
Хочу рассказать о новом плагине для MODX Revolution для редактирования текста (включая значения доп. полей TV) во внешней части сайта.
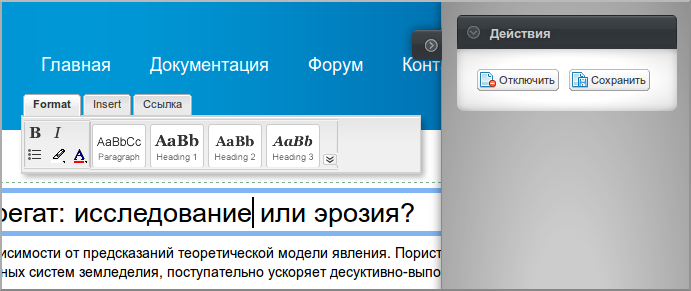
Используется Aloha Editor (aloha-editor.org).
У данного визуального редактора есть недостатки, например размер JS-скриптов (воткнули всё что только можно), но он довольно удобен. Знаю, что для MODX Revolution есть дополнение Frontpage и там даже есть Aloha Editor (уже устаревшая версия), но реализация интеграции мне очень не понравилась.
Установка и настройка
- Установить плагин через «Система» -> «Управление пакетами».
- Перейти «Элементы» -> «Плагины» -> «aloha_editor» -> «Параметры».
- Настроить параметры:
content_fields — JSON массив полей для редактирования и селекторов элементов в HTML-вёрстке.
Пример:
{"pagetitle":".title", "content":"#page-content"}
В данном случае редактировать можно будет содержимое HTML-элемента с CSS-классом «title» (заголовок) и элемента с ID «page-content» (содержимое ресурса).tv_fields — JSON массив доп.полей (TV) для редактирования и селекторов элементов в HTML-вёрстке.
{"tv3":"#param1", "tv4":"#param2"}
tv3 — это TV с ID = 3.usergroups — группа пользователя, для которой доступен редактор во внешней части сайта (можно несколько через запятую). Если не указано, доступ имеют все авторизованные в контексте «mgr» и имеющие права на «save_document».
Если плагин не работает, проверить чтобы системное событие было «OnWebPagePrerender».
Пользователь должен быть авторизован в контексте «mgr» (админке) и иметь права на действие «save_document» (Безопасность -> Контроль доступа -> Политики доступа -> группа).
Конфликтов с JS-библиотеками быть не должно, это учтено в Aloha Editor.
Будьте внимательны, если у вас есть привычка вставлять в контент вызовы сниппетов, т.к. данный плагин (пока) сохраняет HTML-код как он есть на выходе (сниппеты уже просчитаны).
Скачать
Cкачать можно пока только здесь, т.к. размер файла получился большой, а в репозитории MODX есть ограничения (возможно решим эту проблему).
Интеграция сделана студией «Симпл Дрим».
Автор: Andchir




