Одним из наиболее существенных нововведений для веб-разработчиков в Visual Studio 2013 стал новый HTML-редактор. В отличие от старого редактора, который представлял из себя смесь из управляемого и неуправляемого кода (и даже использовал некоторые компоненты FrontPage), новый редактор был полностью переписан на управляемом коде (в качестве основы использовался HTML-редактор из WebMatrix).
Стоит отметить, что для ASP.NET Web Forms (файлы с расширениями
.aspx,.ascxи.master) по-прежнему используется старый редактор.
Помимо улучшенных средств для работы с HTML-кодом, в новом редакторе также реализована поддержка синтаксиса представлений KnockoutJS, AngularJS и Handlebars, и IntelliSense для специальных префиксов и META-тегов (Facebook, Twitter, Open Graph, Windows Phone, iOS и др.).
К сожалению, не каждая новинка из мира веб-разработки может попасть в Visual Studio в силу следующих причин:
- Многие современные веб-технологии и библиотеки являются Open Source-проектами (например, компиляторы LESS и CoffeeScript, верификатор JSHint и т.д.), и некоторые из этих проектов имеют лицензии, которые не позволяют включать их в состав коммерческих продуктов.
- Сейчас веб-технологии развиваются настолько быстро, что их поддержка средствами разработки может стать неактуальной в течение одной недели. Поэтому ни частые релизы Visual Studio (сейчас период между релизами сократился с двух лет до одного года), ни периодические обновления не позволяют поддерживать Visual Studio в полностью актуальном состоянии.
Для того, чтобы решить перечисленные выше проблемы сотрудником компании Microsoft Мэдсом Кристенсеном было создано VS-расширение Web Essentials. Исходный код Web Essentials опубликован на GitHub (доступны 2 версии: 2012 и 2013).
Ниже перечислены дополнительные возможности HTML-редактора из Visual Studio 2013, которые становятся доступными после установки Web Essentials 2013:
- Поддержка Zen Coding (более подробную информацию об использовании Zen Coding в Web Essentials можно прочитать в статье Джона Папа «Zen Coding in Visual Studio 2012») и генератор текста-«рыбы» Lorem Ipsum (например, если ввести
lorem10и нажать клавишу TAB, то в код будут вставлены 10 слов из трактата Цицерона «О пределах добра и зла»). - Команда Go To Definition для тегов
<a>,<style>и<script>. - HTML-минимизация выделенного фрагмента кода.
- Поддержка HTML-регионов (например,
<!--#region main--> Какой-то код… <!--#endregion-->).
Поскольку HTML-минимизация в Web Essentials 2013 была реализована средствами библиотеки WebMarkupMin, автором которой я являюсь, то в этой статье мы рассмотрим данную возможность более подробно.

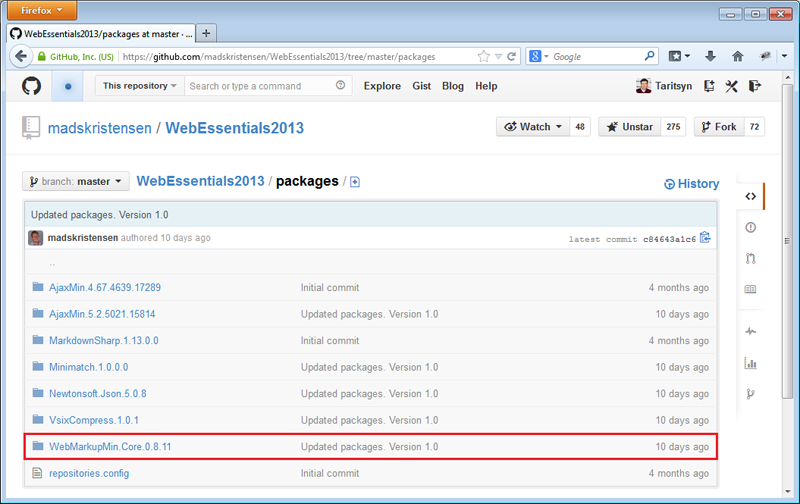
Рис. 1. Список NuGet-пакетов, которые используются в Web Essentials 2013.
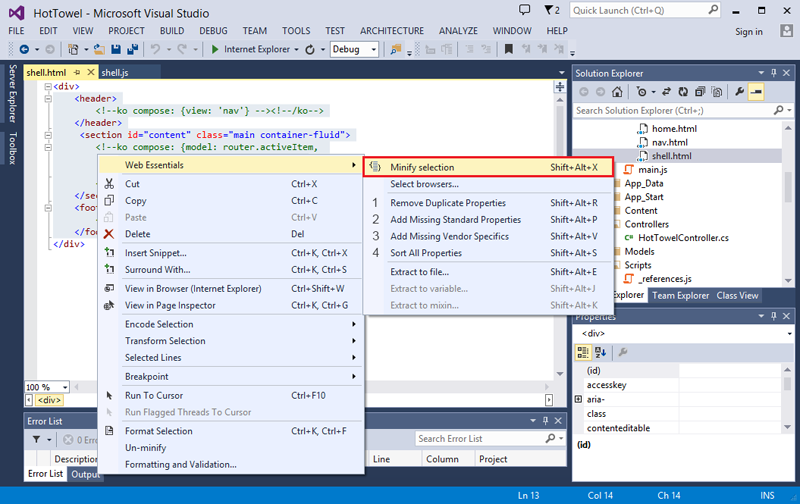
Минимизация фрагмента HTML-кода во многом похожа на аналогичный функционал для JavaScript и CSS: сначала выделяем необходимый фрагмент кода (или все содержимое файла), а затем щелкаем правой кнопкой мыши и в появившемся контекстном меню выбираем команду Web Essentials ► Minify selection (рис. 2).
Рис 2. Фрагмент HTML-кода до минимизации.
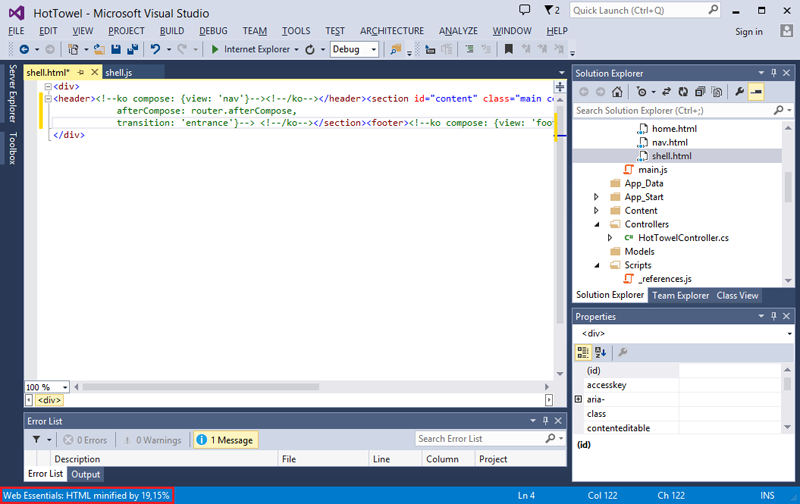
Если минимизация прошла успешно, то на месте выделенного фрагмента будет виден минимизированный код, а в строке состояния Visual Studio будет выведена информация о том сколько нам удалось сэкономить за счет минимизации (рис. 3).
Рис. 3 Фрагмент HTML-кода после минимизации.
Если во время минимизации произошли ошибки, то выделенный фрагмент кода останется не минимизированным, а в строке состояния будет отображаться сообщение об ошибке.
Теперь посмотрим, что у нас находится «под капотом»:
Листинг 1. Файл MenuItems/MinifyFile.cs.
using EnvDTE;
using EnvDTE80;
using Microsoft.Ajax.Utilities;
using Microsoft.VisualStudio.Shell;
using System;
using System.Collections.Generic;
using System.ComponentModel.Design;
using System.IO;
using System.Linq;
using System.Windows;
using WebMarkupMin.Core;
using WebMarkupMin.Core.Minifiers;
using WebMarkupMin.Core.Settings;
namespace MadsKristensen.EditorExtensions
{
internal class MinifyFileMenu
{
…
private static List<string> _htmlExt = new List<string>() { ".html", ".htm", ".aspx", ".ascx", ".master", ".cshtml", ".vbhtml" };
…
public static string MinifyString(string extension, string content)
{
if (extension == ".css")
{
…
}
else if (extension == ".js")
{
…
}
else if (_htmlExt.Contains(extension.ToLowerInvariant())){
var settings = new HtmlMinificationSettings
{
RemoveOptionalEndTags = false,
AttributeQuotesRemovalMode = HtmlAttributeQuotesRemovalMode.KeepQuotes
};
var minifier = new HtmlMinifier(settings);
MarkupMinificationResult result = minifier.Minify(content, generateStatistics: true);
if (result.Errors.Count == 0)
{
EditorExtensionsPackage.DTE.StatusBar.Text = "Web Essentials: HTML minified by " + result.Statistics.SavedInPercent + "%";
return result.MinifiedContent;
}
else
{
EditorExtensionsPackage.DTE.StatusBar.Text = "Web Essentials: Cannot minify the current selection";
return content;
}
}
return null;
}
…
}
}
Из приведенного выше кода видно, что HTML-минимизация производится с помощью экземпляра класса HtmlMinifier, который был создан с безопасными настройками (запрещено удаление кавычек из атрибутов и удаление необязательных конечных тегов). Поскольку через конструктор класса HtmlMinifier явно не передаются экземпляры JS- и CSS-минимизаторов, то для минимизации встроенного JS-кода будет использоваться минимизатор на базе JSMin Дугласа Крокфорда, а для встроенного CSS-кода – минимизатор на базе Efficient stylesheet minifier Мэдса Кристенсена.
И в завершении статьи постараюсь прояснить некоторые неочевидные моменты, связанные с HTML-минимизацией в Web Essentials:
- В отличие, от JavaScript и CSS пока нет возможности минимизировать HTML-файлы прямо из Solution Explorer (доступна только минимизация через HTML-редактор).
- Текущая версия WebMarkupMin не может корректно обрабатывать конструкции вида
{{…}}, которые обычно используются в представлениях Handlebars, Mustache, JsRender и Hogan.js. Поэтому рекомендуется использовать HTML-минимизацию, только для обычных HTML-файлов и представлений KnockoutJS. - При минимизации содержимого тегов <script> и <style>, нужно выделять не только содержимое, но и сами теги.
Более подробную информацию о библиотеке WebMarkupMin вы можете прочитать в моей статье «WebMarkupMin HTML Minifier – современный HTML-минимизатор для платформы .NET».
Ссылки
- Официальный сайт VS-расширения Web Essentials
- Видео-доклад Мэдса Кристенсена «Visual Studio 2013 for Web Developers: Deep Dive» с конференции //build/ 2013 (проходила с 26 по 28 июня 2013 года)
- Видео-доклад Мэдса Кристенсена «Visual Studio 2013 Web Editor Features — HTML Editor»
- Статья Мэдса Кристенсена «My road to Visual Studio 2013»
- Статья Мэдса Кристенсена «Open static HTML files in the Visual Studio 2013 designer»
- Заявка «Add option to minify static HTML and XML files by the WebMarkupMin» на сайте UserVoice
- Страница проекта WebMarkupMin на CodePlex
- Моя статья «WebMarkupMin HTML Minifier – современный HTML-минимизатор для платформы .NET»
Автор: Taritsyn