
Adobe Flash когда-то был стандартом де-факто в мире веб-медиа, но со временем индустрия отвернулась от него из соображений безопасности и производительности. Требовать у юзеров устанавливать плагин для воспроизведения видео — тоже плохая практика. В результате, мы переходим к HTML5 для видео.
Разработка в области воспроизведения видео на HTML5 все еще в зачаточном состоянии, и изначально браузеры поддерживали эти возможности в самом примитивном виде. Только в последнее время поддержка была расширена и стала включать адаптивный стриминг. Адаптивный стриминг имеет два главных преимущества:
- Адаптивный битрейт (ABR): Алгоритм определяет пропускную способность канала пользователя, мощность процессора, размер плеера и т.д. в реальном времени и подстраивает параметры видео.
- Изменяемый размер буфера: возможность, позволяющая нам управлять временем, которое нужно для запуска воспроизведения.
Эти возможности позволили индустрии стриминга видео перейти от Flash к HTML5 и JavaScript.
Наш видео-плеер в Yahoo использует HTML5 во всех современных браузерах. В этом посте мы опишем наш путь к реализации этих возможностей, расскажем о проблемах, с которыми столкнулись, и опишем возможности, которые мы видим.
Первые шаги в сторону HTML5
Мы сделали первые шаги в сторону HTML5 в октябре 2015, когда мы организовали глобальный прямой эфир игры NFL в первый раз. Для этого события мы выкатили "чистый" HTML5-плеер на Safari. Он был основан на нативной поддержке HTML5 в браузере для HTTP Live Streaming (HLS). В рамках этого события, мы разработали специальные возможности для включения разных типов рендера в зависимости от браузера клиента (поддержка Flash, конфигурация устройства, операционная система, браузер и т.д.).
Архитектурные решения
Чтобы добиться поддержки HTML5 во всех браузерах, нам нужно было заново спроектировать стриминг в нашем плеере. Перед нами встал выбор, и решение могло повлиять на весь бизнес Yahoo и на пользовательский опыт.
Первый и, пожалуй, самый важный момент — какой стриминговый протокол поддерживать. Выбор был между HLS и DASH, они оба поддерживают адаптивный стриминг по HTTP. Однако, чтобы стек оставался достаточно простым, и разработка достаточно скорой, мы решили поддерживать HLS. Для iOS нам пришлось бы поддерживать HLS в любом случае, и с развитием стандарта в какой-то момент Media Source Extensions (MSE) может начать работать с HLS. MSE — это недавняя разработка стандарта HTML5, которая позволяет динамически генерировать медиа-потоки для воспроизведения через tag.
Следующий вопрос — строить самим, покупать готовый или использовать HTML5-плеер с открытым исходным кодом (open source). Yahoo — не единственные, кому нужен был HTML5-плеер. Также существует несколько проектов с открытым исходным кодом. Использовать их — значит сэкономить время в начале. Однако, анализ, и в том числе тестирование в реальных условиях другими игроками на рынке, показал, что существующие плееры не предоставляют достаточно качества, производительности и масштабируемости, которые мы ожидаем от Yahoo Video Player.
И, наконец, наш существующий видео-плеер, который поддерживает Flash, был уже зрелым и проверенным временем. Нам нужно было решить, стоит ли портировать дизайн и логику из Flash в JavaScript, или строить и проектировать плеер с нуля. Мы выбрали второе. Это позволило добиться некоторых архитектурных целей, в том числе такого уровня расширяемости, который позволил поддерживать DASH на более поздних этапах. Это решение позволило нам избежать проблем и недочетов, связанных с прошлым дизайном.
Как вы увидите ниже, все эти решения принесли нам много пользы.
Zoom в будущее
Вооружившись этими решениями, мы начали разработку плеера, который освободил бы нас от Flash. Проекту дали кодовое имя "Zoom", это главный враг супергероя Flash из вселенной DC Comics.
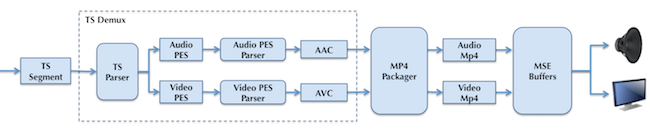
Медиа-конвеер для HLS-стриминга выглядил так:

Рисунок 1. Медиа-конвеер для HTML5
Плеер выполняет роль демультиплексора для входящего транспортного потока(MPEG-TS). Он разбивает поток на аудио и видео, которые потом упаковываются в фрагментированный формат MP4, который принимается уровнем MSE в браузере.
Когда мы проектировали новый HTML5-плеер, у нас было несколько целей. Он должен быть:
- Модульным: каждый компонент должен развиваться по отдельности и тестироваться независимо
- Расширяемым: новый плеер должен иметь возможность поддерживать новые фичи (например, DASH) без необходимости проектировать плеер заново.
- Без состояния (stateless): мы можем использовать компоненты (вроде ABR) в разных инстансах плеера на одной странице или в одном приложении.
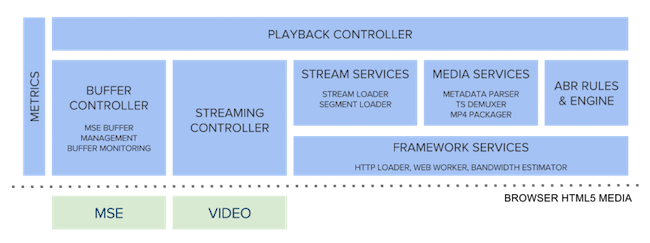
Рисунок 2 ниже показывает высокоуровневую архитектуру нового HTML5 MSE-плеера.

Рисунок 2. Архитектура HTML5-плеера Yahoo
- Framework Services предоставляет общие возможности, такие как HTTP-загрузчик (для загрузки видео), Web Workers (для многопоточности), и определитель пропускной способности канала.
- Stream & Media Services включают в себя сервисы, которые обрабатывают медиа на разных этапах конвеера. В том числе загрузка транспортного потока, разбиение потока и упаковка в MP4, который и будет проигрываться с помощью MSE.
- Streaming Controller — это компонент, который управляет стримингом видео-контента. Он также общается с движком ABR чтобы определить нужный битрейт.
- Playback Controller отвечает за проигрывание видео с использованием разных модулей. Он хранит в себе конечный автомат с разными состояниями воспроизведения. Он также предоставляет API для воспроизведения, паузы, перемотки и так далее.
Проблемы
Во-первых, мы переходили от единого фреймворка (Adobe Flash), который предоставлял одинаковое окружение во всех браузерах, к нескольким фреймворкам (MSE, XHR, Web Workers, HTML5 Media Elements) на разных платформах и браузерах (Chrome, Firefox, IE, Edge, Safari, и т.д.), каждый из которых добавлял свои заморочки в систему.
Вторая проблема заключалась в рекламе. Воспроизведение видео перешло к HTML5, но большинство рекламодателей в мире видео продолжали использовать Flash. Поэтому нам нужно было найти способ показывать рекламу на Flash, а видео при этом воспроизводить через HTML5. Мы сделали так, что наш плеер может использовать несколько рендер-компонентов, каждый их которых поддерживал свою технику рендеринга (Flash, HTML5, и пр.). Это позволило сохранить оптимальные условия для пользователя и не потерять доход.
Третья проблема — как улучшить вовлечение пользователей, ключевую метрику успешного потребления видео. Мы хотели, чтобы пользователи вовлекались и взаимодействовали с видео постоянно, и чтобы это не требовало никаких действий с их стороны, таких как клик или дополнительная загрузка страницы. При этом, мы не хотели, чтобы на страницах было последовательное проигрывание. Поэтому мы включили "плейлисты" в API первого класса в самом видео-плеере. Теперь мы можем задавать курируемый список видео, которые сильно зависят от контекста и персонализирован для конкретного пользователя.
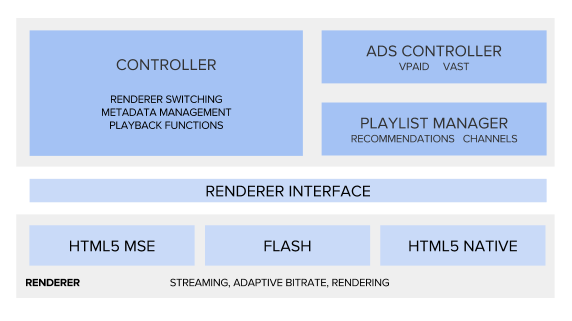
Рисунок 3 ниже показывает высокоуровневую архитектуру видео-плеера Yahoo.

Рисунок 3. Архитектура видео-плеера Yahoo
- Controller отвечает за переключение рендер-компонентов и предоставляет доступ к различным функциям воспроизведения.
- Ads Controller управляет и прогрывает видео-рекламу.
- Playlist Manager управляет видео-плейлистами и предоставляет доступ к функциям плейлиста.
Производительность (повторная буферизация и время запуска) — главный двигатель вовлеченности пользователей. Изменения, связанные с производительностью, всегда связаны с препятствиями.
Демультплексинг аудио/видео и упаковка MP4 — дорогие для процессора операции. Если производить эти операции в главном UI-треде браузера, то это повляет на отзывчивость пользовательского интерфейса страницы и плеера. К счастью, в браузерах есть web workers, позволяющие задействовать многопоточность, но их использование означает, что нужно осуществлять передачу сообщений между потоками.
Из нашего опыта, в Firefox использование воркера для разбиения потока и упаковку MP4 было на 20% более эффективным (если сравнивать с вариантом без воркера). С другой стороны, мы обнаружили, что дополнительная нагрузка, связанная с передачей сообщений между потоками, особенно заметна в IE и Edge, и это приводит к повышению уровня повторной буферизации. Чтобы решить эти проблемы мы внесли следующие изменения:
- Запускать еденицы обработчиков внутри воркеров
- Минимизировать сообщения между потоками
Эффективное использование веб-воркеров для трансформации медиа дало нашему плееру преимущество в производительности по сравнению с другими плеерами. Это 10%-20% улучшения для процессора и 30% улучшение в показателе повторной буферизации.
Возможности
Не смотря на то, что мы столкнулись со множеством проблем, проектирование своего плеера дало нам возможность добавить функции, недоступные в прошлом плеере.
Так как мы добавили возможность переключать рендер-компоненты и поддерживать рекламу на Flash, а контент — на HTML5, мы смогли построить предварительную загрузку видео. То есть мы можем начать загружать следующее видео в плейлисте еще до начала воспроизведения. Например, когда реклама загрузилась и начала проигрываться, мы можем заранее загрузить контент на фоне. Переход от рекламы к видео получается как в телевизоре.
Мы также улучшили алгоритм, который определяет пропускную способность канала. Изначально он был основан исключительно на времени загрузки контента. Мы добавили к нему информацию, получаемую из API, например TTFB (Time To First Byte — время до первого байта).
Еще мы добавили фичу, которая позволяет переключать битрейт на уровне ключевых фреймов. Это помогло нам лучше реагировать на неожиданные изменения условий в сети.
Результаты
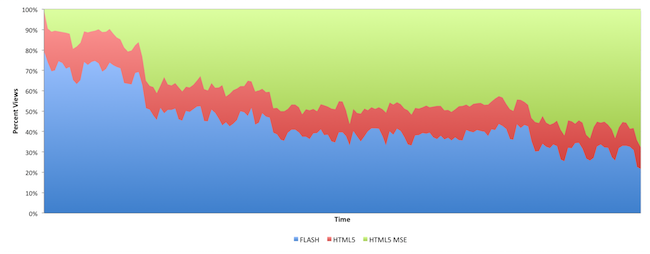
Мы начали выкатывать новый HTML5-плеер в Google Chrome, и со временем добавляли поддержку других браузеров. Сейчас новый плеер работает во всех современных браузерах. Рисунок 4 ниже показывает количество воспроизведений видео в зависимости от используемого рендер-компонента. Сегодня мы используем HTML5-рендер для примерно 70% трафика. Это число будет расти с внедрением плеера в другие части сети Yahoo. Наиболее приметная платформа, которая не поддерживает MSE это IE в Windows 7. Там продолжает использоваться Flash.

Рисунок 4. Просмотры и способ рендера
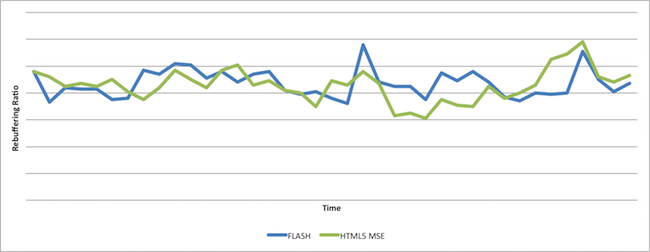
Что касается такой важной метрики как показатель повторной буферизации, то HTML5-плеер находится примерно на одном уровне или немного лучше, чем Flash (рис. 5).

Рисунок 5. Показатель повторной буферизации — Flash vs. HTML5
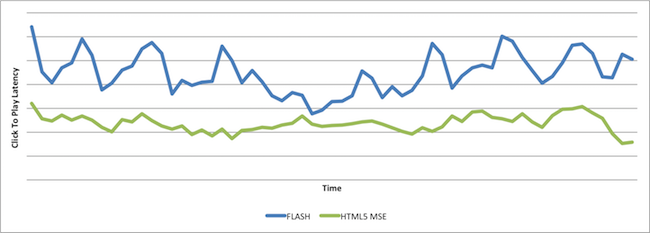
HTML5 — лучше, когда дело касается времени старта после того, как пользователь нажал на "PLAY". Рисунок 6 показывает задержку между нажатием на "PLAY" и рендером первого кадра видео (Click To Play Latency) для Flash и для HTML5-плееров.

Рисунок 6. Click To Play Latency – Flash vs. HTML5
На этих графиках хорошо видны преимущества HTML5-плеера: более быстрая загрузка, лучшая производительность и так далее.
Что дальше
Адаптивный стриминг в интернете быстро развивается. Индустрия пока сфокусирована на оптимизации проигрывания в контексте одного плеера, а в Yahoo мы также работаем над оптимизацией стриминга нескольких видео на одной странице. Мы также работаем над тем, чтобы MSE-HTML5-плееры пришли в мир мобильного веба.
Apple недавно объявили о поддержке фрагментированных MP4 в качестве транспортного потока в HLS. Это решение хорошо сходится с нашим решением работать с HLS. Это дает нам три преимущества:
- Упрощение плеера, так как MP4 нативно совместим с MSE.
- Улучшение производительности плеера благодаря уходу от дорогих для процессора операций по разбиению потока и сборке в MP4.
- Уменьшение количества передаваемой информации и улучшение качества и времени старта.
Мы продолжаем фокусироваться на улучшении современных технологий стриминга в интернете, и мы нанимаем новых людей! Пишите письма на amitnj@yahoo-inc.com, и мы обсудим карьерные возможности в нашей команде.
Автор: freetonik






