
Добрый день Уважаемые!
В этом посте я хочу поделиться своими личными наблюдениями и выводами в области применения html5 & css3.
А именно использование таких нововведений как border-radius, box-shadow, opacity, linear-gradient.
Для каждого свойства я буду приводить табличку с этого сайта(не сочтите за рекламу, достаточно наглядно описывается поддержка свойств). Так же буду описывать свои личные наблюдения и к какому решению они меня привели. В основном я использую либо PIE.htc(для IE), либо вёрстка эффектов с помощью background'a
Начнём по порядку:
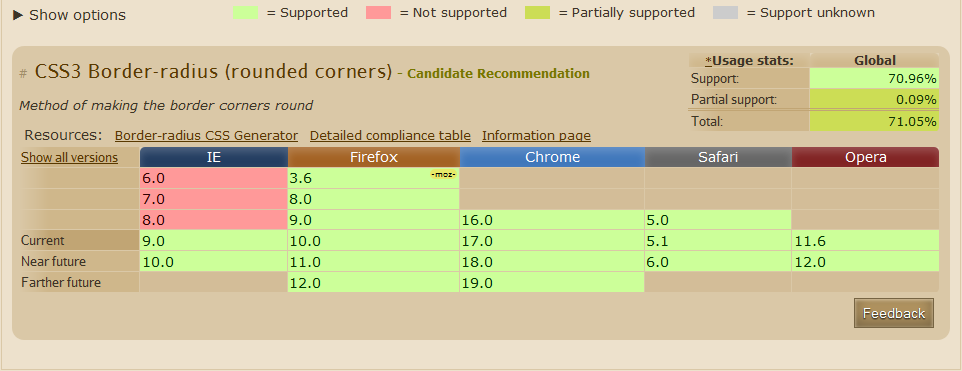
Border-radius

Здесь наглядно видно что свойство практически везде поддерживается. Остаётся решить проблему с FF 3.6 и IE7 — IE8.
- FF 3.6: в 2012 году я считаю что этот браузер можно отнести к динозаврам, и не обязательно писать из-за него вендорное свойство для Mozilla. На крайний случай я думаю что он может жить и с квадратными уголками.
- IE: эта проблема легко решается с помощью PIE.htc
Таким образом код получается примерно следующим:
element{
border-radius: 10px;
behavior: url("public/htc/PIE.htc");
}
Поддержка: IE6++, FF8++, GC1++, Opera10.5+, Safary5+
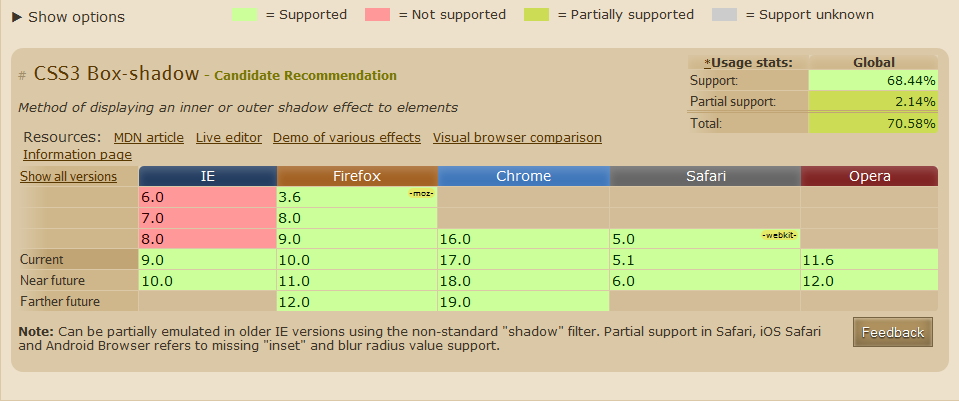
Box-shadow

Здесь мы наблюдаем необходимость добавить вендорное свойство -webkit-. Остаётся решить проблему с FF 3.6 и IE7 — IE8.
- Всё тоже самое что и в предыдущем свойстве, только нужно добавить поддержку для движка WebKit
Код:
element{
box-shadow: 5px 5px 10px #000000;
-webkit-box-shadow: 5px 5px 10px #000000;
behavior: url("public/htc/PIE.htc");
}
Поддержка: IE6++, FF8++, GC1++, Opera10.5+, Safary5+
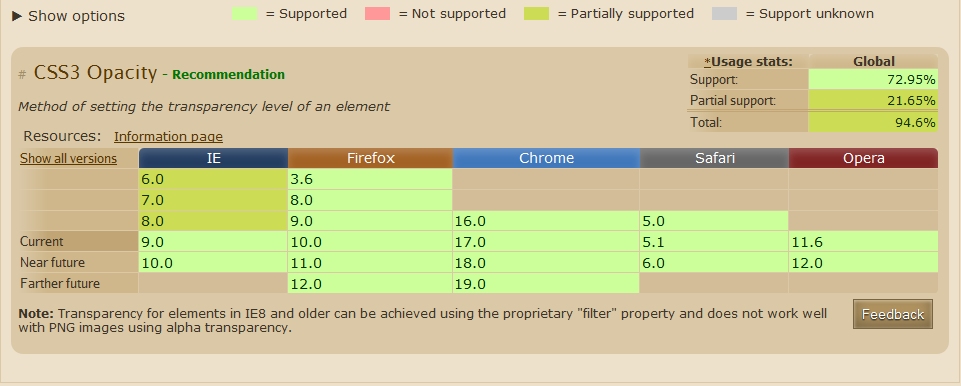
Opacity

Здесь поддерживается везде, кроме наших любимых IE7 и IE8.
- Проблему решим с помощью достаточно ресурсоёмкого filter'a
Код:
element{
opacity: 0.3;
filter: alpha(opacity=30);
}
Поддержка: IE6++, FF8++, GC1++, Opera10.5+, Safary5+
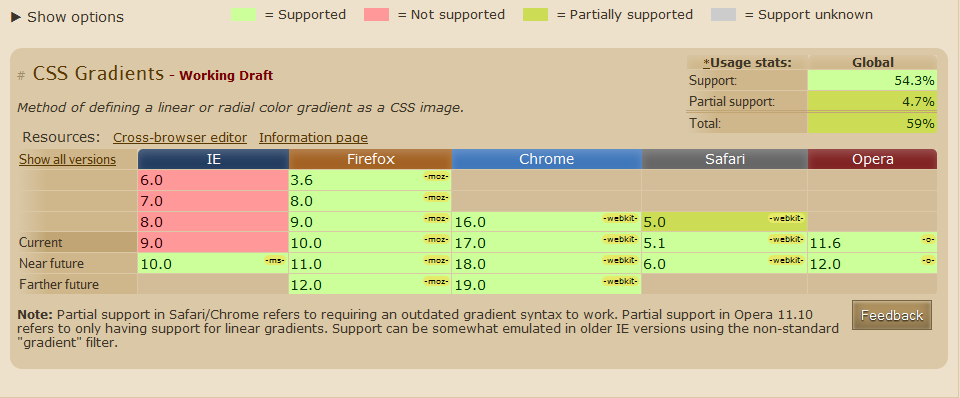
Linear-gradient
Достаточно редкое свойство, из-за этого все стараются обойтись без него и использовать background. Но раз идти, то идти до конца. Смотрите:

Я не буду описывать что нужно писать для каждого браузера, приведу сразу код со всеми свойствами. Да, и для IE мы снова подключаем PIE.htc
Код:
element{
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#9FDCF2), to(#D0EEF9));
background: -moz-linear-gradient(#9FDCF2, #D0EEF9);
background: linear-gradient(#9FDCF2, #D0EEF9);
-pie-background: linear-gradient(#9FDCF2, #D0EEF9);
background: -ms-linear-gradient(top, #444444 0%, #999999 100%);
}
Поддержка: IE6++, FF8++, GC1++, Opera10.5+, Safary5+
Вот такое объёмное свойство.
В принципе это всё что я хотел донести. Но хочется ещё сказать слово о ресурсоёмкости в IE. Да, применение PIE и фильтров это достаточно громоздкие операции, и применять их следует только в тех случаях, когда другого выхода нет. Лично я их применяю когда знаю что контент явно будет тянуться и изменятся и обычным background'om градиента проблему не решить, а кто то старается шагать в ногу со временем. В любом случае это Ваш выбор.
Для начала советую обусловить это со своим руководителем, и обозначить некие границы, которые позволят Вам применять ту или иную технику.
Спасибо за Внимание!
Автор: systemiv
