
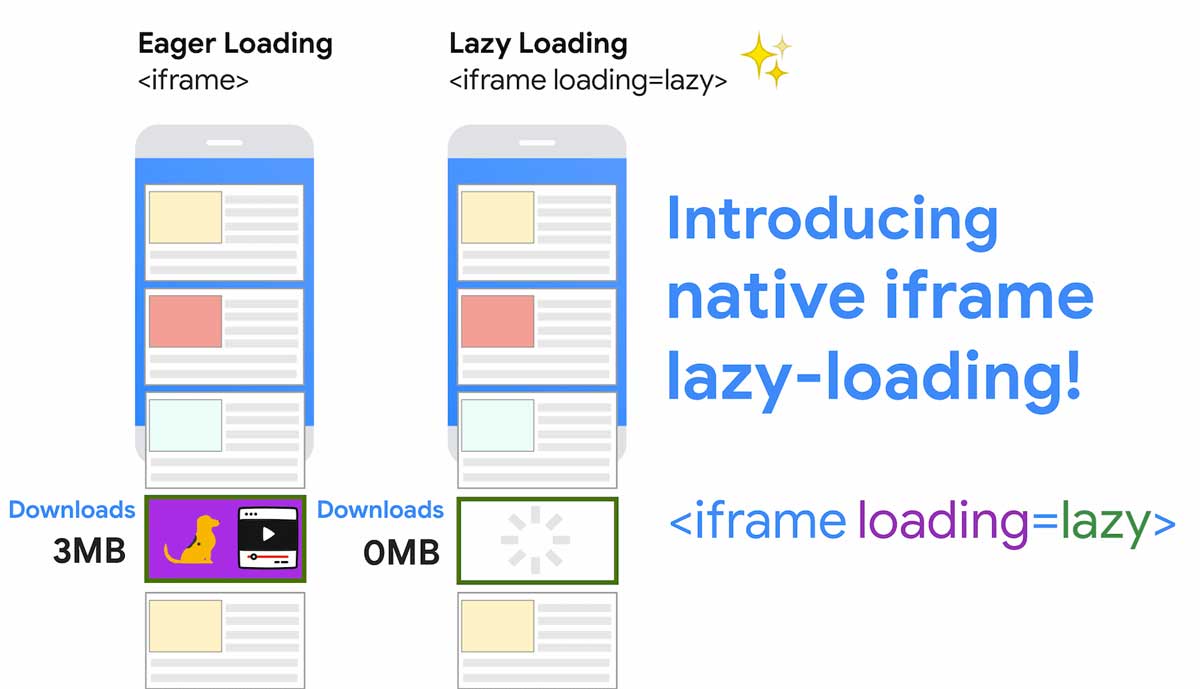
Нативная отложенная загрузка для изображений была добавлена в Chrome 76 через атрибут loading, а затем пришла и в Firefox. Мы рады сообщить, что встроенная отложенная загрузка для iframe теперь стандартизирована и также поддерживается в браузерах на основе Chrome и Chromium.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
Встроенная lazy-loading загрузка iframe откладывает загрузку закадровых элементов iframe до тех пор, пока пользователь не прокрутит их рядом. Это сохраняет данные, ускоряет загрузку других частей страницы и уменьшает использование памяти.
Это Демо показывает вставки отложенной загрузки видео:
Почему следует загружать iframes отложено?
Сторонний встраиваемый контент охватывают широкий спектр вариантов использования — от видеоплееров, публикаций в социальных сетях до рекламы. Чаще всего этот контент не сразу виден в окне просмотра пользователя, и скорее всего он может быть нужен пользователю, только после того как он спустится в низ страницы. Однако, несмотря на это, пользователи оплачивают стоимость загрузки данных и дорогостоящего JavaScript для каждого фрейма, даже если они не долистали до него.

Основываясь на исследованиях Chrome по автоматической отложенной загрузке закадровых iframe для пользователей Data Saver, было установлено, что отсрочивание загрузки фреймов может привести к 2-3% экономии данных, к 1-2% сокращению значения First Contentful Paint на средних значениях и 2% к первой задержке ввода (FID) улучшения на 95-м процентиле.
Как работает нативная отложенная загрузка для фреймов?
loading атрибут позволяет браузеру откладывать загрузку закадровых фреймов и изображений до тех пор, пока пользователи не прокрутят их рядом. Загрузка поддерживает три значения:
- lazy является хорошим кандидатом для ленивой загрузки.
- eager не является хорошим кандидатом на ленивую загрузку. Требует загрузки прямо сейчас.
- auto браузер сам определит, стоит ли загружать лениво.
*auto в настоящее время является нестандартизированным значением, но по умолчанию именно это значение использует Chrome. Корпорация Chrome намерена внести предложение по этому значению в таблицу стандартов.
Использование атрибута loading в iframes работает следующим образом:
<!-- Отложенная загрузка iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Загрузка iframe по готовности -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
<!-- или используйте loading="eager" что бы выйти из автоматического
lazy-loading режима в Lite Mode -->
<iframe src="https://example.com"
loading="eager"
width="600"
height="400"></iframe>
Отсутствие указного атрибута loading будет иметь тот же эффект, что и явная загрузка ресурса, за исключением пользователей включивших облегченный режим(Lite Mode), где Chrome будет использовать значение auto, чтобы решить, следует ли загружать его с отложенной загрузкой.
Если вам нужно динамически создавать iframe через JavaScript, то для элемента также поддерживается установка iframe.loading = 'lazy':
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
Специфичное для iframe поведение с отложенной загрузкой
Атрибут loading влияет на фреймы иначе, чем на изображения, в зависимости от того, скрыт ли фрейм. (Скрытые элементы iframe часто используются в аналитических или коммуникационных целях.)
Chrome использует следующие критерии для определения того, является ли iframe скрытым:
- Ширина и высота iframe составляет 4 пикселя или меньше.
- Если установлено значение display: none или visibility: hidden фрейм также является скрытым
- iframe размещается вне экрана с использованием отрицательного положения X или Y
- критерий скрытности применяется как к loading = lazy, так и к loading = auto.
Если iframe соответствует какому-либо из этих условий, Chrome считает его скрытым и в большинстве случаев не будет применять отложенную загрузку.
Фреймы, которые не скрыты, будут загружаться только тогда, когда они находятся в пределах порога загрузки. Chrome показывает догрузку для отложено загружаемых фреймов, которые все ещё выбираются браузером
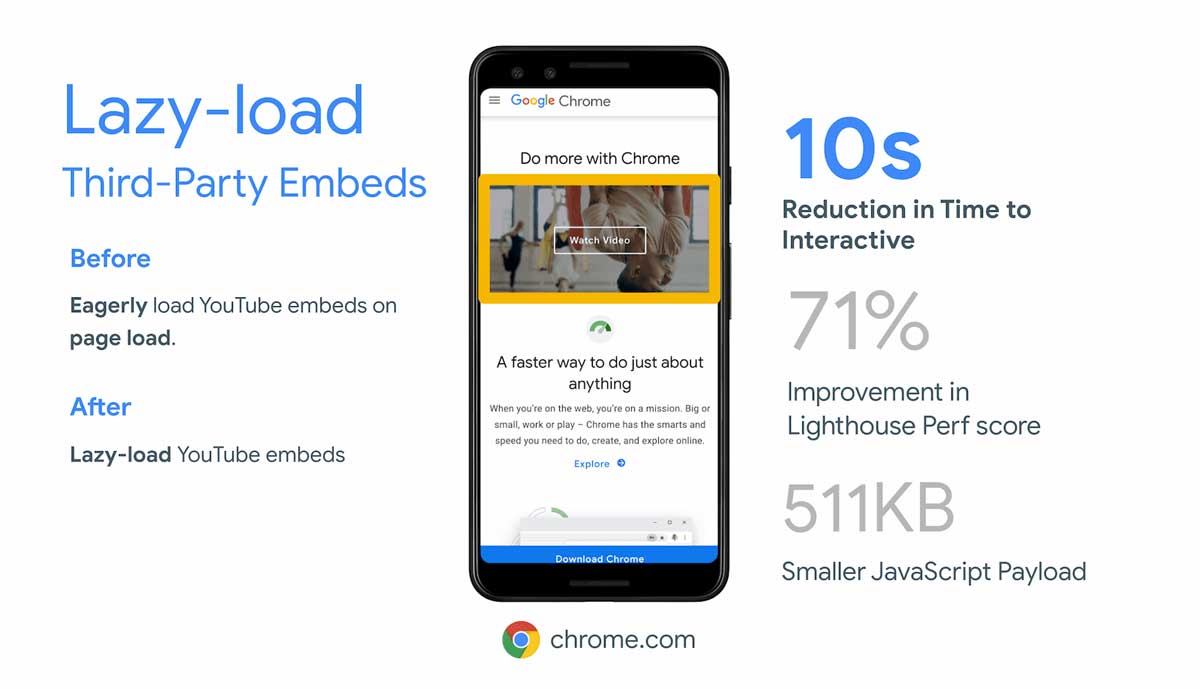
Какое влияние мы можем увидеть от отложенных загрузок встраиваемых в iframe?
Предположим мы могли бы изменить сеть в целом, чтобы отложенная загрузка внекадровых фреймов была по умолчанию. Тогда это будет выглядеть примерно так:
Загрузка видео YouTube с отложенной загрузкой (экономит ~ 500 КБ при начальной загрузке страницы):
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

Если вы ищете более эффективные способы загрузки встраиваемого YouTube контента, вас может заинтересовать компонент YouTube lite.
Вставка в Instagram с отложенной загрузкой (экономит> 100 КБ в разархивированном виде при начальной загрузке):
Встраивания с Instagram предоставляют блок разметки и скрипт, который внедряет iframe на вашу страницу. Ленивая загрузка этого iframe избавляет от необходимости загружать весь скрипт, который необходим для вставки. Учитывая, что такие встраивания часто отображается под областью просмотра в большинстве статей, это кажется очень полезным элементом нативной отложенной загрузки их iframe.
Загрузка Spotify с отложенной загрузкой (экономит 514 КБ при начальной загрузке)
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
Несмотря на то, что приведенные выше вложения иллюстрируют потенциальные преимущества фреймов для медийного контента, есть вероятность увидеть и эти преимущества для рекламы.
Нативная загрузка социальных плагинов Facebook
Социальные плагины Facebook позволяют разработчикам встраивать контент Facebook в свои веб-страницы. Предлагается несколько таких плагинов, таких как встроенные записи, фотографии, видео, комментарии… Самым популярным является плагин «Мне нравится» — кнопка, которая показывает количество «понравившихся» страниц. По умолчанию встраивание плагина Like в веб-страницу (с использованием FB JSSDK) потребляет ~ 215 КБ ресурсов, из которых 197 КБ — JavaScript. Во многих случаях плагин может появляться в конце статьи или ближе к концу страницы, поэтому загрузка его по умолчанию, когда он находится за кадром видимости пользователя, может быть неоптимальной.

Благодаря инженеру Стояну Стефанову (Stoyan Stefanov) все социальные плагины Facebook теперь поддерживают нативную загрузку iframe. Разработчики, которые выбирают, так называемую, ленивую загрузку через конфигурацию отложенных данных плагинов, теперь смогут избежать её загрузки до тех пор, пока пользователь не прокрутит рядом с элементом. Это позволяет встраивать все ещё полностью рабочий функционал для пользователей, которые нуждаются в этом, но в то же время предлагает сохранить данные для тех, кто не прокручивает всю страницу вниз. Мы надеемся, что это первая из многих встраиваемых систем, которая будет исследовать нативную загрузку iframe на производстве.
Подождите, а браузеры не могут сами делать отложенную загрузку для закадровых фреймов ?
Они, конечно, могут. В Chrome 77 в Хром добавлена поддержка автоматической отложенной загрузки закадровых изображений и фреймов, когда пользователь выбрал облегченный режим Lite Mode (режим сохранения данных) в Chrome для Android.
Lite Mode обычно используется в регионах мира, где качество сетевого соединения и тарифные планы не самые лучшие. Каждый байт имеет значение, и поэтому фреймы с отложенной загрузкой могут внести существенный вклад в экономию этих пользователей.
Геолокация может определять, какой процент их трафика поступает от пользователей облегченного режима, проверяя свойство navigator.connection.saveData, которое является частью API NetworkInformation.
Могу я обеспечить отложенную загрузку для фреймов кросс-браузерно? — Да
Нативная отложенная загрузка iframe может применяться как прогрессивное улучшение. Браузеры, поддерживающие loading=«lazy» для iframes, будут загружать iframe с отложенной загрузкой, в то время как атрибут загрузки будет безопасно игнорироваться в браузерах, которые его ещё не поддерживают.
Также можно лениво загружать закадровые iframes с помощью библиотеки JavaScript lazysizes. Это может быть оправдано, если вы:
- требуете большего количества пользовательских порогов отложенной загрузки, чем то, что в настоящее время предлагает встроенная отложенная загрузка
- хотите предложить пользователям постоянную загрузку iframe в разных браузерах:
<script src="lazysizes.min.js" async></script> <iframe frameborder="0" class="lazyload" allowfullscreen="" width="600" height="400" data-src="//www.youtube.com/embed/ZfV-aYdU4uE"> </iframe>
Используйте следующий шаблон для определения отложенной загрузки и выборки отложенных размеров, когда она недоступна:
<iframe frameborder="0"
class="lazyload"
loading="lazy"
allowfullscreen=""
width="600"
height="400"
data-src="//www.youtube.com/embed/ZfV-aYdU4uE">
</iframe>
<script>
if ('loading' in HTMLIFrameElement.prototype) {
const iframes = document.querySelectorAll('iframe[loading="lazy"]');
iframes.forEach(iframe => {
iframe.src = iframe.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.2.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
Вывод
Поддержка встроенных iframe с отложенной загрузкой значительно упрощает повышение производительности ваших веб-страниц. Если у вас есть какие-либо отзывы о lazy-loading загрузке встроенного iframe, не стесняйтесь отправлять сообщения в Chromium Bug Tracker.
Благодарности Addy Osmani за статью. Если вас интересует более глубокое погружение в тег iframe предлагаю вашему вниманию статью Исчерпывающий путеводитель по тегу iframe
Автор: Зирка Андрей






