Всем привет! Меня зовут Костя, и я руковожу отделом верстки в компании Wrike.
В нашем отделе сейчас работает 10 человек, и все эти ребята пришли в компанию в разное время, у них различный опыт и задачи в отдельных командах. При этом все сотрудники — прекрасные специалисты, которые вдесятером умудряются закрывать потребности всего продукта в верстке.
В этой статье я хочу рассказать о том, какие практики помогают нам выровнять общий технический уровень команды, придерживаясь в работе одинаковых подходов, и дать ребятам возможности развития, чтобы и самим быть круче, и улучшать интерфейс нашего продукта.

А теперь немного контекста. Мы — продуктовая компания Wrike, занимаемся разработкой единственного продукта. Это Single Page Application (SPA) для совместной работы над задачами и проектами. Всего в компании более 700 человек, а над разработкой трудится больше 300 инженеров. Все сотрудники поделены на 30 продуктовых команд — каждая из них работает по методике Scrum и состоит из разных специалистов: бэкендеров, фронтендеров, тестировщиков, верстальщиков, UX-дизайнеров и т.д. Каждая команда работает над своим кусочком продукта. Все эти кусочки потом собираются в один большой продукт, которым пользуются более 16 тысяч компаний по всему миру.
Продукт настолько большой и сложный, что для нас актуально чёткое разделение на Frontend-разработчиков, которые создают бизнес-логику на клиенте и UI-разработчиков, по сути, верстальщиков, которые занимаются только версткой интерфейсов, но зато делают это с максимальным погружением и, соответственно, с максимальным качеством.
При этом мы не считаем, что верстальщик — это промежуточная ступень развития во Frontend-разработчика. Для нас это отдельная ветвь развития со своим стеком технологий и своими сложностями. Не всякий верстальщик должен уметь программировать, но и не всякий Frontend-разработчик должен уметь верстать.
Несмотря на то, что в Wrike работает всего 30 команд, верстальщики вдесятером закрывают потребности только 20-ти. Дело в том, что не все команды работают над задачами по изменению интерфейса, поэтому только 20 из них “вооружены” своим постоянным верстальщиком.
Команда Wrike распределенная, у нас несколько офисов по всему миру: от Сан-Диего до Воронежа. Основной центр разработки находится в Санкт-Петербурге, часть разработки находится в Воронеже, а сейчас открывается офис в Праге, куда переедет часть продуктовых команд.
Когда над продуктом работает такое большое количество людей в разных командах, городах и странах, бывает сложно поддерживать единообразие подходов, одинаковый уровень у инженеров ну и, соответственно, консистентность и одинаково высокое качество кода. Если не уделять этому особое внимание, могут возникать самые разные неприятности.
Представьте, что вы верстальщик и работаете в своей продуктовой команде. В один прекрасный майский день к вам прибегают ребята из другой команды и срочно просят помочь: их верстальщик заболел за несколько дней до важного релиза и его нужно быстро подменить, по пути доделав все, что тот не успел. Вы сейчас не очень заняты и соглашаетесь помочь: ведь это займет всего пару дней. Далее вы качаете репозиторий, над которым работал ваш коллега, и… тонете в нём на неделю, просто чтобы разобраться с тем, что же там вообще происходит. Бессонные ночи, сорванные дедлайны и нервный тик достаются вам как бонус.
Или ещё хуже — вы и есть тот самый приболевший верстальщик. И, выходя с больничного, вы обновляете свой репозиторий и получаете 28 коммитов от вашего коллеги, которые полностью уничтожают стройную архитектуру, закладываемую с самого начала. Почему так? Потому что ваш коллега работал на износ по ночам без знания вашей задумки и возможности синхронизироваться с автором. И, вроде бы, текущая задача кое-как сделана, но развивать этот код дальше будет кошмаром. Нужно всё переделывать, и хорошо, если вы сможете это объяснить команде и заложить ещё неделю работы на то, что вроде как уже сделано.
Я в веб-разработке уже достаточно давно: поработал и разработчиком, и менеджером. Трудился в веб-студиях, агентстве, аутсорс-продакшнах, и вот сейчас работаю в продуктовой команде. Я повидал всякое, видел похожие ситуации с авралом и в гораздо меньших компаниях, чем Wrike. И поэтому я очень рад, что в Wrike, по крайней мере, в разрезе UI-разработки таких ситуаций нет и быть не может, и я готов поделиться практиками, которые нам помогают этого избежать.
Вообще, если задуматься, то понятно, что всё дело в людях и процессах. Это люди пишут код, это они выстраивают процессы и как-то взаимодействуют. Люди же являются как источником решений, так и источником проблем. И если мы говорим про инженеров, то, кажется, всё просто. Чтобы не было проблем нужно соблюдать некоторые условия:
- Все ребята должны быть одинаково высокого уровня. Каждый пользуется всем набором необходимых технологий, знает все сильные стороны и ограничения, отлично разбирается в процессах и придерживается одинаковых подходов. Тогда, действительно, можно отдавать задачу любому инженеру, и он решит её так же хорошо, как и любой другой его коллега;
- Все пишут код одинаково хорошо. Ну или хотя бы просто одинаково. Тогда, действительно, при совокупности с первым пунктом, мы получим консистентный, хорошо поддерживаемый код, с которым сможет работать любой участник команды;
- Все знают, кто чем занимается. Это снижает порог входа при переключении между задачами и тогда, действительно, даже если кто-то заболеет или “выпадет” из рабочего процесса по любой другой причине, любой из коллег будет на подхвате: это снижает вероятность так называемого Bus Factor;
- Участники команды “делятся почкованием”. Количество команд растёт, как и потребность в инженерах. Нанимать таких людей, которые соответствуют первым трем пунктам, уже сложновато, поэтому хорошо бы, чтобы уже существующие ребята умели делиться почкованием или клонированием, с сохранением текущих знаний. Тогда да, проблем с масштабированием не будет;
- Научить всех летать. Для компании с несколькими офисами в разных странах необходимо уметь собирать людей из разных офисов в одном месте, потому что ценность невербального общения для налаживания коммуникации трудно переоценить. И хорошо бы, чтобы ребята, когда им нужно с кем-то синхронизироваться, могли просто “вылететь” в другой офис, как в комиксах. Тогда, пожалуй, проблем с распределенностью команд по земному шару не будет.
И если каким-то образом всё это реализуется в одном инженере, то называть его “верстальщиком” уже как-то неправильно, и лучше подойдет звание типа “универсальный верстальщик в вакууме”.
Кажется, что выполнить все эти пункты невозможно, особенно, последние два. Но мы, в отделе вёрстки в Wrike, близки к этому. И сейчас я расскажу про 7 практик, которые помогают нам быть максимально близкими к тому идеалу, к которому мы стремимся.
1. Актуальный список компетенций
Если мы знаем, какие задачи предстоит решать, то должны понимать, какие компетенции необходимы для их решения. Конечно, было бы хорошо чтобы все знали всё на свете, но объективно это невозможно и стоит выделить минимальный перечень знаний, который должен быть хотя бы у кого-то в отделе, а лучше у каждого.
Что это даёт? Понятные требования к кандидатам — чем ближе его знания соответствуют списку требуемых компетенций, тем лучше.
Как его составить? В какой-то момент мы собрались всем отделом и за несколько встреч выписали на бумажках все технологии, которыми мы пользуемся уже сейчас или хотели бы изучить и начать использовать в будущем. И при помощи фасилитации пришли к списку компетенций, с которым согласны абсолютно все.
В итоге, наш список компетенций содержит как весьма абстрактные вещи, например, умение быстро найти информацию, так и вполне конкретные технологии, вплоть до конкретных команд консольной утилиты git, которыми мы считаем стоит уметь пользоваться.
При этом, совершенно нормально, что в какой-то момент одной из компетенций обладает только один-два человека в отделе — на этом этапе главное, чтобы хоть кто-то обладал этим знанием, иначе получается, что перед отделом стоят задачи, которые вообще никто не способен решить.
Закончив с полным перечнем компетенций, мы для удобства сгруппировали их в 13 направлений. Вот они:
- Умение гуглить;
- Окружение (tools, git, serve и т.д.);
- HTML;
- CSS;
- Общие подходы (HTML/CSS);
- UI-kit;
- Scrum;
- Angular + Dart;
- Код-ревью;
- JS;
- Основы программирования;
- UI/Интерфейсы;
- Hotkeys.
И если те же HTML/CSS — это общие стандарты индустрии, и мы можем ожидать, что кандидаты хорошо с ними знакомы, то там оказались и довольно специфичные вещи. Например, наша внутренняя библиотека UI Kit. Или наши внутренние специфичные инструменты, особенности окружения, особенности подходов для решения тех или иных задач и т.д. Тот же Dart-овый Angular (фронтенд продукта мы пишем на Dart), довольно редкая вещь, мало кто с ним работал и ожидать, что хоть один из этих стандартов будет знаком потенциальному кандидату — как минимум наивно. Получается, что даже если мы нанимаем опытного специалиста, он всё равно не будет знать доброй половины того, что мы считаем необходимым для успешного выполнения наших задач. Получается, что найм и адаптация нового человека в команде — это всегда немного обучение. И чем больше накоплено знаний, тем обучение более сложное и длительное.
Получается, что найти человека который на 100% соответствует нашим требованиям по технической экспертизе просто невозможно, и нам нужно будет его учить. Значит, новичок должен обладать определенными навыками обучения. И это уже личностные особенности, так называемые Soft Skills.
Когда отдел и продукт маленький, а накопленных знаний мало, то выгодно нанимать людей с высокой экспертизой, чтобы поделиться ей в команде. И тут уже Hard Skills выходят на первое место.
Когда отдел разрастается, и одновременно увеличивается количество накопленных знаний про продукт, становится невыгодно нанимать ребят с большим опытом, потому что им будет сложнее адаптироваться к новым реалиям, которые сложно быстро изменить. И тут полезно нанимать ребят, которые, пускай и не имеют большой технической экспертизы, но зато могут быстро адаптироваться и изучить нужные технологии. И на первый план выходят Soft Skills — а именно, высокая обучаемость, хорошие коммуникативные навыки. И важно, чтобы человек разделял уже устоявшиеся ценности и усиливал команду, а не начинал с ней бороться. Речь про так называемый Cultural Fit.
Важно, чтобы, присоединившись к команде, человек как можно быстрее вник в технологии и процессы и начинал приносить пользу. И это подводит нас ко второй важной практике:
2. Онбординг с встроенным обучением
Мы уже определились, что просто нанимать опытных ребят недостаточно и нам, сразу после выхода человека на работу, нужно быстро и эффективно его обучить тому, что он в данный момент не знает. И неважно, если это что-то обыденное, типа flex-ов или grid-ов, или какой-то специфичный инструмент, встретиться с которым вне Wrike было просто невозможно.
Для этого мы используем Onboarding — от английского “on-board” — процесс адаптации нового человека в команде. Но в Wrike это не просто рассказ про то, где у новичка рабочее место, а где смотреть на свои задачи. Мы осознали что для нас онбординг — это как курсы повышения квалификации — своеобразное обучение на несколько месяцев: с оценкой текущего уровня, планом обучения, ментором-наставником, несколькими тренингами про продукт, технологии и процессы. По результатам онбординга мы ожидаем, что человек изучит всё, что необходимо для выполнения своих задач и станет максимально близок по своим навыкам даже к самым опытным ребятам из отдела.
Вообще процесс нашего онбординга — это тема для отдельной статьи, а пока что хочу остановится на одной ключевой штуке: роза компетенций.
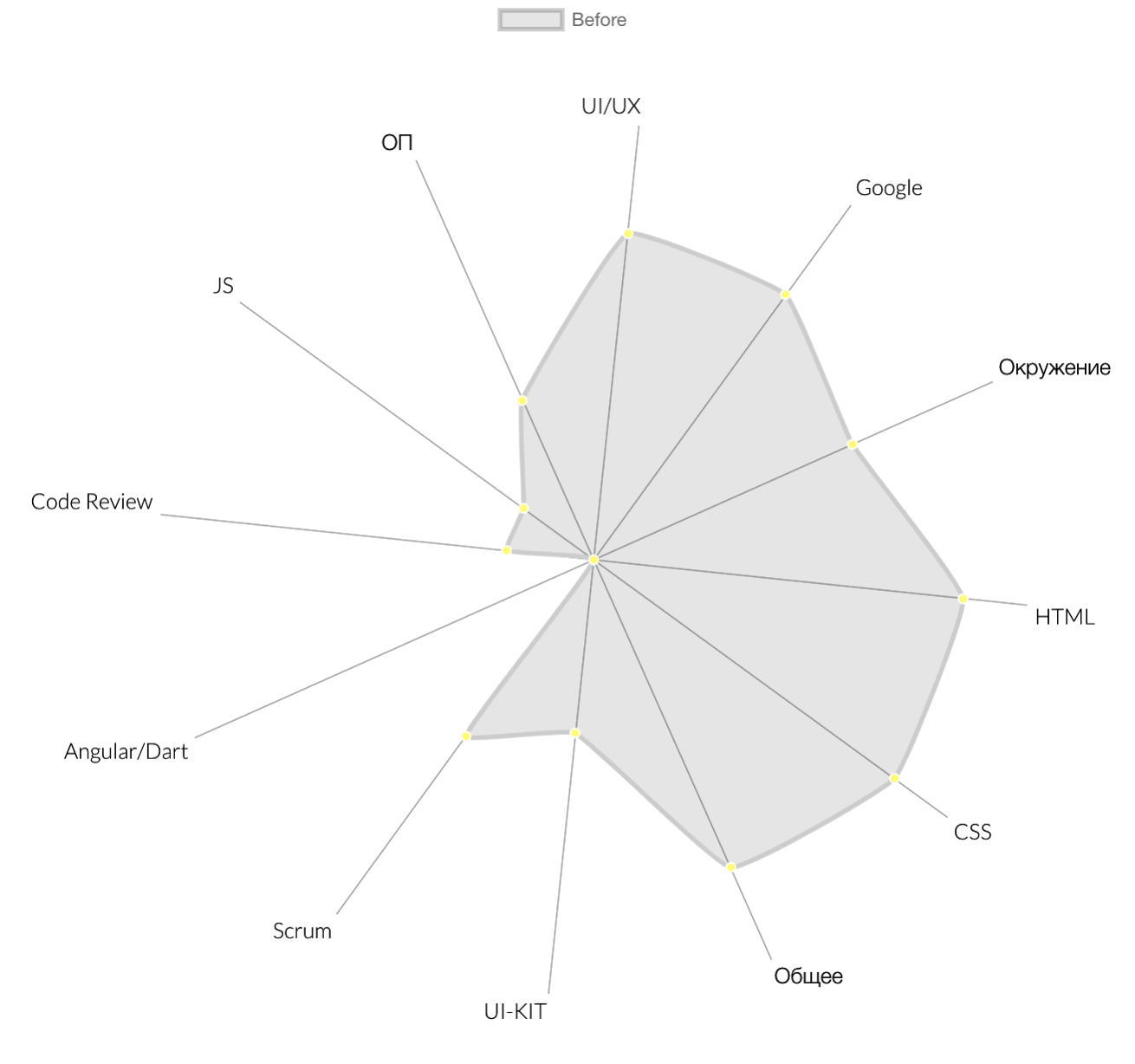
Опираясь на те группы компетенций, которые мы сформулировали раньше, мы можем любого сотрудника или даже кандидата оценить по каждому направлению и построить вот такую радиальную диаграмму:

Каждый луч — это некая группа навыков. Точка на нём — процент освоенных технологий и подходов, заложенных в этой группе. Чем больше человек знает и умеет, тем ближе его диаграмма к идеальному кругу. Тот, кто обладает абсолютно всеми навыками из нашего списка компетенций, и есть тот самый сферический верстальщик в вакууме, который нам нужен.
Важно понимать, что такая диаграмма (a.k.a. роза компетенций) не используется для performance review, то есть, мы не используем её для того, чтобы понять, кто хороший верстальщик, а кто плохой. Нет какого-то минимального уровня по каждому из направлений, ниже которого опускаться нельзя. Эта диаграмма даёт понимание, где у человека сильные стороны, а где точки для роста. Мы готовы к тому, что каждый в отделе чего-то не знает, тем более, если это новичок. Но, глядя на розу компетенций, достаточно легко понять, какие вещи стоит подтянуть в первую очередь.
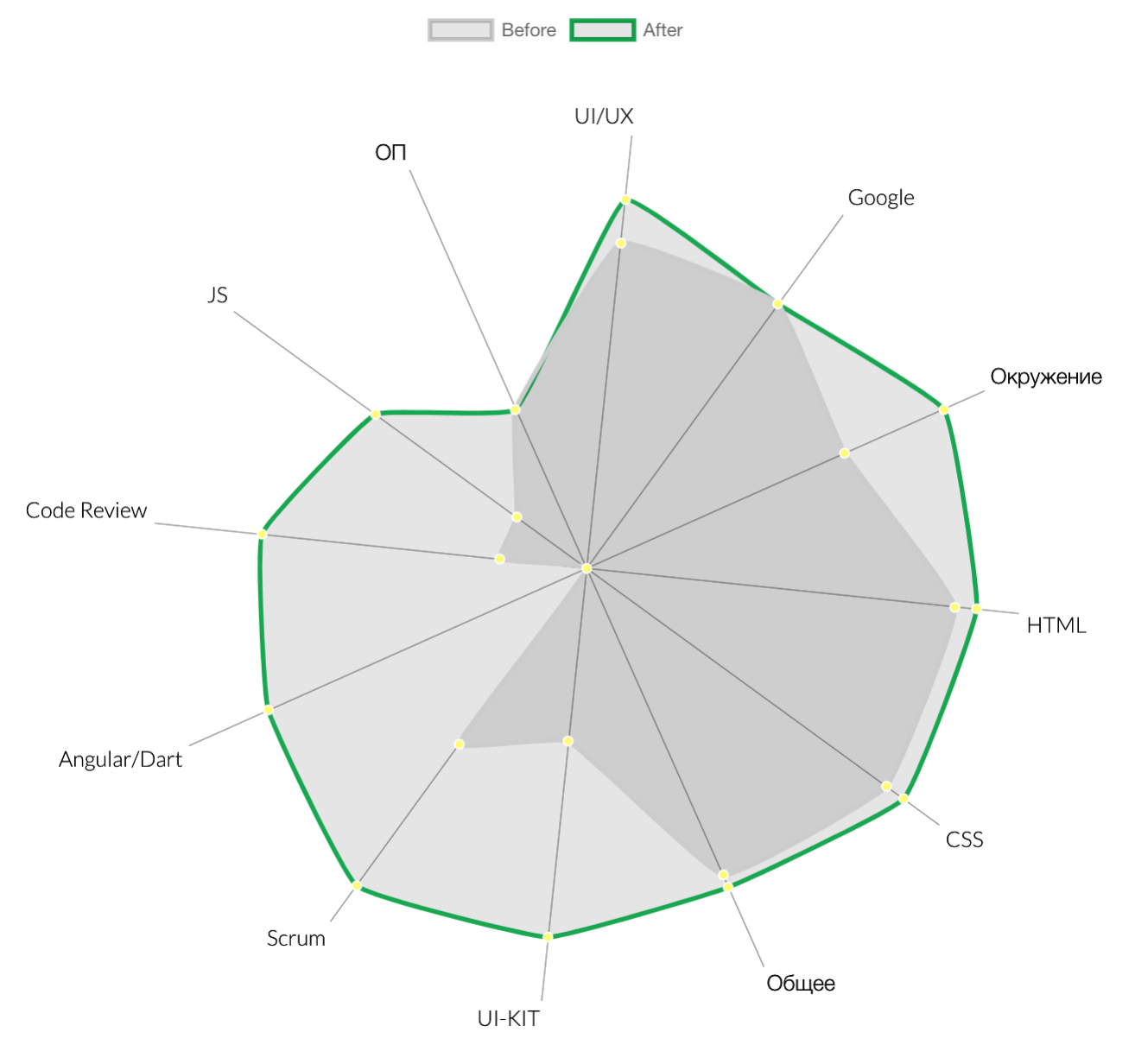
Когда к нам приходит новичок, для него строится такая роза, и они вместе со своим ментором составляют план обучения на 2-3 месяца, двигаясь по которому человек прокачивается и приближается к желаемому идеалу.
И, по итогам, пройдя через это обучение, роза перестраивается, а прогресс становится наглядным.

Мы не ожидаем 100% результата по каждому направлению, для нас важно, чтобы был существенный прогресс. И, на самом деле, этой диаграммой можно пользоваться и после завершения онбординга, чтобы не стоять на месте и развиваться дальше. Кто-то может прокачивать интересные себе направления до 100% и даже дальше, а кто-то может добавить себе новое направление и развиваться из верстальщика в какую-то смежную область. Такие примеры и практики у нас тоже есть.
Что это даёт? Понятный план развития для новичков. Таким образом, мы всех приводим к единому уровню, максимально снижая разрыв между “старичками” и “новичками”.
Плюс, это снижает требования для кандидатов: если уж всё равно обучать, то не всё ли равно чему? В итоге, у нас нет действительно обязательных требований по Hard Skills для кандидатов. Понятно, что мы не можем нанять людей совсем без базовых знаний, но многому можно научиться на этапе онбординга. Главное, чтобы человек был способный, а остальное — дело наживное.
Итак, мы знаем, кого мы ищем, какие нужны навыки и как им обучить, но эти знания актуальны на сегодняшний день. А паровозик фронтенда мчится на всех парах, размазывая по рельсам всех, кто споткнулся и поспевает. И нам нужен какой-то процесс привнесения новых знаний, чтобы весь отдел не отстал от современных требований. И это подводит нас к третьей полезной практике:
3. Регулярные обучающие мероприятия
Чтобы не отставать от современного мира, важно следить за тем, что в нём происходит. Ходить на конференции, читать профильные статьи, пробовать новые технологии и внедрять их в своей работе.
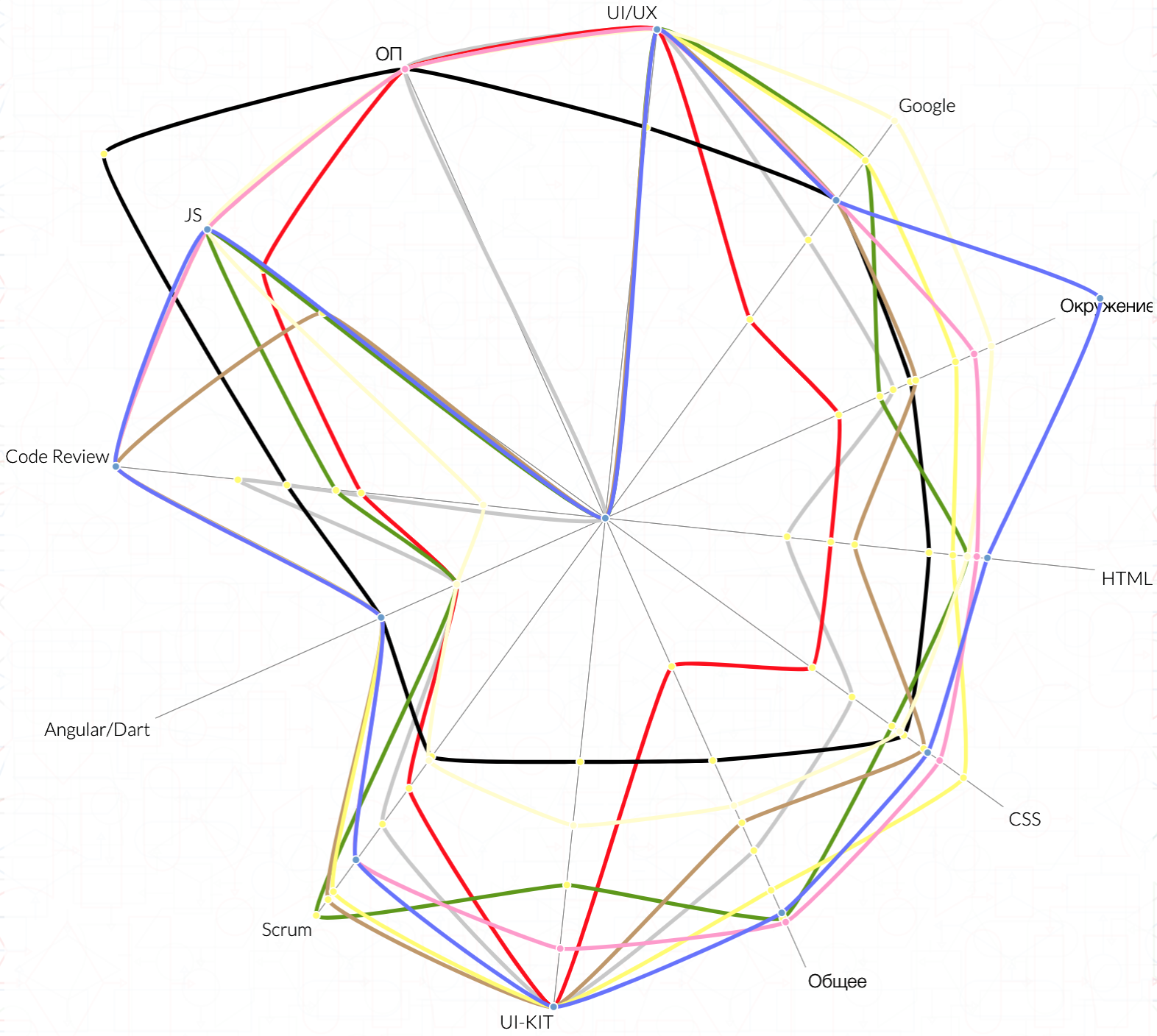
Странно было бы всех таскать по всем доступным конференциям и курсам, это не эффективно. Но кто-то из ребят, так или иначе, что-то изучает сам или при поддержке Wrike — мы отправляем на конференции, оплачиваем профильные курсы и вообще всячески поддерживаем тех, кто хочет прокачаться. И если во всём потоке информации удаётся выудить что-то полезное для себя, то хорошо бы принести это в отдел и поделиться знаниями со всеми. Для этого нам помогают регулярные внутренние обучающие мероприятия. Но как понять, кто и чему мог бы весь отдел научить? В этом нам помогает всё та же роза компетенций. Но не в разрезе каждого сотрудника, а в разрезе всего отдела.

Глядя на такую диаграмму, легко выделить эксперта в какой-то области и попросить поделиться своими знаниями со всеми остальными.
Ещё можно увидеть, что, несмотря на то, что мы сами определили для себя какой-то уровень знаний по одному из направлений, никто в отделе не обладает знаниями на 100%. И это повод для того, чтобы привлечь внешнего эксперта, который проведет для нас воркшоп или лекцию и поднимет общий уровень знаний во всём отделе. Например, из-за потребности в изучении азов языка Dart мы нашли в компании ментора — сильного разработчика, который для всего отдела вёрстки провел курс лекций по Dart. Это не сделало нас разработчиками, потому что не было такой задачи, но, по крайней мере, мы теперь лучше понимаем фронтендеров. А, может быть, кто-то, пощупав новую технологию задумается о том чтобы переучиться в FE, что тоже хорошо.
Всё что нам остаётся — это регулярно пересматривать список наших компетенций, дополняя новыми актуальными технологиями. Тогда роза будет перестраиваться, и мы будем видеть общий уровень отдела, сможем этим управлять и никогда не отстанем от паровозика фронтенда.
Итак, мы имеем набор крутых специалистов, которые примерно равны по силам и не отстают от современных тенденций. И даже знаем как пополнять их ряды. Как же теперь синхронизировать их работу? В этом нам помогает четвертая важная практика:
4. Обязательное кросс-ревью
Напомню, что у нас вся работа ведётся в продуктовых командах. И в каждой команде, задачи которой связаны с изменением интерфейса, есть свой постоянный верстальщик. У верстальщика может быть и несколько команд, но только если одна не загружает его на все 100%. И если оставить специалиста наедине с самим собой, то, рано или поздно, он изобретает свой собственный способ верстать, о котором остальные никогда не узнают.
Чтобы этого не происходило и одинаковые задачи решались всеми примерно одинаково, каждая задача и Merge Request проходит через обязательное код-ревью.
Важно смотреть на код-ревью не столько, как на контролирующую функцию, чтобы никто не вмержил что-то плохое в мастер, сколько на этап, на котором два инженера из разных команд, с отличающимся бэкграундом и задачами договаривались о том, как именно стоит решать ту или иную проблему.
Что даёт кросс-ревью?
На этапе ревью можно получить взгляд со стороны — как задачу можно сделать лучше, что снижает количество ошибок и делает код консистентным. А еще это процесс взаимного обучения — не только автор кода проходит “валидацию” у ревьюера, но и ревьюер может подсмотреть, как была решена задача и взять себе на вооружение. И так, через процесс кросс-ревью, вырабатываются и распространяются общие походы по всей компании.
Выработав общие подходы, хорошо было бы их где-нибудь сохранить, чтобы новички могли получить эти знания не только от коллег, но и самостоятельно. Это приводит нас к следующей важной практике:
5. Кодстайл и автоматический линтинг
Важно, чтобы код был консистентным и соответствовал общим выработанным в отделе правилам. Самая базовая вещь — общий для всех Codestyle. Важно, чтобы эти правила были чётко зафиксированы и доступны публично любому человеку в компании. Потому что никогда заранее не угадаешь, кому придется работать с твоим кодом.
А ещё лучше, сделать так, чтобы соответствие кода заданным правилам проверялось автоматически линтером: страдать должны машины, а не люди. Например, у нас разработан и внедрен линтинг разметки шаблонов и линтинг less-файлов.
Что даёт автоматический линтинг?
Ну, во-первых, банально проще писать код — все ошибки подсвечиваются прямо в коде, пока ты ещё в контексте. И не нужно отвлекаться на проверку соответствия кодстайлу: это сделает плагин для IDE.
Во-вторых, проще проводить и проходить код-ревью — в MR просто нет и не может быть ошибок по кодстайлу и можно сконцентрироваться именно на сути задачи.
В-третьих, автоматический линтинг в процессе написания кода — это тоже способ изучения кодстайла. Неважно, знаком ты с кодстайлом или нет, уже в момент написания кода, а, тем более, когда ты попытаешься закоммитить код, линтер выдаст список ошибок и ссылок на правила, которые они нарушают именно в том объёме, который тебе нужен прямо здесь и сейчас. И так, ты неминуемо изучишь кодстайл методом проб и ошибок.
Похоже, что несмотря на то, что все работают в разных командах и над разными задачами, есть очень много точек соприкосновения. И их нужно уметь координировать: кто, что и когда ревьюит, кто, когда, о чём рассказывает, какие правила вносить в кодстайл, а какие нет и т.д. Все эти активности нужно уметь синхронизировать. В этом нам помогает ещё одна важная практика:
6. Ежедневный стендап
У отдела нет своих спринтов и планирования (они есть только у продуктовых команд, в которых работают верстальщики), но мы, всё же, почерпнули часть практик из Scrum. А именно, ежедневный стендап — это встреча, на который мы собираемся и обсуждаем насущные вопросы: обсуждаем выполненные и текущие задачи, обсуждаем будущие. Это важно хотя бы в разрезе очередности задач на ревью, а бонусом можно обсудить возникшие проблемы, спросить совета у коллег или поделиться новостями из своих команд.
Важно, чтобы стендап проходил быстро, не более 15 минут в день. Потому что даже 15 минут в день, помноженные на 10 человек дают затрат на 40-50 человеко-часов в месяц. Это как целая неделя работы одного человека. Поэтому сам митинг должен быть максимально коротким и эффективным. И только если есть вопросы, требующие отдельного обсуждения — они выпадают за рамки дейли и обсуждаются отдельно заинтересованными людьми, не тратя время остальных.
Мы используем интерактивную доску с задачами, с которой может работать любой верстальщик в любое время из любого города. На дейли все, кто в Санкт-Петербурге собираются в одном кабинете у телевизора, куда выводится эта доска, а те, кто работают в других городах — подключаются по Zoom. В дополнении с веб-камерами это даёт эффект присутствия и проблем с распределенностью мы не испытываем.
Ежедневный стендап даёт нам некое общее информационное пространство, где любой вопрос, касающийся вёрстки, может быть решен — достаточно просто задать его вслух, и коллективный разум синтезирует ответ, потому что кто-то уже с таким сталкивался. Или какая-то группа заинтересованных ребят сможет помочь найти решение для новой диковинной задачи.
Итак, мы знаем, как нанять и обучить крутых специалистов, знаем, как координировать их действия поддерживать высокое качество кода. Но есть одна засада — если человек хочет развиваться как специалист и делать свою работу хорошо, то он будет это делать несмотря ни на что. Даже если всех этих процессов нет. Они лишь помогают. А если не хочет, то даже идеальные процессы и супер-обучение не заставят человека шевелится. Каждый должен быть действительно вовлечен и заинтересован дальнейшей судьбой и своей, и компании, и продукта. И это последняя в списке, но на самом деле самая важная практика:
7. Вовлечённость каждого в проекты отдела
В идеале для каждого сотрудника должен быть понятный план развития себя и отдела хотя бы на ближайший квартал. И хорошо, если он есть у каждого в голове. Но не всегда за потоком текущих задач остаётся время подумать об этом.
Чтобы никто не залипал на текущем уровне и не “закисал” в своей команде, у нас введена практика регулярных встреч “один на один” со своим тимлидом или руководителем. Это встречи, на которых можно поговорить о своём развитии, развитии команды, отдела и компании, и что можно для этого делать прямо сейчас. На встрече можно получить обратную связь о себе и скоординировать действия, а можно дать обратную связь о своих задачах, о процессах в команде или отделе и, таким образом, на них повлиять.
Помимо регулярных 1:1 у нас хорошо зашли “проекты”. Так или иначе, процессы и технологии в отделе нужно прокачивать, внедрять что-то новое и избавляться от старого и неактуального. У каждого в отделе есть возможность предложить такое изменение, например, внедрить новую технологию. Или выпилить какой-нибудь легаси подход, который мешает жить.
И, если такое изменение действительно полезно, любой может взять на себя проект по его реализации. Это значит, что ты самостоятельно проводишь какое-то исследование или работу или собираешь проектную группу и руководишь её деятельностью для достижения целей проекта. Часто для этого приходится углубленно изучать новые технологии или искать ответы на ранее неразрешимые вопросы.
Каждый может выбрать для себя тот проект, который ему интересен. Таким образом, человек и сам развивается в интересной ему области, и прокачивает весь отдел.
А раз в месяц, для того чтобы работа над проектами была прозрачна для всех, мы собираемся всем отделом на “ретро” и делимся успехами или предлагаем новые проекты.
Эти семь практик позволили нам за год нанять и интегрировать в отдел и команды 6 верстальщиков. На текущий момент это почти ⅔ от всего отдела. Хороший результат.
А что там с полётами?
Тут без магии не обошлось — всё благодаря магии автоматизации и нашей тревел-фее Ане.
Если по какой-то рабочей причине тебе нужно оказаться в другом офисе, например, очно пообщаться с кем-то, то всё, что нужно — это заполнить специальную формочку прямо в Wrike, указать даты и цель поездки. И в нужный момент на почте окажутся билеты на самолёт. Всё что остаётся — это схватить ноутбук, паспорт и не опоздать на рейс. Так наши верстальщики без проблем летают :)
А что делать, если в вашей компании таких практик ещё нет?
Если ты тимлид или руководитель, то совет очень простой: “Вот чек-лист, бери и внедряй”. Я думаю, каждый руководитель заинтересован в росте своих сотрудников и качестве кода.
А если ты простой верстальщик или даже фрилансер и рассчитывать на поддержку “с воздуха” не приходится? Как ни странно, совет точно такой же.
Фокус в том, что внедрение всех этих практик не требует каких-то колоссальных инвестиций или трудозатрат, могут продвигаться “снизу вверх” на инициативе рядовых сотрудников. Главное, чтобы было желание прокачиваться самому и улучшать мир вокруг себя.
Автор: kapod

