Здравствуйте.
Всем спасибо за проявленный вами интерес и участие в пробном тестировании.
Сначала о результатах со своими плюсам минусами и сюрпризами.
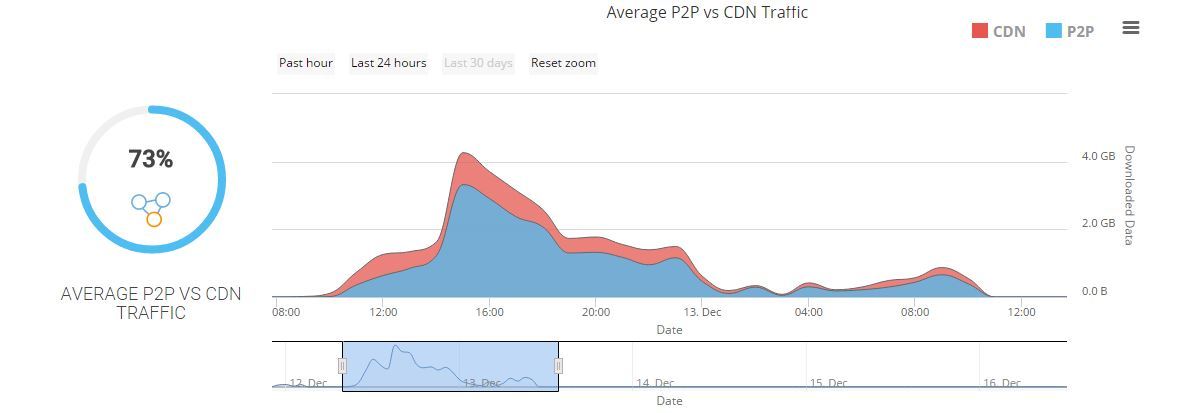
Пожалуй самое важное, что стоит отметить, это то, что на данный момент эта технология вещания, еще не способна полностью заменить собой CDN. Она способна уменьшить нагрузку на сервер примерно на 75%. И исходя из более детального ознакомления с технологией выходит, что авторы и не ставят перед собой задачу уменьшения CDN до максимума, а экономят трафик и добиваются отсутствия зависания видео у пользователей, даже когда интернет канал сервера полностью загружен (в разумных пределах).
Плюсы:
1. Экономия трафика до 75%.

2. Не требует дополнительных установок от пользователя.
3. Достаточно проста в настройке.
4. Поддерживает самые распространенные форматы потокового вещания
Минусы:
1. Поддерживается не всеми браузерами.
2. Нет данных по совместимости со всеми ОС.
3. Ничего не могу сказать, о том как система будет взаимодействовать с компьютерами за NAT. (сошлюсь на комментарий пользователя grey_rat)
Мое субъективное мнение:
Система показала себя достаточно хорошо в работе, особенно с потоком HLS (.m3u8)
Несмотря на то, что загрузить интернет канал не удалось даже близко, максимум около 10 пользователей одновременно. Можно сделать некоторые выводы, при 10 пользователях загружающих видео по запросу, максимальная нагрузка на сеть была около 8-10 мега бит, при этом не постоянная а пиковая через равные промежутки времени, примерно до 3с.
Из чего я могу сделать вывод что при моей 100 мега битной сети, немного более чем 100 пользователей могли бы без проблем смотреть потоковое видео с моего ПК.(поправьте если я не прав)
Нагрузка на мой компьютер при 10 пользователях была почти не заметной, немного возросло использование оперативной памяти, до 200-300 мегабайт.
Описание настройки данной системы:
(Должен заметить, что для этого теста я использовал пробные периоды коммерческих программ, их достаточно для простого ознакомления с технологией, если она вам подходит вы можете их приобрести или воспользоваться бесплатными альтернативами, которые я также попытаюсь указать.)
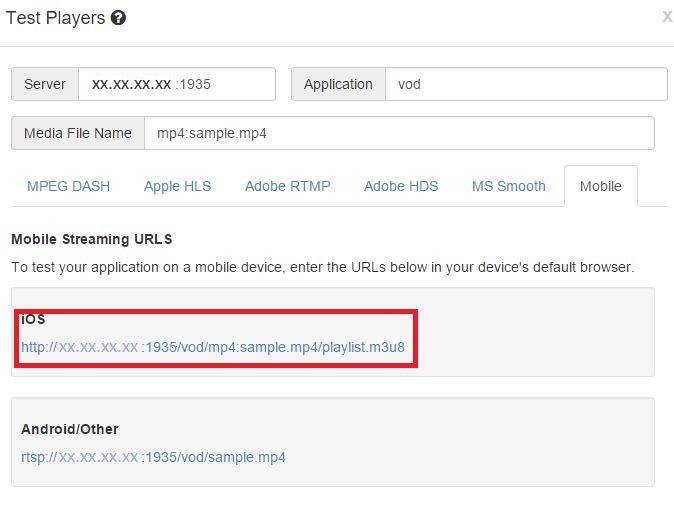
Итак я применил для вещания видео по запросу Wowza Streaming Engine (как бесплатную альтернативу можно применить Nginx для потокового вещания). Wowza Streaming Engine можно бесплатно скачать на сайте с пробным периодом в 180 дней. После установки на первой же странице есть встроенный тестовый ролик, ссылку из которого я и использовал для вещания. Ее можно найти на вкладке Mobile, в графе IOS. (Инструкций по установке и настройке Wowza есть достаточно много, так что останавливаться здесь я не буду)

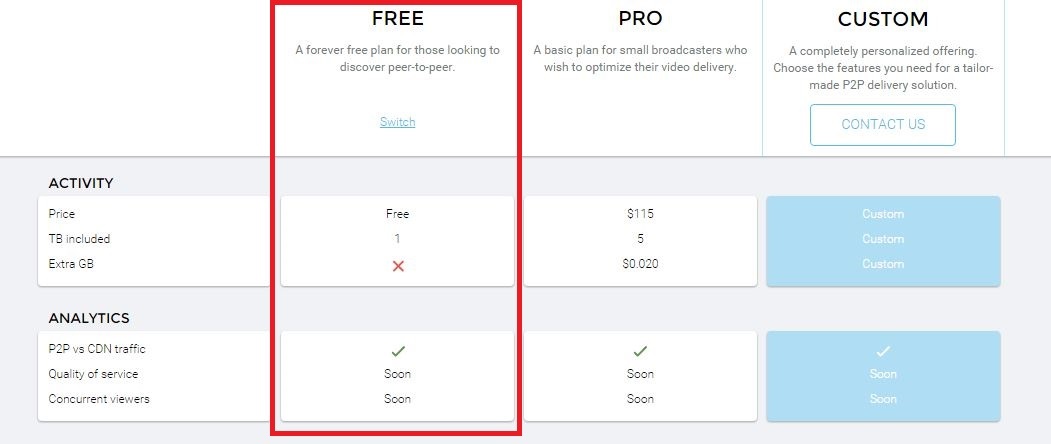
Далее я зарегистрировался на 30 дней в streamroot (альтернатива Viblast тоже платная, но пишут что более доделанная, я еще не пробовал)

В streamroot создаем новый поток на вкладке Getting started. Вот здесь начинаются подводные камни. Чтобы streamroot увидел поток из Wowza нужно проделать следующее:
Select your Application.
Go to your application properties.
Add a custom property.
Fill in the fields with the following values.
Path: /Root/Application/HTTPStreamer
Name:
Depending on your stream format:
mpegdashUserHTTPHeaders for MPEG-DASH
cupertinoUserHTTPHeaders for HLS
smoothUserHTTPHeaders for Smooth Streaming
Type: String
Value: Access-Control-Allow-Origin: *|Access-Control-Allow-Methods: GET, POST, OPTIONS|Access-Control-Allow-Headers: Range
Вкладка Properties появляется в Wowza только после того как включить галочку Allow access to advanced properties and features в разделе Server/users/Имя юзера/edit
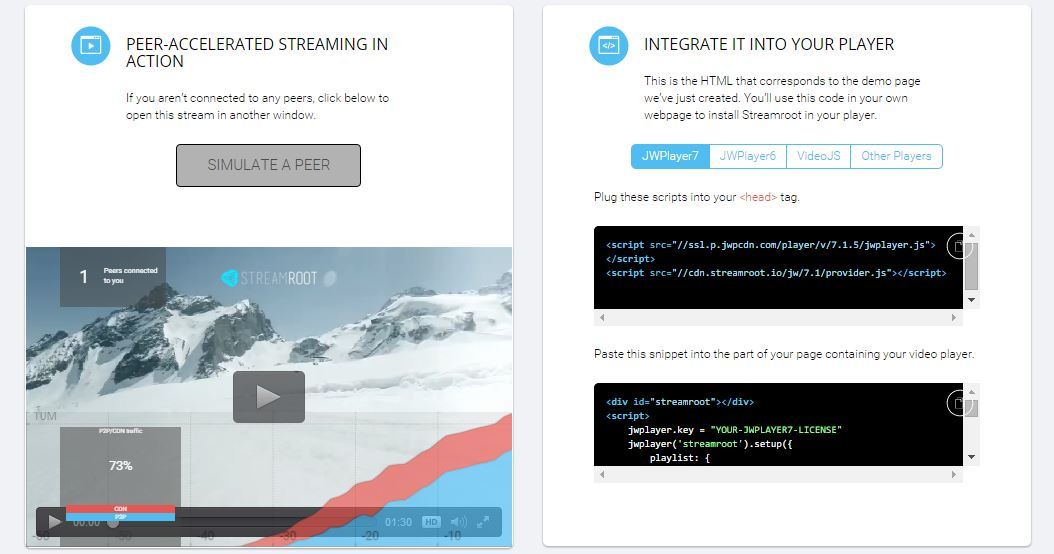
Далее если streamroot увидел наш поток увидим вот такое окно:

Где справа наш HTML код.
Первое окно для вставляем в свою страницу сайта без изменений.
Для использования второго окна нам сначала иметь доступ к плееру.
Как плеер для просмотра я выбрал JW7, можно зарегистрироваться на платный или бесплатный план.
На вкладке PLAYERS перейти в License Keys & Downloads и узнать ключ в таблице напротив JW Player 7 (Self-Hosted)
Далее переходим назад к streamroot и в нижнем окне поправляем следующее:
<div id="streamroot"></div>
<script>
jwplayer.key = "YOUR-JWPLAYER7-LICENSE"
jwplayer('streamroot').setup({
playlist: {
sources: [{
file: "http://media.streamroot.io/dash/examples/snow15/snowboard1_720p_dash.mpd"
}],
},
autostart: 1,
p2pConfig: {streamrootKey: "ваш ключ хх-ххххххх"},
},
hlsjs_options: {}, // possible hls.js options
srdash_options: {} // possible streamroot-dash options
});
</script>
Вместо «YOUR-JWPLAYER7-LICENSE» вставляем код который мы узнали в JW плеере.
если нужно еще и вставить график отражающий CDN/P2P добавляем в строку:
p2pConfig: {streamrootKey: «ваш ключ хх-ххххххх», debug: true},
и еще строки в конце
<script src="http://cdnjs.cloudflare.com/ajax/libs/rickshaw/1.4.6/rickshaw.min.js"> </script>
<link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/rickshaw/1.4.6/rickshaw.min.css">
<script src="http://cdnjs.cloudflare.com/ajax/libs/d3/3.4.9/d3.min.js"> </script>
<script src="http://files.streamroot.io/release/latest/scripts/p2pGraph.js"></script>
Теперь вставляем все это в тело вашего сайта и проверяем на работоспособность.
P.S Я проводил все это в качестве эксперимента, так ищу пути создания свободных и не дорогих видеоканалов в интернете (пока безуспешно), если вы знаете более интересные пути создания такого канала, прошу делится этим в комментариях.
Автор: artanets






