
В этой статье я хочу кратко поделиться своим опытом разработки проекта и привлечь дополнительную аудиторию для получения фидбэков.
Более года назад совместно с РИА Новости и компанией РВК в Медиа Лаборатории РИА Новости родился проект FutuReView — экспериментальный инструмент навигации в описанном будущем. По сути своей этот проект — визуализация библиотеки документов (форсайтов), описывающих различные аспекты жизнедеятельности нашей цивилизации в будущем, примерно на век вперед. Различные технологии, представления того как будут устроены города, отрасли жизнеобеспечения, здоровья, коммуникаций и так далее — обо всём этом от разных компаний и исследовательских институтов.
Данные
Специальная редакторская команда РИА Новости отобрала порядка 2-х сотен форсайтов и внесла их в специальной редакторской системе в базу данных, сопровождая множественными метаданными, включая охват отраслей, технологических платформ, времени актуальности в той или иной отрасли, локальность охвата описания и т.д. В дополнение к редакторской работе мы «распотрошили» текстовые представления оригинальных документов (в основном это pdf и doc статьи) через сторонние сервисы (типа Alchemy и подобных) на предмет ключевых слов и вычленили для каждого форсайта набор сущностей типа ключевые слова, геолокации, ключевые фразы, то есть некоторую семантическую «выжимку» из оригинального текста.
Бэк-энд в нашем проекте построен на связке NodeJS + MongoDB посредством нашей же постоянно развивающейся разработки — фреймворка Dataflo.ws. В качестве дополнительного полнотекстового модуля мы использовали Sphinx. Основаня нагрузка на сервер приходится на статистическую обработку отфильтрованный коллекции документов.
Концепция представления
В первом приближении, то есть год назад, мы акцентировали внимание на визуальной аттрактивности проекта. Стояла задача представить множество документов (почти цитирую) «нестандартном не-списочным образом». Вопрос визуализации крутился вокруг нескольких идей:
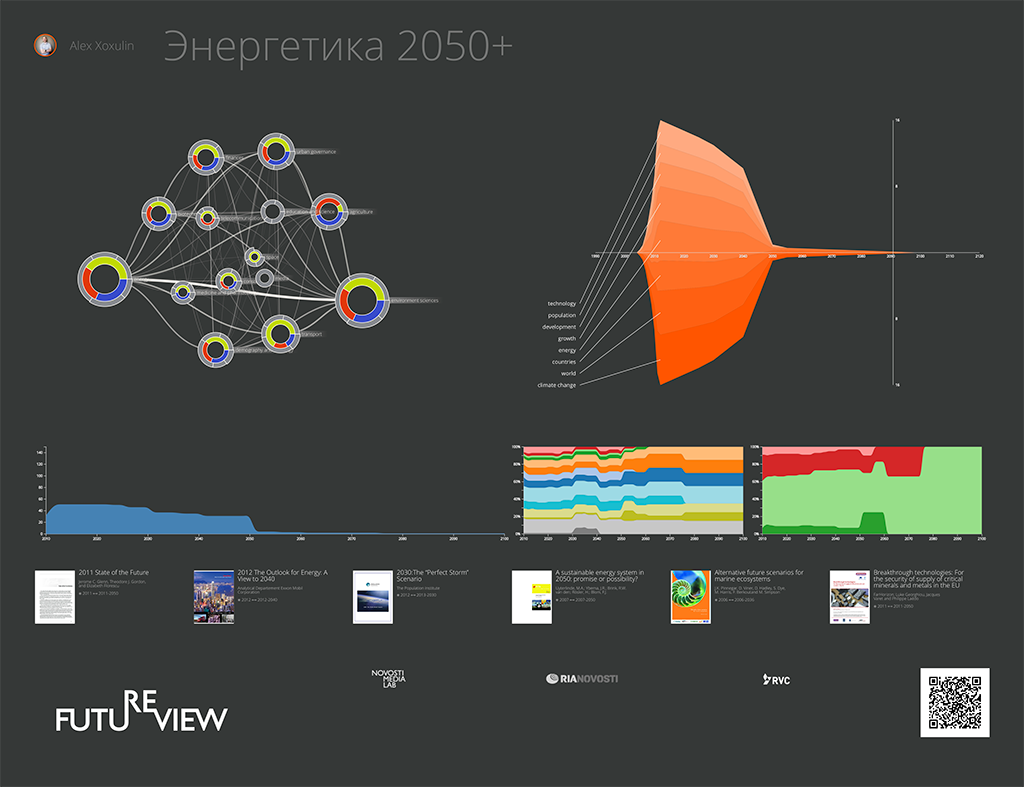
- граф связей: выбираются метаданные по которым группирпуются все форсайты, между этими группами находятся связи в виде ссылок на один и тот же документ и по этим данным строится граф с силовым полем «отталкивающиеся узлы, резиновые связи»;
- таймлайн: временные метки у каждого форсайта, но есть одно но — все документы начинаются примерно в одно и то же время, 2000-е годы;
- «мультивселенная»: облако категорий с «проваливанием» в содержимое.
В итоге мы остановились на «графе связей», тем более что уже были примеры работ с использованием d3js. В первой версии в дополнение к примеру мы использовали еще переработанный fisheye дисторсионный модификатор графа (который работает по своей сути как вершинный шейдер только вместо z-координат мы использовали scale фактор), он тоже есть в примерах на d3js. Всё это выглядело весьма привлекательно и на несколько минут можно было зависнуть чтобы поиграть в анимированную молекулу, которая достаточно живо и физично преобразуется из одной формы в другую.
Утилитарность
По прошествии почти года самостоятельной жизни проекта мы решили вернуться к нему и проанализировали недостатки первой версии. Проблема первой версии была в том, что она мало чего позволяла сделать, кроме как привлечь внимание, поэтому мы решили сделать проект более утилитарным и ориентированным на пользователя — исследователя и/или предпринимателя, который мог бы использовать наш проект для более эффективной ориентации или поиска интересующей его информации в области видения будущего. Мы решили акцентировать внимание на списке форсайтов, дополнительных визуальных срезов-представлений, а также на создании / хранении пользовательских предпочтений и отфильтрованных коллекций. Ко всему прочему, мы добавили функционал создания pdf-постера, который позволяет перевести видение пользовательских интересов на печатную основу.
Опыт и подводные камни
- d3js — мощная svg-based платформа представления данных, сегодня ни один подобный проект, по-моему, не пожет похвастаться таким многообразием представлений и мощностью возможностей.
- В качестве html-каркаса мы исползовали bootstrap 3, порадовали возможности кастомизации и управления компонентами в JS.
- Очень сожалею, что на ранних стадиях не успел освоить backbone для человеческого mvc, от того в нашем проекте большой задел для рефакторинга самописных контроллеров и оптимизации с повторяемыми фрагментами кода — аврал он такой!
- Canvas & SVG. Растеризация svg — вот тут мы пыли наелись. Мы наткнулись на одну жуткую особенность работы с canvas и svg, а именно невозможность преобразовать изображение canvas с отрисованным в него svg (xml-валидным) посредством drawImage в «image/jpeg|png» данные. Как оказалось валидный для отрисовки svg должен содержать xmlns-атрибуты в головном теге, значения которых — ссылки на w3c ресурсы. При попытке вызова canvas.toDataURL() выбрасывается эксепшн связанный с безопасностью, мол «вы пытаетесь экспортировать изображение полученное с другого домена». На помощь пришел проект canvg — он производит траверсинг по телу svg и аккуратно вызывает методы canvas для отрисовки тех или иных нод.
- Очень удобно, что QR коды сегодня можно генерировать прямо в браузере посредством библиотеки qrcode.js
В целом проект для меня лично представляет большую ценность в плане получения опыта, ценность для пользователей — время покажет. Про серверную часть (опыт реализции mapReduce в связке NodeJS + MongoDB) и редакторскую систему отдельный разговор, если тема будет интересной, пожалуй, можно будет написать и про это.
Автор: xoxulin






