Видеоконтент уже прочно вошёл в мир Интернета и без него уже трудно представить глобальную сеть. Тем не менее, технологии встраивания видео в гипертекстовые документы за прошедшее время прошли определённую эволюцию: от RealPlayer к QuickTime и Flash, а в настоящий момент до встроенной поддержки видео в HTML5. Тем не менее, всё это время различные реализации видеоплееров страдали как от проблем кроссплатформенности и кроссбраузерности, так и от низкого или вообще нулевого уровня accessibility. И если способы борьбы с первой группой проблем в целом понятны и существуют в форме готовых решений, то вот проблемы доступности для подавляющего большинства web-разработчиков и без того, как правило, сложны для понимания, а в отношении видео совсем оставались загадкой. Однако, к счастью, появилось готовое решение и второй проблемы, так что все желающие смогут обеспечить своим пользователям полностью доступный видеоплеер и без глубоких компетенций в web accessibility.
Специалисты PayPal, которые уже раньше отметились таким продуктом как Bootstrap Accessibility Plugin, решили на этот раз взяться за решение проблемы доступности видеоконтента и решить её исключительно в рамках HTML5 без каких-либо дополнительных зависимостей или сторонних плагинов. Перед проектом были поставлены следующие цели:
- Использовать последние технологии HTML5 в отношении встраивания видео, элементов управления и субтитров;
- Минимизировать вес кода (5 kB CSS и 18 kB JS);
- Обеспечить полное клавиатурное управление и доступность для программ невизуального экранного доступа;
- Обеспечить поддержку субтитров (используется WebVTT).

Поддержка контейнера video в целом обрабатывается хорошо всеми современными браузерами, если только не относить к таковым Internet Explorer 8. По большому счёту, даже стандартная реализация встраиваемого видео уже обладает базовой доступностью и даже позволяет прикрепить субтитры, но совершенству нет предела, поэтому там есть что улучшать.
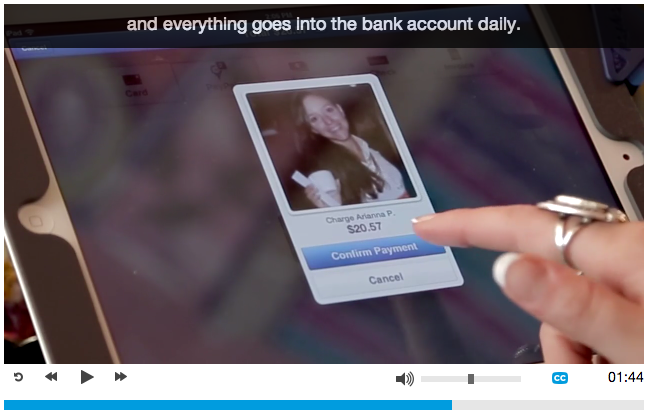
Сначала используется обычный контейнер video, что позволяет сохранить базовую функциональность в ситуации мобильного браузера или отключённого JavaScript, так как тогда вместо кастомной реализации просто отобразиться стандартный плеер HTML5. Если же пользователь заходит с современного ПК-браузера, где включён JavaScript, то плеер предлагает ему кастомизированный интерфейс с модифицированными элементами управления, дизайном и поддержкой субтитров (если они есть), а главное всё это характеризуется максимальной доступностью для пользователей с различными ограничениями.
Управление перезапуском, пуском/паузой, а также перемоткой реализовано через элементы управления типа button, а включение/отключение звука и субтитров через элементы типа checkbox, так как здесь требуется акцентирование двух состояний, ну а настройка громкости реализована через input с заданным диапазоном.
Посмотреть плеер живьём можно здесь.
Разработчики отмечают некоторую противоречивость в отношении поддержки WebVTT на последних версиях ПК-браузеров. Chrome ведёт себя более-менее прилично, а вот Internet Explorer 11, Safari 7 и Firefox 31 испытывают проблемы в работе с субтитрами, хотя в Safari 6 и Firefox 30 таких проблем не было. Как не странно, но в отношении поддержки субтитров мобильные браузеры ведут себя более адекватно, и на Android и iOS эта функциональность работает без проблем.
Лично я бы из слабых моментов отметил то, что разработчиками пока не предусмотрены горячие клавиши или хотя бы атрибуты accesskey для элементов управления, что существенно повысило бы доступность плеера для пользователей программ невизуального экранного доступа. Поскольку их взаимодействие в большинстве случаев осуществляется через аудиоканал, то звук воспроизводящегося видео может помешать им найти наслух нужный элемент управления, тогда как наличие горячих клавиш помогло бы управлять плеером без необходимости предварительного фокусирования на кнопках и флажках, то есть фактически вслепую.
Кроме того, при использовании плеера на неанглоязычных сайтах не надо забывать локализовать текстовые метки элементов управления.
Лицензия Accessible HTML5 Video Player позволяет максимально свободное его использование, а близко до неприличия с ним можно познакомиться на GitHub.
Автор: Tseikovets






