
Привет, читатель хабра.
Ты наверное сразу спросишь меня: «Да кто ты такой, чтобы давать мне советы?». Итак, немного обо мне.
Первое мое общение с HTML и CSS было 10 лет назад, еще в школе, когда у меня только появился интернет, и я понял что тоже хочу делать странички, которые сможет увидеть весь мир. С тех пор у меня есть как минимум 5 полных лет опыта разработки сайтов по-взрослому. Сейчас я могу без лишней скромности сказать, что сверстал я уже пару сотен сайтов, большинство из которых, как ни странно, совершенно не совпадают с моими текущими требованиями к верстке.
Я не хочу рассказывать как надо делать, эта статья результат моего опыта и попытка написать рекомендации тем, кто только начинает, хотя и для матерых верстальщиков (слово режущие слух) здесь могут найтись интересные идеи.
Если ты заинтересовался прошу под кат…
Рабочая среда
Создай папку с готовым шаблоном для начала работы
Всегда проще работать с тем что сделал сам, даже если это будет отредактированный готовый шаблон вроде boilerplate. Потрать час на то, чтобы изучить все от и до, переписать то, что не нравится и добавить то, что ты используешь часто.
Используй препроцессоры для CSS
LESS, SASS и прочие **SS нужно использовать по одной простой причине: они увеличивают скорость верстки. Не сразу, но со временем ты поймешь сколько времени ты сэкономил на вложенных стилях, примесях, переменных и прочих приятных мелочах.
Составь список LESS (SASS) сниппетов
Большие куски кода в любом случае качуют из проекта в проект, и у каждого верстальщика есть элементы, которые он использует снова и снова. Рекомендую их вынести в примеси, тогда при компилировании в чистом CSS они не будут занимать место, а при необходимости их легко будет встроить в любое место стилей.
Если ты все еще не совсем понимаешь зачем это нужно, то найди в интернете подборки сниппетов для нужного тебе препроцессора, и посмотри какие вещи реализуются с их помощью.
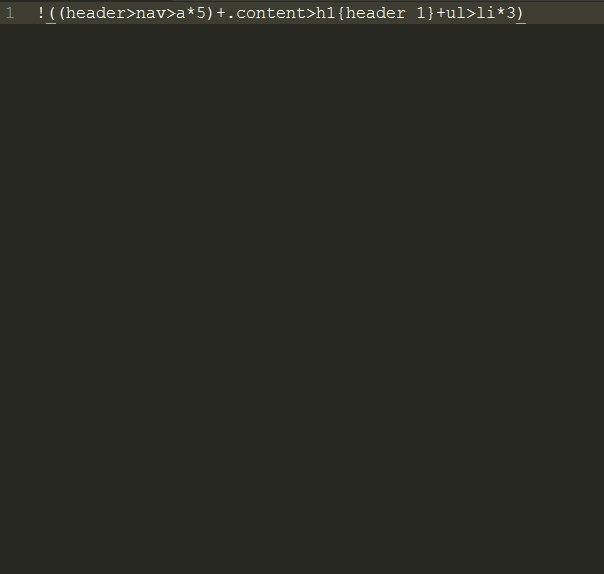
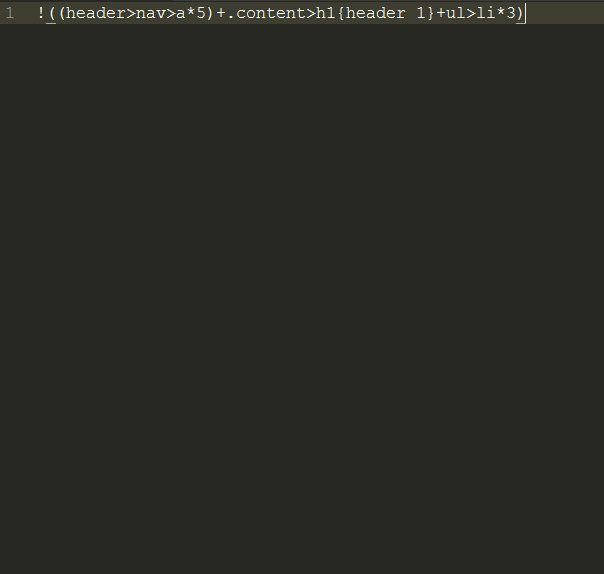
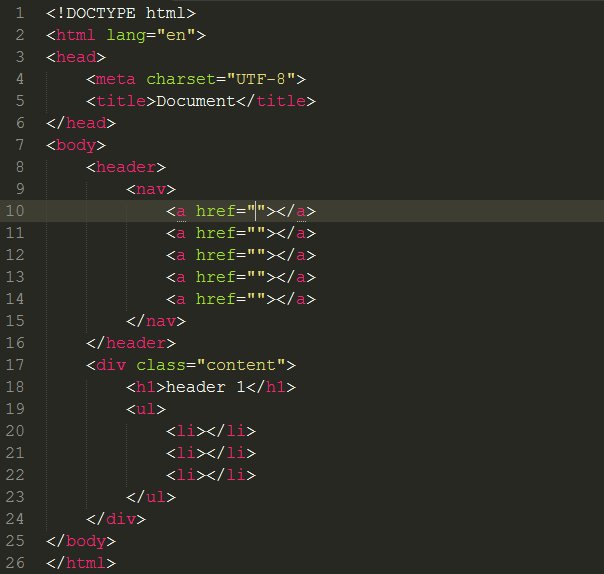
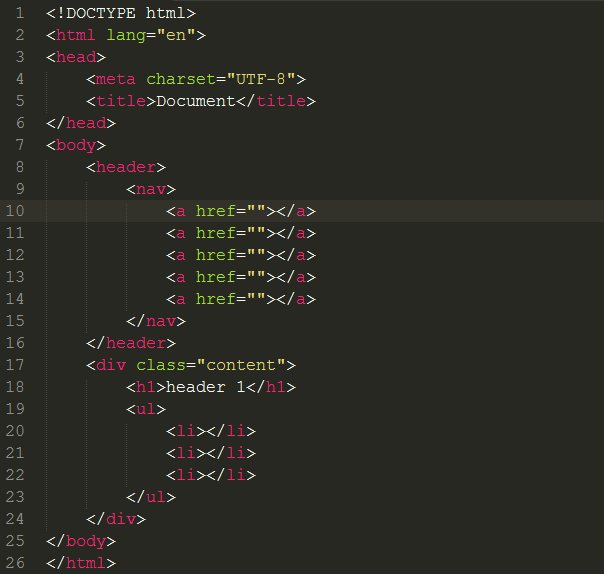
Используй Emmet (http://emmet.io)
Это плагин для большинства популярных текстовых редакторов, с помощью которого можно ускорить написание HTML кода в несколько раз. Просто попробуй.

Составь для себя подборку JavaScript плагинов
Для большинства задач уже есть хорошие, легко настраиваемые плагины, и не нужно каждый раз изобретать свой велосипед, или отправляться на новые поиски.
HTML
Используй минимальное количество HTML-тегов
По возможности нужно минимизировать количество используемых тегов для более простого ориентирования в коде и быстрому изменению его частей.

Используй HTML5-теги
Они уже давно поддерживаются всеми современными браузерами, а для IE младше 9 версии включаются коротким скриптом.
<!--[if lt IE 9]>
<script>
var e = ("article,aside,figcaption,figure,footer,header,hgroup,nav,section,time").split(',');
for (var i = 0; i < e.length; i++) {
document.createElement(e[i]);
}
</script>
<![endif]-->
Наиболее часто используемые мной теги для обозначения областей сайта:
- <header> — для шапки сайта
- <nav> — для навигации, причем их может быть много на странице
- <section> — для блока контента
- <article> — для контента страницы
- <aside> — для боковых колонок, если они есть
- <footer> — для подвала сайта
Подключай JavaScript перед закрывающим тегом </body>
Можно много спорить о том что уже многими браузерами поддерживается асинхронная подгрузка JavaScript и это ни к чему, но тут решение простое: вес кода страницы в большинстве случаев существенно меньше веса скриптов, следовательно они начнут грузиться практически сразу, а времени до отображения страницы потратится меньше.

Правильно используй HTML-теги
Например:
- тег <h1> должен быть только один на странице;
- тег <span> в первую очередь для текста, а не оформления блоков;
- тег <div> не следует использовать внутри тега <a>.
Весь текст из макета должен оставаться текстом при верстке
Бывают такие дни, что просто лень разделять шапку сайта на разные блоки, ты сливаешь ее в одну картинку и загружаешь на сайт. СТОП! Одумайся, так делать нельзя. Весь текст на сайте должно быть возможно выделить и скопировать, в случае необходимости.
Не бойся тега <br>
Последнее время очень часто вижу, как вместо использования
люди стараются изловчиться какими-то странными конструкциями. Нужно лишь понимать, что
нужен для переноса текста и все.
Используй специальные ссылки для телефона, скайпа, почты и прочего
Для удобства пользователя скайп, почту и телефон необходимо делать кликабельными, для этого используются префиксы в ссылке, например:
- <a href="tel: +74951234567">+7 (495) 123-45-67</a>
- <a href="mailto: example@mail.ru">example@mail.ru</a>
- <a href="skype: someskype?call">someskype</a>
Если этого не сделать, в случае если телефон будет разбит на несколько тегов, например:
+7 <span>(495)</span> 123-45-67
на мобильных устройствах для звонка выделится только часть телефона (123-45-67) без кода страны и города, и, соответственно, нельзя будет дозвониться.
Формы
Формы следует выделить в отдельный блок, поскольку количество ошибок и недочетов при верстке форм иногда просто зашкаливает.
Расставляй атрибут tabindex для элементов форм
Для формы из двух полей это не так важно, но для большой формы это всегда полезно, особенно когда порядок полей в коде не совпадает с порядком их отображения.
Используй атрибут autofocus
Если на странице основное действие совершаемое пользователем это заполнение формы, то поставь атрибут autofocus в первое поле формы, люди скажут тебе спасибо (привет, youtube).
Используй HTML5 типы полей
Не бойся использовать типы полей появившиеся в HTML5. Если браузер не поддерживает данный тип, то он просто отобразит текстовое поле.
Из наиболее важных типов полей следует всегда использовать:
- search — позволяет очищать поле нажав на крестик в правом краю поля ввода;
- tel — показывает цифровую клавиатуру на мобильном устройстве;
- url — на мобильном устройстве добавляет знаки “.”, “/” и доменную зону первого уровня в буквенную клавиатуру;
- email — аналогично url добавляет знаки “@” и “.” в буквенную клавиатуру;
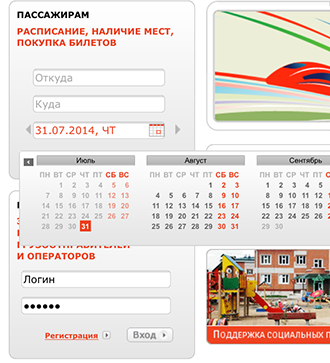
- date — вызывает барабан дат на мобильном устройстве, в некоторых десктопных браузерах отображает календарь;
- time — отображает барабан для выбора времени на мобильных устройствах, некоторые десктопные браузеры добавляют элементы управления для выбора времени;
- datetime — используется как date и time вместе.

Используй тип поля tel для полей ввода цифр
Из предыдущего параграфа понятно назначение типов полей, но этот тип стоит выделить отдельно. Если ты уверен что в поле нужно вводить только символы с клавиатуры телефона (0-9#*+) то используй для этого поля тип tel. Это сильно облегчит ввод для пользователей мобильных устройств. Например:
- ввод номера кредитной карточки;
- цифровой пароль, высылаемый SMS.
Запрещай исполнение JavaScript для полей даты, времени и тега <select> на мобильных устройствах
На мобильных устройствах по умолчанию отлично обрабатываются такие поля, и не нужно вместо удобного, в пол экрана размером, барабана для выбора даты пользователю показывать календарь с размерами клеток 10х10 пикселей.

Всегда используй атрибут for у тега <label>
Просто обычное удобство, зона клика для попадания в поля ввода существенно увеличивается.
Стили
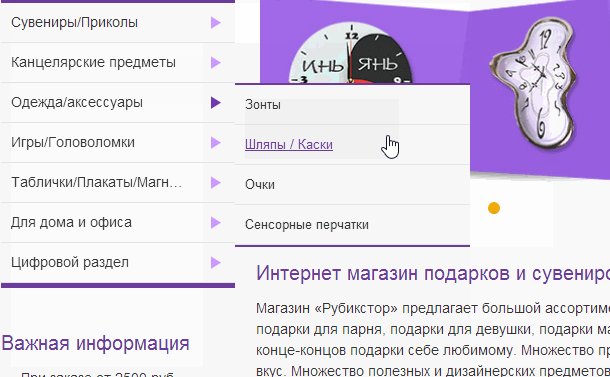
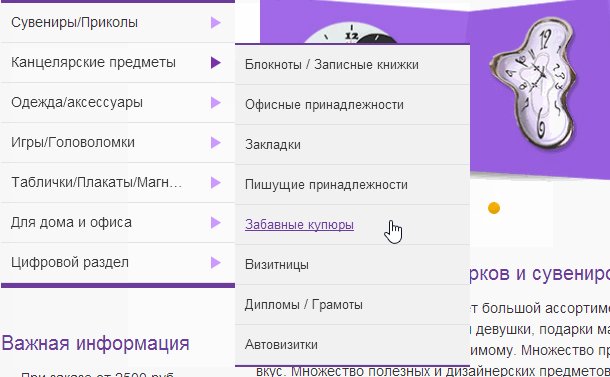
Не используй :hover как триггер действия
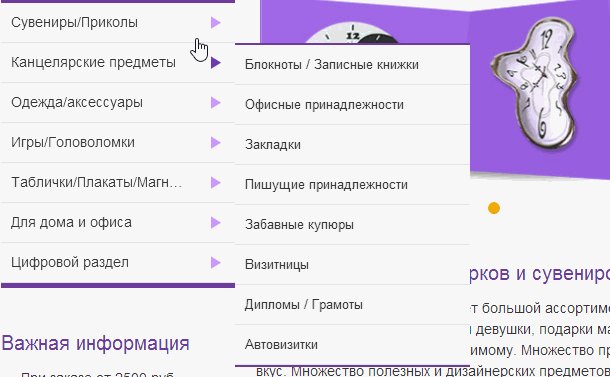
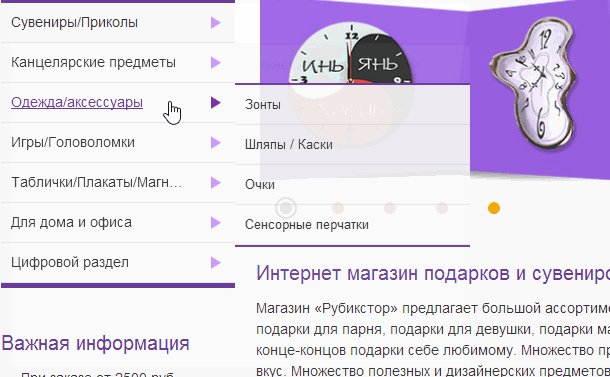
Очень часто встречаются неудачные случаи с выпадающим меню, которое реализовано через псевдо-класс :hover, мало того, что это меню практически неработоспособно на мобильном устройстве, оно еще и доставляет немало головной боли пользователям десктопов. Решением, в данном случае, будет использование JavaScript.

Прорабатывай различные состояния элементов
Дизайнеры в макете обычно рисуют состояния кнопок, полей ввода и прочего при взаимодействии с пользователями и прячут в отдельные папки, так что не забывай их верстать.
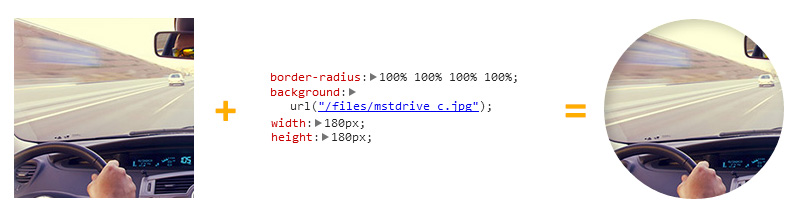
Все скругления изображений контента верстай при помощи border-radius
Каждый раз загружая изображение для портфолио, и скругляя его вручную в фотошопе где-то в мире плачет один котенок. Если в дизайне задано что изображения товара, фотогалерея, или что-то еще должно быть круглым, то постарайся сделать так, чтобы эти скругления задавались CSS стилями.

Следуй принципу graceful degradation

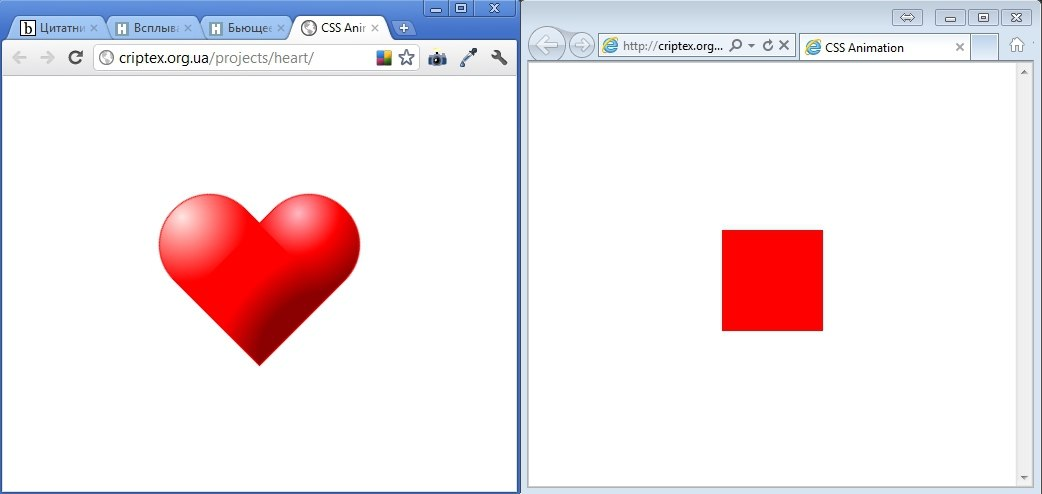
Бессердечный IE
Браузер не поддерживает скругление углов блока? Да и ладно.
У элемента в IE7 не будет тени, с эффектом как будто плоскость под ним изогнута? Ну что поделать.
Не стоит тратить кучу сил и времени на создание скругленных углов у блока, если это не влияет на конечный результат. Другой вопрос если возможности (точнее невозможности) старого браузера повлияют на взаимодействие пользователя с сайтом, например: использование css-свойства box-sizing: border-box на сайте, важная часть посетителей которого заходят на него через IE7.
Производительность
Делай спрайты
Скоростной интернет позволил очень сильно сократить время между запросом и получением ответа пользователем. Узким местом в настоящее время является не объем трафика, а количество запросов к серверу. Поэтому нужно свести это количество к минимуму.
Для этого нужно просто объединять все элементы интерфейса в одну картинку, и размещать их на сайте с помощью позиционирования фонового изображения.
![]()
Сжимай *.PNG и *.JPG
При сохранении изображений в photoshop они получаются довольно тяжелыми. При помощи сервисов www.jpegmini.com (для *.JPG изображений) и tinypng.com (для *.PNG изображений) можно уменьшить вес графики в среднем в 2 раза.
При использовании нестандартных шрифтов подключай только нужные начертания через Google Web Fonts или аналоги
Google Web Fonts позволяет подключать только нужные начертания и наборы символов. Например если у шрифта есть 5 вариантов толщины текста, а на сайте используется только 2 не стоит подключать все 5.
Если это обычный сайт, то скорее всего вам достаточно кириллицы и латиницы, не следует подключать расширенные наборы символов.
При использовании JQuery или других библиотек воспользуйся CDN
В случае с JQuery, подключив его из CDN Google он скорее всего окажется уже закэширован у пользователя, и это сэкономит пару десятков килобайт.
PS
Я начал писать эти короткие заметки примерно месяц назад, и уверен, что есть еще многое, что я сюда допишу. Возможно и ты, дорогой читатель, подскажешь каких еще знаний тебе не хватало, когда ты начинал, чтобы сразу делать правильно, быстро и хорошо.
Автор: firya






