«Война… Война никогда не меняется». Думаю, многим знакома эта фраза. Каждый пользователь ПК хоть раз запускал компьютерную игру. Много компьютерного железа пострадало в баталиях от горячей руки геймера, потерявшего последнюю «жизнь». Иногда появляется мысль: а не поискать ли «читы» и не накрутить ли себе жизней или ресурсов?.. Так начинается путь читера.
«Война… Война никогда не меняется». Думаю, многим знакома эта фраза. Каждый пользователь ПК хоть раз запускал компьютерную игру. Много компьютерного железа пострадало в баталиях от горячей руки геймера, потерявшего последнюю «жизнь». Иногда появляется мысль: а не поискать ли «читы» и не накрутить ли себе жизней или ресурсов?.. Так начинается путь читера.
В этой статье я на двух примерах покажу, как с помощью подручных средств можно нечестно играть в игры на HTML5.
Ядро любой HTML5-игры — JavaScript. Единственной, на данный момент, защитой этого ядра является обфускация кода. Согласитесь, увидеть «простыню» в 10 000 строк обфусцированного кода без new-line — это поначалу страшно. Но если немного покопать — логика и архитектура приложения как на ладони. Главное — определить цель читерства (скорость, ресурсы, GodMode). В качестве инструмента используем Chrome и его Web Inspector. Во вкладке Sources можно «на горячую» изменять исполняемый код.
Google Doodles
Начну с простого примера: http://www.google.com/doodles/slalom-canoe-2012. Сравнительно свежий олимпийский Doodle.

Основная цель игры — пройти трассу как можно быстрее. В голову сразу приходят несколько уловок:
- повысить скорость лодки;
- убрать препятствия;
- убрать замедление от столкновений;
- «выпрямить» трассу;
- что-нибудь сделать с таймером (обнулить, замедлить).
Чаще всего самая хорошая мысль — первая. На ней и остановимся. Открываем Chrome и его Web Inspector (основы работы — в замечательной статье ).
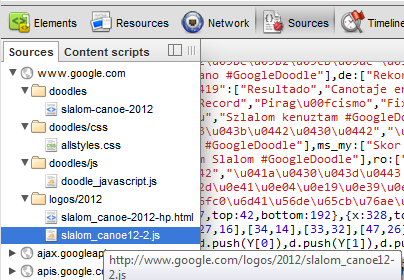
Нас интересует JavaScript-код игры.

Логично предположить, что это slalom_canoe12-2.js.
Исходный код… немного страшный, правда? Можно автоматом расставить new-line и отформатировать по синтаксису JavaScript. Читаемость значительно улучшиться и анализировать станет легче. Также можно обложить весь код брейкпоинтами и попытаться восстановить алгоритмы. Но не будем стрелять из С-400 по квадрокоптеру…
Начинаем рассуждать. По нажатию клавиши или при прохождении через ворота лодка ускоряется. Следоватеньно, где-то есть параметр «скорость» и он должен (скорее всего) инкрементироваться. Ищем по коду все операторы «+=» (благо объем и сложность кода позволяют), их находится всего 12. В принципе можно включить метод «научного тыка» и попробовать изменить все 12 по очереди. А можно и подумать.
- this.S+=b.duration — что-то связано с продолжительностью (спасибо, кэп!);
- this.B&&(e+=this.B*(Math.random()-0.5),f+=this.B*(Math.random()-0.5))… e+=this.o*(Math.random()-0.5))— random-0.5 как-то не похоже на скорость…
- R+=Qc*b — хм-м… и начальное значение, и какой-то коэффициент.
Остановимся и проверим. Обновляем страницу (на всякий случай). Открываем Sources slalom_canoe12-2.js. Находим R+=Qc*b. Предположим, что b — коэффициент ускорения. И заменим его на 500 (не забываем нажать Ctrl + S).

Жмем Play в игре и…

Бинго! Наш чудо-катер устремляется к финишу. Теперь можно похвастаться перед друзьями скоростью своих пальцев :)
Отмечу, что приведенный пример — это случай, в котором удалось обойтись малой кровью. И не потребовало глубоких знаний JavaScript, архитектуры, отладки. Только арифметика.
Перейдем к другому примеру.
Spelunky
В этом примере потребуется знать, что такое if и что такое =, а также базовое знание английского языка. Не так давно на Хабре была опубликована статья о Spelunky. Игра, безусловно, заслуживает внимания. Старый добрый хардкор! Но есть в ней несколько «косяков» с управлением и коллизиями, которые мешают пройти игру. Давайте попробуем нарисовать себе жизней, бомб, веревок и прочей радости.

Открываем сайт с игрой. В инспекторе находим index.js, это и есть код игры. Первая мысль: «Какой кошмар».
Однако стоп! Встречаются и понятные слова. Например Bomb, Rope. Это уже интересно. Значит можно попробовать найти кусок кода, который обрабатывает получение предмета. А там где-то должно увеличивать количество оного…
Ищем слово Bomb. Результатов немало — 79. Попробуем Bomb Bag. И вот оно, первым же результатом!
if((qzb(hzb.lhc).hjc==«Bomb Bag»)){
{global.loc+=3;hzb.unc=ilc(qzb(hzb.lhc).exb,(qzb(hzb.lhc).fxb-14),195);qzb(hzb.unc).khc=603;{var moc=uzb(hzb.lhc);for(var noc in moc){var ooc=moc[noc];{nlc(ooc);}}};gg(hzb,izb,global.ync);hzb.lhc=0;global.bnc=«YOU GOT 3 MORE BOMBS!»
Тут мы видим, что что-то сравнивается с Bomb Bag и если это оно, то делаем global.loc+=3 и куда-то пишется «YOU GOT 3 MORE BOMBS!» соответственно в global.loc у нас лежит количество бомб. Анализируем код, расположенный рядом, и находим переменные, в которых хранятся веревки и прочие радости. Вот краткий список:
- global.loc — бомбы;
- global.soc — липкие бомбы;
- global.woc — веревки.
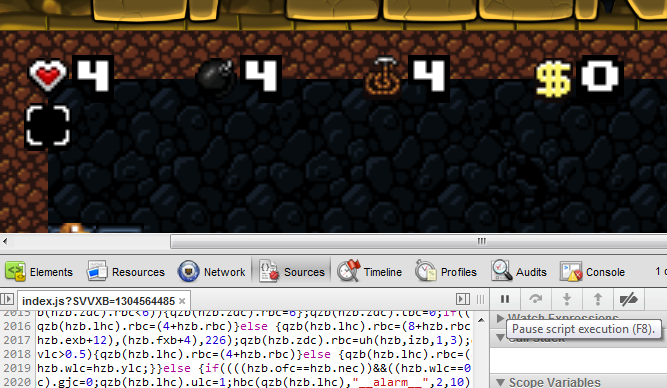
Теперь пробуем изменить значения в самой игре. В инспекторе во вкладке Sources жмем Pause Script Execution (F8).

Открываем Console и вводим следующее.

Отпускаем паузу — и наслаждаемся полученным результатом! Не буду описывать, как нарисовать себе жизней. Пусть читатель сам попробует разобраться с этой переменной.
Вывод: умный в гору не пойдет. Изменение JavaScript-кода — это легче легкого. Обфускация — это не смертельно. Старайтесь мыслить логически. И еще: любое читерство постепенно убивает интерес к игре (во всяком случае у меня), аккуратней с этим.
Данная статья носит информационный характер.
Автор: ptsecurity