Приветствую. Представляю вашему вниманию перевод статьи «Setting Height And Width On Images Is Important Again», опубликованной 9 марта 2020 года автором Barry Pollard
Сторонники веб-оптимизаций часто советуют добавлять к изображениям атрибуты с размерами, что позволяет при отрисовке страницы оставлять нужное количество пространства ещё до загрузки самого изображения. Это позволяет избежать смещения раскладки страницы по мере загрузки изображений - что с недавних пор начал измерять Chrome в новой метрике Cumulative Layout Shift (CLS).
Секрет, не так хорошо известный разработчикам, не являющимся заядлыми сторонниками веб-производительности, заключается в том, что до недавнего времени, как мы увидим ниже, во многих случаях это фактически не имело особого смысла. Однако, недавние изменения в мире CSS и их быстрое внедрение в браузерах снова делает добавление атрибутов width и height к тегу <img> полезным.
Почему добавление Width и Height было хорошим советом
Рассмотрим пример:
<h1>Your title</h1>
<p>Introductory paragraph.</p>
<img src="hero_image.jpg" alt="">
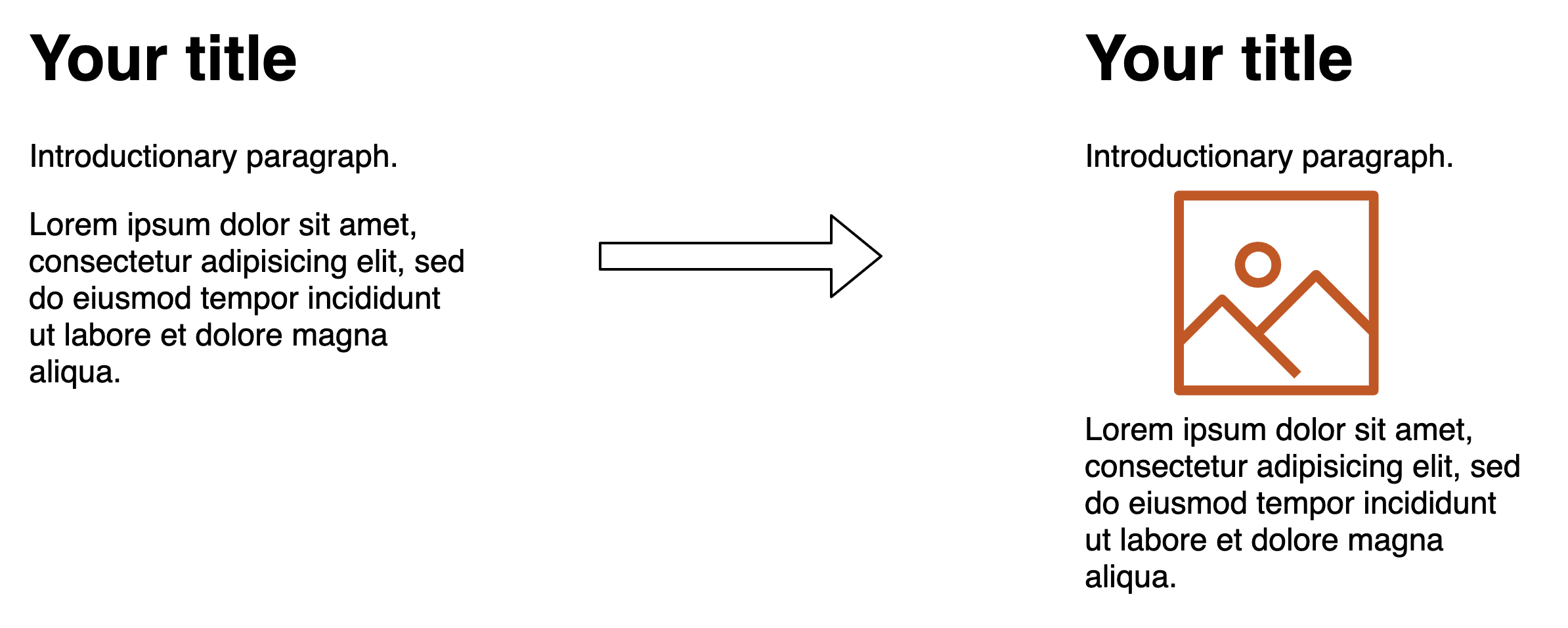
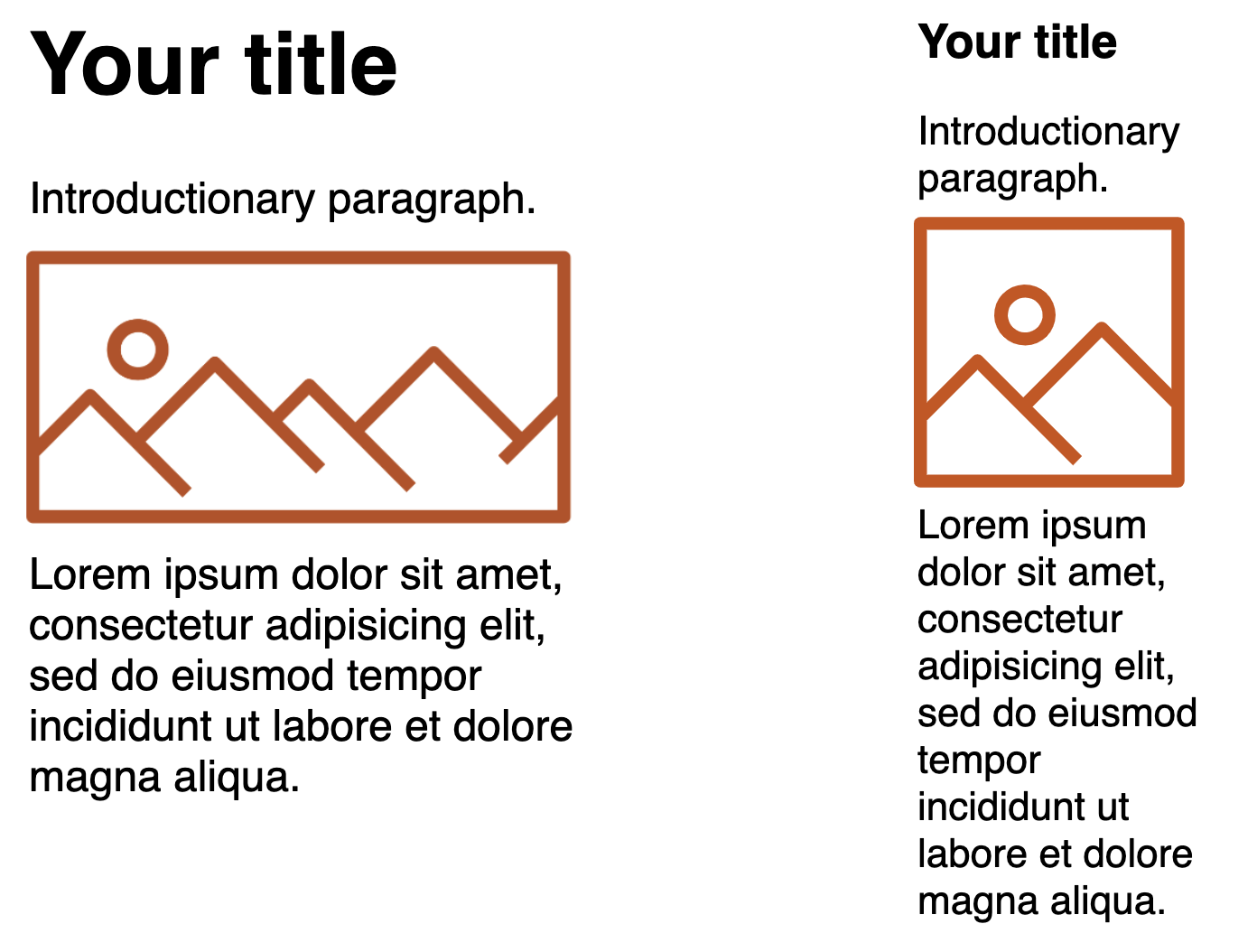
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit…</p>Эта страница будет отрисовываться в два этапа: первый - после загрузки HTML, второй - после загрузки изображения. Но это может привести к тому, что после загрузки изображения и вычисления необходимого для его отображения пространства, содержимое, расположенное под ним, "прыгнет" вниз:

Подобные смещения раскладки доставляют существенные неудобства, особенно если пользователь к этому моменту уже начал, например, читать статью. После смещения он будет вынужден снова искать место, на котором остановился. Также это добавляет работы браузеру, вынуждая его пересчитывать всю раскладку страницы по мере загрузки каждого изображения. На страницах с большим количеством изображений это может существенно нагружать устройство.
Традиционным способом избежать этого была установка для тега <img> атрибутов width и height, чтобы ещё на этапе загрузки одного лишь HTML браузер мог выделить для изображений необходимое количество места. Сделаем это в следующем примере:
<h1>Your title</h1>
<p>Introductory paragraph.</p>
<img src="hero_image.jpg" alt=""
width="400" height="400">
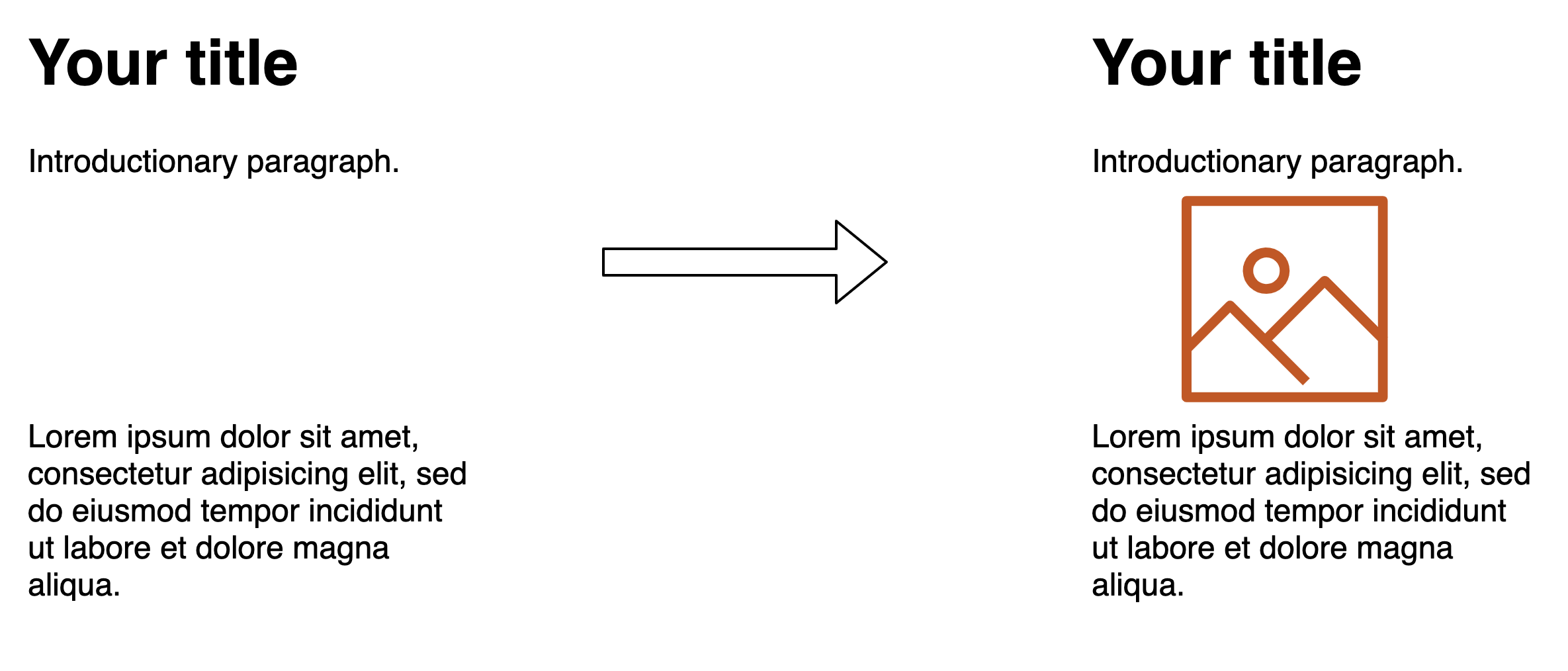
<p>Lorem ipsum dolor sit amet, consectetur…</p>В результате отрисовка страницы будет происходить так, как указано ниже. Пространство, необходимое изображению, выделяется ещё до его загрузки, а когда это происходит, раскладка страницы не смещается.

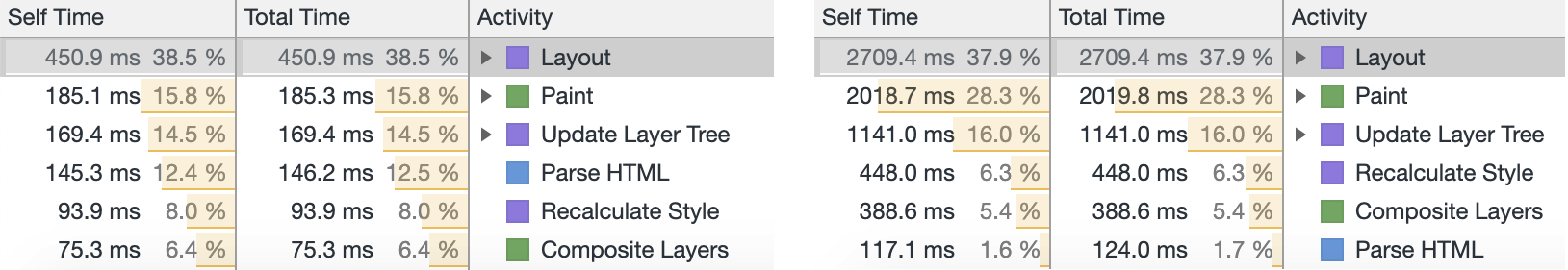
Кроме раздражающих пользователя скачков, необходимость многократно перерисовывать страницу также может приводить к существенному увеличению нагрузки на процессор. На приведённом ниже скриншоте отображены расчёты производительности, выполненные в браузере Chrome на сайте с галереей, содержащей около 100 изображений. Показатели слева были достигнуты при наличии атрибутов width и height, справа - при их отсутствии.

Как вы могли заметить, влияние существенное - это будет особенно заметно на маломощных устройствах и при низкой скорости подключения. Время загрузки страницы будет существенно увеличено.
Как CSS работает с шириной и высотой элемента
При попытке менять ширину и высоту изображения с помощью CSS, могут возникать неожиданные проблемы. Например, если нужно ограничить ширину, может использоваться следующий код:
img {
max-width: 100%;
}Когда в этом возникает потребность, значение width переопределяется и ширина изображения ограничивается. Но если для тега <img> через атрибут height также задана и высота, она не будет переопределена и изображение в итоге получится вытянутым по высоте и сжатым по ширине, поскольку соотношение сторон картинки больше не сохраняется.

На самом деле, это очень легко исправить, добавив в CSS свойство height: auto, чтобы также переопределить значение заданного в HTML атрибута height.
img {
max-width: 100%;
height: auto;
}Однако, не для всех этот факт является очевидным и думаю, что порой именно из-за такого поведения разработчики избегать задания размеров через HTML. Если в атрибутах изображения размеры не заданы, в CSS можно просто указать max-width: 200px, при этом явно не указывая height: auto, и браузер сам рассчитает нужную высоту, как только изображение загрузится.
Следовательно, если мы добавляем размеры через HTML-атрибуты и при этом используем трюк height: auto, то получаем лучшее из обоих миров, так? Раскладка страницы не смещается, но остаётся возможность менять размер через CSS. Что ж, возможно вы будете удивлены (я был удивлён, поэтому и решил написать эту статью), но до недавнего времени это было не так.
Для примера, рассмотрим код ниже:
<style>
img {
max-width: 100%;
height: auto;
}
</style>
<h1>Your title</h1>
<p>Introductory paragraph.</p>
<img src="hero_image.jpg" alt=""
height="500" width="500">
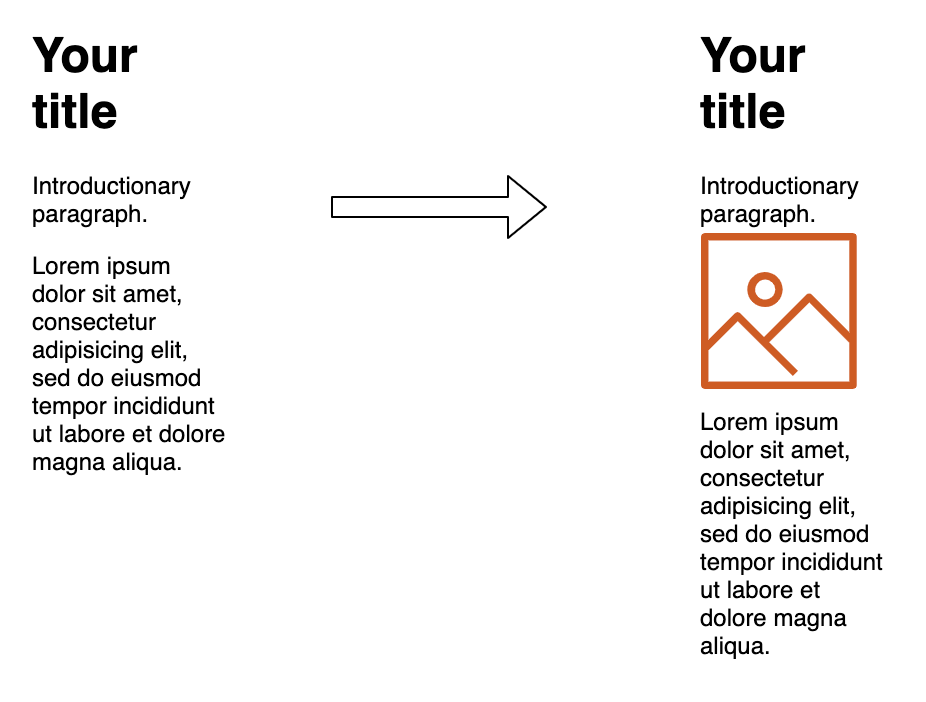
<p>Lorem ipsum dolor sit amet, consectetur…</p>В данной ситуации загрузка будет происходить следующим образом:

Погодите-ка, что здесь происходит? Мы вернулись к первой проблеме. Я же говорил, что указывая размеры изображения в HTML, можно избежать проблем со смещением элементов страницы. Становится интересно. Мы переходим к основной части данной статьи.
Проблема в том, что если в CSS в свойствах width и height задаётся не фиксированное значение (а в наше время адаптивности фиксированные значения и не используются), при рендеринге страницы возникает потребность получить размеры изображения из самого файла, прежде чем размеры сторон смогут быть посчитаны. При этом атрибуты width и height, заданные в HTML, игнорируются.
Следствием всего этого является то, что на деле задавать атрибуты для изображений нередко оказывается не настолько важным. Да, когда изображение показывается в полный размер без изменения его размеров с помощью CSS, полезно решить проблему смещения раскладки. Однако, когда используется CSS-код, целью которого является, например, предотвращение переполнения изображением доступного пространства, вы столкнётесь с проблемами.
img {
max-width: 100%;
height: auto;
}Это влияет на любую страницу, на которой мы ограничиваем размер изображения адаптивным образом - например, устройства с маленьким экраном. Именно эти пользователи больше всего пострадают от смещения раскладки, поскольку используют менее мощные устройства и интернет с низкой скоростью. Конечно, в идеале мы должны для экрана каждого размера предоставить соответствующее изображение, но охватить все варианты не получится, поэтому изображения будут нуждаться в изменении размера браузером, в особенности для мобильных устройств.
На многих веб-сайтах атрибуты width и height для тегов <img> не указываются. Это может происходить из-за того, что разработчики не знают об их пользе, или наоборот знали о том, что в большинстве случае в этом мало смысла. Какова бы не была причина, это встречается. Но как мы можем агитировать за это, если даже популярный инструмент аудита Lighthouse не считает данный момент ошибкой (хотя в свете некоторых моментов, о которых мы поговорим, уже обсуждается добавление данной оценки).
Решение проблемы
Ограничения для адаптивных изображений давно известны и были найдены способы решения этой проблемы, в том числе хак с использованием padding-bottom. В нём используется тот факт, что значение для свойства padding, заданное в процентах, всегда высчитывается из ширины родительского контейнера. Следовательно, это можно использовать для создания контейнера, высота которого будет пропорциональна его ширине. Например, у нас есть изображение с соотношением сторон 16:9, тогда следующий код создаст для этого изображения контейнер соответствующего размера.
.img-container {
position: relative;
padding-bottom: 56.25%; /* соотношение 16:9 */
height: 0;
overflow: hidden;
}
.img-container img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}У данной техники есть три основных проблемы:
-
Она требует ручного расчёта и перевода в проценты значения (например, для соотношения 16/9 нужно 9÷16*100 =
56.25%), что потенциально требует отдельного CSS-правила для каждого соотношения сторон. -
Запомнить набор всех необходимых свойств непросто - если забыть добавить или случайно удалить какую-то строку кода из примера выше, всё сломается. Не говоря уже о том, что эта техника требует, чтобы все изображения были обёрнуты в дополнительный элемент-контейнер.
-
Данный подход известен и используется не всеми веб-разработчиками.
И давайте будем честны - это хак. И нам следовало бы писать код без его использования.
Проблема фиксированного соотношения сторон
Описанная выше проблема рассматривалась несколькими организациями по стандартизации.
Рабочая группа CSS (CSS Working Group) предложила свойство aspect-ratio, о котором писала Rachel Andrew. Как только браузеры начнут поддерживать его, будет решена проблема сложности кода и пример выше будет упрощён до следующего вида:
img {
width: 100%;
height: auto;
aspect-ratio: 16/9;
}Намного лучше! Это особенно полезно для видео, где нам обычно доступен набор часто используемых соотношений сторон, позволяя создать несколько классов для каждого размера. Возможно, это менее полезно для изображений, где размеры менее стандартизированы, из-за чего остаются нерешёнными ни проблема №1 с необходимостью отдельного CSS-правила для каждого изображения, ни проблема №3 с необходимостью разработчикам не забывать применять этот код. Следовательно, это шаг вперёд, но пока что не решение всех проблем.
Помимо этого, Web Incubator Community Group (WICG) - группа разработчиков браузеров и других заинтересованных сторон, способных экспериментировать с технологиями ещё до формальной стандартизации - также предложили свой вариант решения. Речь об атрибуте intrinsicsize, который в коде выглядит следующим образом:
<img intrinsicsize="400x400" style="width: 100%">Так как это HTML-атрибут, он может быть установлен для каждого изображения (решая проблему №1 с необходимостью отдельного CSS-правила для каждого изображения) и относительно легко задаётся (решая проблему №2 с необходимостью запоминать большой объем кода), но всё ещё остаётся актуальной проблема с популярностью, если только сообщество не станет активно его продвигать.
У нас уже есть распространённый, хорошо известный метод установки width и height для элементов <img> (даже если он не используется так часто, как хотелось бы), поэтому другие подобные решения неизбежно будут испытывать проблемы с принятием. И вот тут сам собой появляется ответ (теперь кажущийся очевидным).
Jen Simmons предложила элегантное и простое решение, которое она придумала вместе с fantasai:
<style>
img {
width: 100%;
height: auto;
aspect-ratio: attr(width) / attr(height);
}
</style>
<img src="hero_image.jpg" alt="" width="500" height="500">Вместо введения фиксированного значения свойства aspect-ratio, здесь используется CSS-функция attr, чтобы задать соотношение сторон, соответствующее атрибутам width и height, заданным в HTML. Функция attr уже некоторое время существует, но имеет очень ограниченную область применения - все браузеры поддерживают её при использовании в свойстве "content", например, content: attr(width). Но для других свойств это ещё не реализовано.
Если бы функция attr работала и в других свойствах, с её помощью можно было получать значение атрибутов width и height и использовать для расчёта значения свойства aspect-ratio, как в примере выше. Это решило бы проблему №1 (не требовалось бы вручную задавать соотношение сторон ни в HTML, ни в CSS), проблему №2 (небольшой объем кода для запоминания) и, как мы увидим дальше, это очень простое решение проблемы №3 (принятие разработчиками).
По сути, это решение значит, что если следующие четыре условия соблюдены, то правильные размеры изображения могут быть вычислены без необходимости ждать загрузки изображения, а значит и без риска смещения раскладки:
-
для элемента задан HTML-атрибут
height -
для элемента задан HTML-атрибут
width -
height(илиwidth) задаётся в CSS - в том числе, с использованием процентных значений видаmax-width: 100% -
width(илиheight) устанавливается наautoв CSS
Если какое-то из них не было задано, вычислить значение будет невозможно, а следовательно, будет проигнорировано с дальнейшим ожиданием загрузки изображения.
Как только браузеры смогут использовать width и height для определения соотношения сторон изображения, мы сможем решить проблему, практически не меняя HTML и с помощью одной строки CSS-кода. Как упоминалось выше, возможно, некоторые разработчики считают, что это происходит уже сейчас.
Стимулирование использования этого решения
Поскольку предложенное решение - это просто работа CSS-стилей, в итоге пришли к тому, что его можно было просто добавить в таблицу стилей браузера, что не требовало бы от разработчиков никаких усилий для получения преимуществ.
Таблица стилей браузера - место, где заданы CSS-стили по умолчанию (например, какой font-size у элемента h1). При необходимости, их можно переопределить собственными правилами оформления. Добавляя вышеупомянутое свойство aspect-ratio, нам не нужно стимулировать использование этого решения разработчиками - мы, по сути, автоматически включаем его для всех сайтов, которые соответствуют четырём указанным выше условиям.
Однако, это зависит от функции attr, имеющей доступ к HTML-атрибутам width и height, и от свойства aspect-ratio - ни то, ни другое ещё полностью браузерами не поддерживается. Поэтому вместо этого, в качестве более простого решения, браузеры могут заложить такое поведение в коде рендеринга страницы, а не раскрывать его в таблицах стилей браузера, но эффект будет тот же. Такой альтернативный способ реализации даже был частью основного предложения.
Firefox первым реализовал этот принцип в виде эксперимента, после чего включил его по умолчанию в Firefox 71. Как только это было сделано, ваш сайт мог стать немного быстрее и удобнее. Возможно, в будущем это будет реализовано через таблицы стилей браузера, но пока что спасибо и на этом.
Обратная совместимость
При внесении изменений в поведение, всегда возникает беспокойство по поводу обратной совместимости, и эта функция не является исключением. В теории, если все четыре атрибута заданы правильно, проблем быть не должно.
Тем не менее, когда Firefox начали экспериментировать, обнаружились проблемы там, где width и height были заданы неправильно. Если раньше эти некорректные значения при переопределении CSS-стилями игнорировались бы, то теперь при установке значения auto они продолжали использоваться, что приводило к искажению пропорций изображения. Вы можете возразить, что разработчикам просто следует задавать правильные значения, а в некоторых случая проблемы могут возникать и сейчас (как в приведённом выше примере, где не установили height: auto). Но и повышать риск сломать разметку из-за небольшой ошибки - идея плохая. Это то, чего в вебе очень стараются избегать.
Решение этой проблемы относительно простое: пусть фактическое соотношение сторон изображения переопределяет значение, вычисленное в CSS. Таким образом, неправильно) рассчитанное соотношение сторон будет использоваться для первоначально отрисованной страницы, но потом может быть пересчитано, когда изображение всё же загрузится. Это действительно может приводить к смещению макета (поскольку изначально выделенное может оказаться неправильным), но ведь так было и раньше. А в конечном счёте это ещё и лучше, поскольку неправильное соотношение сторон часто будет ближе к истине, чем нулевая начальная высота.
Внедрение в других браузерах
После успешного эксперимента Firefox, в Chrome также решили это реализовать (снова-таки, пока что с помощью изменения метода рендеринга, а не таблиц стилей браузера) и запустили по умолчанию в Chrome 79. Недавно, в январе 2020, Apple добавила данный функционал в Tech Preview версию Safari, так что вскоре он может появиться и в стабильной версии. Это будет значить, что последний из основных браузеров реализует это и веб станет лучше при использовании огромного количества сайтов.
Ограничения
При использовании данного функционала следует помнить о некоторых ограничениях, включая проблемы с:
-
Art Direction
-
Ленивой загрузкой
-
Не изображениями
Art Direction
Фикс отлично работает для расчёта соотношения сторон, основанном на фиксированных width и height, но что если они меняются? Это называю art direction - ниже показан пример:

В этом случае мы используем широкое изображение для десктопов, а для мобильных - обрезанное квадратное. Адаптивность изображений может быть реализована с помощью атрибутов srcset элемента <img>:
<img
srcset="hero_800x400.jpg 800w, hero_400x400.jpg 400w"
sizes="(min-width: 327px) 800px, 400px"
src="hero_800x400.jpg" alt=""
width="800" height="400">или с помощью элемента <picture>:
<picture>
<source media="(min-width: 327px)"
type="image/jpeg" srcset="hero_800x400.jpg">
<source type="image/jpeg"
srcset="hero_400x400.jpg">
<img src="hero_800x400.jpg" alt=""
width="800" height="400">
</picture>В настоящее время оба эти элемента позволяют задавать в теге <img> атрибуты width и height только один раз. Также, их нельзя задавать в <scrset>. Уже было предложено добавить возможность делать это, но пока что использование адаптивных изображений разных размеров всё равно будет приводить к смещению раскладки.
Ленивая загрузка
Данный функционал отлично сочетается с ленивой загрузкой. В идеале, при ленивой загрузке все изображения должны загружаться при прокрутке страницы по мере приближения к области видимости, но всё же за её пределами. Но порой это не происходит, если пользователь, например, очень быстро прокручивает страницу или скорость соединения слишком мала. Наличие правильно заданного пространства, по крайней мере, поможет избежать смещения раскладки после загрузки изображения. Кроме того, даже когда загрузка происходит за пределами области видимости, смещение раскладки может быть дорогостоящим с точки зрения затрат ресурсов процессора. Это было показано выше.
Некоторые техники ленивой загрузки могут включать отсутствие элемента <img> или, по крайней мере, атрибута src (для предотвращения загрузки изображения браузером по умолчанию). Следовательно, в предложенных нововведениях может и не быть существенной пользы, в зависимости от того, как браузер обрабатывает элемент <img>, с атрибутом src или без него. Хотя, если данное CSS-решение станет доступным, разработчики получат больше контроля над соотношением сторон.
Недавно командой Chrome была внедрена встроенная ленивая загрузка, после чего она была добавлена в спецификацию HTML. Вскоре эта функция появится и в Firefox а затем, надеюсь, и в Safari. В этом случае используется элемент <img> с атрибутом src с примерно следующим синтаксисом:
<img src="hero_800x400.jpg" alt=""
width="800" height="400" loading="lazy">Отлично. Что ж, к сожалению, я обнаружил, что это решение с высотой и шириной несовместимо с ранее добавленным встроенным функционалом ленивой загрузки, в чём можно убедиться на этой тестовой странице. Я сообщил об этой ошибке и надеюсь, что команда Chrome исправит её (Update: было исправлено в Chrome 83).
Не изображения
В данный момент браузеры, которые реализовали данный функционал, сделали это только для элемента <img>, но это также было бы полезно и для элементов <video>, <iframe> и <object> и этот вопрос обсуждается. Снова-таки, если данное CSS-решение станет доступным через функцию attr и свойство aspect-ratio, разработчики смогут реализовать его для любых необходимых элементов.
Заключение
Мне нравятся улучшения, которые работают без каких-либо усилий со стороны владельцев веб-сайтов. Конечно, я не говорю, что всю работу должны делать разработчики браузеров и команды, занимающиеся стандартизацией, но часто наиболее сдерживающим фактором является необходимость начать массовое использование новых решений в коде. Чем меньше будет барьеров, тем больше вероятность, что новые решения будут приняты. Устранение сдвигов раскладки при использовании адаптивных изображений кажется одним из таких улучшений.
Единственное что потребуется от веб-разработчиков, - задавать атрибуты width и height в разметке. Нам не следует отказываться от этой привычки, а многие CMS лишь помогают в этом. Согласно данным HTTPArchive, 62% тегов<img> имеют ширину или высоту, что намного выше, чем я ожидал, если честно. Но давайте попробуем увеличить эту статистику еще больше, теперь у нас снова есть причина для этого. Итак, я призываю вас делать это при разработке сайтов. Это улучшит удобство ваших пользователей и, в конечном итоге, сделает их счастливее, а не к этому ли мы все стремимся?
Автор: Зварич Рома






