
Мы продолжаем рассказывать о разработке первой игры для нашей образовательной платформы Learzing — это будет квест, помогающий в изучении английских идиом. Сегодня расскажем о создании персонажа и его анимации в форме пошагового руководства.
Некоторые вещи в руководстве не описаны (например, рисование предварительных эскизов или построение логики в Construct 2), мы разберем эти темы в наших следующих статьях.
Для создания игровой сцены нам понадобится инструмент для создания HTML5-игр Construct 2, а для создания персонажа — векторный редактор. В нашем случае мы будем использовать Adobe Illustrator, также можно использовать CorelDRAW или Inkscape, эти редакторы имеют аналогичные базовые инструменты.

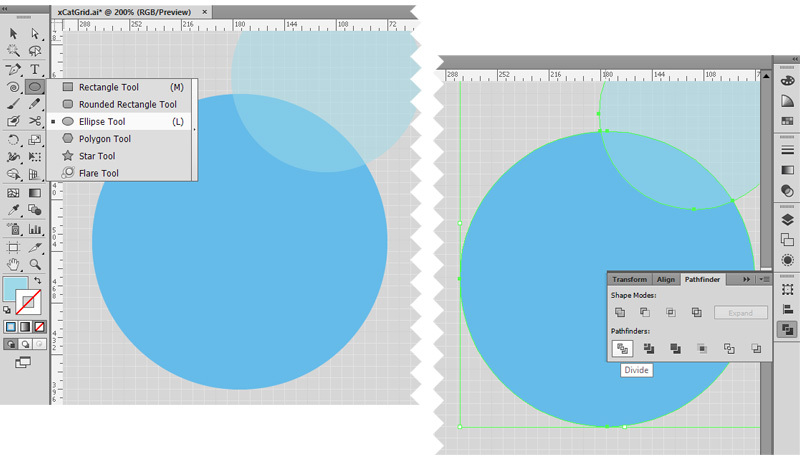
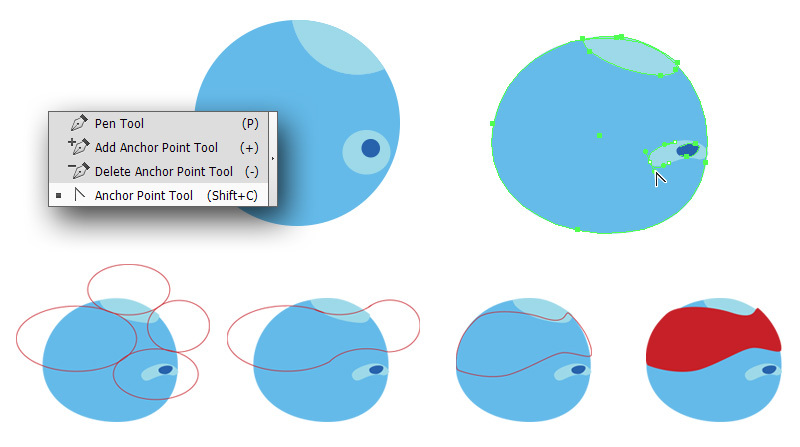
Начнем с создания головы нашего персонажа. Выбираем инструмент Ellipse Tool, делаем два круга. Выделяем оба круга и применяем инструмент Divide в панели Pathfinder (Shift+Ctrl+F9), удаляем верхнюю часть окружности и добавляем еще два овала справа. У нас получается универсальная подложка как минимум для двух ракурсов головы: в состоянии покоя и движения.

Берем в руки инструмент Anchor Point Tool (Shift+C) и из идеальных геометрических фигур делаем подобие ручной работы, изменяя направления точки.
Далее снова выбираем инструмент Ellipse Tool, отметим четырьмя овалами место, где будет проходить маска. Инструментом Pathfinder объединяем нужное и удаляем лишнее.
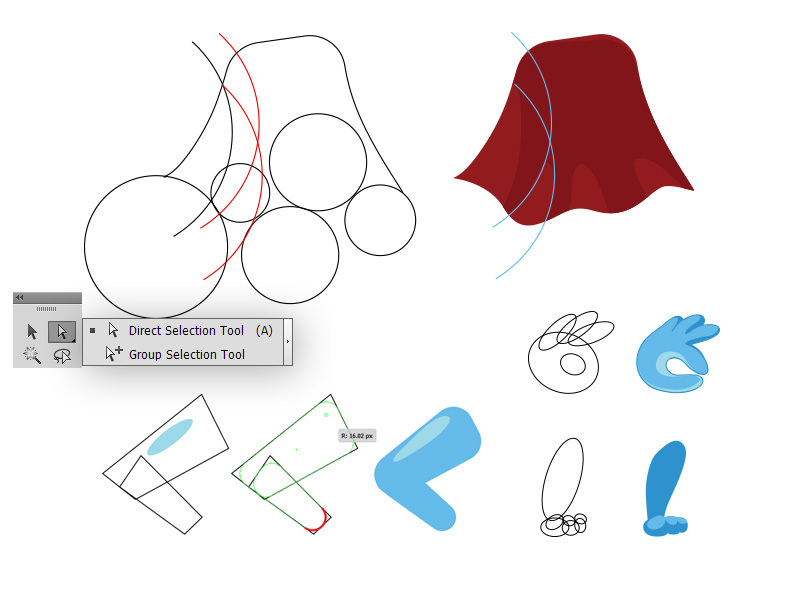
В данном случае мы создаем супергероя и сейчас мы хотим показать складки на его повязке. Наступил подходящий момент, чтобы взять в руки Pen Tool и нарисовать кляксу, тренировка на управление линиями Безье никогда не бывает лишней.

Рисовать линиями Безье невозможно и лишено всякого смысла, кроме как спонтанно изобразить невнятную форму кляксы, обозначив таким образом тень. Этот инструмент нужен для обводки набросков или доводки линий объекта. Если вам хочется рисовать без эскиза, используйте овалы и прямоугольники.
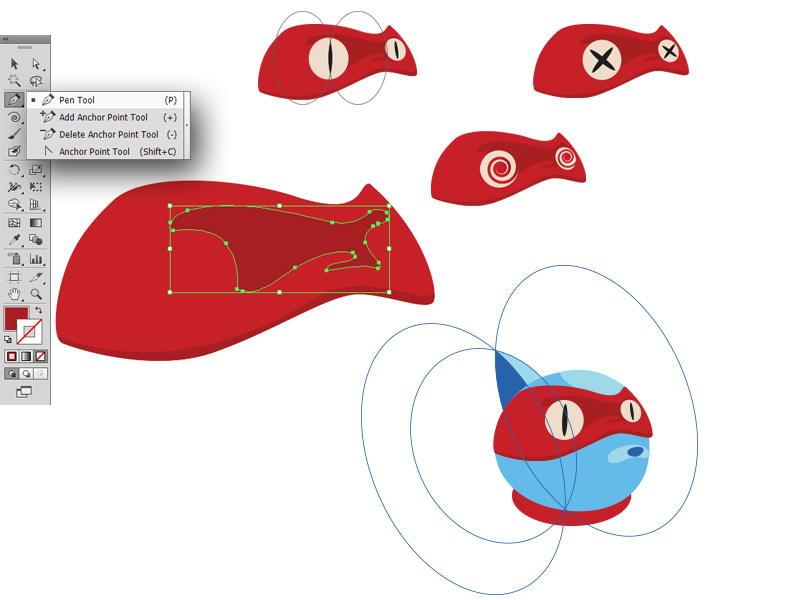
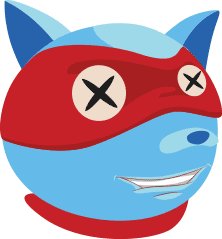
Продолжаем использовать панель Pathfinder, глаза нашему супергерою были сделаны с применением инструмента Intersect к двум овалам. Создаем возможные вариации глаз для выражения состояния шока или приступа. Таким же образом находим форму ушей.
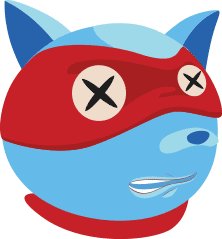
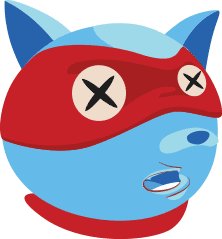
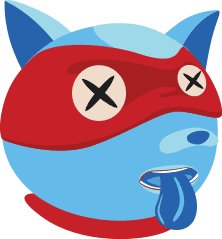
Наш герой не только смотрит головой, но он в неё ест, поэтому подробно разберем, как рисовать рот. Используем три уже знакомых инструмента: Ellipse Tool, Pathfinder и Anchor Point Tool.

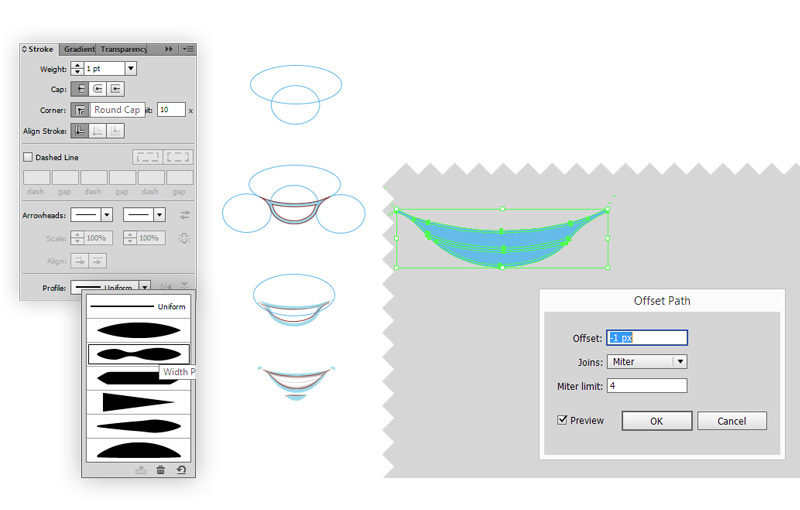
С помощью панели Stroke можно управлять толщиной контура и менять его профиль. Контуром хорошо выделять улыбку, брови и глаза. Контур усиливает элемент, добавляя больше детализации.
Разделяем объект на две части, создав иллюзию челюстей. Для более явного подчеркивания выделяем два объекта и выбираем Object -> Path -> Offset Path, смещаем на -1px. Немного доводим кривые с помощью Anchor Point Tool. Готово.

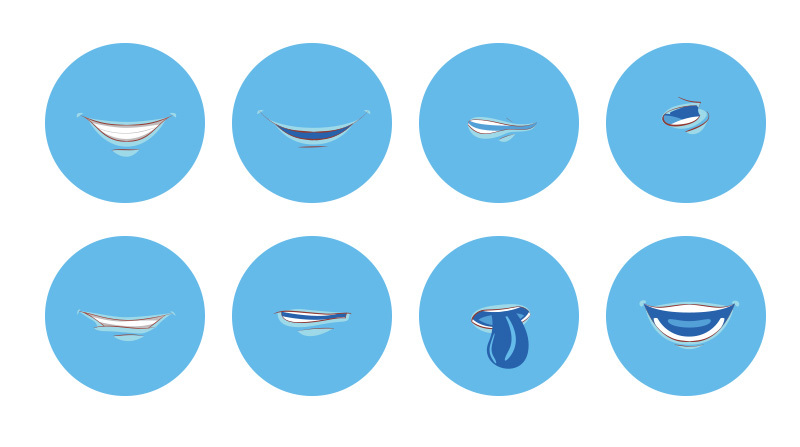
Пока думал, что же описать дальше — руки, ноги или хвост, изобразил еще несколько вариаций рта, под разные ситуации. Мы почти на финишной прямой, осталось найти пропорции и нарисовать раскадровку.
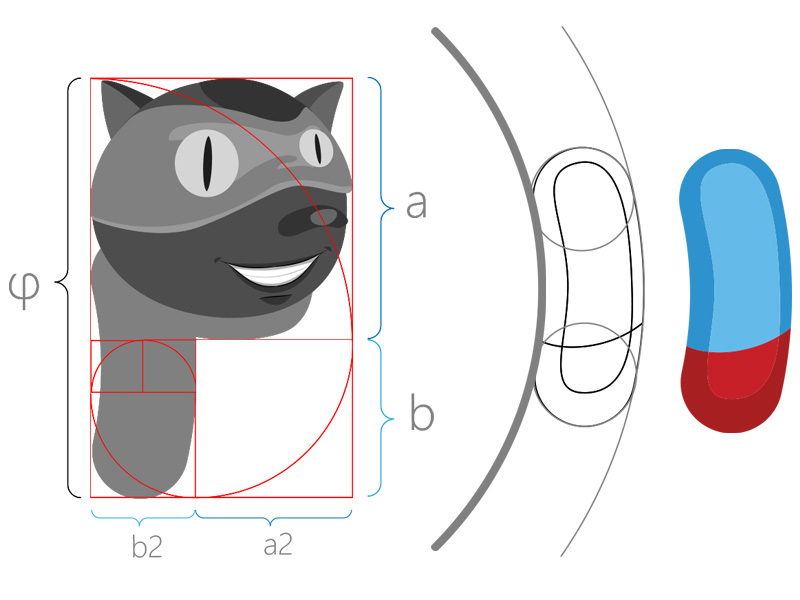
Небольшое лирическое отступление — я никогда не занимался иллюстрацией, долгое время занимался графическим дизайном: проектировал навигацию, упаковки и пользовательские интерфейсы. Жанр изменился, но подходы остались те же. Искать пропорции будем по золотому сечению, в лучших традициях компании Twitter, от большего к меньшему, цель — узнать высоту и ширину тела.

Вписываем голову 1:1 на отрезок a, получаем высоту туловища 0,61:1 – b и ширину — b2.

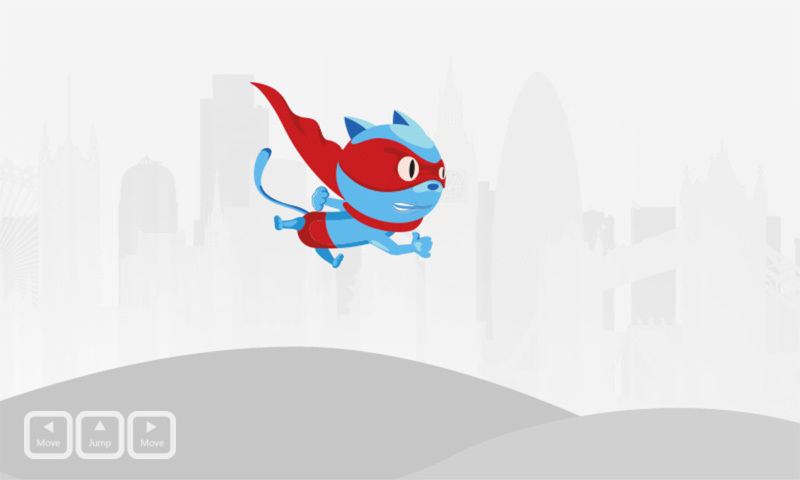
Каждый супергерой имеет плащ, даже если он котик, это дополнит образ и уравновесит композицию. В последних двух версиях Illustrator CC добавили возможность изменить угол и применить аккуратное сглаживание с фиксированным параметром радиуса. Используйте для сглаживания Direct Selection Tool, выделите точку угла. Рядом с узлом появится кольцо, им изменяется радиус. Кривую хвоста заимствуем у спирали золотого сечения. Образ готов, его можно использовать в игре в состоянии бездействия.

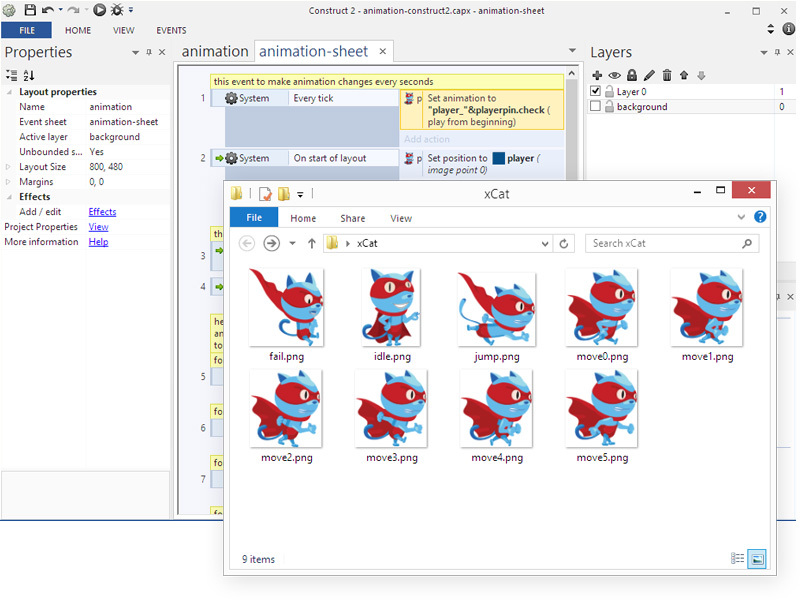
Делаем раскадровку для базовой спрайтовой анимации — рисуем пару вариаций плаща и изменяем маску для создания боковых ракурсов. Для состояний прыжка, падения и бездействия достаточно сделать по одному образу. Для плавного же движения персонажа потребуется как минимум шесть кадров. Для создания базовой анимации нам понадобятся отдельно сохранённые образы персонажа на прозрачном фоне. Открываем Construct 2.


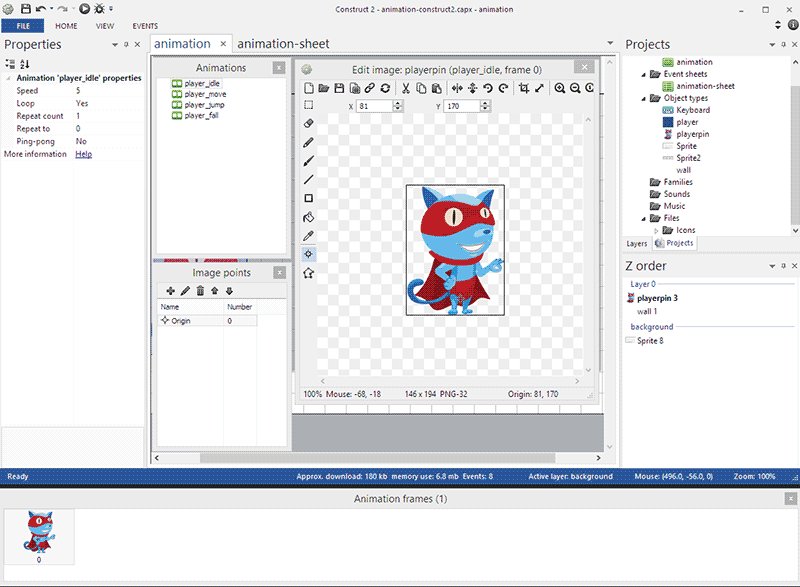
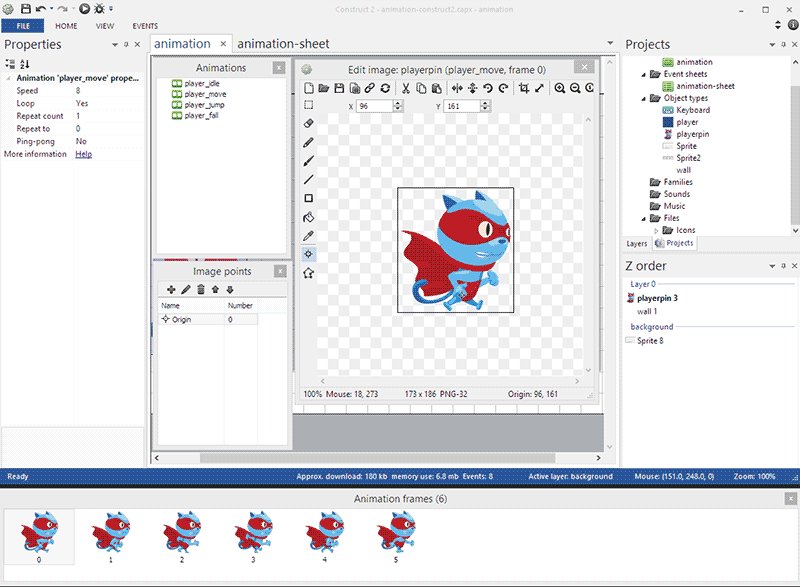
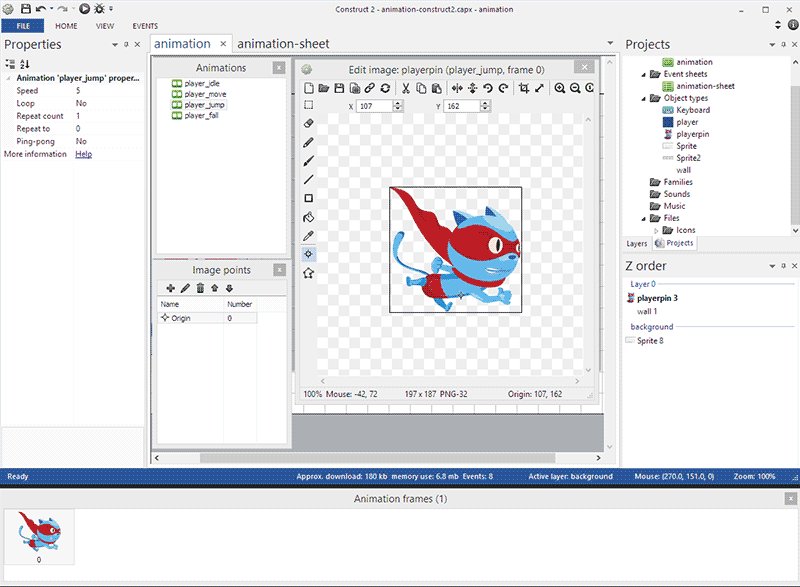
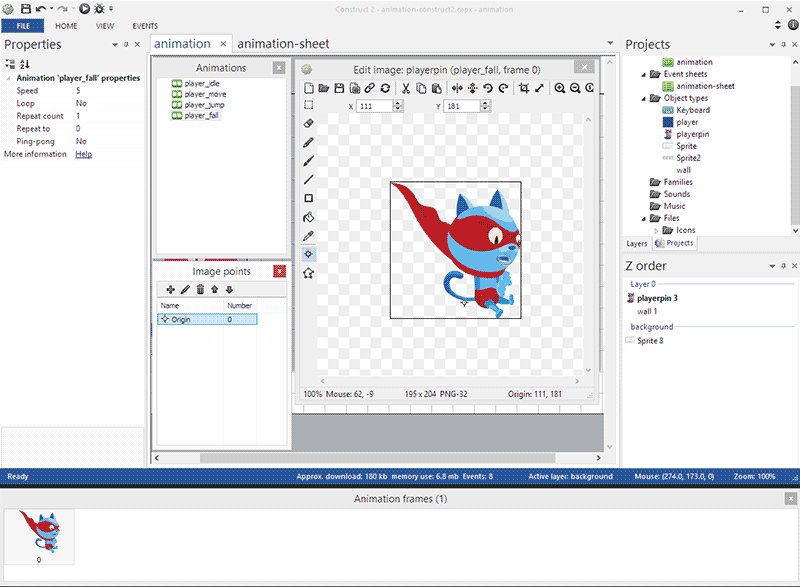
В созданном пустом проекте делаем даблклик по полю Layout1 и выбираем Sprite, затем мишенью еще раз кликаем по полю. Далее открывается редактор спрайта, в панели Animations создаем четыре базовых анимации: бездействия (idle), движения (move), прыжка (jump) и fall (падения). Важные параметры анимации, на которые стоит обратить внимание: панель Properties (это скорость проигрывания) и координаты точки Origin, которая присутствует на каждом фрейме. Origin влияет на симметрию разворота персонажа и в то же время является начальной точкой касания с объектами.

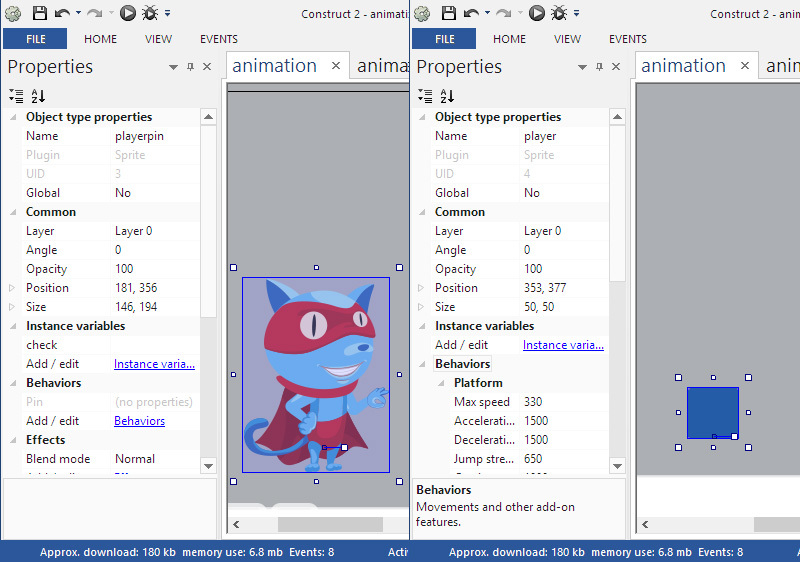
Теперь для котика создадим базовый спрайт с именем player и применим к нему поведение Platform, это позволяет объекту перемещаться в двух направлениях (вправо и влево) и совершать прыжки. Созданному объекту с котом дадим имя playerpin и применим к нему поведение Pin, это позволяет прикрепить объект к любому другому объекту и унаследовать его поведение. Следующий шаг — нам нужно прикрепить котика playerpin к базовому спрайту player. Для этого переходим в события, кликнув по вкладке animation-sheet.

Тут, нажав правую мышку, кликаем по опции Add event. Выбираем System, а затем команду Every tick – это условие, которое всегда истинно. Один раз в тик — это примерно 60 раз в секунду на большинстве компьютеров.
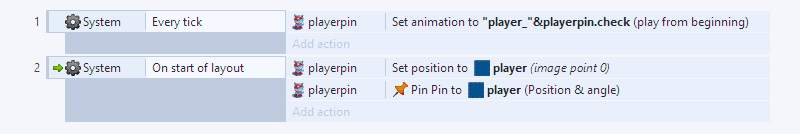
Напротив созданного нами условия создаем действие, кликнув по Add action. Там находим и выбираем спрайт персонажа с именем playerpin и далее команду Set animation. Когда появится окно, задаем параметры обновления анимации «player_»&playerpin.check от начала (play from beginning).
Добавим еще одно событие System, а затем команду On start of layout — это триггер, запускает действия, когда начинается уровень. Создаём действие, кликнув по Add action. Там снова выбираем спрайт персонажа с именем playerpin и далее команду Set position to another object. Когда появится окно, кликаем по кнопке <click to choose> и выбираем спрайт player.
В этом же событии добавляем еще одно действие — для спрайта playerpin применяем команду Pin to object. Когда появится окно, кликаем по кнопке <click to choose> и выбираем спрайт player в режиме Position & Angle. Таким образом мы закрепили два спрайта, и наш котик унаследовал поведение Platform, осталось определить анимацию по действиям.

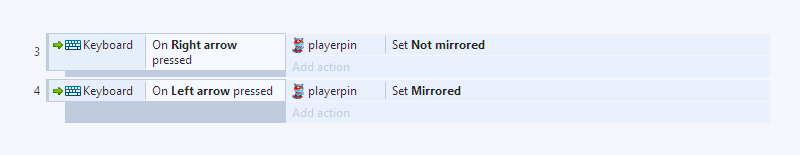
Чтобы наш плеер зеркально отображался по направлению движения, создадим следующие события. Кликаем по опции Add event. Там выбираем Keyboard, затем команду On key pressed. Когда появится окно, кликаем по кнопке <click to choose> и нажимаем на кнопку с правой стрелкой.
Создаем действие с нашим персонажем (Add action -> спрайт playerpin) и применяем команду Set mirrored, в появившемся окне выбираем состояние Not mirrored. Делаем событие для кнопки с левой стрелкой по тому же пути, только состояние у команды Set mirrored будет Mirrored.

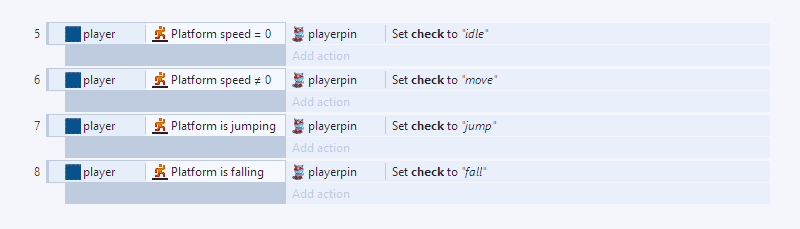
Дальше определим одну анимацию, на примере прыжка. Создадим cобытие Add event. В окне выбираем спрайт player, применяем состояние платформера Is jumping. Создаем действие для спрайта playerpin, выбираем переменную Set value. В открывшемся окне в строке значение (Value), пишем название нашей анимации прыжка jump. По такому же принципу определяем анимации idle, move и fall.
Всё.

Готовый результат — демо-сцена, где можно посмотреть анимацию в действии и даже поуправлять суперкотом: http://htmlpreview.github.io/?https://github.com/legandy/xCat-animation/blob/master/demo/index.html
Исходник проекта: https://github.com/legandy/xCat-animation/blob/master/source
Мы рассмотрели базовые возможности Construct 2 по работе с анимацией. В следующей статье мы рассмотрим скелетную анимацию и ее интеграцию в Construct 2. Поработаем в редакторе скелетной анимации Spriter от студии BrashMonkey. Отметим основные достоинства этого вида анимации, отличия от классической спрайтовой и расскажем про перспективы ее использования в HTML5-играх.
Опрос
Традиционно в конце статьи приглашаем всех читателей помочь нам в создании игры для изучения английских идиом — потратить несколько минут и заполнить небольшой опрос, который повлияет на нашу разработку.
Мы бы хотели прежде всего отталкиваться от пожеланий и потребностей пользователей (то есть вас), а уже потом от собственных идей. Все заполнившие опрос получат ранний доступ к нашему квесту.
Все статьи серии
- Стартап шаг за шагом: будущее онлайн-образования
- Стартап шаг за шагом: команда и менторы
- Стартап шаг за шагом: первая бизнес-модель
- Как мы делали образовательную платформу: первый дизайн, landing page и логотип
- Как мы делали образовательную платформу: первое приложение
- Делаем HTML5-квест: применяем паттерн MVC в Construct 2
Автор: learzing