Привет! Представляю вашему вниманию перевод статьи "The HTML we never had" автора Сергея Кучерова.
В этом году исполняется 30 лет с тех пор, как Бернерс-Ли начал разрабатывать язык HTML. С тех пор мы прошли долгий путь, начиная с восхищения новой технологией, и заканчивая лечением интернет-зависимости и цензурой. Каких только бед не принес нам Интернет, взломанные пароли, кража личных данных, компьютерные вирусы, черви, а теперь даже вирусы-вымогатели. Вы когда-нибудь задумывались, почему Сеть до сих пор остается такой нестабильной и уязвимой? Где-то на этом длинном пути мы свернули не туда? Давайте разбираться.
HTML 1.0, опубликованный в 1993 году, включал всего 13 элементов (считая только те, которые сохранились до наших дней):
a, address, base, dd, dir, dl, dt, h1..h6, li, p, plaintext, title, ulСамый главный из них, разумеется, «anchor» (а). Именно он определяет функциональность, которая отвечает за первые две буквы в заголовке стандарта—гипертекст. Без якорей (или ссылок) HTML был бы просто еще одним языком разметки текста. Именно эта способность отсылать пользователя к любому документу в мире с помощью универсального локатора ресурсов (URL), и создал это удивительное явление под названием World Wide Web. Спустя два года в HTML было добавлено еще несколько полезных элементов: html,head, body, а также элементы для создания форм, таблиц и изображений.

Последний элемент, сыграл, наверное, наиболее значительную роль в истории Интернета. Дав браузеру возможность отображать не только текст, но и картинки, мы сделали новую технологию привлекательной не только для небольшой группы ученых и энтузиастов, но и для миллионов обычных пользователей. Мы можем смело утверждать, что это нововведение даже подтолкнуло индустрию к повышению скорости интернета и его доступности для массового пользователя. Однако есть еще одна особенность этого элемента HTML, которая имеет историческое значение. Смотрите сюда:
<img src="http://ibm.com/ibm-logo.gif" />Так как нельзя встроить двоичное изображение в текстовый файл (по крайней мере, в то время), то элемент img снабжен атрибутом, который указывает на то место, где браузер может найти требуемый файл. Эта простая идея была ключом к великому изобретению.
Ключом, который мы так никогда и не повернули.
HTML 2.0 был опубликован в ноябре 1995 года. Все были в восторге от новых возможностей, и наверное поэтому ни у кого не возникла мысль предложить: а почему бы нам не позволить всем остальным элементам HTML также использовать этот атрибут? Представьте себе это:
<h1 src="/website/info/title"> </h1>Этот код означает, что содержание заголовка должно быть загружено из данного URL. Может быть, это не имеет смысла для такого маленького элемента, но как насчет div или article?
<article src="/parts/article/blog1298" />Ну а сейчас это имеет смысл? Я знаю, что в 1993 году скорость Интернета была не такой высокой как сейчас. Новые функции уже заняли большинство существующей полосы пропускания, да и протокол HTTP был не на высоте. Тем не менее, не было никаких причин, чтобы не допустить такую возможность в стандарте.
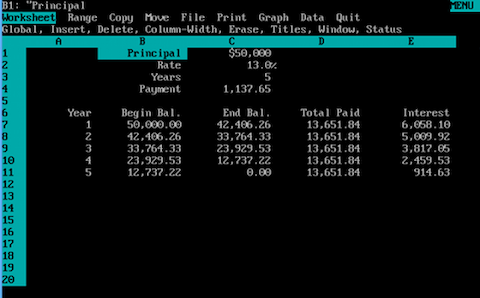
Теперь вы, наверное, задумаетесь, а какое влияние этот атрибут мог бы оказать на будущее WWW? Сам по себе, возможно не такое уж и большое. Но если к нему добавить еще одну возможность, то результат мог бы разительно отличаться от того, что мы имеем сейчас. Когда браузер отображает страницу, он транслирует HTML-код в объектную модель документа (DOM) расположенную в памяти. Эта модель остается неизменной до тех пор, пока браузер не получит запрос заменить ее другим HTML-документом. Даже в 1993 году программное обеспечение работало не так примитивно. В том году, когда Netscape Navigator пришел на смену браузеру Mosaic, программе Lotus 123 было уже десять лет, а VisiCalc-ку еще больше. Идея вычисления состояния документа, как функции данных вносимых пользователем, была уже хорошо известна и достаточно проста в реализации. К сожалению, никто не решился применить ее к браузерам. Представьте, что бы было, если бы в HTML 2.0 появилась вот такая возможность:
<div id="name">George</div>
<h1>Welcome, $name</h1>Если в электронной таблице вы можете ссылаться на содержимое других ячеек, то HTML документ мог бы позволить использовать переменные, которые ссылаются на значения других элементов. Например, приведенный выше код будет изображен в виде заголовка Welcome, George. Еще больше пользы переменные могли бы принести в URL:
<article src="http://server.com/blog/$name"></article>Приведенный выше код загрузит содержимое статьи с URL http://server.com/blog/George. А если значение элемента name изменится, то браузер обновит содержимое только этого одного элемента. Как и сейчас, сервер несет ответственность за логику и генерацию HTML кода. В этом случае, отпадает необходимость в использовании AJAX и JavaScipt. Эта новая, до сих пор никем не предложенная функция, позволила бы легко реализовать окно поиска с динамическими подсказками:
<input list="find" type="text" id="term" />
<datalist id="find" src="http://server.com/search/$term" />Очевидно, что вычислять выражения гораздо безопаснее, чем выполнять код встроенной программы, последствия которого трудно предсказать. Чтобы сделать HTML еще более совместимым с электронными таблицами, нужно добавить возможность использовать функций:
@CONCATENATE(first,", ",last);
Нет необходимости в JavaScript, теневом DOM и других дорогих и крайне небезопасных функциях. Браузер автоматически рассчитывает изменения в DOM на основе данных, введенных пользователем. Сегодня мы называем это реактивным программированием. Обидно, что нам потребовалось 26 лет, чтобы додуматься до этого. Не поздно-ли попробовать реализовать это сейчас?
Вы можете предположить, что последних версий HTML5 + CSS3 + JS вполне достаточно для современных нужд. Я так не думаю. Мы все еще мучаемся с созданием даже простого пользовательского интерфейса, и вынуждены использовать запутанные JS библиотеки, вроде Angular. А как насчет веб-компонентов? Смогут ли они сделать веб-программирование быстрее, проще и безопаснее? Возможно. А может и нет. Все, что я знаю, что компоненты чрезвычайно легко реализуются поверх того стандарта HTML, которого у нас никогда не было. Разрешите представить вам элемент define:
<head>
<define tag=“login” src=“http://server.com/components/login”>
<define tag=“footer” src=“http://server.com/components/footer”>
</head>
<body>
<login toremember="yes" />
...
<footer />
</body> Вот и все. Ресурс, загружаемый по адресу, указанному в URL компонента, является обычным HTML файлом. Он может содержать переменные, функции, а также ссылки на другие компоненты. Такие веб-компоненты могут быть легко использованы не только на одном веб-сайте, но и в качестве стандартной библиотеки в Интернете. Протокол HTTP/2 вводит много полезных возможностей, которые позволят новому HTML работать в полную силу. JavaScript можно оставить, но в большинстве случаев он будет просто не нужен. Когда в последний раз у вас была необходимость использовать макрос в электронной таблице?
Автор: skch






