Привет!
Одна из главных причин тяжёлых увечий дизайнеров претензий к неопытным дизайнерам от верстальщиков, при получении от них PSD-макетов — это наличие слоёв с заданными режимами смешивания, отличными от normal. Вполне возможно, что скоро это уйдёт в прошлое!
Речь пойдёт о реализации спецификации "Compositing and Blending Level 1" в современных браузерах.
Что это и для чего?
Данный стандарт описывает правила наложения слоёв друг на друга, аналогично тому, как это делается в Photoshop. Например, в режиме multiply итоговый цвет пикселя будет равен произведению цветов двух слоёв. Благодаря этому, можно добиться различных эффектов, таких как:
1) Фотоэффекты, такие как обесцвечивание картинки, сепия, наложение цвета. Например, достаточно будет использовать только одну цветную картинку, чтобы получить плавную анимацию от обесцвеченной к цветной при наведении:
(по клику — живой пример на jsfiddle)


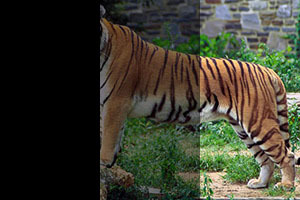
2) Часто дизайнеры ленятся вырезать фон из картинки и используют наложение картинки без прозрачности на слой так, что фоновый чёрный/белый цвет будет в данном режиме преобразуются в прозрачный (режим screen/multiply):

(на картинке внизу показал кусочек накладываемого изображения «как есть»)
3) Иногда можно использовать данную технологию для реализации эффектов с текстом, например, в логотипах:

4) Для создания различных эффектов-красивостей:
Демо, автор Justin Windle, http://soulwire.co.uk
Список режимов
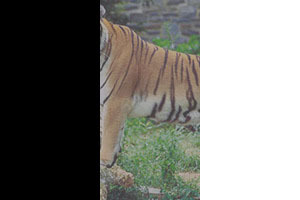
Для примера, будем накладывать тира на такую картинку в разных режимах:

| normal |  |
| multiply |  |
| screen |  |
| overlay |  |
| darken |  |
| lighten |  |
| color-dodge |  |
| color-burn |  |
| hard-light |  |
| soft-light |  |
| difference |  |
| exclusion |  |
| hue* |  |
| saturation* |  |
| color* |  |
| luminosity* |  |
* здесь я взял раскрашенную в красные оттенки картинку, для демонстрации эффекта
Технологии применения и поддержка браузерами
По спецификации, применять режимы наложения можно в четырёх случаях:
1) Для фонового изображения в CSS
background-blend-mode: <blend-mode>;Поддерживают: Chrome 35+, Firefox 30+ beta (войдёт ли в релиз этот функционал, ещё вопрос, т. к. скорее всего уже переносили «приземление» этого функционала).
2) Для HTML-элементов
mix-blend-mode: <blend-mode>;Поддерживают: пока нет, но активно идёт разработка по реализации.
3) Для SVG
<feBlend mode="<blend-mode>">Поддерживают: Chrome 35+, IE 10+ (с отличиями)
4) Для Canvas
.globalCompositeOperation = <blend-mode> | <composite-mode>*;* доступны дополнительные режимы
Поддерживают: Chrome 29+, Firefox 24+, Opera 17+, Safari 6.1+
Более подробно о поддержке браузерами, можно посмотреть в таблице от adobe.
Автор: PaulZi
