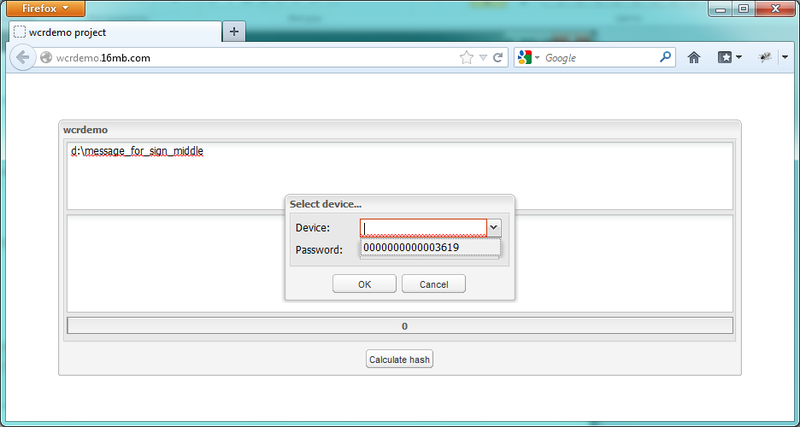
Технически это выглядит следующим образом. Пользователь заходит web-браузером на страницу, сформированную по определенным правилам. Для примера я создал страницу (с использованием моего любимого Sencha ExtJS — wcrdemo.16mb.com)
При нажатии на кнопку «Calculate hash» локальному серверу передается запрос вида
127.0.0.1:5151/wTokenZ.cgi?actionparam=EnumDevices. EnumDevices – параметр, определяющий вызов функции, возвращающий перечень идентификаторов и серийных номеров подключенных токенов. Для простоты обработки, скрипт возвращает данные в json-формате.

Хочу отметить существенный момент. Эта технология подразумевает кросс-доменные запросы. Для реализации, я использовал компонент data.Store библиотеки Sencha ExtJS и data.ScriptTagProxy в качестве его свойства proxy.
Вычисление хеша происходит аналогичным образом. Локальному серверу передается запрос со следующими параметрами для скрипта wTokenZ.cgi actionparam=HashData&deviceSerial=серийный-номер-токена&devicePwd=пароль-активации-токена&dataparam=текст-или-имя-файла-для-хеша.
Для мониторинга процесса вычисления хеша был реализован следующий механизм. Функции хеширования из API токена можно передать адрес т.н. callback функции, которая вызывается в процессе выполнения длительной операции. Данная функция пишет в файл свое состояние – в данном случае количество обработанных байт исходного сообщения. Все это хозяйство я реализовал в отдельном потоке скрипта wTokenZ.cgi. На стороне клиента в момент передачи запроса на вычисление хеша запускается периодическая задача, которая через 1 сек отправляет локальному серверу запрос вида: 127.0.0.1:5151/wTokenZ.cgi?actionparam=GetIndicator. GetIndicator – параметр, определяющий вызов функции, читающий количество обработанных байт (из файла) и зная общий размер исходного сообщения, возвращающий процент выполнения операции. Для создания, запуска и остановки процесса мониторинга использовался компонент TaskMgr (технически задача постоена на компоненте data.Store c data.ScriptTagProxy в качестве его свойства proxy), а для индикации процесса — компонент ProgressBar библиотеки Sencha ExtJS.
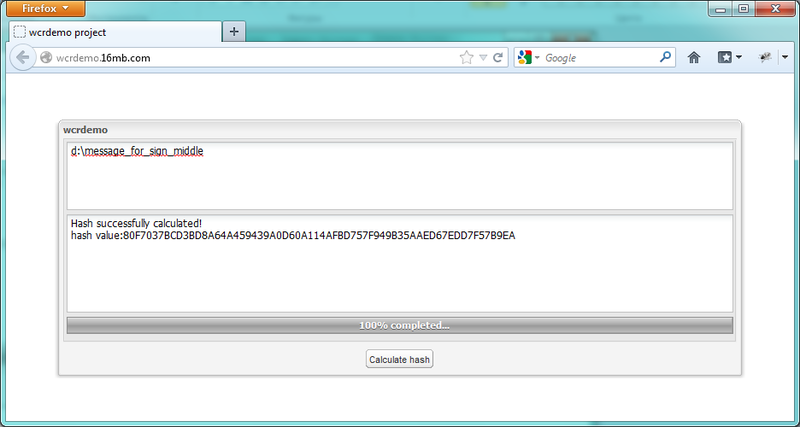
Результат выполнения хеширования тестового файла, записанного на токене изображен на рисунке:

Итак, подводя итог можно выделить следующие моменты:
— принципиальным моментом является использование токена, реализующего криптографические алгоритмы и работающего как сменный носитель;
— для выполнения криптографических операций нет необходимости устанавливать какое-либо стороннее программное обеспечение, даже при использовании схемы, реализованной в вышеописанном примере, необходимо иметь в наличии только токен;
— для полной кросс-платформенности желательно реализовать такой сервис непосредственно на токене.
Автор: maxraduk





