
Всем доброго времени суток. Сегодня мы поговорим о том, как красиво оформить выделенный текст, совладать с отступами в кнопках, прокачать скролл в мобильных браузерах, скрестить цвет текста с цветом границ, а также рассмотрим интересные новые единицы измерения.
Новые единицы измерения
Не так давно к плеяде единиц измерения CSS примкнуло новое семейство:
- vw (viewport width) — 1 процент от ширины окна браузера;
- vh (viewport height) — 1 процент от высоты окна браузера;
- vmin и vmax — выбирают среди vw или vh меньшее или большее значение.
Об этих единицах уже писали на хабре в бородатом 2011-м. Зачем же мы снова пишем о них? Дело в том, что они уже вполне неплохо поддерживаются браузерами.
Зачем они нужны? Они значительно упрощают верстку объектов, напрямую зависящих от размеров окна. Больше никаких процентов от родительских блоков, и, упаси боже, JS.
К примеру, можно очень удобно задавать размеры шрифта:
.some-text {
font-size: 100vh;
line-height: 100vh;
}

Или поместить резиновый попап в центре страницы:
.blackSquare {
background: black;
position: fixed;
height: 50vh;
width: 50vw;
left: 25vw;
top: 25vh;
}
Согласитесь, выглядит лаконично.
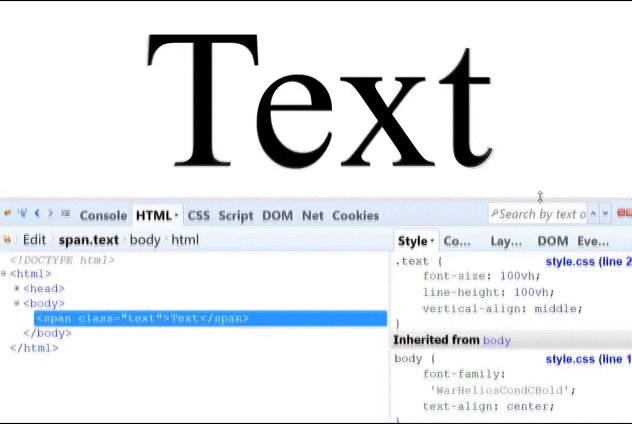
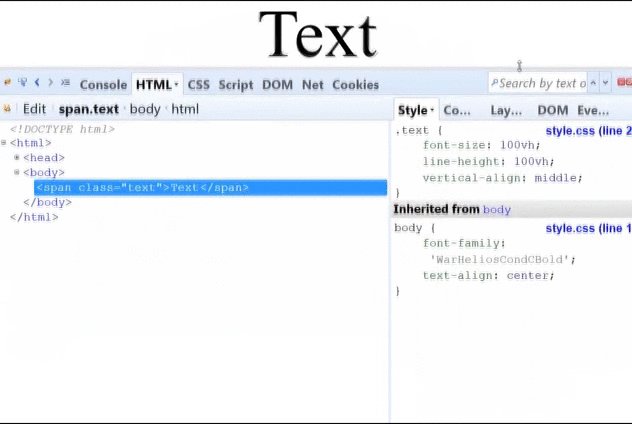
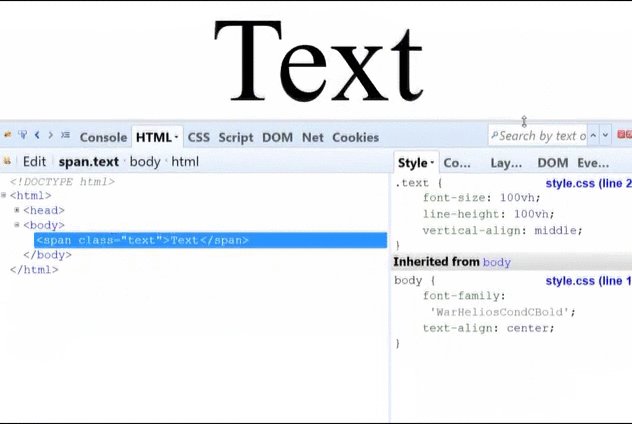
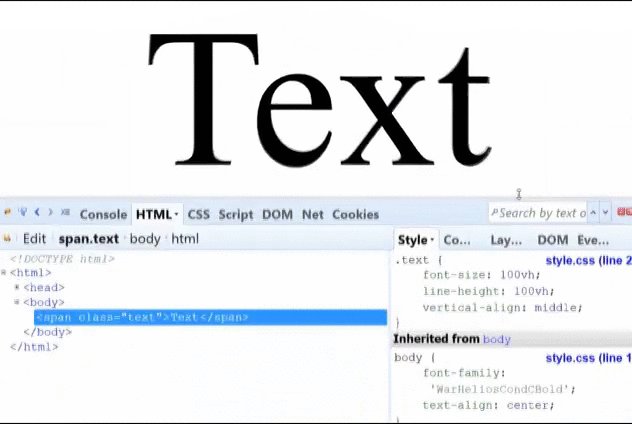
Интересным примером использования новых единиц измерения поделился пользователь DonSinDRom. Суть его в том, что текст практически всегда заполняет собой родительский блок, независимо от ширины и высоты.
- IE 9 признает обозначение «vm» вместо «vmin»;
- iOS7 может работать с «vh» с багами;
- Поддержка свойства «vmax» пока недостаточно полная для использования.
Стилизация выделенного текста
Всего парой строк кода мы можем изменить выделение текста на всем сайте:
*::selection {
color: #fff;
background: #000;
}
*::-moz-selection { /*Только Firefox до сих пор использует префикс*/
color: #fff;
background: #000;
}
Помимо цвета для текста и фона, можно также задавать text-shadow!
У свойства хорошая поддержка: IE9+, все популярные настольные браузеры и даже Android последних версий.
Конечно, такие украшательства подойдут не для каждого сайта, но порой они смотрятся очень симпатично и уместно.
Отступы в кнопках Firefox
Браузер Firefox рассчитывает отступы в кнопках отличными от других браузеров методами. По какой-то причине, он добавляет дополнительные внутренние отступы.

Исправить это можно таким вот хитрым способом:
button::-moz-focus-inner,
input[type="reset"]::-moz-focus-inner,
input[type="button"]::-moz-focus-inner,
input[type="submit"]::-moz-focus-inner {
border: none;
padding:0;
}
Скролл в блоках на тач устройствах
Если у вас на странице есть блоки с внутренним скроллом, помимо overflow: scroll / auto, обязательно добавьте к нему свойство
-webkit-overflow-scrolling: touch;
Дело в том, что мобильные браузеры порой не очень корректно работают со свойством overflow: scroll, и пролистывают всю страницу вместо нужного блока. А если у браузера еще прячется адресная строка, работа с такими блоками вовсе может превратиться в полный хаос. И здесь ощутимо помогает -webkit-overflow-scrolling: нужный блок скроллится намного охотнее. Это тяжело показать на картинке, просто попробуйте, и почувствуйте разницу)
Color + Border = Border-Color
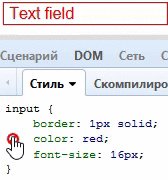
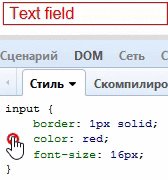
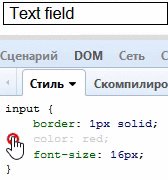
Не все знают, что если элементу задать цвет текста, он автоматически определяется и как цвет границы этого элемента:
input[type="text"] {
color: red;
border: 1px solid;
}

Это может быть полезно при стилизации полей и псевдоссылок (ссылок с пунктирными границами), так как у них цвета текста и границ часто совпадают.
На сегодня все. Надеемся, вы узнали для себя что-то новое! До скорых встреч!
Автор: Paul_King

