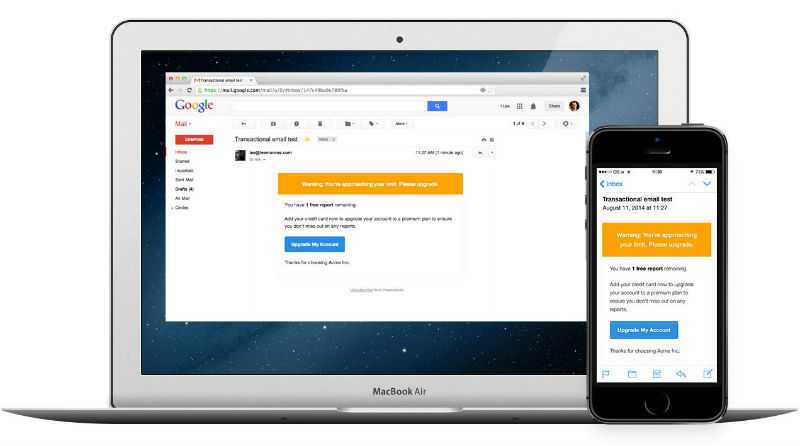
Электронная почта — отличный инструмент коммуникации, который позволяет компаниям доставлять аудитории контент удобным для нее способом. При этом читать письма в формате plain text не всегда удобно, поэтому в современных новостных рассылках используются различные графические элементы.
Вёрстка HTML для электронной почты — интересная и довольно сложная задача. Письма должны одинаково хорошо отображаться на старых устройствах и версиях программных клиентов.
В сегодняшней статье мы поговорим о том, как создавать email-письма, которые хорошо выглядят на любых устройствах, а также рассмотрим способы адаптации HTML-кода уже существующих рассылок для их отображения на телефонах и планшетах.
Примечание переводчика: Представленный ниже материал содержит значительное количество технических терминов, при переводе которых могут возникнуть неточности. Если вы заметили опечатку, ошибку или неточность перевода — напишите нам, и мы оперативно всё исправим.
Основы HTML для электронной почты
Главной проблемой при вёрстке email-писем является тот факт, что существует огромное количество софта для чтения подобных сообщений — от десктоп-продуктов вроде Eudora Outlook, AOL, Thunderbird и Lotus Notes до веб-сервисов вроде Yahoo!, Gmail, Mail.ru и до мобильных почтовых приложений.
От того, как программное обеспечение используется каждым из таких инструментов для рендеринга HTML и будет зависеть, какой HTML и СSS-код будет работать, а какой нет.
Обеспечить кроссбраузерное отображение веб-сайта — непростое дело, но когда речь идет о email, все еще сложнее. Каждая из существующих программ для работы с почтой может отобразить одно и то же письмо совершенно по-разному. И даже если добиться более менее одинакового отображения в разных клиентских программах, то радоваться рано, ведь то, как письмо будет в конечном итоге выглядеть, зависит еще и от ширины экрана пользователя.
Если вы собираетесь верстать письма вручную или использовать готовый шаблон, стоит придерживаться двух основных правил создания HTML для электронной почты:
- Необходимо использовать таблицы HTML для большего контроля над шаблоном письма. Даже если вы привыкли полагаться на CSS в вебе — не переносите эту привычку в мир email, потому что это не сработает при том разнообразии клиентского софта.
- Используйте встроенный CSS (inline) для получения большего контроля над другими элементами письма (шрифты, цвет фона и т.п.) — вот отличная версия CSS Inliner от «Печкина».
Самый простой способ увидеть, как HTML-таблицы и встроенный CSS могут использоваться в шаблонах email-писем — это скачать некоторые такие шаблоны с сайтов компаний Campaign Monitor и MailChimp (прим. пер: вот здесь собраны примеры дизайна email-рассылок клиентов сервиса Pechkin-mail).
При изучении этих шаблонов будут заметны несколько вещей, которые мы подробнее обсудим далее:
- Объявления стилей CSS располагаются после тега
<body>, а не между тегов<head>; - Не используются сокращения CSS: вместо сокращенного правила для стиля
font: 12px/16px Arial, Helvetica, следует создать отдельные сущности для каждого шрифта, с прописыванием им значенийfont-family,font-sizeиline-height; spanиdivиспользуются редко и для реализации конкретных эффектов, основную же работу по описыванию шаблона письма берут на себя таблицы HTML;- Стили CSS также используются на базовом уровне, без применения каких-либо CSS-файлов.
Шаг 1: Использование таблиц HTML для верстки шаблонов
Да, таблицы вернулись. Да, веб уже далеко ушел вперед, но мы-то не в вебе! Из всего многоорбазия email-клиентов найти такой, который бы обладал широкой и качественно поддержкой CSS — та еще задача. Это значит, что мы просто вынуждены использовать таблицы, если хотим, чтобы создаваемые письма рассылок консистентно отображались у каждого читателя.
Так что придется отложить в сторону лучшие практики соответствия веб-стандартам и засучить рукава, разбираясь в вёрстке.
Первым шагом на пути к созданию HTML-версии письма является выбор шаблона — для новостных рассылок лучше всего работают одноколоночный и двухколоночный шаблоны, поскольку они помогают свести к минимуму хаос, который часто возникает при попытке запихнуть в такой маленький «контейнер», как email, большой объём информации. Письма, сверстанные в одну колонку также лучше отображаются на смартфонах и планшетах.
Одноколоночный шаблон, как правило, состоит из:
- Заголовка, содержащего логотип и какое-то количество навигационных ссылок на родительский сайт — с целью брендинга и ознакомления читателей письма с дизайном самого сайта.
- Внутренних ссылок, которые ведут на какие-то участки конкретно этого письма.
- Подвал (футер) в нижней части email-сообщения, который чаще всего содержат ссылки, дублирующие навигацию из заголовка плюс инструкции по тому, как отписаться от рассылки.
В двухколоночных письмах также есть заголовок и футер. Как и в случае двухколоночной веб-страницы, в подобных сообщениях одна колонка узкой — в ней помещаются ссылки для получения дополнительной информации и прочие навигационные элементы, а второй, более широкий столбец, содержит, собственно, контент сообщения. Чтобы заставить такие письма хорошо отображаться на смартфонах и планшетах приходится приложить немало усилий по вёрстке.
Сообщения, в которых продвигаются товары или услуги, создаются по похожей схеме, но содержат меньше контента, чем информационные письма. Часто они включают одно два ключевых предложения и иногда содержат большую картинку, на которой расположен поясняющий текст и несколько ссылок под изображением.
Все вышеописанные свойства могут быть закодированы с помощью HTML таблицами, благодаря которым осуществляется разделение пространства на столбцы и строки. Только с помощью табличной вёрстки можно создать шаблоны, которые будут качественно отображаться на любых устройствах и в любых почтовых программах.
Вне зависимости от предполагаемого дизайна письма, необходимо помнить о том, что самую важную информацию следует размещать как можно ближе к его верхней части — это позволит пользователю сразу ее увидеть, после открытия сообщения. Верхний левый угол письма — первая точка, куда смотрит читатель.
Вот какой подход можно использовать при создании HTML-писем:
- Для двухколоночных шаблонов создается одна таблица для заголовка, вторая — для центральных столбцов с контентом и третья — для футера. Эти таблицы «оборачиваются» в еще одну общую таблицу («контейнер»). Этот же подход можно использовать для одноколоночных шаблонов, просто таблица с контентом должна состоять из одного столбца. Этот подход особенно хорош, если письмо содержит множество изображений, разбитых по разным ячейкам. Простая таблица со строками
<td>для заголовка (сcolspan=”2”в случае двухколоночного дизайна), контента и футера будет хорошо отображаться на всем почтовом софте (кроме Lotus Notes). - Внутри таблиц и тегов
<td>можно использовать атрибуты, помогающие контролировать отображение таблицы. К примеру, установкаborder="0",valign="top",align="left"(или center, если это будет хорошо выглядеть в конкретном варианте оформления),cellpadding="0",cellspacing="0"и т.д. Главным образом это помогает старым почтовым программам отображать письмо в более или менее приемлемом виде. - Даже если дизайн письма не предполагает отображение границы таблицы, во время разработки бывает полезно установить величину
border=”1”— это помогает при отладке и поиске проблем, которые могут возникнуть с выравниванием контента внутри тегов<tr>и<td>. При запуске рассылки в «продакшн», границу можно установить обратно наborder=”0”.
Этот подход может вызвать недовольство поклонников разработки по последним стандартам, но это единственный путь добиться приемлемого результата. К тому же использование табличной вёрстки вовсе не подразумевает использование устаревших методов в других аспектах создания email-рассылок. К примеру, неважно, как плохо Lotus Notes отображает HTML, никогда не нужно обходить это с помощью тега <font>. И даже при всех минусах движка рендеринга HTML в MS Outlook 2007, с таблицами он справляется вполне хорошо.
Конечно, везде есть сложности. В следующем разделе статьи поговорим о стилях.
Шаг 2: Добавляем стили CSS
Выше мы говорили о том, что многие email-клиенты не сильны в поддержке CSS. Однако это не значит, что вы не должны использовать стили в своих письмах, сверстанных с помощью таблиц. Нужно лишь учитывать несколько моментов.
Прежде всего, следует использовать встроенные стили, чтобы хранить в них всю нужную информацию, как показано ниже:
<p style="color: red;"></p>
Таким же образом можно использовать <table>, <td>, <p>, <a> и т.п.
Не нужно использовать объявление CSS <style> в HTML-теге <head>, как часто делают при вёрстке веб-страниц. Вместо этого объявление <style> нужно разместить сразу за тегом <body> — однако Gmail ищет любые теги style в письме и удаляет их. Кроме того не стоит даже тратить время на использование элемента link для того, чтобы сослаться на внешний файл стилей: популярные email-клиенты проигнорируют, изменят или удалят такие обращения к внешним сущностям.
Для таблицы-контейнера, в которой хранятся таблицы заголовка, контента и футера, следует установить ширину на уровне 98%. Некоторым почтовым клиентам (например, Yahoo) нужна прокладка по 1% с каждой стороны письма, чтобы его корректно отобразить. Если боковые элементы критически важны для вашего письма, то лучше уменьшить ширину таблицы до 95% или даже 90%, чтобы точно избежать возможных проблем. При этом таблицы внутри контейнера, само собой, должны иметь ширину в 100%.
Помещать информацию об основном шрифте нужно в табличный тег <td>, который ближе всего расположен к собственно контенту. Да, это может вылиться в многочисленное повторение объявлений стилей в разных ячейках <td>. Тем не менее выносить заглавный стиль в заголовки (<h1>, <h2>) следует только в крайних случаях.
Не стоит злоупотреблять тегами <div>, их можно использовать для выравнивания небольших блоков контента со свойством float и ссылок на элементы справа или слева от ячейки <td>. Gmail игнорирует объявления CSS float (другие клиенты вроде Yahoo и Outlook online работают с ними нормально). Иногда лучше написать больше кода для более сложного табличного шаблона, чем полагаться на использование на выравнивание с помощью float в узкой колонке. Плохая поддержка этого свойства почтовыми клиентам — одна из причин некорректного отображения писем. (Кстати об этом свойстве на Хабре есть интересная статья).
Теги <div> полезны время от времени, а вот <span> работает всегда — потому что с его помощью как раз и встраиваются элементы. В некоторых случаях теги <span> могут быть использованы не только для установки цвета и размера текста: с их помощью текст можно размещать над или под контентом.
Важный момент: некоторые сервисы email-рассылок могут распаковывать определения стилей, чтобы сделать их более явными и, соответственно, более читабельными для почтового софта. К примеру, сокращение CSS style=”margin: 10px 5px 10px 0;” может быть развернуто в более длинное объявление, которое показано выше по тексту. Перед рассылкой следует протестировать разные варианты писем и посмотреть, что происходит с кодом после отправки. В начале лучше использовать сокращения CSS, поскольку даже в самом плохом случае, так или иначе почтовые клиенты смогут их понять.
Если скачать и изучить шаблоны писем с сайтов вроде MailChimp или Campaign Monitor, то станет ясно, что в них таблица-контейнер рассматривается в качестве HTML-тега <body>. Например, команда сервиса Campaign Monitor обращается к этой таблицы как к “BodyImposter” — отличный способ представления таблицы-обертки. С точки зрения CSS, таблица-контейнер делает ровно то, что делал бы элемент <body>, если бы сервисы вроде Gmail его не игнорировали.
Шаг 3: Применение лучших практик
Создание валидного HTML с помощью описанных ваше шагов — только часть пути. Существуют и другие практики, которым нужно следовать, чтобы создать качественную почтовую рассылку.
Следующим шагом является тестирование получившегося письма на различных email-клиентах. Как правило, на этом этапе вылезут проблемы, для решения которых понадобятся те или иные хитрости.
Первыми средствами тестирования писем являются браузеры Firefox и Internet Explorer. Если сообщение хорошо выглядит в них, то велик шанс на то, что и в клиентах вроде Outlook, Yahoo, Gmail и других с ним не будет больших проблем. Если это возможно, следует даже пойти дальше и протестировать письмо в IE 6 — это позволит увидеть, как письмо будет «рендериться» в Outlook 2003. Чтобы примерно понять, как письмо будет показываться на iPhone и iPad нужно протестировать его в Safari.
После того, как письмо нормально отображается в IE и FF, нужно отправить его на некоторый диапазон тестовых почтовых адресов с помощью сервиса email-рассылок. В идеале в выборке должны быть аккаунты из самых популярных почтовых сервисов — конечно, окончательный выбор зависит от того, на каких доменах адреса у людей из списка рассылки. Если среди них нет никого, с почтой на Yahoo, то не стоит и тратить время, на подгонку письма под эту систему.
Ниже представлены полезные приемы вёрстки, которые облегчают этап тестирования:
- Иногда ситуацию улучшает переключение с ширины в процентах на фиксированное значение. Это не идеальный вариант, поскольку читатели часто «ресайзят» окно браузера во время чтения письма, но иногда другого способа заставить письмо нормально выглядеть в разных клиентах просто нет.
- Если возникает проблема с расстоянием между столбцами, прежде всего следует поиграть с атрибутами таблицы
cellpaddingиcellspasing. Если это не помогает, то следует применить CSS-атрибутыmarginиpadding. На старых почтовых программах лучше работает вариант с чистым HTML. - Если ячейка
<td>закрывается сразу под тегом<img>, может возникнуть проблема с расположением изображения. Это давняя проблема HTML. Решить ее можно разместив закрывающий тег</td>сразу после тега<img>на одной строке с ним.
В дополнении к этому, рекомендуется следовать представленным ниже лучшим практикам:
- Следует избегать использования JavaScript. Большинство email-программ его в любом случае отключат.
- Если изображение «нарезано» и размещено в нескольких ячейках HTML-таблицы, нужно проверять письмо с помощью разных тестовых аккаунтов. Иногда бывает так, что письмо выглядит отлично в Outlook, изображение разъезжается в других почтовых программах. Кроме того стоит рассмотреть вариант, при котором изображение становится фоном для новой HTML-таблицы, которая заключает в себе все строки и столбцы той таблицы, в которой будут отображаться части картинки. Этим можно добиться такого же эффекта, как при «нарезке» изображения при меньшем количестве кода. Нужно помнить, что Outlook 2007 не показывает фоновые изображения — всегда важно тестировать письмо на наиболее важном и популярном у подписчиков почтовом сервисе.
- Для фоновых изображений лучше использовать атрибут
backgroundвместо CSS. Это позволяет добиться большего единообразия при работе с различными почтовыми сервисами. - Хранить изображения из письма нужно на веб-сервере, в идеале, в папке, отличной от той, где хранятся картинки основного сайта компании (например, папка может называться
/images/email), и их никогда нельзя удалять. Некоторые люди открывают письма недели и месяцы спустя их получения, используя их аналогично закладкам в браузере — чтобы вернуться к нужному контенту. - В изображениях необходимо использовать атрибуты
alt,heightиwidth. Задание значений этих элементов улучшает результаты при работе с Gmail. Кроме того, это позволяет шаблону письма не разваливаться, если пользователь отключил отображение картинок. Примечание: Outlook 2007 не распознает атрибутalt. - В тегах ссылок нужно использовать атрибут
target=”_blank”— люди, которые читают письмо в веб-клиенте вряд ли захотят, чтобы ссылка открылась в том же окне. - Использование изображений размером 1x1 пиксель может помочь в выравнивании контента письма, однако часто такие следящие пиксели используют спамеры, чтобы понять, было ли открыто это письмо. Поэтому применение таких маленьких изображений повышает вероятность того, что письмо будет помечено почтовой системой, как спам.
- Также не нужно использовать огромные изображения выше собственно письма — это еще одна излюбленная тактика спамеров, и фильтры этого очень не любят.
Очень важно удостовериться, что письмо отображается корректно в почтовых клиентах, в которых отключен показ изображений. В большом количестве email-клиентов по умолчанию эта настройка стоит на “off”. Это значит, что при использовании фонового изображения с белым текстом поверх него, при невозможности загрузки этой картинки, возникнут проблемы. Чтобы этого избежать нужно прописать тёмный фоновый цвет для этой части HTML-таблицы.
После настройки и проведения работ, которые привели к тому, что письмо качественно отображается на тестовых почтовых аккаунтах, можно «прогнать» его через финальный чеклист. Он может выглядеть так:
- Отображается ли в поле «От кого» правильная информация (в виде имени, а не просто почтового адреса)?
- Корректно ли заполняется строка темы письма?
- Корректна ли и визуально очевидна контактная информация?
- Есть ли в шапке письма пояснение о том, что «вы получили это письмо, потому что…» и ссылки для того, чтобы отписаться от рассылки в его подвале?
- Есть ли в письме просьба добавить адрес отправителя в контакт-лист пользователя?
- Есть ли в шапке письма ссылка для его отображения в веб-версии?
Многие сервисы email-рассылок позволяют протестировать то, как письмо будет отображаться в разных почтовых системах — это позволяет увидеть возможные проблемы до его отправки.
Шаг 4: Вёрстка для Gmail, Lotus Notes и Outlook 2007
Gmail, Lotus Notes и Outlook 2007 ставят перед верстальщиками и дизайнерами новые вызовы. К примеру, в Outlook 2007 поддержка CSS значительно хуже, чем в предыдущих версиях сервиса.
Gmail позволяет больше вольностей — поскольку это веб-сервис, то он не может контролировать контент отображаемого сообщения. Соответственно, инженерам Google пришлось поработать над тем, чтобы их почтовая система работала корректно вне зависимости от качества HTML и CSS в самих письмах.
В итоге Gmail ведет себя как артефакт из 90-х, когда веб-стандарты находились на примитивном уровне.
Прежде всего, Gmail удаляет CSS-стили, содержащиеся между любы тегами стилей, вне зависимости от того, в каком месте письма они будут обнаружены. Единственная альтернатива стилям — отображение шрифтов внутри HTML-таблиц, но при этом шрифт часто оказывается больше, чем предполагалось (вне зависимости от структуры HTML).
Положительный момент всех этих сложностей заключается в том, что если вам удалось разобраться с тремя упомянутыми выше почтовыми программами, то вероятность того, что письмо будет хорошо выглядеть в других системах, повышается в разы.
Вот несколько трюков, которые работают в Gmail и старых почтовых клиентах:
- Определять фоновый цвет лучше в ячейке
<td>с помощью атрибутаbgcolor, не используя CSS. - Побочным эффектом такого подхода является тот факт, что фоновое изображение можно сделать сколь угодно длинным — если контент в письме разного размера, то использование супер-длинной картинки позволяет увеличивать или сокращать высоту письма в зависимости от текста сообщения. Однако в Outlook 2007 фоновые изображения полностью игнорируются.
- Если это работает лучше, то можно использовать padding для указания величины полей ячейки
<td>. Стильmarginв таких ячейках не сработает, аpadding— вполне. - В том случае, если необходимо отобразить границу вокруг ячейки
<td>, следует помнить, что Gmail по-умолчанию отображают границу ячейки, когда она определена вdiv, но не показывает ее, когда она определена, как стиль границы в теге<td>. - Если нужно разместить светлую ссылку на темном фоне, лучше поместить объявление шрифта в ячейку
<td>(то же касается тегов<p>и<a>), а затем добавить к тегу стильcolor:. - Если шрифты в
<a>и<p>оказываются разного размера, то тег<a>надо завернуть в<p>. - Gmail агрессивно использует правую колонку экрана пользователя, в результате содержимое письма сжимается левее в сторону центра экрана. Необходимо устанавливать размер ячеек на 10 пикселей — это позволит избежать наложения текста на левую и правые границы.
- Во время тестирования HTML-письма в Gmail с высокой долей вероятности обнаружится, что в тегах
<td>,<h1>,<h2>,<p>,<a>и других не хватает одного или более стилей шрифтов. Нужно проверить каждый шрифт, чтобы убедиться в том, что почтовая система Google отображает его корректно.
Помимо Gmail есть еще один «злой гений» среди почтовых сервисов — это Lotus Notes. Многие большие корпорации продолжают поддерживать и обновлять этот софт.
К сожалению, определить, какие компании используют Notes «извне» никак нельзя. Единственный выход — следовать лучшим практикам, описанным в статье. То есть, чем примитивнее код вёрстки, тем выше вероятность, что он будет хорошо работать с Notes.
Эта система таит в себе немало сюрпризов. Например, старые версии Notes могут конвертировать изображения в собственный проприетарный формат или просто игнорировать полностью корректные базовые теги HTML в одном письме, но отображать их в другом сообщении.
Вот несколько советов, которые помогут убедить эту программу в том, что ваше письмо можно показать нормально:
- Как обсуждалось выше, следует использовать таблицу-контейнер, в котой содержатся все внутренние таблицы шаблона (шапка письма, контент и подвал). Это позволит скрепить все части HTML-письма воедино, не позволил им разъехаться при отображении в Notes.
- Следует оставлять прокладку из пустого места вокруг таблицы-контейнера, указав ширину в процентах (и задав ширину меньше 100%) и используя
cellpaddingкак минимум величиной 5. - Нужно избегать использования объявления style в тегах письма
<head>. Notes, как и Gmail может удалить стили. Поэтому необходимо использовать встроенные (inline) стили в тегах<table,<td>,<h2>,<h2>,<p>,<a>и др. - Нужно использовать абсолютные URL для изображений, которые хранятся на веб-сервере. С привычкой Notes конвертировать изображения особо ничего не поделать, но хранение картинок на внешнем сервере может помочь.
- Внутренни ссылки с якорями крайне редко (если не сказать никогда) не работают в Notes. Проще просто игнорировать ссылки, которые позволяют читателю перепрыгнуть на конкретный участок письма.
- Следует избегать использования colspan в HTML-таблицах. Notes — особенно его ранние версии — может иметь дело только с простейшими табличными шаблонами.
- Следует убедиться в корректности ширины ячеек
<td>. В отличие от веб-браузеров, которые самостоятельно приводят ширину ячейки к самой большой установленной величине, Notes установит ширину каждой ячейки ровно так, как она была для нее прописана. - Центрирование шаблона вряд ли сработает в Notes. Следует использовать шаблоны, выровненные по левому краю.
Использование этих техник позволит добиться хорошего рендеринга писем в Gmail и Lotus Notes и поможет качественного отображения в Outlook 2007, в котором применяется более старый движок рендеринга.
У Campaign Monitor есть довольно подробный список элементов CSS, которые поддерживаются популярными мобильными, веб и десктоп-почтовыми клиентами.
Шаг 5: Вёрстка для телефонов и планшетов
Огромное число людей читают HTML-письма, открыв их на своих смартфонах или планшетах, а не только в вебе или на десктопе. Это значит, что адаптация таблиц для отображения на мобильных устройствах будет крайне полезной — к тому же, это не так уж и сложно.
Для этого нужно использовать определние CSS @media для задания ячеек <td> в HTML-таблицах и увеличения шрифтов для их качественного отображения. К примеру, шрифты на iPhone должны быть размером не менее 13 пикселей, чтобы их можно было разобрать.
Веб- и десктоп-клиенты просто проигнорируют определения @media, в то время, как смартфоны и планшеты их заметят и применят для качественного отображения сообщения.
Ниже представлен простой набор определений @media для отображения одноколоночного шаблона с HTML-таблицами на телефонах и планшетах:
@media only screen and (max-width: 480px) {
/* mobile-specific CSS styles go here */
table[class=email], table[class=email-content] {
clear: both;
width: 320px !important;
font-size: 13px !important;
}
}
Этот код следует разместить сразу после тега body, после class=”email” в определении таблицы и class=”email-content” в ячейках <td>. Когда такое письмо будет открыто на мобильном устройстве (или горизонтально ориентированном веб-браузере) размером менее 480 пикселей эти определения будут активированы.
Секрет вёрстки двухколоночных шаблонов HTML-писем для отображения на маленьких экранах залючается в помещении каждого столбца в отдельную таблицу. Затем для каждой HTML-таблицы нужно использовать встроенный CSS для float:left и HTML align=”left” для выравнивания всего контента в столбце по его левому краю. Затем в описание <table> нужно добавить определение class=”email”, а в ячейки <td> — class=”email-content”.
Этот подход может быть использовать для улучшения отображения писем на мобильных устройствах.
Заключение
Многие люди, которым приходят те или иные почтовые рассылки, предпочитают просматривать HTML-письма, а не их plain text версии по целому ряду причин. Для разработчиков, однако, задача по созданию HTML-рассылки может быть не столь тривиальной.
В сегодняшней статье мы попытались описать некоторые проблемы и их возможные решения, а также дать советы по созданию разметки, которая будет работать в различных почтовых программах.
Список источников для дальнейшего изучения:
Представленные ниже ресурсы содержат ценную информацию, которая поможет всем желающим лучше освоить вёрстку писем в HTML:
- Campaign Monitor: Guide to CSS Support in Email
- Campaign Monitor: Responsive Email Design
- MailChimp: Email on Mobile Devices
- MailChimp: Email Blueprints
- MailChimp: Email Marketing Field Guide
- Pechkin-mail: Примеры дизайна email-рассылок
- 5 правил верстки email-писем от Печкина
Автор: lol_wat








Отличная статья про верстку письма. А кто делает дизайн письма, нашел отличную статью для них http://css-html.ru/stati/tak-sozdaetsya-dizajn-htlm-pisma/