В общем попросил я у коллеги маленький гайд по тому как настроить QtCreator в качестве IDE для Rust и с его разрешения выкладываю. Сам Я использую CLion и позже напишу о том как с ним дела обстоят на этом поприще. Мопед не мой. Я просто разместил объяву. (с)
Что нужно современному программисту в первую очередь? Развитое абстрактное ? Сильный бэкграунд в математике? Возможно стрессоустойчивость??
Конечно же нет! Самое главное — хорошая IDE.

Если вы тоже, попытавшись осилить Rust, взгрустнули, взглянув на areweideyet
— добро пожаловать под кат.
Итак, устав от 100-строчных ошибок темплейтов и прельстившись на ML-инструментарий раста, решил я найти к нему редактор, да не простой, а золотой. Такой, чтобы и дебаггинг в нём был удобный, и подсветка, и привычный функционал навигации, в общем — всё как в лучших домах Европы.
Однако вкус мой был избалован QtCreator'ом — программой, знакомой многим программистам++, и не менее многим любимой. Так что решено было и превратить её в троллейбус. Ведь, весьма кстати, в неё совсем недавно добавили поддержку Language Client'а! Для работы нам потребуется rustup с установленными компонентами rls, gdb и сам Creator.
Буханка белого
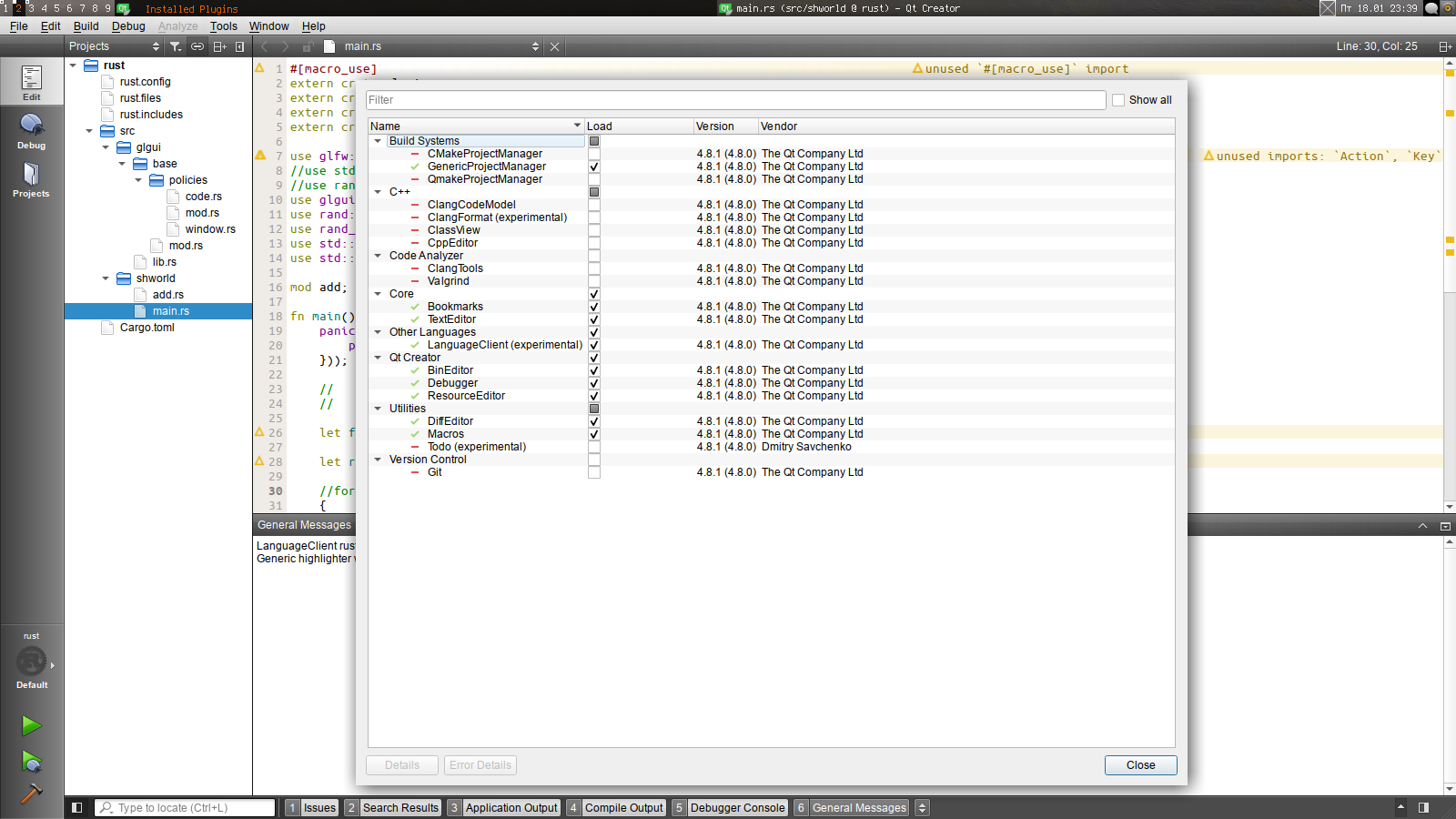
- Перво-наперво стоит отключить лишние плагины, если вы видете Creator впервые — ещё проще будет разобраться в иде, основным плюсом которой и является простота. Находятся плагины в Help -> About Plugins, после выбора нужных плагинов — закройте и снова откройте Creator

у криэйтора множество полезных плагинов, но я демонстрирую только необходимые для раста
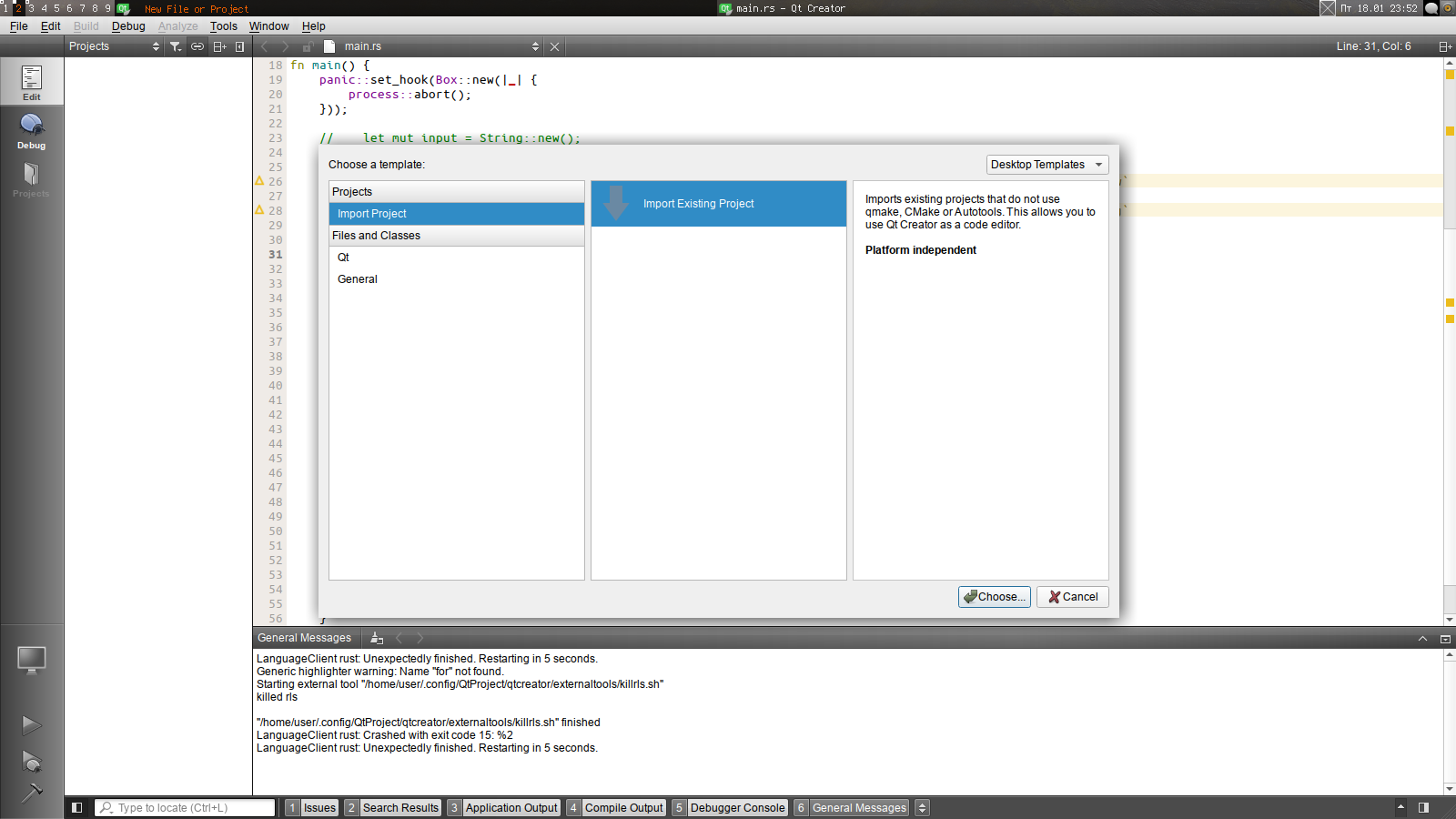
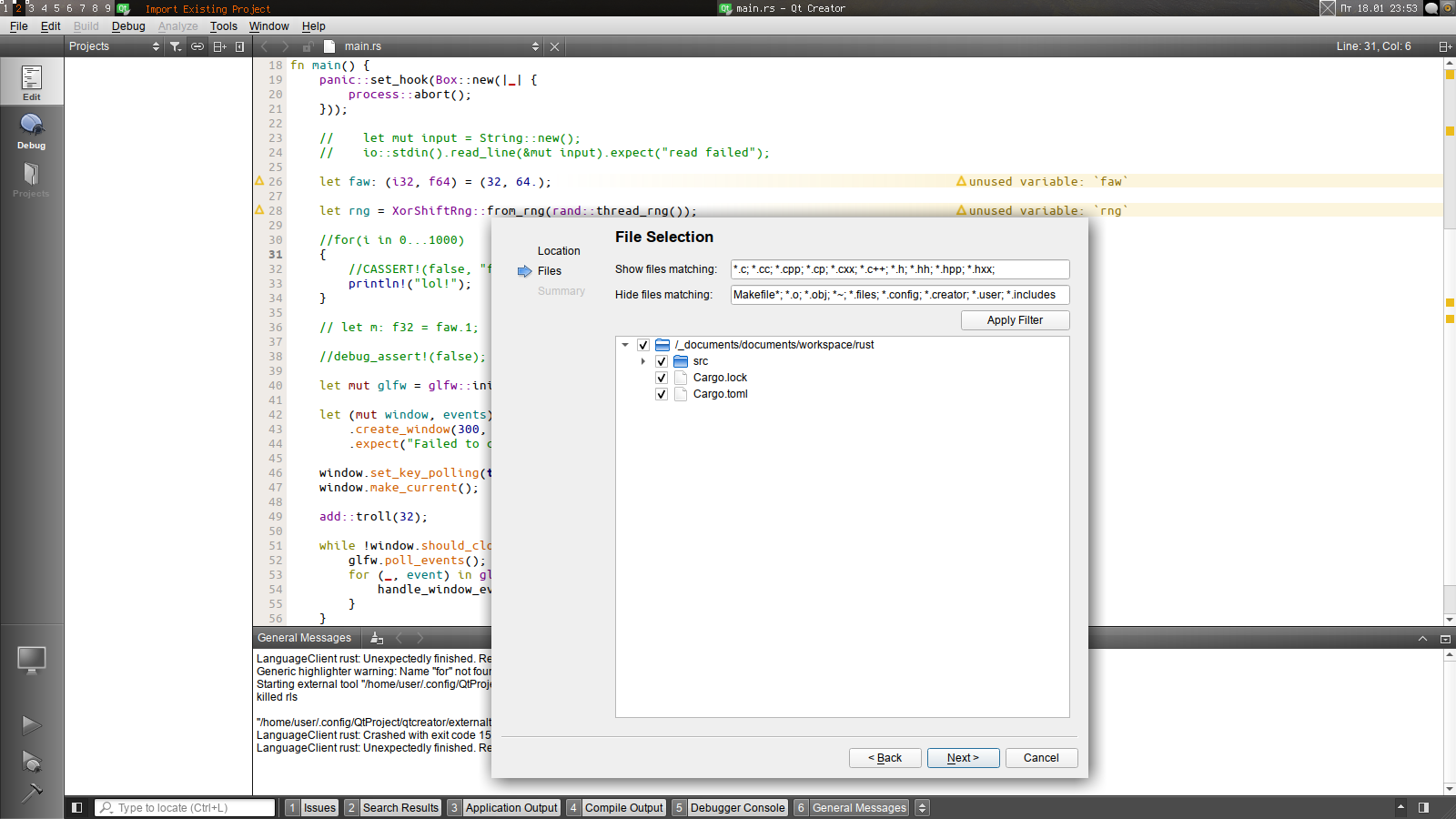
- Интеграции с cargo в криэйторе конечно же нет. Однако есть менеджер произвольных проектов, которым мы и можем воспользоваться, создав наш проект через вышеупомянутый cargo. Заходим в New -> New File or Project и выбираем Import Existing Project
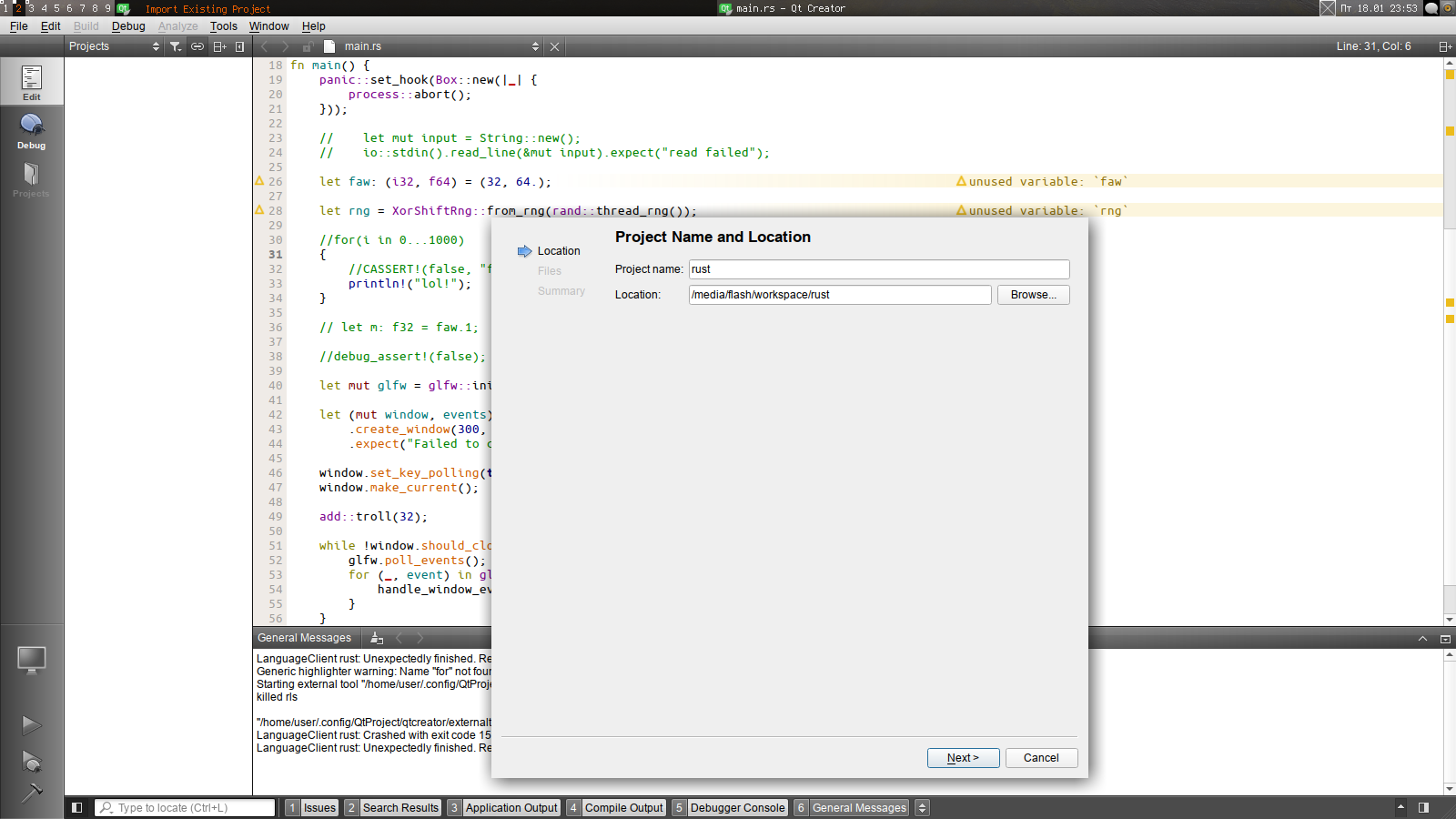
- Далее мы можем выбрать местонахождение нашего проекта и нужные файлы.



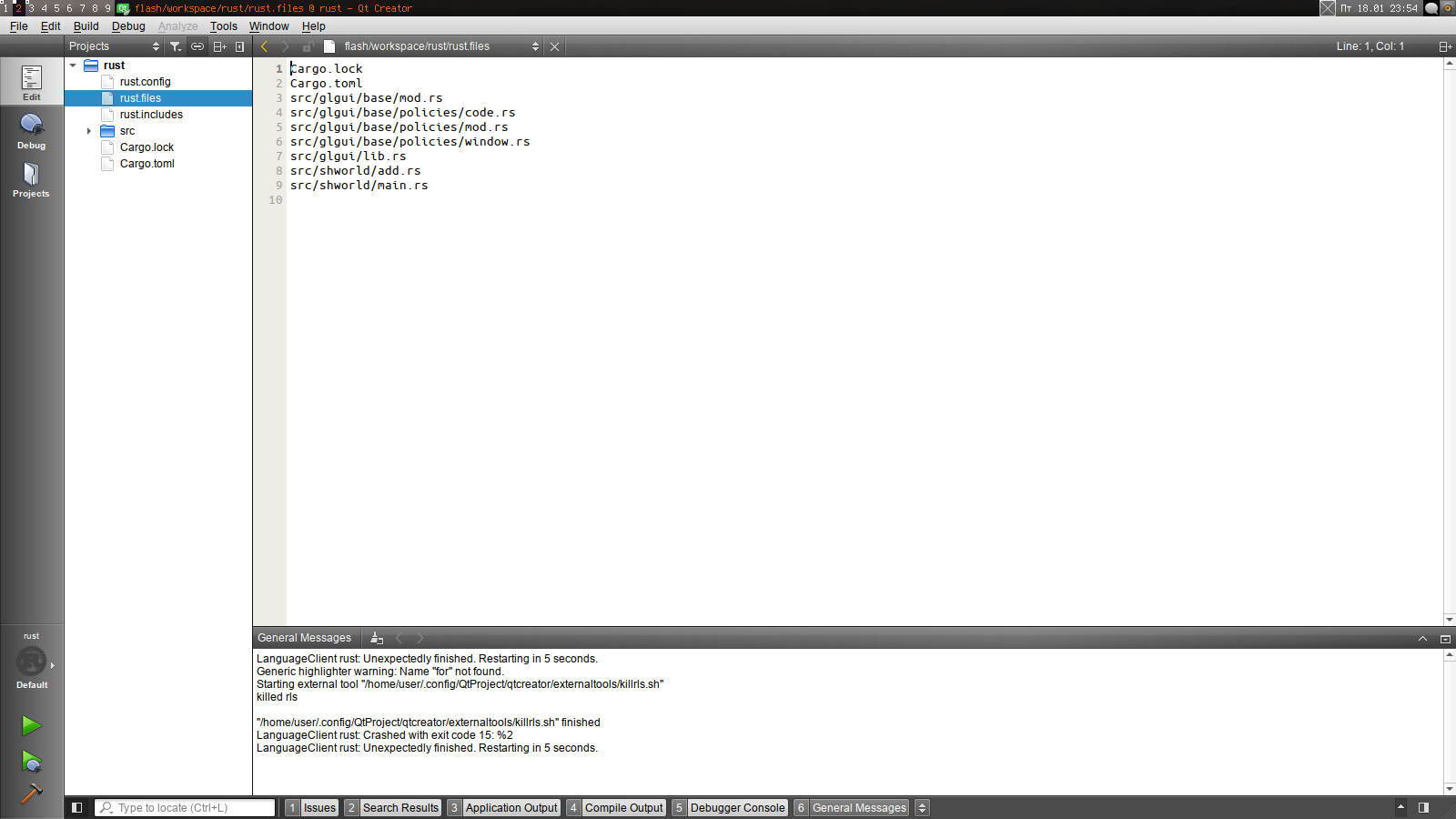
- В новоявленном проекте нас интересует файл .files, в котором записаны все включенные в проект файлы. Содержимое же .includes и .config для раста бесполезно.

Нехитрые приспособления
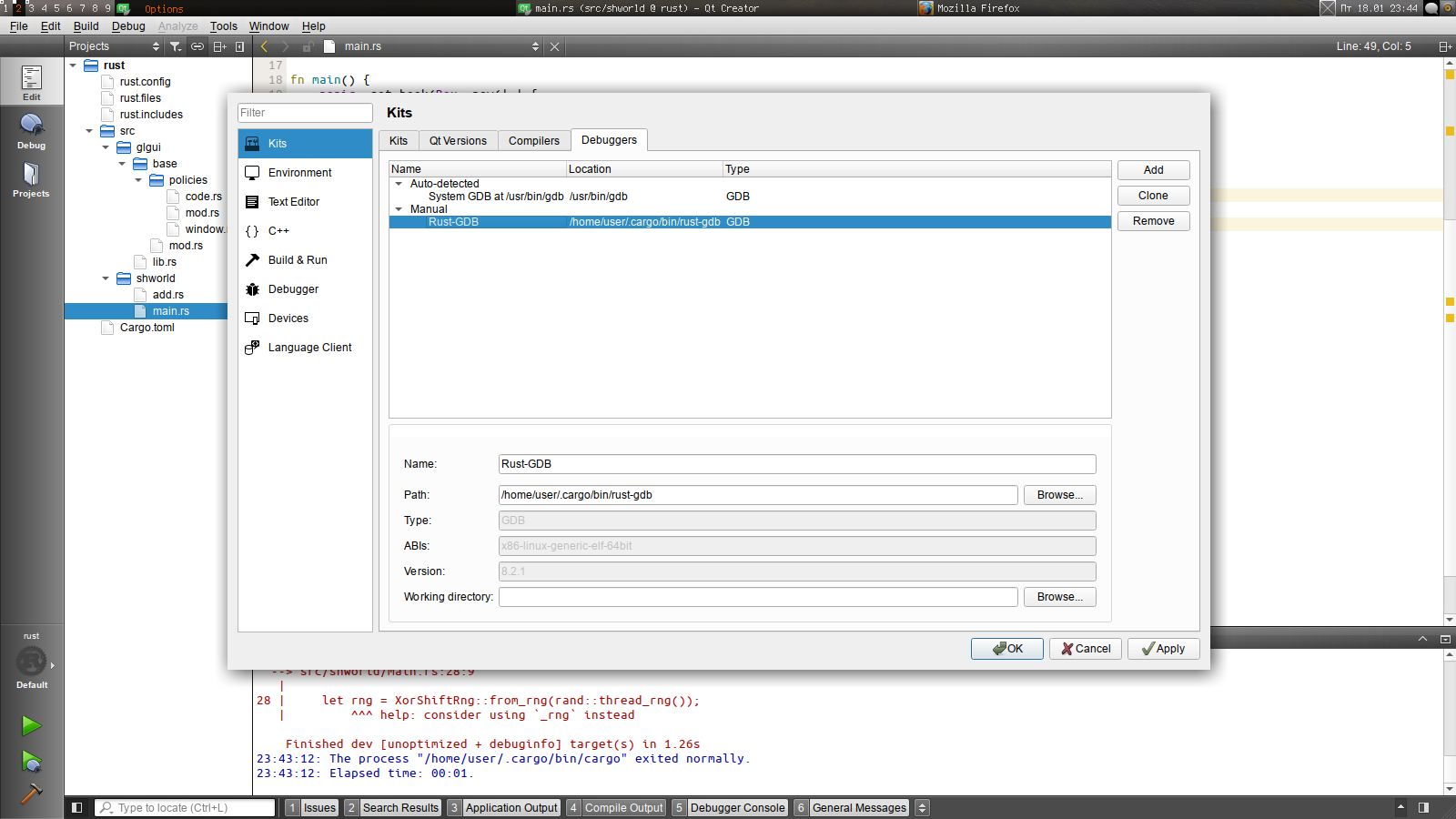
- Теперь давайте настроим собственно среду. Идём в Tools -> Options -> Kits -> Debuggers, жмём Add, указываем путь к скрипту rust-gdb.
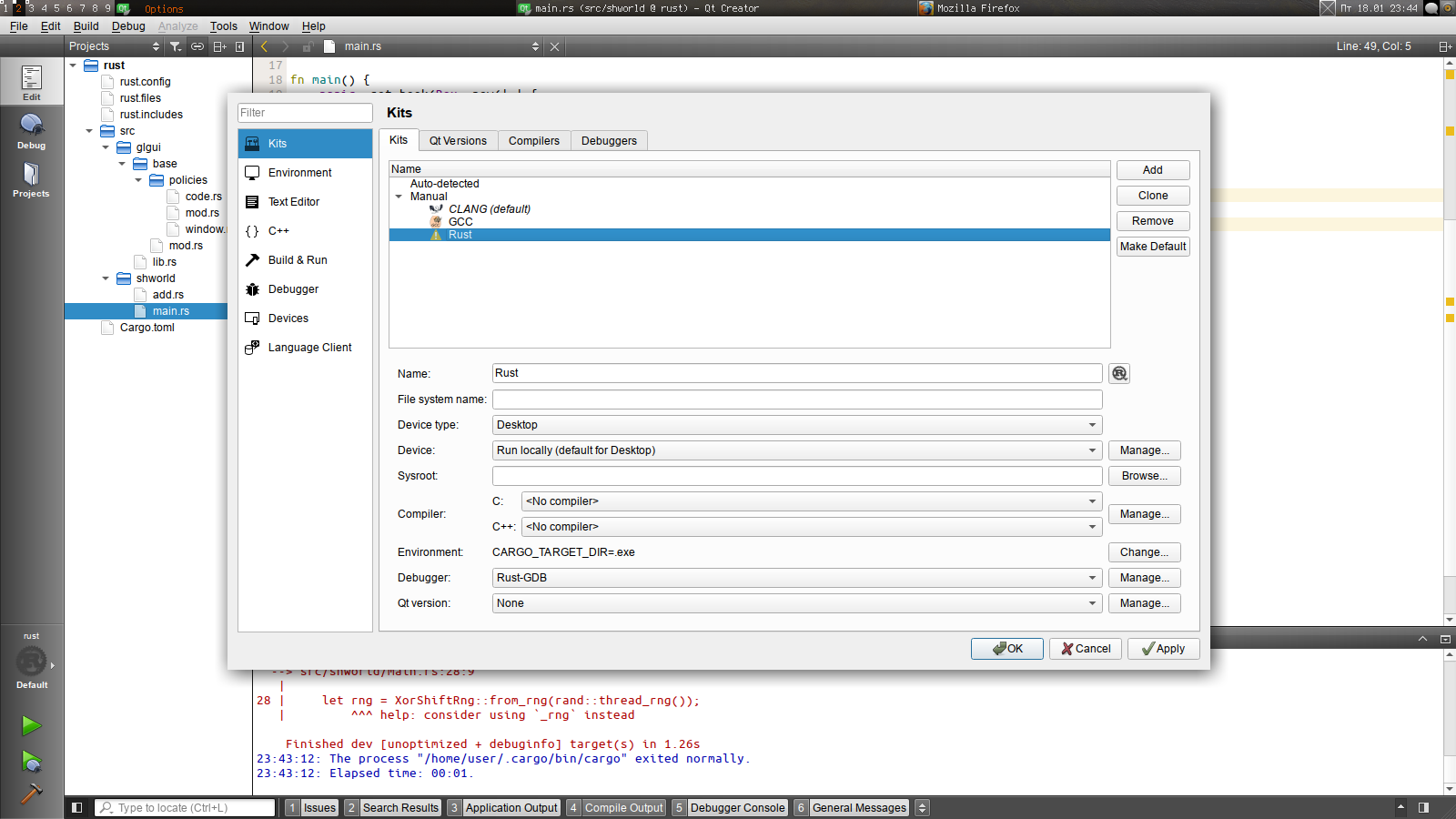
- Жмём на Kits, жмём Add, выставляем всё как на второй картинке.


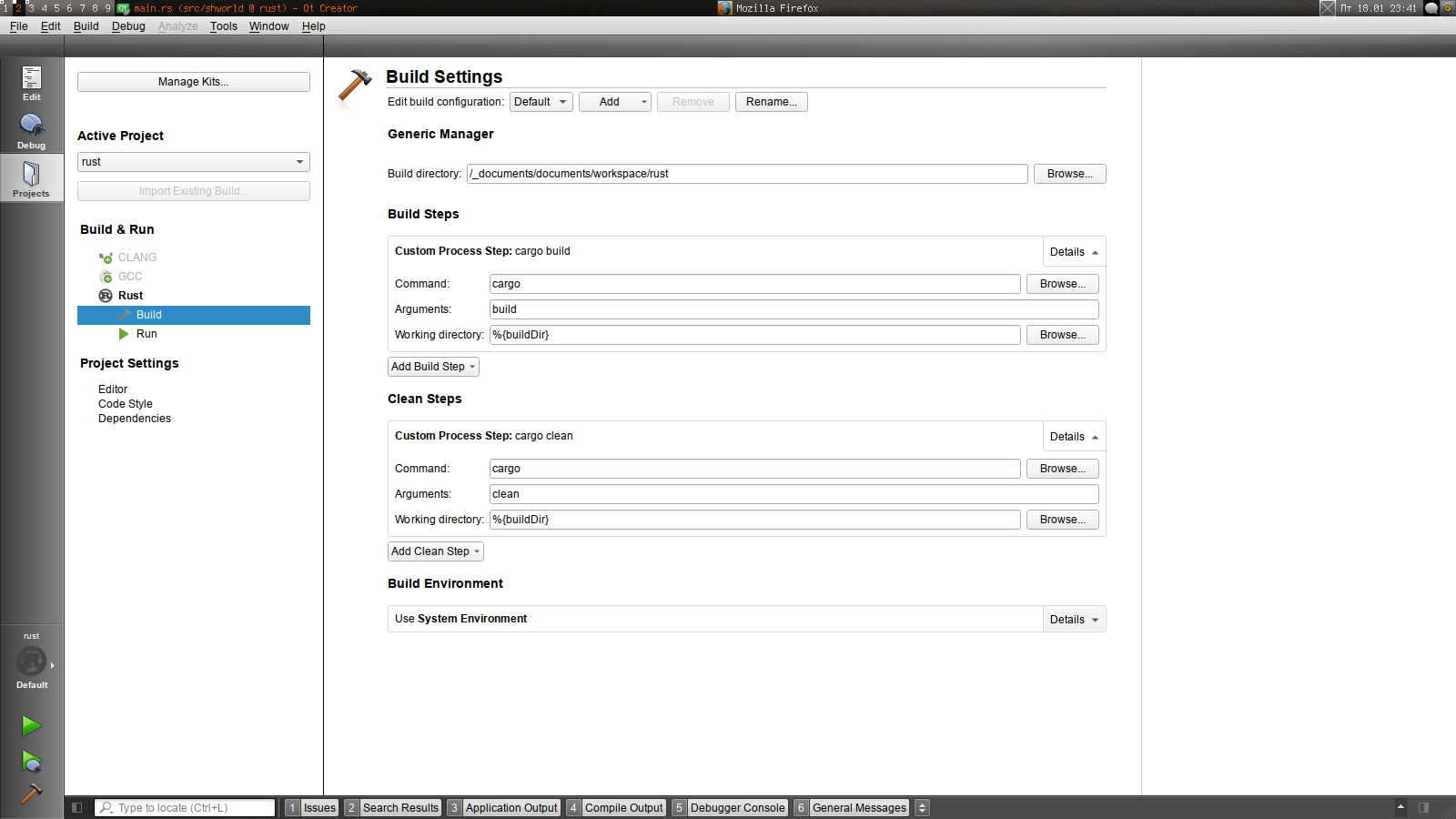
- Теперь давайте выйдем из настроек и нажмём Projects; удаляем Build Steps и Clean Steps нажатием на крестик. Жмём Add Step -> Custom Process Step и вписываем в них cargo build и clean соответственно.
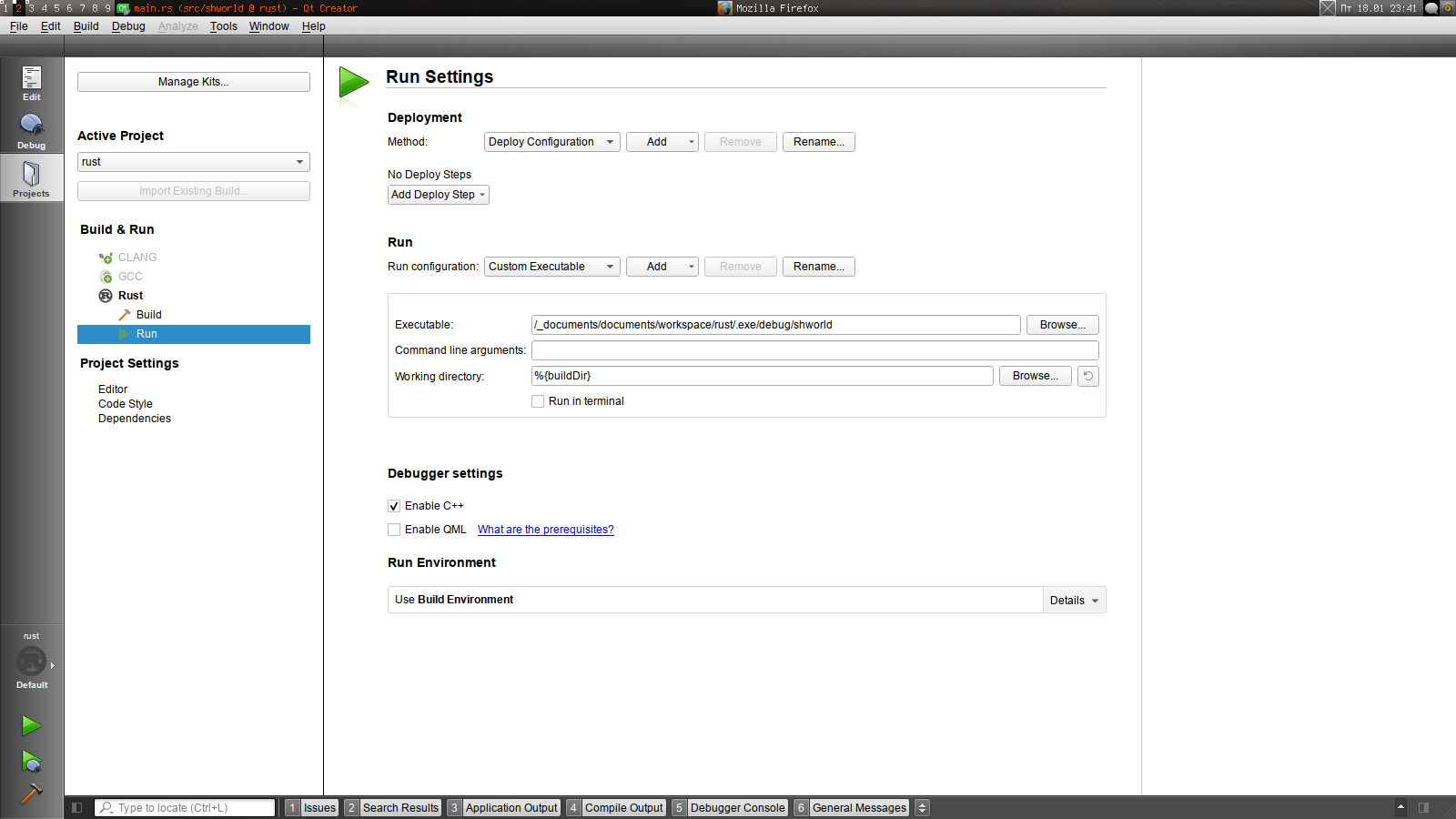
- Переключаемся в run, указываем путь к выходному экзешнику проекта.


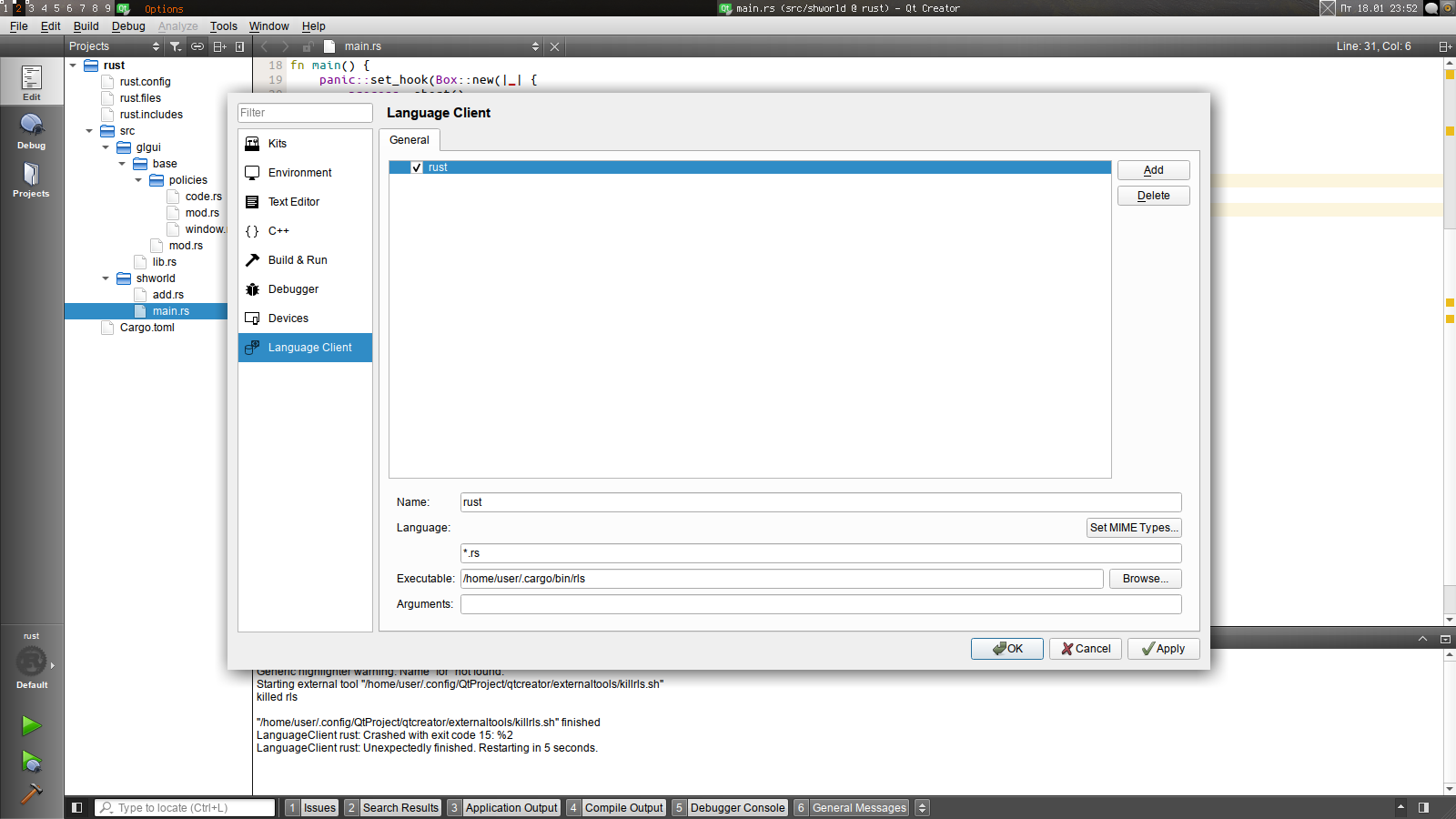
- Ну что же, теперь можно использовать Creator как среду разработки. Только вот в ней нет ничего что нам так нужно. Вернёмся же в Options, зайдём в Language Client, нажмём Add и заполним настроки для rls

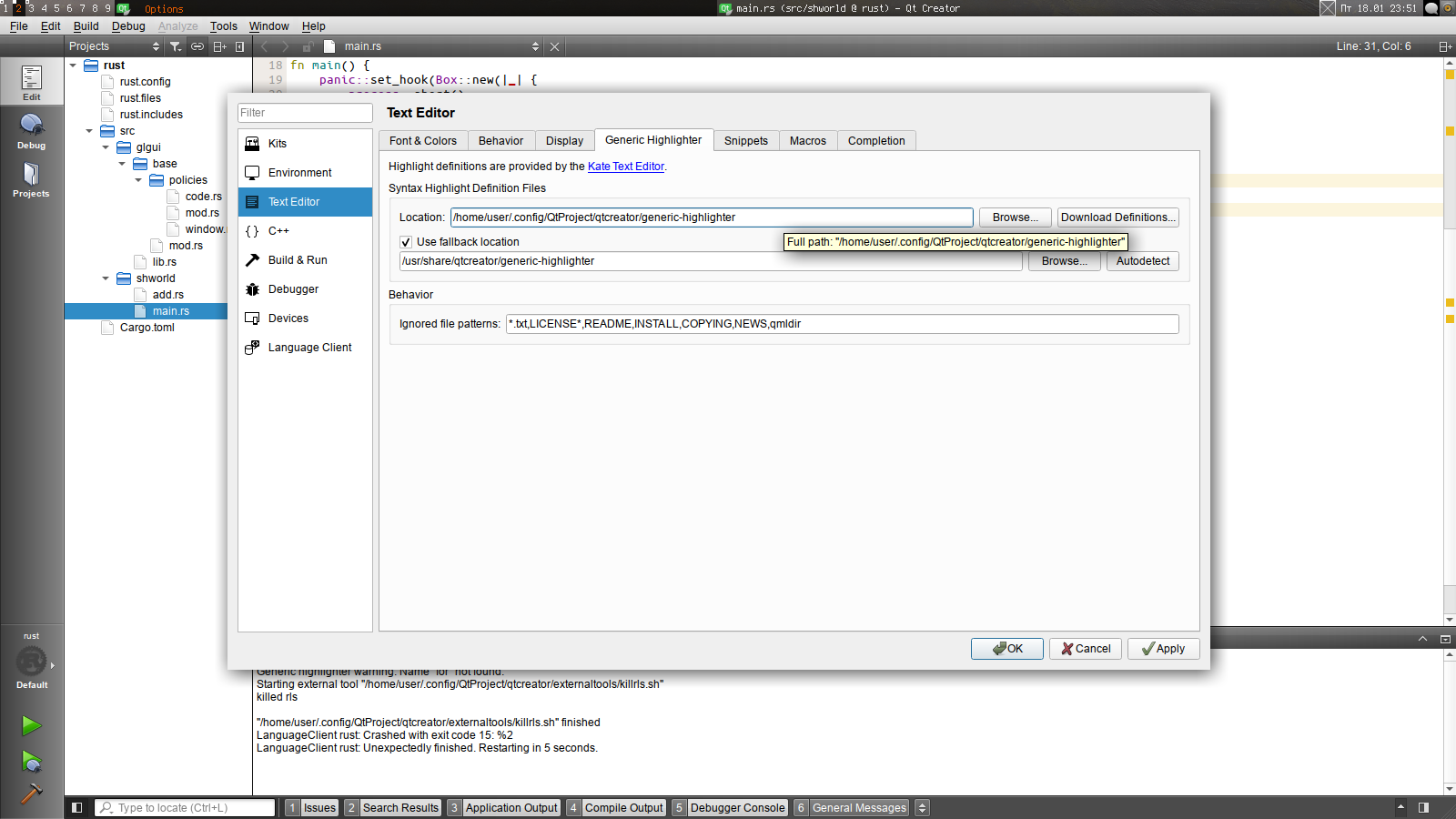
- Теперь добавим подсветку. Вы можете выбрать подсветку для различных типов файлов в Text Editor -> Generic Highlighter, нажав Download Definitions. Присутствующая там подсветка для раста довольно блёклая, к тому же половина цветов в ней не пробрасывается в редактор. Вот мой, исправленный, вариант этой подсветки. Сохраните как rust_1.xml в папку generic-highlighter

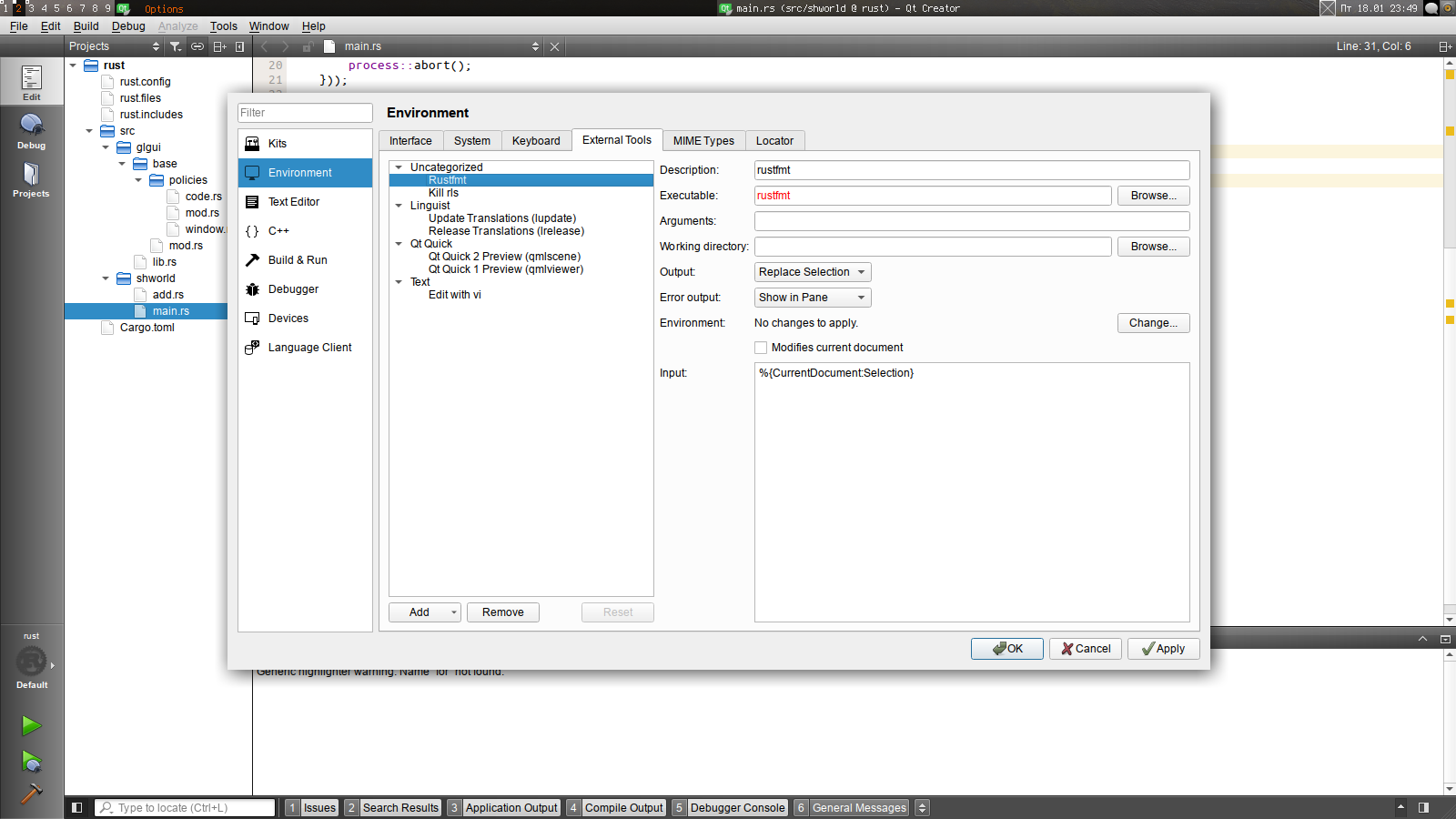
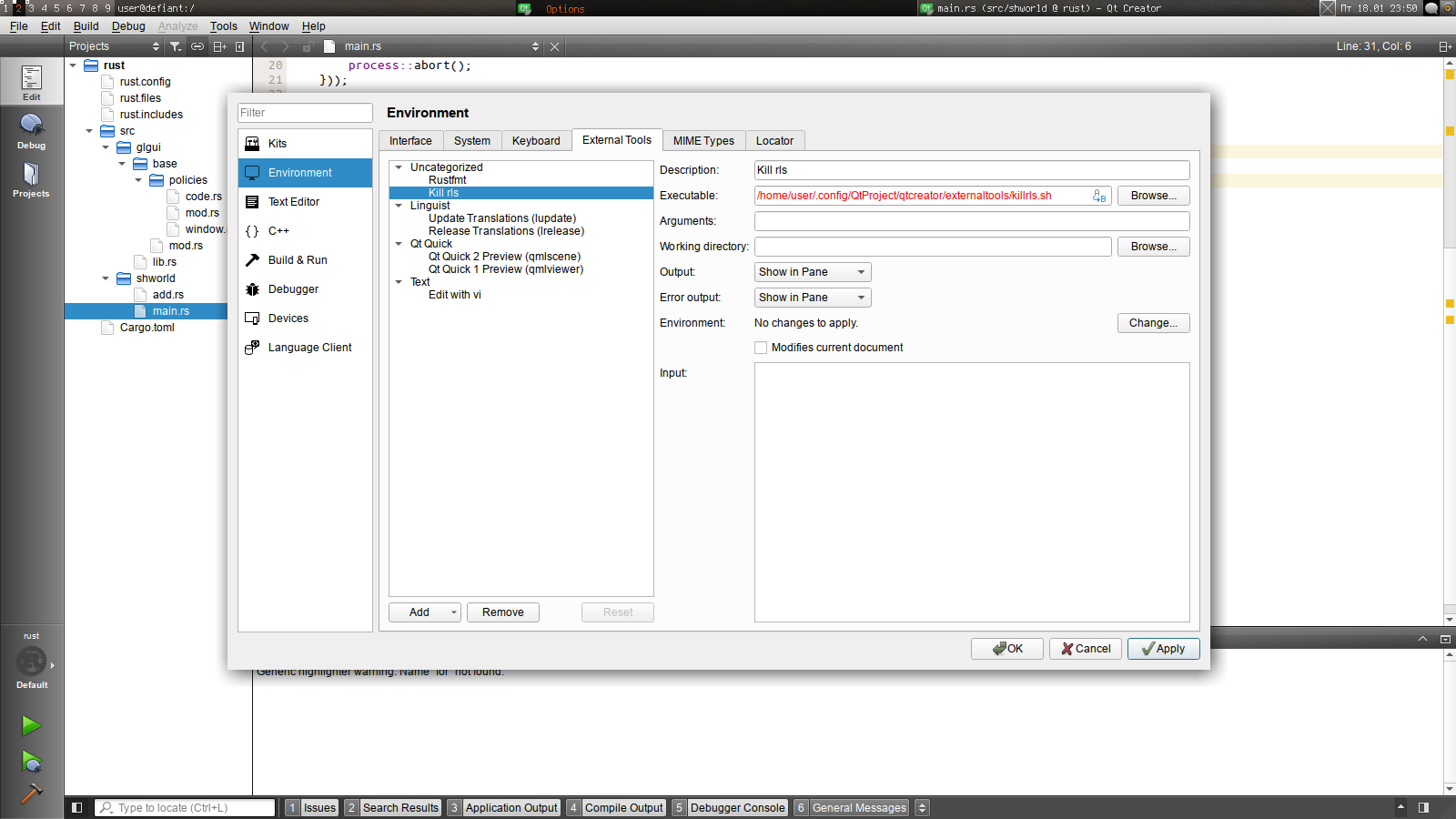
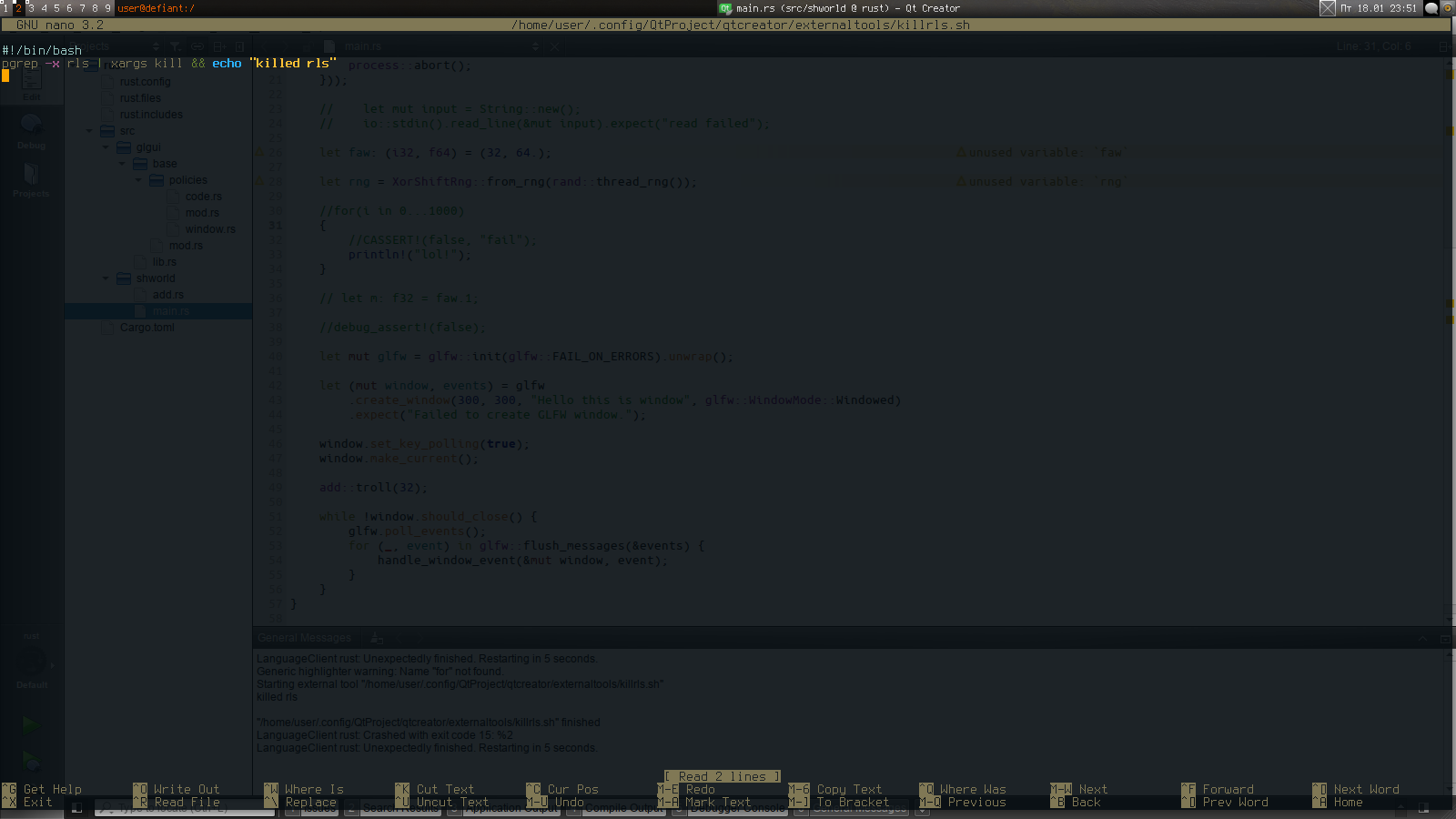
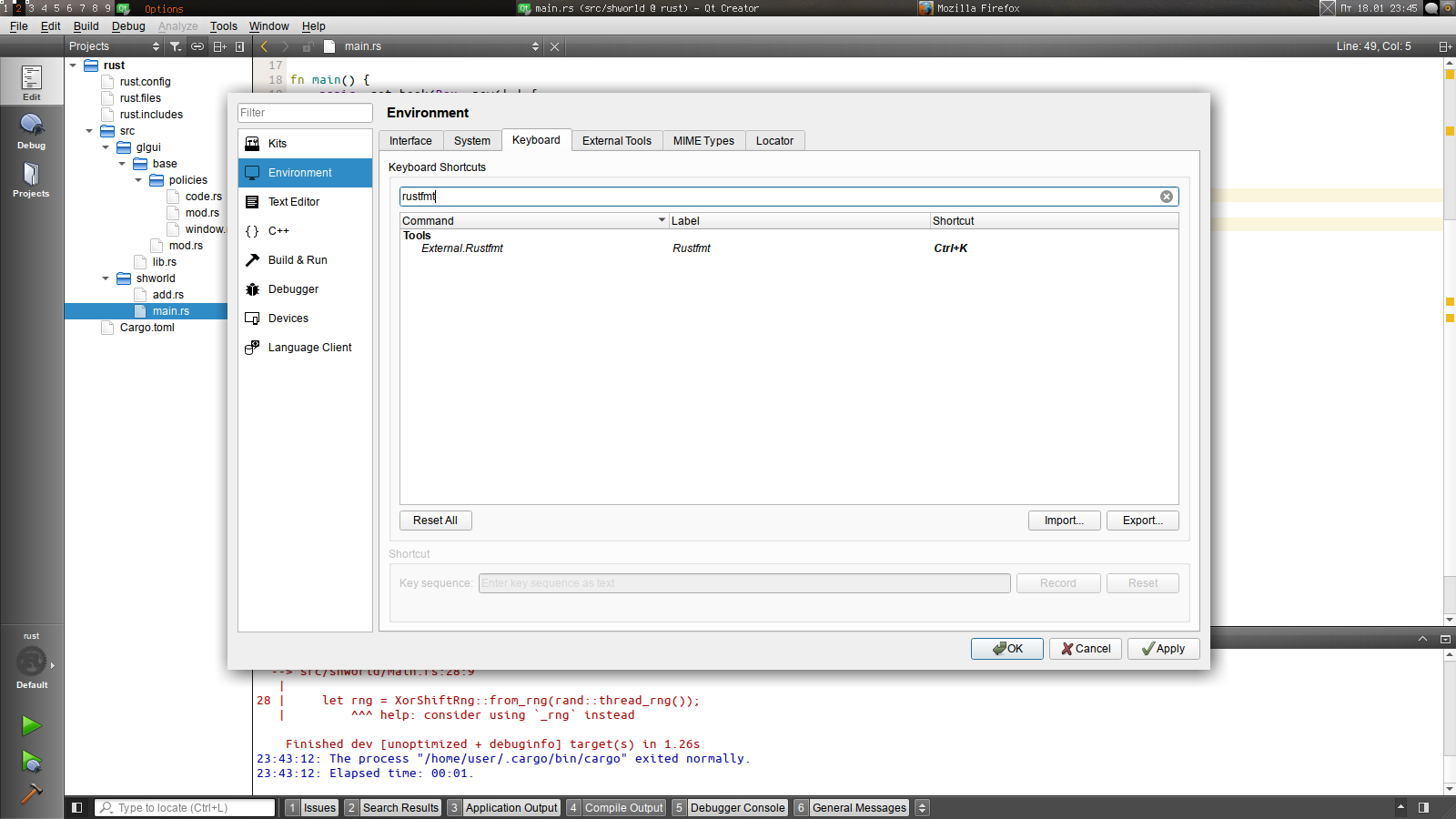
- В общем-то осталось только добавить пару костылей. Зайдём в Environment -> External Tools, где можно добавить эти самые тулзы внуть криэйтора. Опять же Add, ну и как на картинках. Я добавил rustfmt для выделенного региона и скрипт рестарта rls. Далее скрипты можно удобно повесить на подходящий вам шотркат.




(Или чёрного)
В общем-то всё готово. Но, т.к. наш троллейбус из буханки, есть некоторые нарекания:
- rls работает не хуже чем в vscode, но для того чтобы выполнить go to def надо нажать F2. Ctrl + click в данный момент не работает из-за ненужной проверки в коде редактора. Если вы гентушник, то вот патч.
- Автокомплит работает по ctrl+space, нажмите и он вылезет.
- Подсветка не полная, т.к. я только начал читать доки на раст, но её можно легко допилить под себя.
Но зачем?!
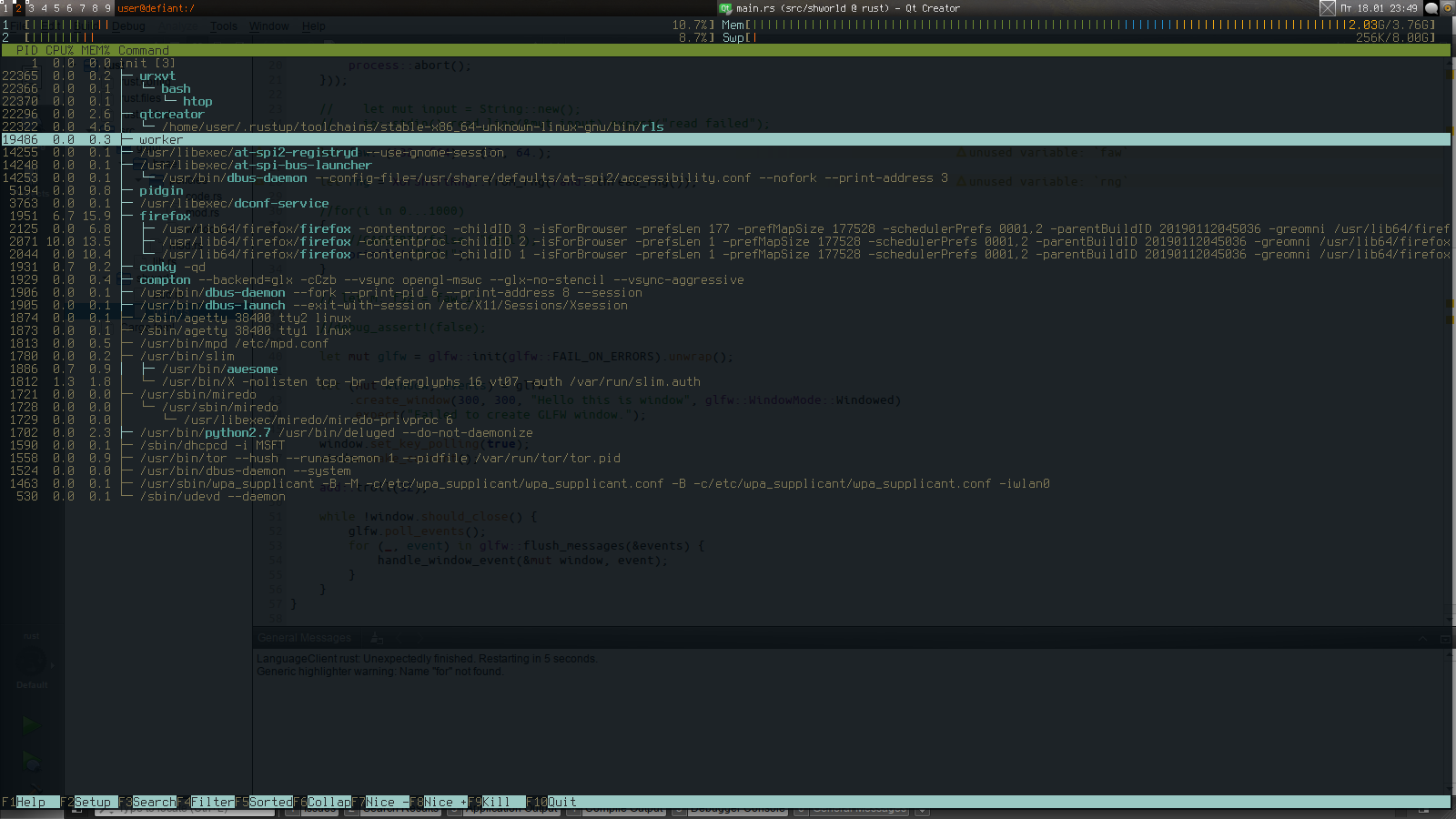
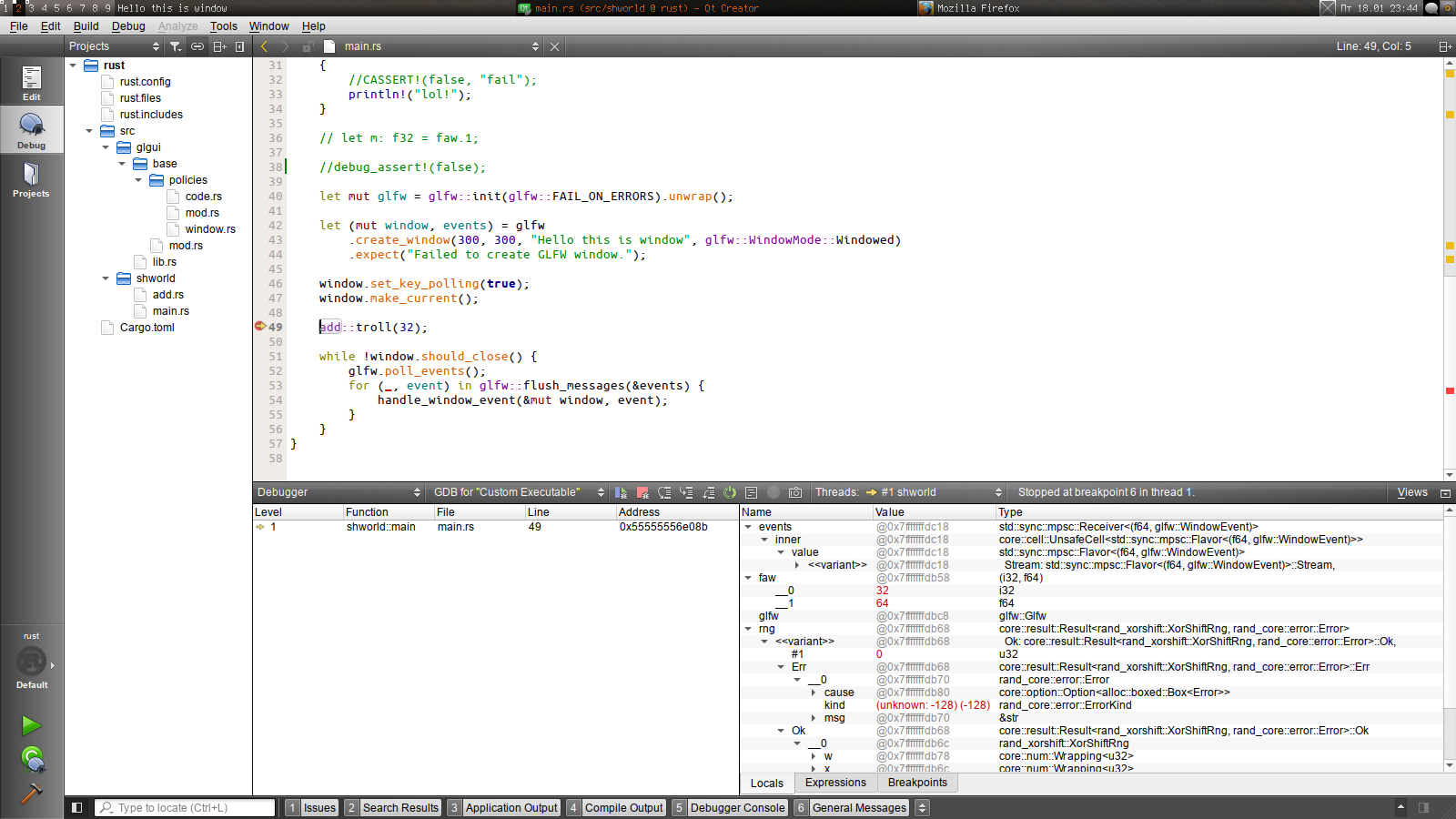
Криэйтор это пожалуй самая удобная ide, которой я когда-либо пользовался. Воздушная навигация, отличная интеграция с gdb, шикарный интерфейс, и практически не ест ресурсов:


ВСЁ!
Автор: VanquisherWinbringer